Dokumen tersebut memberikan panduan singkat tentang penggunaan low-level user interface untuk pengembangan aplikasi mobile di Java MIDP, meliputi penjelasan tentang class Canvas dan Graphics untuk menggambar berbagai objek seperti teks, gambar, garis, persegi panjang, dan sudut."



















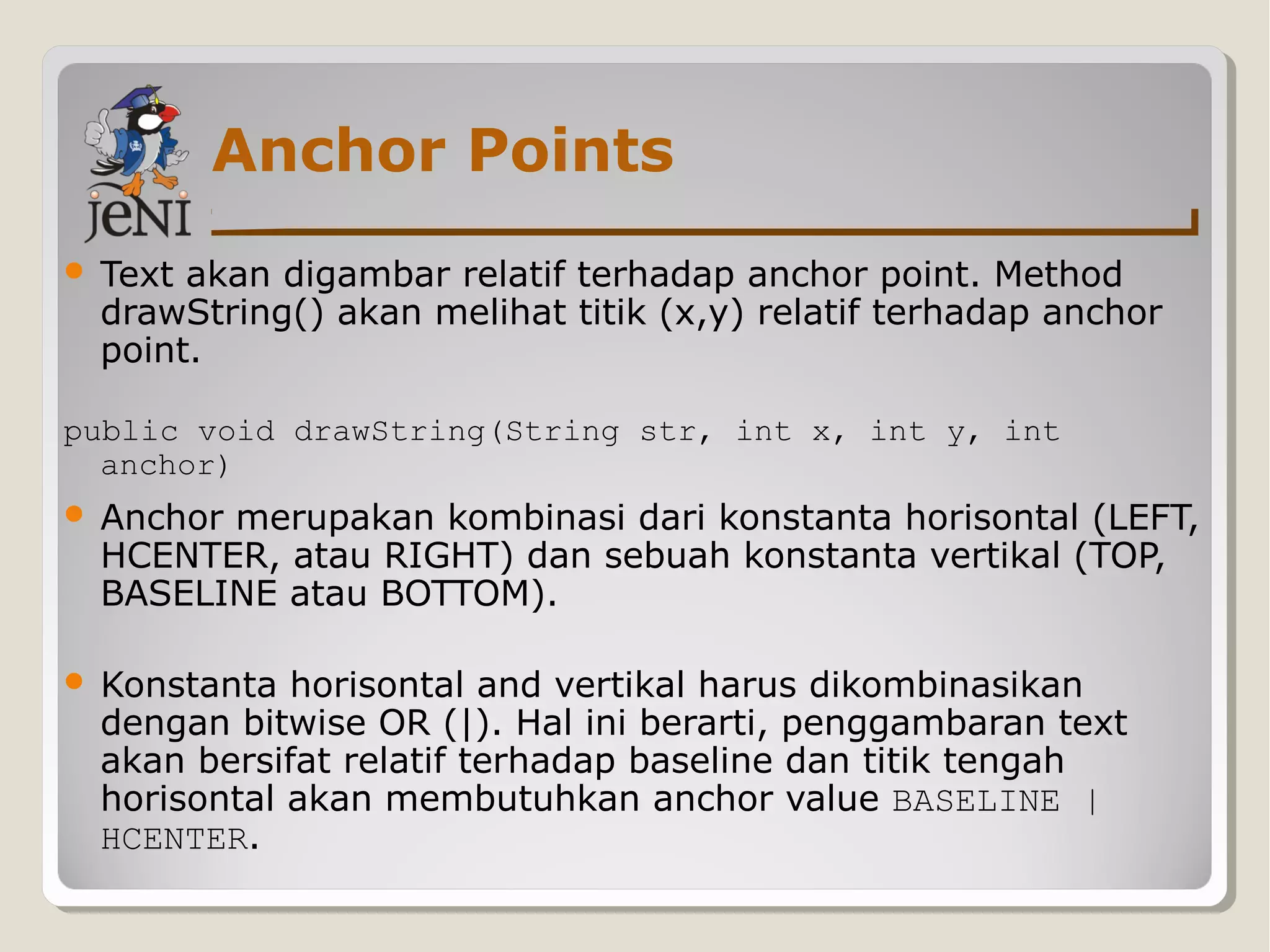
![Menggambar Text
public void
drawString(String str,
int x,
int y,
