Embed presentation
Downloaded 159 times






















































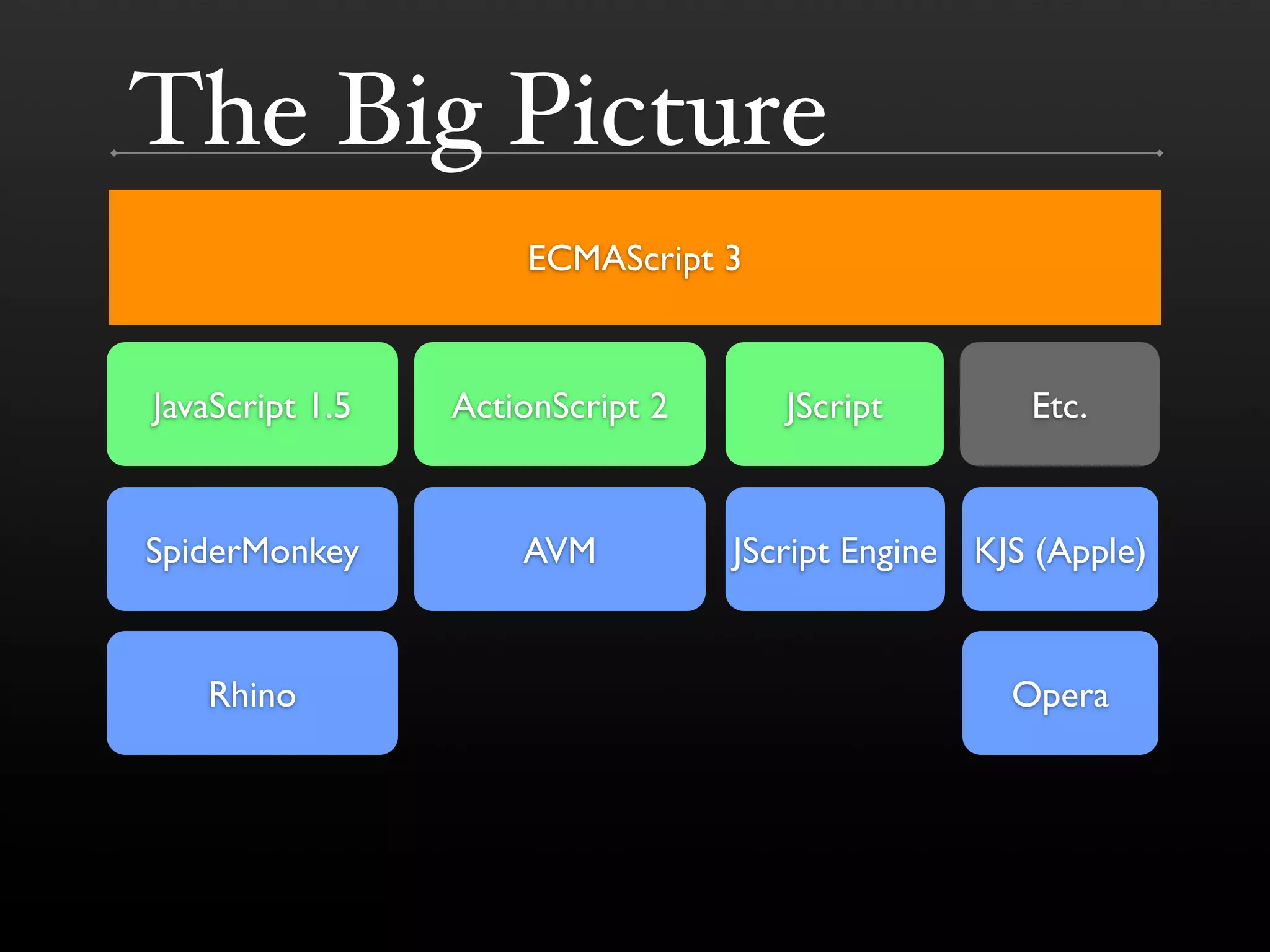
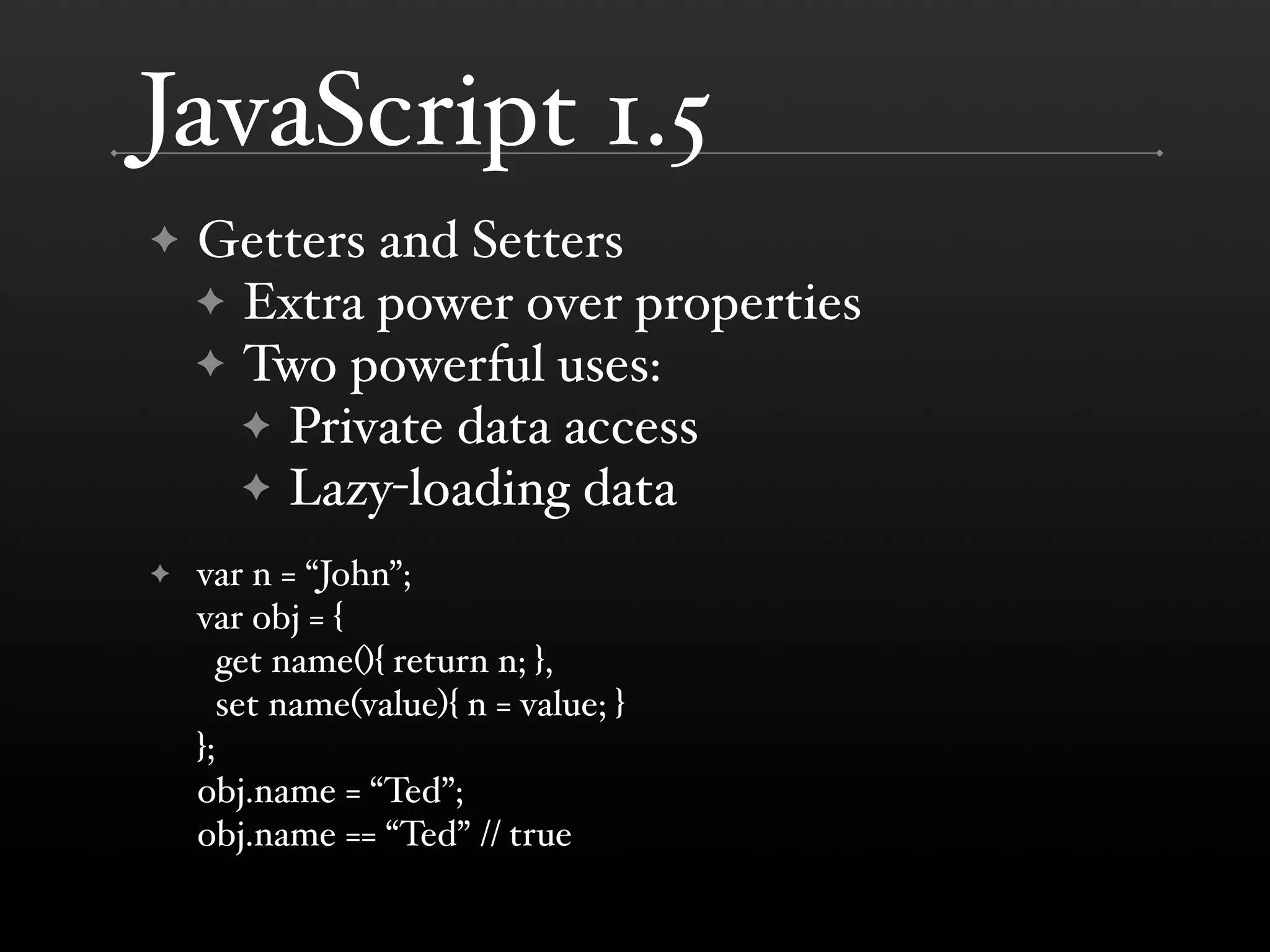
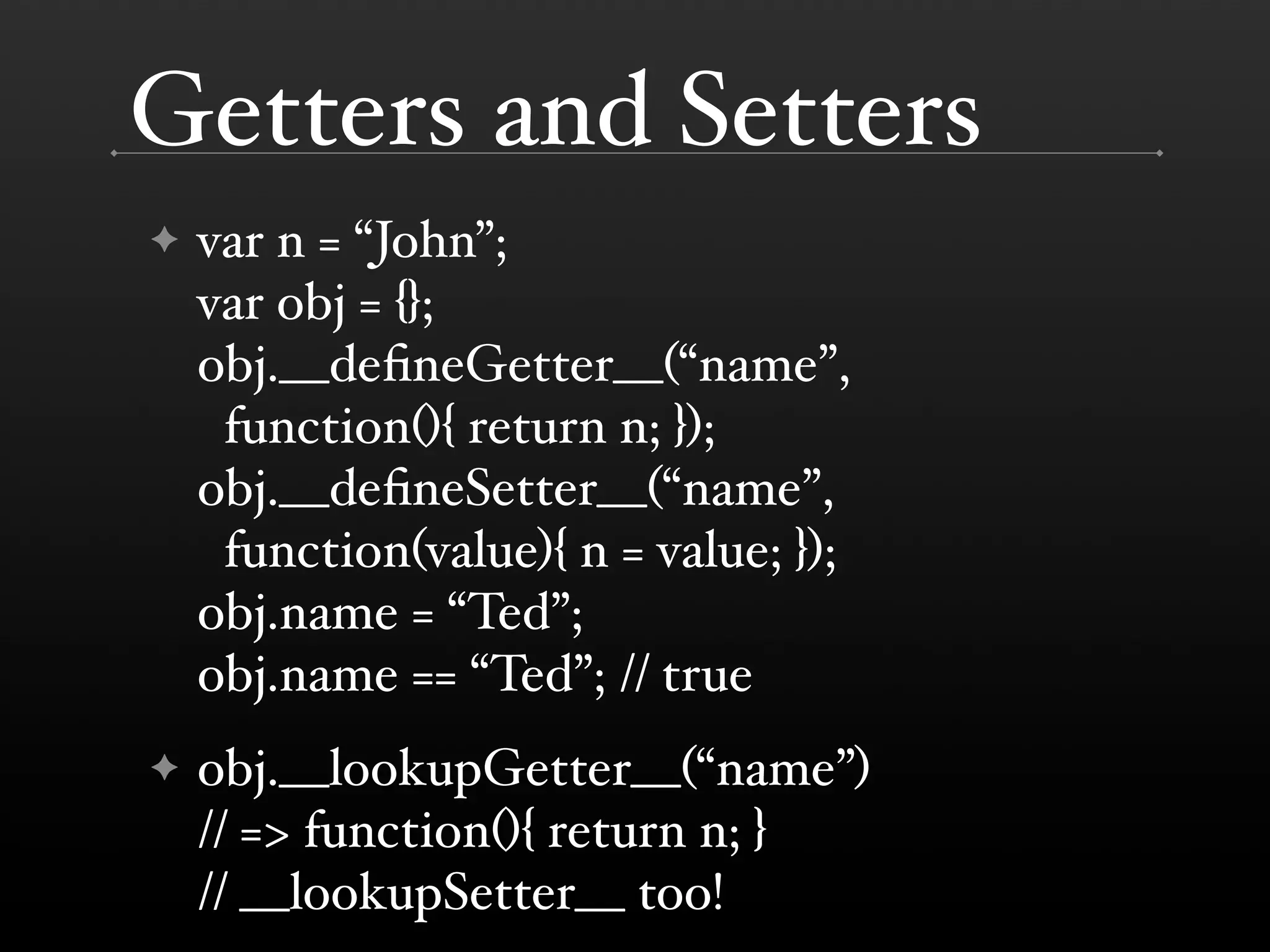
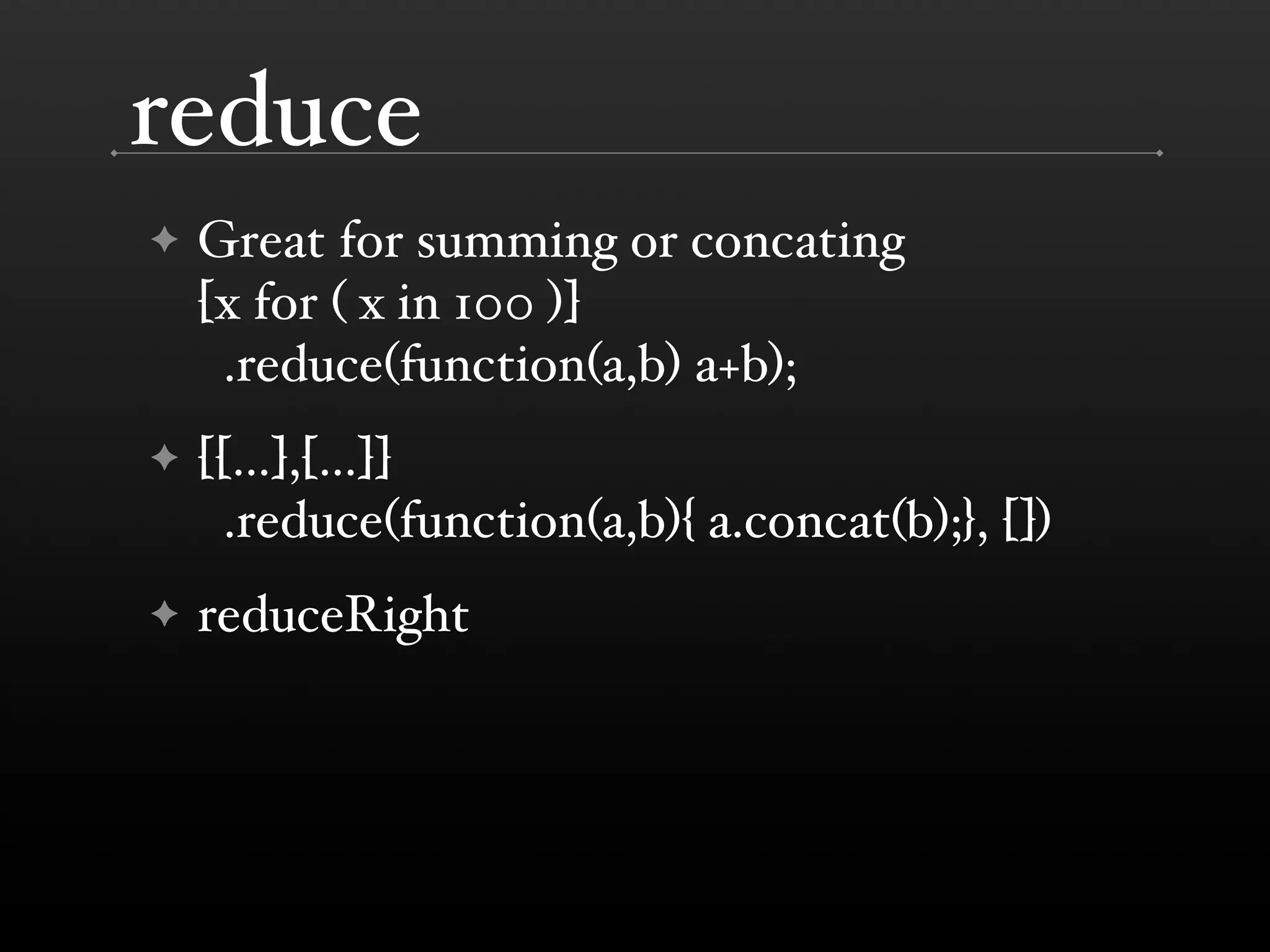
