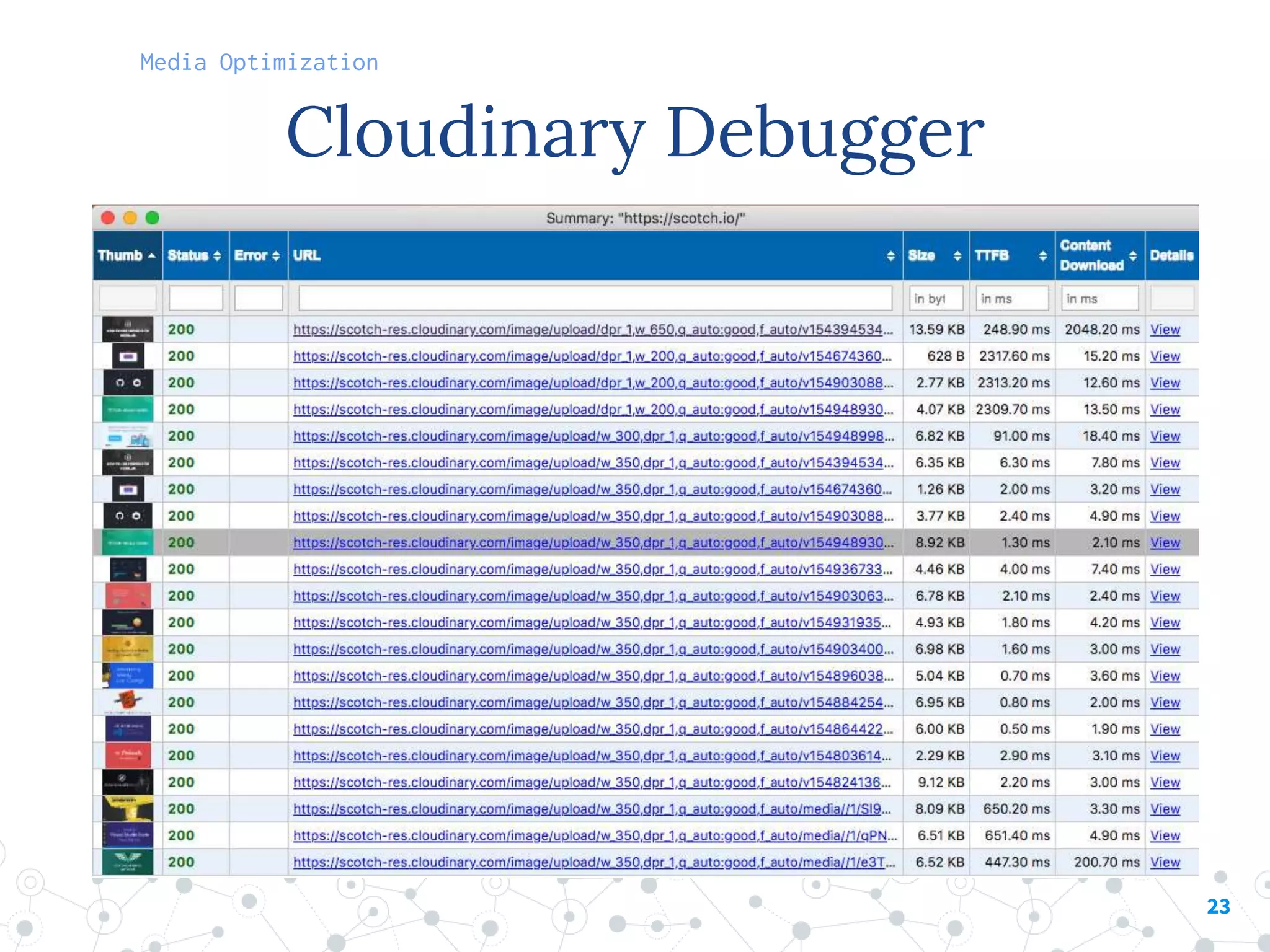
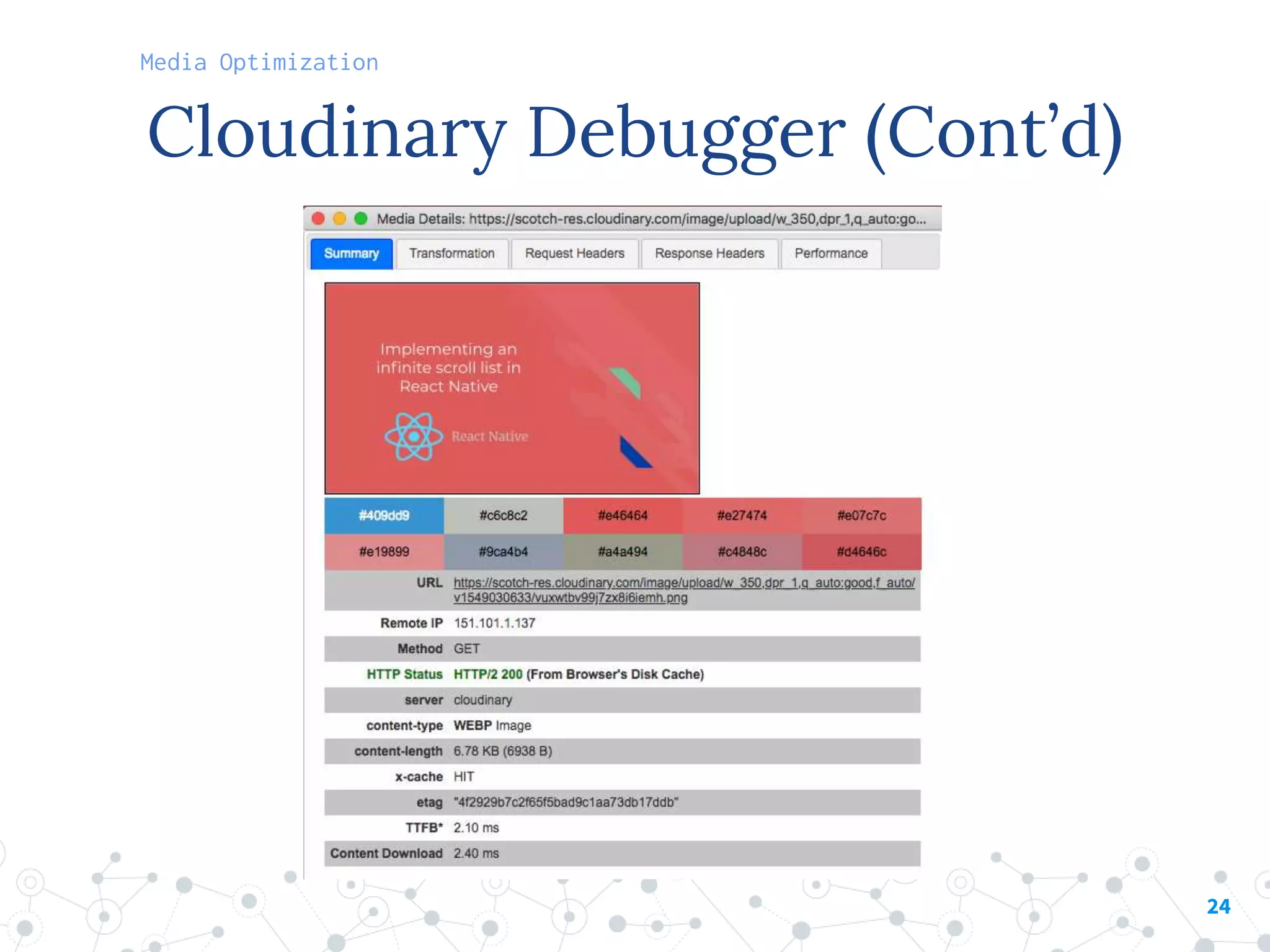
The document discusses the challenges and solutions for developing applications in Africa, highlighting the importance of speed, support, and optimized media delivery. It emphasizes modern development patterns such as PRPL, JAMstack, and Progressive Web Apps (PWAs), alongside the benefits of community engagement and diverse teams in enhancing product robustness. Additionally, it outlines strategies for media optimization and effective deployment, encouraging developers to leverage community resources for better product support and scalability.