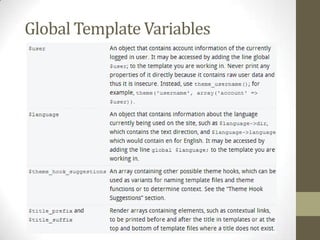
This document discusses Drupal theming and provides an overview of theme engines, basic theme requirements, regions, common core templates, overriding template files, global template variables, and creating a subtheme in Drupal. It explains that Drupal's default theme engine is PHPTemplate and describes the benefits it provides. It also lists the nine default regions in Drupal themes and common core templates that can be overridden.







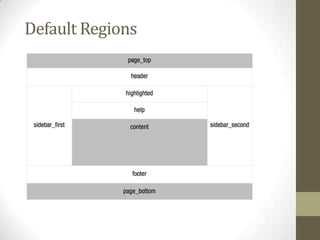
![Default Regions
regions[page_top] = Page Top
regions[header] = Header
regions[highlighted] = Highlighted
regions[help] = Help
regions[content] = Content
regions[sidebar_first] = Sidebar First
regions[sidebar_second] = Sidebar Second
regions[footer] = Footer
regions[page_bottom] = Page Bottom](https://image.slidesharecdn.com/drupaltheming-131104113321-phpapp01/85/Drupal-theming-8-320.jpg)
![Default Regions
; CORE REGIONS - DISABLED
;regions[highlighted] = Highlighted
;regions[help] = Help
;regions[header] = Header
;regions[footer] = Footer
; CORE REGIONS - REQUIRED
regions[page_top] = Page Top
regions[content] = Content
regions[page_bottom] = Page Bottom
; CORE REGIONS
regions[sidebar_first] = Sidebar First
regions[sidebar_second] = Sidebar Second
; CUSTOM REGIONS
regions[my_custom_region] = My Custom Region](https://image.slidesharecdn.com/drupaltheming-131104113321-phpapp01/85/Drupal-theming-9-320.jpg)