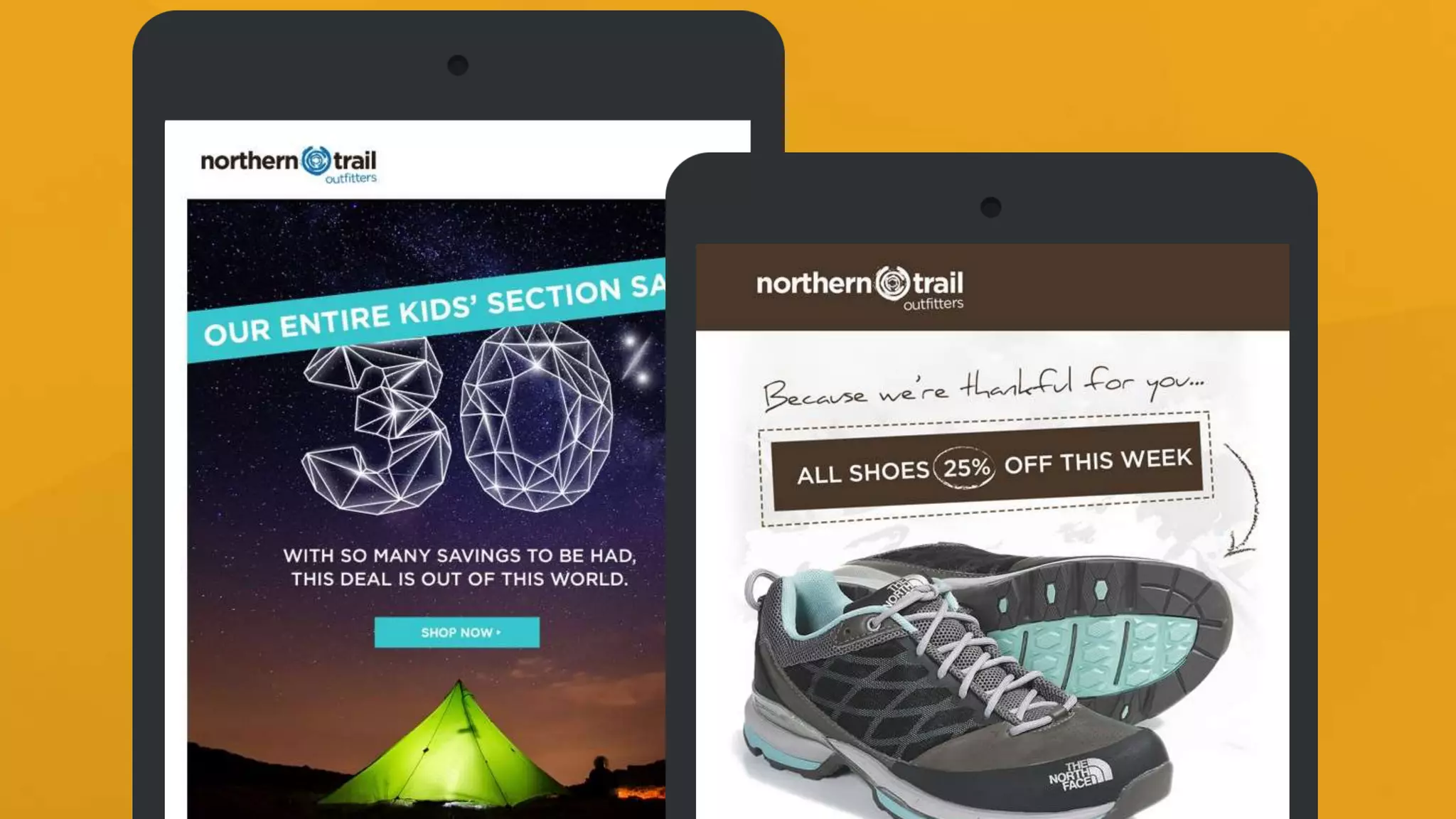
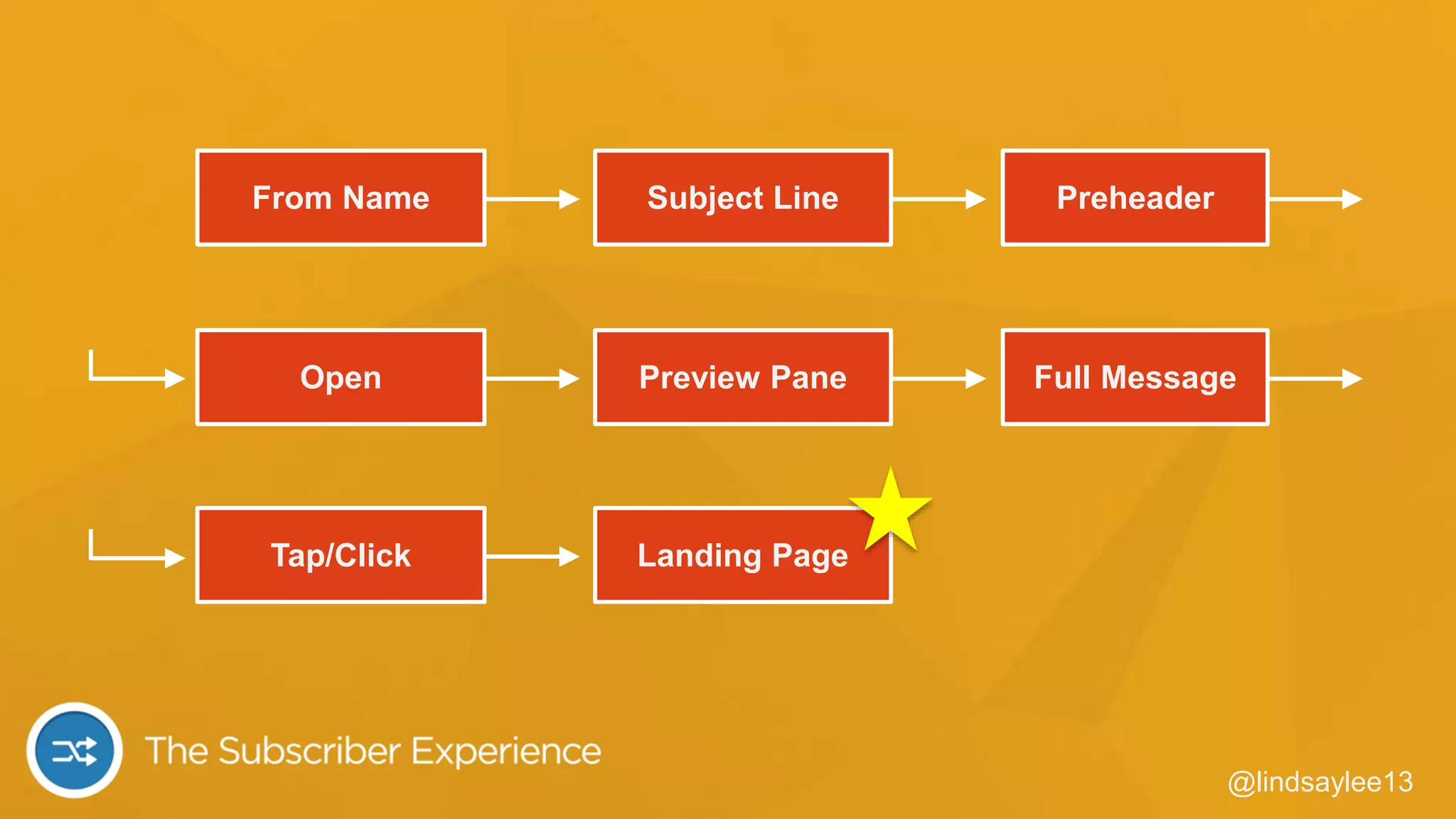
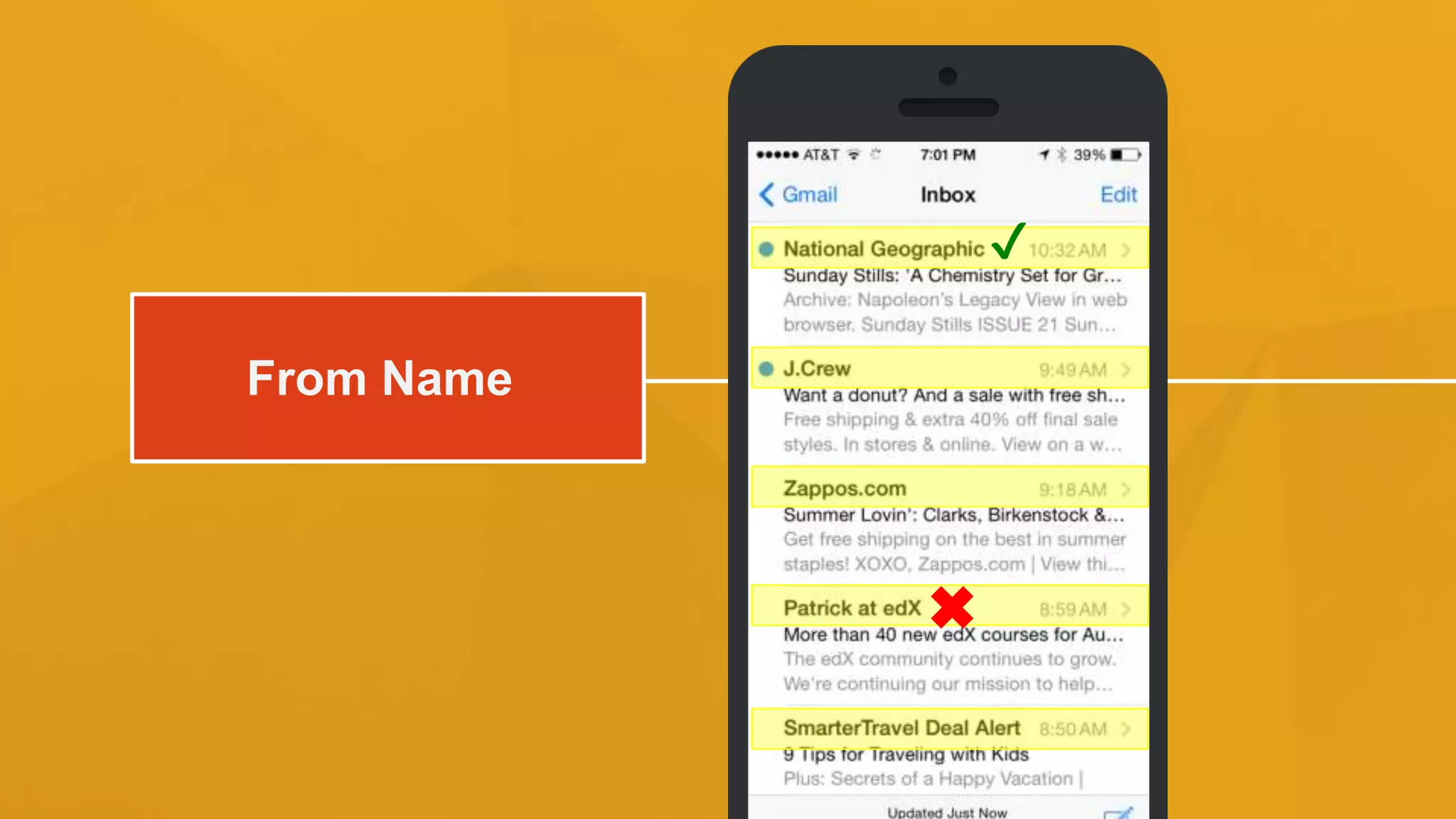
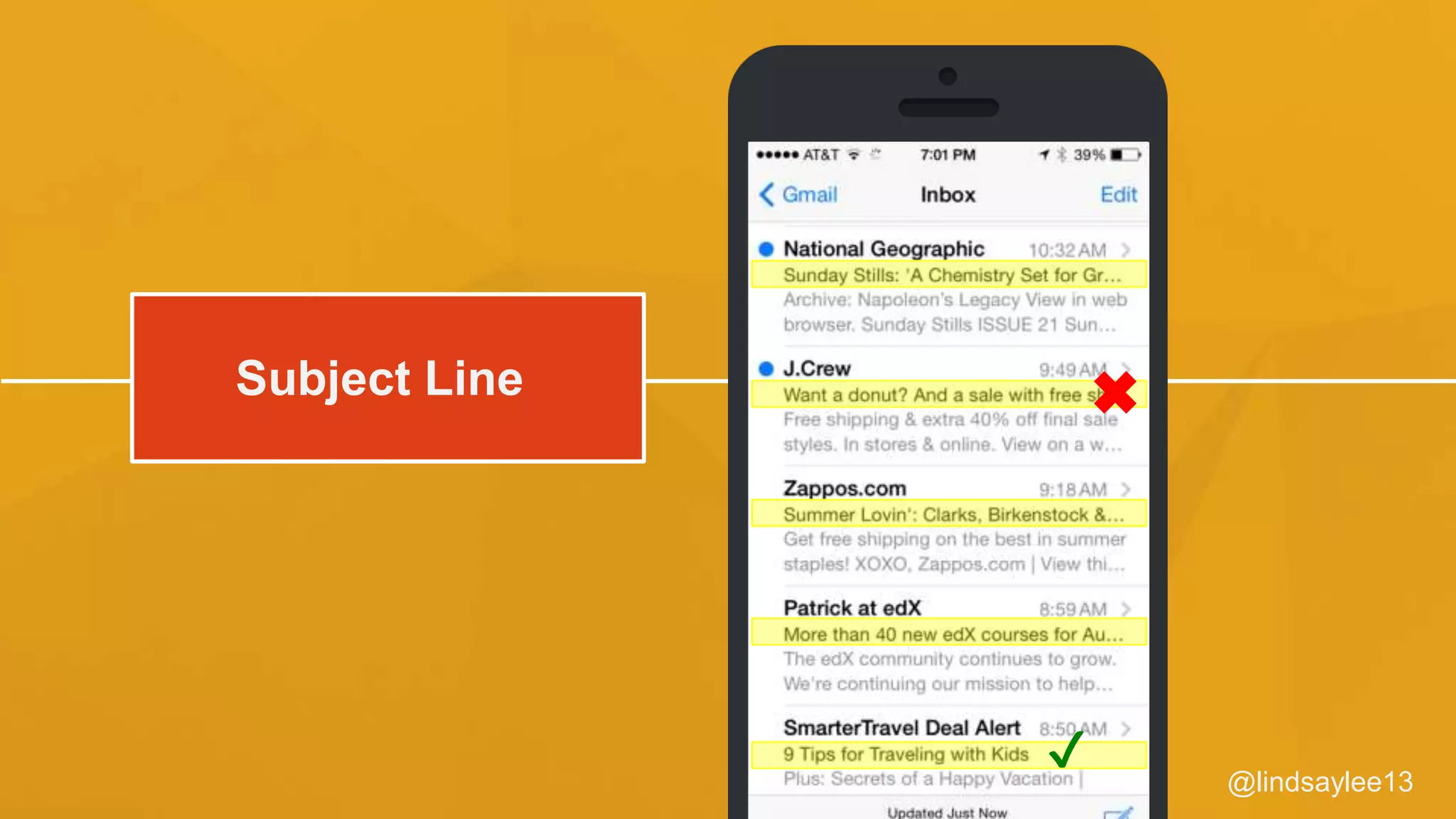
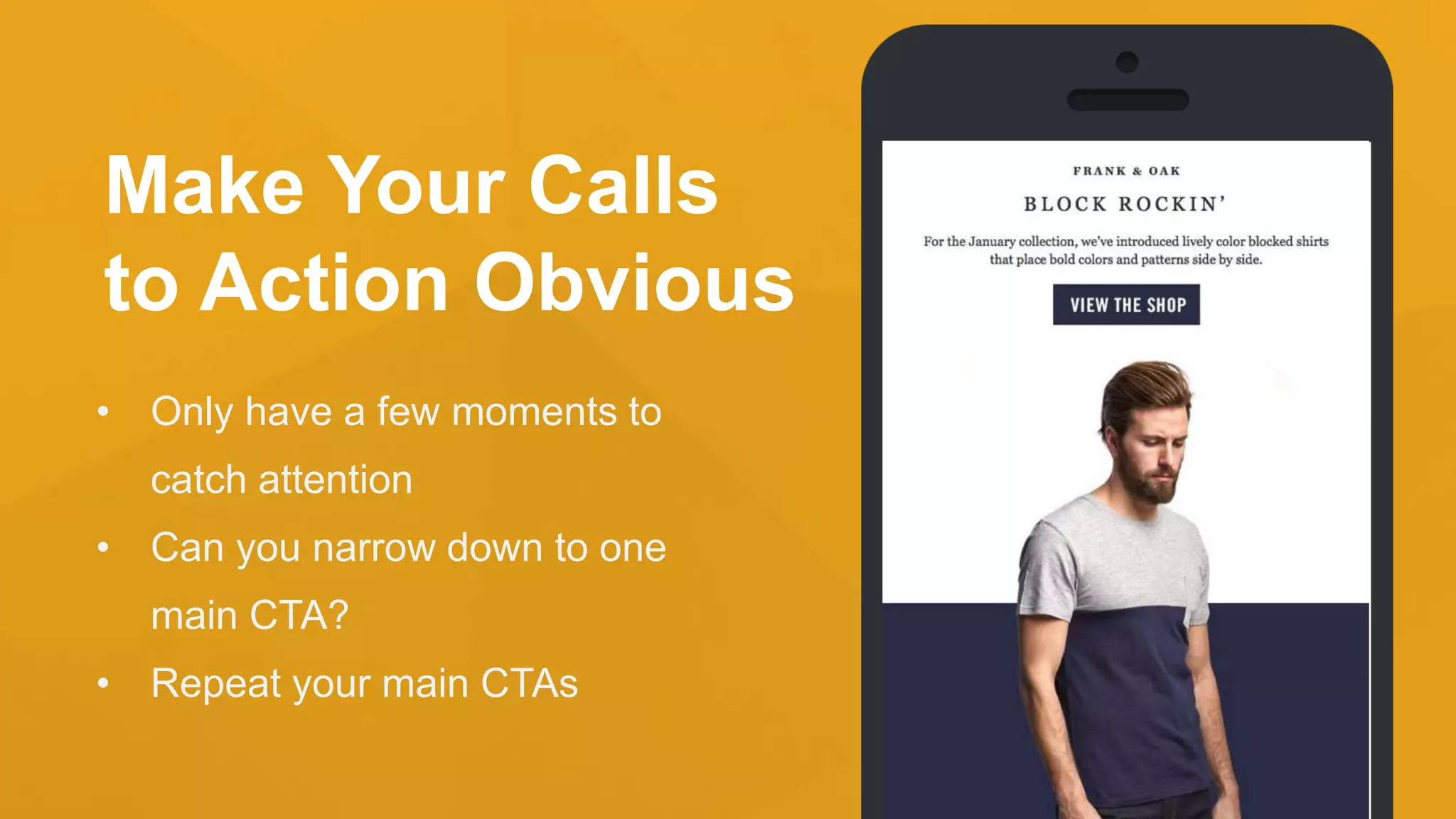
