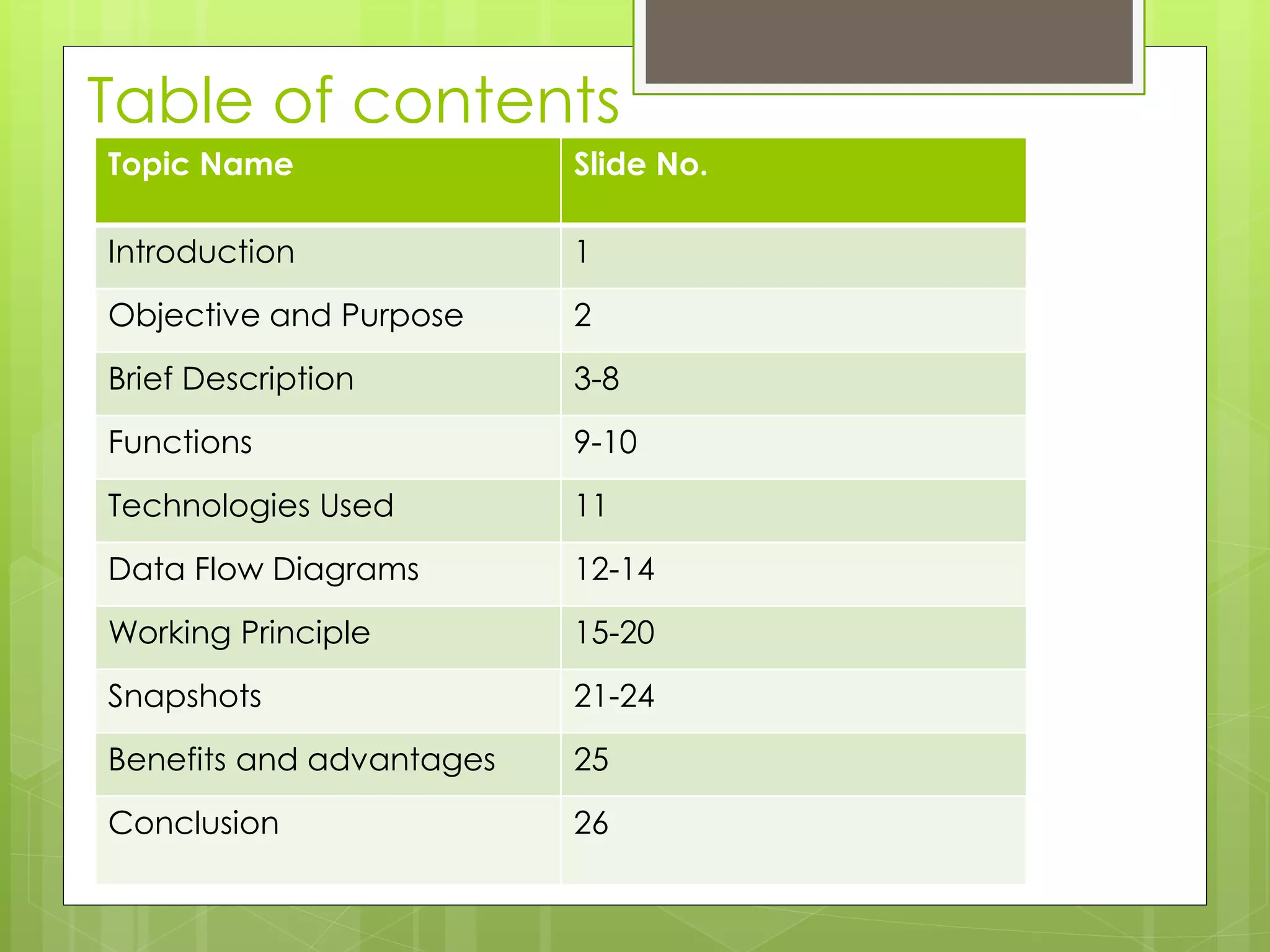
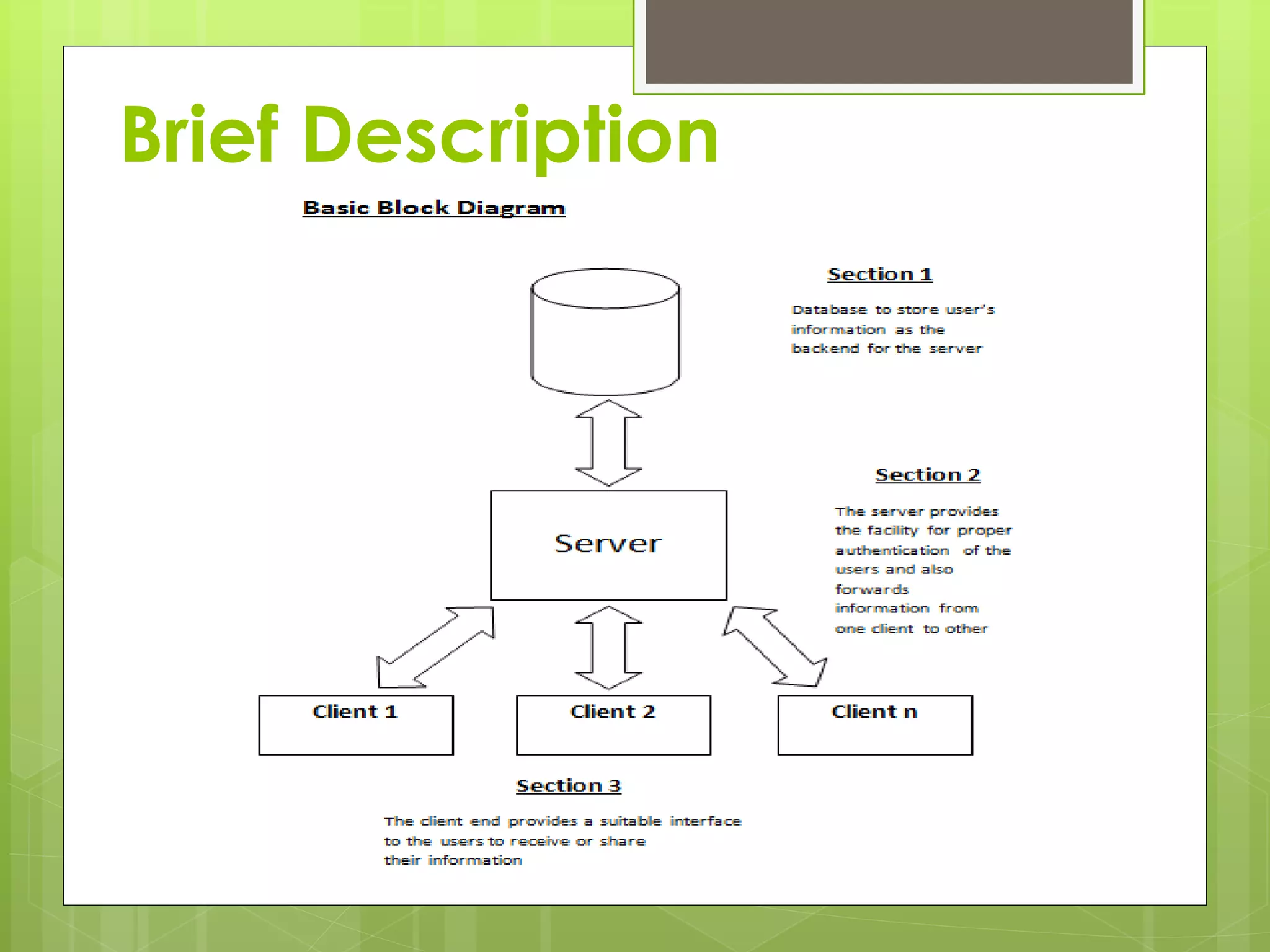
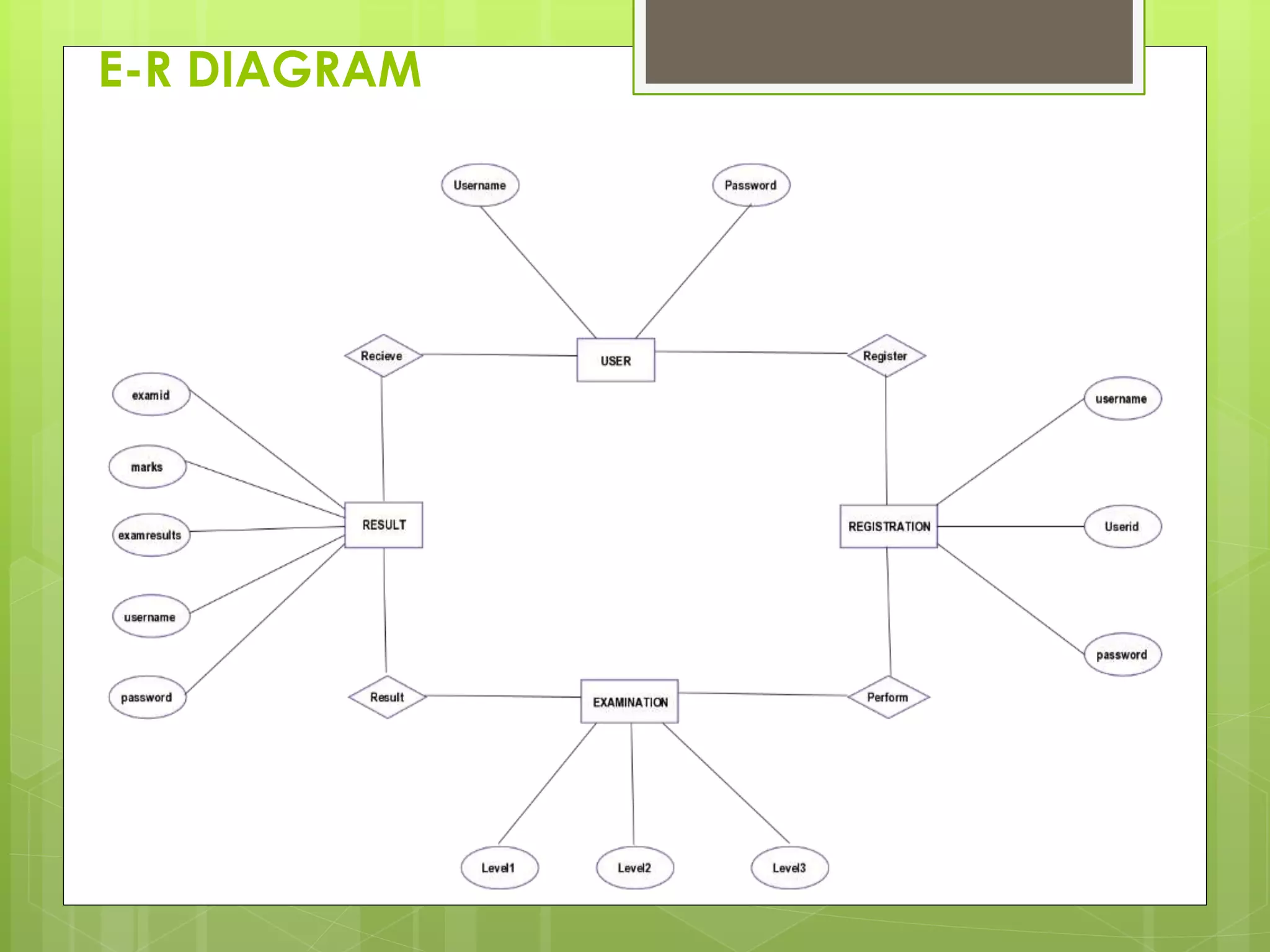
