The document discusses techniques that JavaScript engines use to optimize performance, including:
- Just-in-time compilation to generate optimized native machine code from JavaScript bytecode. This includes tracing optimizations and register allocation.
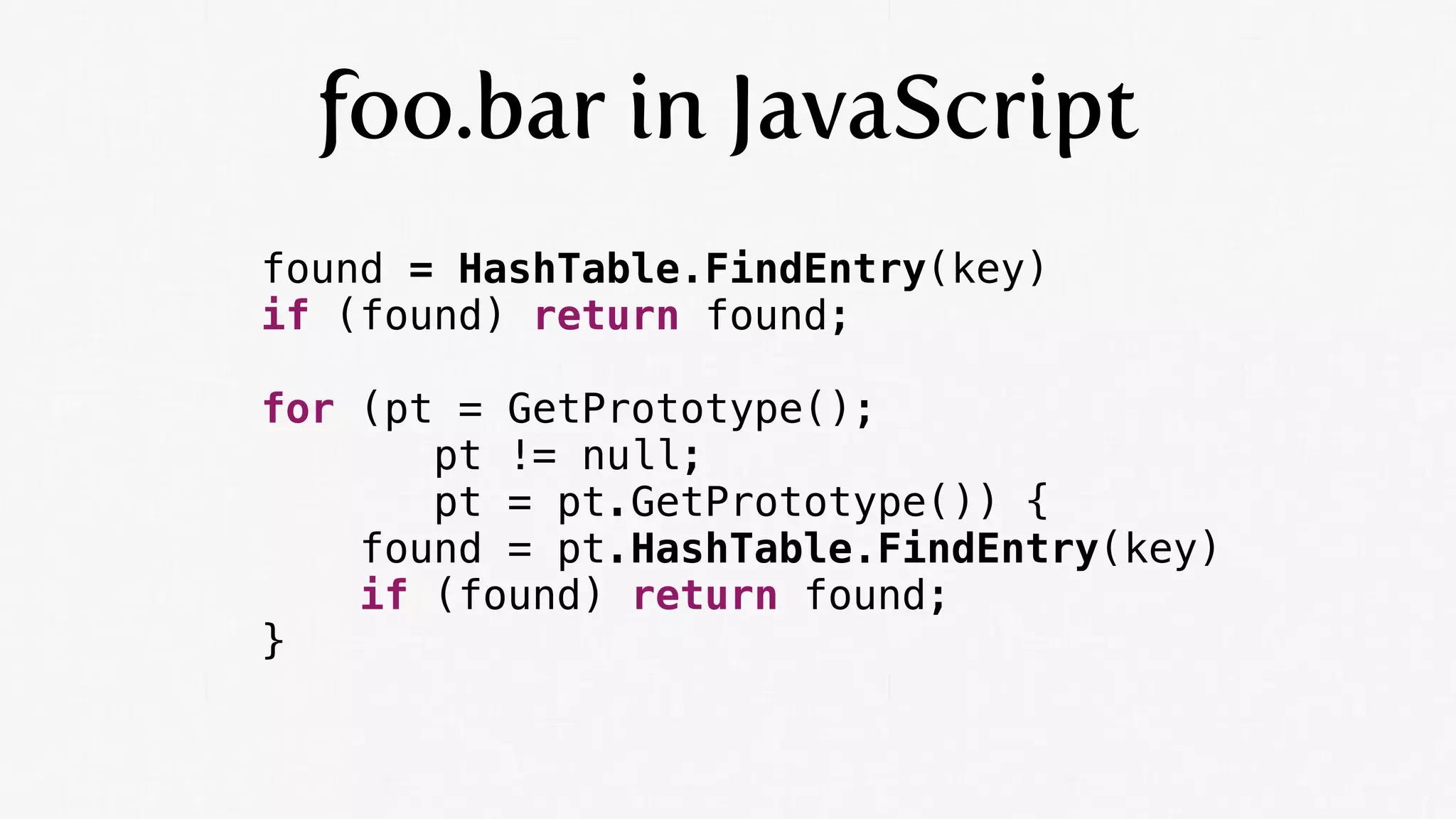
- Inline caching to speed up property lookups by caching the results of previous lookups.
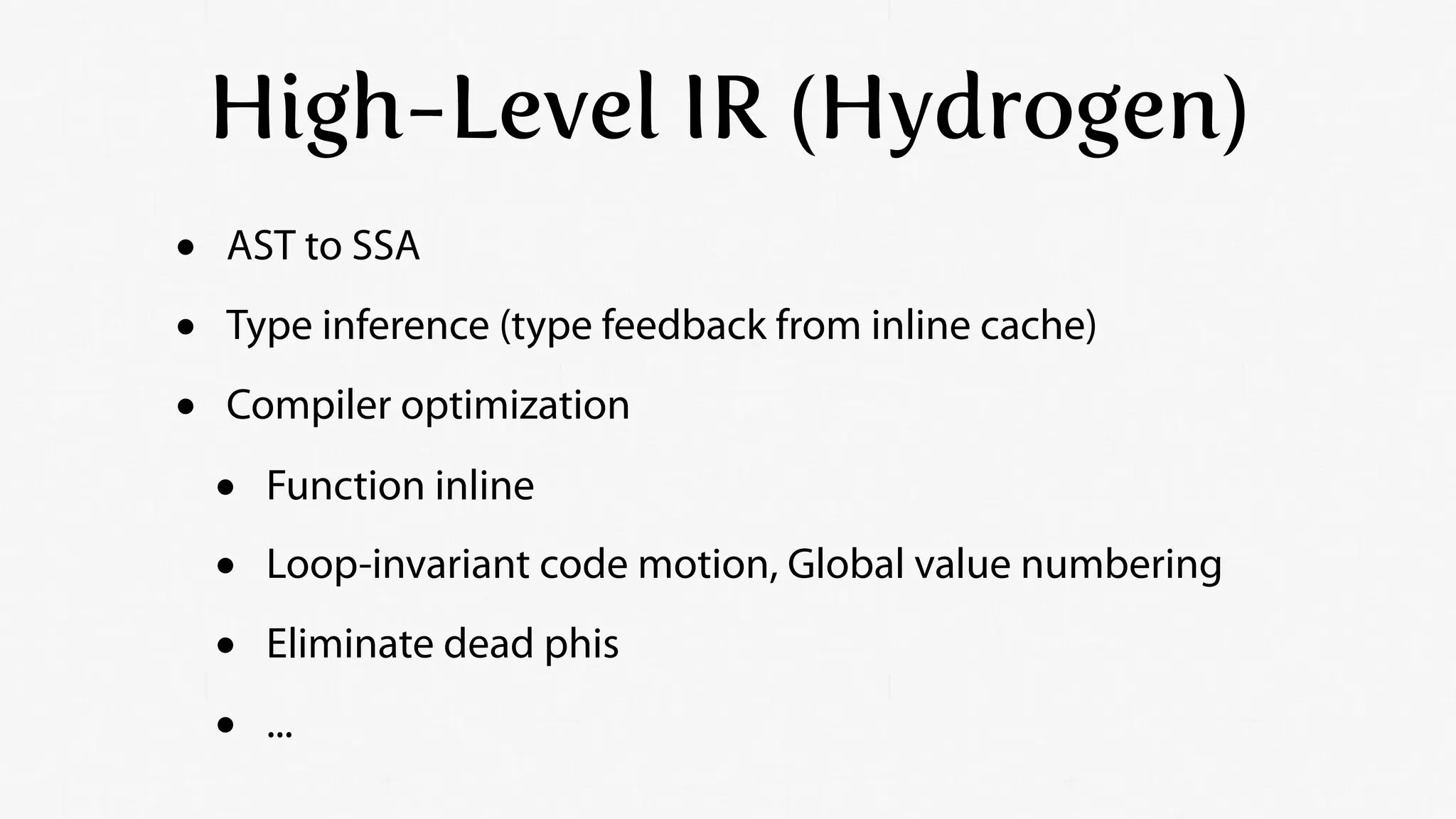
- Type inference to determine types statically to avoid slow dynamic checks.