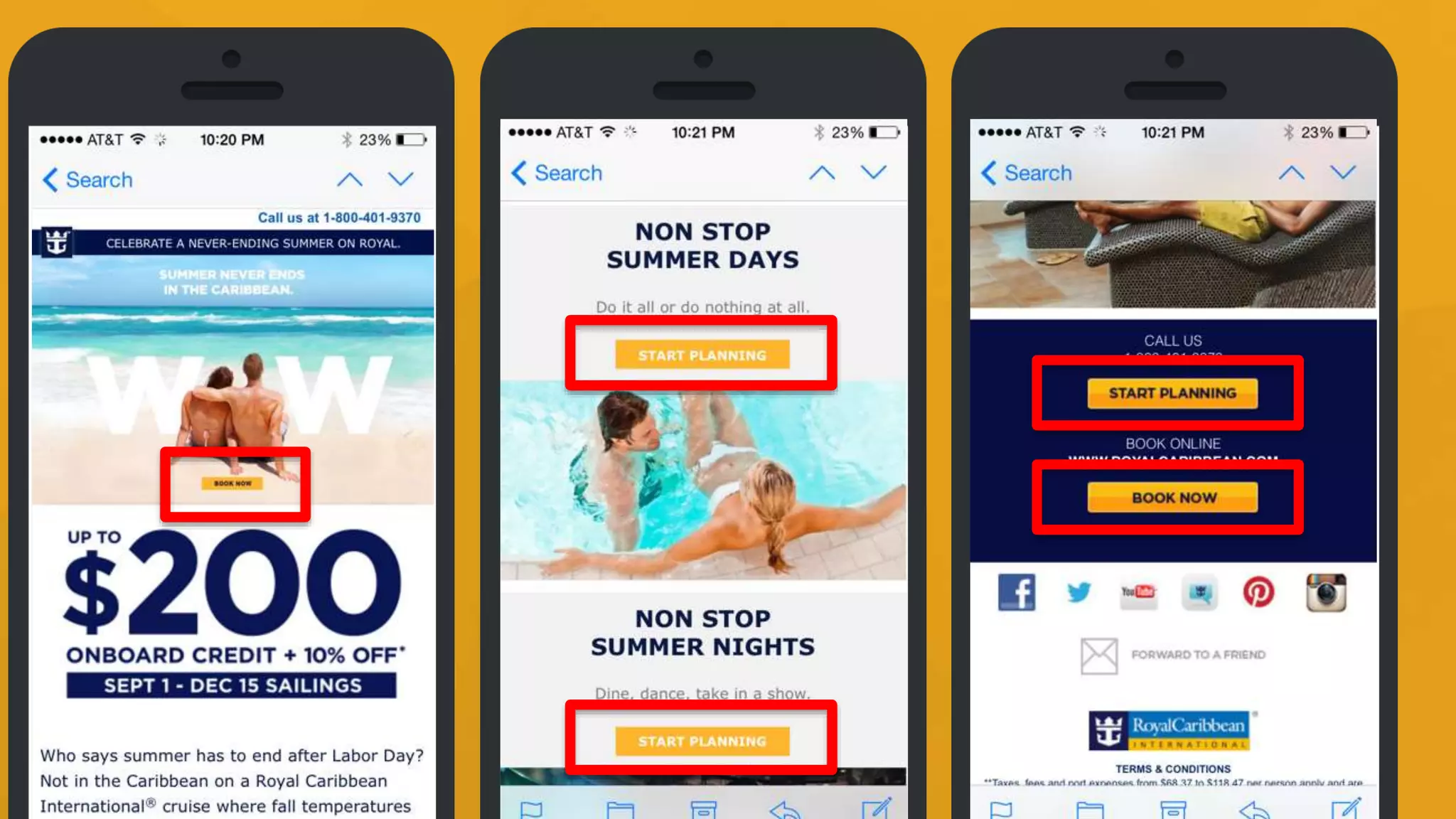
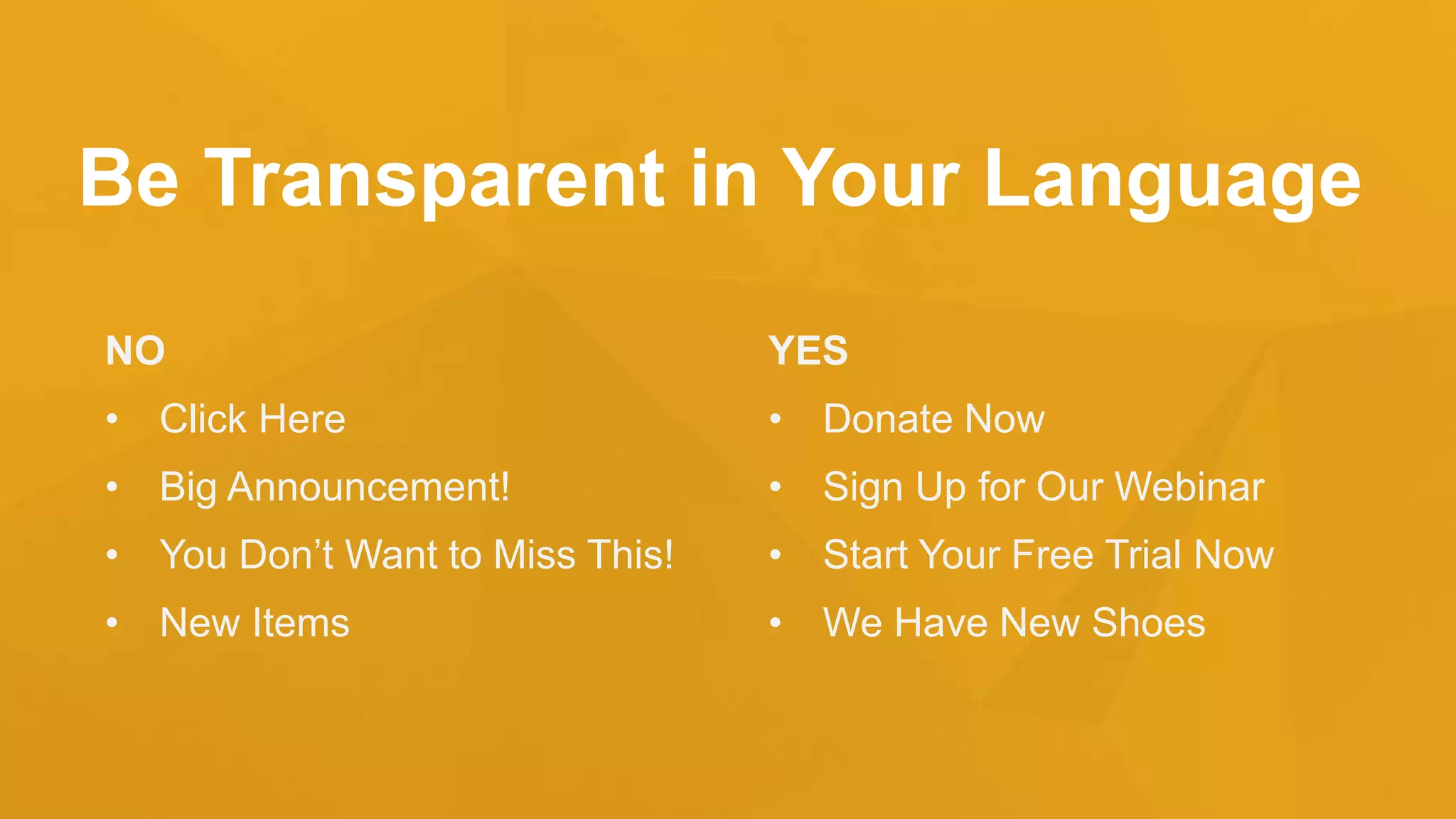
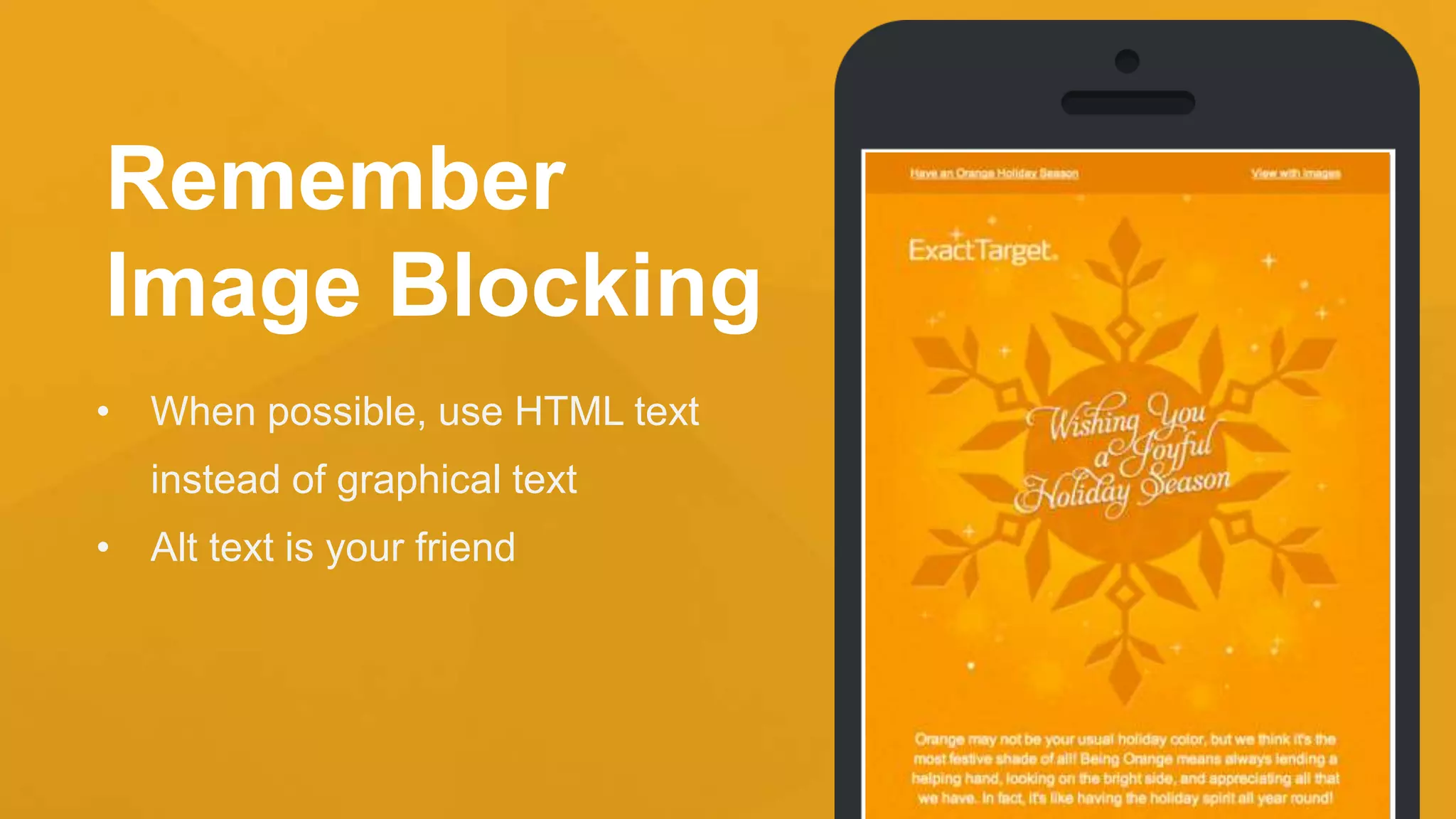
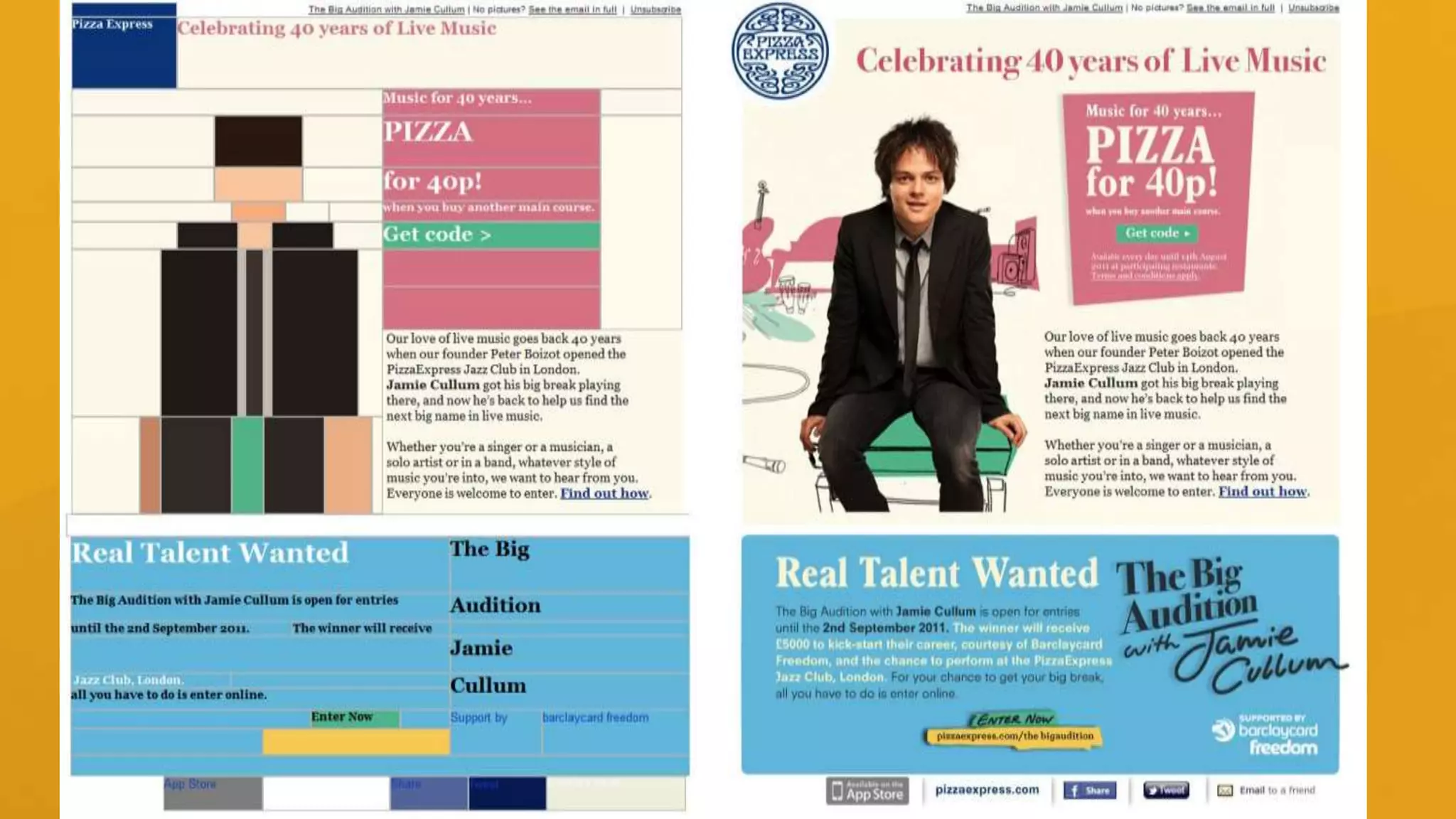