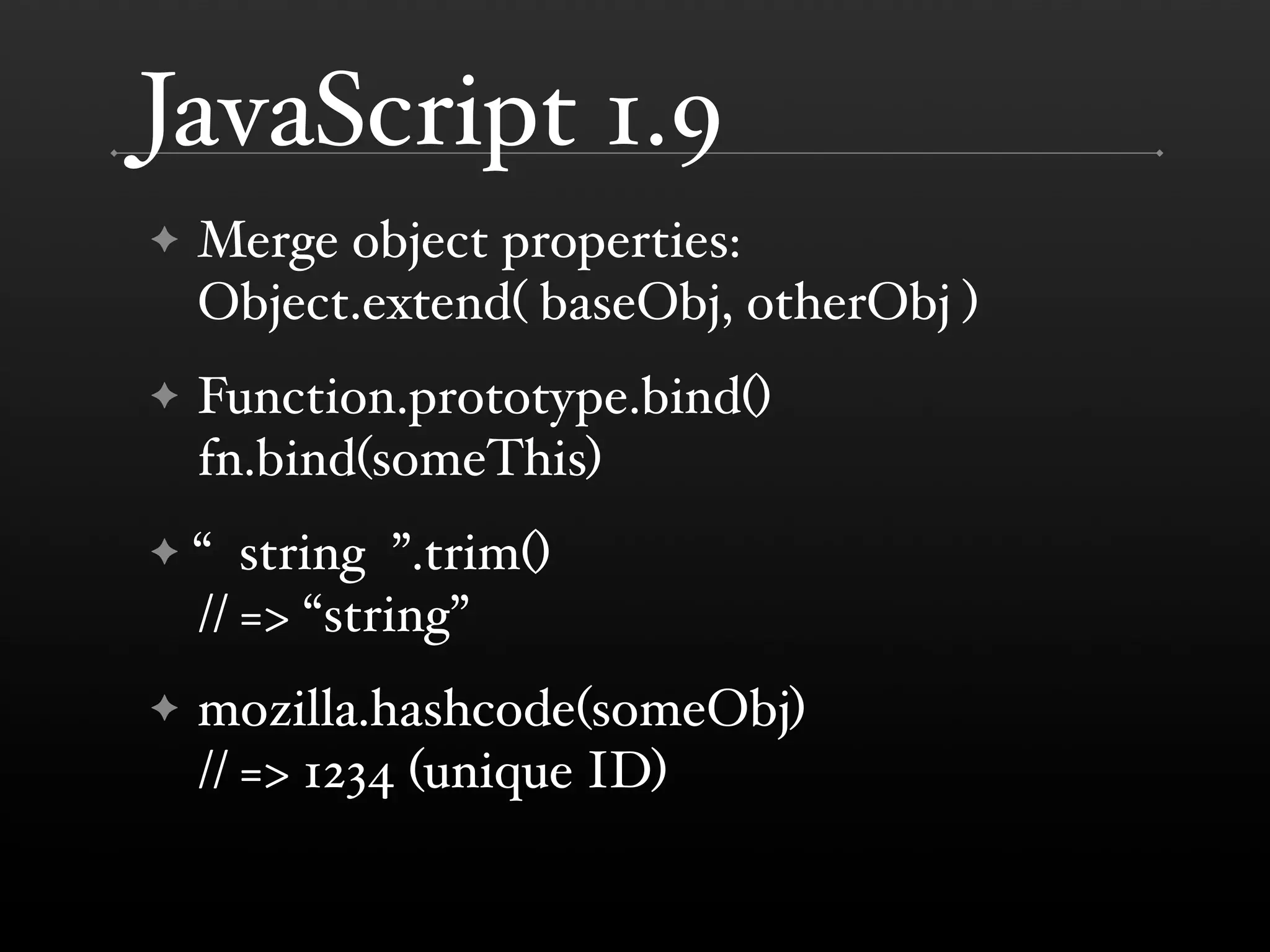
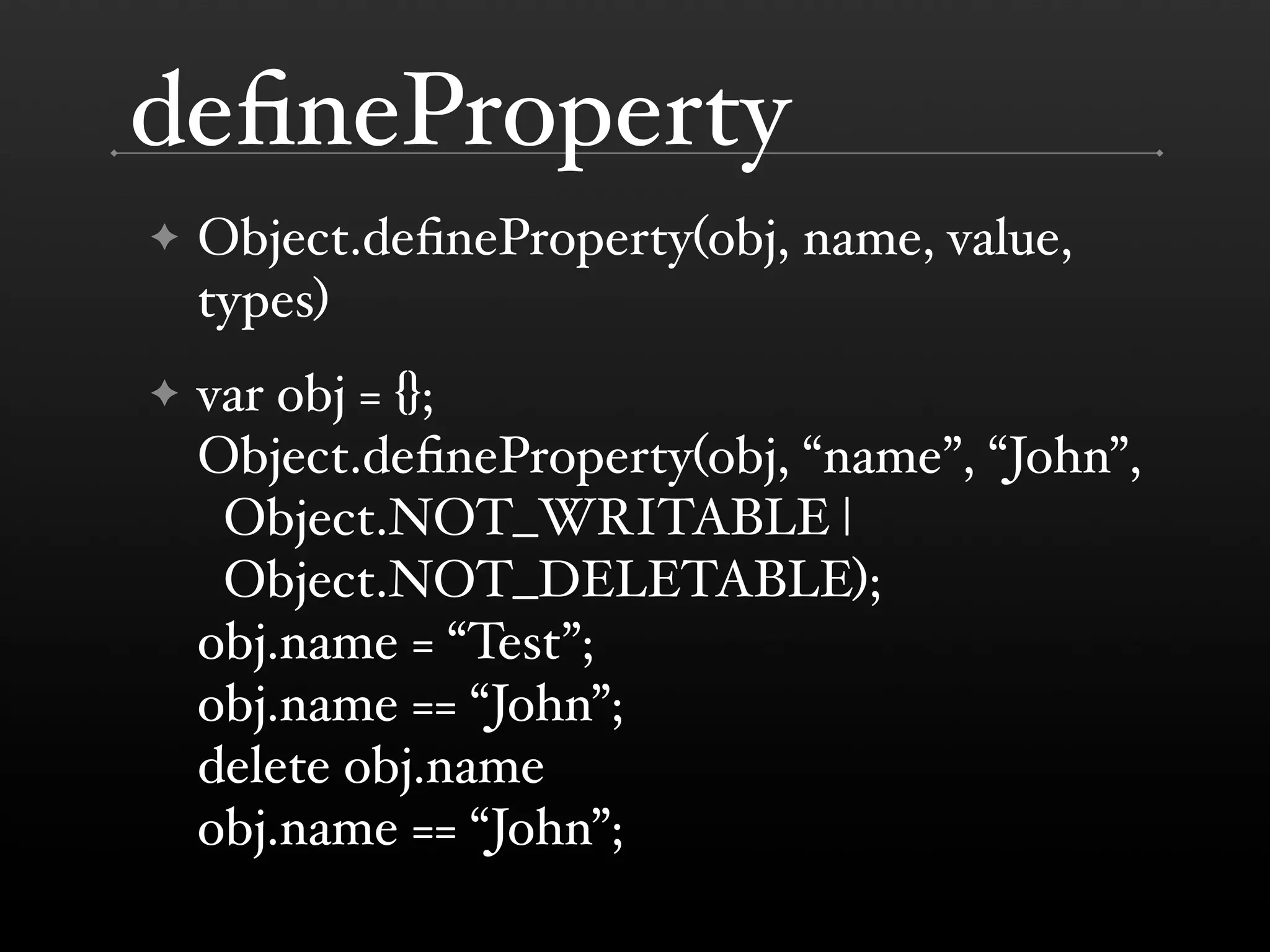
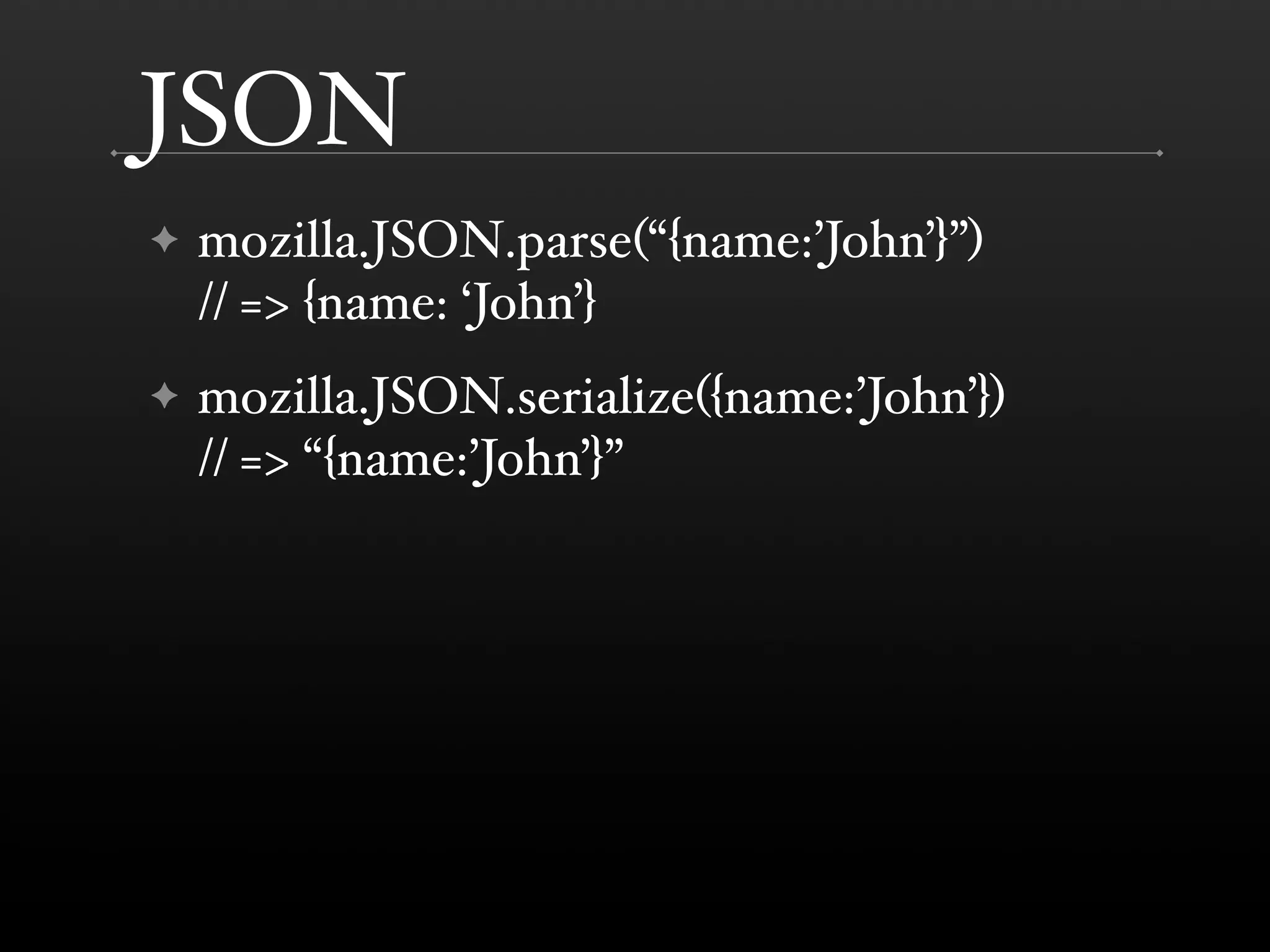
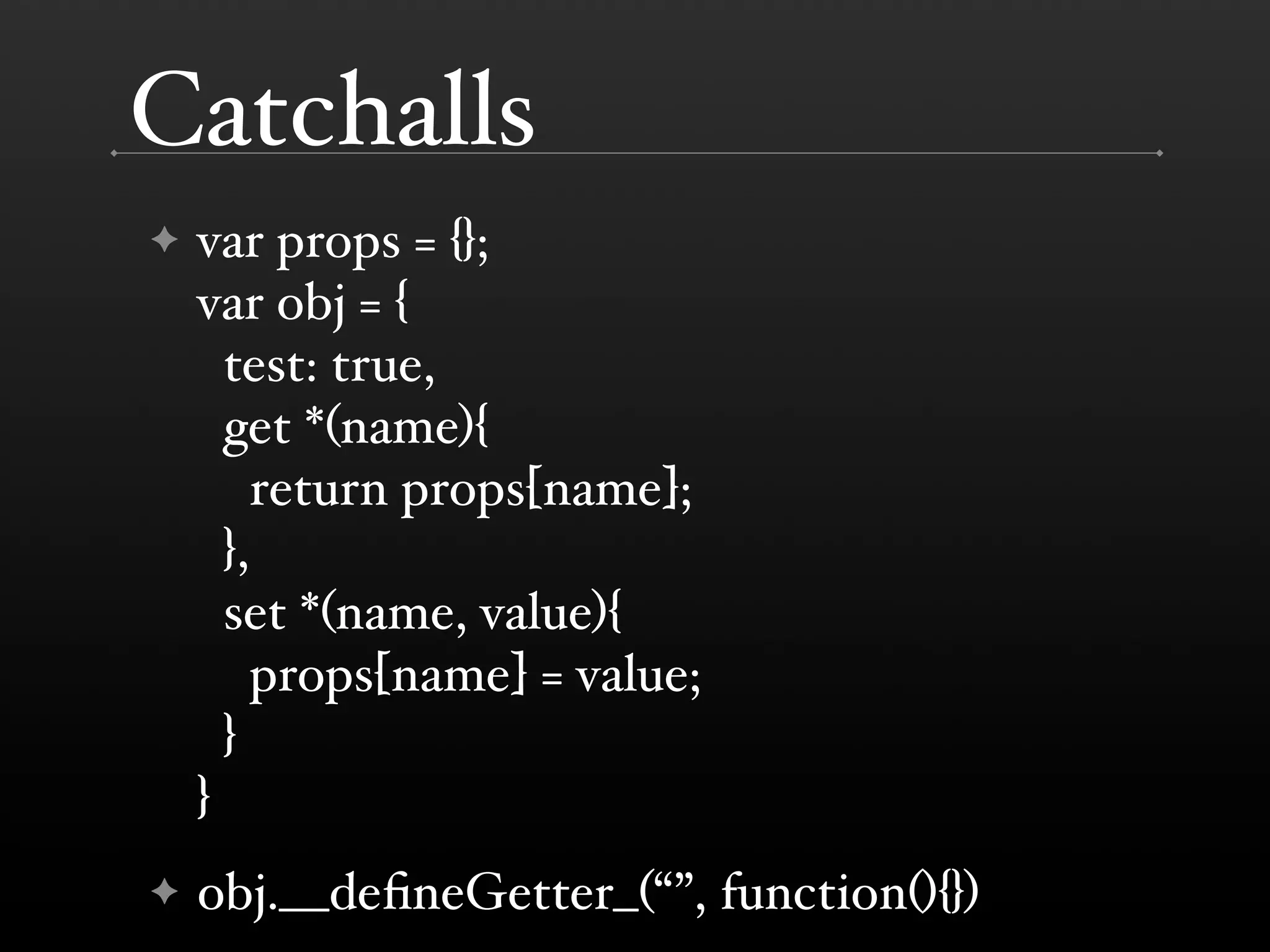
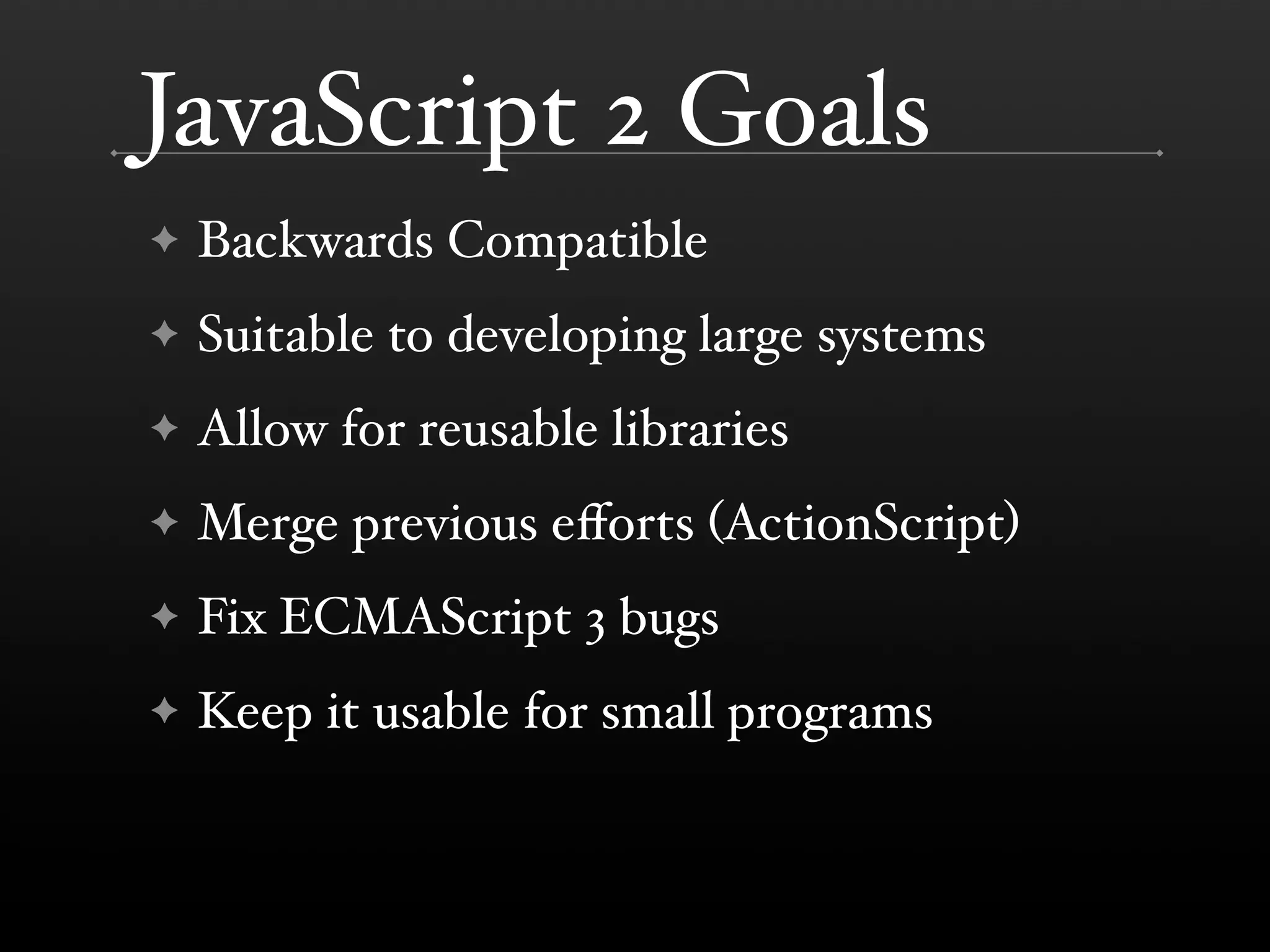
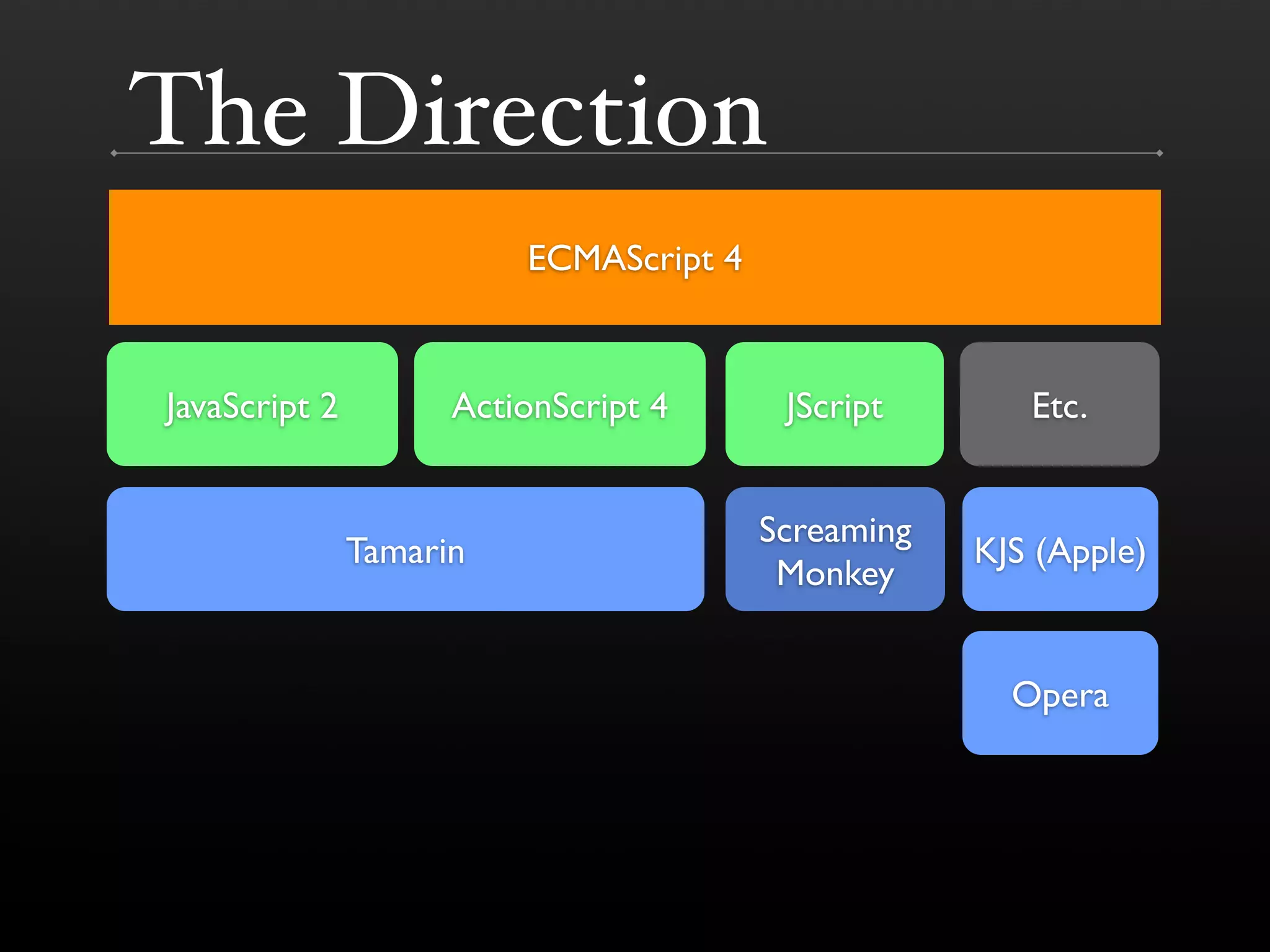
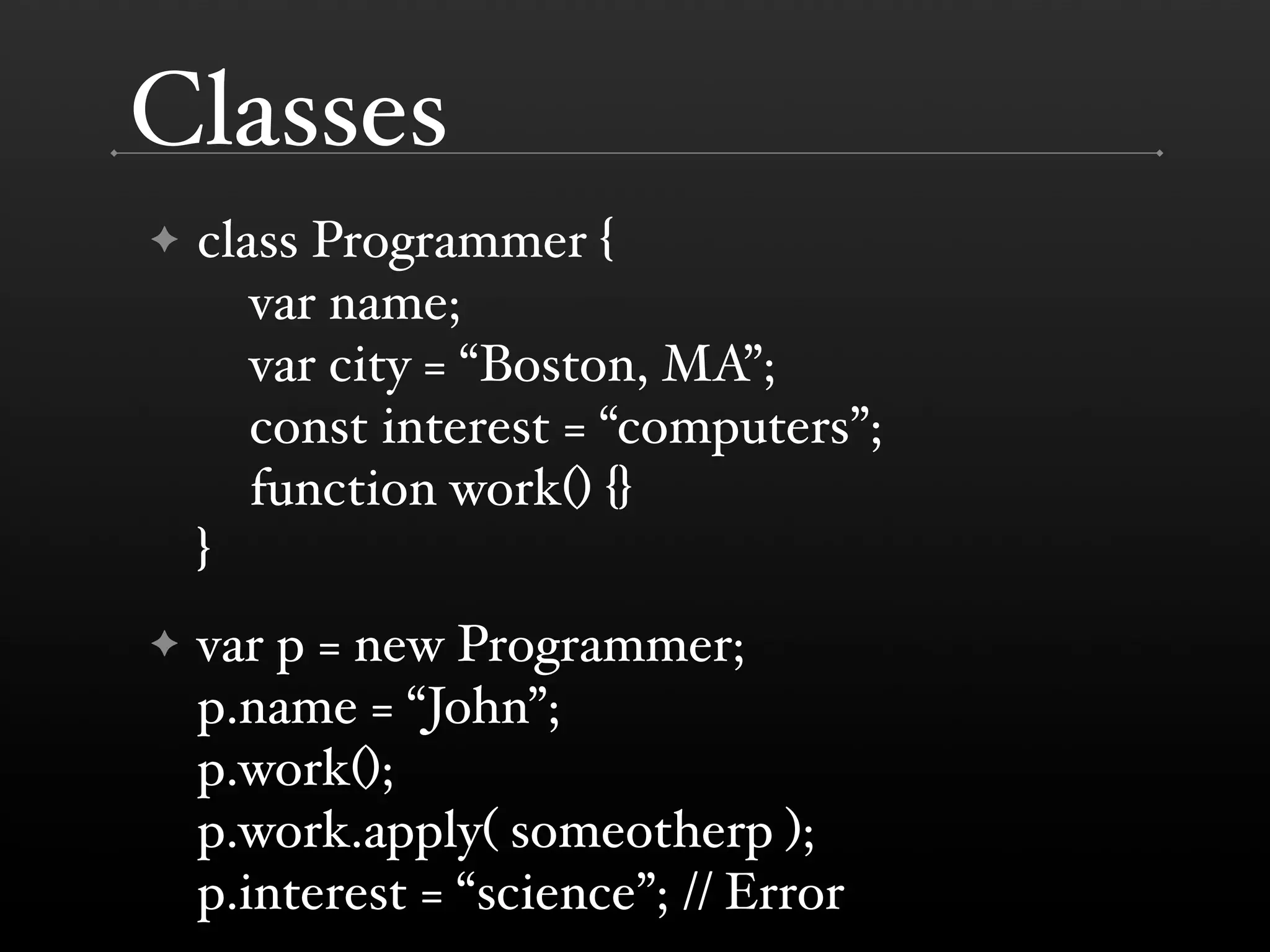
