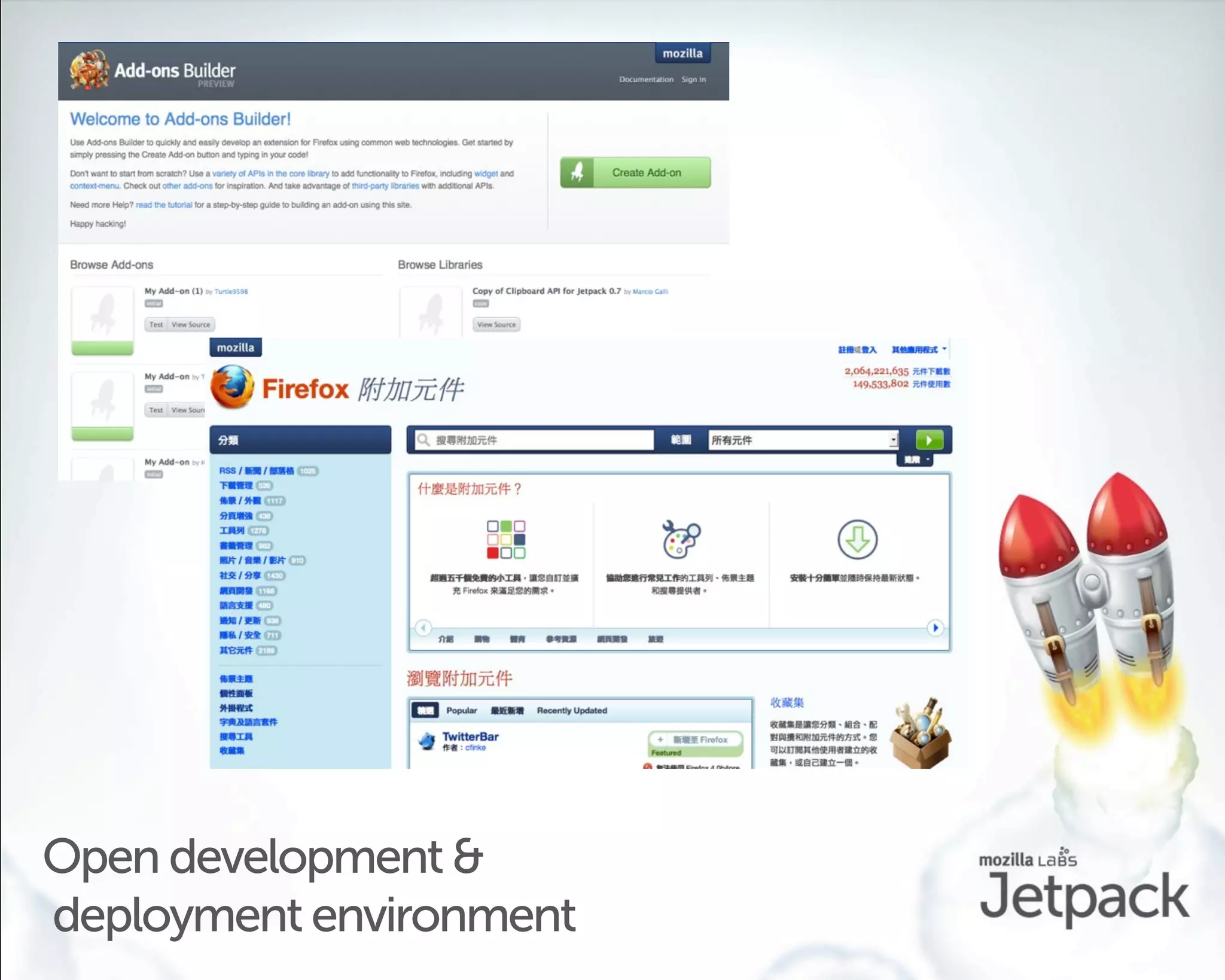
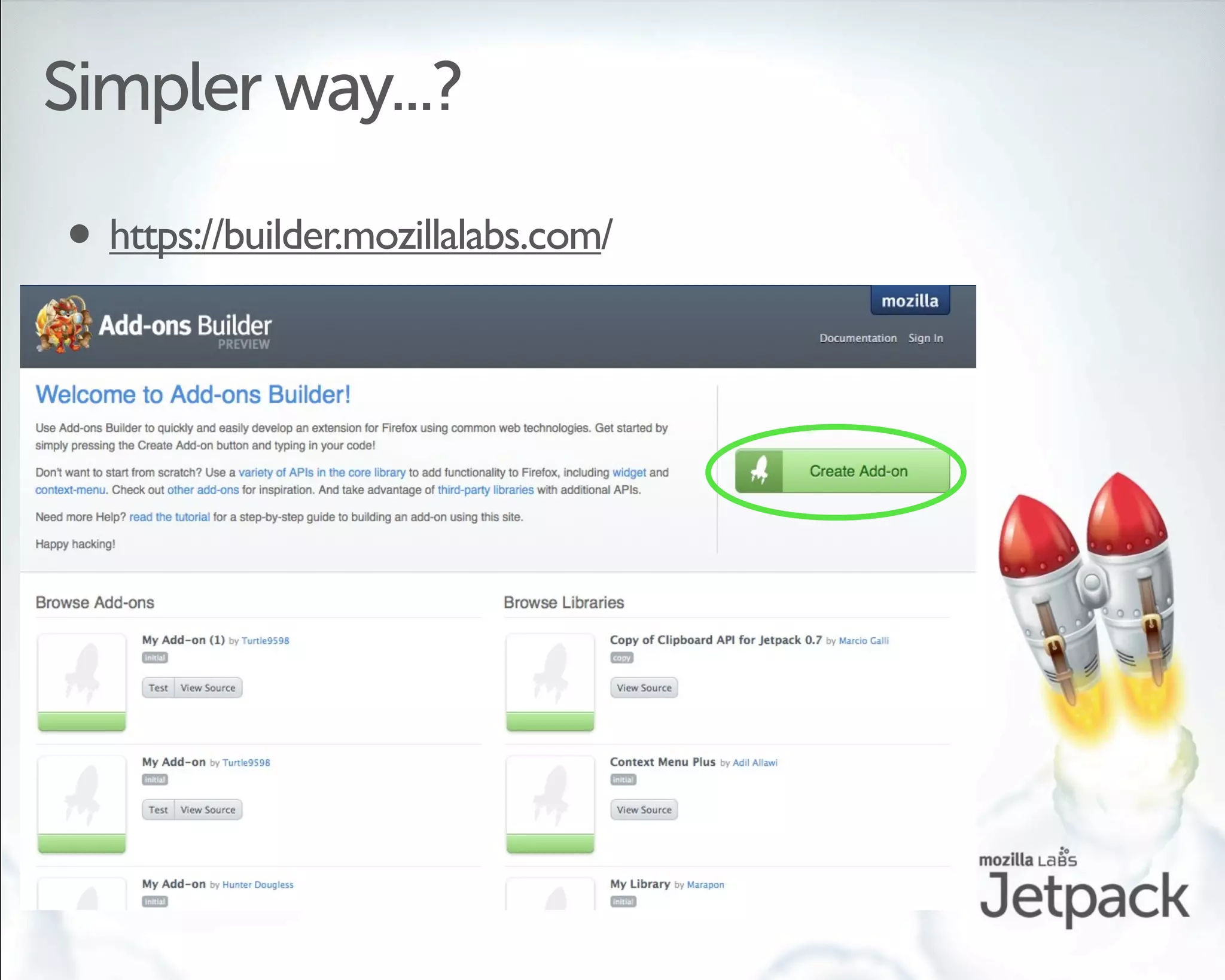
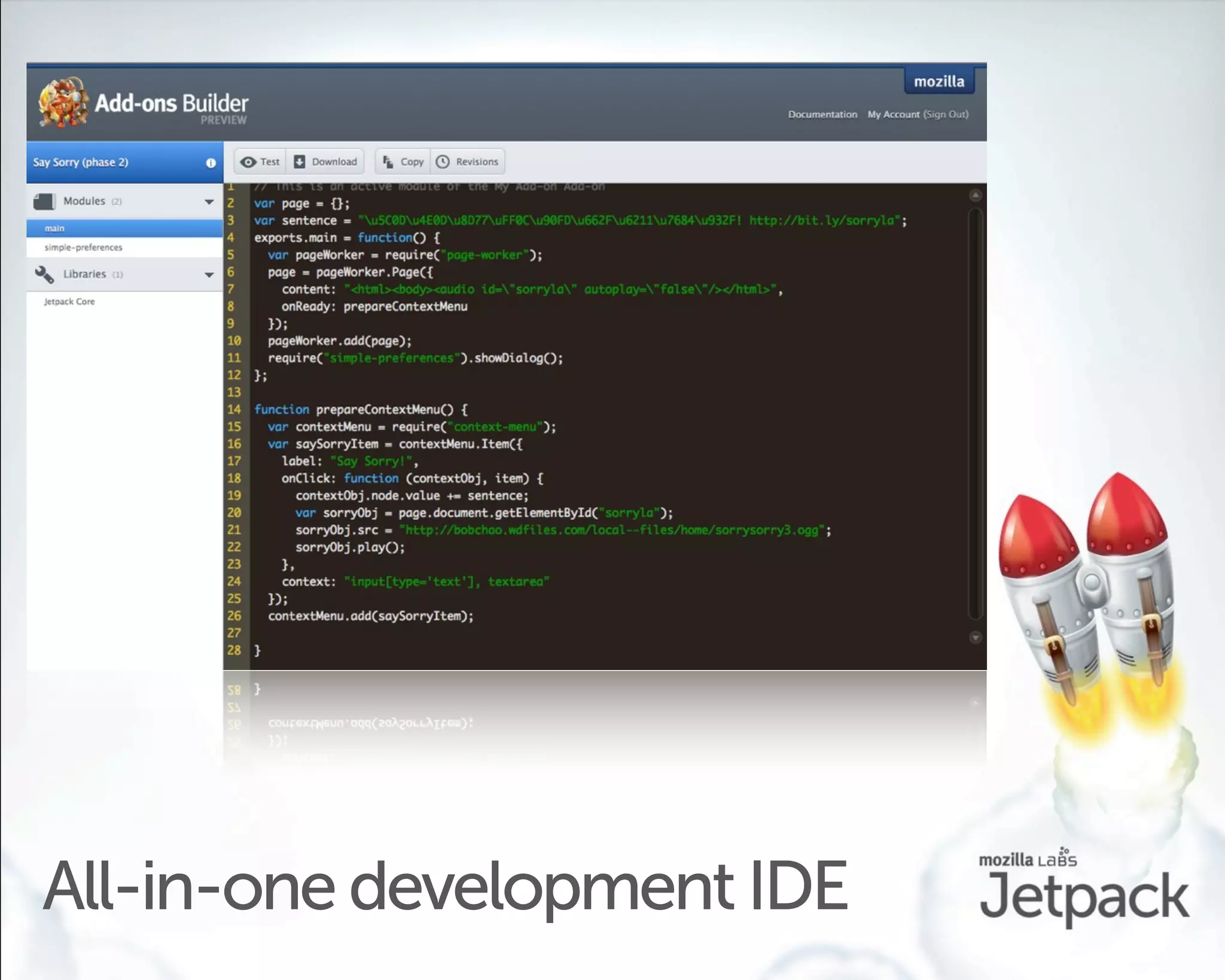
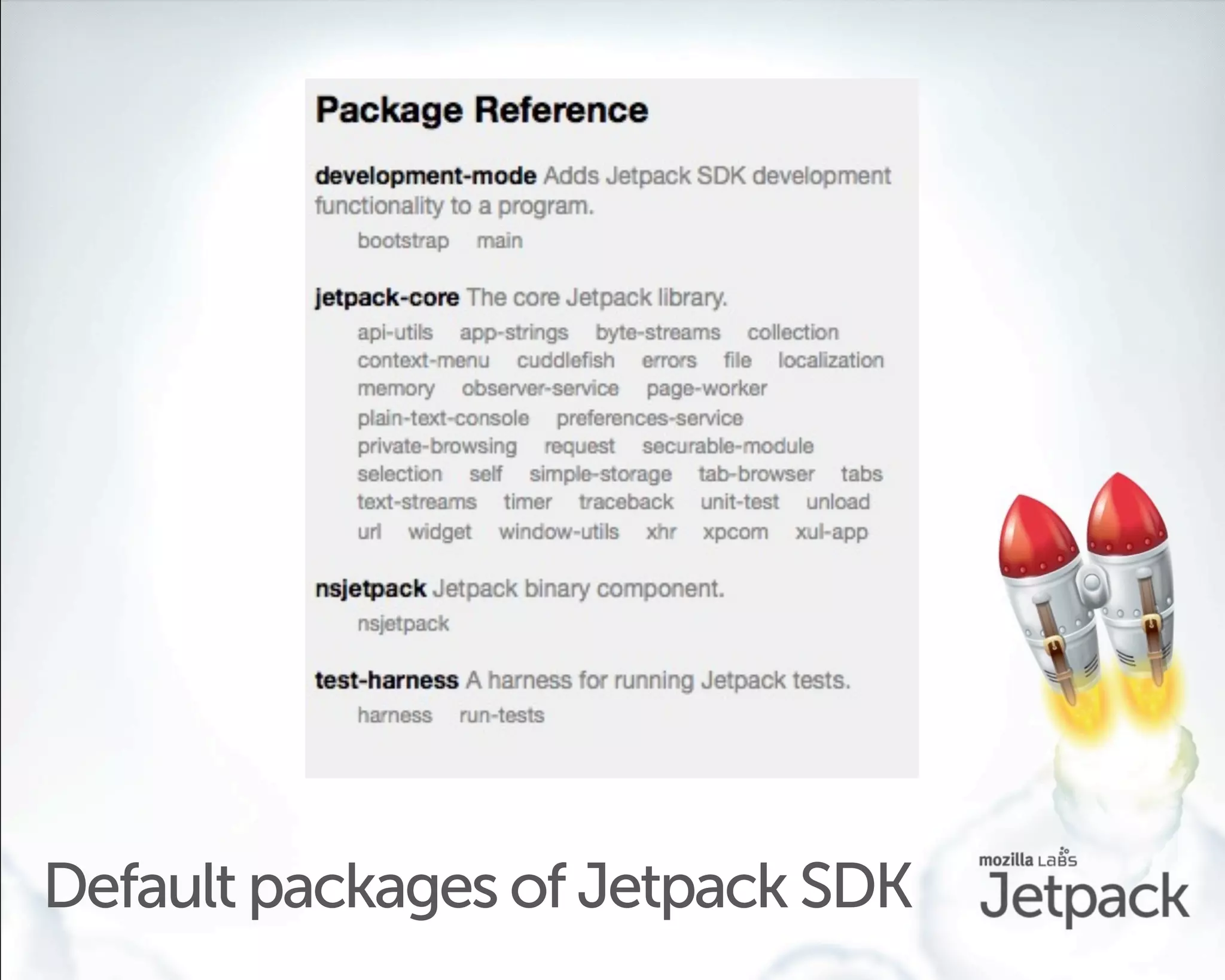
