Документ описывает принципы разработки гибких и поддерживаемых интерфейсов, включая важность разделения ответственности и использование современных технологий, таких как CSS Flexbox и Grid. Упомянуты сложности, связанные с поддержкой интерфейсов и необходимости контроля за их изменениями. Также предлагаются решения для нахождения компромисса между сложностью и предсказуемостью интерфейсов.





























































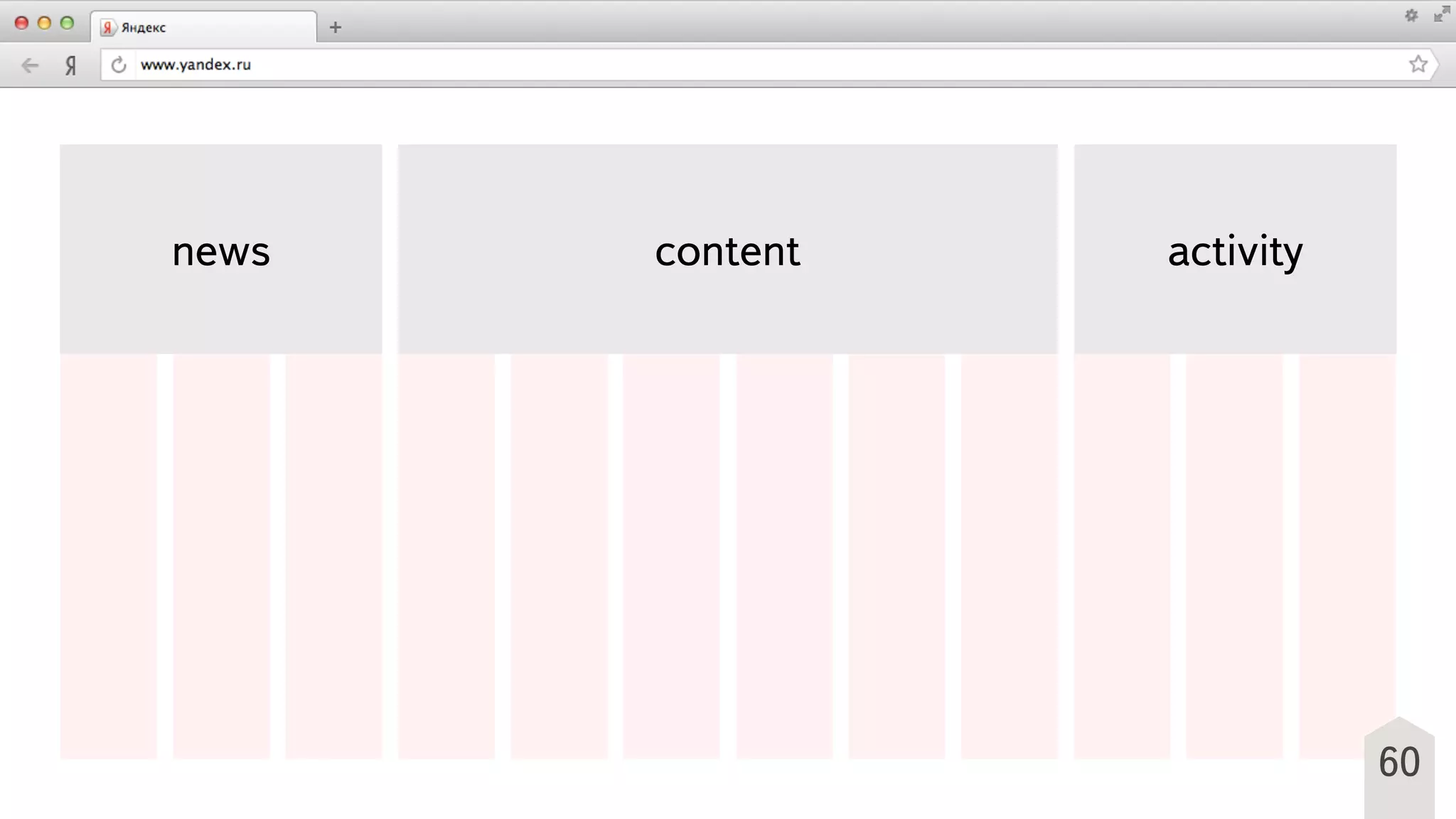
![CSS
.layout {
! display: grid;
! grid-columns: (80px)[12];
}
.news {
! grid-column: 1;
! grid-column-span: 3;
}
.content {
! grid-column: 4;
! grid-column-span: 6;
}
.activity {
! grid-column: 10;
! grid-column-span: 3;
}
62](https://image.slidesharecdn.com/random-130529035800-phpapp02/75/DUMP-2013-Frontend-62-2048.jpg)