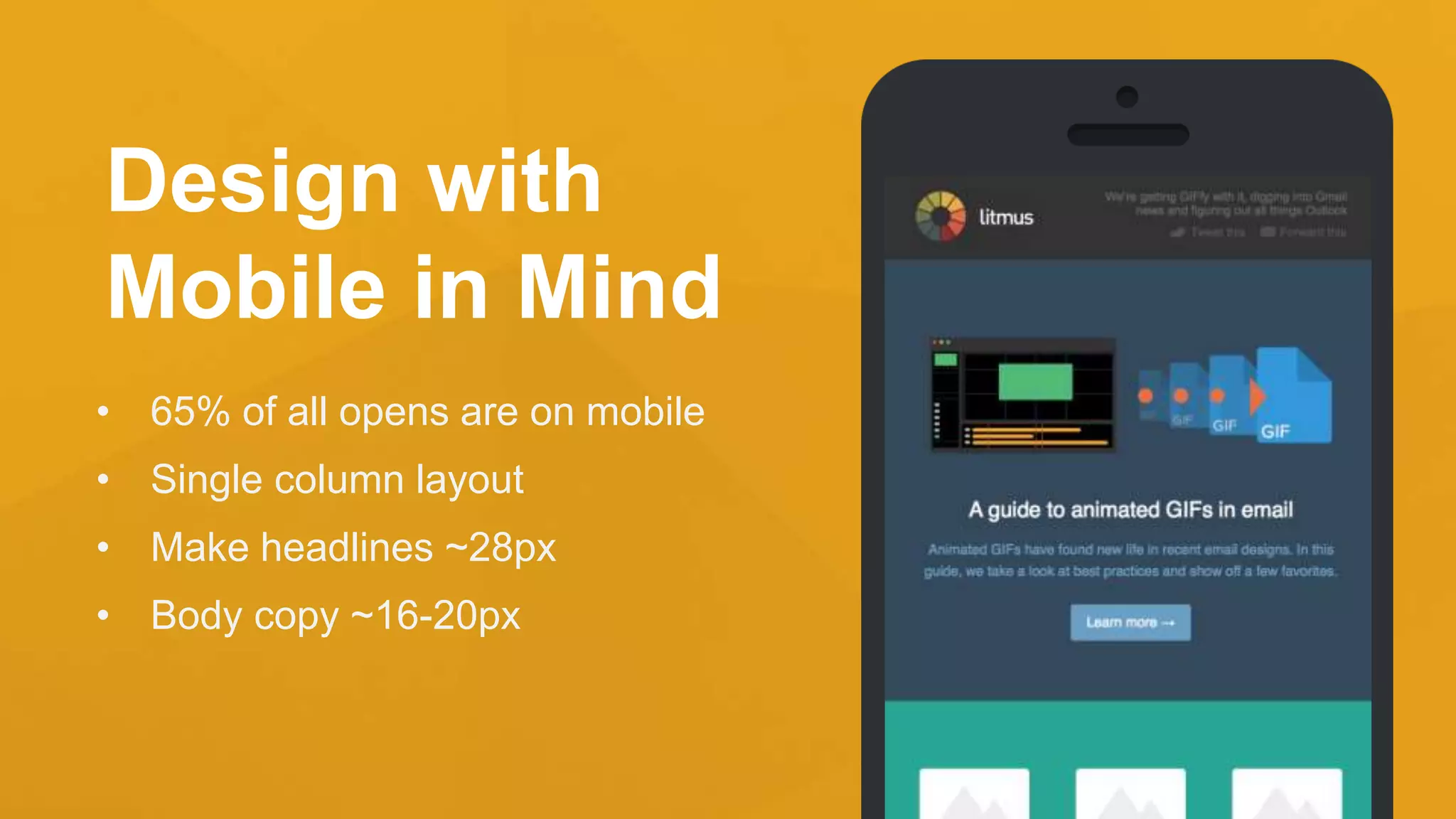
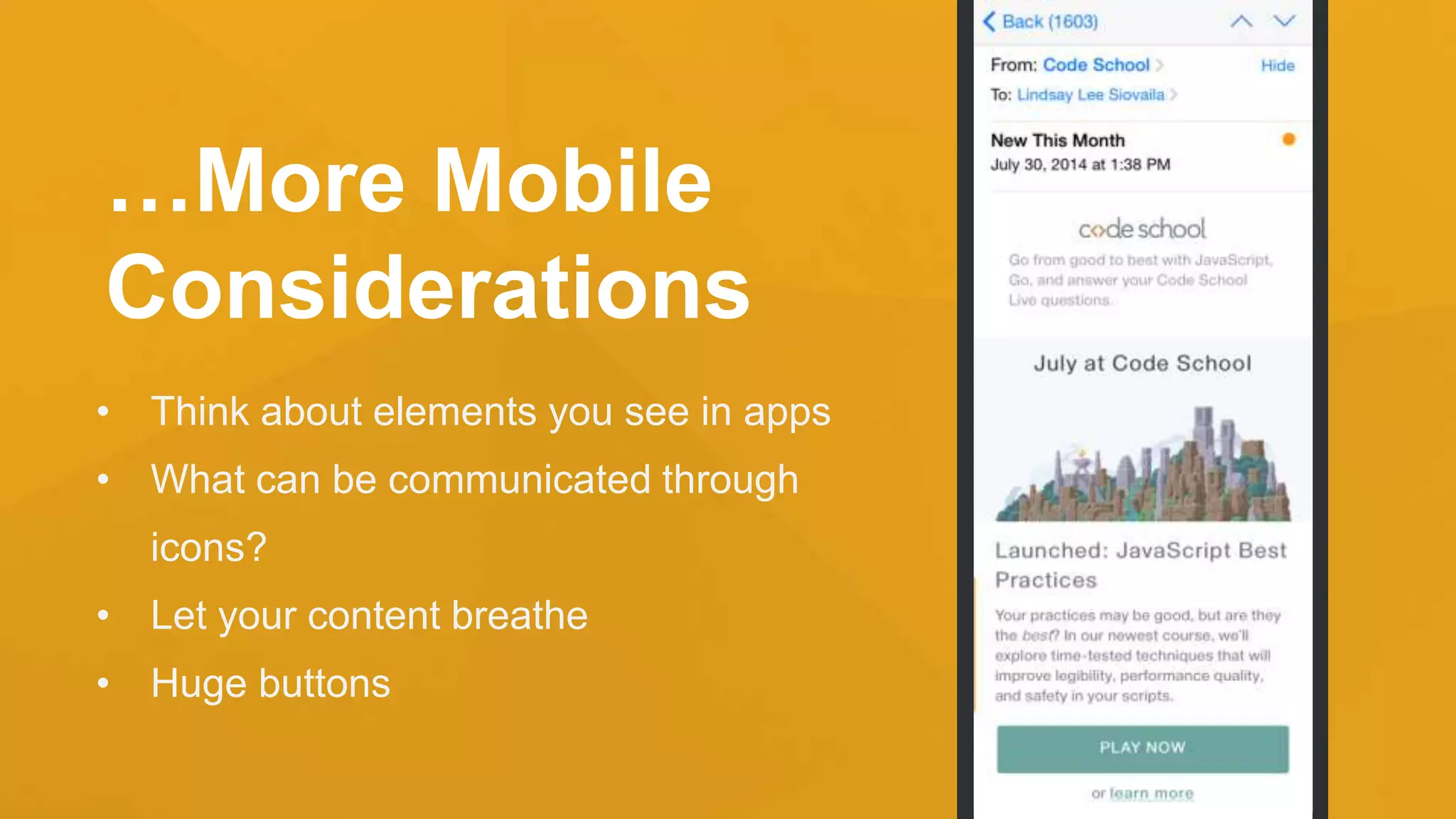
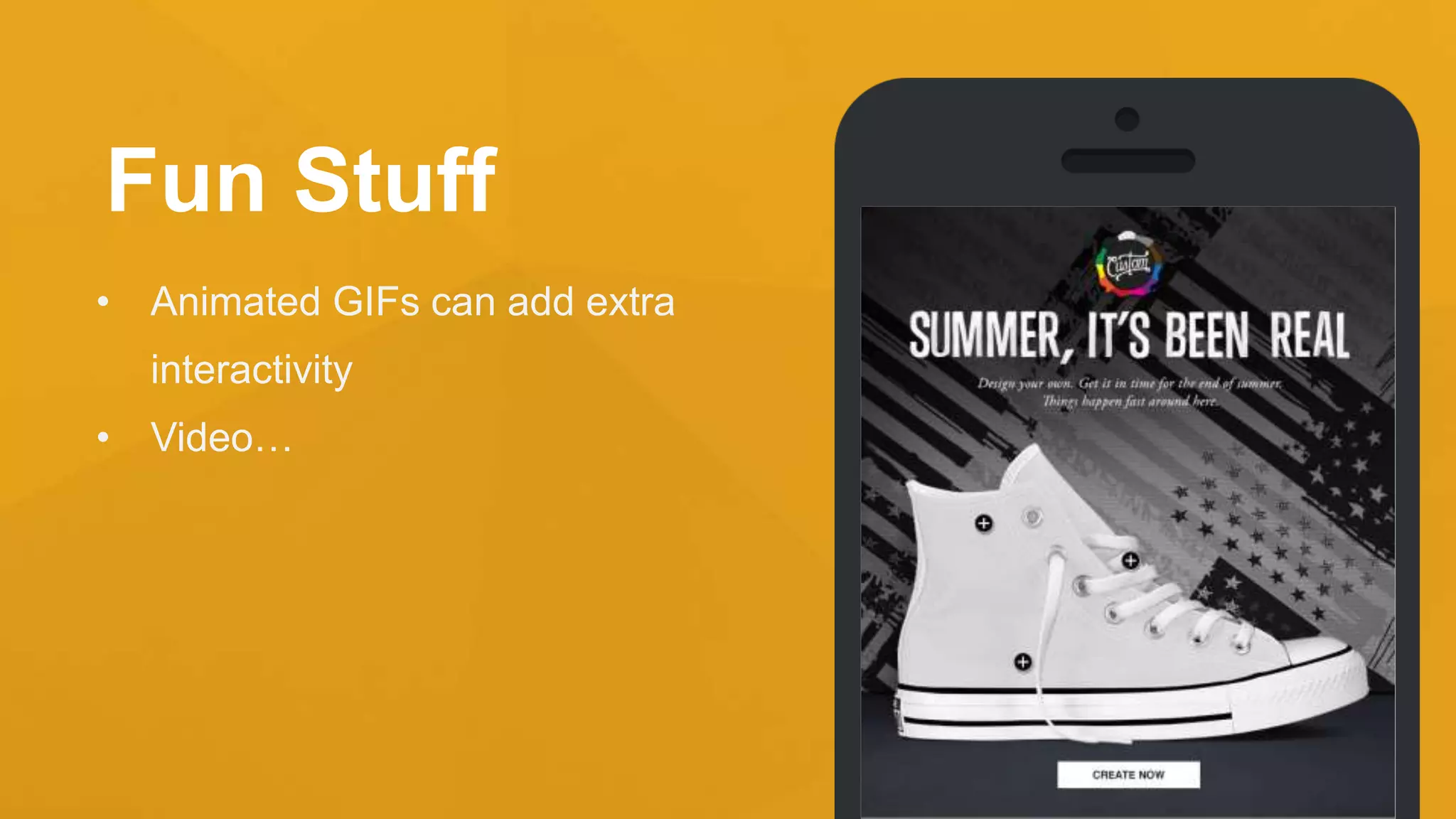
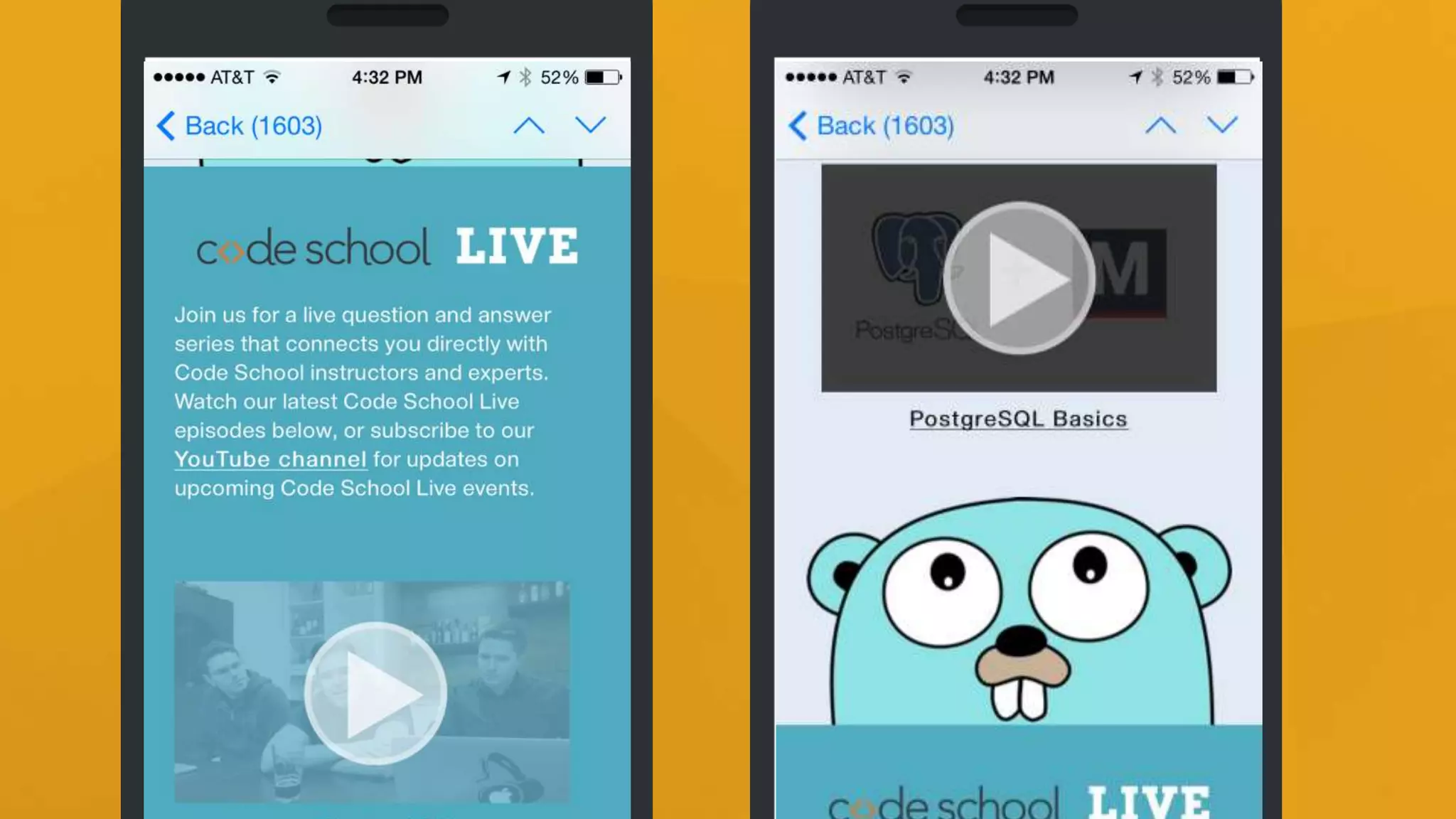
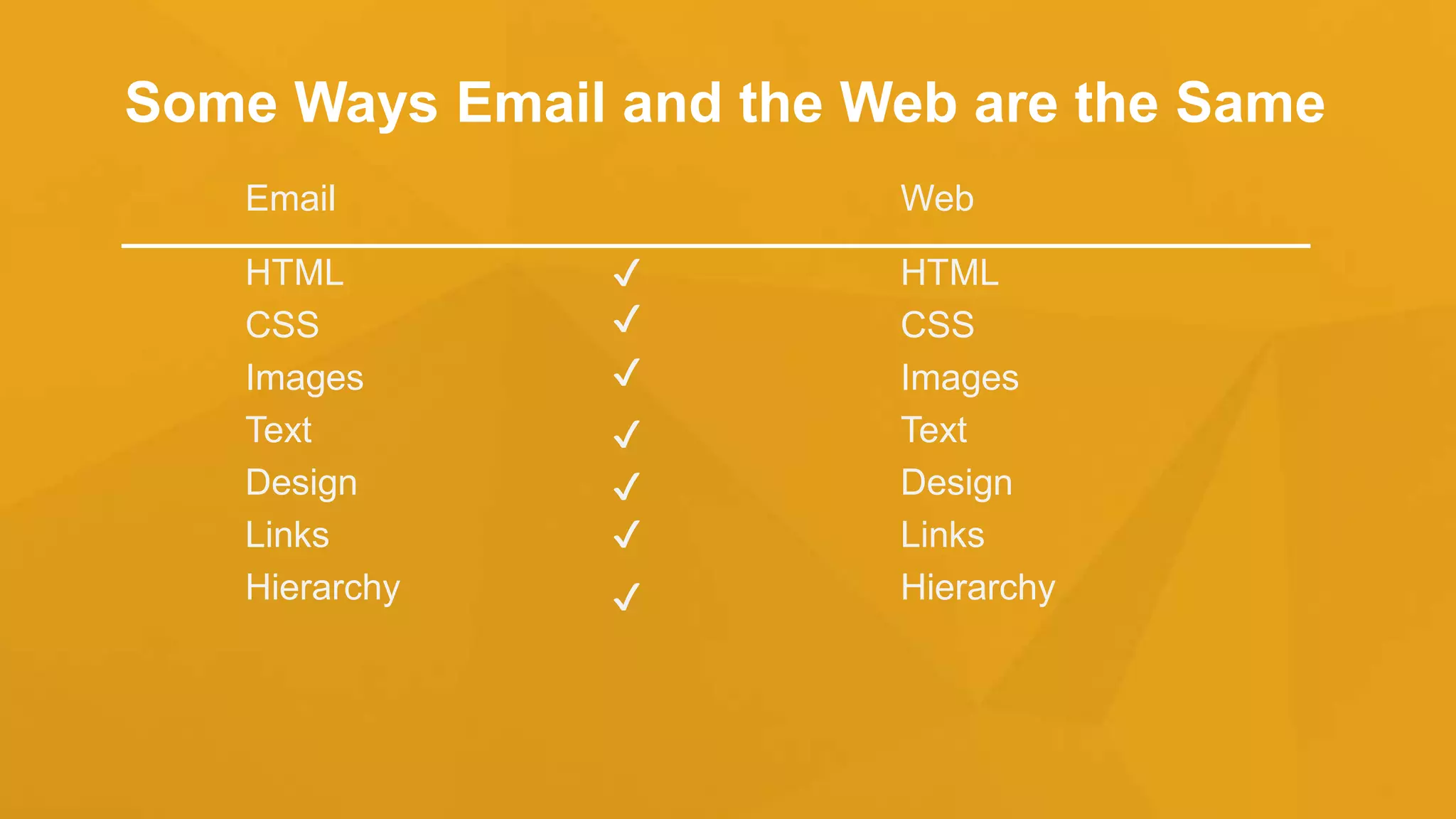