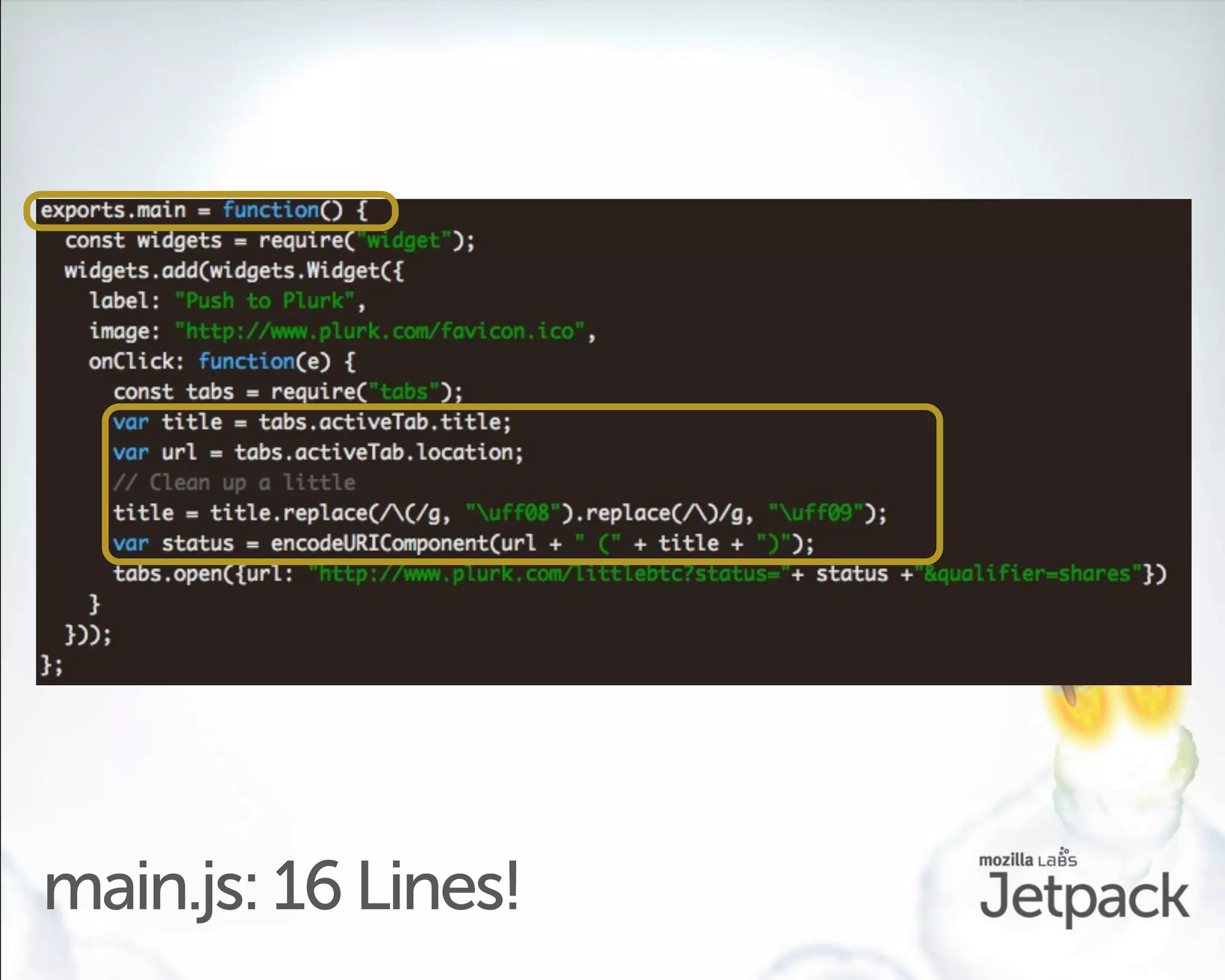
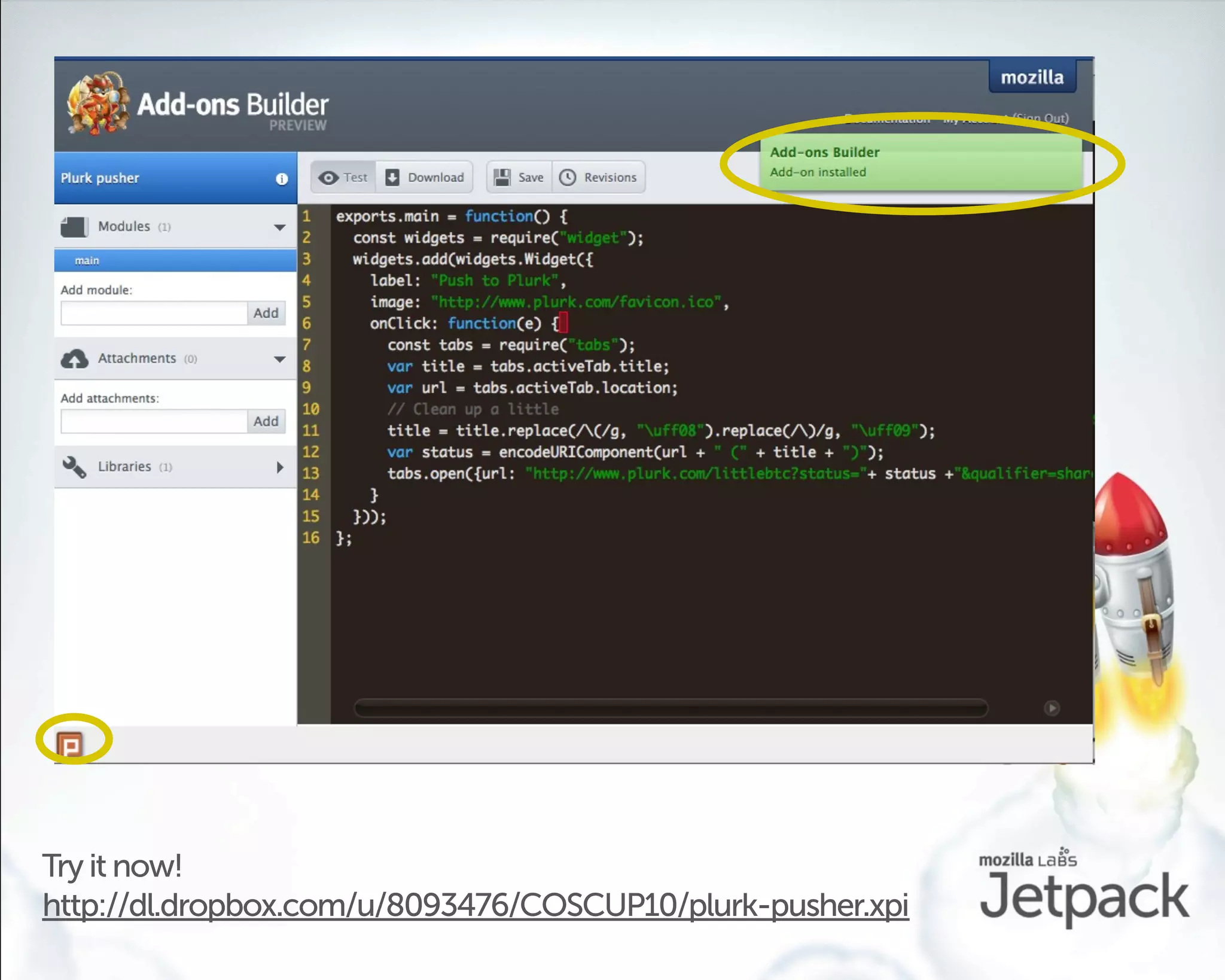
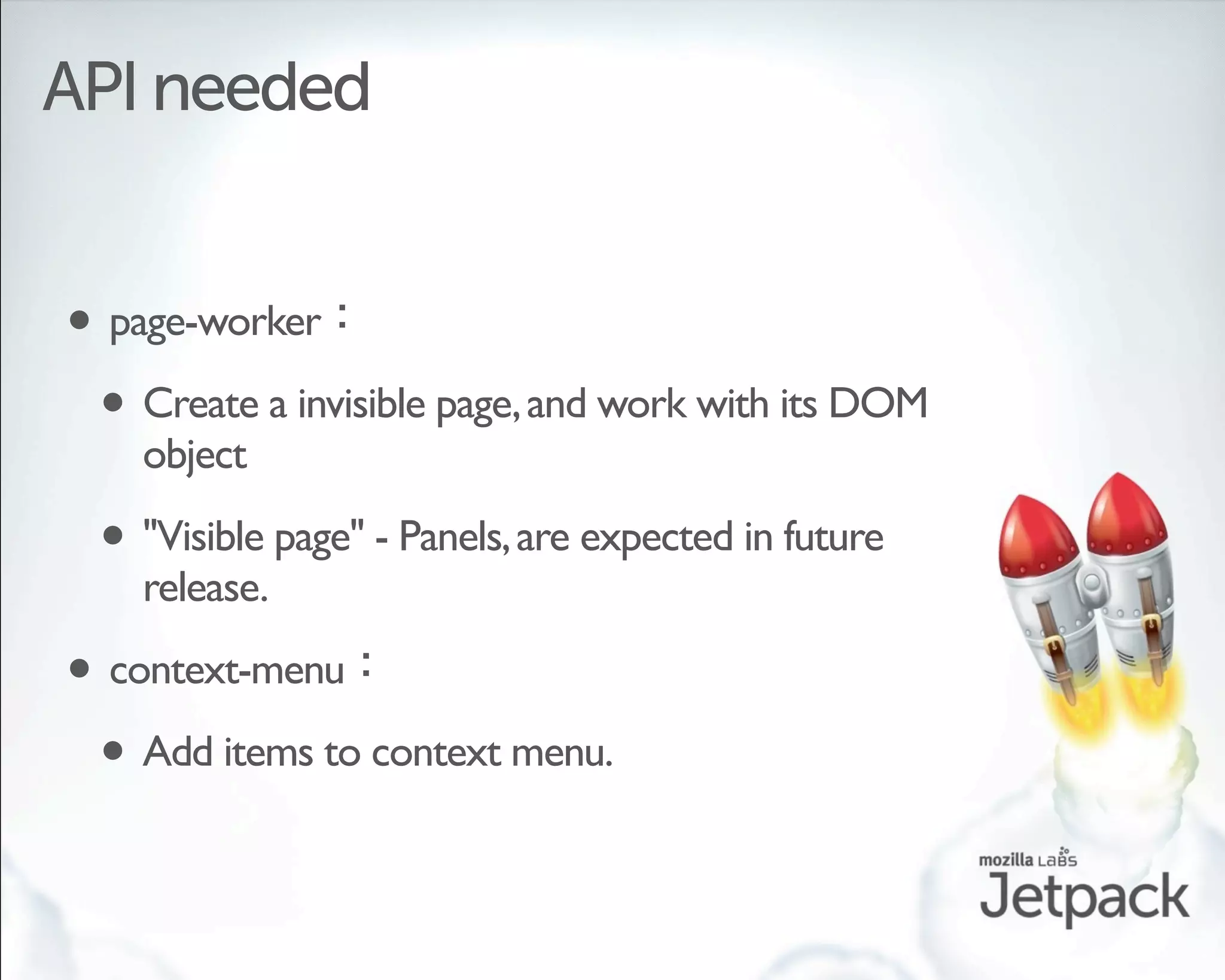
