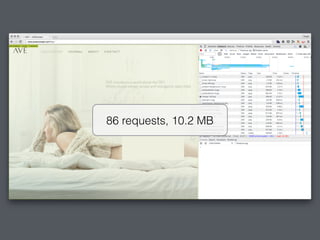
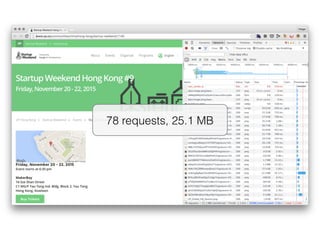
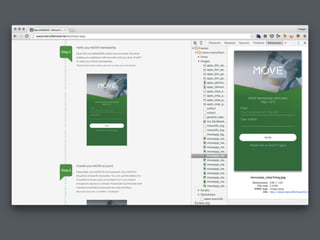
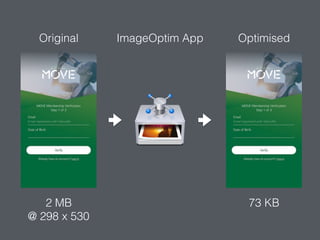
The document discusses the importance of attention to detail in web design, user experience, code quality, and performance. It emphasizes collaboration among teams, the need for early design delivery in the browser, and the significance of optimizing user experience and site performance. Effective communication, testing, and adapting design processes for specific projects and teams are highlighted as crucial for success.