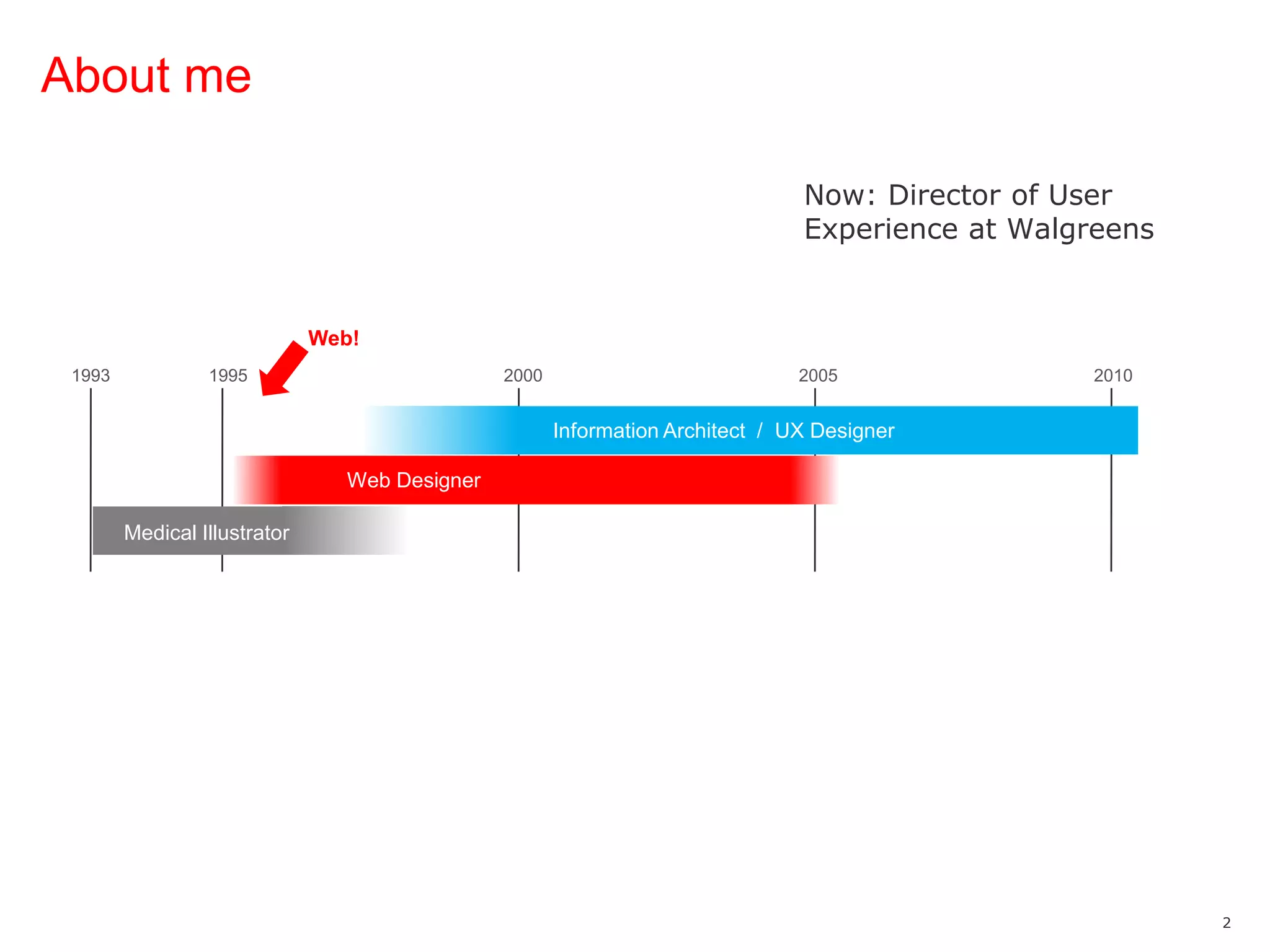
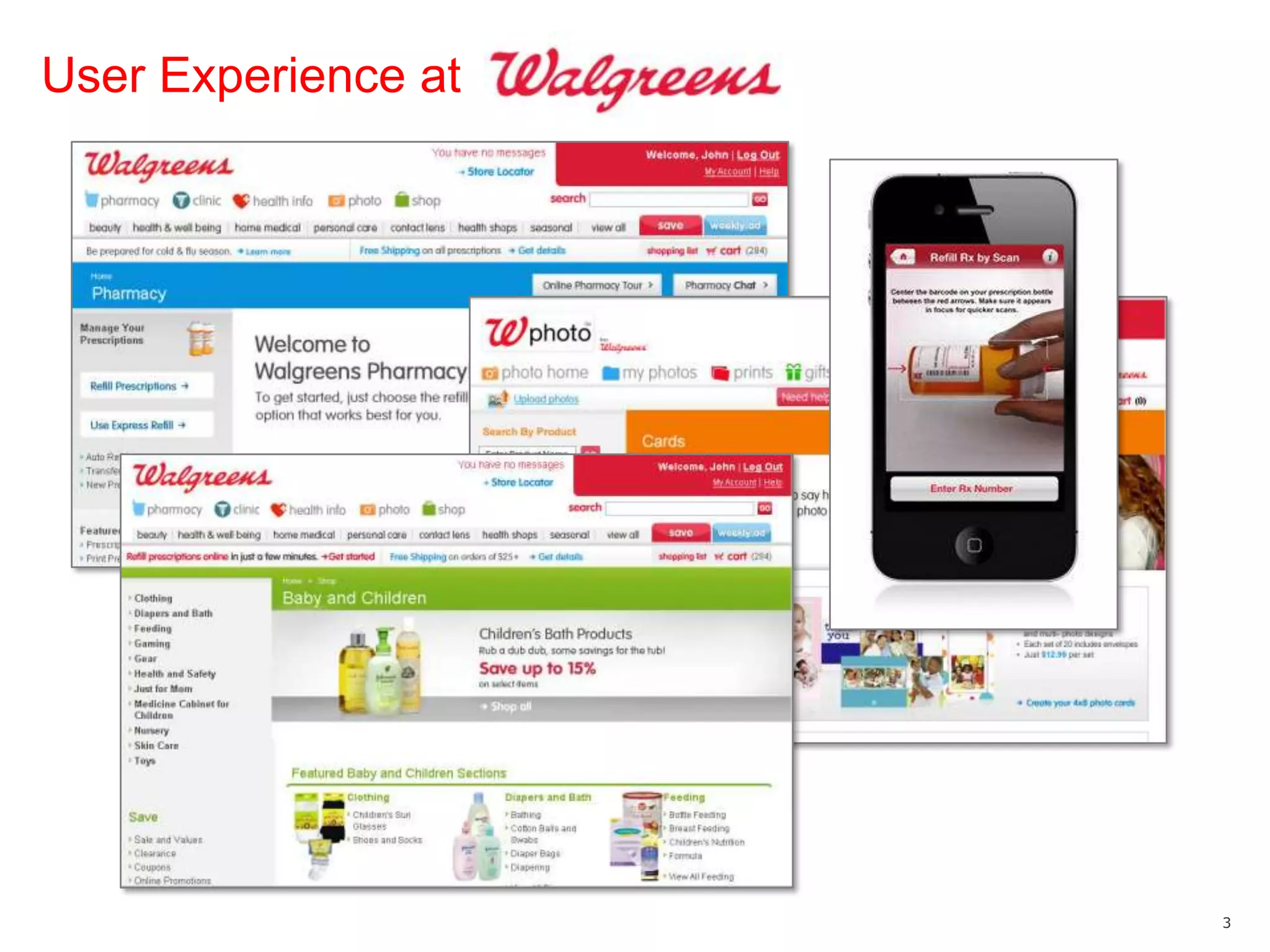
The document is a user experience brief presented by John Yesko at the IA Summit 2011, outlining the roles and processes involved in user experience design at Walgreens. It discusses the goals of the UX brief, including summarizing discovery findings and guiding project execution, as well as detailing the necessary inputs, organizing principles, and methods for gathering user research. Additionally, it highlights the importance of early consensus among stakeholders and defining project deliverables for effective UX planning.