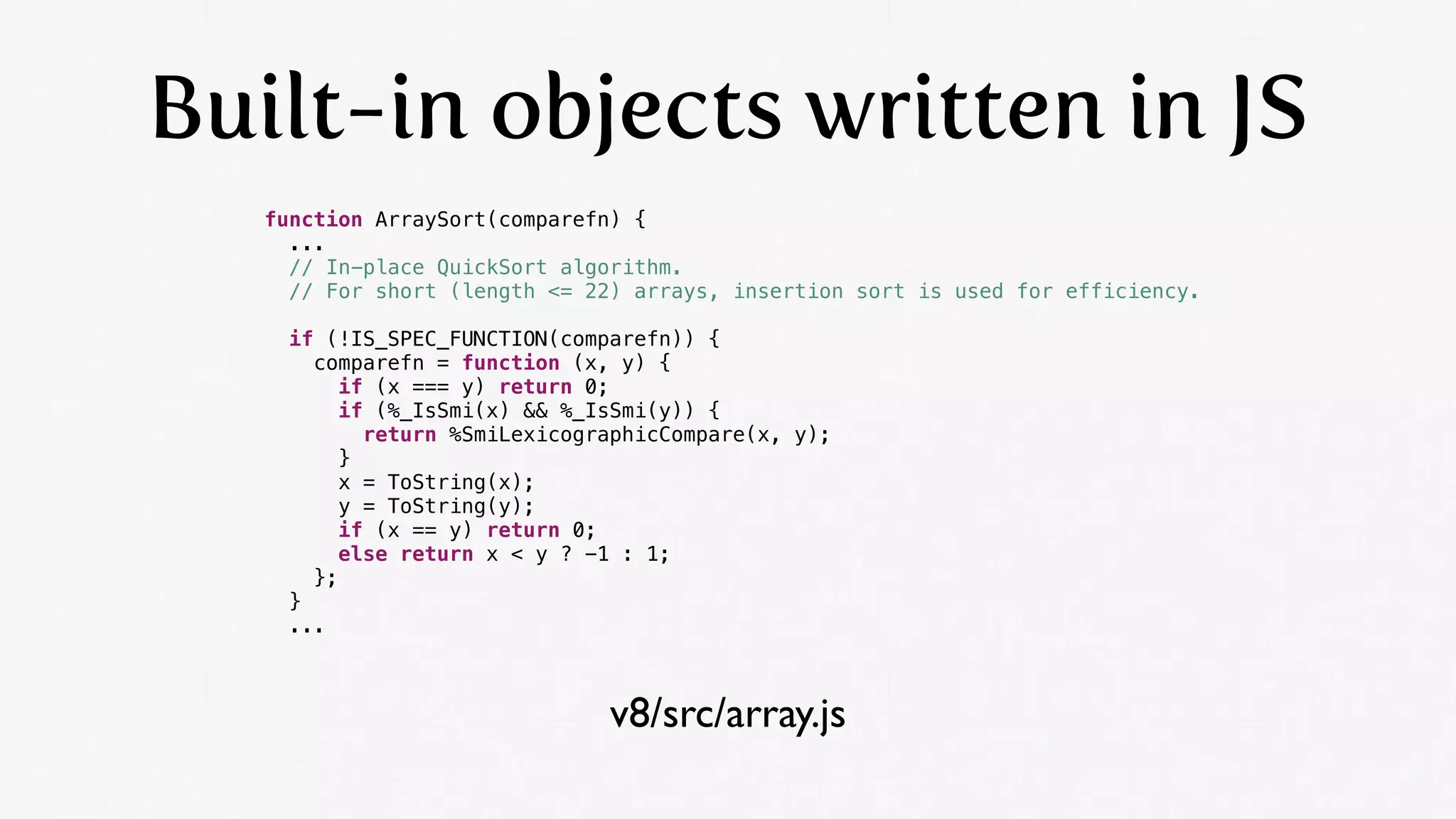
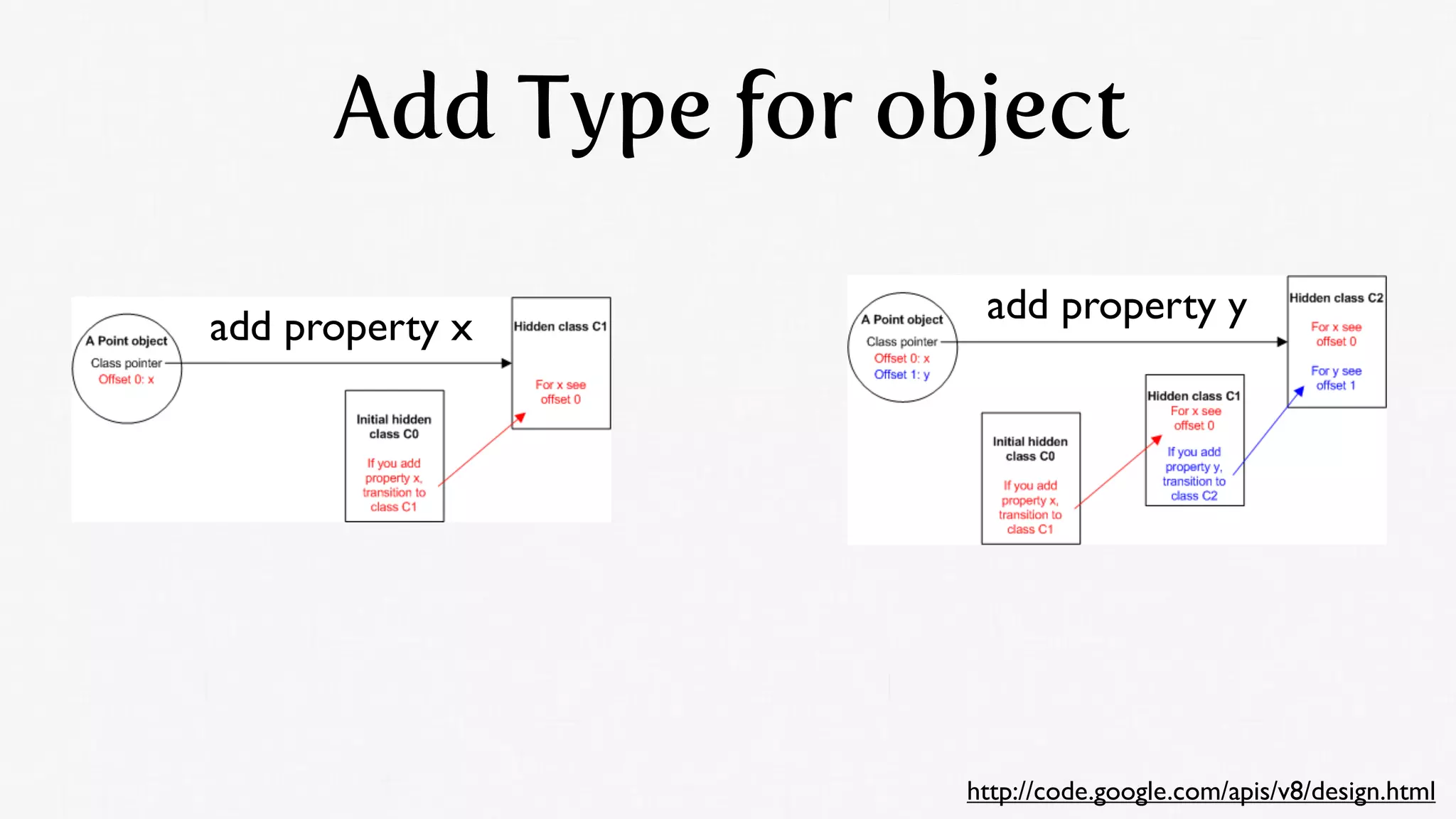
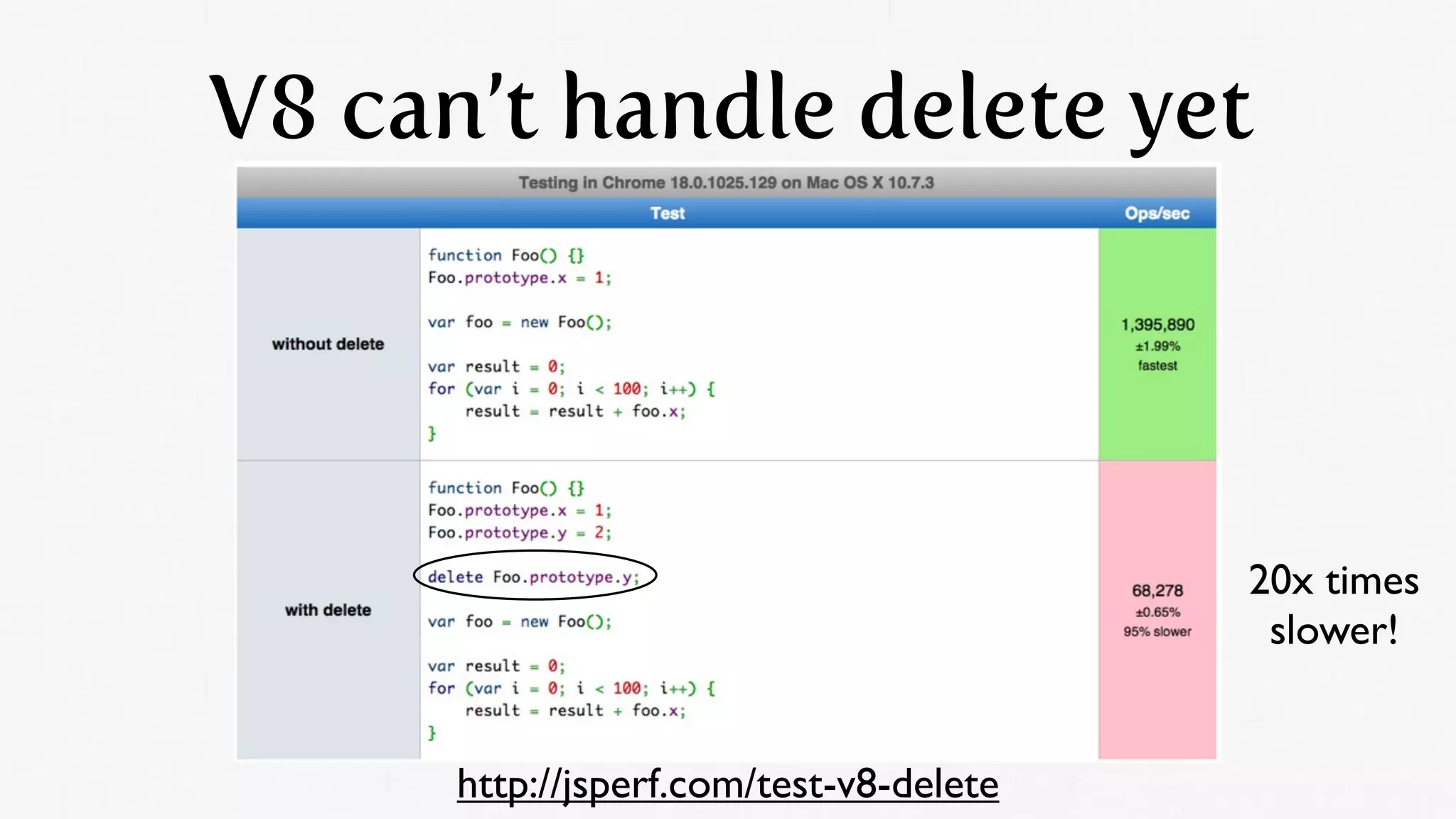
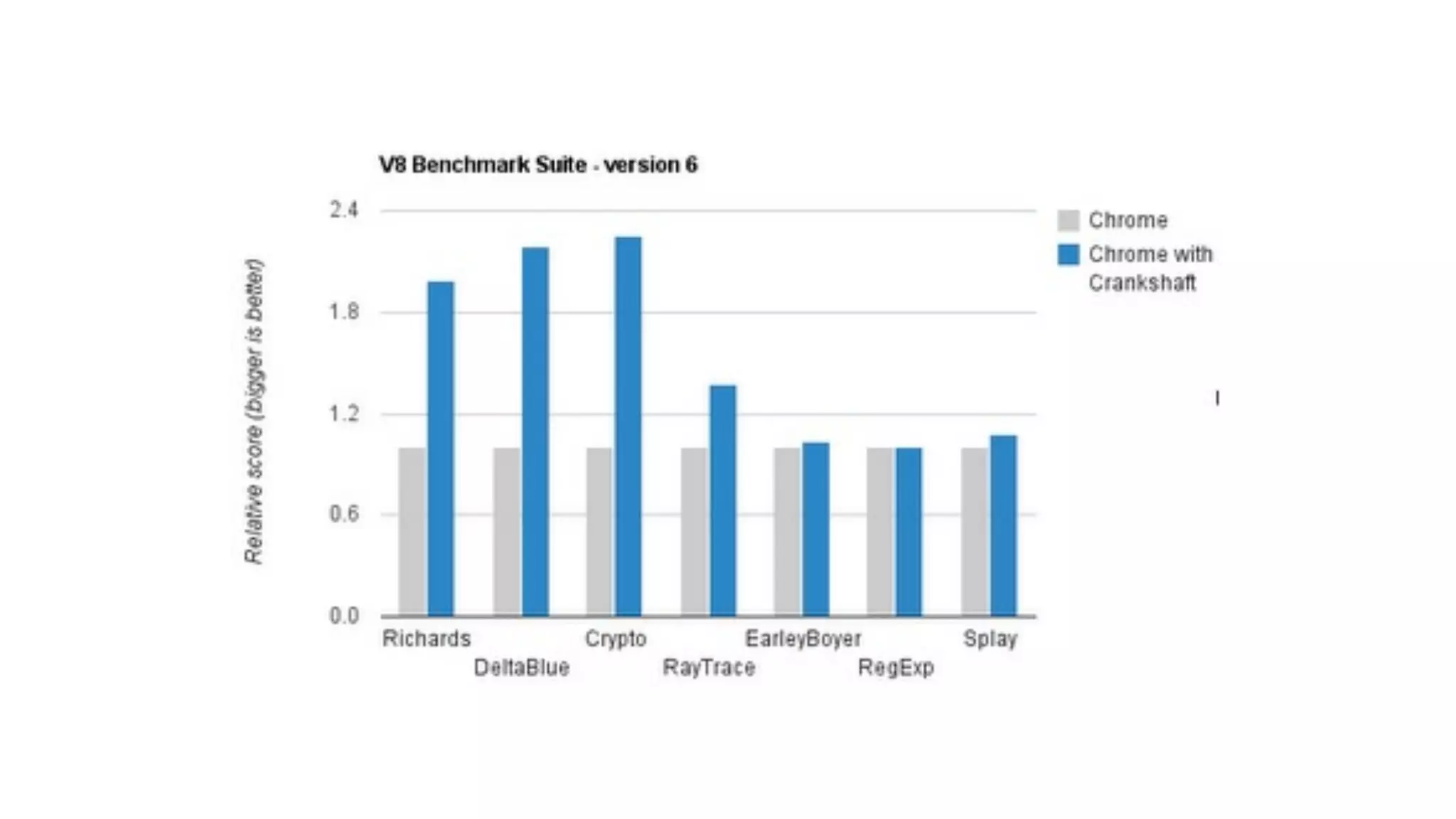
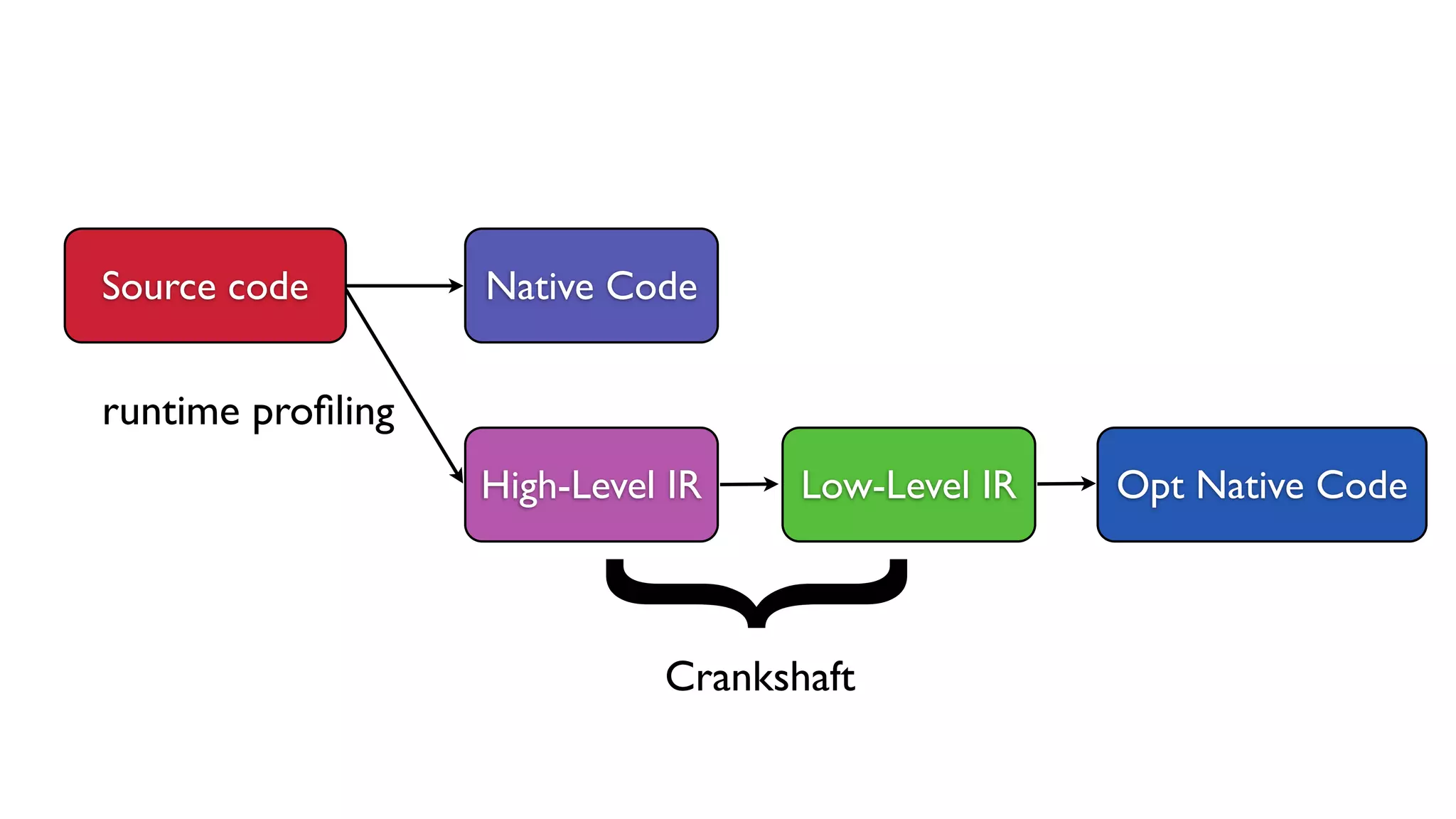
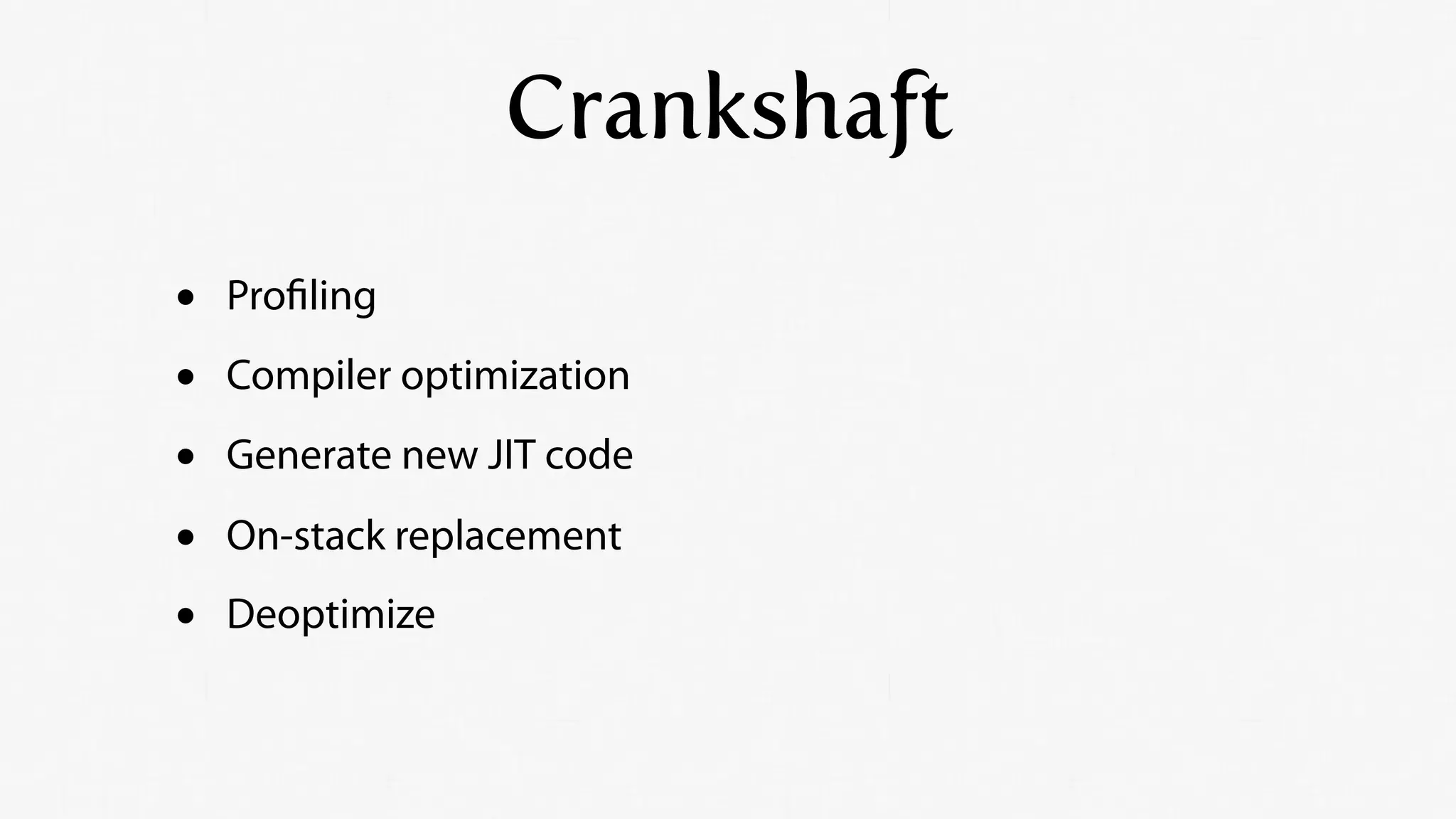
- Built-in optimizations in engines like V8 such as hidden classes, precise garbage collection, and Crankshaft, its optimizing compiler.