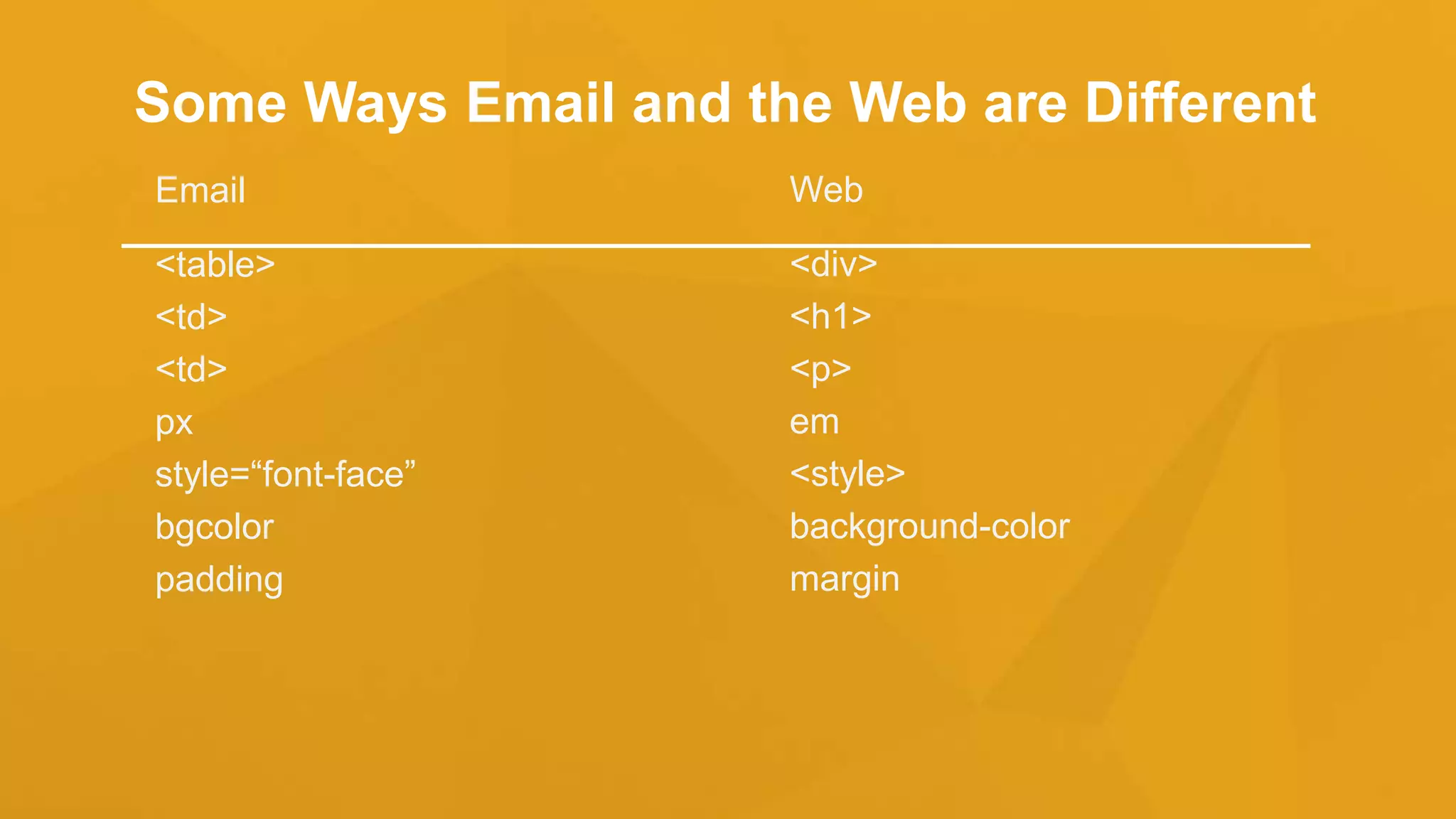
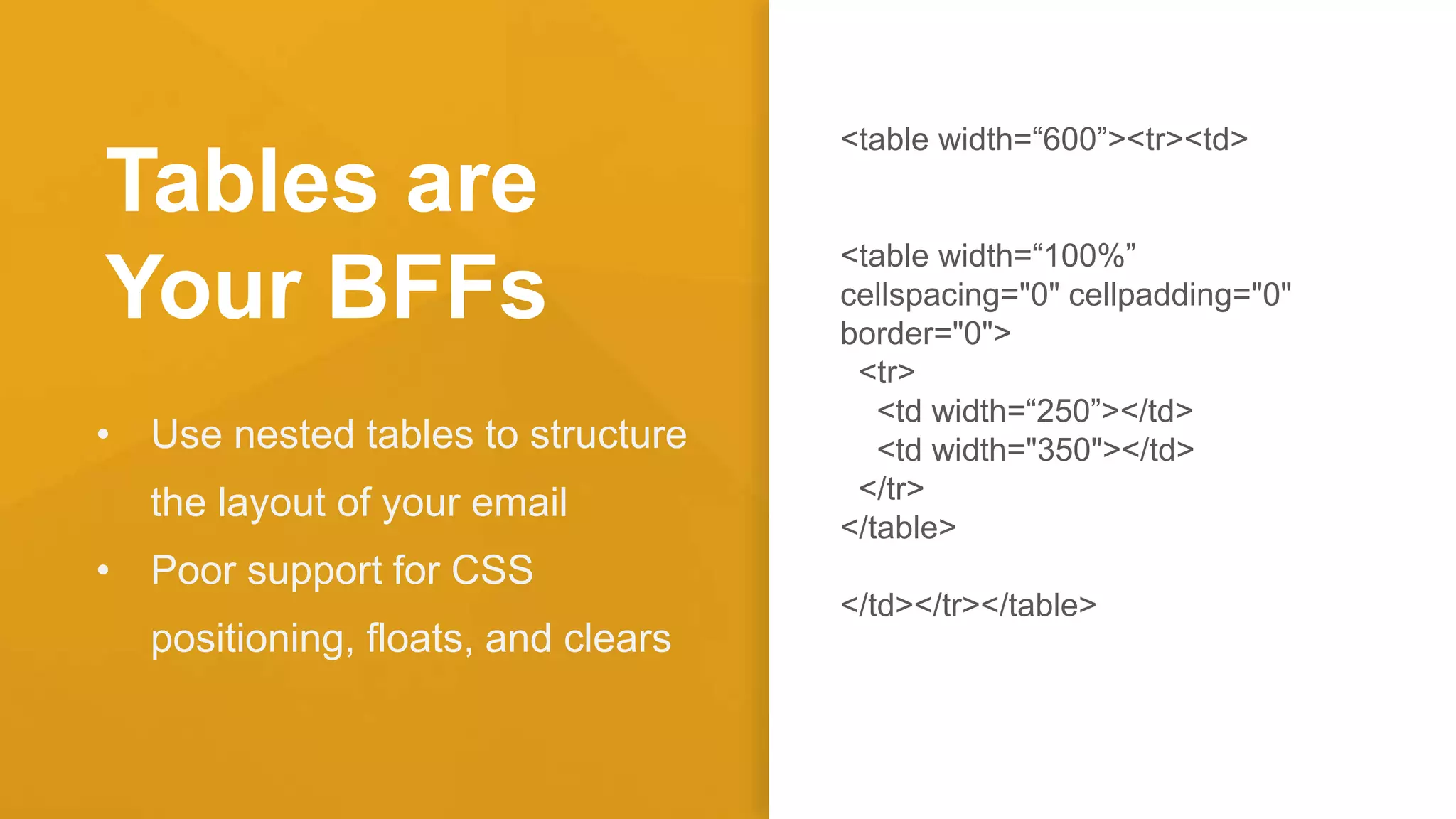
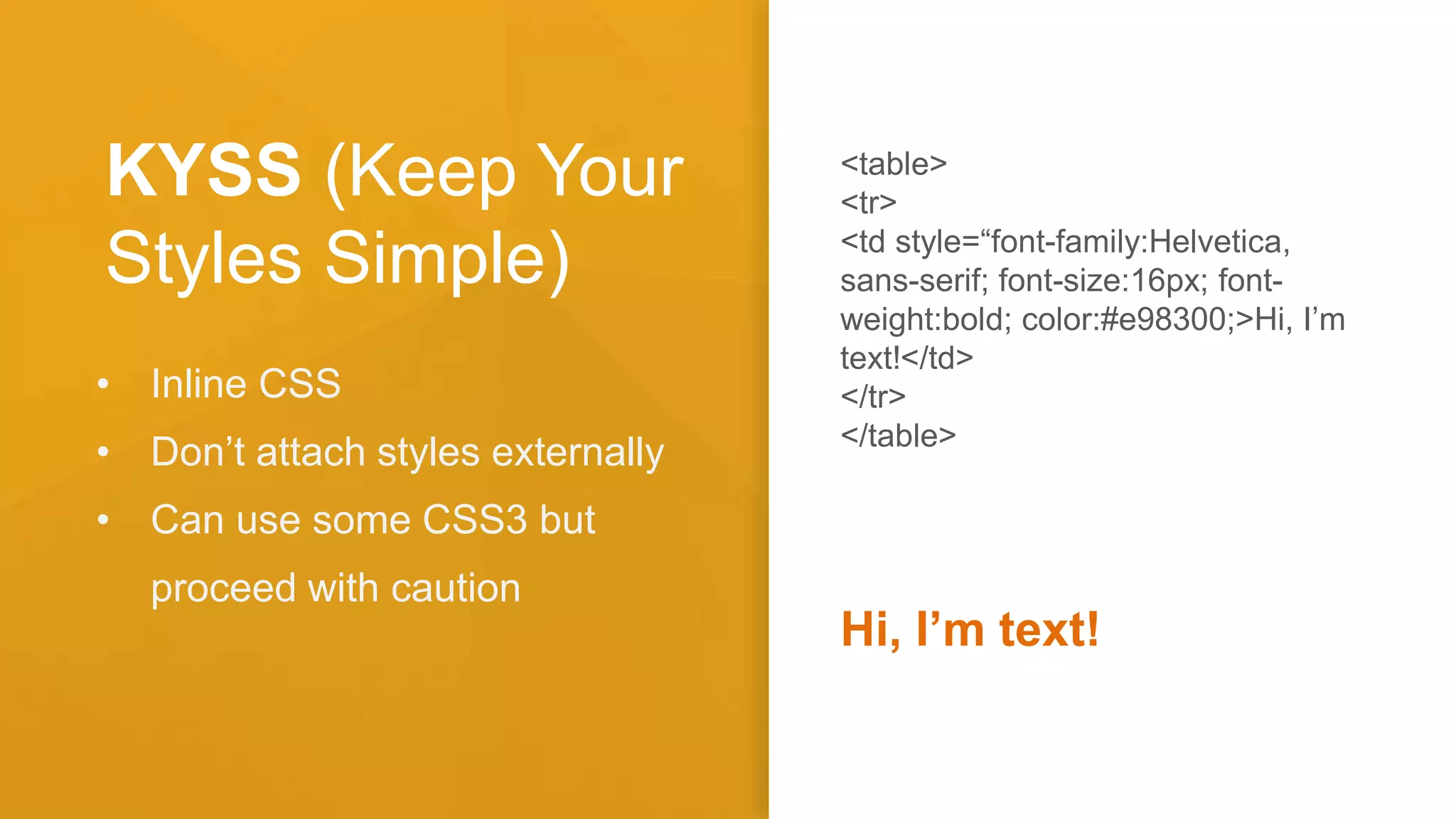
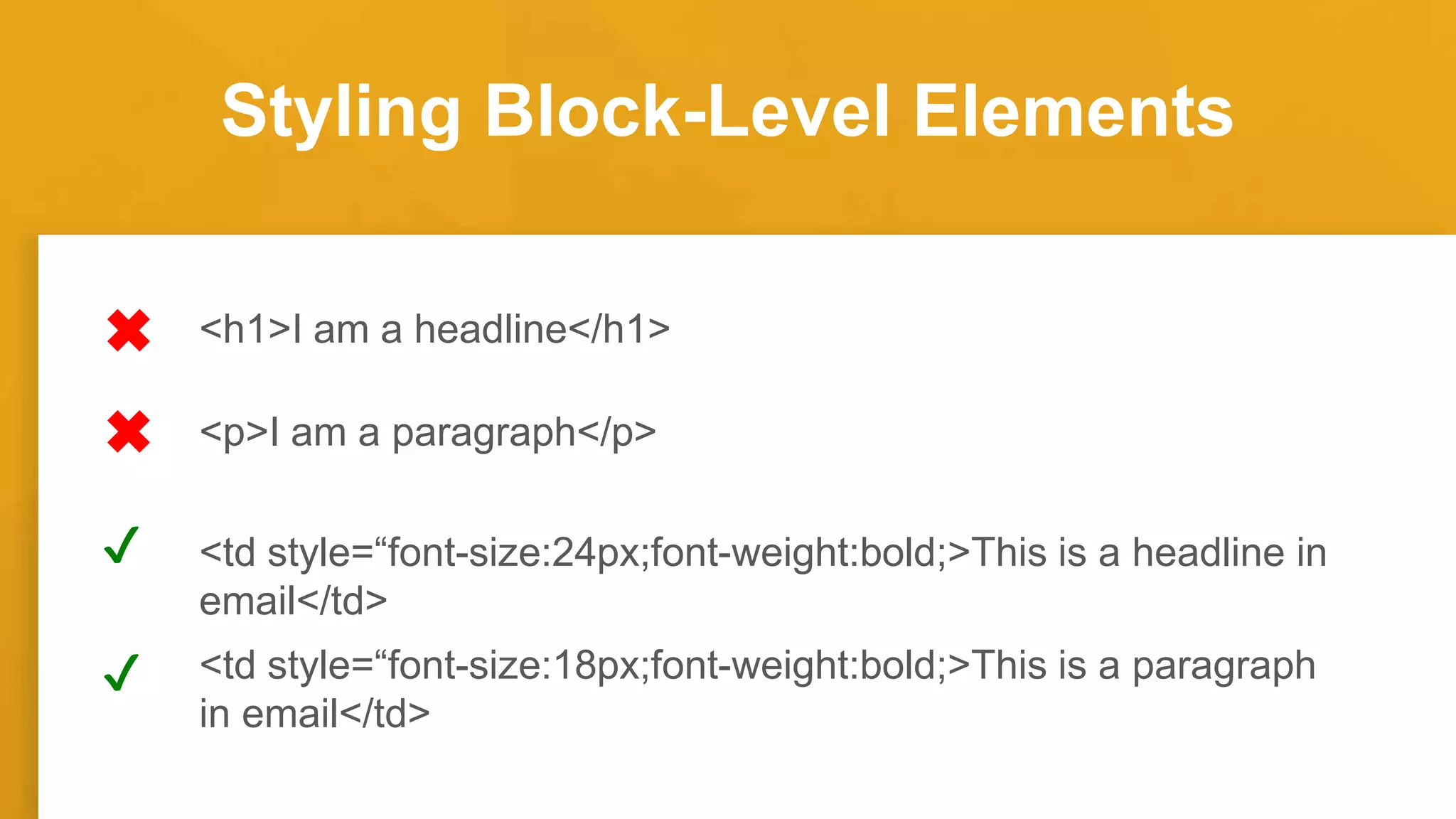
