
Практикум 7
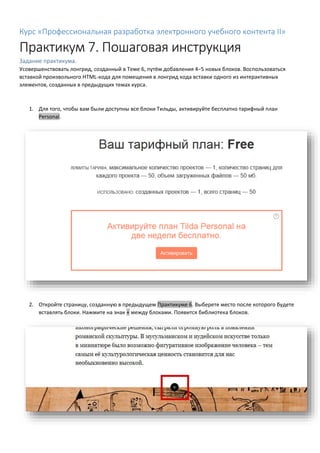
- 1. Курс «Профессиональная разработка электронного учебного контента II» Практикум 7. Пошаговая инструкция Задание практикума. Усовершенствовать лонгрид, созданный в Теме 6, путём добавления 4−5 новых блоков. Воспользоваться вставкой произвольного HTML-кода для помещения в лонгрид кода вставки одного из интерактивных элементов, созданных в предыдущих темах курса. 1. Для того, чтобы вам были доступны все блоки Тильды, активируйте бесплатно тарифный план Personal. 2. Откройте страницу, созданную в предыдущем Практикуме 6. Выберете место после которого будете вставлять блоки. Нажмите на знак + между блоками. Появится библиотека блоков.
- 2. 3. Сначала вставим заголовок. Для этого в библиотеке блоков выберем Заголовок, а в выпадающем справа меню блок TL03. 4. В нашу страницу вставится шаблон заголовочного блока.
- 3. 5. Теперь заменим шаблонный текст на необходимый нам. Для этого нажмём на кнопку Контент и исправим тексты. Нажмём на кнопку Сохранить и закрыть. 6. Получим блок заголовка с нужным содержанием
- 4. 7. Теперь ниже вставим текстовый блок, аналогично блоку заголовка. Выбираем раздел Текстовый блок и вид текстового блока Лид (вводный текст). 8. Шаблон лида вставится в нашу страницу.
- 5. 9. Заполним лид нашим текстом по аналогии с заголовком. 10. Давайте теперь вставим иллюстрацию с обтекающим текстовым блоком. Это раздел Изображения блок IM13.
- 6. 11. Вставится шаблон блока.
- 7. 12. Изменим его в соответствие со своими намерениями.
- 8. 13. Текстовые поля заполняются так же как в предыдущих блоках. Для загрузки изображения надо нажать на кнопку Загрузить файл. Далее надо либо перетащить файл нужного нам изображения на появившееся окошко (1), либо нажать на кнопку (2) и загрузить файл из стандартного окна выбора файла ОС, либо указать ссылку на нужный вам файл в интернете (3). В последнем случае файл автоматически скачается и загрузится на сервер данных Тильды. 14. После того как все поля будут заполнены надо нажать на кнопку Сохранить и закрыть и наш блок наполнится нужным контентом. Блок содержит текст описания, иллюстрацию и подпись под ней.
- 9. 15. Теперь попробуем добавить на нашу страничку один из интерактивных элементов контента, созданных нами в Практикумах 1-5. Для этого нам понадобится код вставки. Как взять код вставки из сервиса – см. в инструкциях к соответствующим Практикумам. 16. Вставим блок из раздела Другое под названием HTML-код (T123). 17. Появится шаблон вставки кода. Он выглядит вот так.
- 10. 18. Заполним шаблон кодом вставки сервиса, используя кнопку Контент. Нажмём на кнопку Сохранить и закрыть. 19. Результат будет выглядеть так. ВНИМАНИЕ! Интерактивный элемент (результат вставки кода) будет виден только после опубликования страницы. На странице редактора код будет отображаться символически.
- 11. 20. После опубликования страницы вставленный код будет выглядеть, например, так (в приведённом примере вставлен код сервиса TimeLineJS). 21. После того, как все блоки будут вставлены, надо опубликовать результат. Для этого в верхнем меню сервиса надо нажать на кнопку опубликовать. 22. Работа над Практикумом 7 закончена. Скопируйте ссылку из поля адреса опубликованной страницы и поместите ее в сообщение в группе курса в Facebook. При необходимости можно редактировать и публиковать страницу многократно.