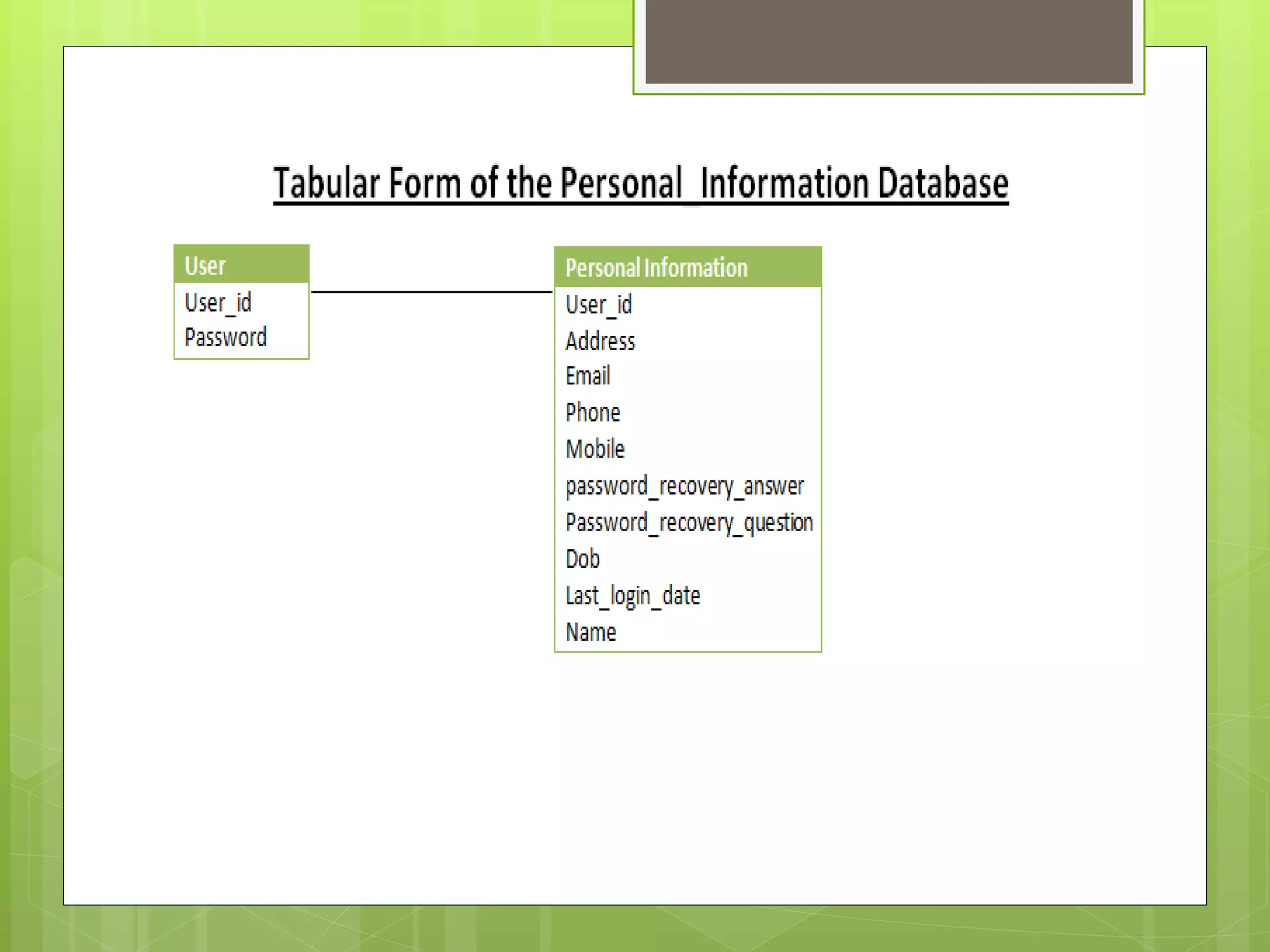
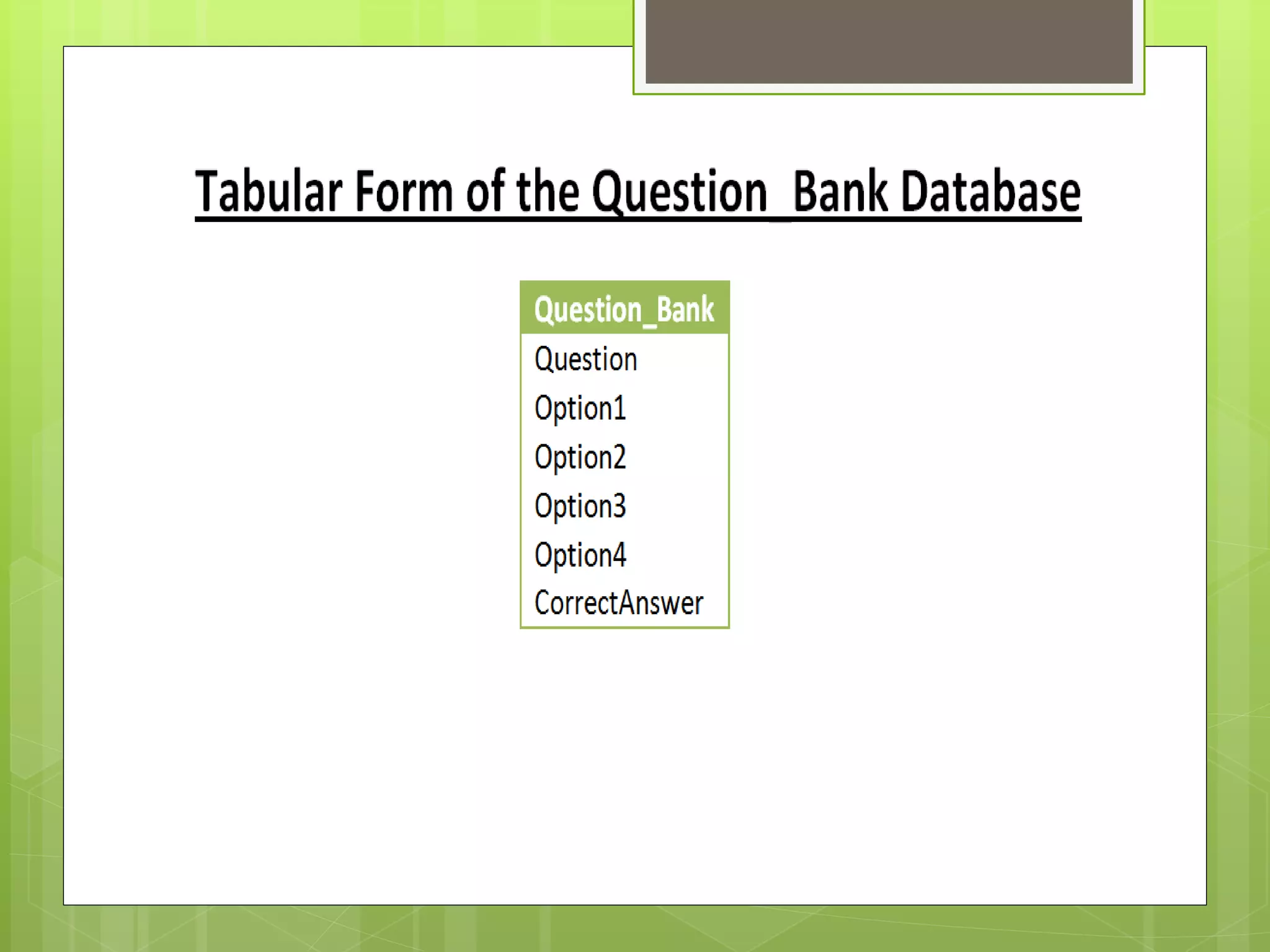
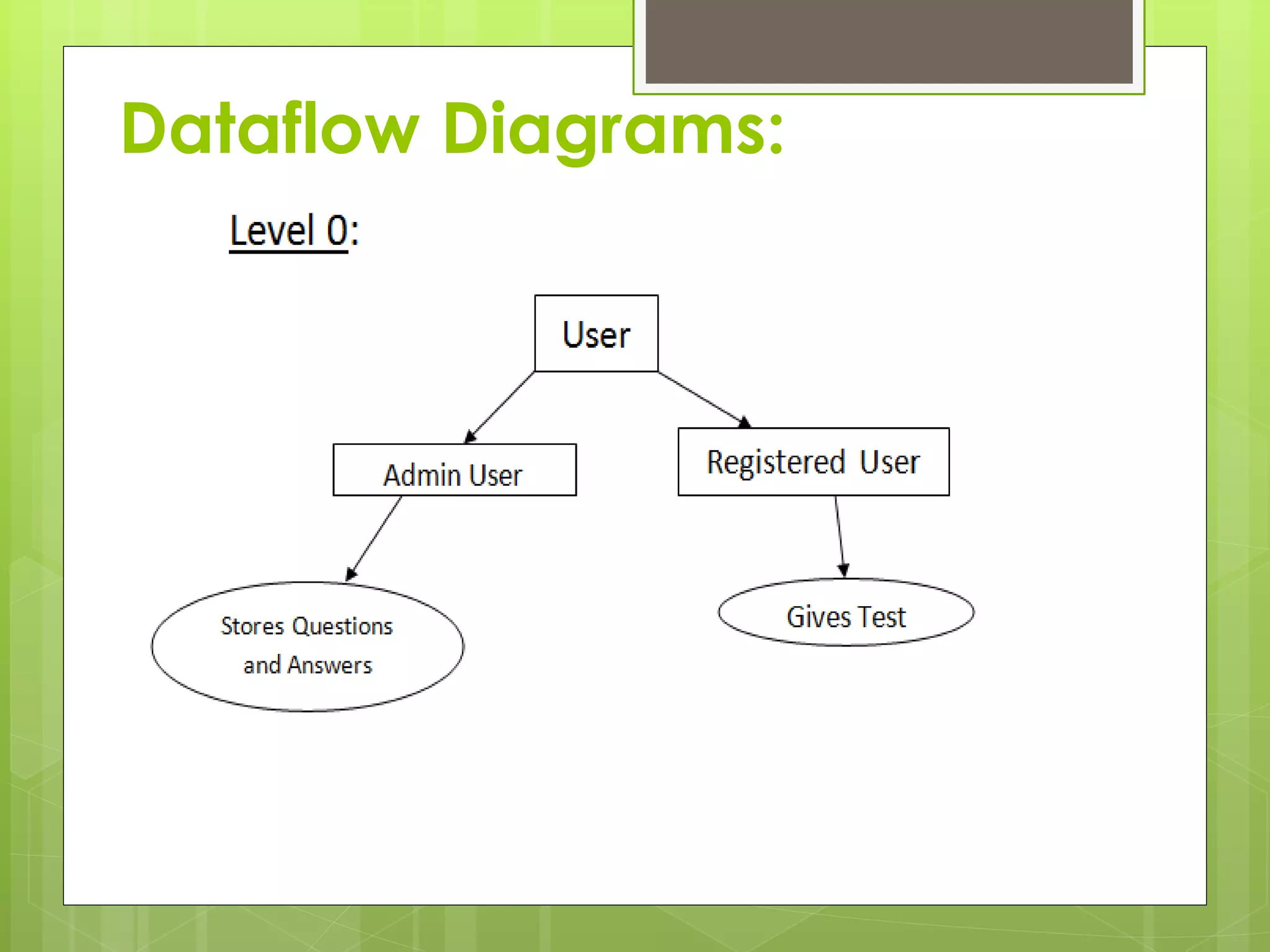
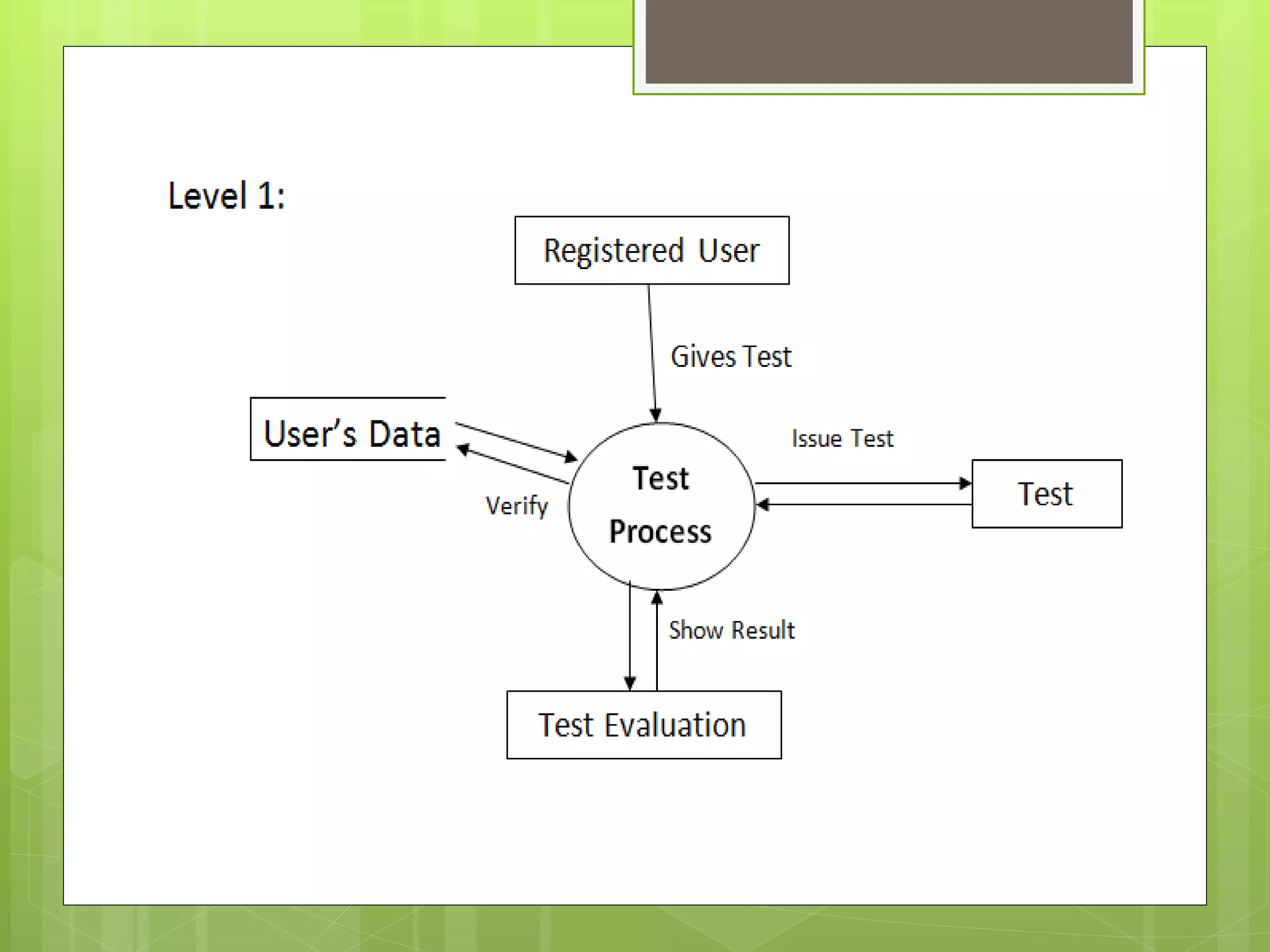