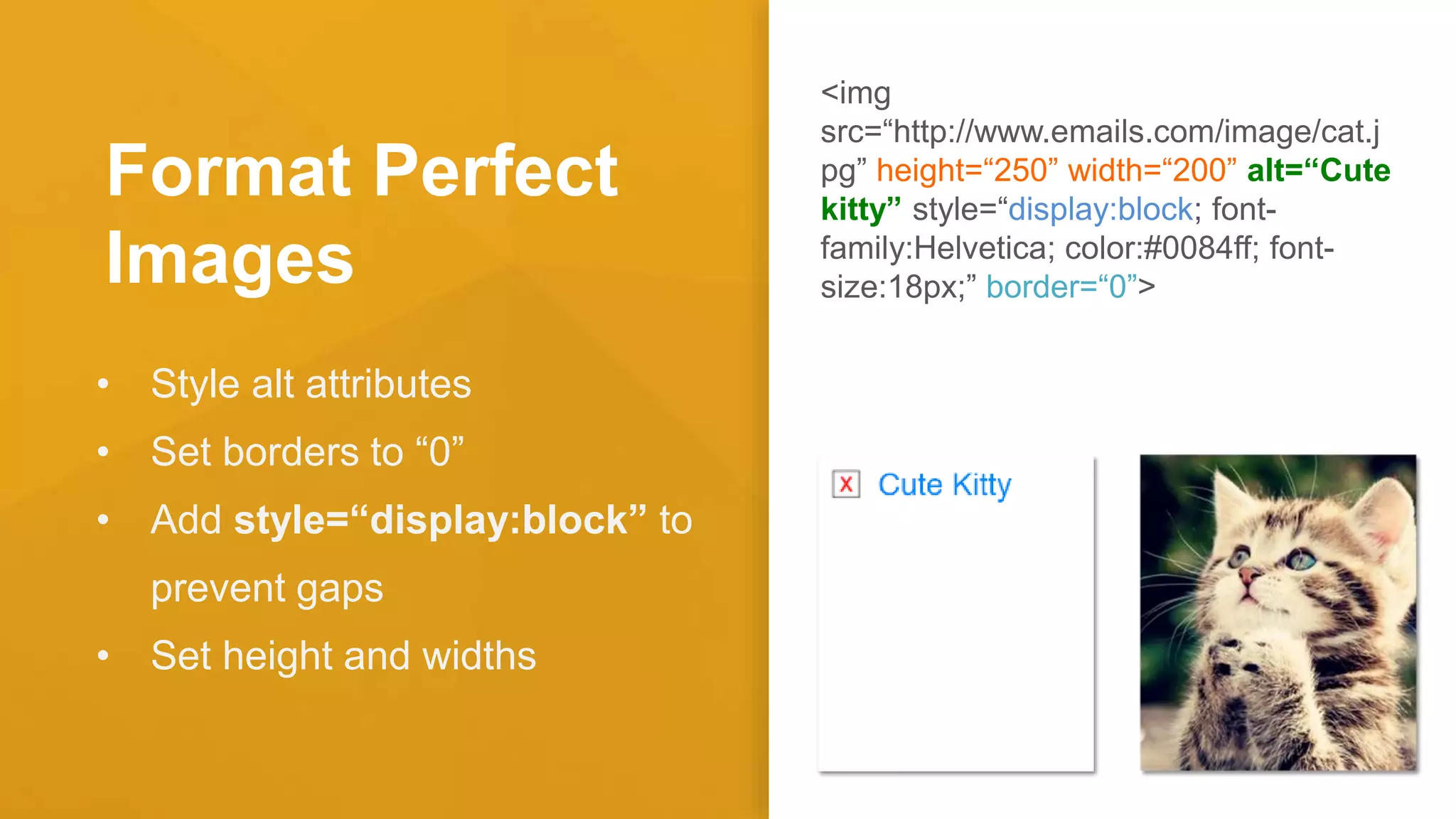
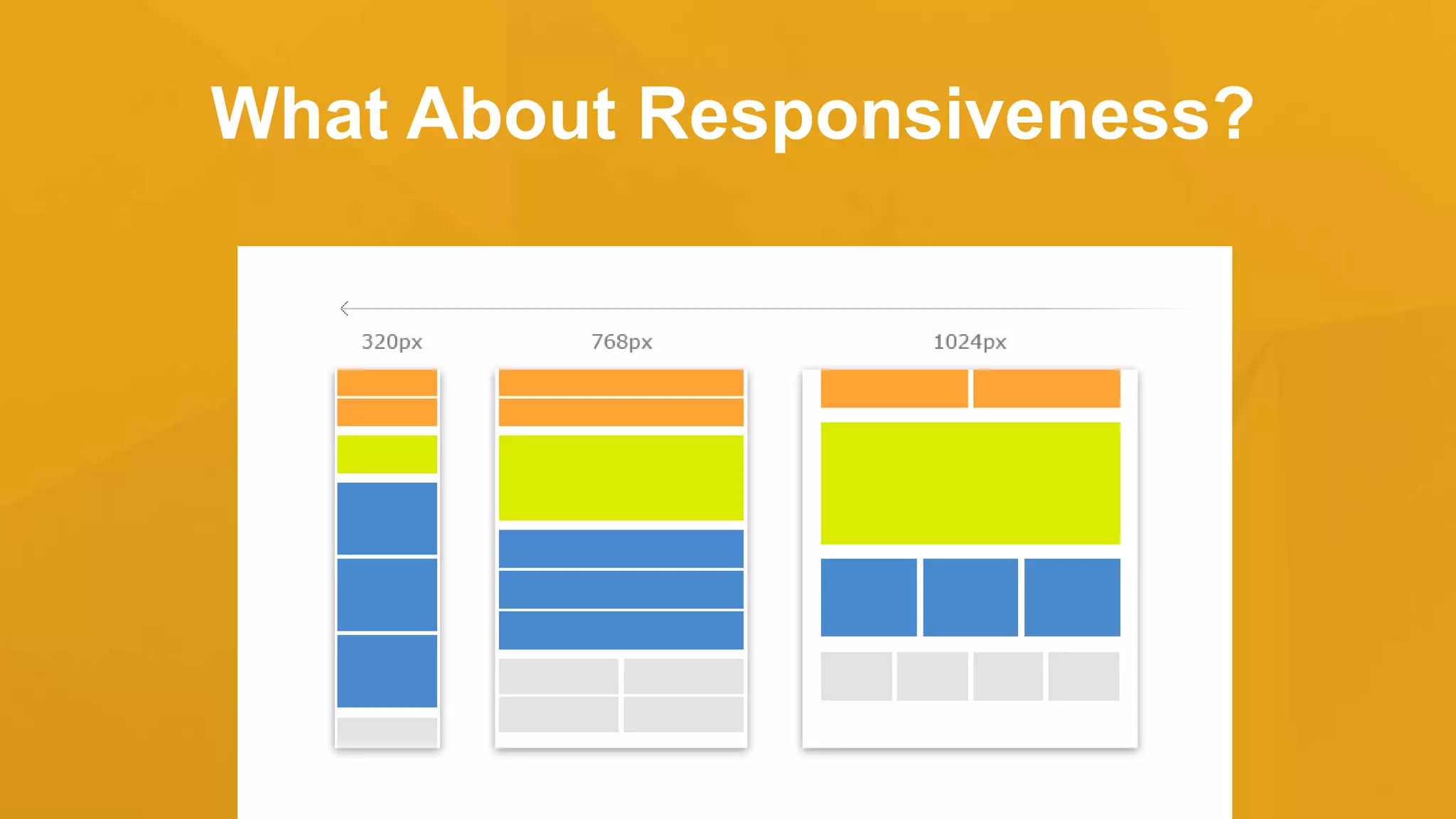
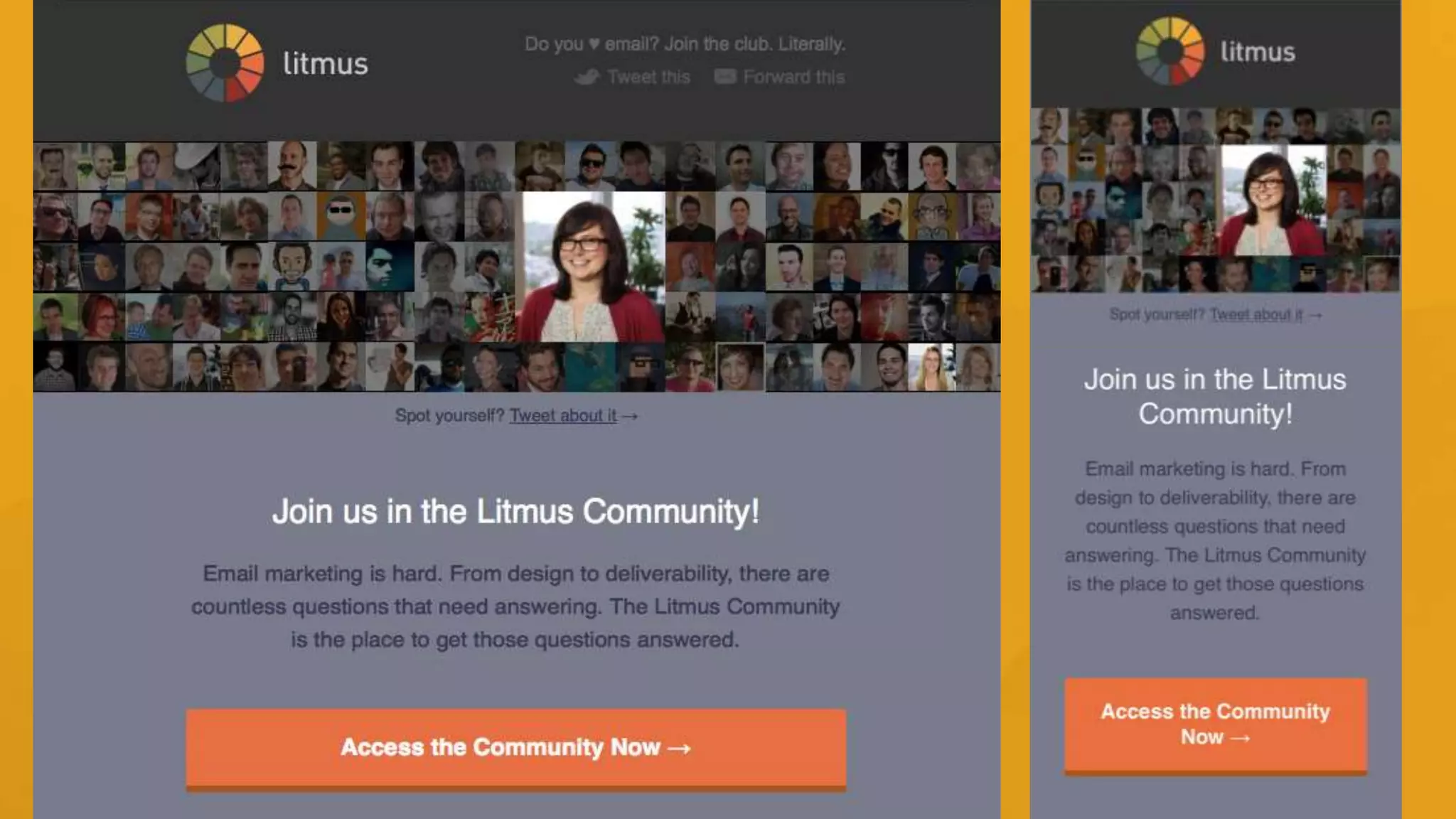
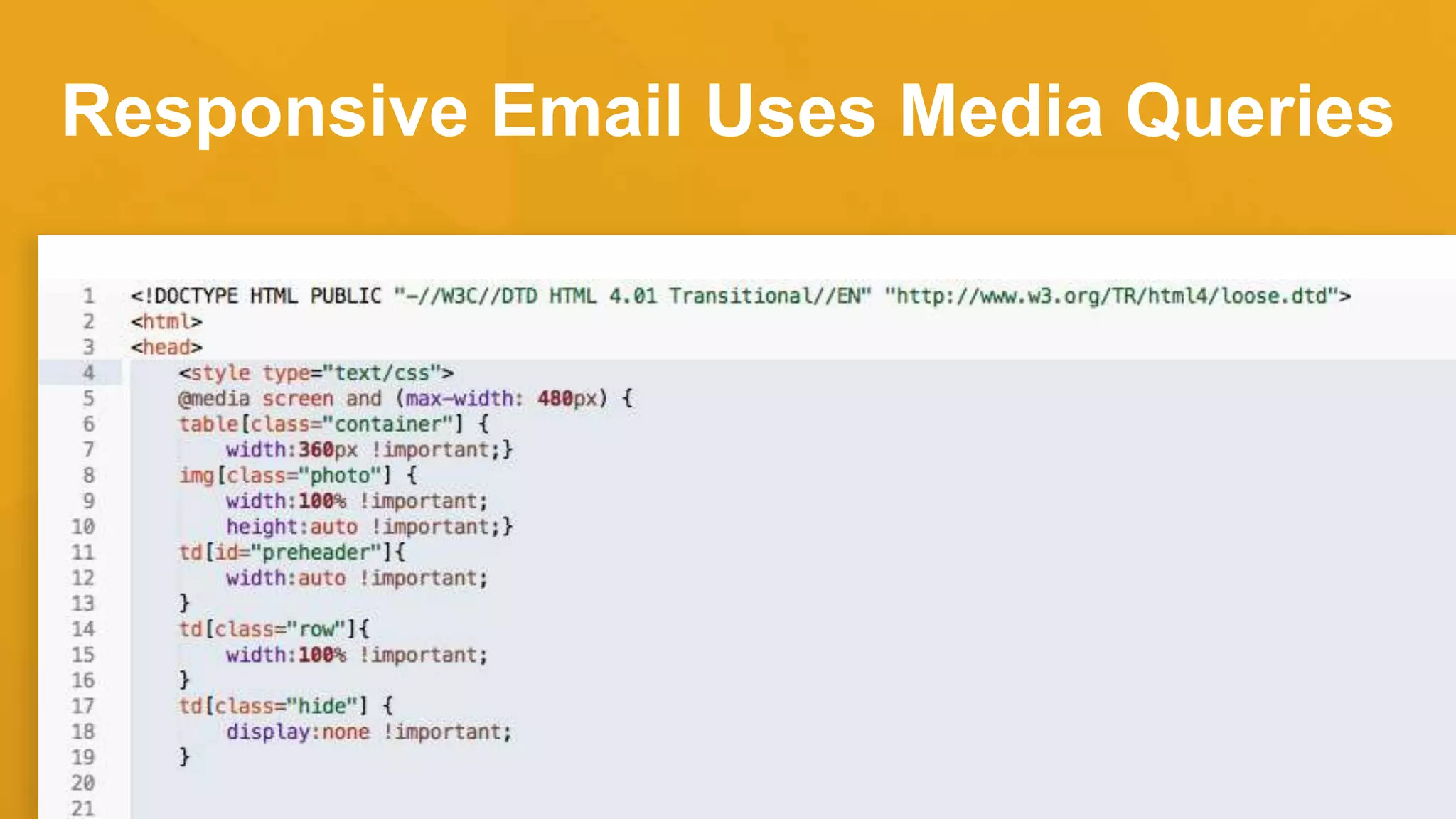
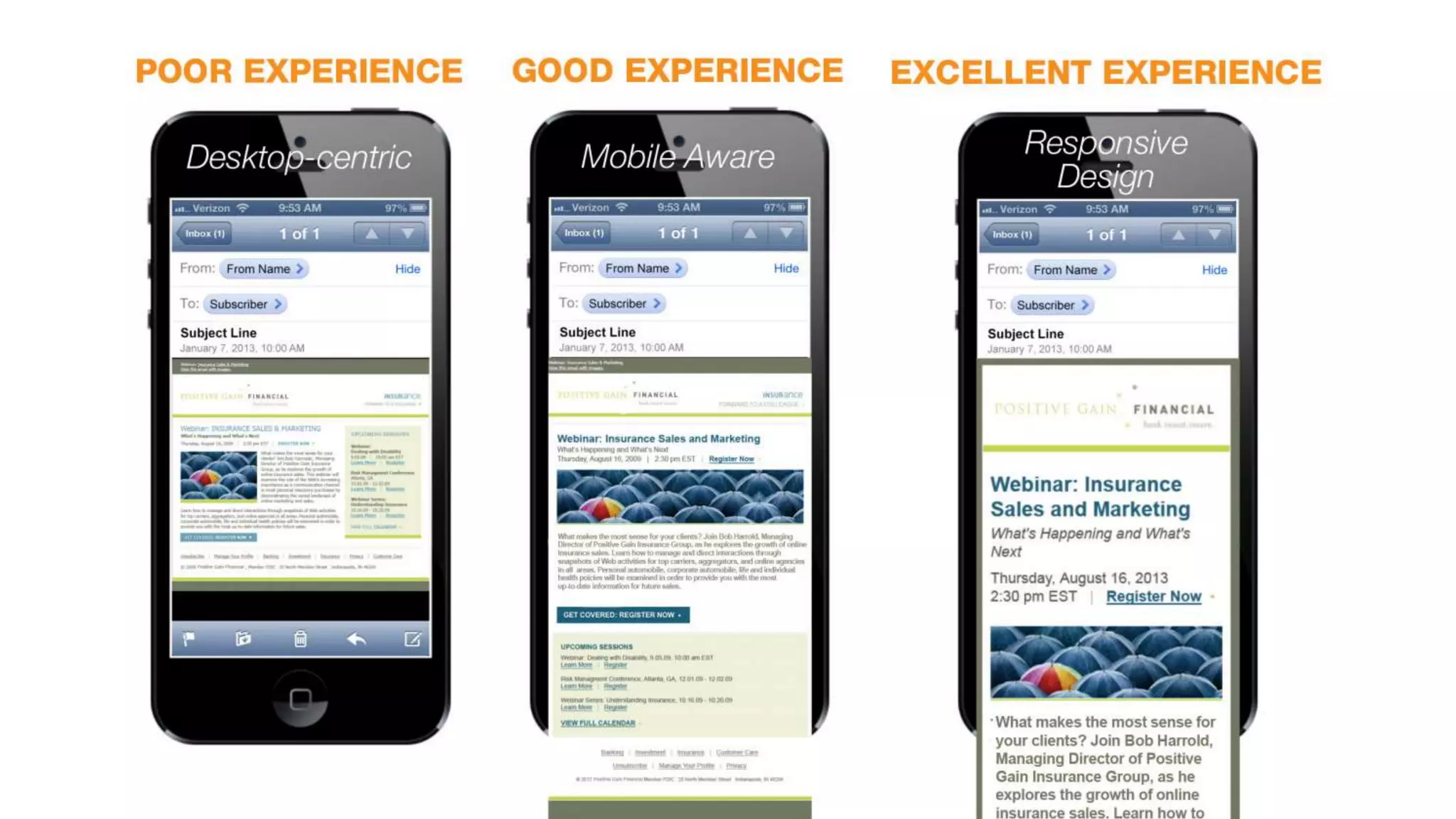