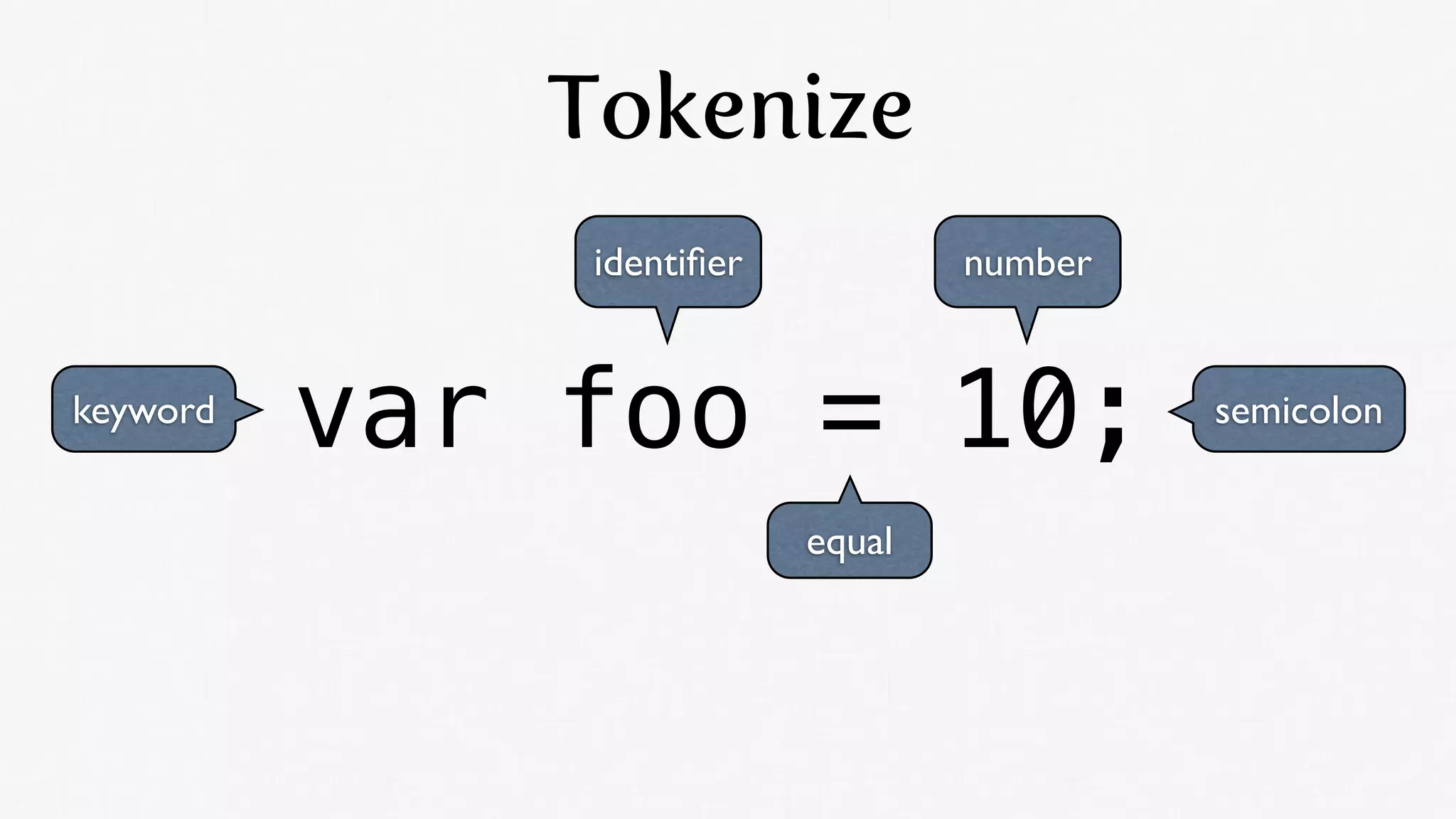
![Bytecode (JSC)
8 m_instructions; 168 bytes at 0x7fc1ba3070e0;
1 parameter(s); 10 callee register(s)
[ 0] enter
[ 1] mov! ! r0, undefined(@k0)
[ 4] get_global_var! r1, 5
[ 7] mov! ! r2, undefined(@k0)
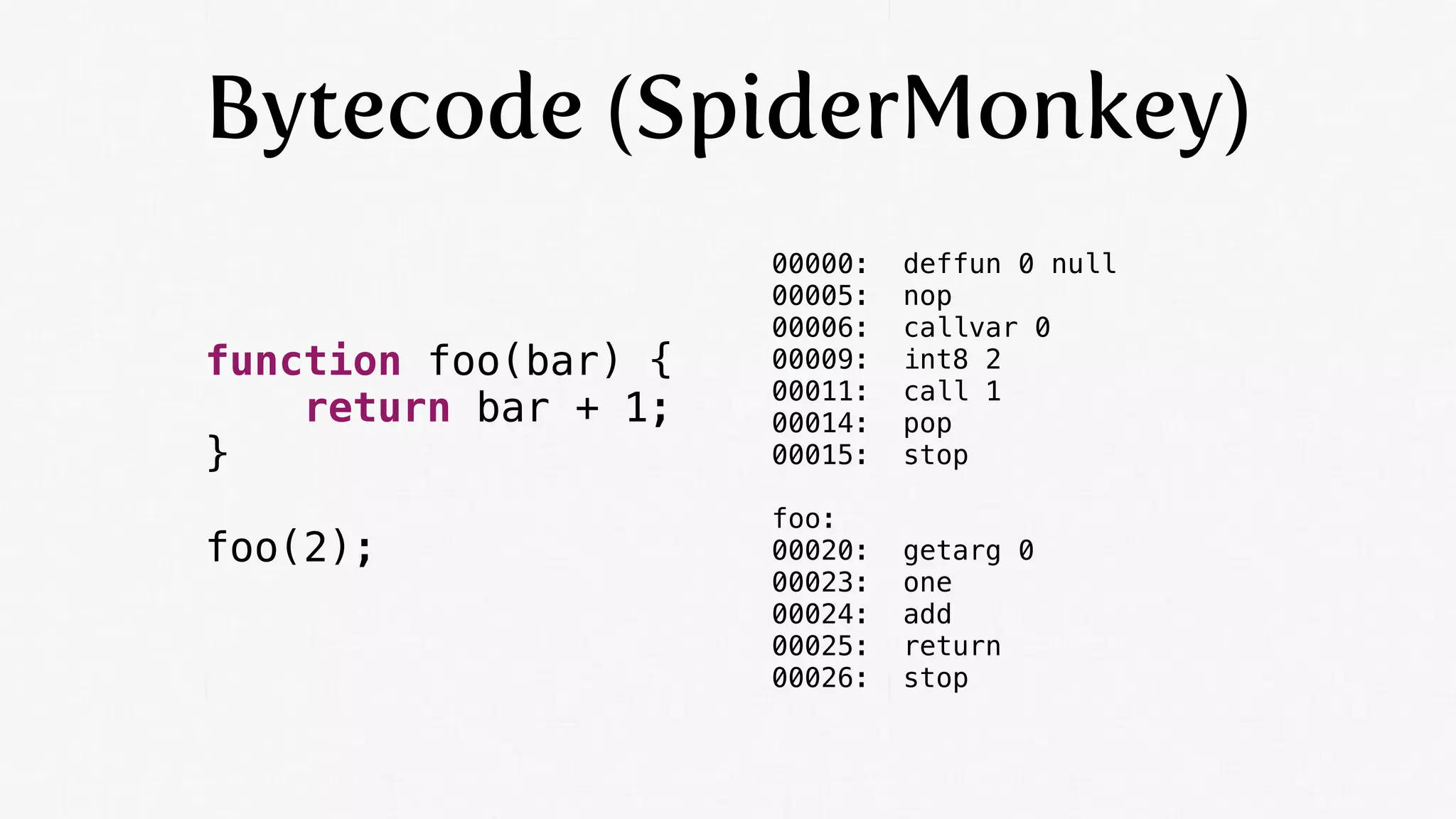
function foo(bar) { [
[
10]
13]
mov! !
call!!
r3, 2(@k1)
r1, 2, 10
return bar + 1; [
[
17]
19]