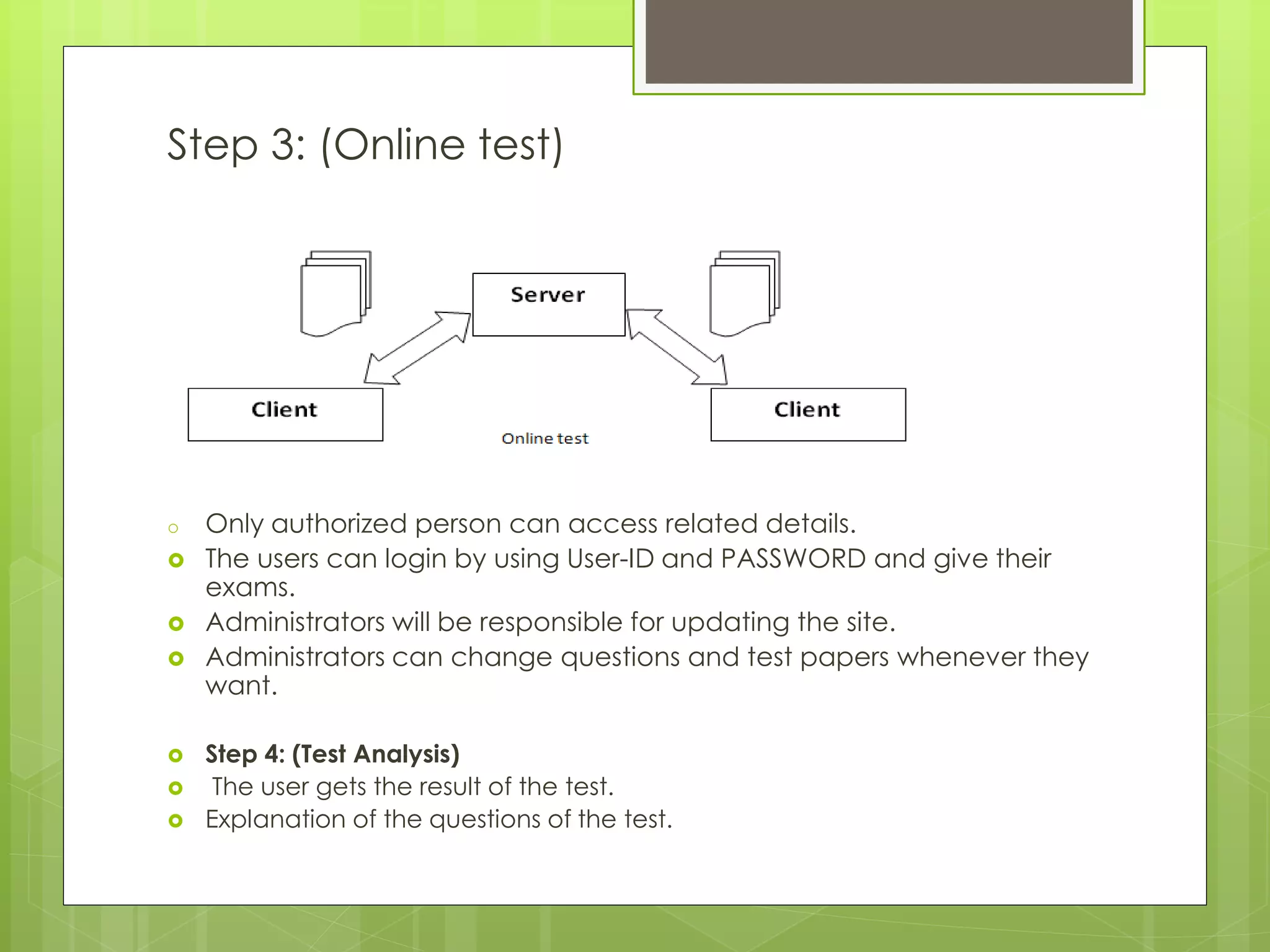
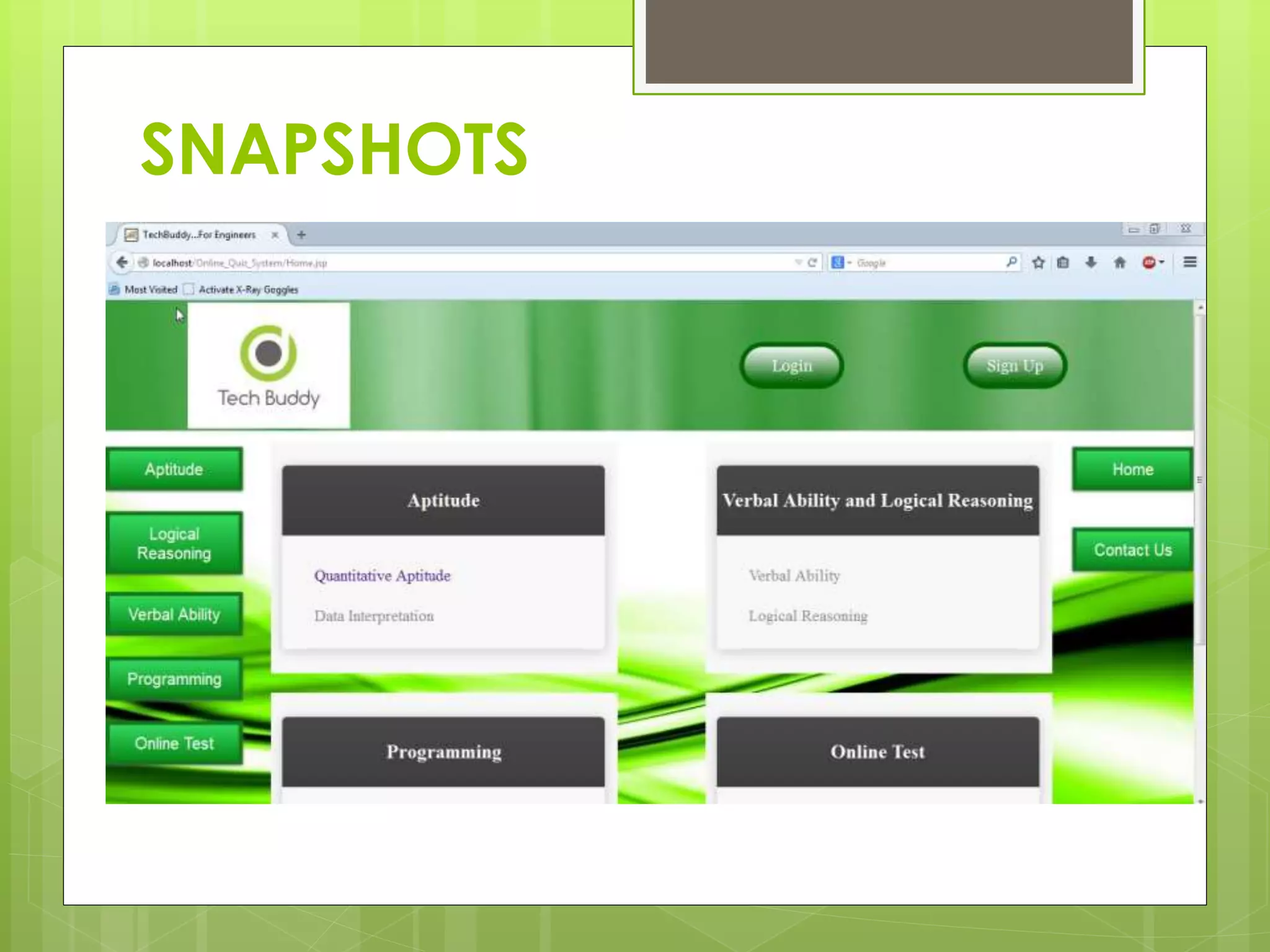
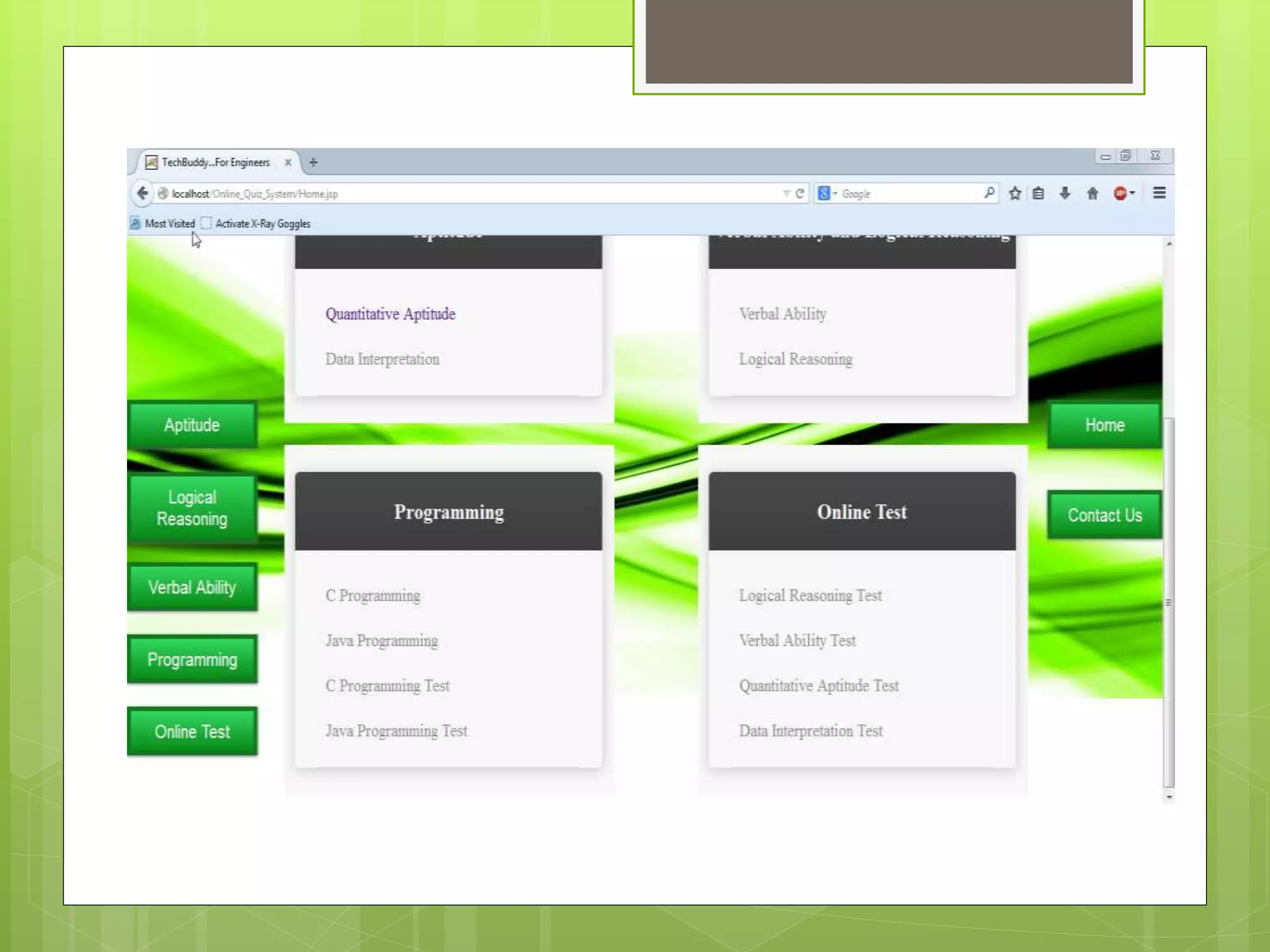