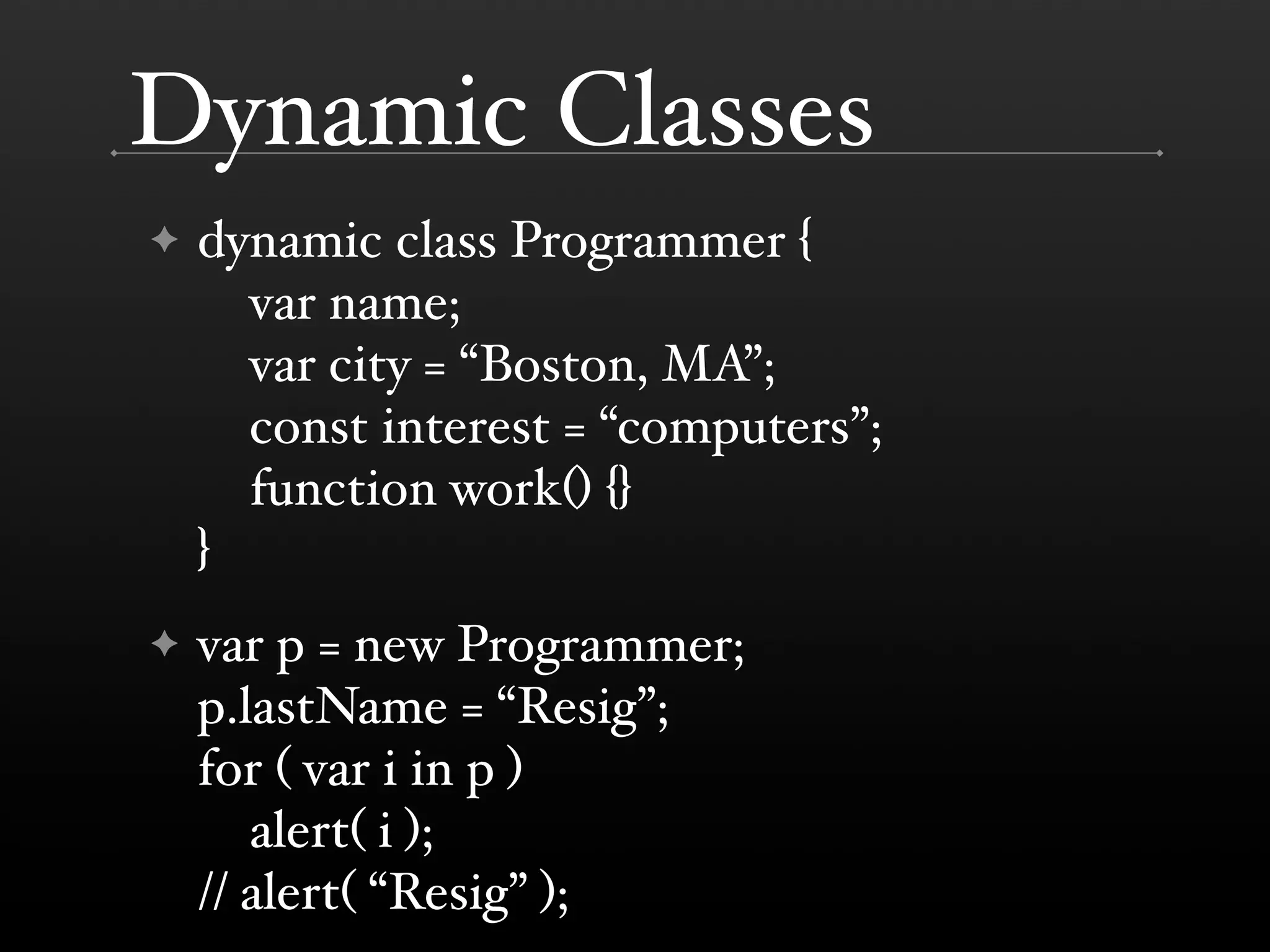
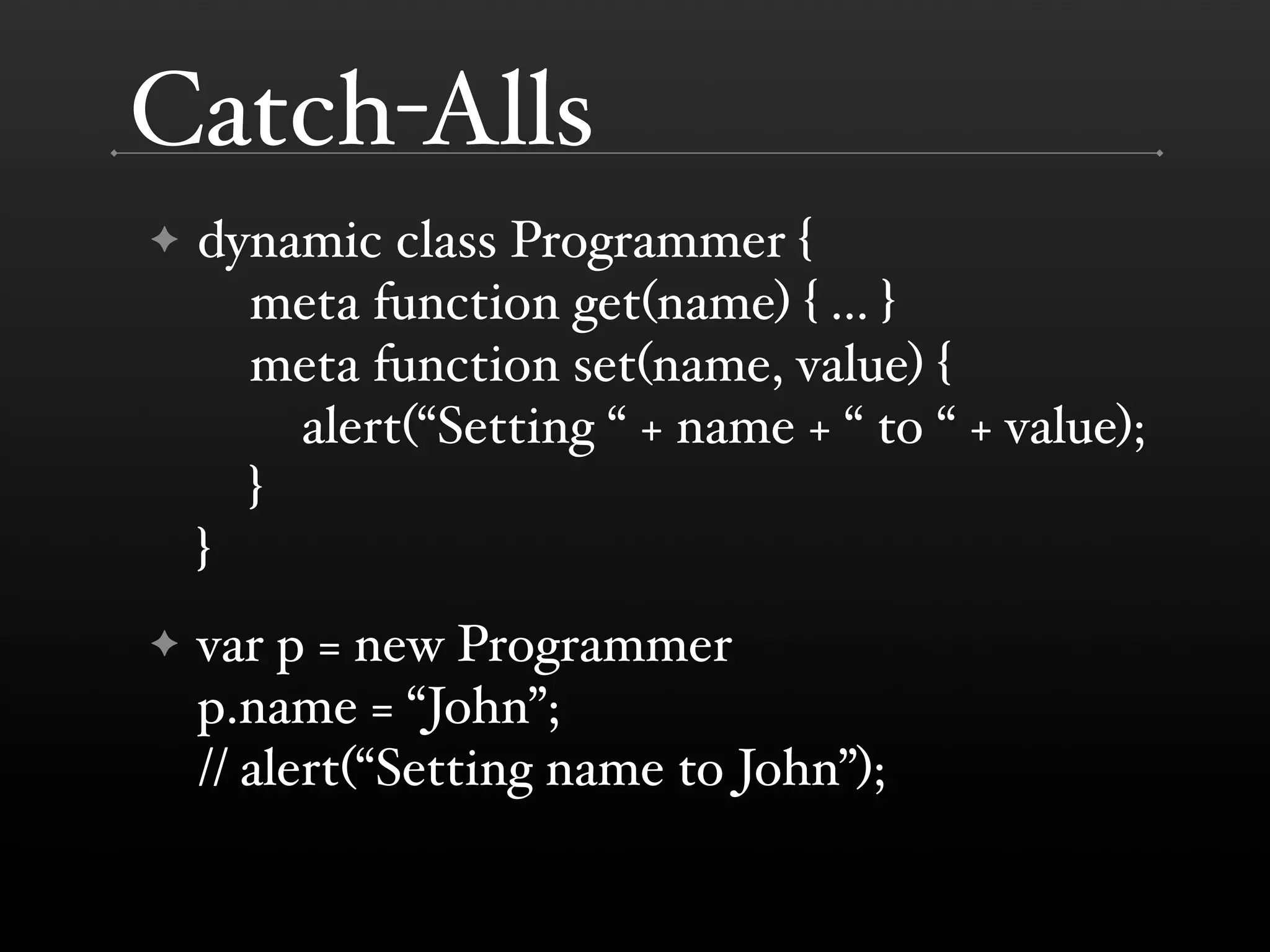
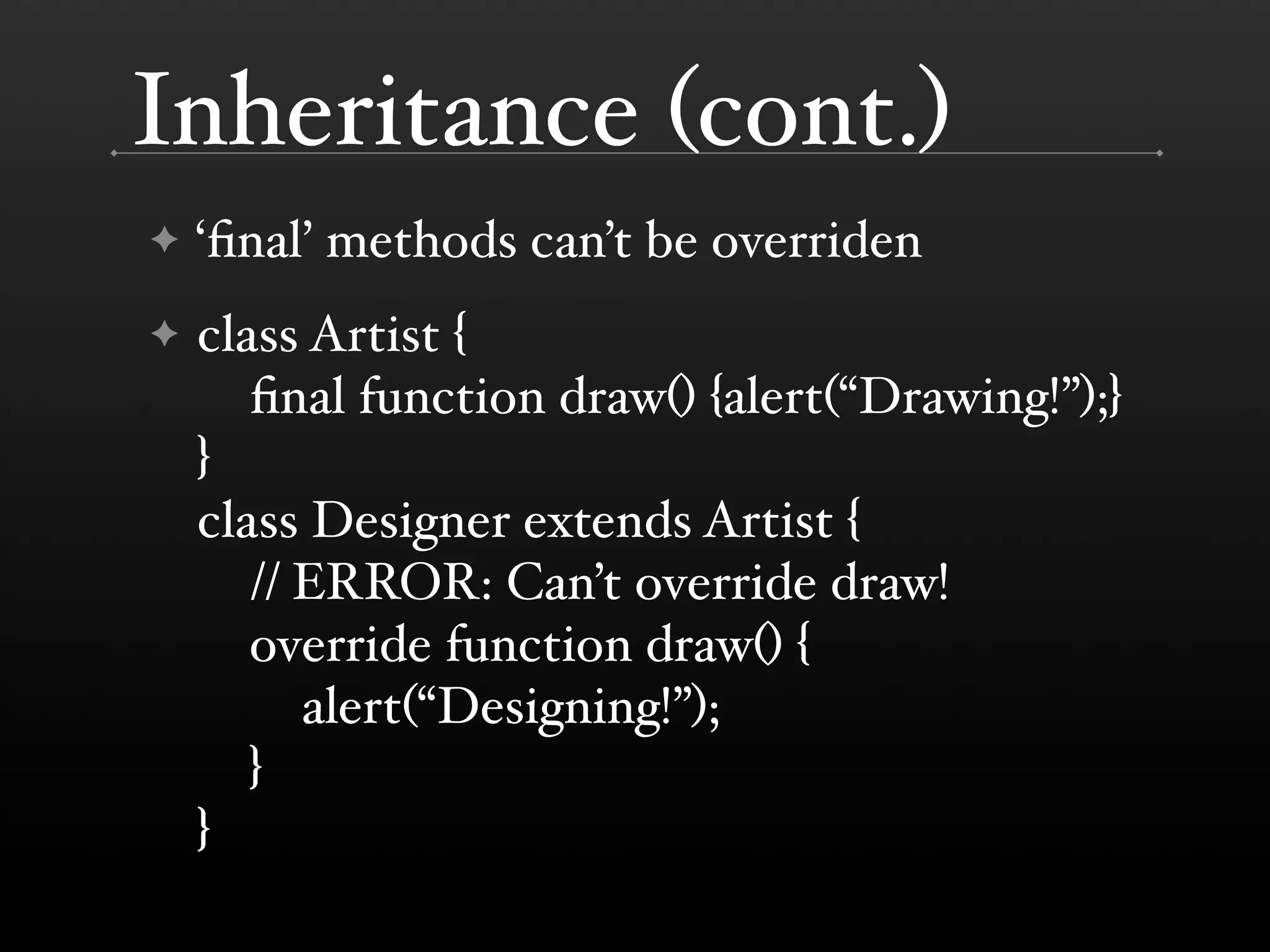
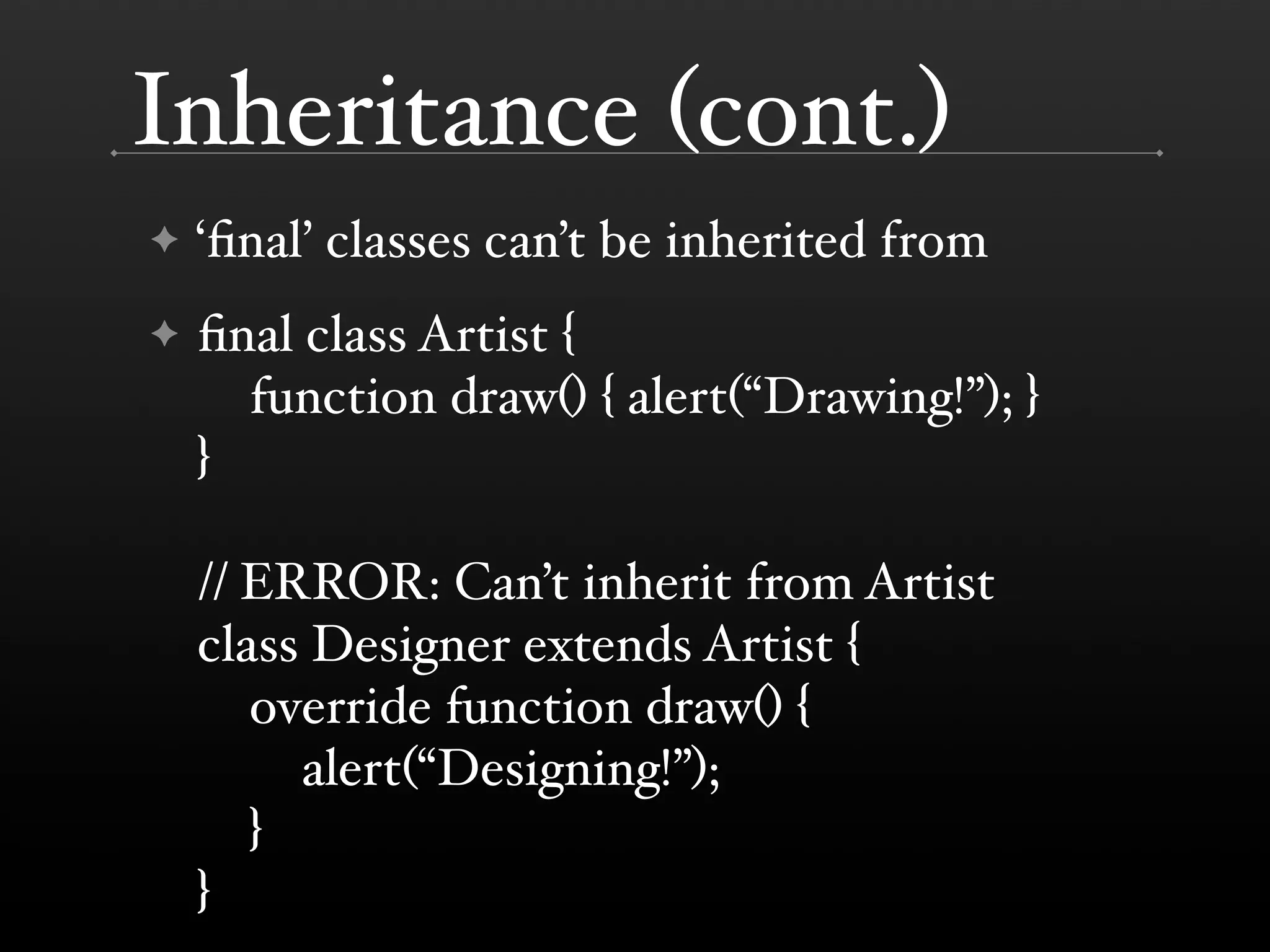
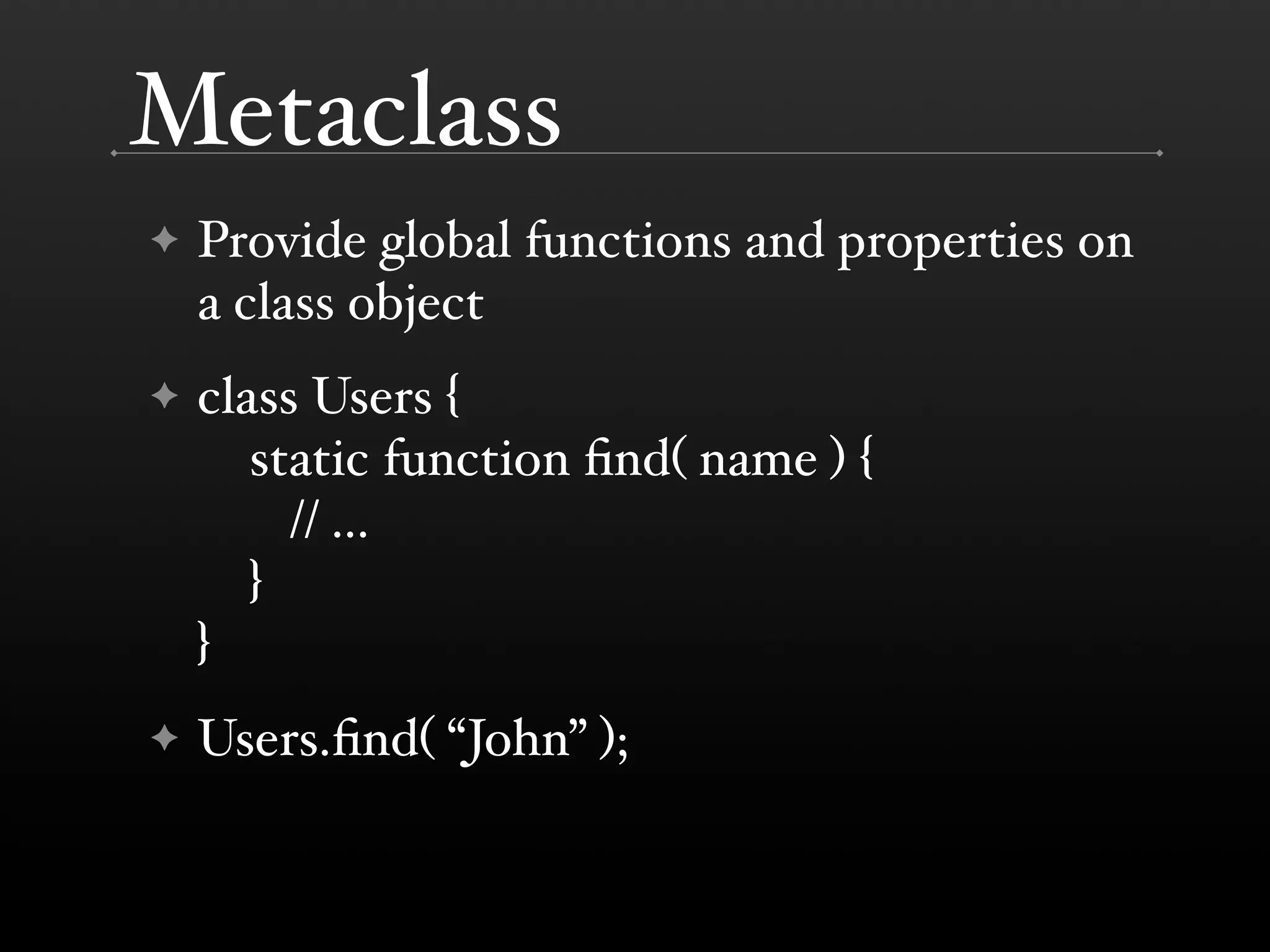
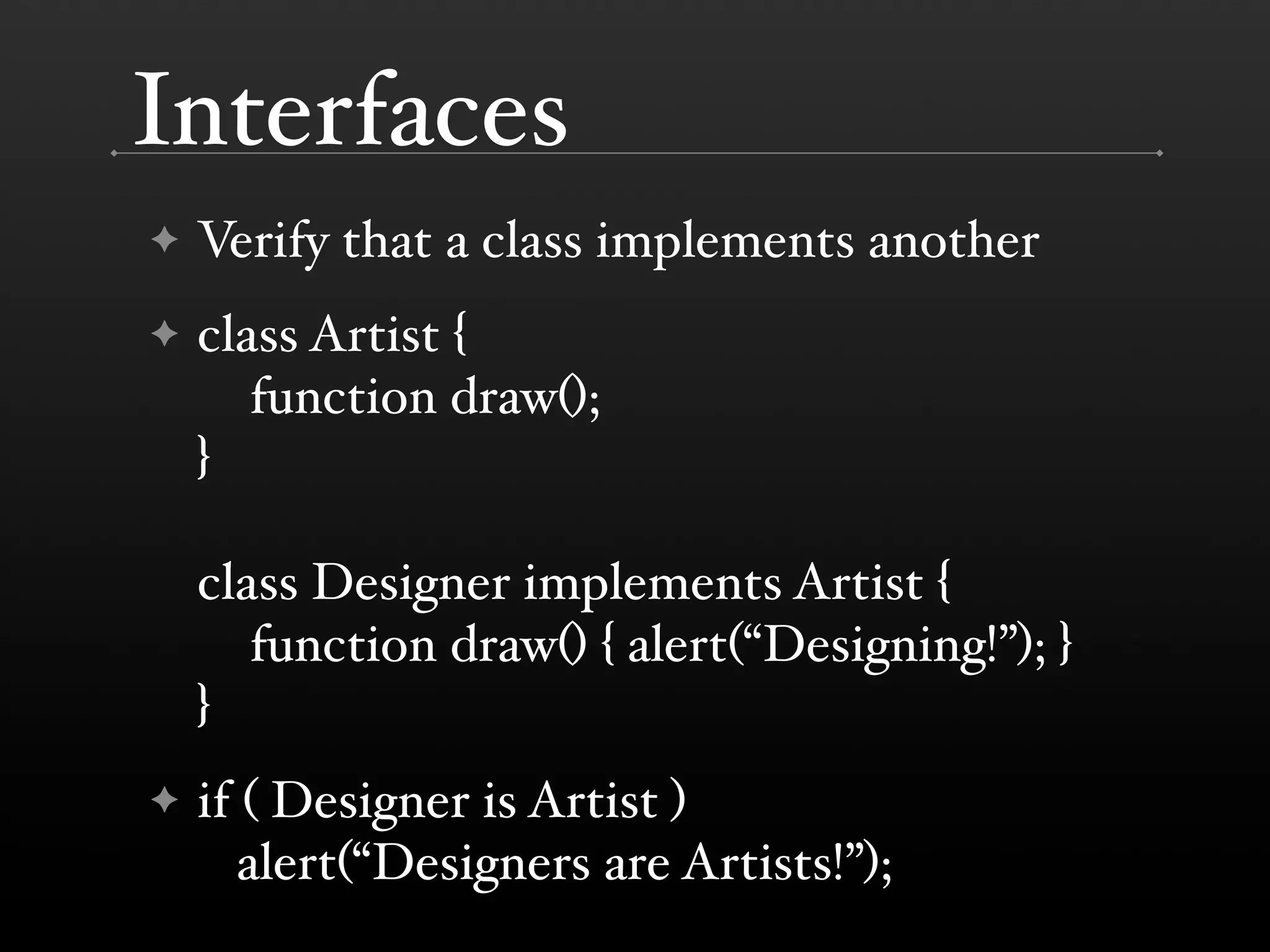
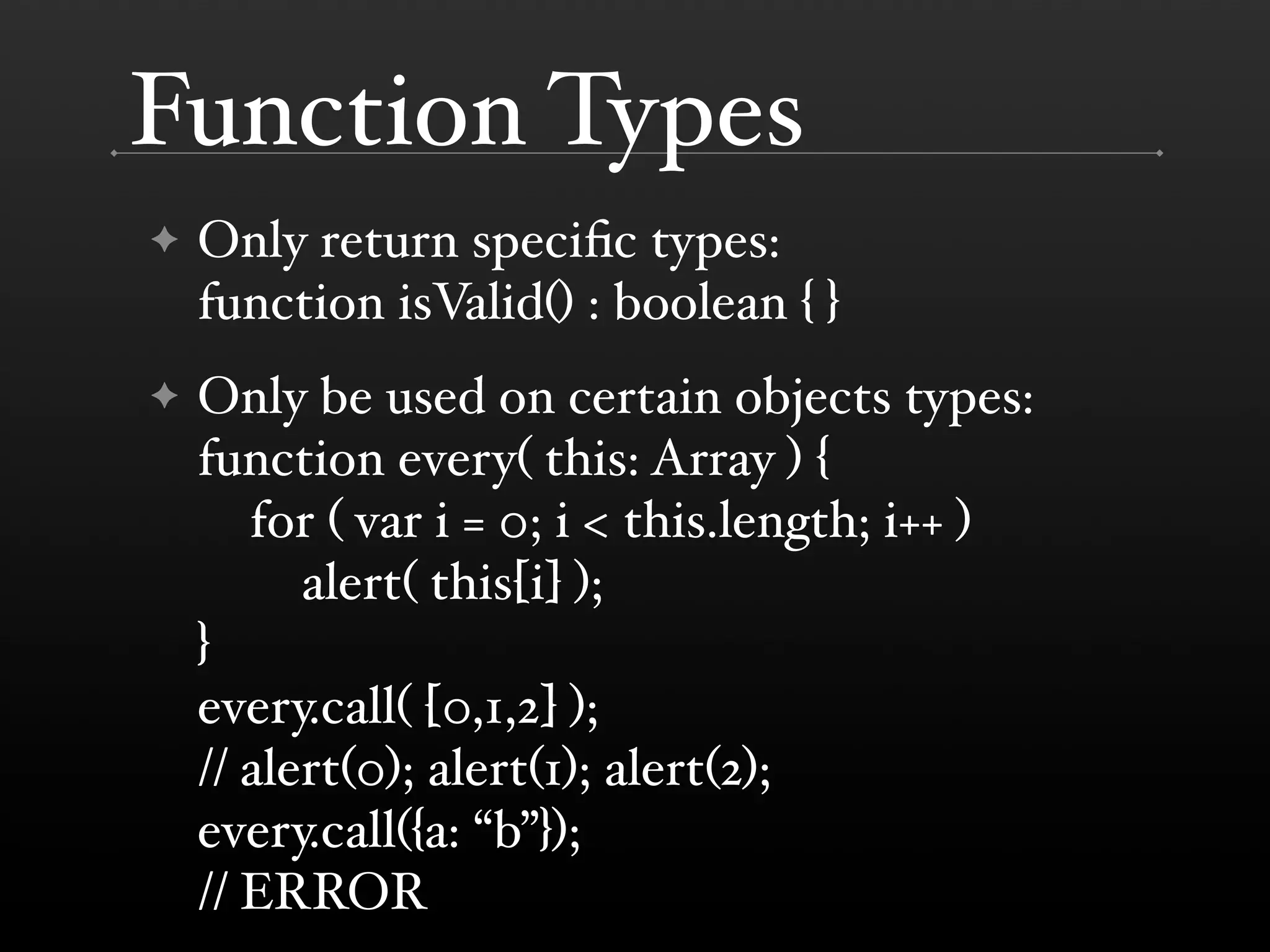
