This document discusses making HTML5 and canvas more accessible. It provides examples of using the HTML5 <canvas> element to draw shapes and charts, but notes that canvas poses accessibility challenges as it does not inherently expose content to assistive technologies like screen readers. The document suggests progressive enhancement approaches like using HTML tables with CSS/JavaScript to render visualizations, while keeping the data accessible in the table structure. It also links to resources that discuss making canvas more accessible through alternative text, labels, and programmatic access to drawn content.











































































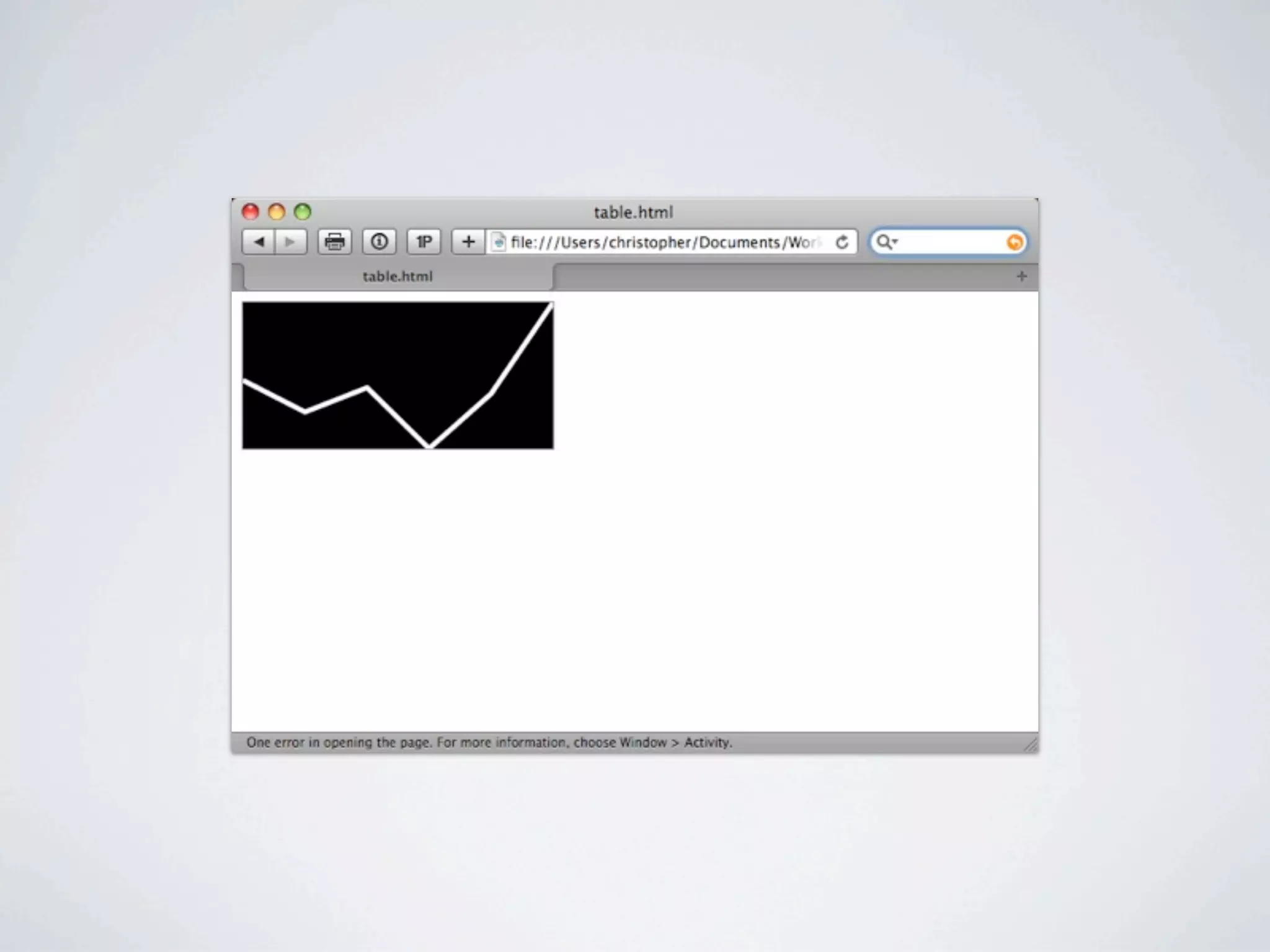
![<link type="text/css" rel="stylesheet"
href="visualize.jQuery.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.3.2/jquery.min.js"></script>