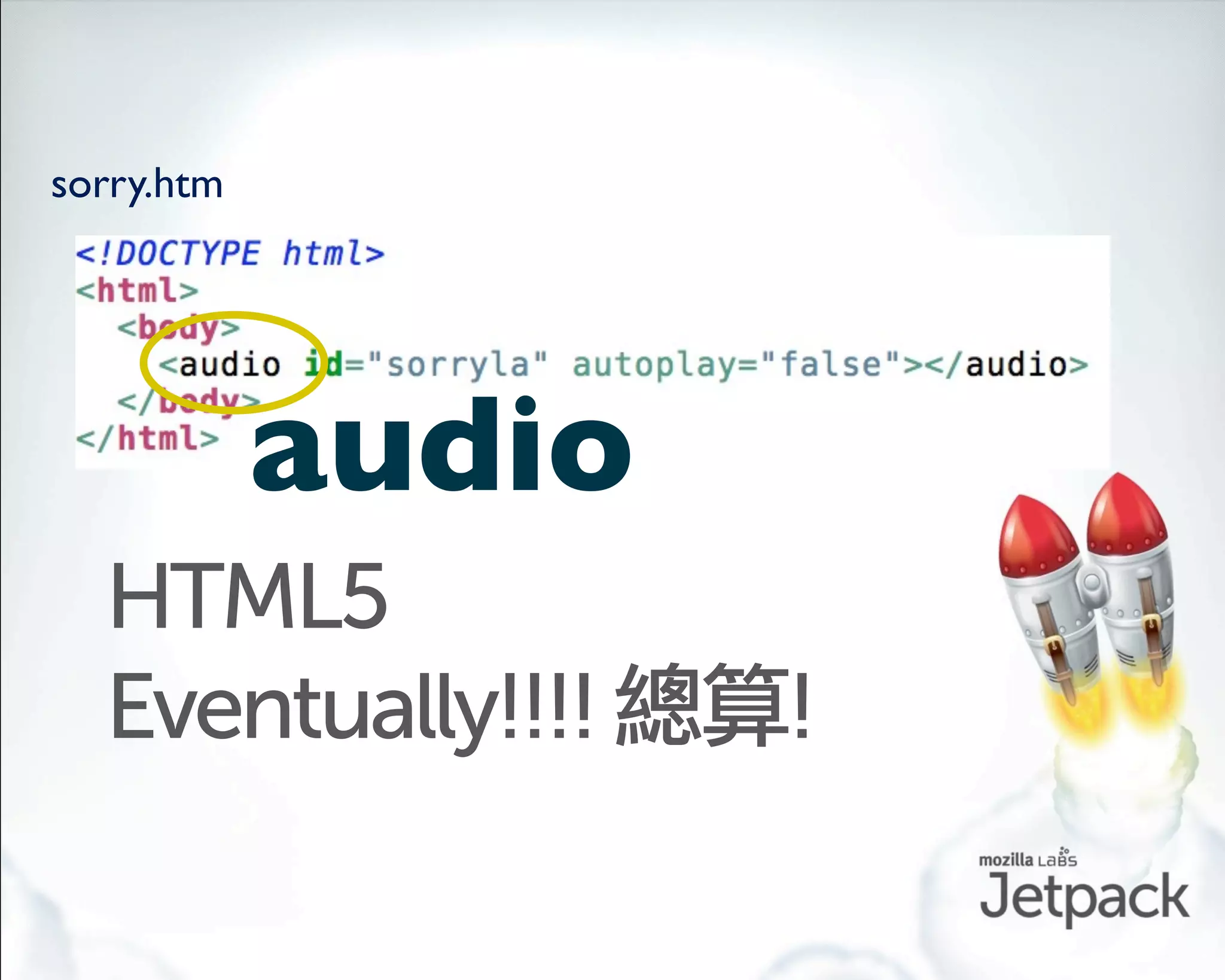
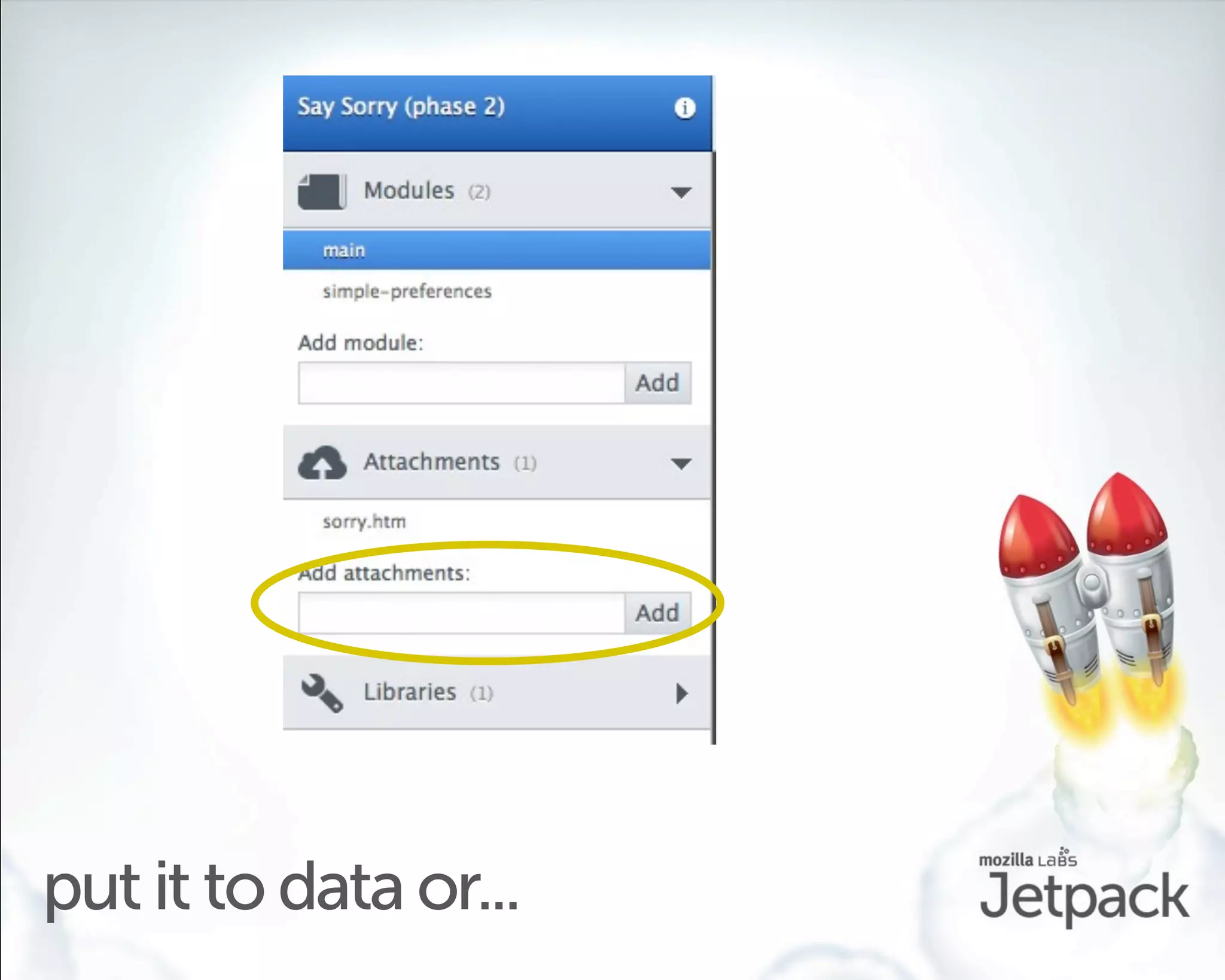
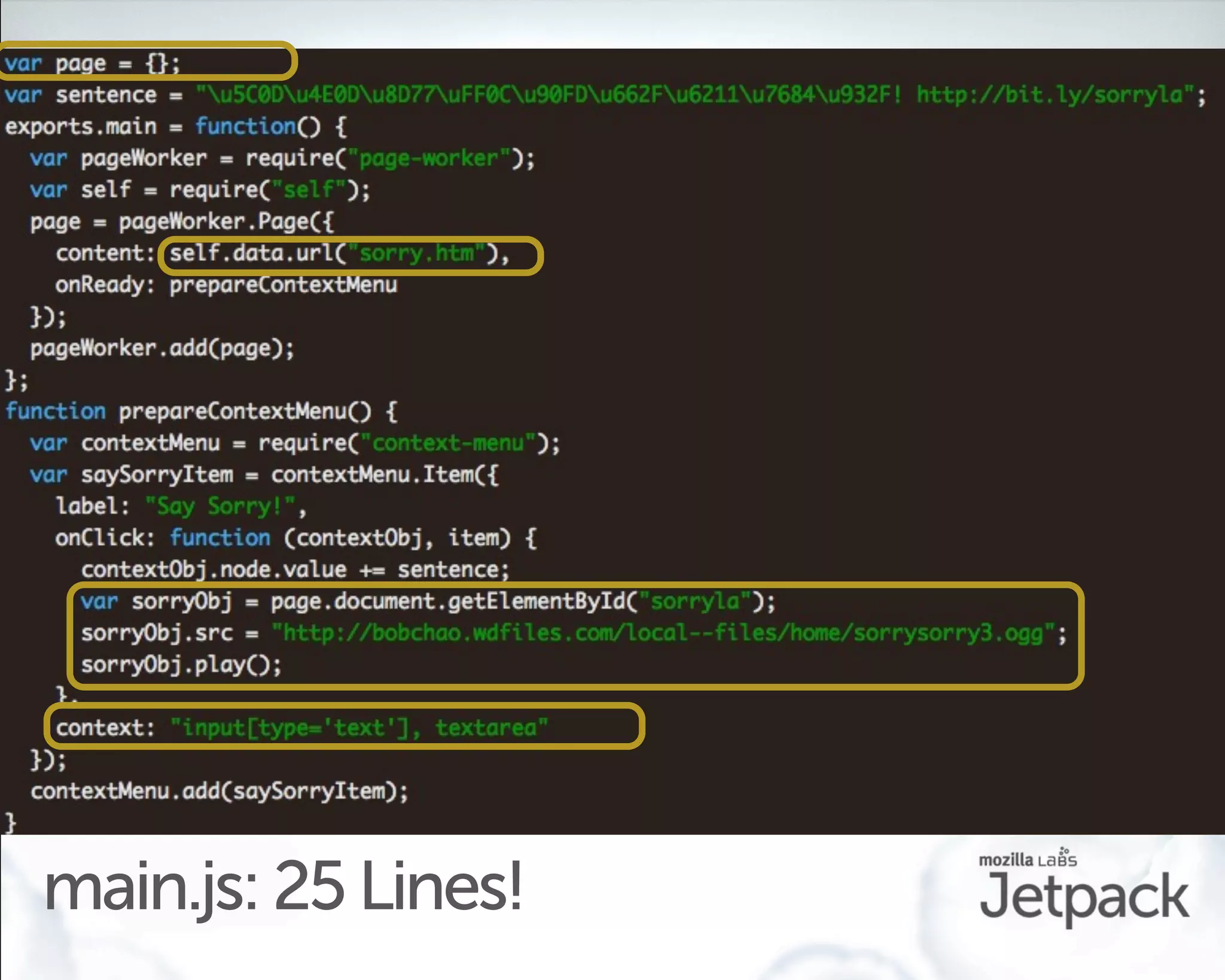
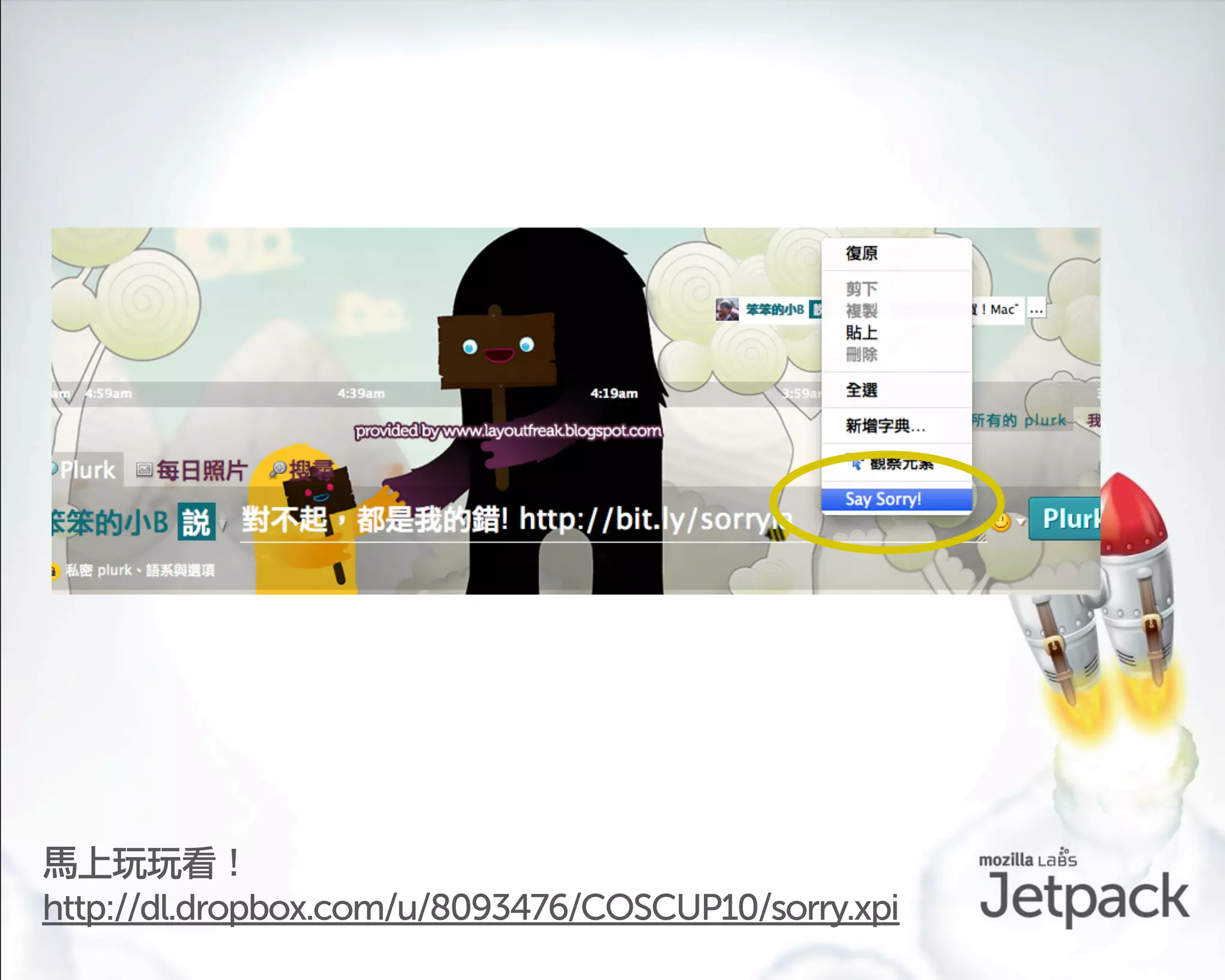