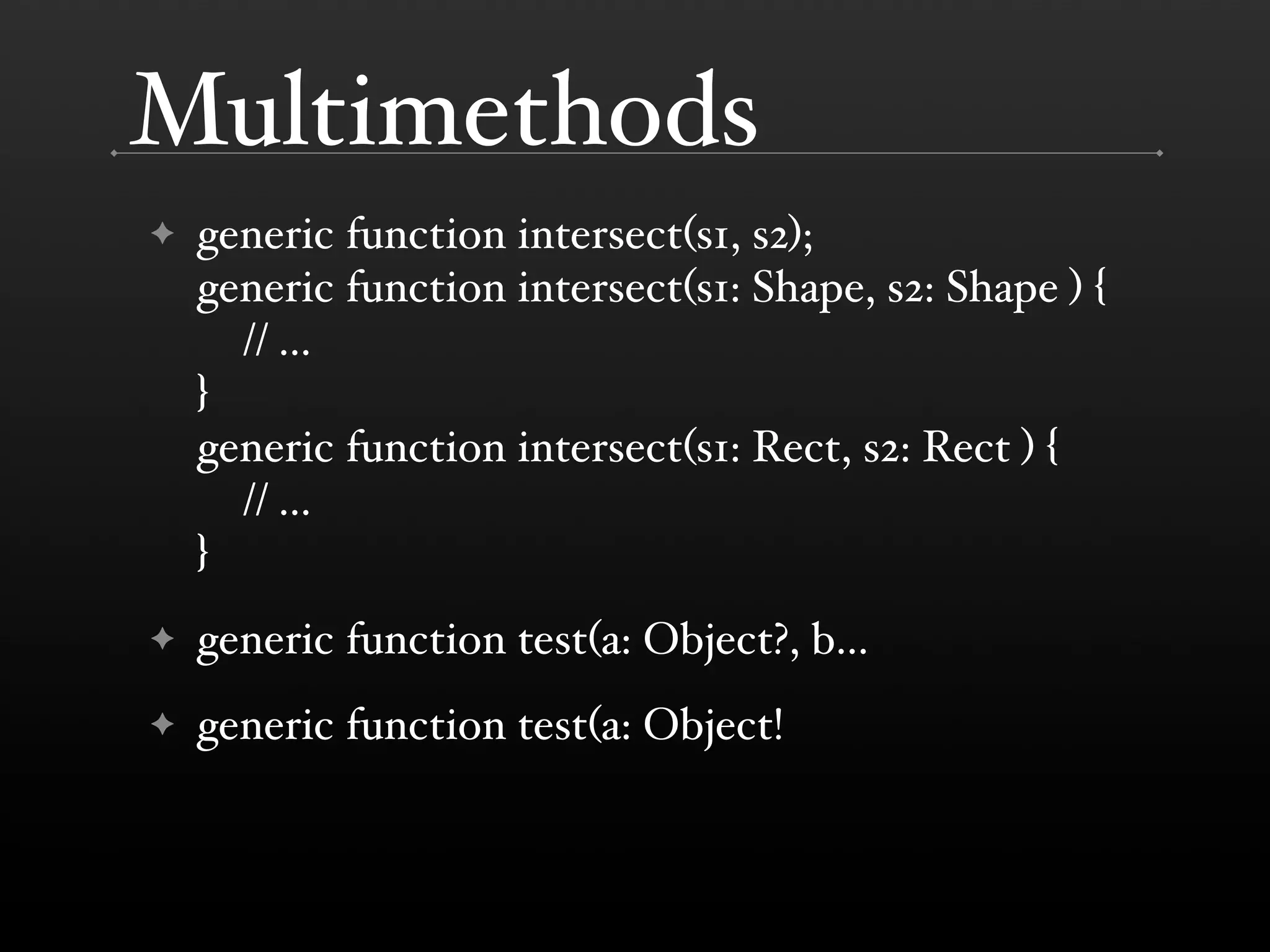
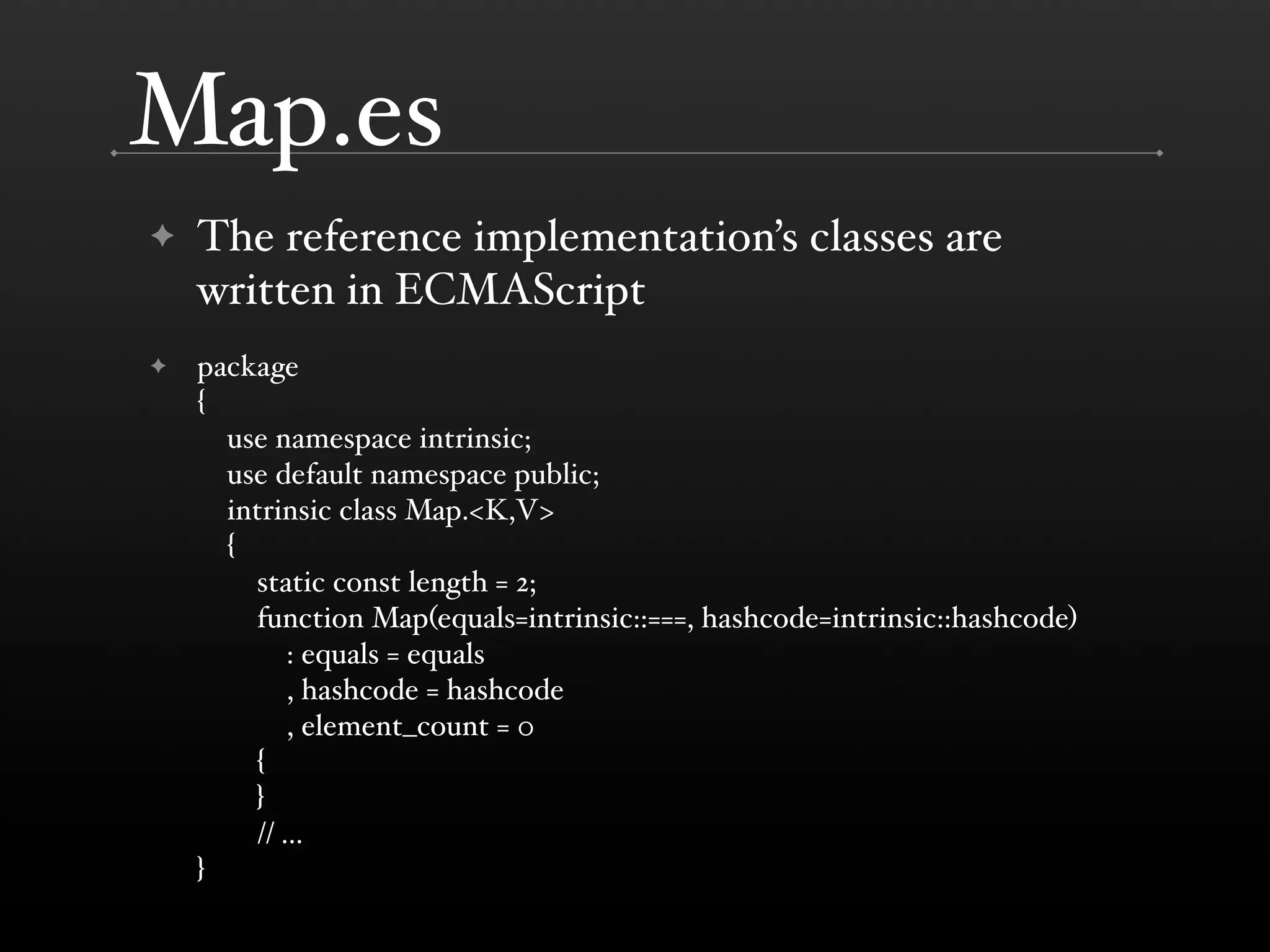
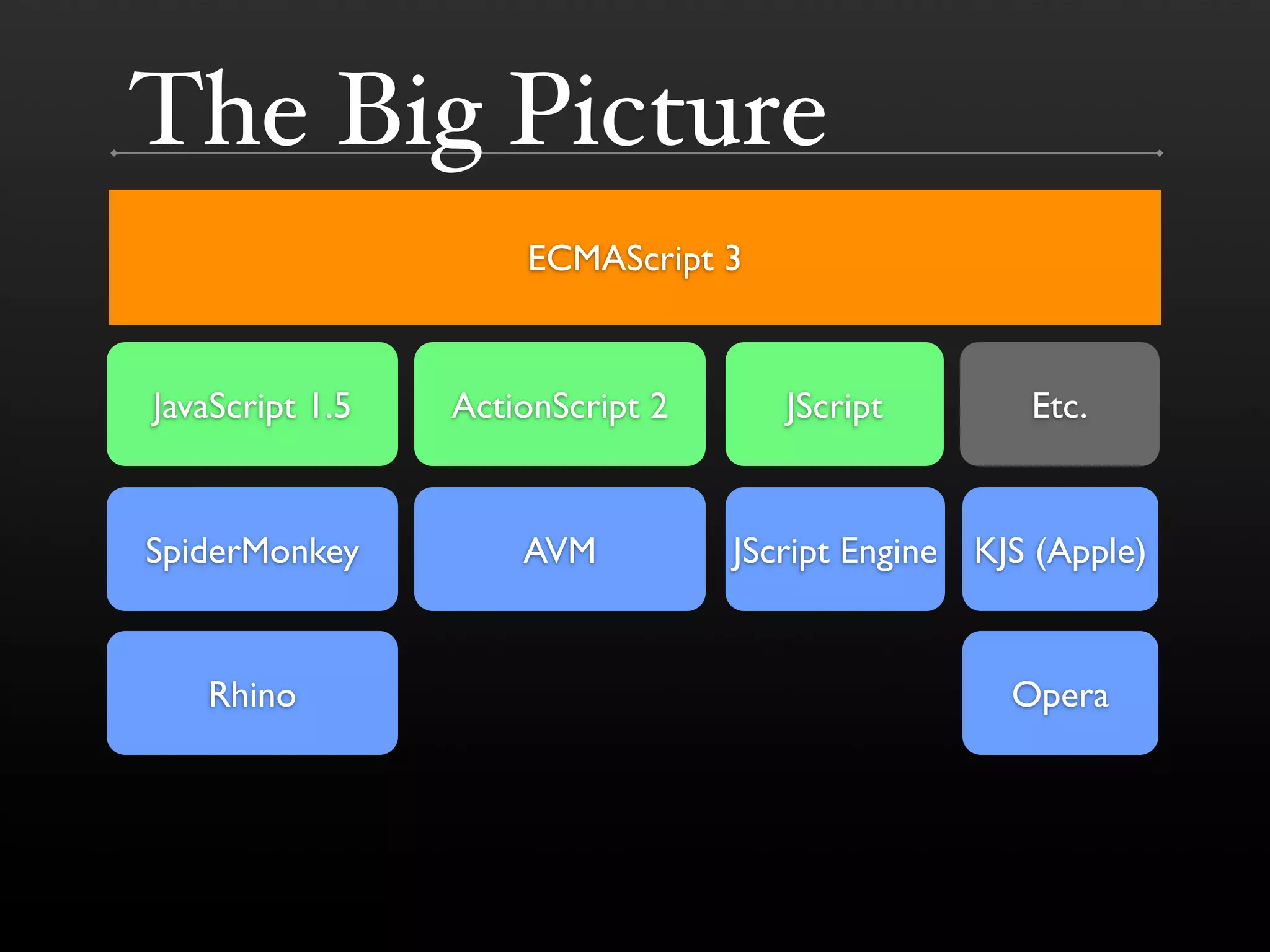
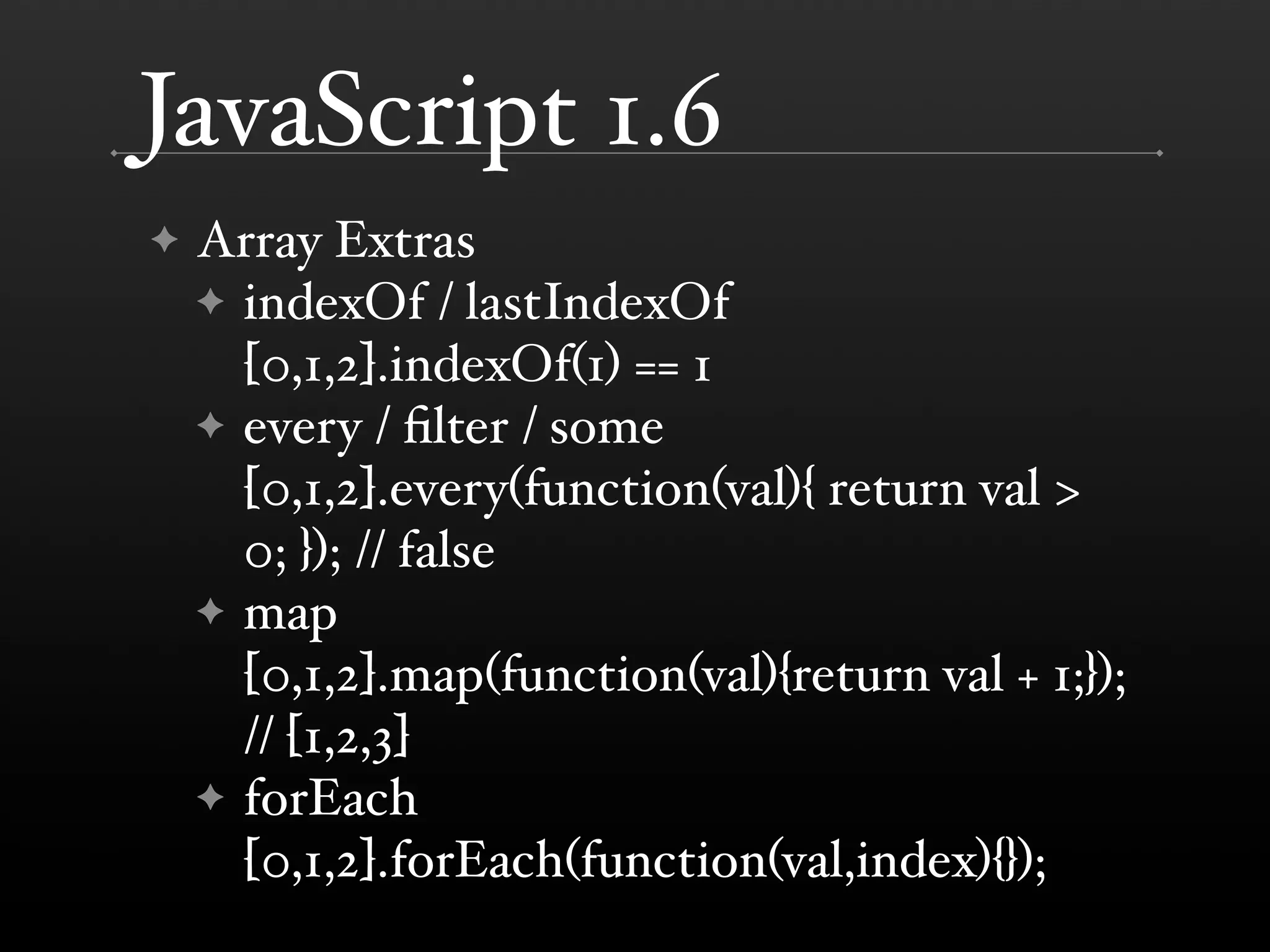
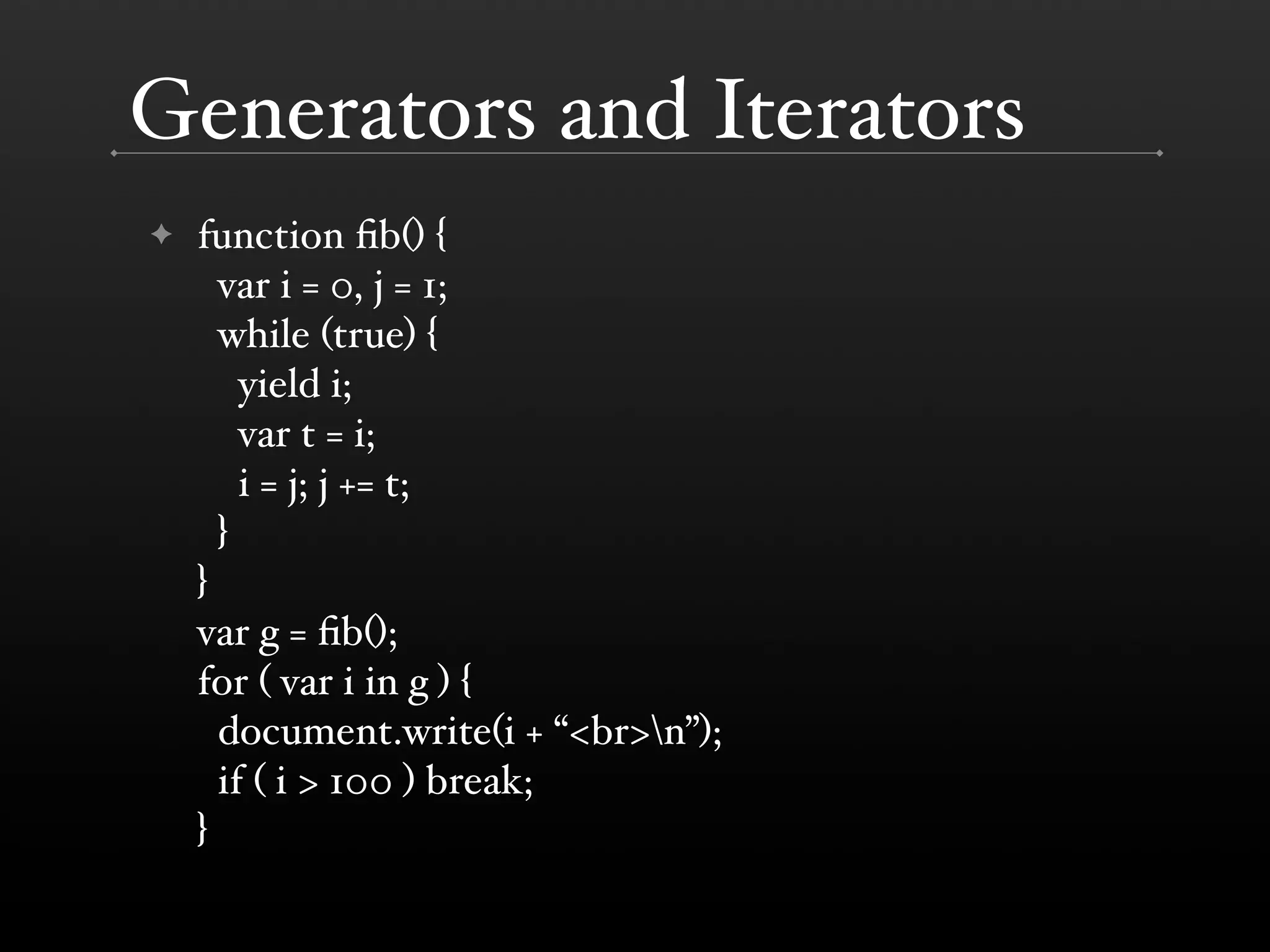
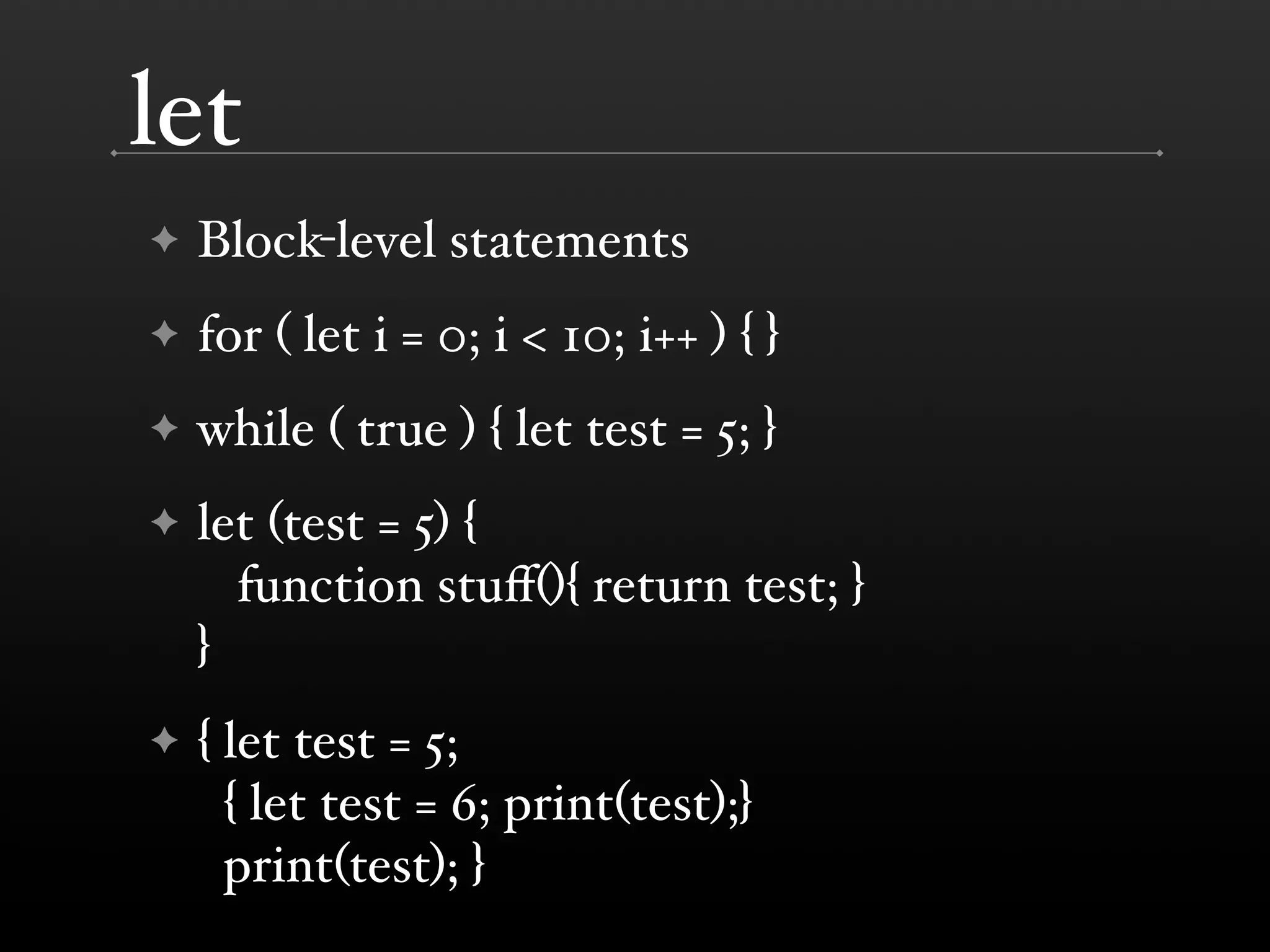
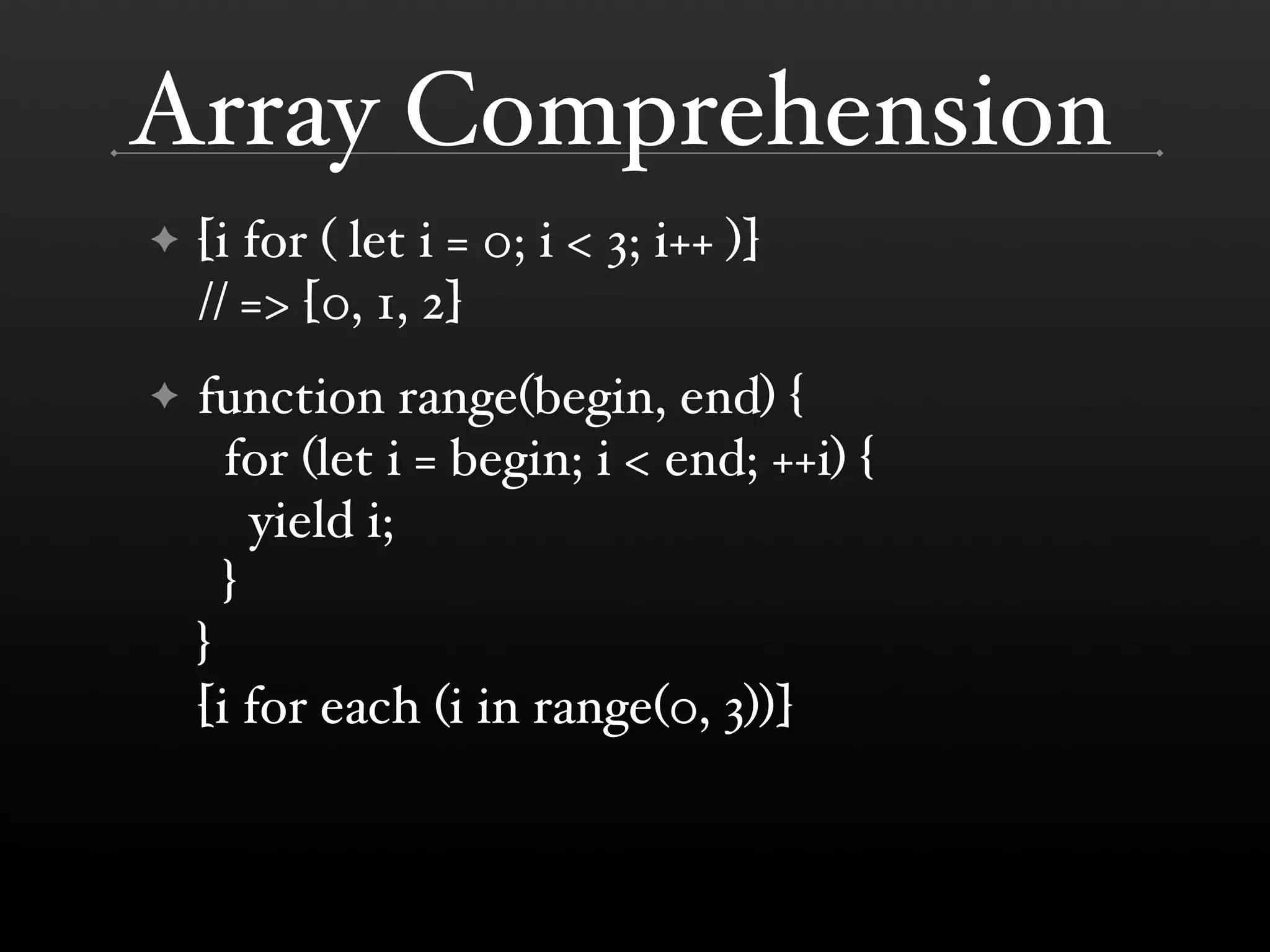
