Tim Cosgrove gave a presentation at BADCamp on modern theming in Drupal. He advocated for themers to embrace writing PHP code and using modules over templates when possible. He also promoted using grids for layout, reusing repeating elements, and taking advantage of Drupal 7 features like the updated core.













































































































































![Modern Theming
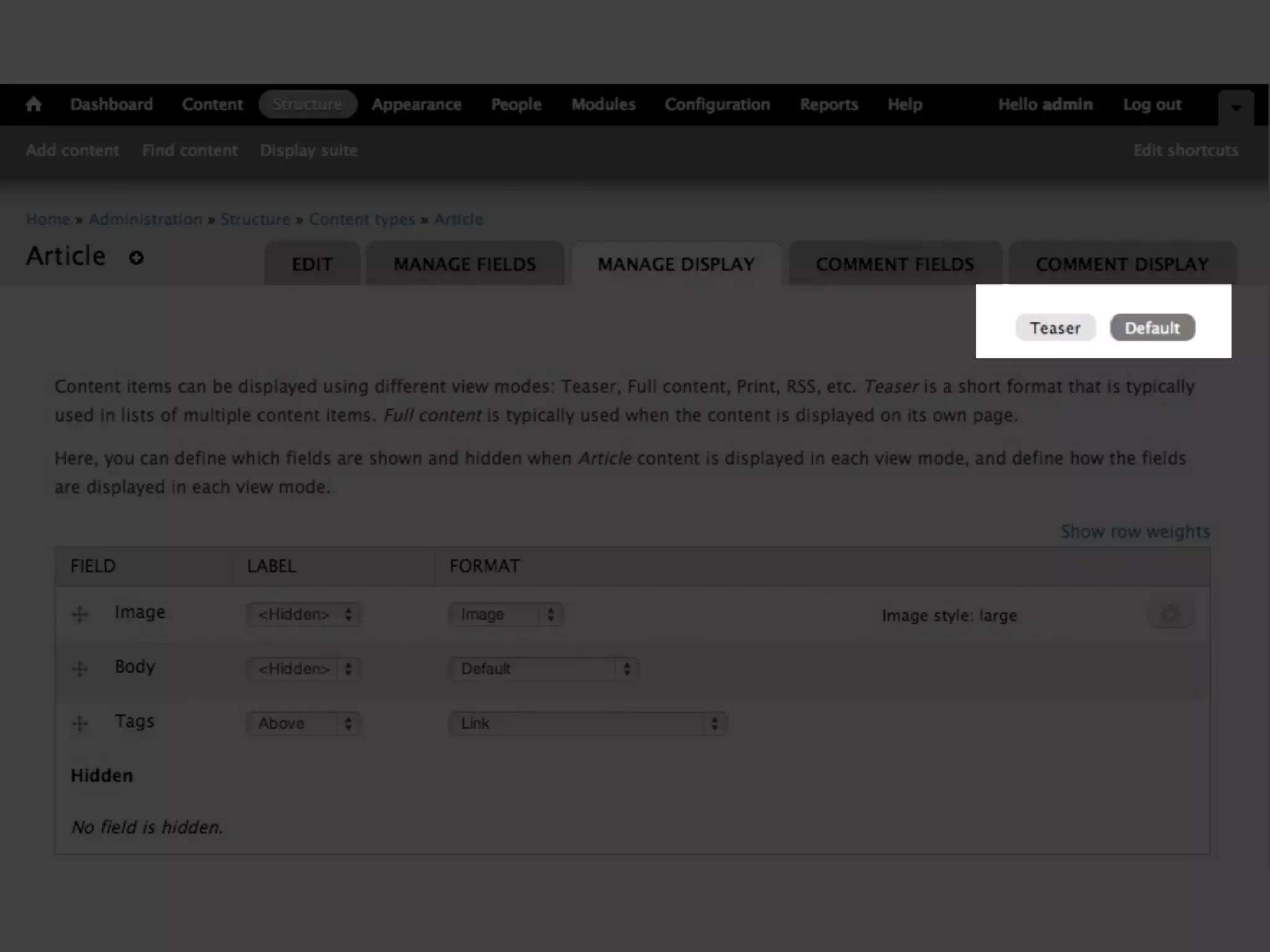
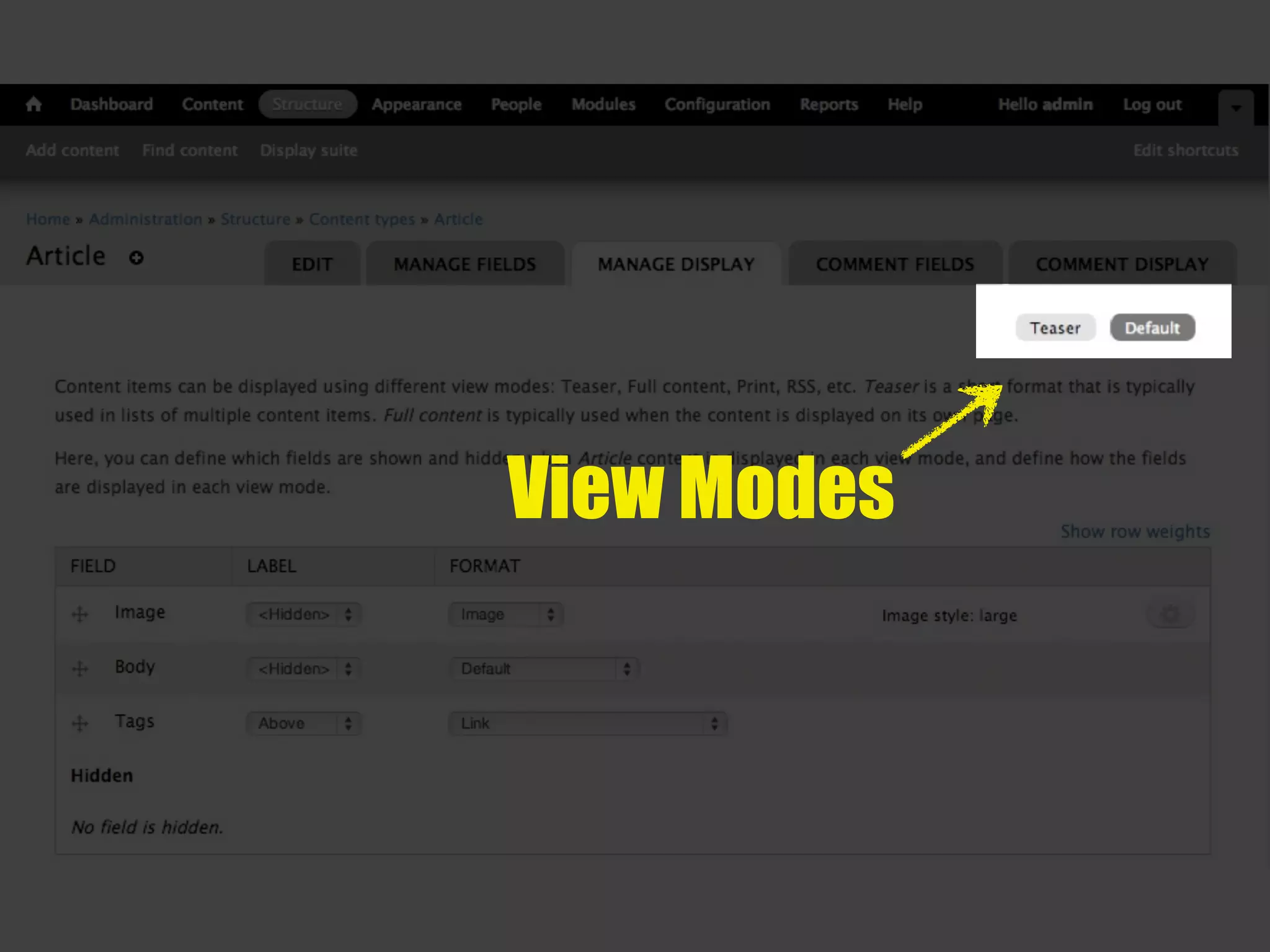
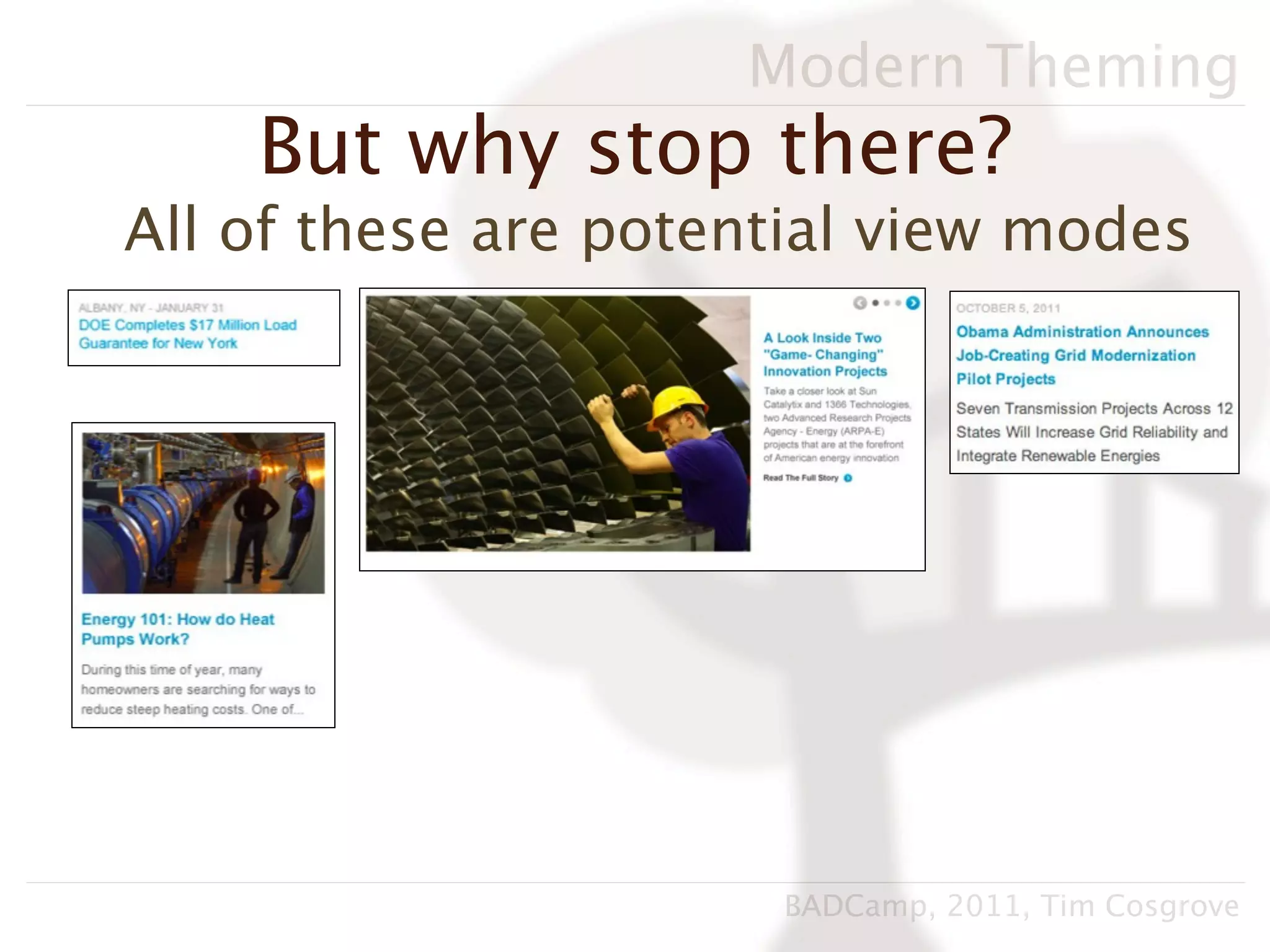