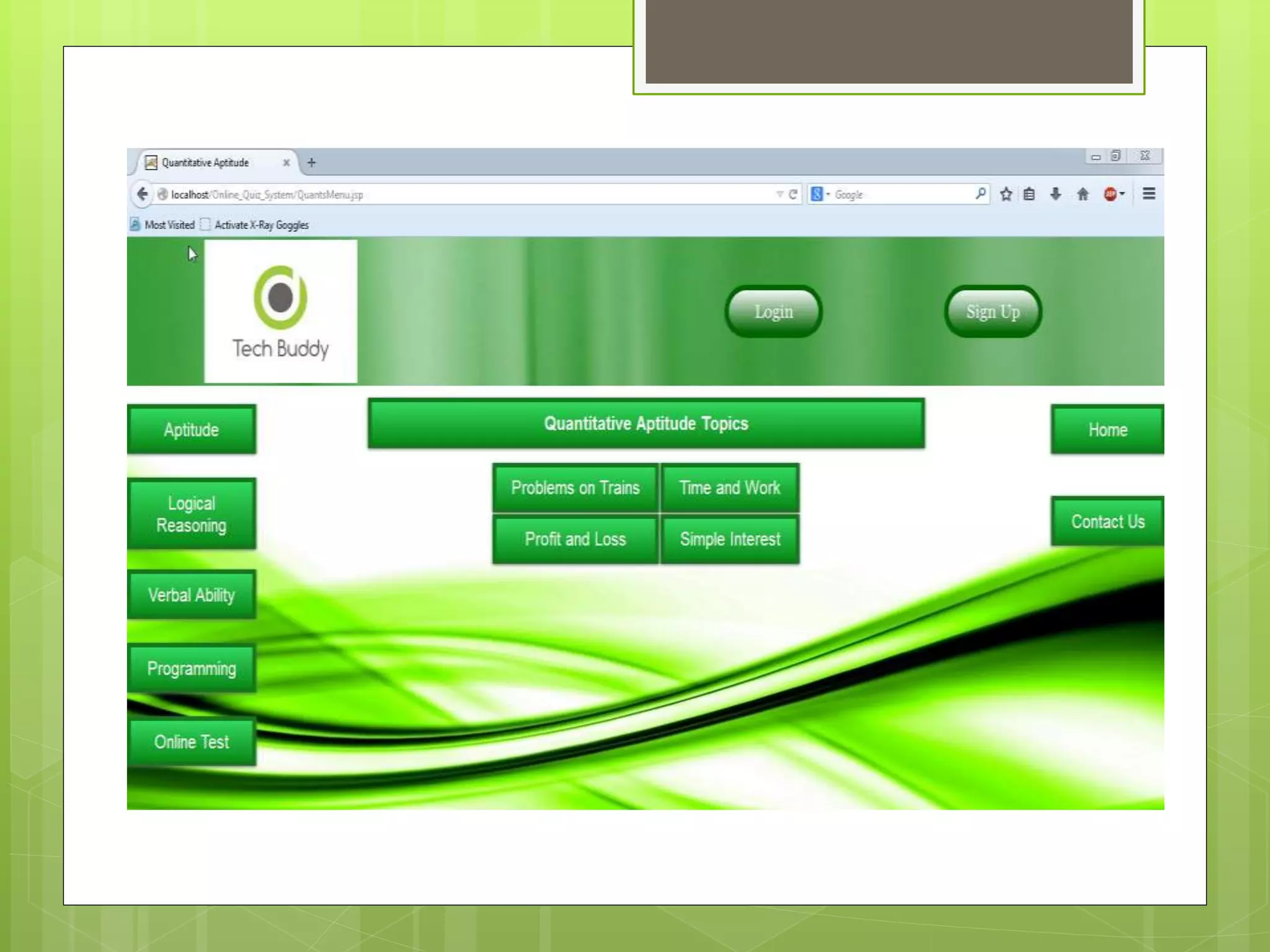
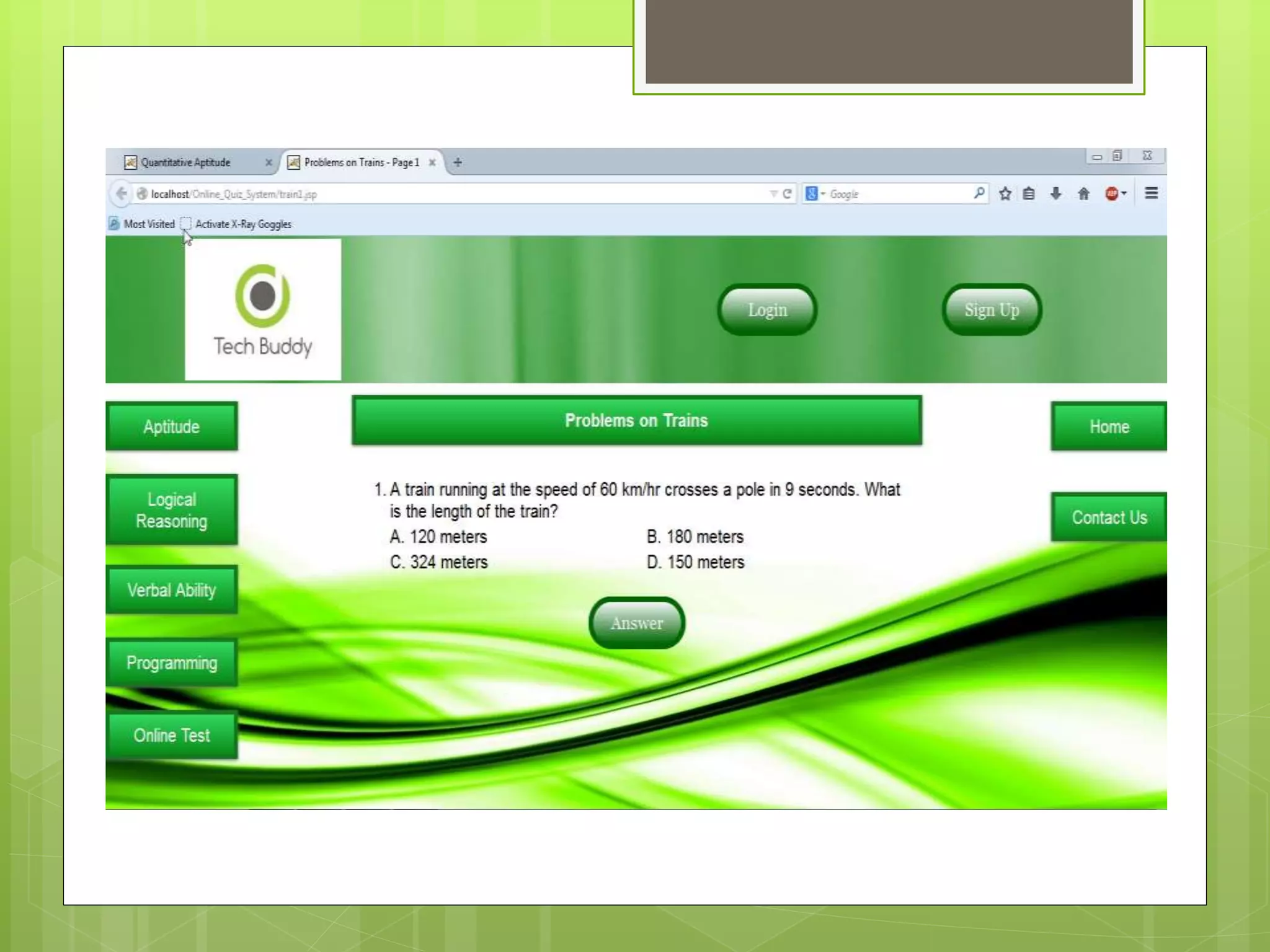
This document describes an online quiz system created by students to allow other students to take exams online and view their results. It includes an introduction, objectives, description of functions and technologies used, data flow diagrams, working principles from both developer and user perspectives, screenshots, benefits, and a conclusion. The system allows users to register, take different types of tests, view results and explanations, and administrators to update questions. It aims to improve on manual exam systems and provide learning opportunities for the creators.