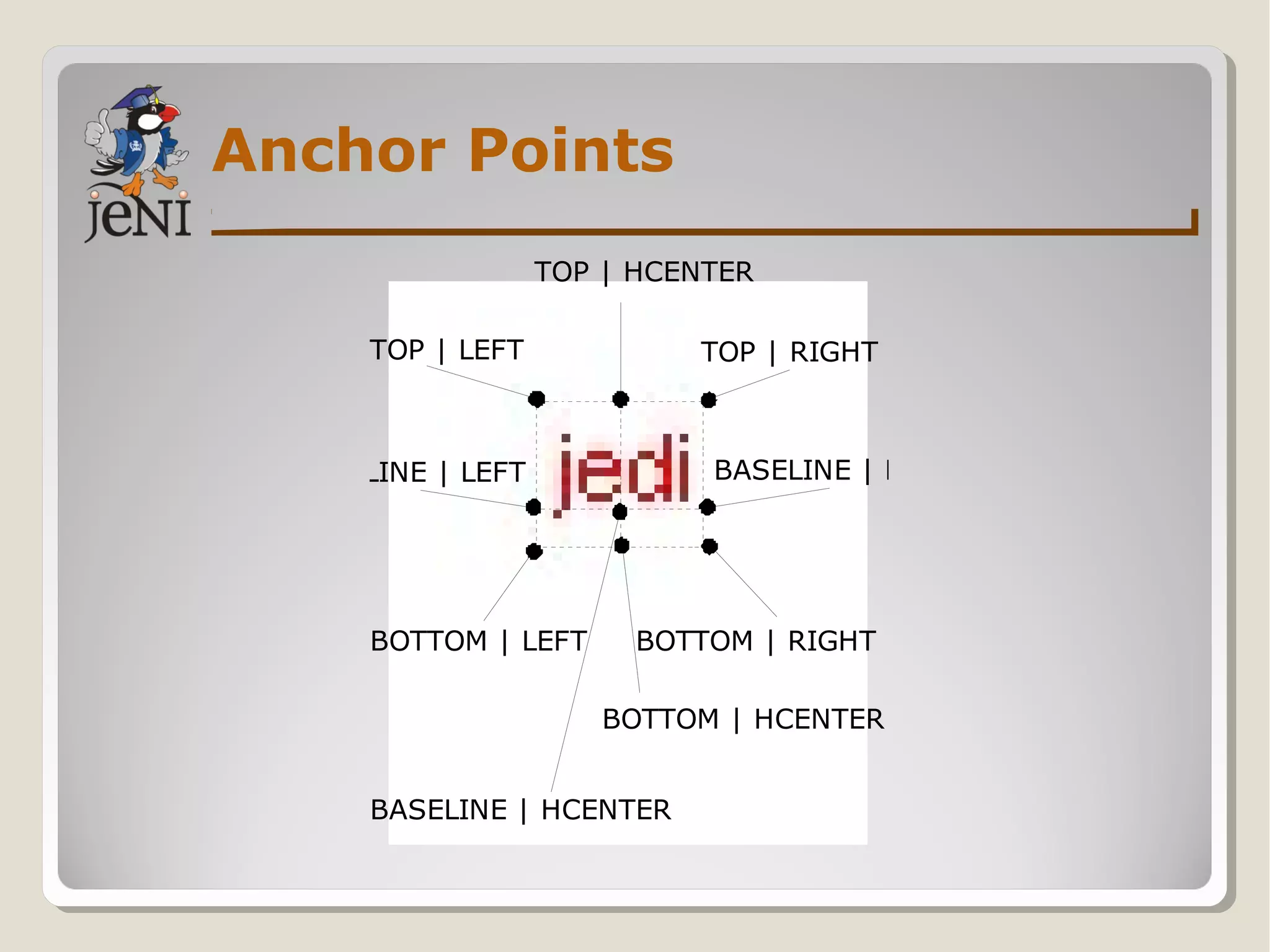
int anchor)
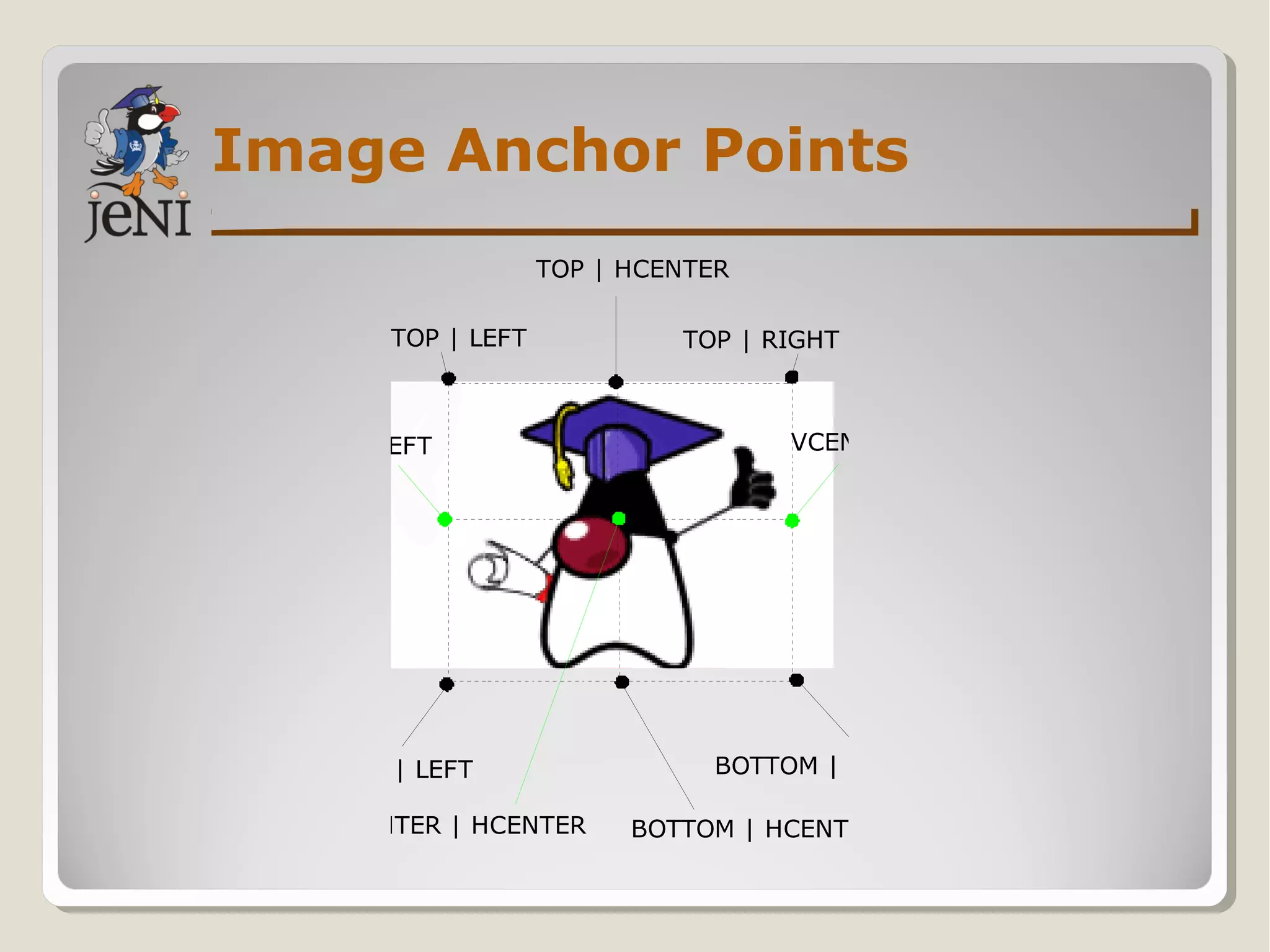
draws the text in str using the current color and font. (x,y)
is the coordinate of the anchor point.
public void
drawSubstring(String str,
int offset,
int len,
int x,
int y,
int anchor)
same as drawString, except that it will only draw a
substring from offset (zero-based) with length of len.
public void
drawChar(char character,
int x,
int y,
int anchor)
draws the character using the current color and font.
public void
drawChars(char[] data,
int offset,
int length,
int x,
int y,
int anchor)
draws the characters in the char array data, starting from
the index of offset with length of length.](https://image.slidesharecdn.com/jenislides-j2me-04lowleveluserinterface-v0-2-130627205044-phpapp02/75/Jeni-slides-j2-me-04-low-level-user-interface-v-0-2-20-2048.jpg)