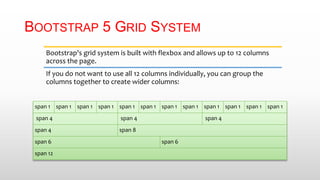
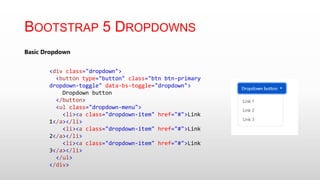
Bootstrap is a free and open-source front-end framework for faster and easier web development. It includes HTML and CSS templates for common components like navigation bars, image carousels, alerts and more. Bootstrap also uses a responsive 12-column grid system and provides various utility classes for typography, spacing, sizing and more. Some key Bootstrap elements include containers, grids, images, dropdowns, navbars and utilities for layout, formatting and styling content.