op_call_put_result! !
end! ! r0
r0
} Constants:
k0 = undefined
k1 = 2
foo(2); 3 m_instructions; 64 bytes at 0x7fc1ba306e80;
2 parameter(s); 1 callee register(s)
[ 0] enter
[ 1] add! ! r0, r-7, 1(@k0)
[ 6] ret! ! r0
Constants:
k0 = 1
End: 3](https://image.slidesharecdn.com/javascript-engine-performance-120419104933-phpapp02/75/Javascript-engine-performance-14-2048.jpg)

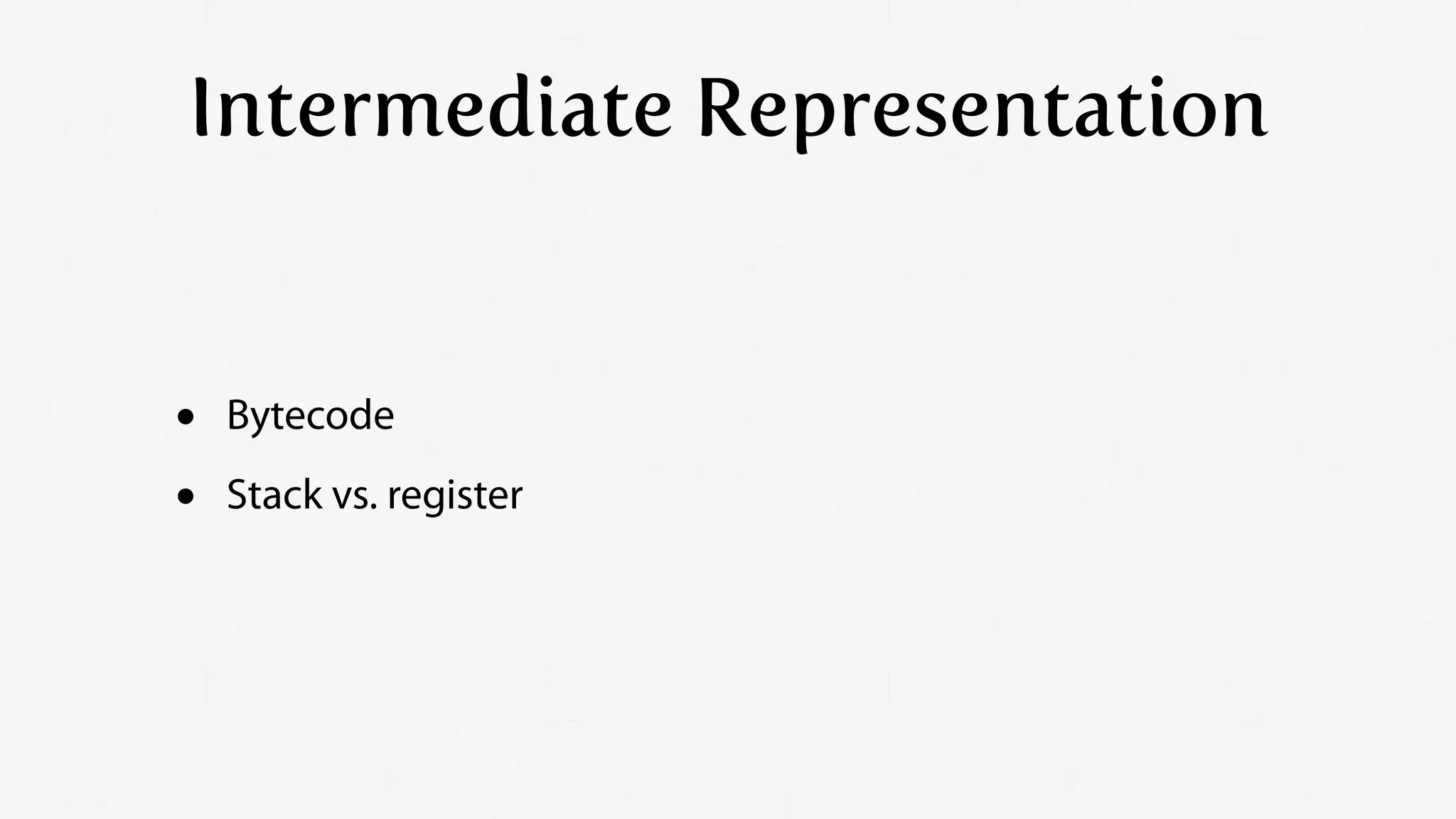
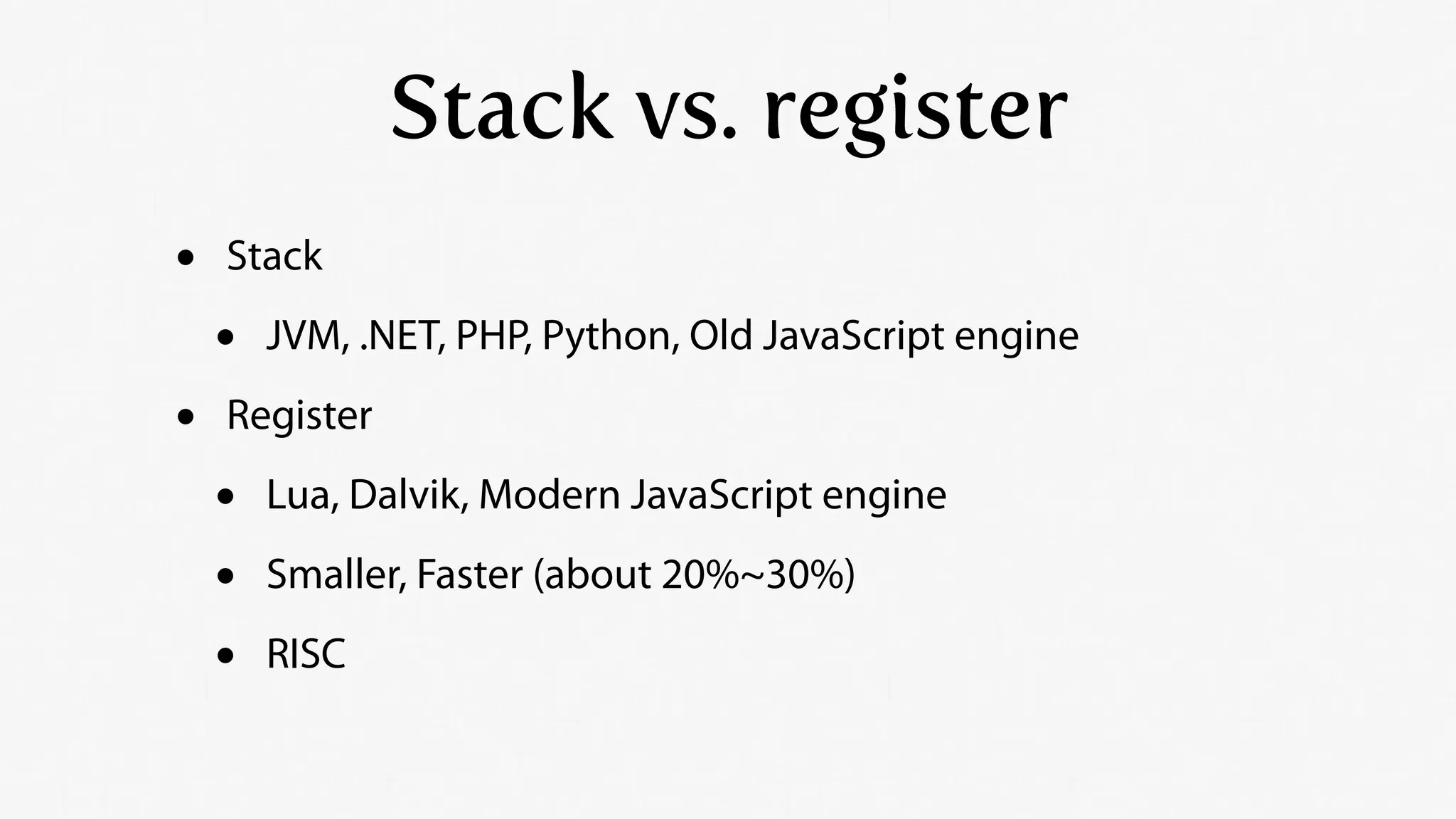
![Stack vs. register
local a,t,i 1: PUSHNIL 3
a=a+i 2: GETLOCAL 0 ; a
3: GETLOCAL 2 ; i
4: ADD
local a,t,i 1: LOADNIL 0 2 0
5: SETLOCAL 0 ; a
a=a+i 2: ADD 0 0 2
a=a+1 6: SETLOCAL 0 ; a
a=a+1 3: ADD 0 0 250 ; a
7: ADDI 1
a=t[i] 4: GETTABLE 0 1 2
8: SETLOCAL 0 ; a
a=t[i] 9: GETLOCAL 1 ; t
10: GETINDEXED 2 ; i