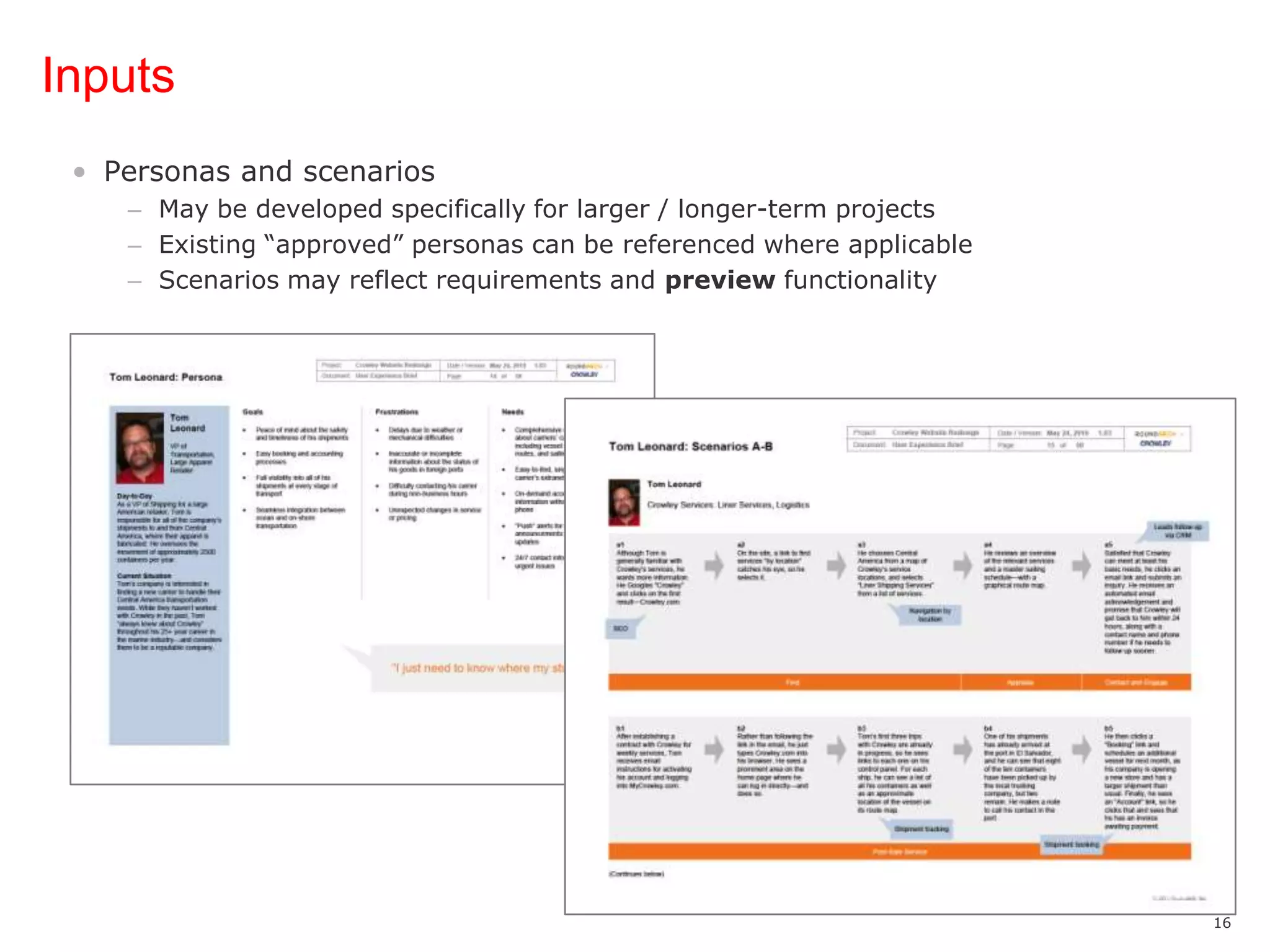
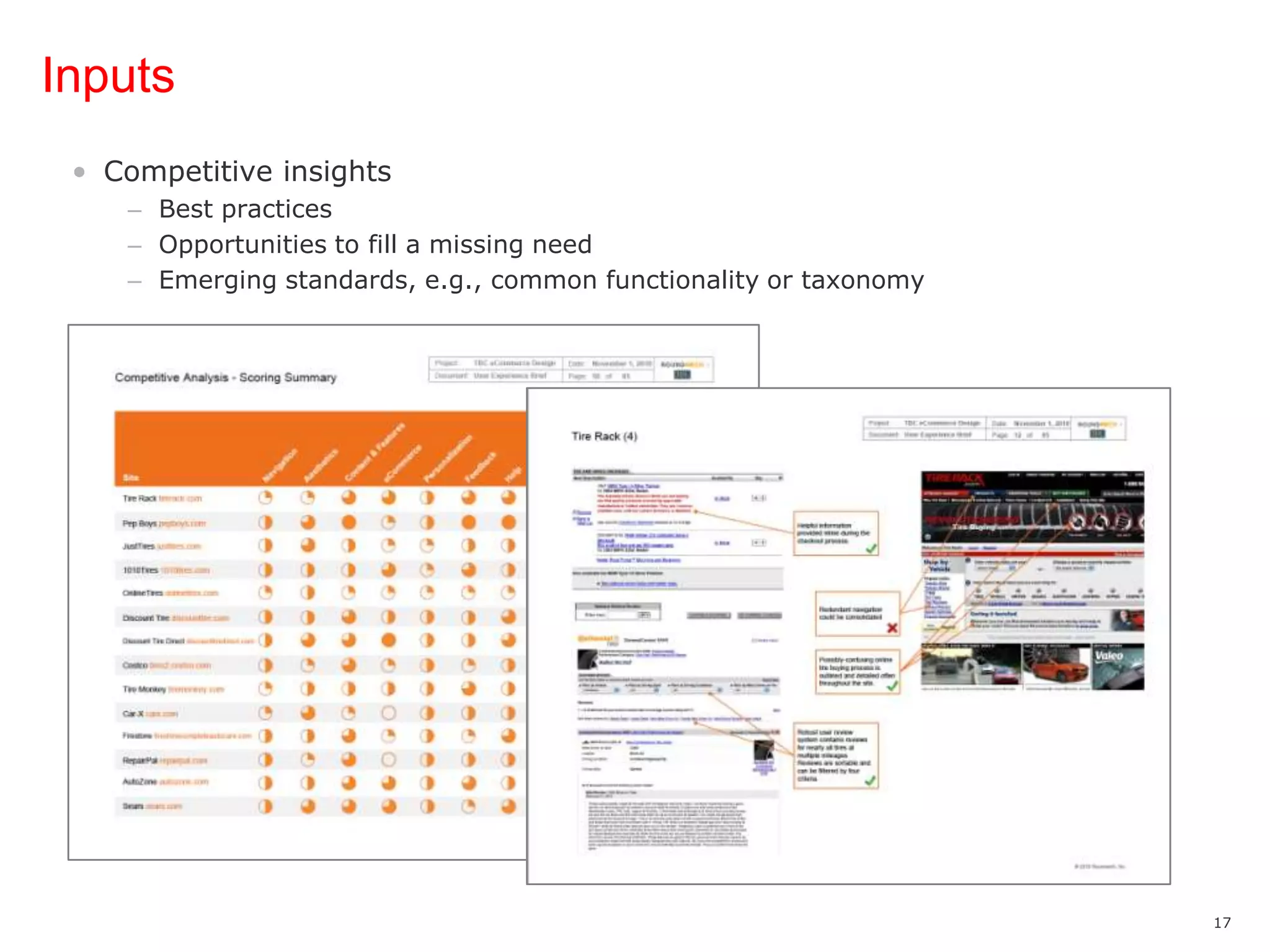
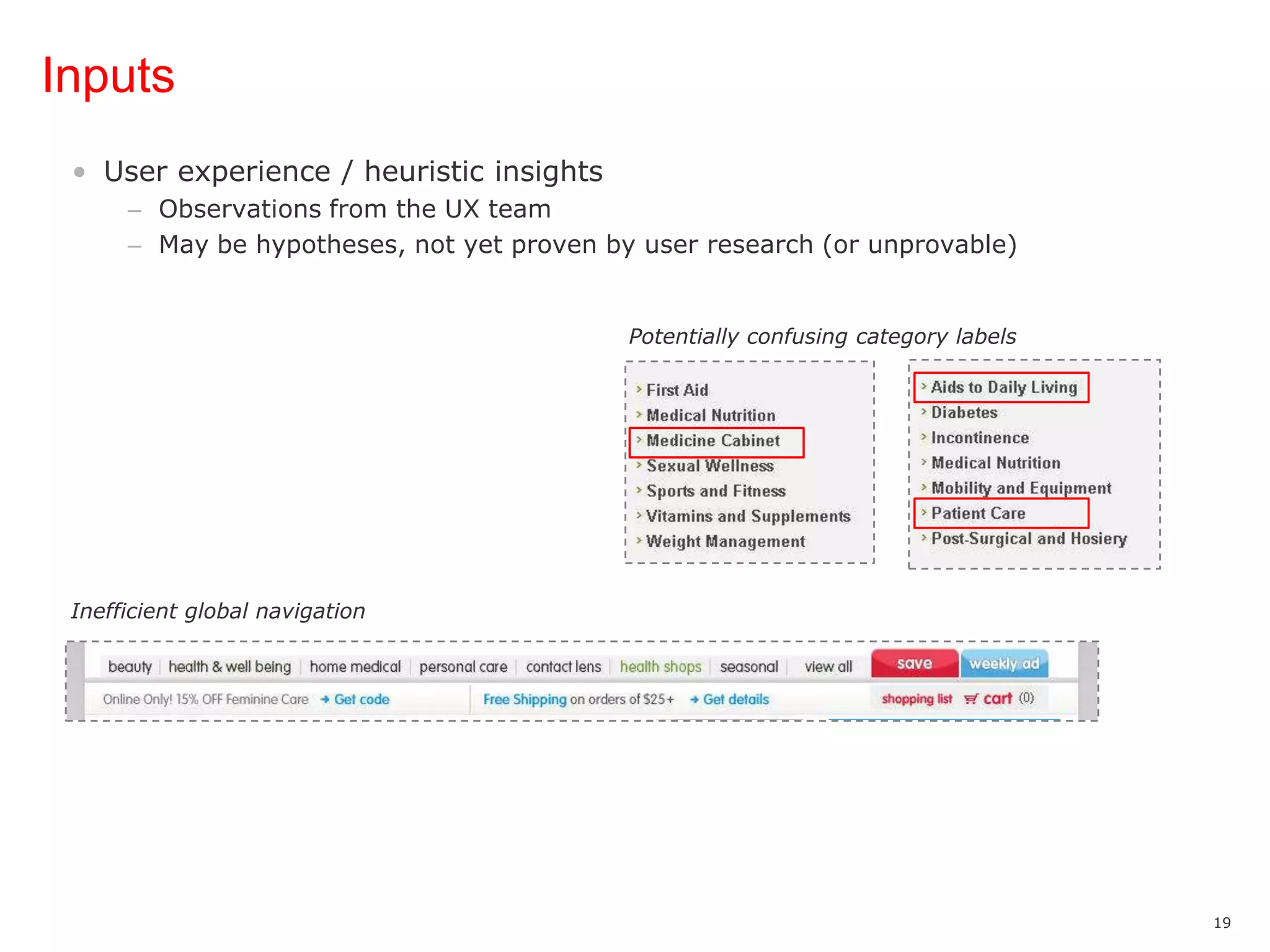
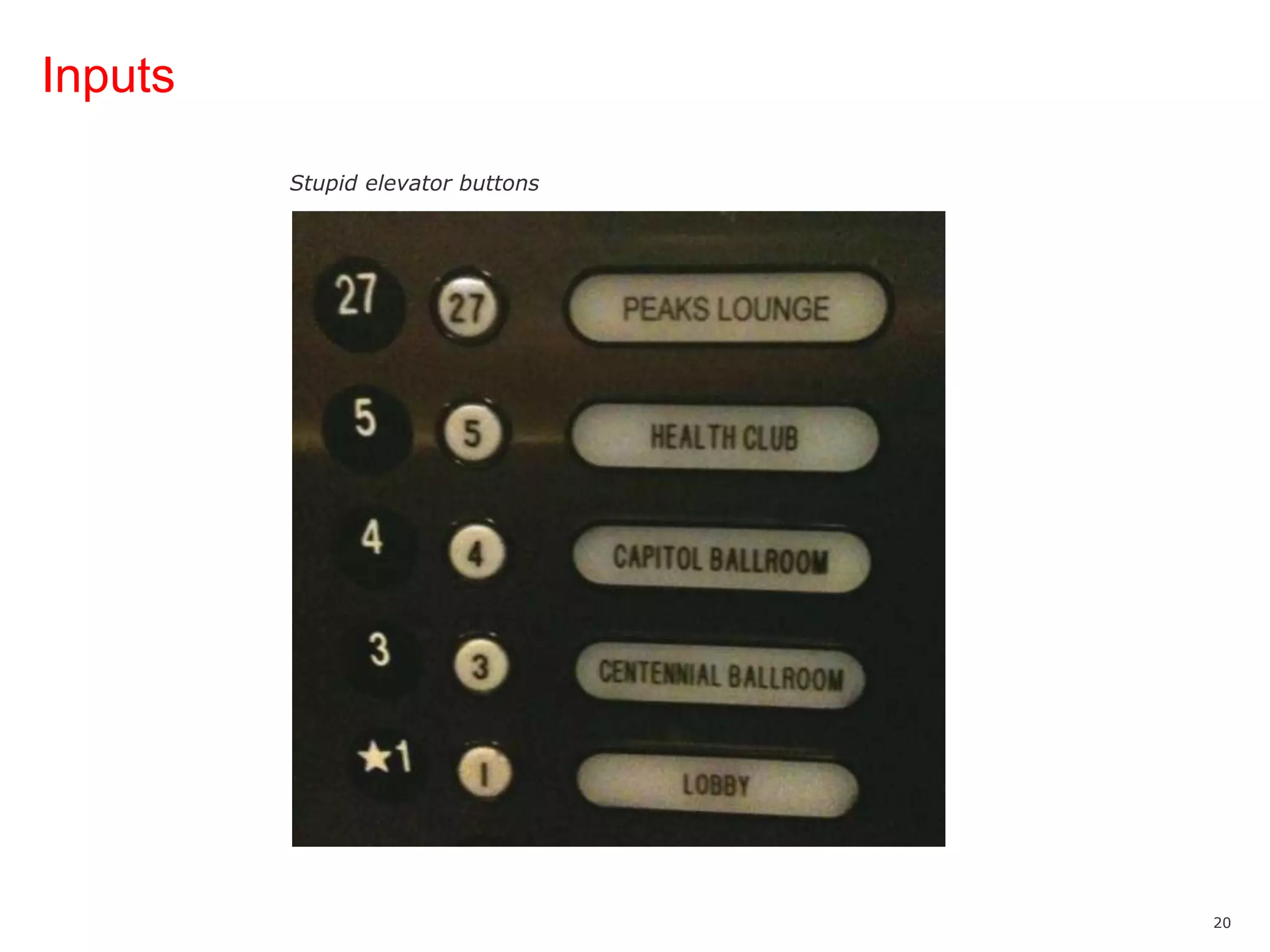
