
Introduce Javascript
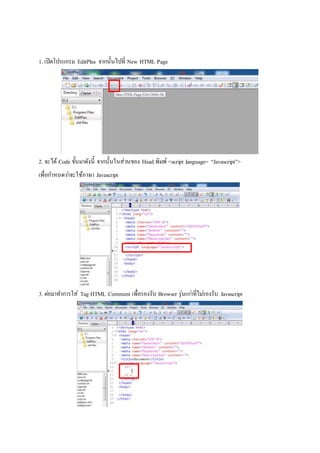
- 1. 1. เปิดโปรแกรม EditPlus จากนั้นไปที่ New HTML Page 2. จะได้ Code ขั้นมาดังนี้ จากนั้นในส่วนของ Head พิมพ์ <script language= “Javascript”> เพื่อกาหนดว่าจะใช้ภาษา Javascript 3. ต่อมาทาการใส่ Tag HTML Comment เพื่อรองรับ Browser รุ่นเก่าที่ไม่รองรับ Javascript
- 2. 4. พิมพ์คาสั่ง document.write(“______”) เป็นคาสั่งในการเขียน จะใส่ข้อความที่ต้องการในเครื่องหมาย “-” 5. ทาการบันทึกโดยไปที่ File เลือก Save As พิมพ์ชื่อที่ต้องการตามด้วย .html และเปลี่ยน Type เป็น HTML 6. จากนั้นไปเปิดในโฟลเดอร์ที่ทาการบันทึกไว้
- 3. 7. จะได้ผลลัพธ์ดังภาพ 8. เพิ่มคาสั่ง document.lastModified เพื่อแสดงการปรับปรุงล่าสุด 9. ผลลัพธ์จะได้ดังนี้ 10. ต่อมาเป็นการใช้คาสั่ง window.alert(“______”) เป็นหน้าต่างแจ้งเตือน 11. เมื่อบันทึกแล้วเปิดขึ้นมา จะได้ผลลัพธ์ดังนี้
- 4. 12. เมื่อไม่ได้ใส่ภาษาที่รองรับ เมื่อแสดงผลออกมาจึงไม่ใช่ภาษาไทย ดังนั้นจะต้องใส่ภาษาที่รองรับ 13. เมื่อ Refresh ผลลัพธ์จะได้ดังนี้ 14. ต่อมาเป็นการใช้คาสั่ง window.prompt(“_____”) เป็นคาสั่งการรับค่า จะมีช่องให้กรอกข้อมูล 15. จะได้ผลลัพธ์ดังนี้
- 5. 16. สามารถนา <script> ไว้ในส่วนของ Head ได้เช่นกัน โดยวางไว้นอก function test() แต่คาสั่ง prompt อยู่ใน Function 17. จะได้ผลลัพธ์ดังนี้