11: SETLOCAL 0 ; a](https://image.slidesharecdn.com/javascript-engine-performance-120419104933-phpapp02/75/Javascript-engine-performance-16-2048.jpg)


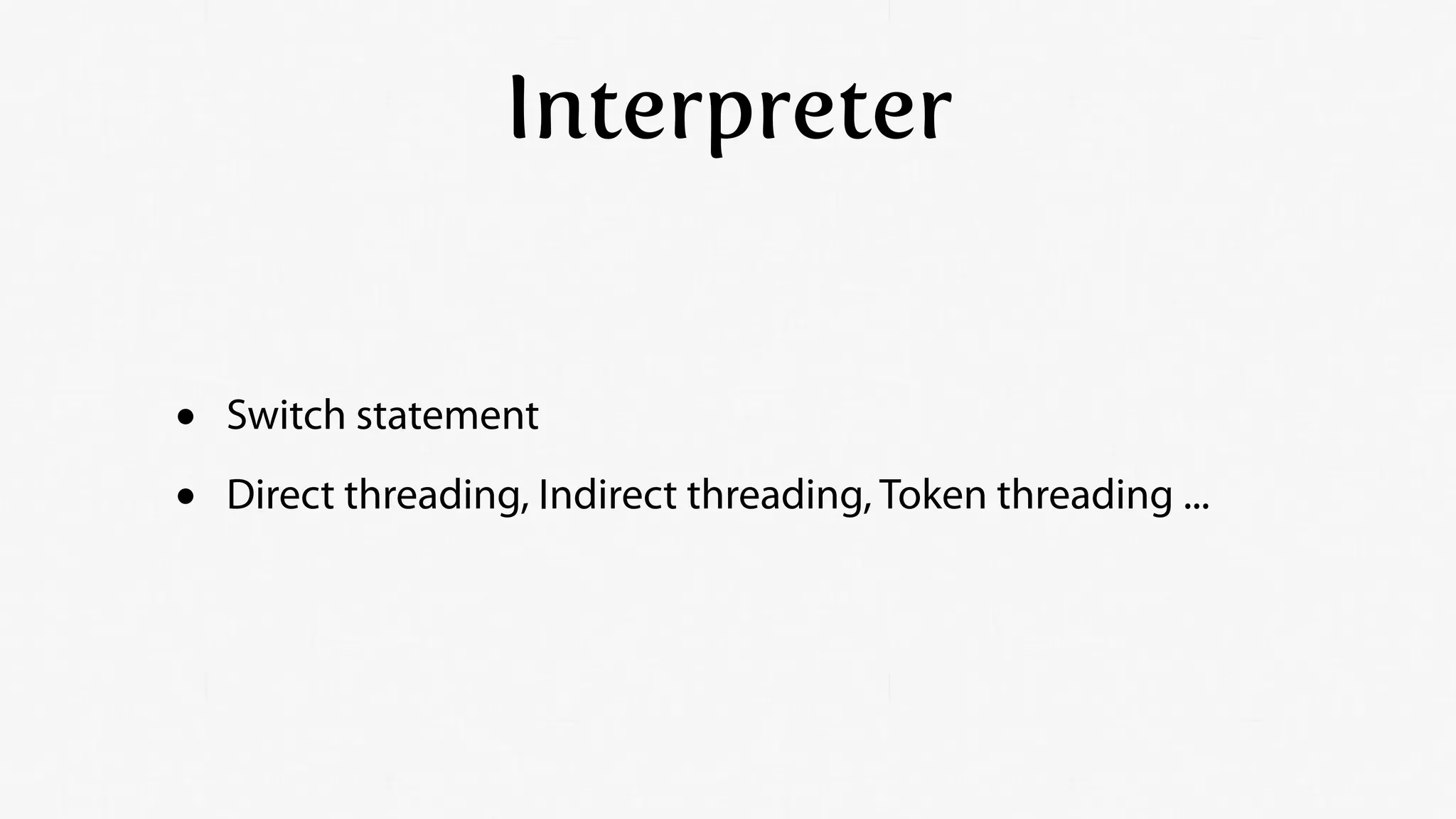
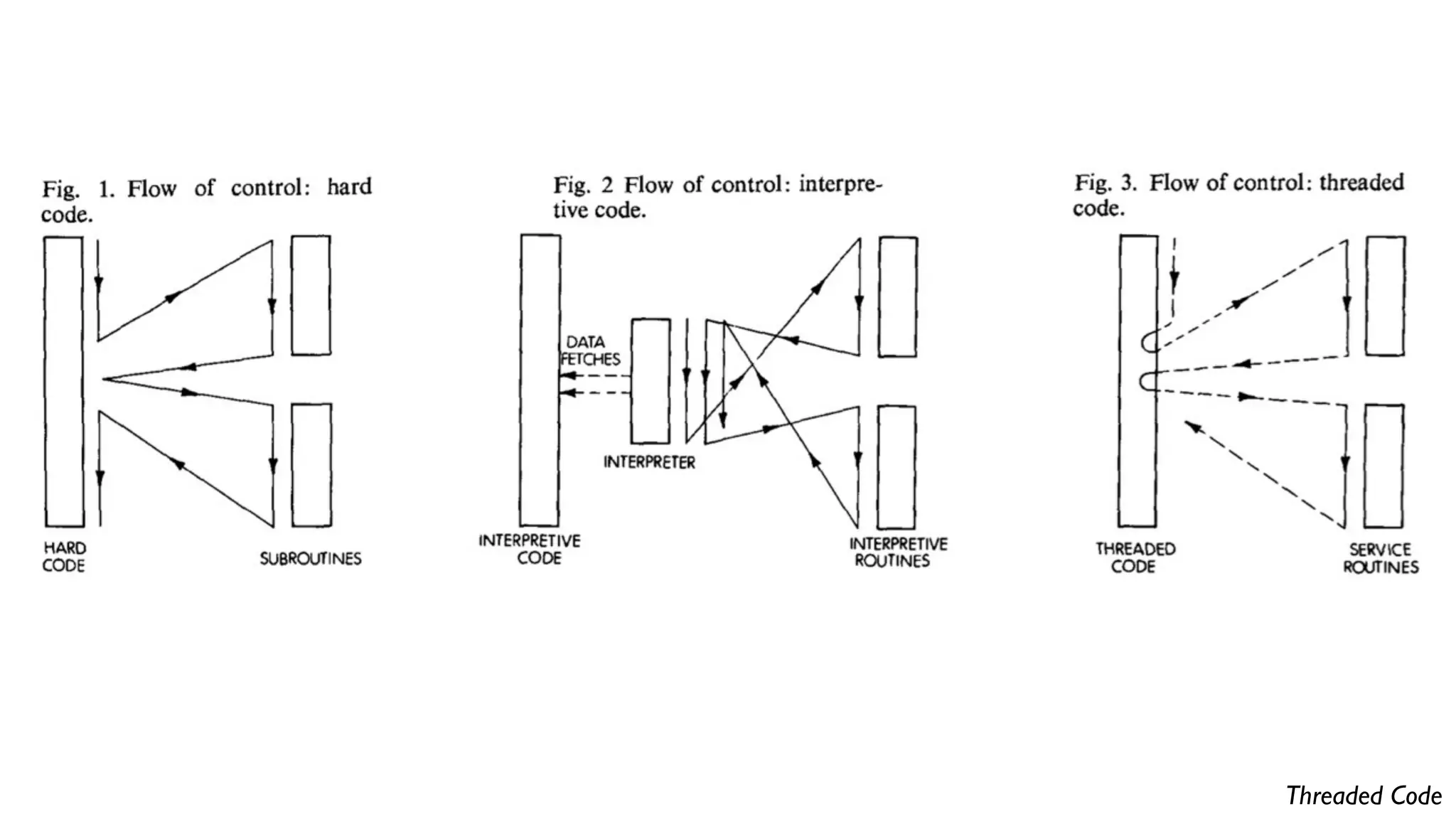
![Direct threading
typedef void *Inst;
Inst program[] = { &&ADD, &&SUB };
Inst *ip = program;
goto *ip++;
ADD:
...
goto *ip++;
SUB:
...
http://gcc.gnu.org/onlinedocs/gcc/Labels-as-Values.html](https://image.slidesharecdn.com/javascript-engine-performance-120419104933-phpapp02/75/Javascript-engine-performance-19-2048.jpg)


























![Inline cache make simple
return foo.lookupProperty(bar);
function fun(foo) {
return foo.bar;
}
if (foo[hiddenClass] == 0xfe1) {
return foo[indexOf_bar];
}
return foo.lookupProperty(bar);](https://image.slidesharecdn.com/javascript-engine-performance-120419104933-phpapp02/75/Javascript-engine-performance-46-2048.jpg)





















![Loop-invariant code motion
tmp = x + y;
for (i = 0; i < n; i++) { for (i = 0; i < n; i++) {
a[i] = x + y; a[i] = tmp;
} }](https://image.slidesharecdn.com/javascript-engine-performance-120419104933-phpapp02/75/Javascript-engine-performance-68-2048.jpg)