This document provides an overview of AngularJS, including what it is, how it uses MVC architecture, data binding, views, controllers, models, modules, routing, and more. Some key points are:
- AngularJS is an open-source JavaScript framework that uses MVC pattern for building dynamic web apps
- It uses data binding so changes to models and data are automatically reflected in views
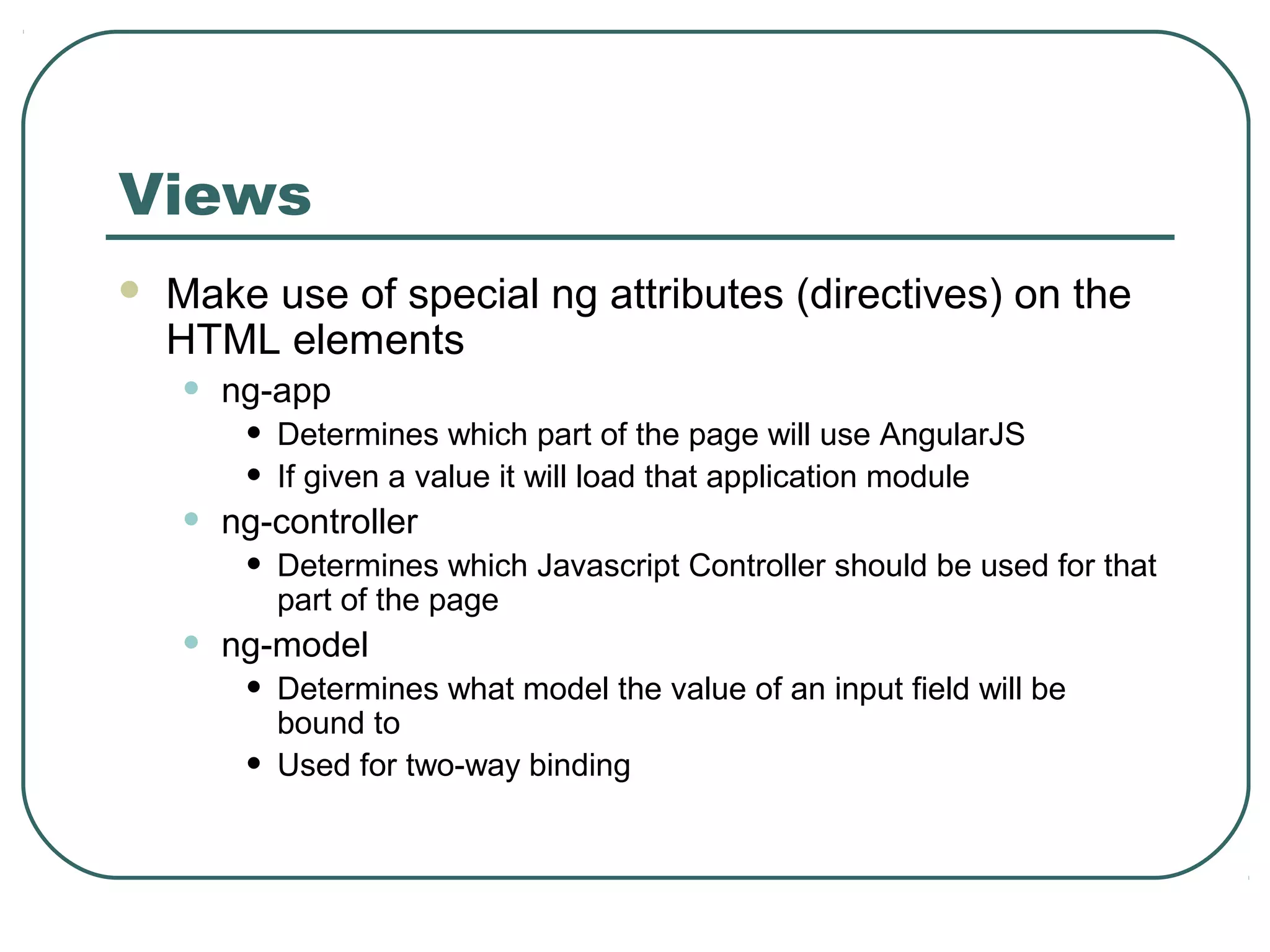
- Views use directives like ng-repeat and ng-if to interact with models and controllers
- Controllers contain business logic and models contain application data
- Modules are used to separate an app into components and routing manages multiple views










![Controller
Typically also contains module loading
angular.module(<name>, [<dependencies>]);
• Creates a module with the given name
• This module can then be configured
• Ex.
• var myApp = angular.module(‘myApp’, []);
myApp.controller(‘MyCtrl’, function($scope) { … });
myApp.controller(‘OtherCtrl’, [‘$scope’, ‘$http’,
function($scope, $http) { … }]);](https://image.slidesharecdn.com/angularjs-150423085540-conversion-gate02/75/Angular-js-11-2048.jpg)


![Modules
var myControllers =
angular.module(‘myControllers’, []);
// Add controllers to the module
myControllers.controller(…);
var myApp = angular.module(‘myApp’,
[‘myControllers’]);](https://image.slidesharecdn.com/angularjs-150423085540-conversion-gate02/75/Angular-js-14-2048.jpg)



![Routing
Enable by injecting the $routeProvider
• myApp = angular.module(‘myApp’, [‘ngRoute’]);
myApp.config([‘$routeProvider’, function($routeProvider) { … }]);
$routeProvider.when(<path>, {<route>});
• Defines a new route that uses the given path
• The path may have parameters
• Parameters start with a colon (‘:’)
• Ex
• ‘/user/:userId’
• Typical route fields:
• controller = The name of the controller that should be used
• templateUrl = A path to the template partial that should be used
$routeProvider.otherwise({<route>});
• Typical route fields:
• redirectTo: ‘<path>’
API: http://docs.angularjs.org/api/ngRoute.$routeProvider](https://image.slidesharecdn.com/angularjs-150423085540-conversion-gate02/75/Angular-js-18-2048.jpg)