Документ содержит примеры кода на JavaScript, анализируя поведение операторов сравнения и свойств объектов. Основное внимание уделяется особенностям работы с ссылками, переменными и контекстом выполнения функций. Приводятся примеры вывода в консоль результатов различных операций и вопросов о значениях переменных.







![console.log(a[b]);
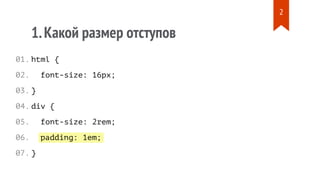
3.Что будет в консоли?
const a = {};
const b = { key: "b" };
const c = { key: "c" };
a[b] = 123;
a[c] = 456;
01.
02.
03.
04.
05.
06.
8](https://image.slidesharecdn.com/04-191223161438/85/Odessa-Frontend-Meetup-14-8-320.jpg)

![console.log(a[b]);
3.Что будет в консоли?
const a = {};
const b = { key: "b" };
const c = { key: "c" };
a[b] = 123; // {[object Object]: 123}
a[c] = 456; // {[object Object]: 456}
// a[object Object]
01.
02.
03.
04.
05.
06.
10](https://image.slidesharecdn.com/04-191223161438/85/Odessa-Frontend-Meetup-14-10-320.jpg)
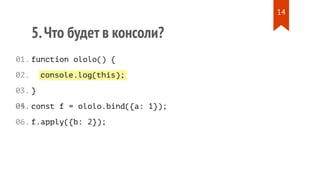
![console.log([1, 2, 3]+[4, 5, 6])
4.Что будет в консоли?
11](https://image.slidesharecdn.com/04-191223161438/85/Odessa-Frontend-Meetup-14-11-320.jpg)

![4.Что будет в консоли?
console.log([1, 2, 3]+[4, 5, 6])
// '1,2,3'+'4,5,6'
01.
02.
13](https://image.slidesharecdn.com/04-191223161438/85/Odessa-Frontend-Meetup-14-13-320.jpg)



![console.log(calculator.value);
6.Что будет в консоли?
const calculator = {
value: 0,
add: (values) => {
this.value = values.reduce((a, v) => a + v, this.value);
},
};
calculator.add([1, 2, 3]);
01.
02.
03.
04.
05.
06.
07.
08.
17](https://image.slidesharecdn.com/04-191223161438/85/Odessa-Frontend-Meetup-14-17-320.jpg)

![console.log(calculator.value);
6.Что будет в консоли?
const calculator = {
value: 0,
add: (values) => {
this.value = values.reduce((a, v) => a + v, this.value);
},
};
calculator.add([1, 2, 3]);
01.
02.
03.
04.
05.
06.
07.
08.
19](https://image.slidesharecdn.com/04-191223161438/85/Odessa-Frontend-Meetup-14-19-320.jpg)