<!--[if IE]><script type="text/javascript" src="excanvas.compiled.js"></
script><![endif]-->
<script type="text/javascript" src="visualize.jQuery.js"></script>
<script type="text/javascript">
$(function(){
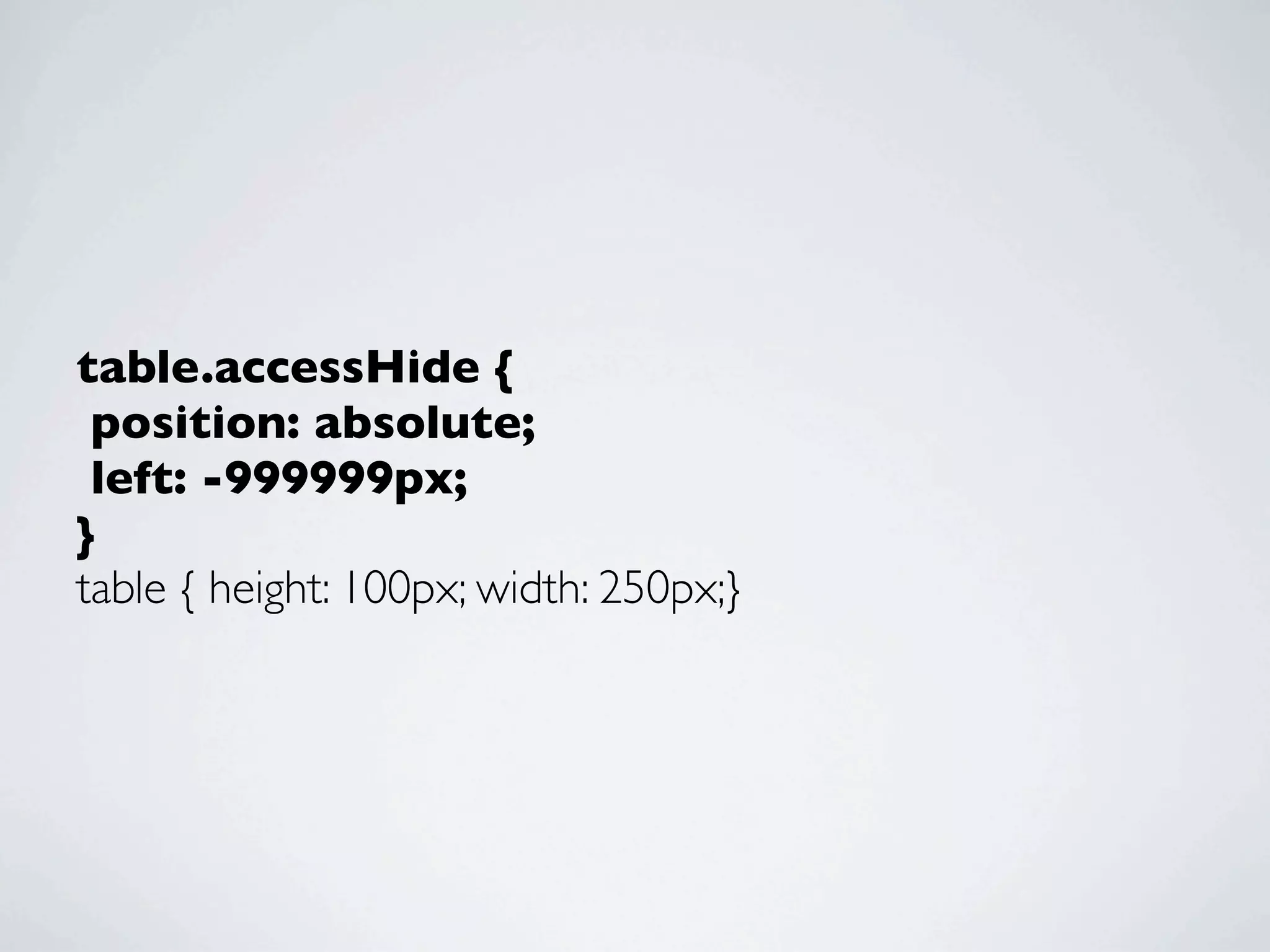
$('table').addClass('accessHide');
$('table').visualize({type: 'line', colors: ['#fff']});
});
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-76-2048.jpg)
![<link type="text/css" rel="stylesheet" href="visualize.jQuery.css"/>
<script type="text/javascript" src="http://
ajax.googleapis.com/ajax/libs/jquery/1.3.2/
jquery.min.js"></script>
<!--[if IE]><script type="text/javascript" src="excanvas.compiled.js"></
script><![endif]-->
<script type="text/javascript" src="visualize.jQuery.js"></script>
<script type="text/javascript">
$(function(){
$('table').addClass('accessHide');
$('table').visualize({type: 'line', colors: ['#fff']});
});
