The document discusses Android layouts and describes how to define user interfaces with XML. Key points:
- Layouts define the visual structure of activities and widgets using XML or code. The document focuses on XML.
- XML follows the naming of View classes/methods. Attributes map to methods.
- Layout files contain a single root ViewGroup with child views/groups.
- Activities load layouts in onCreate() with setContentView(layout).
- Views support attributes like ID, width/height. Attributes configure views and describe layout.







![• Layout Resource
• A layout resource defines the architecture for the UI in
an Activity or a component of a UI.
• file location:
• res/layout/filename.xml
• The filename will be used as the resource ID.
• compiled resource datatype:
• Resource pointer to a View (or subclass) resource.
• resource reference:
• In Java: R.layout.filename
• In XML: @[package:]layout/filename
8Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-8-320.jpg)


![• Some ViewGroups are implementations of the
AdapterView class, which determines its
children only from an Adapter.
• [This is not the same as an adapter class in the
Java API.
• It has more in common with the adapter
design pattern of CSCE 202.
• More information will be given later in this
unit.]
11Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-11-320.jpg)





















![• This application code will load the layout for an
Activity, in the onCreate() method:
• public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
}
• [Read it again for the second time…
• The point is that the onCreate() method starts with a
setContentView() call.
• This is what connects a Java app file to its layout file.]
33Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-33-320.jpg)

![• Layouts
• A layout defines the visual structure for a user
interface, such as the UI for an activity or app
widget.
• You can declare a layout in two ways:
• [1] Declare UI elements in XML.
• Android provides a straightforward XML
vocabulary that corresponds to the View classes
and subclasses, such as those for widgets and
layouts.
35Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-35-320.jpg)
![• [2] Instantiate layout elements at runtime.
• Your application can create View and
ViewGroup objects (and manipulate their
properties) programmatically.
36Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-36-320.jpg)






![• For example, the EditText element has a text
attribute that corresponds to
EditText.setText().
• [They got their explanations slightly out of
order.
• The text attribute and setText() method are an
example of correspondence.
• The are not intended as an example of a case
with a slight difference.]
43Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-43-320.jpg)









![• Or how you access a resource:
• Resources res = getResources();
• String[] prompts = res.getStringArray(R.array.prompt_array);
• int colorIndex = res.getInteger(R.integer.numberInColorCycle);
• ]
53Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-53-320.jpg)






![• With the android package namespace in place,
we're now referencing an ID from the android.R
resources class, rather than the local resources
class.
• [If accurate, this is an interesting statement.
• We’re being told something about the meaning
of the syntax.
• Java app code depends on R.java.
• After the related project files are built, layout and
other resource files also depend on R.java for
id’s.]
60Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-60-320.jpg)

![• 2. Then create an instance of the view object and
capture it from the layout (typically in the
onCreate() method):
• Button myButton = (Button)
findViewById(R.id.my_button);
• [You’re not creating an instance of the object.
• You’re recovering a reference to the object as
defined/created in the layout file.]
62Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-62-320.jpg)

![• An ID need not be unique throughout the
entire tree, but it should be unique within the
part of the tree you are searching (which may
often be the entire tree, so it's best to be
completely unique when possible).
• [Clowns: Just make them globally unique.]
64Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-64-320.jpg)

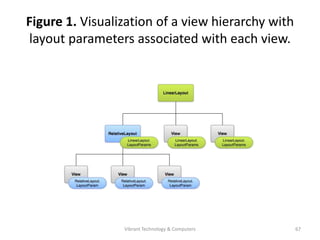
![• As you can see in figure 1, the parent view group
defines layout parameters for each child view
(including the child view group).
• [Following overhead]
• [General note on this topic:
• What they seem to be saying is that a parent in
effect defines what kinds of parameters its
children will have.
• It’s up to the children to use values which are
appropriate to the parameters defined in their
parents.]
66Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-66-320.jpg)





![• It is possible to retrieve the location of a view
by invoking the methods getLeft() and
getTop().
• The former returns the left, or X, coordinate of
the rectangle representing the view.
• The latter returns the top, or Y, coordinate of
the rectangle representing the view.
• [Notice the similarity with the bounding box in
Java graphics.]
72Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-72-320.jpg)
![• These methods both return the location of the
view relative to its parent.
• For instance, when getLeft() returns 20, that
means the view is located 20 pixels to the
right of the left edge of its direct parent.
• [Keep in mind that this is of pretty remote
usefulness.
• In general we’d like to avoid hardcoding
dimensional values.]
73Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-73-320.jpg)






