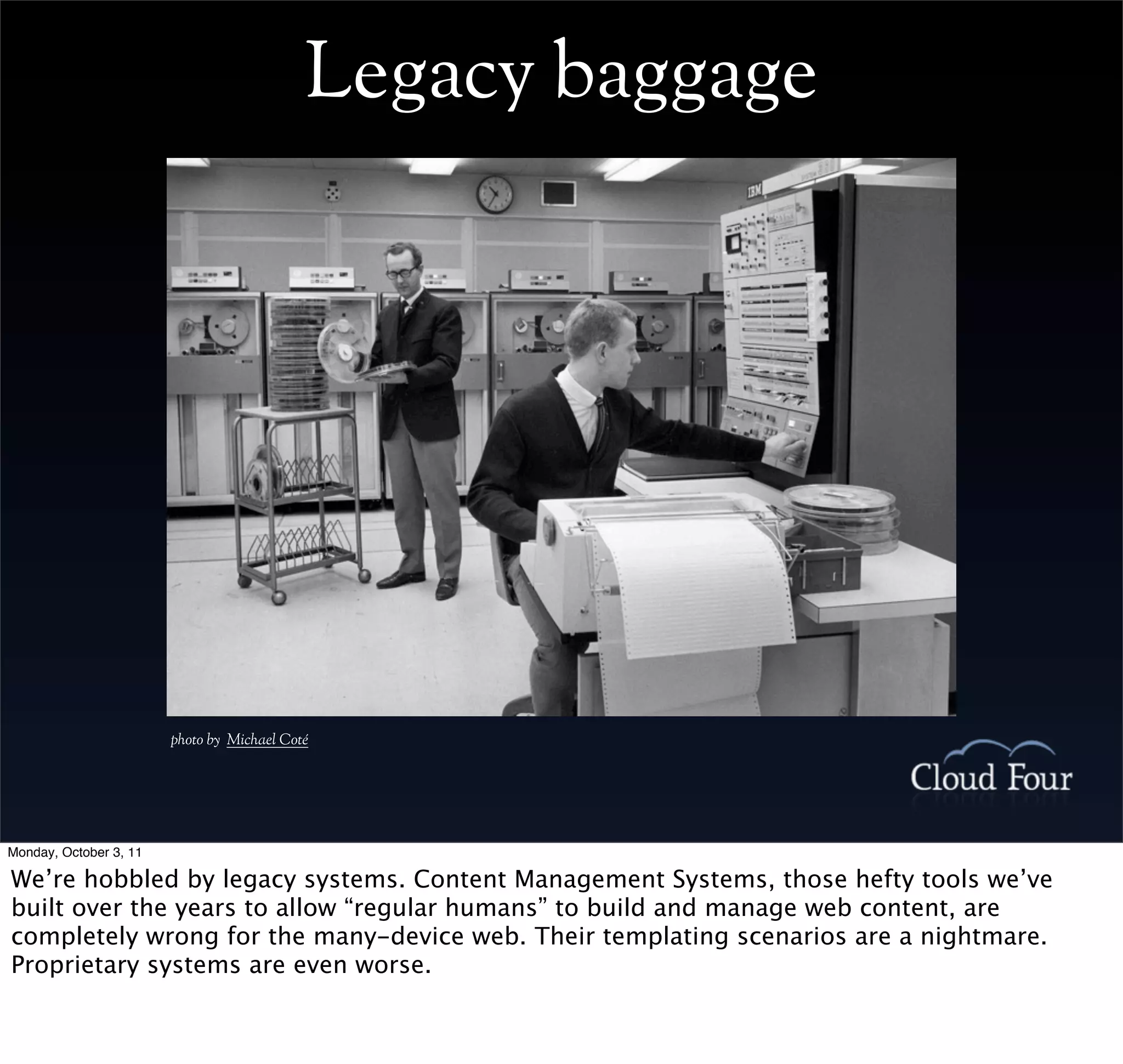
The document discusses the author's journey in web development, focusing on their experiences as a co-founder of Cloud Four and the challenges faced in adapting to the mobile web. It reflects on the evolution of web practices since the 1990s, emphasizing the difficulties caused by the rapid diversification of devices and the complexities of contemporary content management systems. Ultimately, the author calls for improvements in best practices and acknowledges the need for developers to adapt to an increasingly chaotic technological landscape.