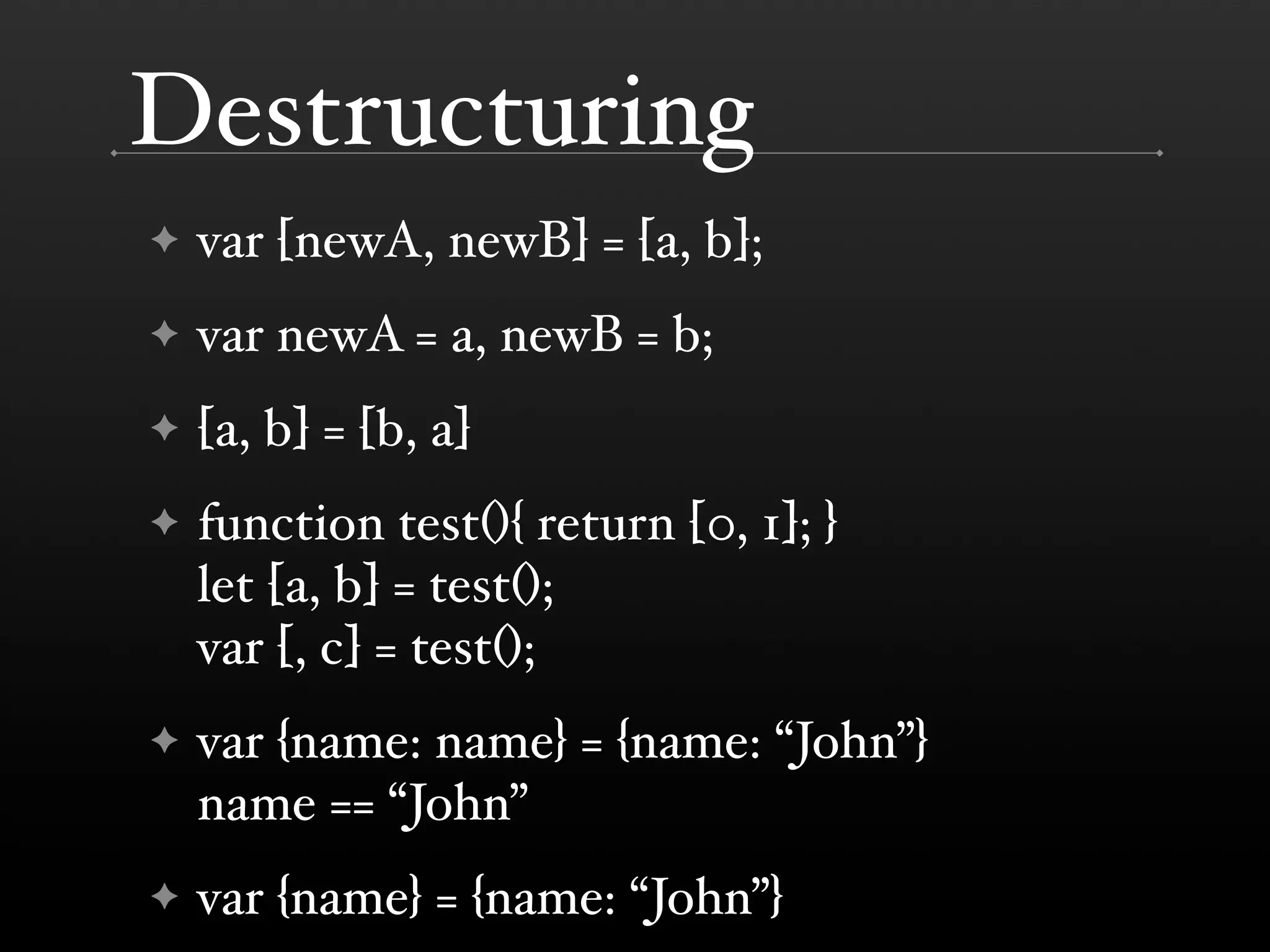
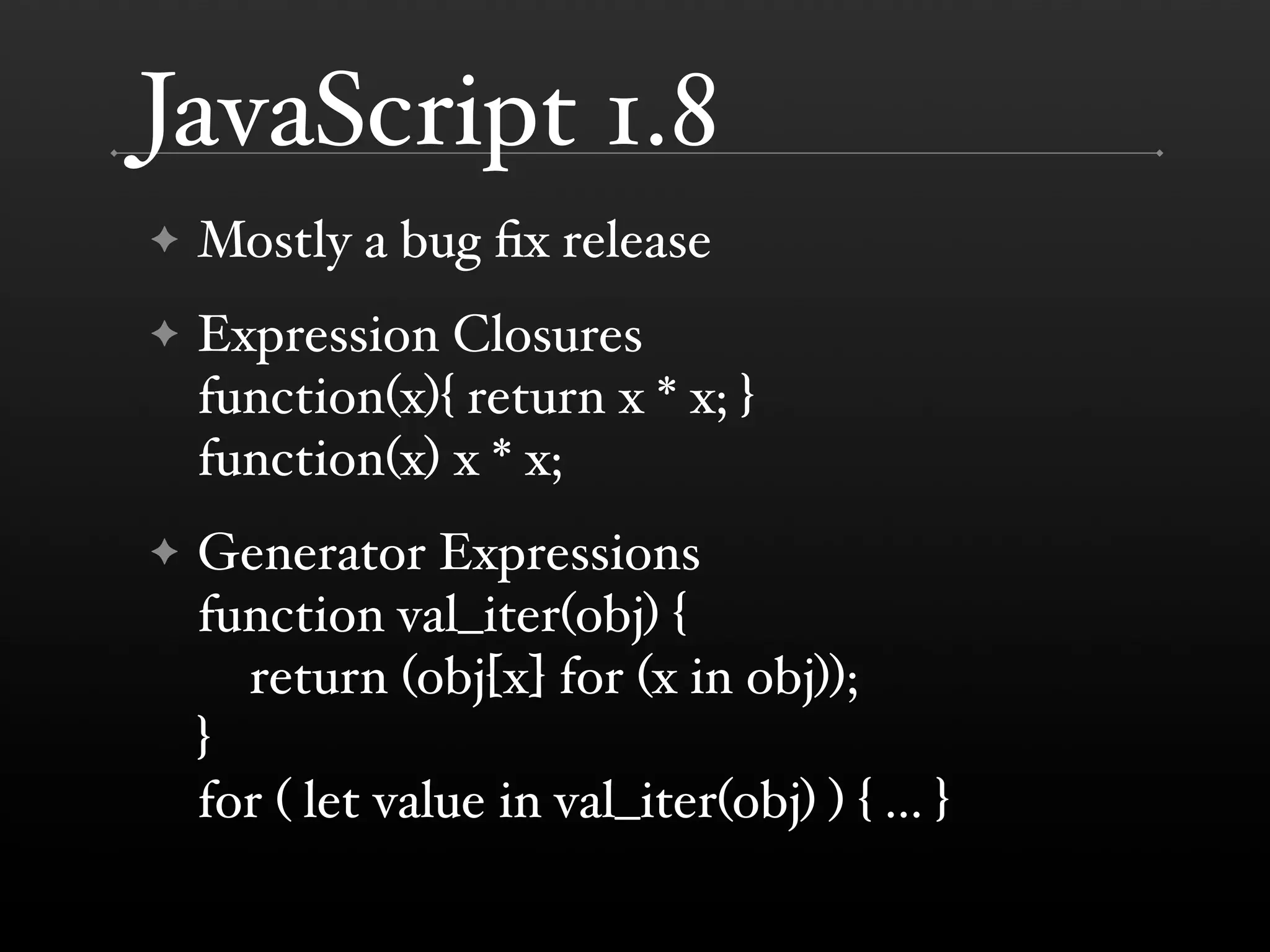
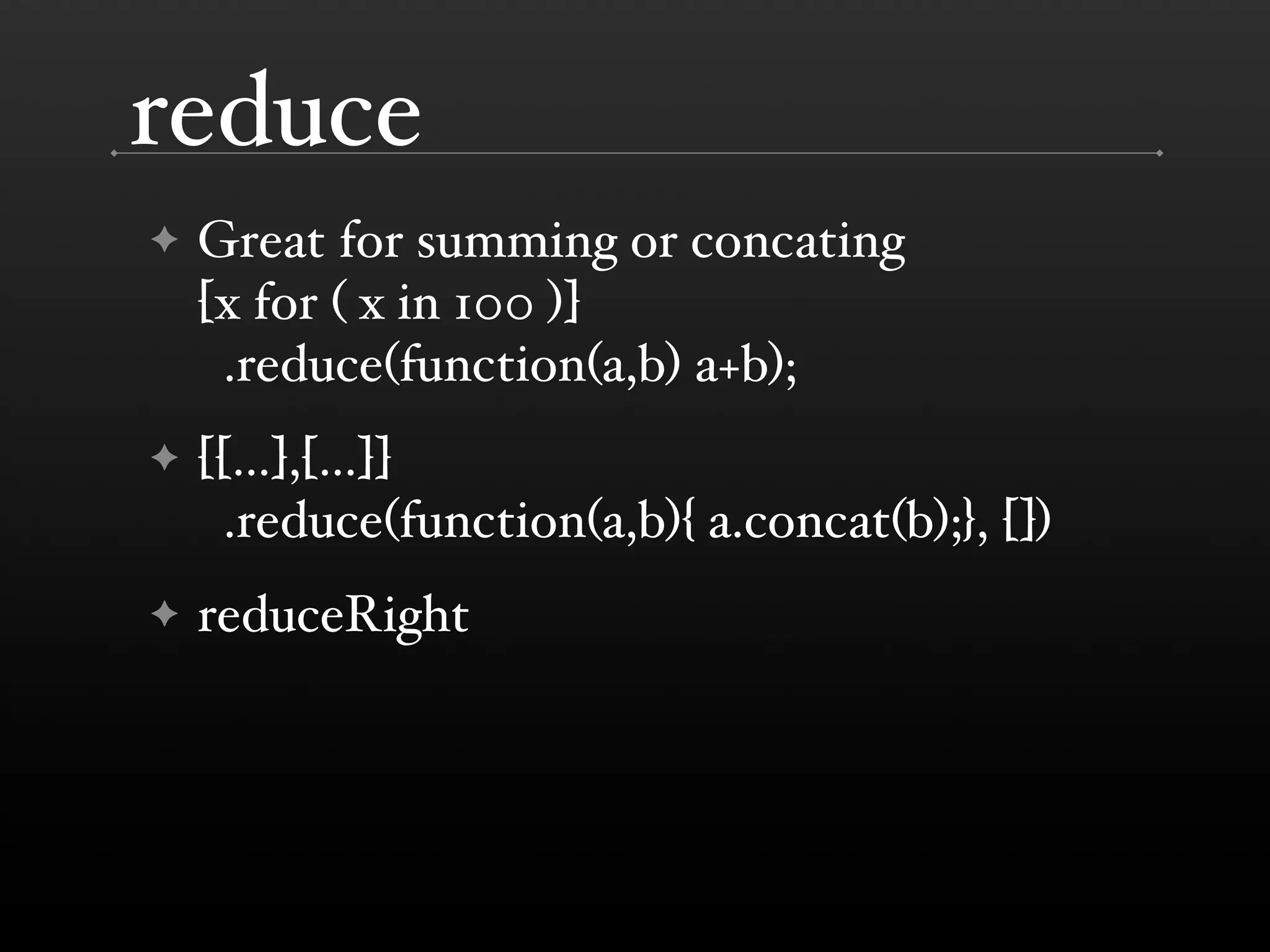
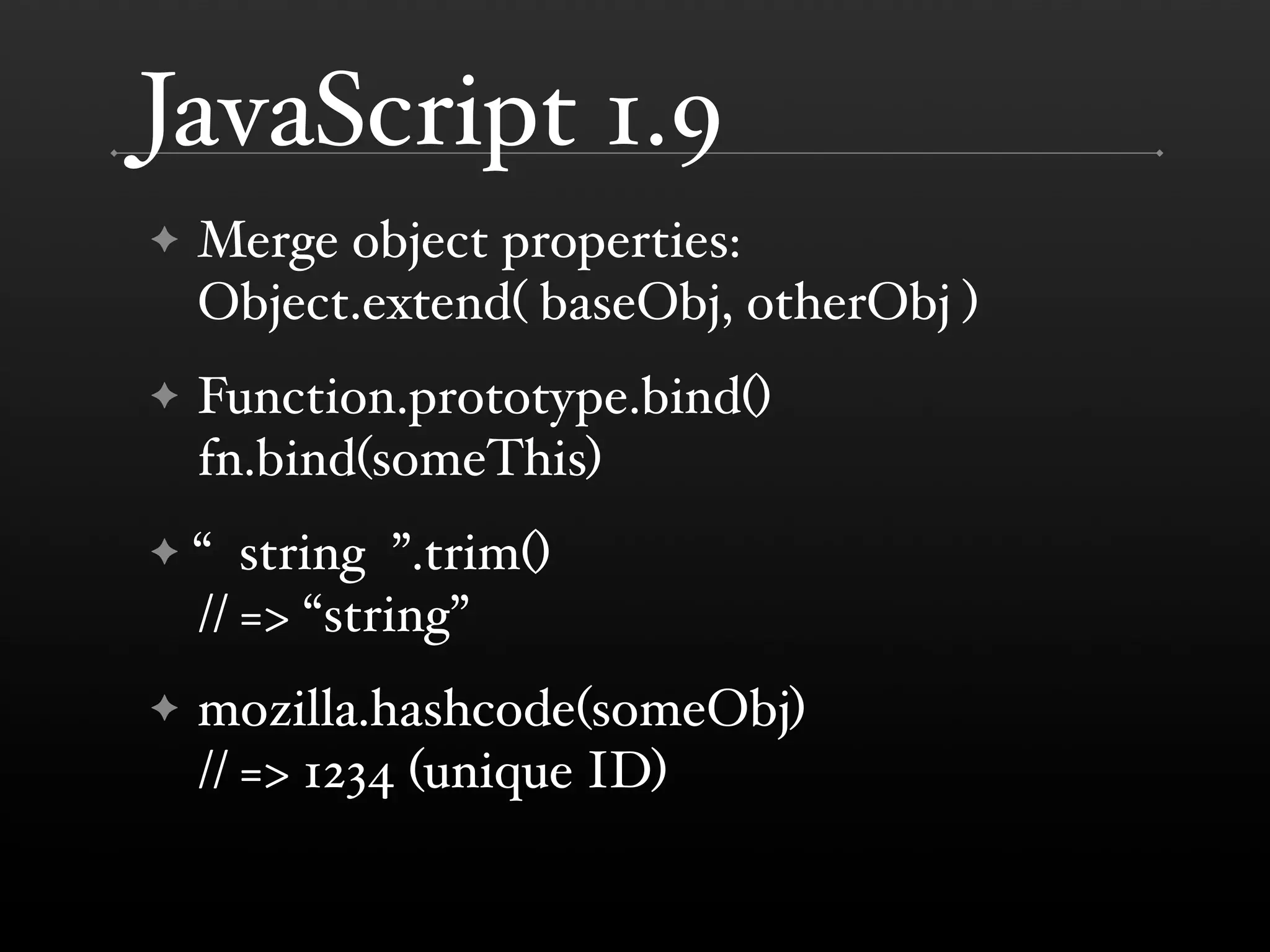
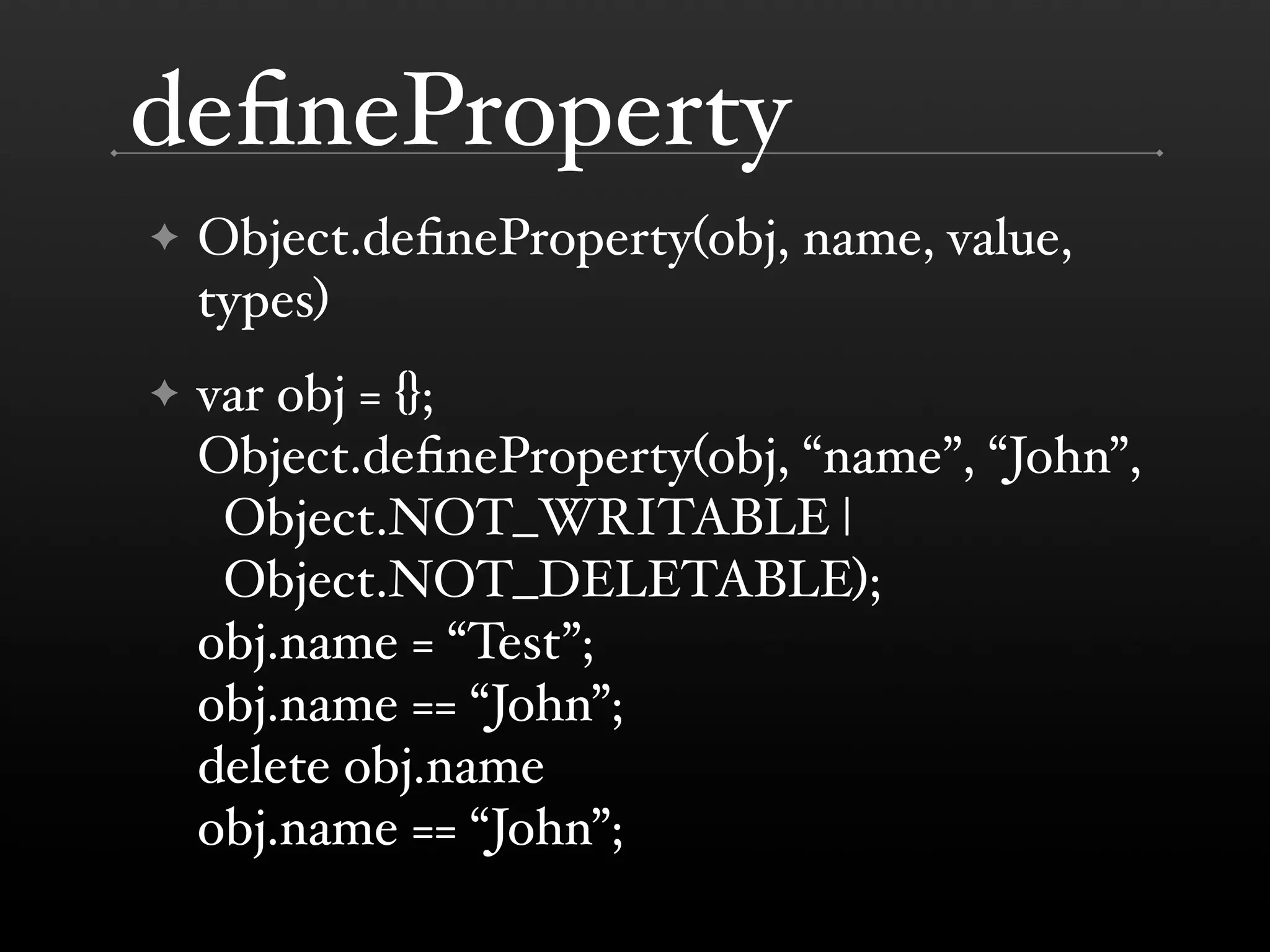
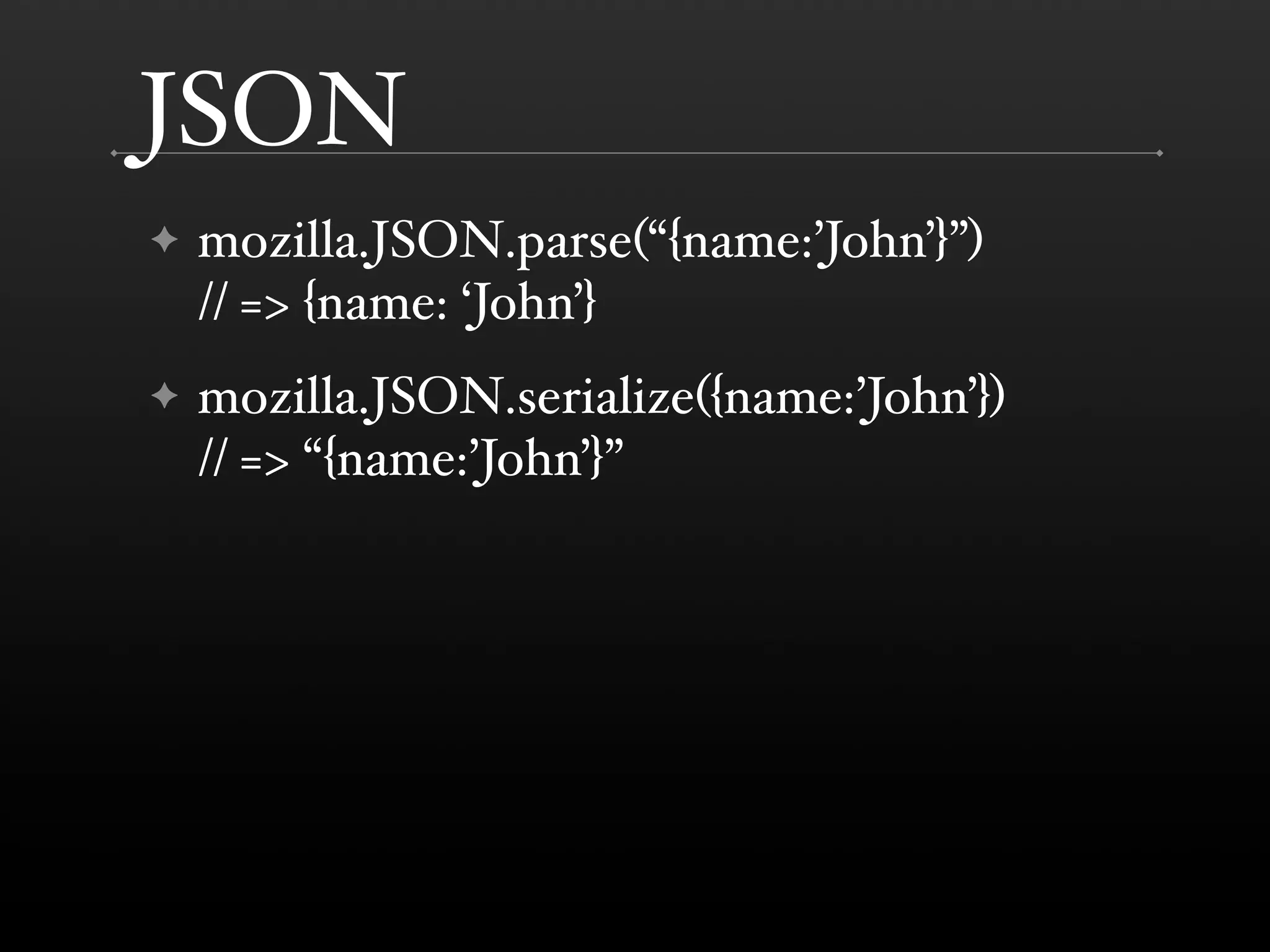
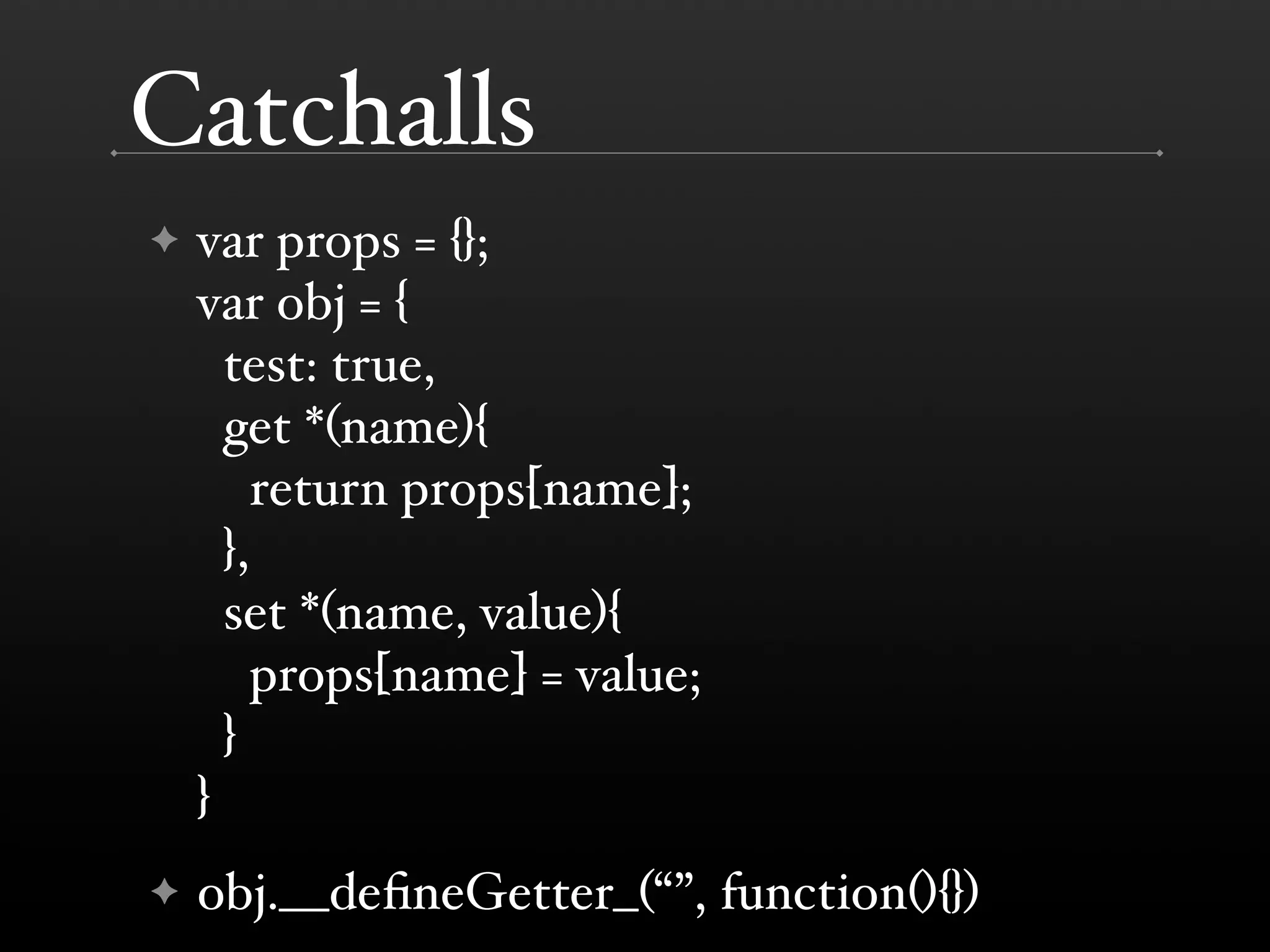