![• [Remember that in the graphical development
environment you can set properties.
• For the time being, you can think of the
information given above as general
background on properties.
• As noted a little while back, we hope to avoid
details like this as much as possible.]
80Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-80-320.jpg)







![• Adaptation has to do with the process of
converting the set of string instance variable
values coming from the array of objects into a
set of objects/values which can populate the
cells in a row of the table.
• The same idea applies when trying to
populate the elements of a ViewGroup which
contains a well defined set of child Views.]
88Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-88-320.jpg)


![• Filling an adapter view with data
• You can populate an AdapterView such as
ListView or GridView by binding the AdapterView
instance to an Adapter, which retrieves data from
an external source and creates a View that
represents each data entry.
• Android provides several subclasses of Adapter
that are useful for retrieving different kinds of
data and building views for an AdapterView. The
two most common adapters are: [ArrayAdapter,
SimpleCursorAdapter]
91Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-91-320.jpg)
![• ArrayAdapter
• Use this adapter when your data source is an
array.
• By default, ArrayAdapter creates a view for each
array item by calling toString() on each item and
placing the contents in a TextView.
• [Notice our friend toString() doing the conversion
or adaptation of an object and turning it into a
child TextView in an AdapterView.]
92Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-92-320.jpg)


![• Then simply call setAdapter() on your
ListView:
• ListView listView = (ListView) findViewById(R.id.listview);
listView.setAdapter(adapter);
• [Recall the statements made earlier:
• You populate the AdapterView (simply) by
binding it to the adapter (which adapts some
data set).]
95Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-95-320.jpg)

![• [There is nothing cosmic about this comment.
• It just gets hard to see the forest for the trees
sometimes.
• All of the preceding information tells you this:
• The whole mechanism is set up by default to
display strings.
• A vanilla ListView consists of a bunch of
TextViews.]
97Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-97-320.jpg)
![• [The next subsection on the CursorAdapter is
included for completeness’ sake.
• But I have no intention of covering it in detail.
• That would require delving into
cursors…which haven’t been covered yet.
• Until we’ve covered more stuff on input
functions, adapting to cursors is off topic.]
98Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-98-320.jpg)

![• You then create a string array specifying which
columns from the Cursor you want in the
layout for each result and an integer array
specifying the corresponding views that each
column should be placed:
• String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME,
ContactsContract.CommonDataKinds.Phone.NUMBER};
int[] toViews = {R.id.display_name, R.id.phone_number};
100Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-100-320.jpg)



![• Keep in mind that this section on adaptation
presupposes that you couldn’t completely define
a layout in advance.
• The buttons aren’t there and you can’t predefine
sendMessage() methods for them.
• You’re doing it “programmatically,” namely, when
your Java code is running.
• So at run time, you want to make some buttons
and you’d like them to have functionality.]
104Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-104-320.jpg)

![• [Notice that the foregoing example code used
the syntax for an anonymous listener.
• The event handling method in the listener is
onItemClick().
• In the coming sections, the use of listeners in
Android Java code will be covered in more
detail.]
106Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-106-320.jpg)
















![• Each of the attributes that control the relative
position of each view are emphasized.
• [Note that this layout contains spinners.
• They haven’t been introduced yet, but they
will be in the next unit.]
123Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-123-320.jpg)







![• [Note that this is a lot of information.
• It would take some serious code reading to
figure out what’s going on.
• I probably won’t do this in class.
• It’s here for reference.]
131Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-131-320.jpg)
![• [If you’re interested, this is the kind of thing you
figure out as part of the assignment
• Or you could do this as part of your project.
• Note that one of the uses is in displaying the
results of db queries.
• By definition, you can’t say in advance how many
rows you’ll get.
• So this idea of being able to generate layout
contents programmatically is useful in advanced
settings.]
132Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-132-320.jpg)




![• [Because of the order that I’m presenting things
in, the term Toast hasn’t been explained yet.
• This is from the API.
• “A toast is a view containing a quick little message
for the user.”
• In Java we saw the use of dialog boxes
• A toast isn’t even that complex, but the idea of a
simple, system supplied thing for supporting
interaction with the user is similar.]
137Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-137-320.jpg)


![• This GridView will fill the entire screen.
• The attributes are rather self explanatory.
• [?]
• For more information about valid attributes,
see the GridView reference.
140Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-140-320.jpg)




![• // create a new ImageView for each item referenced by the Adapter
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
145Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-145-320.jpg)
![• // references to our images
private Integer[] mThumbIds = {
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
};
}
146Vibrant Technology & Computers](https://image.slidesharecdn.com/androidlayouts-course-in-mumbai-151017101944-lva1-app6891/85/Android-layouts-course-in-mumbai-146-320.jpg)