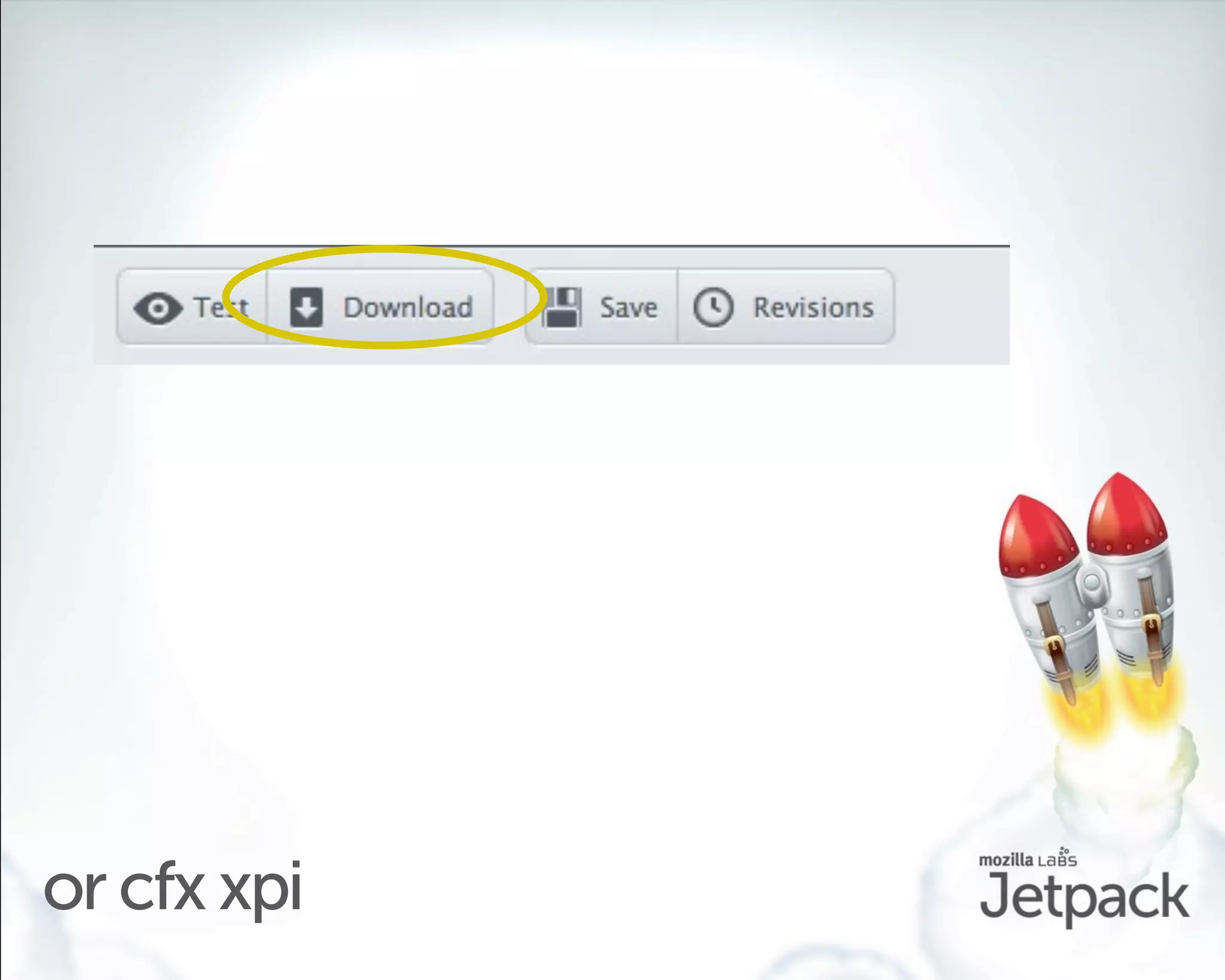
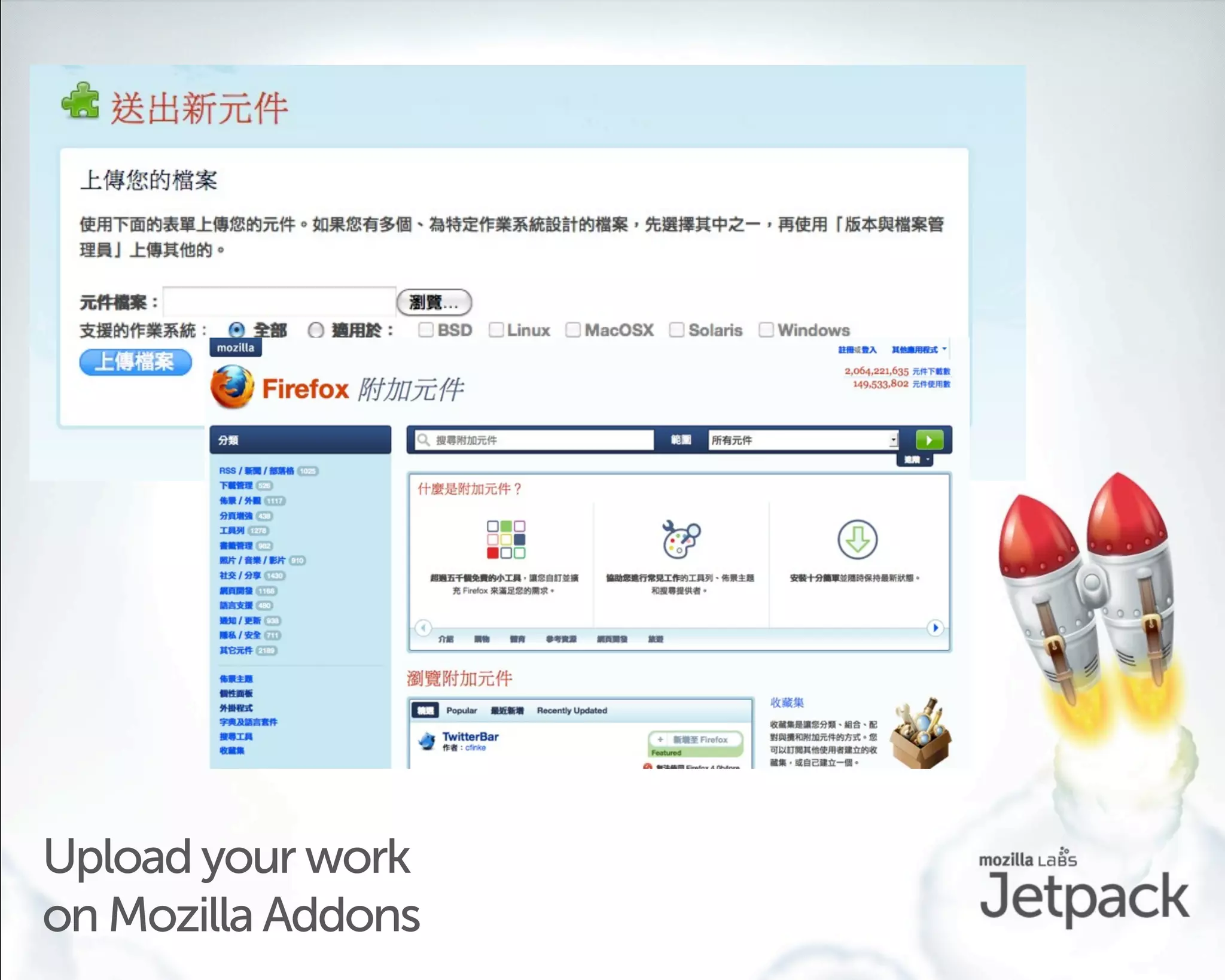
The document discusses the new Jetpack SDK which provides a new way to develop extensions for the Mozilla platform like Firefox. It allows writing extensions using HTML5, CSS3 and JavaScript in a modular way. The Jetpack SDK uses Python and provides tools for testing and packaging extensions. It also has APIs for creating widgets, working with tabs, making HTTP requests, storing data and using timers. Examples shown include extensions for sharing pages to Plurk, displaying apologies, and tracking unread messages on Plurk. The future of Jetpack SDK includes more APIs and improvements to the add-on installation and update process.