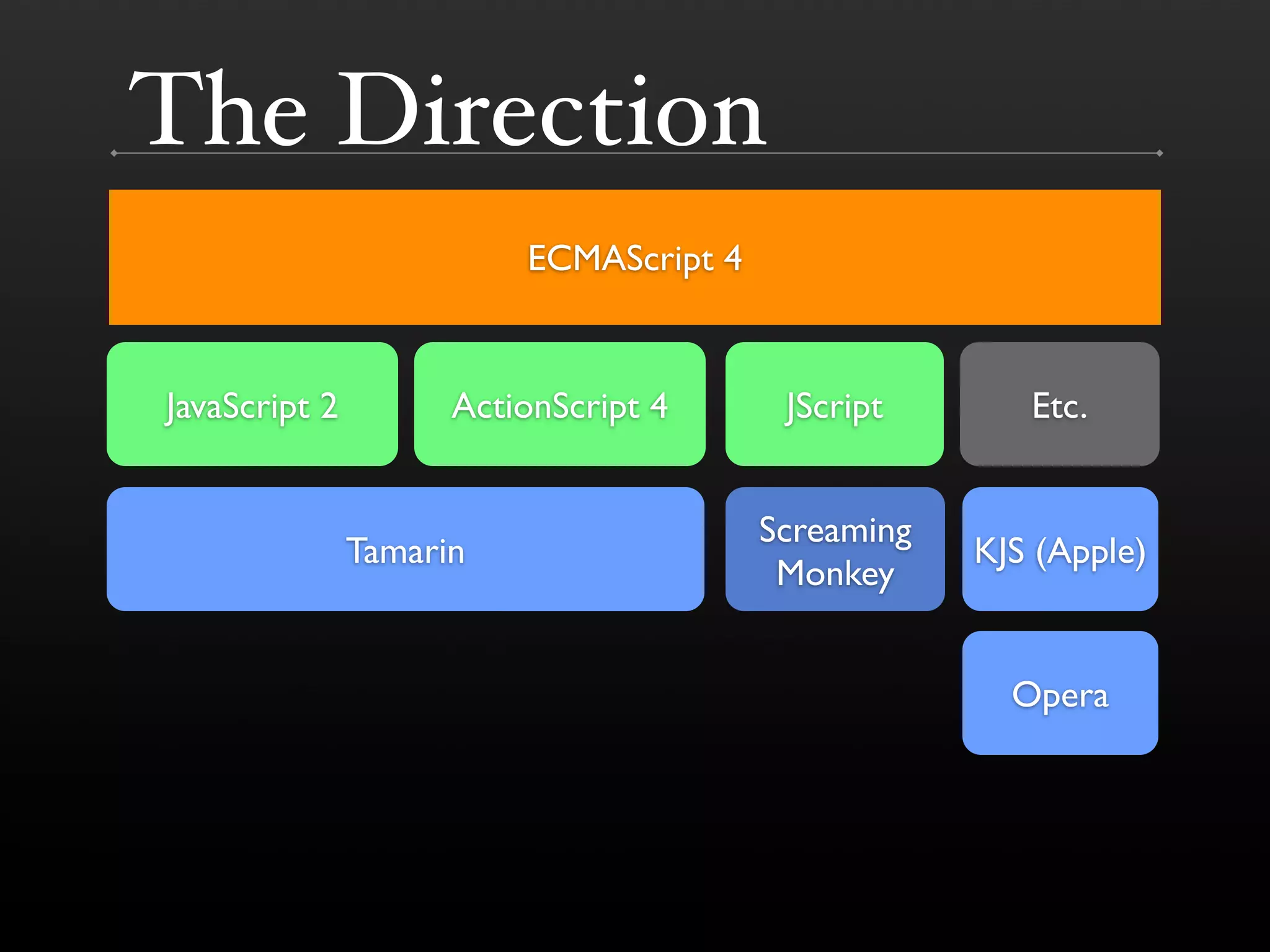
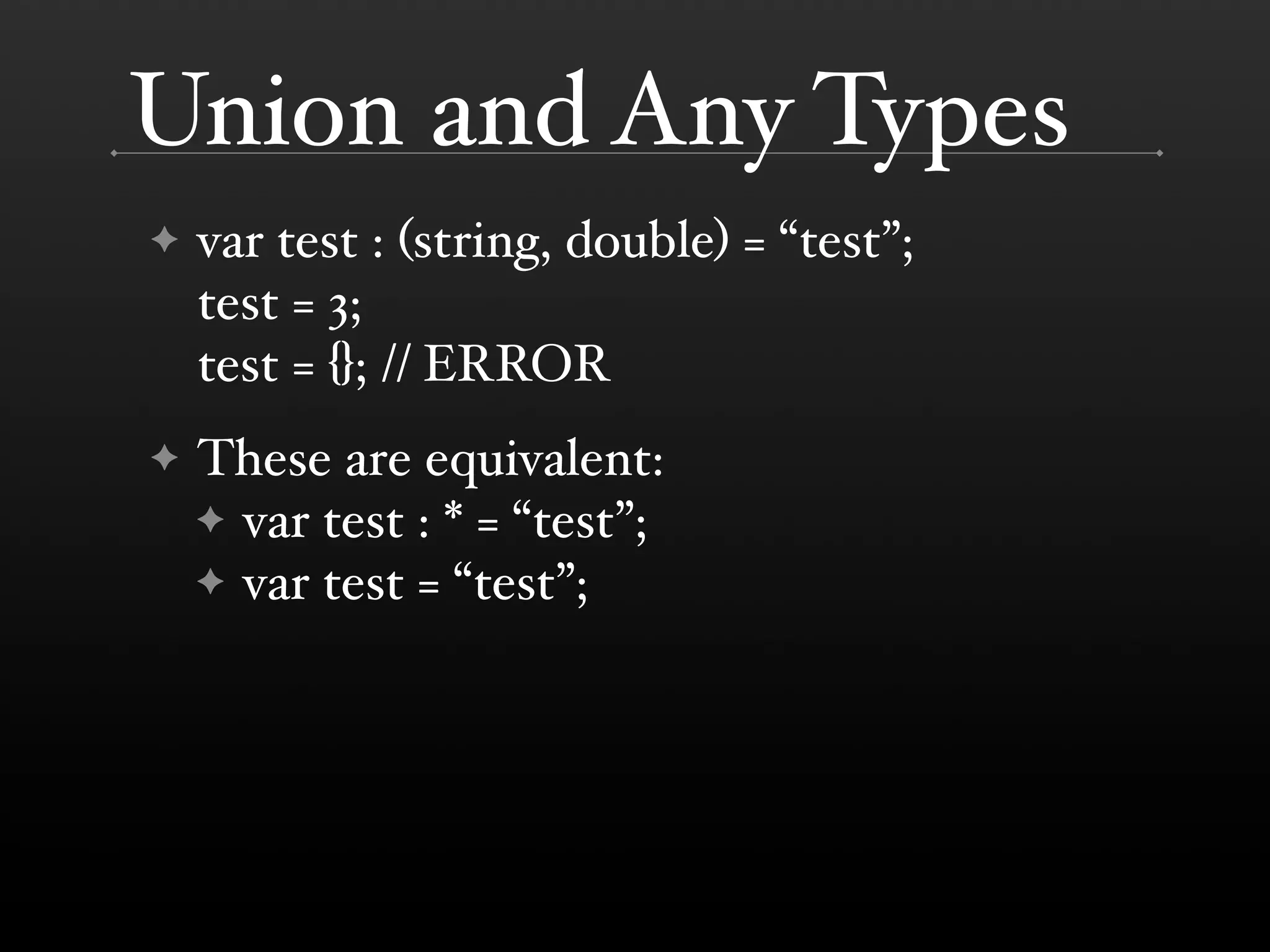
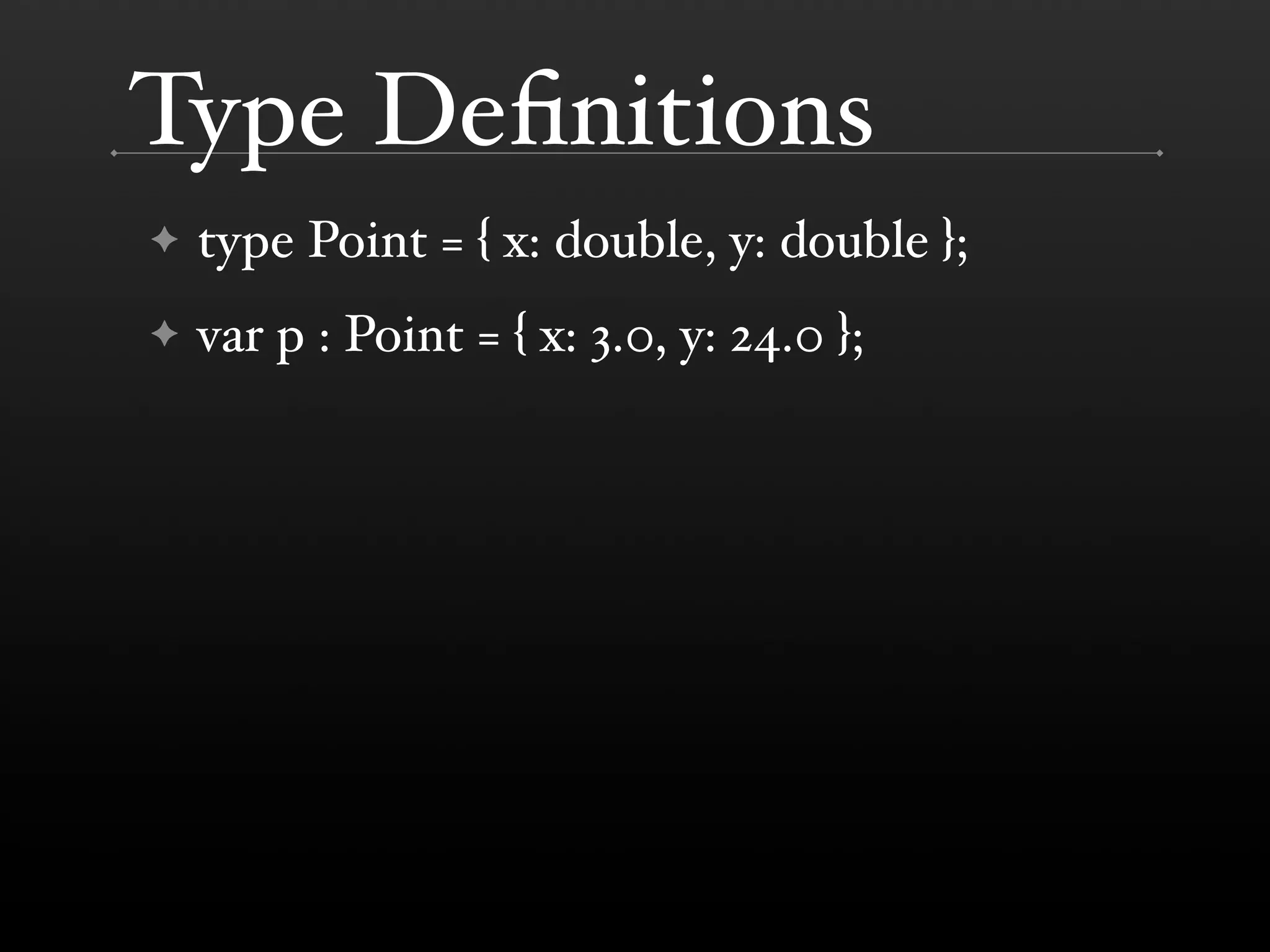
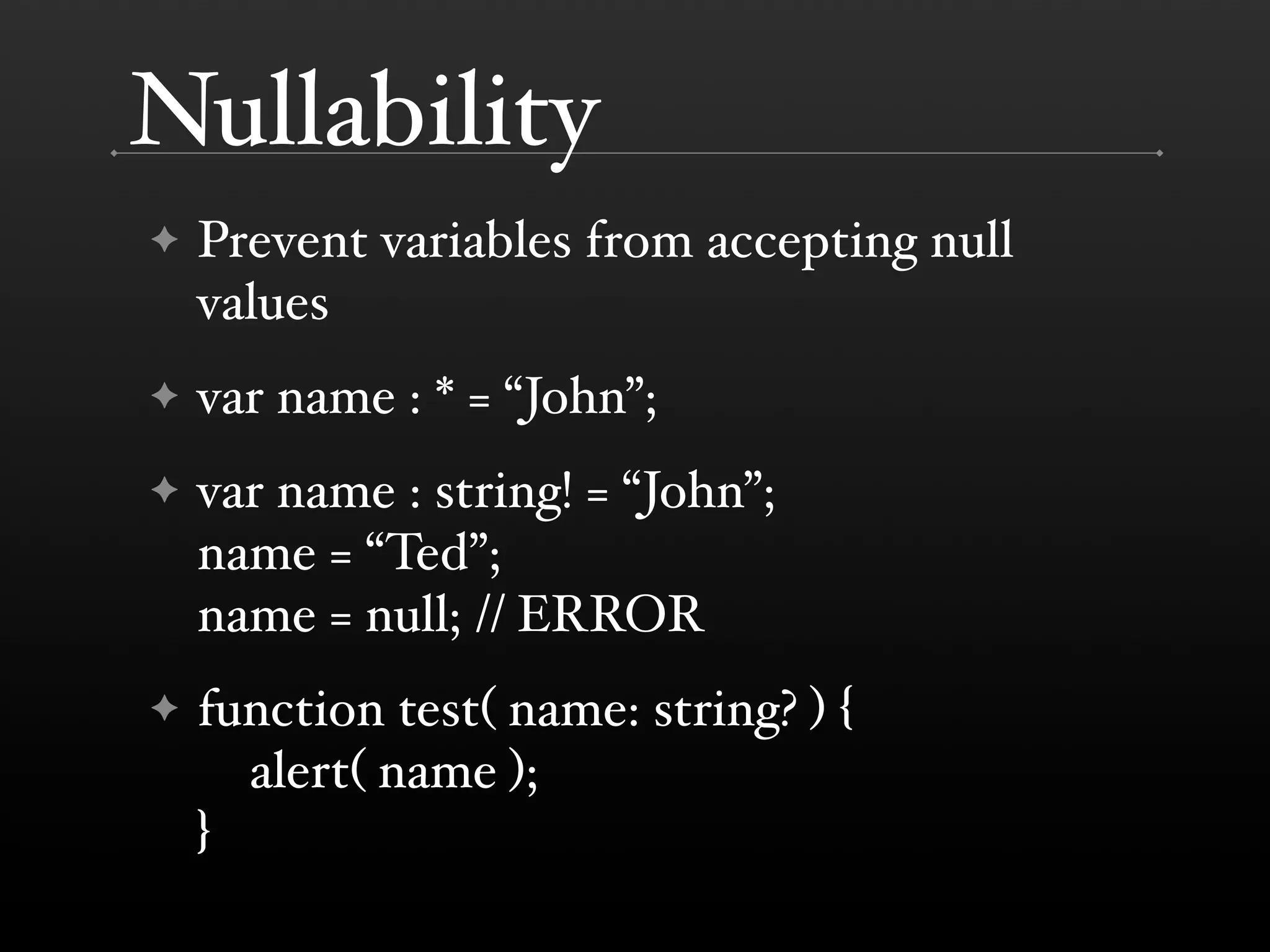
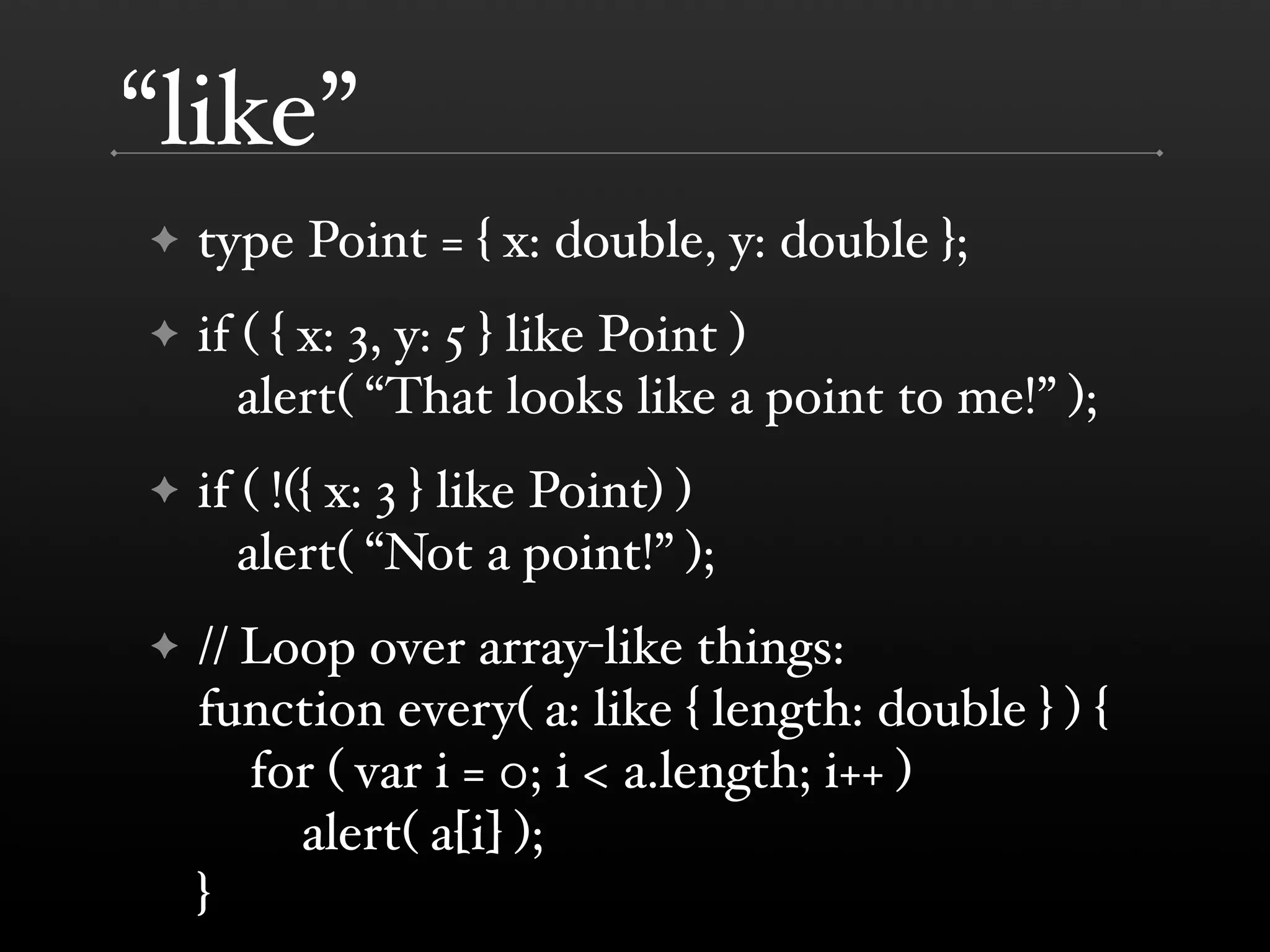
This document provides an overview of the evolution of JavaScript from version 1.5 to the planned version 2.0. It discusses new features that were introduced in each version, such as getters and setters in 1.5, array extras in 1.6, generators and iterators in 1.7, block scoping with let in 1.9, and classes and interfaces planned for 2.0. The goal for JavaScript 2.0 is for it to be backwards compatible, suitable for large systems, allow reusable libraries, fix bugs in ECMAScript 3, and keep it usable for small programs. It will integrate the Tamarin virtual machine and bring features from ActionScript.