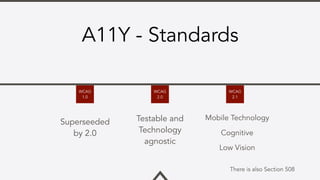
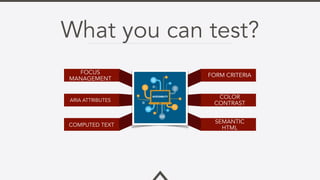
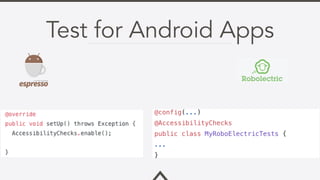
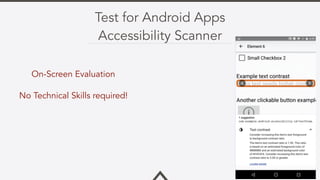
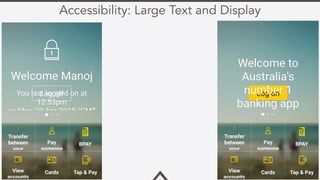
The document provides an overview of accessibility testing, standards, and implementation strategies. It discusses testing tools like screen readers and plugins that can be used to check for keyboard navigation, form labels, audio/video, and touch target size. It also outlines common web accessibility standards like WCAG 2.0/2.1 and Section 508, and recommends involving users with disabilities in testing. The document concludes by offering tips for establishing an organizational commitment to accessibility and an inclusive design process from the start of a project.