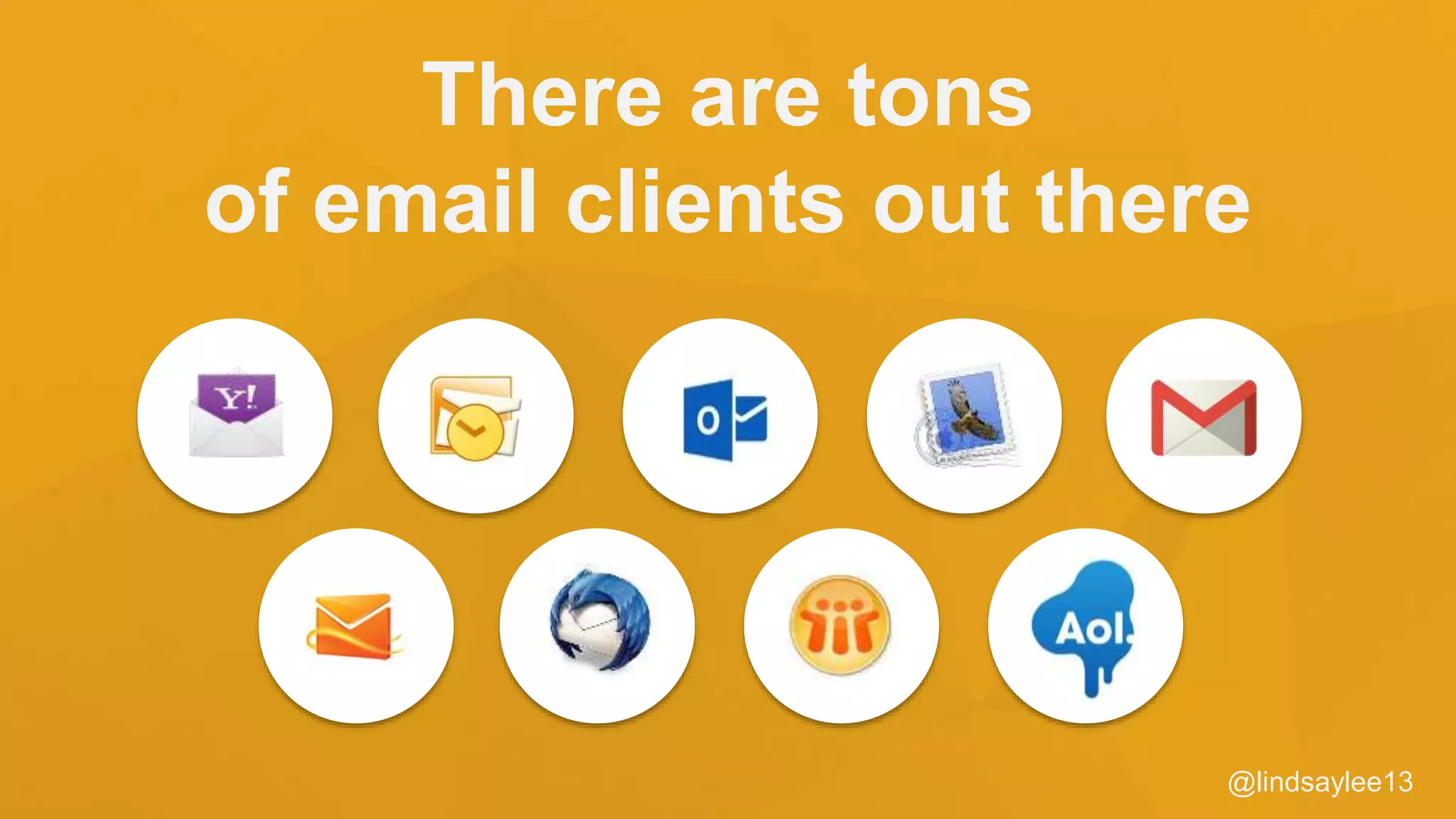
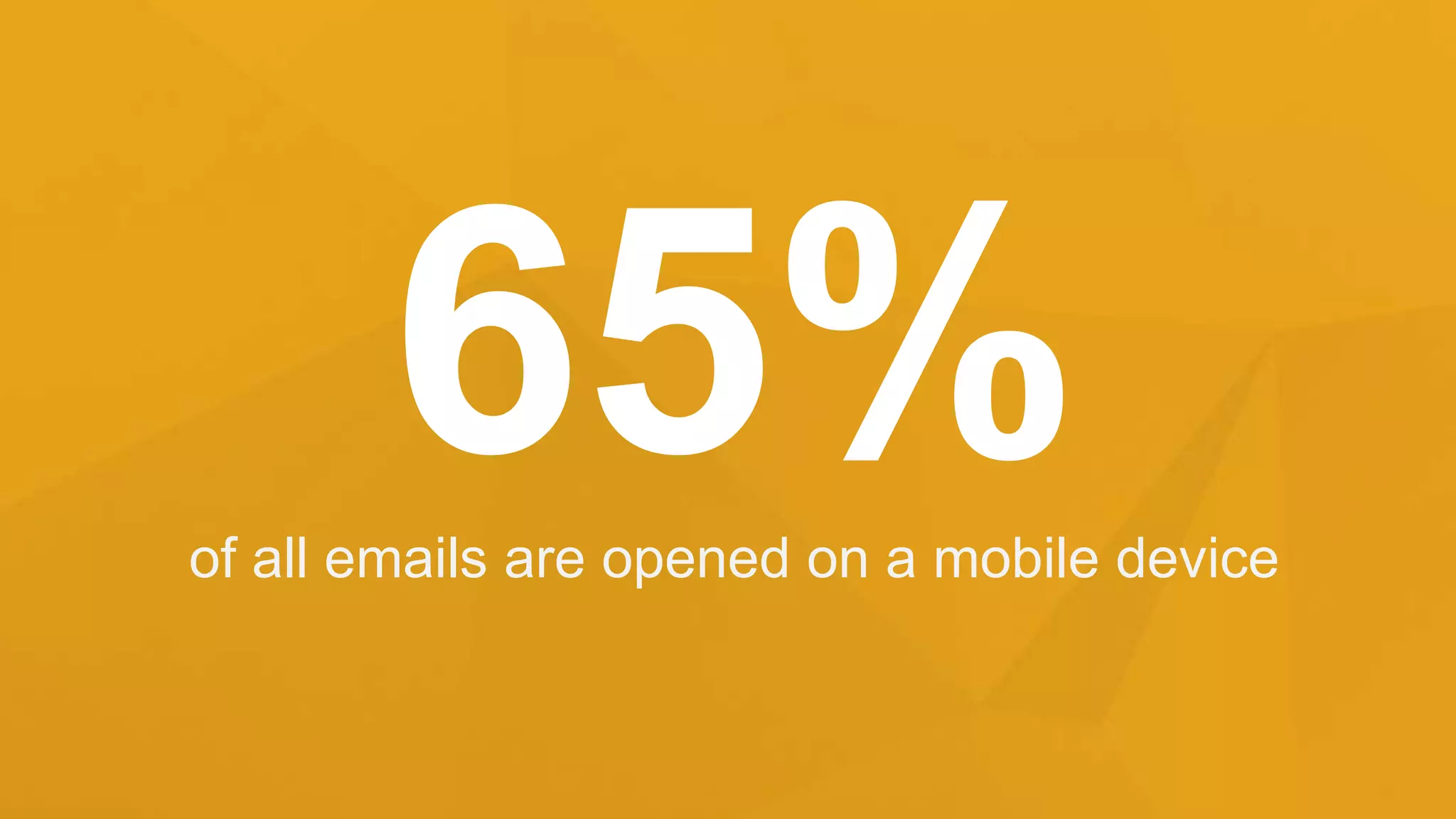
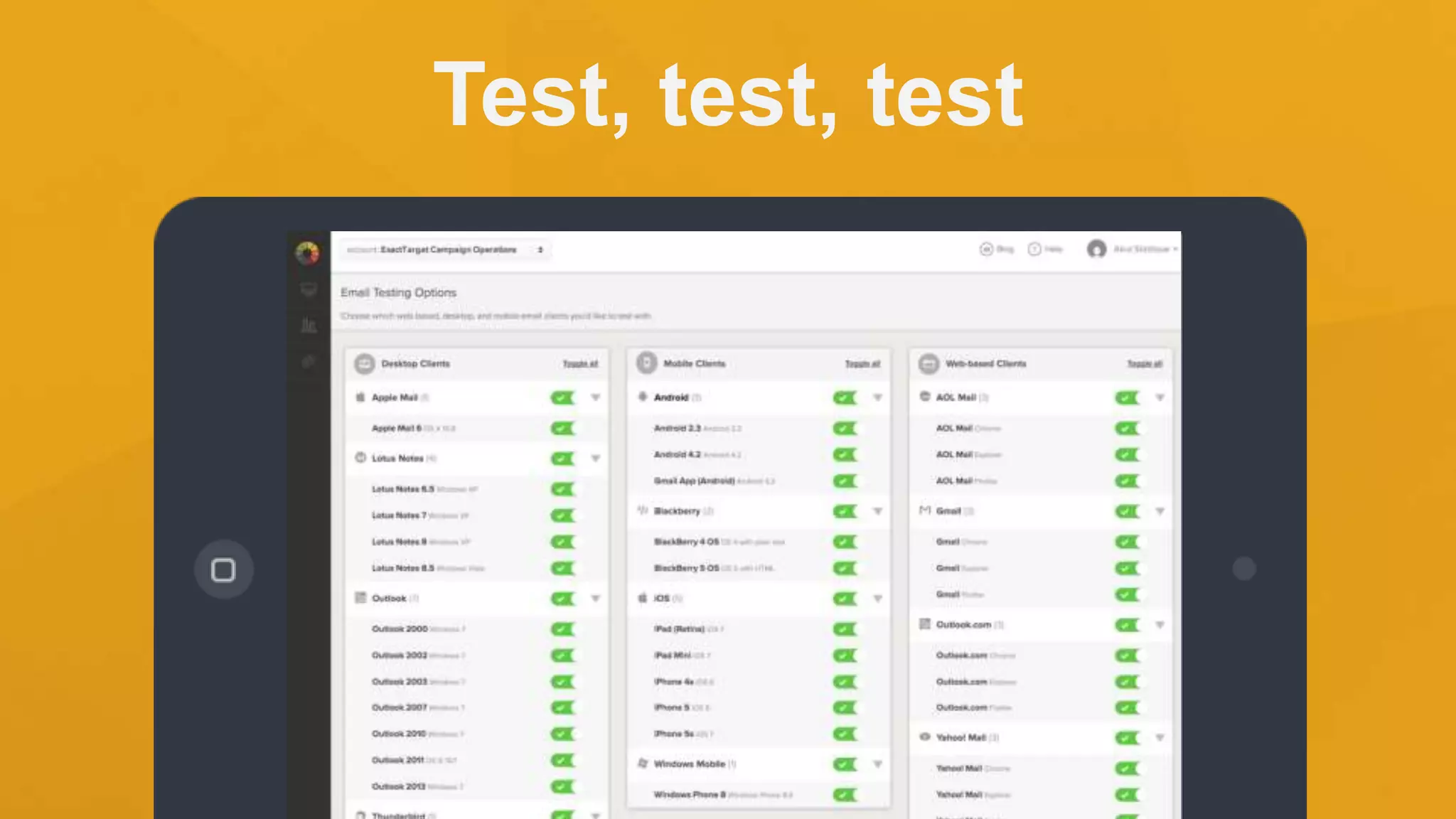
The document provides guidelines on creating effective email campaigns, emphasizing the importance of a positive subscriber experience and clear calls to action. It highlights the need for mobile-friendly designs, concise content, and proper HTML formatting while avoiding overly complex CSS. Key advice includes testing various designs and considering the audience's preferences to enhance engagement and conversion rates.