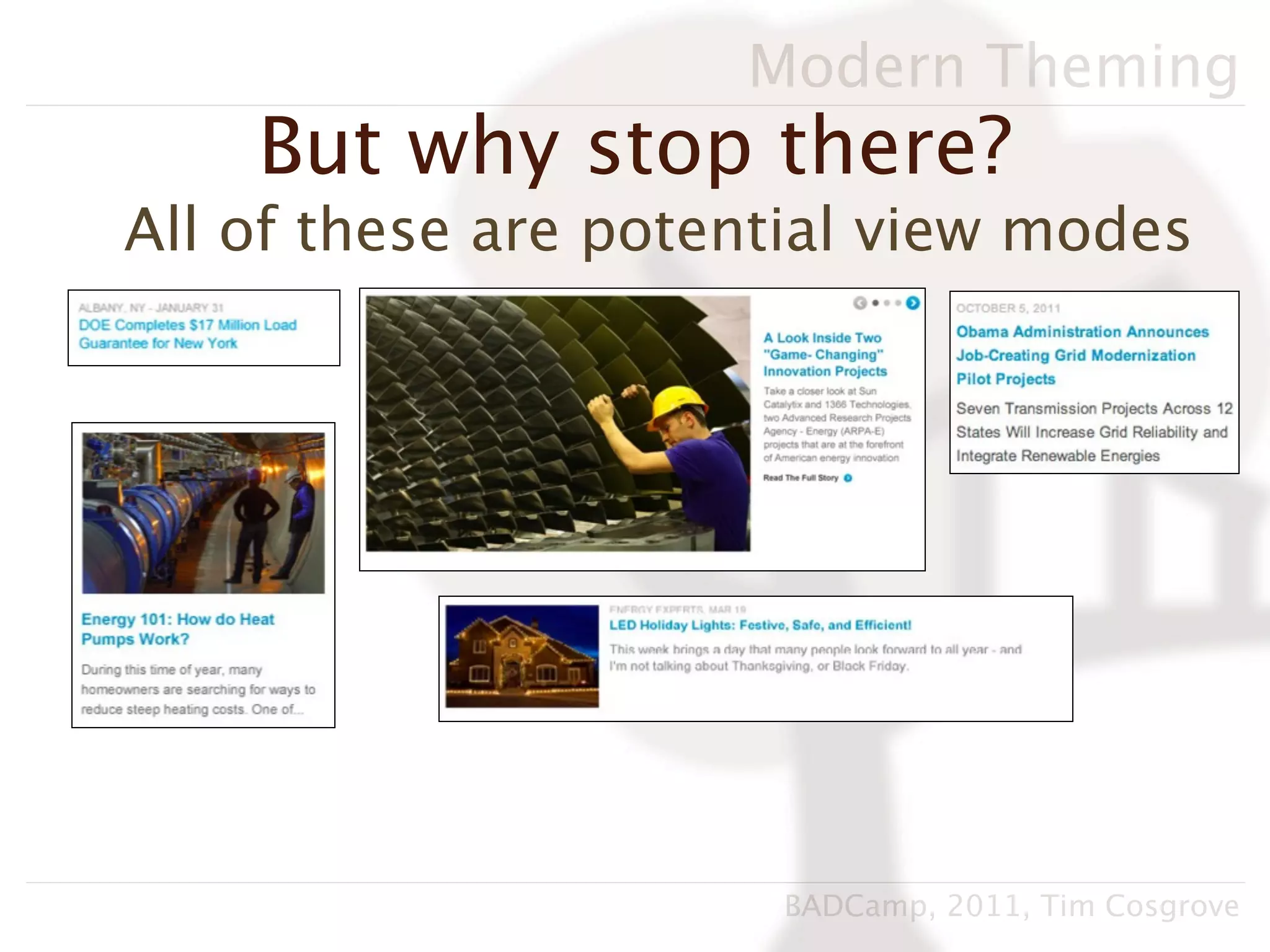
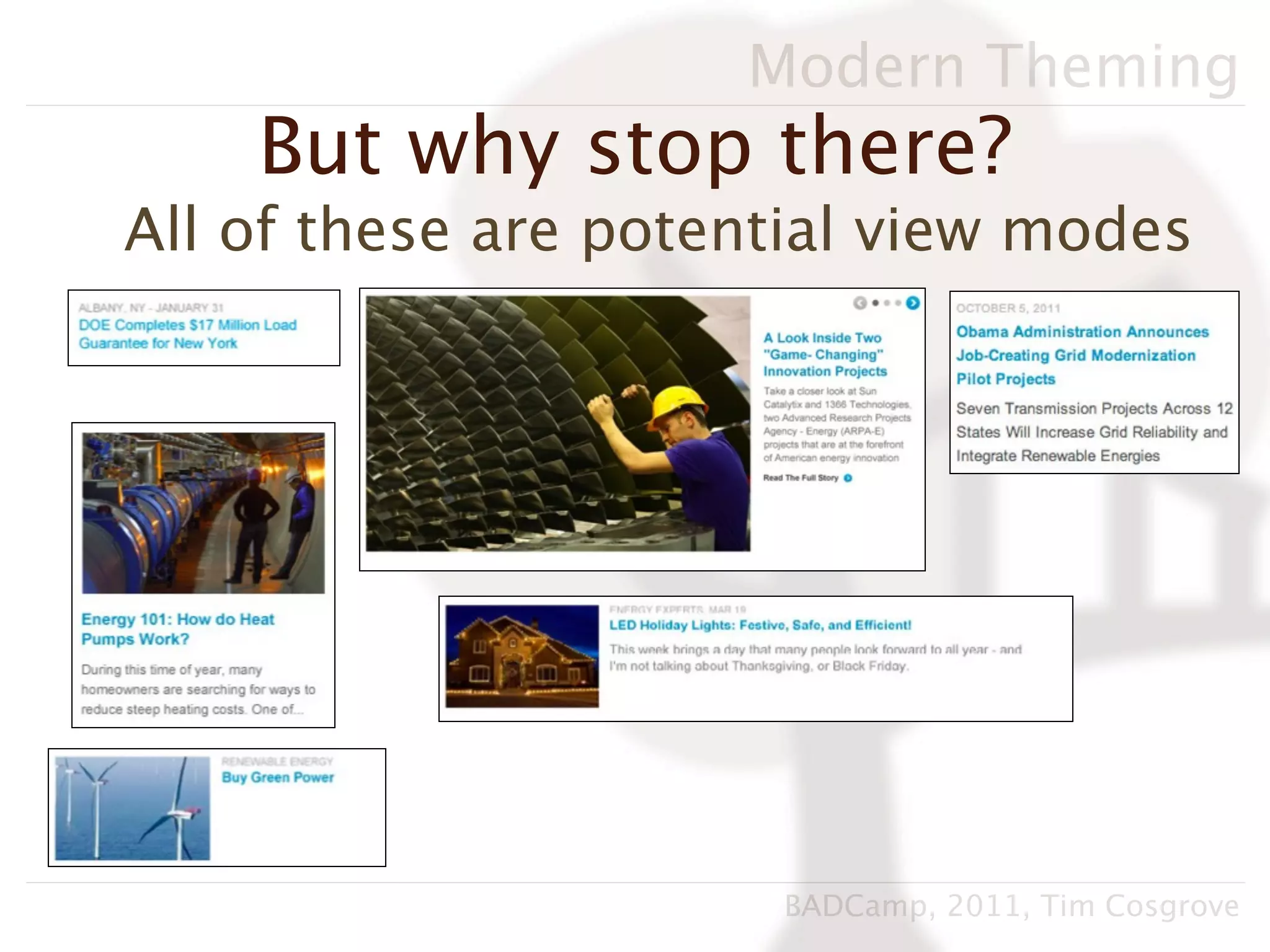
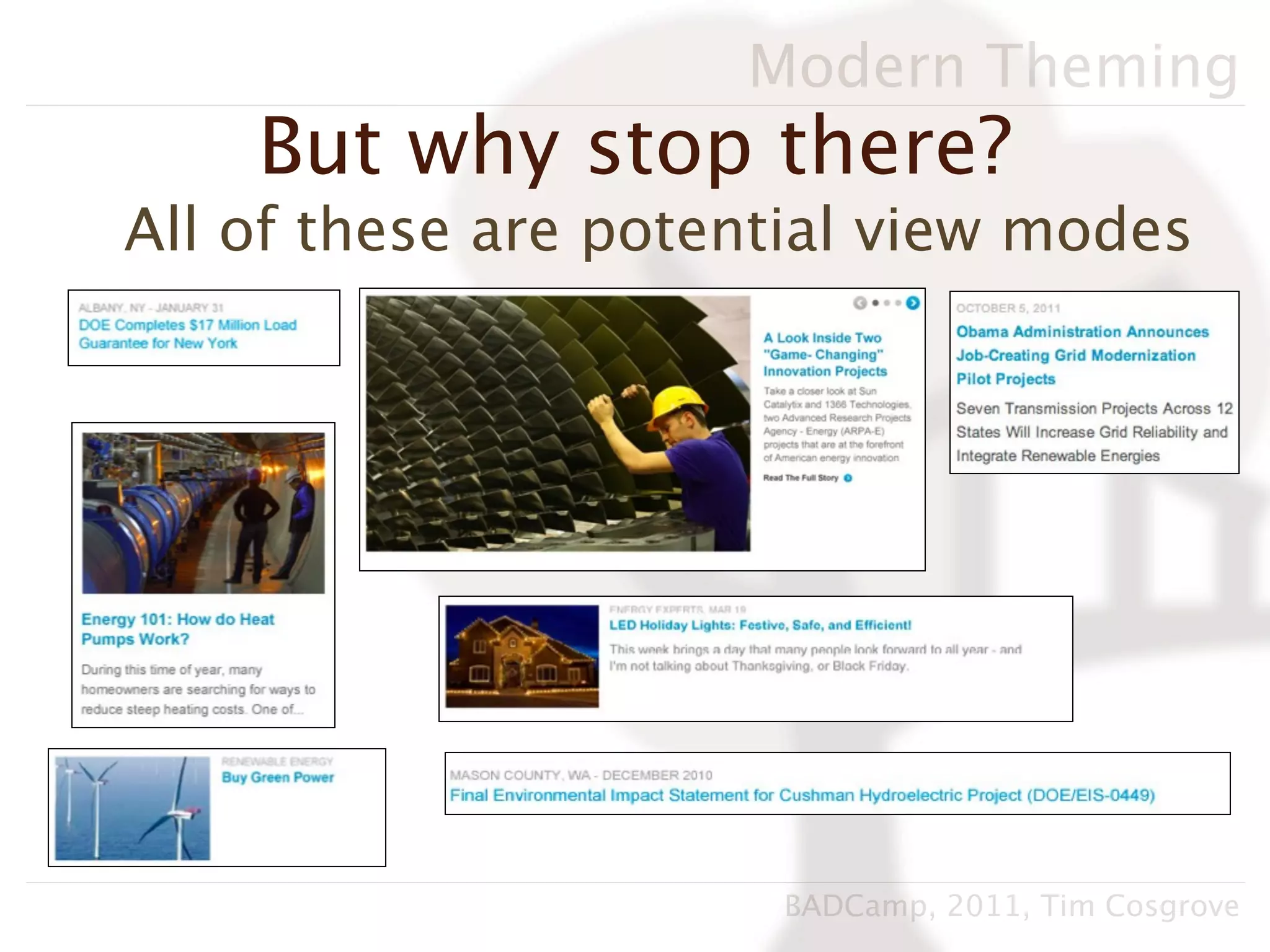
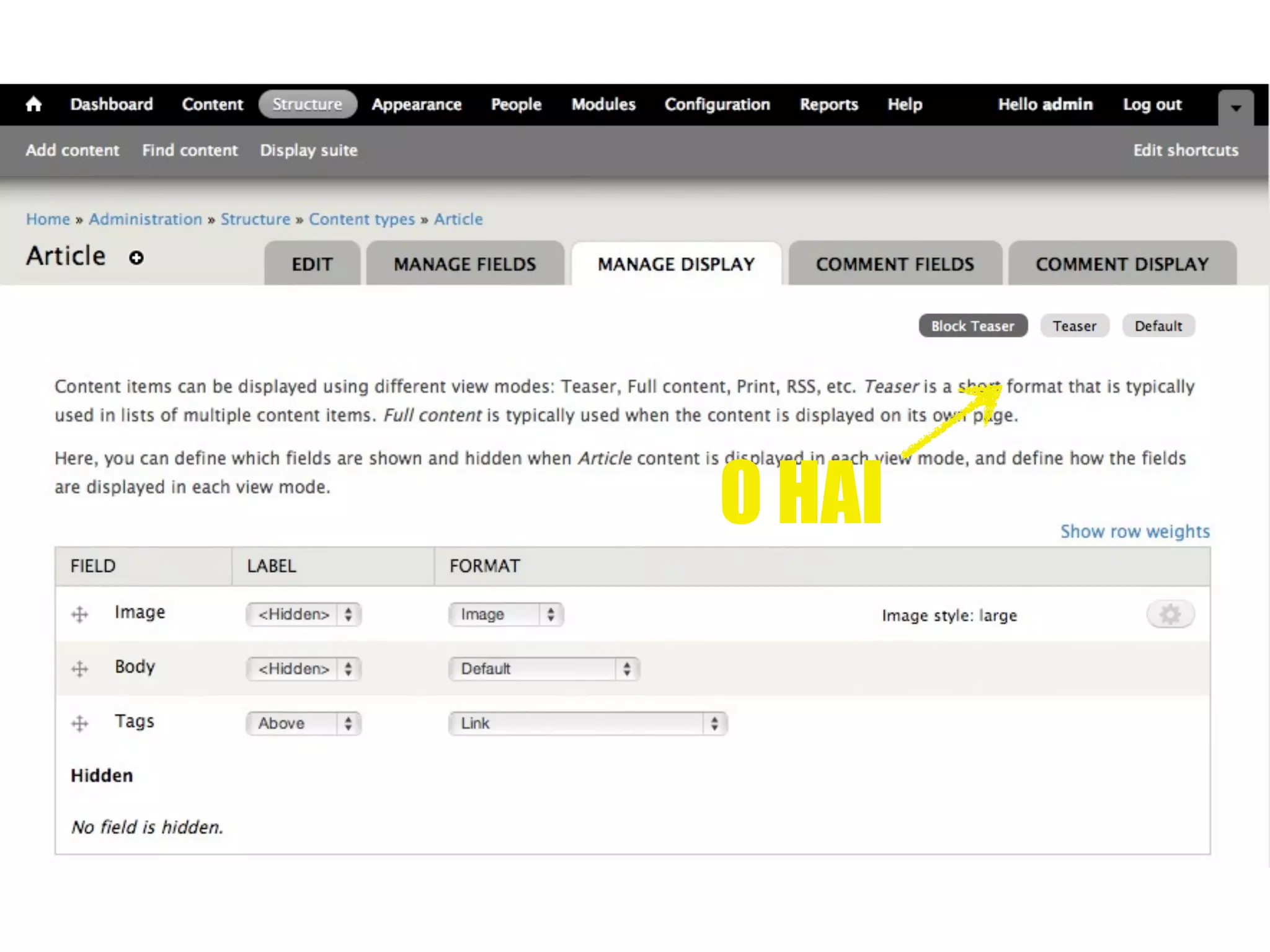
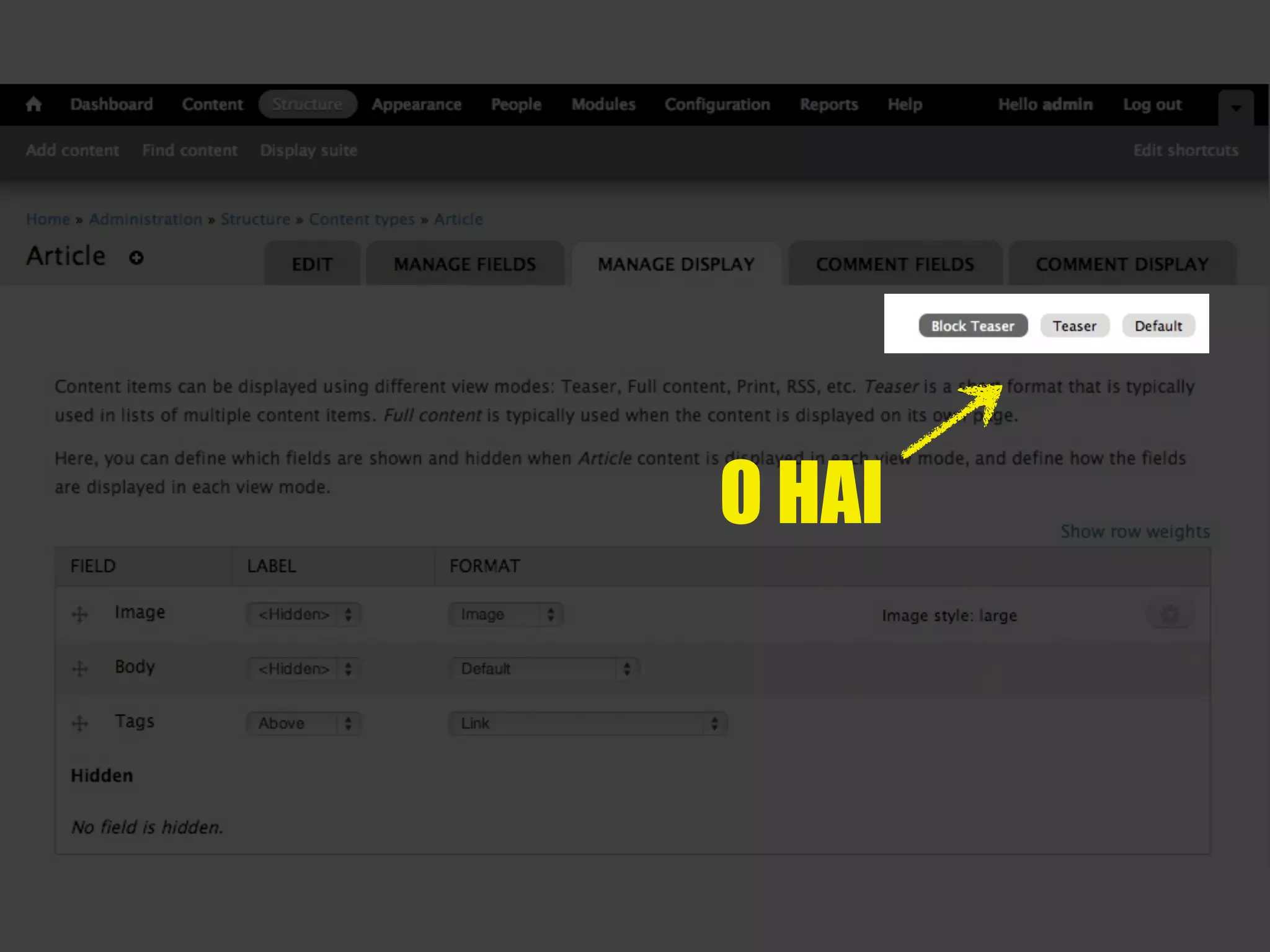
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-142-2048.jpg)
![Modern Theming
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-143-2048.jpg)
![Modern Theming
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-144-2048.jpg)
![Modern Theming
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-145-2048.jpg)
![Modern Theming
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-146-2048.jpg)
![Modern Theming
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-147-2048.jpg)
![Modern Theming
View Modes in Code
/**
* Implements hook_entity_info_alter().