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-77-2048.jpg)
![<link type="text/css" rel="stylesheet" href="visualize.jQuery.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.3.2/jquery.min.js"></script>
<!--[if IE]><script type="text/javascript"
src="excanvas.compiled.js"></script><![endif]-->
<script type="text/javascript" src="visualize.jQuery.js"></script>
<script type="text/javascript">
$(function(){
$('table').addClass('accessHide');
$('table').visualize({type: 'line', colors: ['#fff']});
});
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-78-2048.jpg)

![<link type="text/css" rel="stylesheet" href="visualize.jQuery.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.3.2/jquery.min.js"></script>
<!--[if IE]><script type="text/javascript" src="excanvas.compiled.js"></
script><![endif]-->
<script type="text/javascript"
src="visualize.jQuery.js"></script>
<script type="text/javascript">
$(function(){
$('table').addClass('accessHide');
$('table').visualize({type: 'line', colors: ['#fff']});
});
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-80-2048.jpg)
![<link type="text/css" rel="stylesheet" href="visualize.jQuery.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.3.2/jquery.min.js"></script>
<!--[if IE]><script type="text/javascript" src="excanvas.compiled.js"></
script><![endif]-->
<script type="text/javascript" src="visualize.jQuery.js"></script>
<script type="text/javascript">
$(function(){
$('table').addClass('accessHide');
$('table').visualize({type: 'line', colors: ['#fff']});
});
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-81-2048.jpg)

![<link type="text/css" rel="stylesheet" href="visualize.jQuery.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.3.2/jquery.min.js"></script>
<!--[if IE]><script type="text/javascript" src="excanvas.compiled.js"></