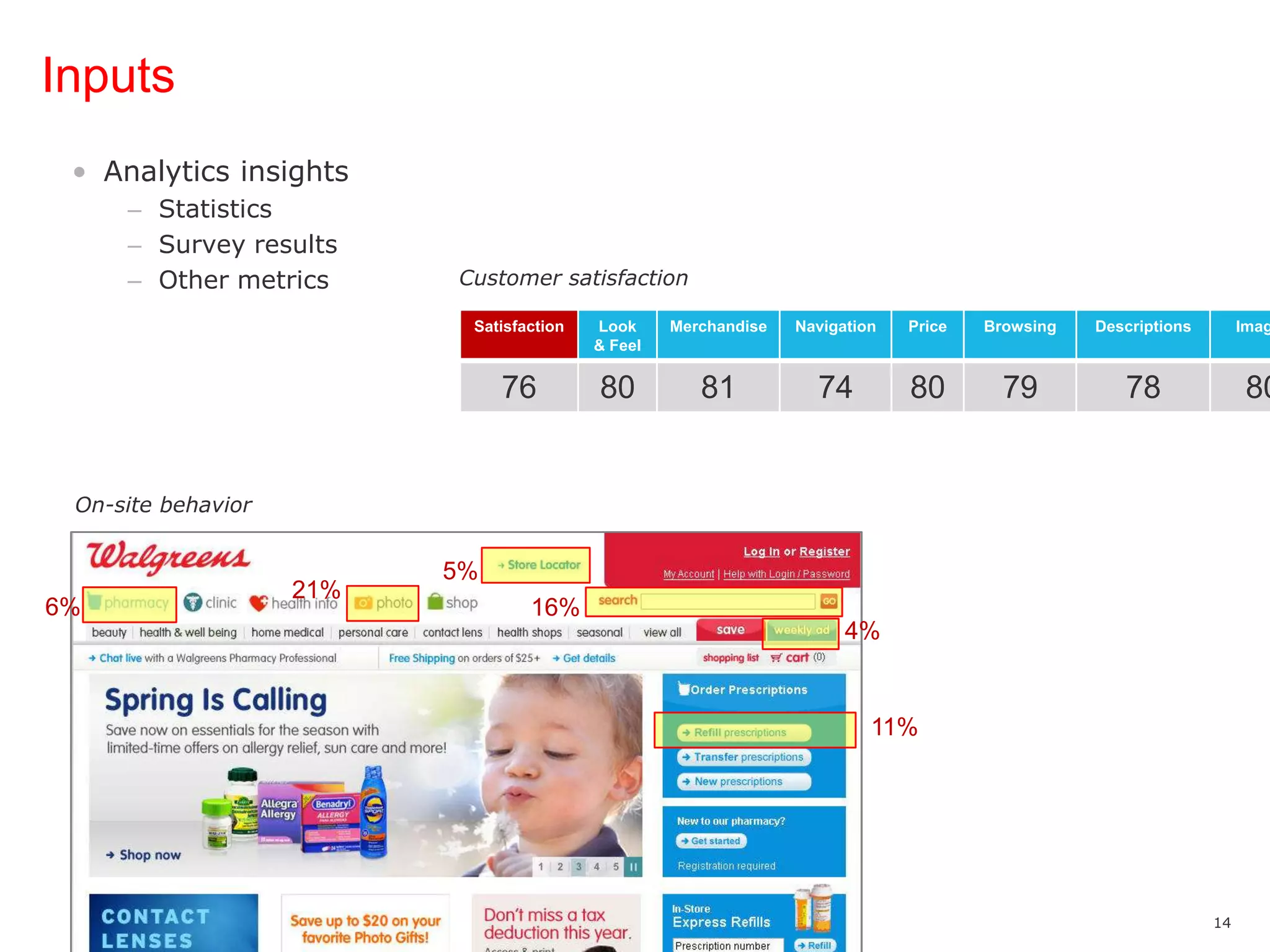
![InputsUser research insightsUsability testsCard sortingSurveys“I can’t find where to refill my prescription.”“THIS APP SUCKS!!! IT DOESN'T BRING UP MY PHOTO ALBUMS...WALGREENS, I USED TO WORK FOR YOU, I BUY YOUR CRAP, SO GET YOUR [EXPLETIVE]TOGETHER!!!”“Let me finish my primary task first—then I’m OK with being upsold.”“No additional features - the Home page is so crowded now that I want to give up now rather than slog through the ads and options for what I'm after…”@heyhiLindsay“[Expletive] just ordered a calender on walgreens.com and it was literally the hardest thing I've ever done in awhile, [expletive] that.”](https://image.slidesharecdn.com/iasummit2011-yesko-v3-110405143608-phpapp02/75/The-User-Experience-Brief-15-2048.jpg)