*/
function energy_content_entity_info_alter(&$info) {
$info['node']['view modes'] += array(
'block_teaser' => array(
'label' => t('Block teaser'),
'custom settings' => TRUE,
),
);
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-148-2048.jpg)






















![Modern Theming
hook_field_formatter_view()
/**
* Implements hook_field_formatter_view().
*/
function energy_content_field_formatter_view($entity_type, $entity,
$field, $instance, $langcode, $items, $display) {
$element = array();
if ($display['type'] === 'energy_content_text_links') {
// continued...
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-171-2048.jpg)
![Modern Theming
hook_field_formatter_view()
/**
* Implements hook_field_formatter_view().
*/
function energy_content_field_formatter_view($entity_type, $entity,
$field, $instance, $langcode, $items, $display) {
$element = array();
if ($display['type'] === 'energy_content_text_links') {
// continued...
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-172-2048.jpg)
![Modern Theming
hook_field_formatter_view()
/**
* Implements hook_field_formatter_view().
*/
function energy_content_field_formatter_view($entity_type, $entity,
$field, $instance, $langcode, $items, $display) {
$element = array();
if ($display['type'] === 'energy_content_text_links') {
// continued...
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-173-2048.jpg)
![Modern Theming
hook_field_formatter_view()
/**
* Implements hook_field_formatter_view().
*/
function energy_content_field_formatter_view($entity_type, $entity,
$field, $instance, $langcode, $items, $display) {
$element = array();
if ($display['type'] === 'energy_content_text_links') {
// continued...
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-174-2048.jpg)
![Modern Theming
hook_field_formatter_view()
/**
* Implements hook_field_formatter_view().
*/
function energy_content_field_formatter_view($entity_type, $entity,
$field, $instance, $langcode, $items, $display) {
$element = array();
if ($display['type'] === 'energy_content_text_links') {
// continued...
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-175-2048.jpg)
![Modern Theming
hook_field_formatter_view()
// ... continued
foreach ($items as $delta => $item) {
$output = filter_xss($item['value'], array('a'));
if (function_exists('_ext_link_page_filter_process')) {
$output = _ext_link_page_filter_process($output, NULL);
}
$element[$delta] = array('#markup' => $output);
}
}
return $element;
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-176-2048.jpg)
![Modern Theming
hook_field_formatter_view()
// ... continued
foreach ($items as $delta => $item) {
$output = filter_xss($item['value'], array('a'));
if (function_exists('_ext_link_page_filter_process')) {
$output = _ext_link_page_filter_process($output, NULL);
}
$element[$delta] = array('#markup' => $output);
}
}
return $element;
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-177-2048.jpg)
![Modern Theming
hook_field_formatter_view()
// ... continued
foreach ($items as $delta => $item) {
$output = filter_xss($item['value'], array('a'));
if (function_exists('_ext_link_page_filter_process')) {
$output = _ext_link_page_filter_process($output, NULL);
}
$element[$delta] = array('#markup' => $output);
}
}
return $element;
}
BADCamp, 2011, Tim Cosgrove](https://image.slidesharecdn.com/moderntheme-111022104718-phpapp02/75/Modern-Theming-Beyond-Proprocessing-and-tpls-178-2048.jpg)