script><![endif]-->
<script type="text/javascript" src="visualize.jQuery.js"></script>
<script type="text/javascript">
$(function(){
$('table').addClass('accessHide');
$('table').visualize({type: 'line', colors: ['#fff']});
});
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-83-2048.jpg)
















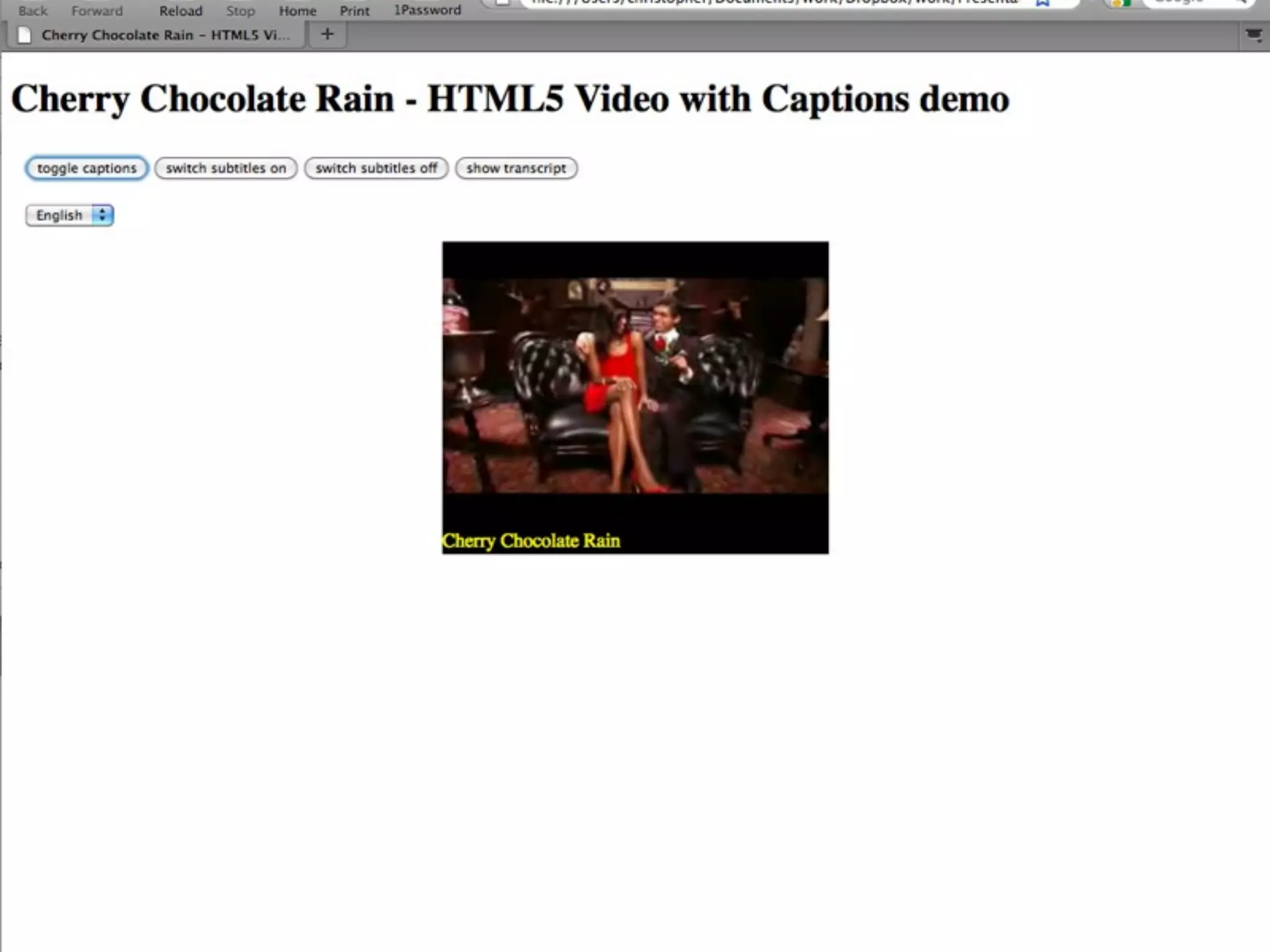
![<script>
function playPause() {
var myVideo = document.getElementsByTagName('video')[0];
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
</script>](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-100-2048.jpg)



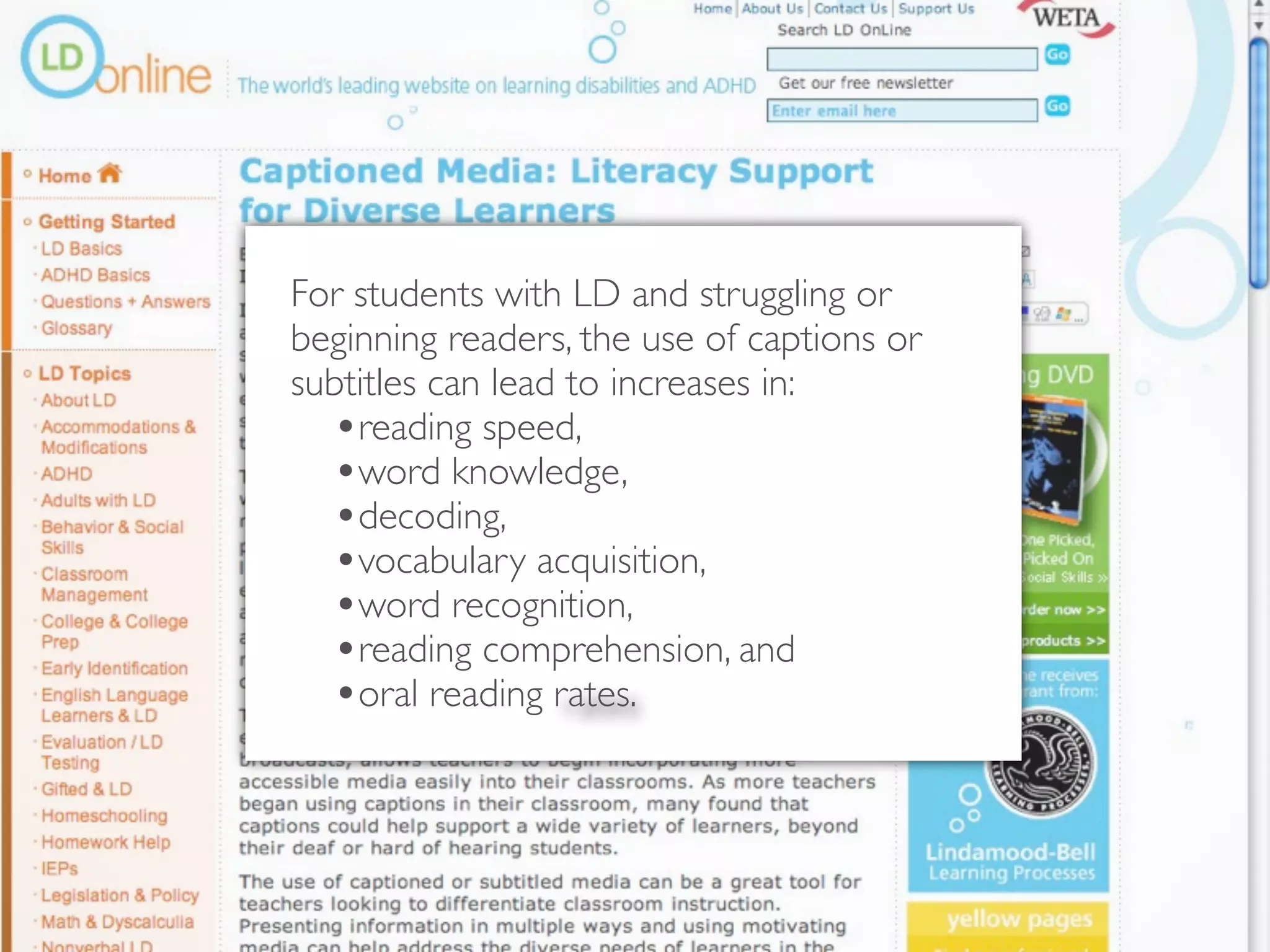
![[Captioning] has been shown to improve
reading skills among adults who are non-
readers.
http://www.ldonline.org/article/35793](https://image.slidesharecdn.com/accessuhtml5andaccessibilityv2-100511152310-phpapp02/75/Access-U-2010-HTML5-Accessibility-104-2048.jpg)