Embed presentation
Downloaded 1,936 times
























































































































































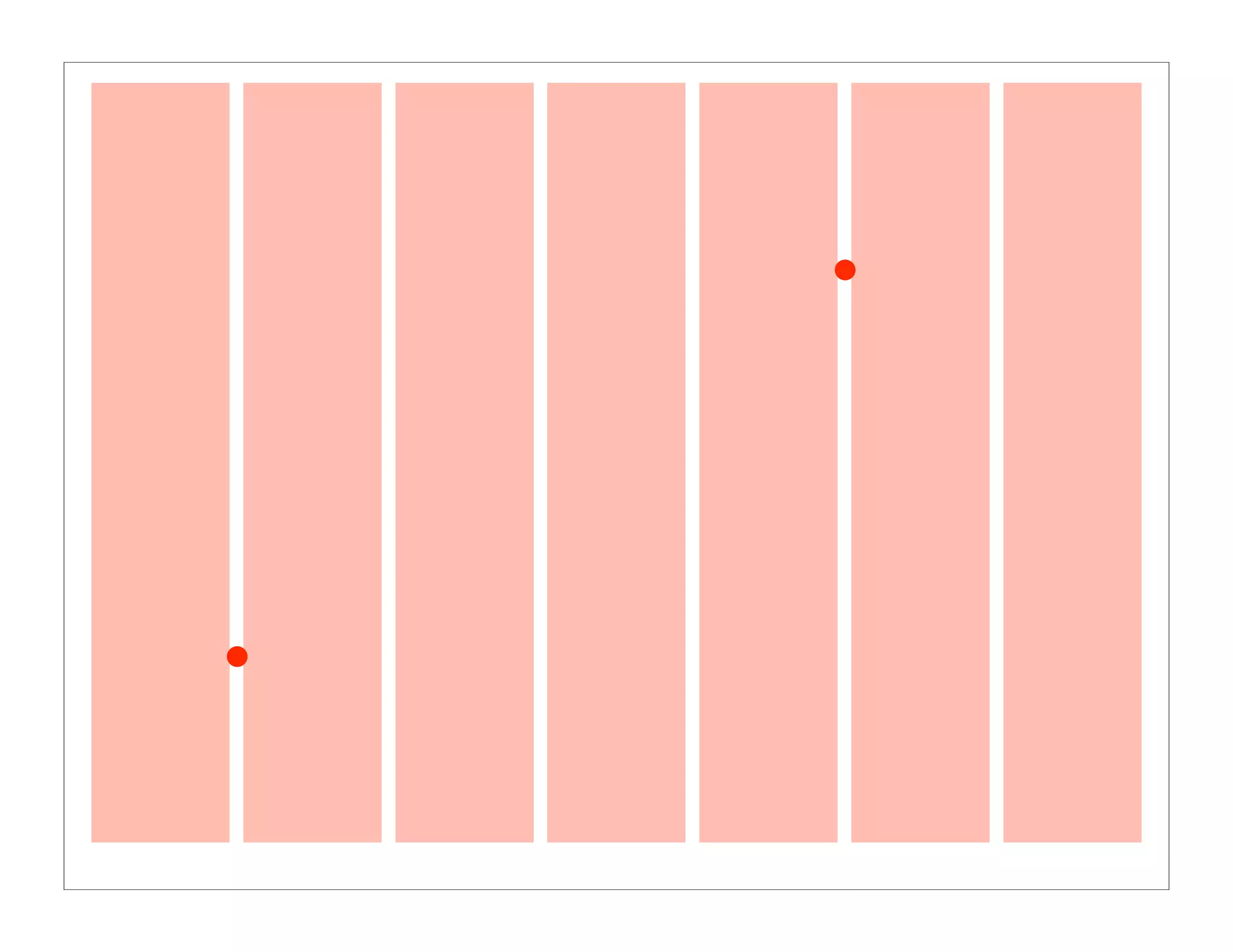
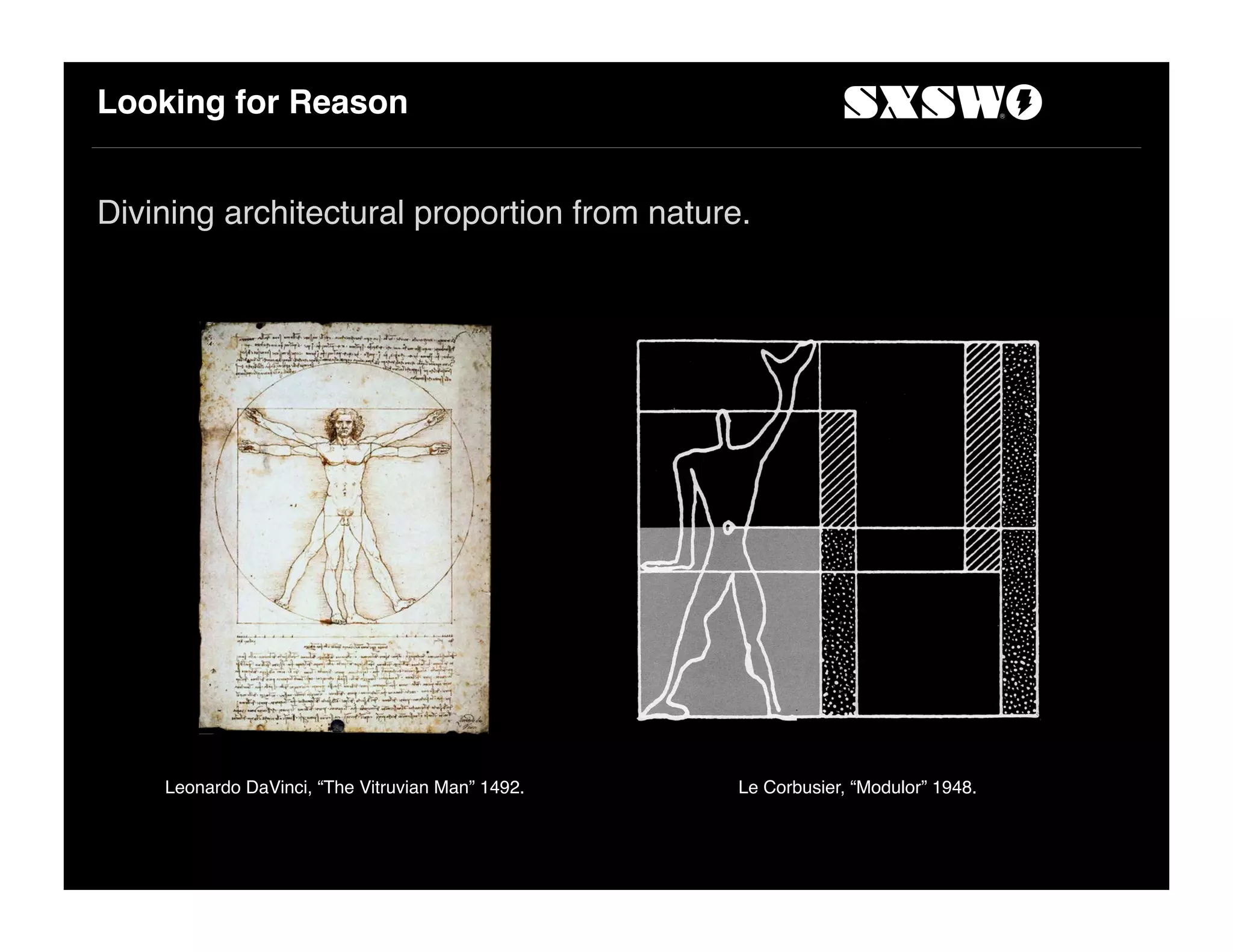
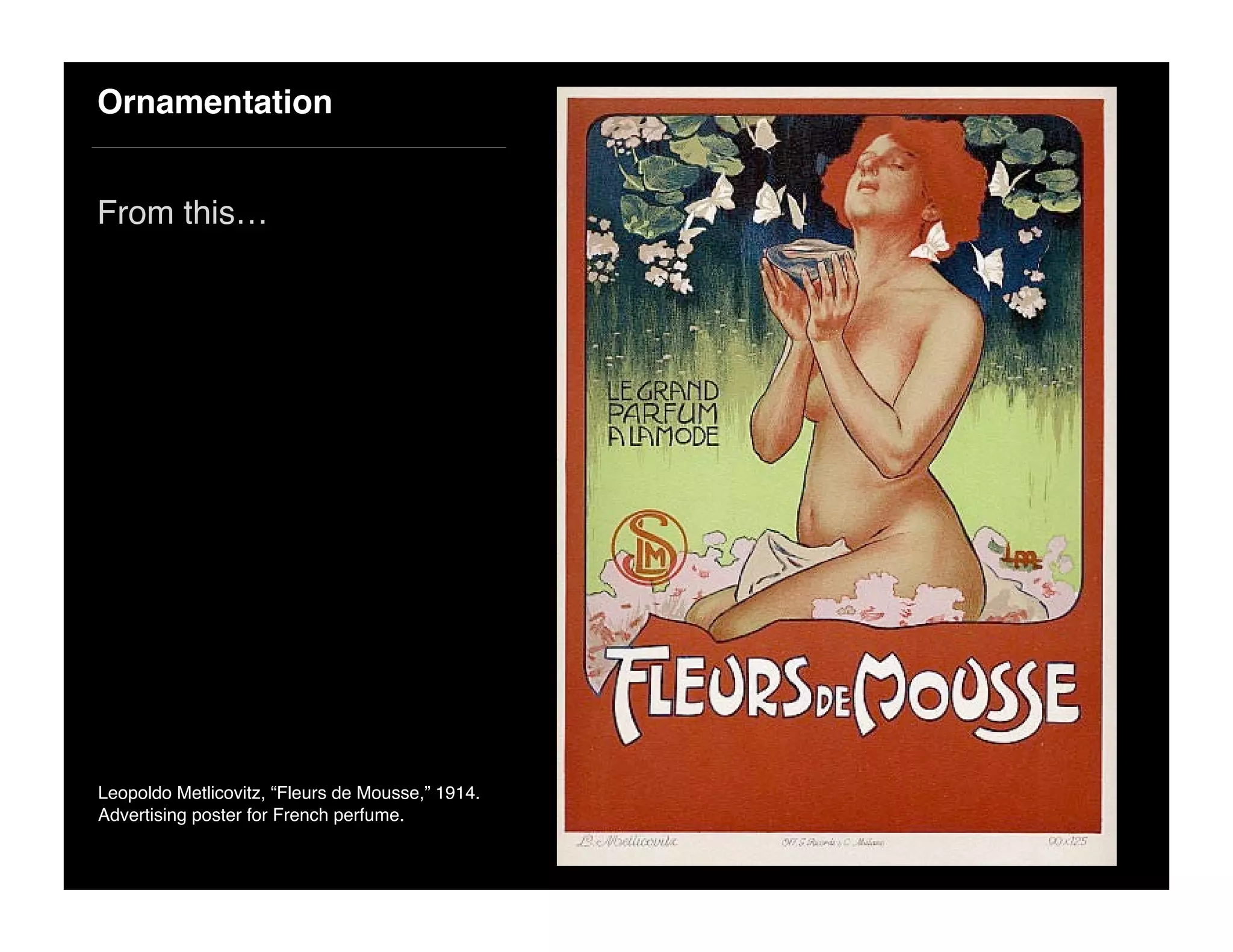
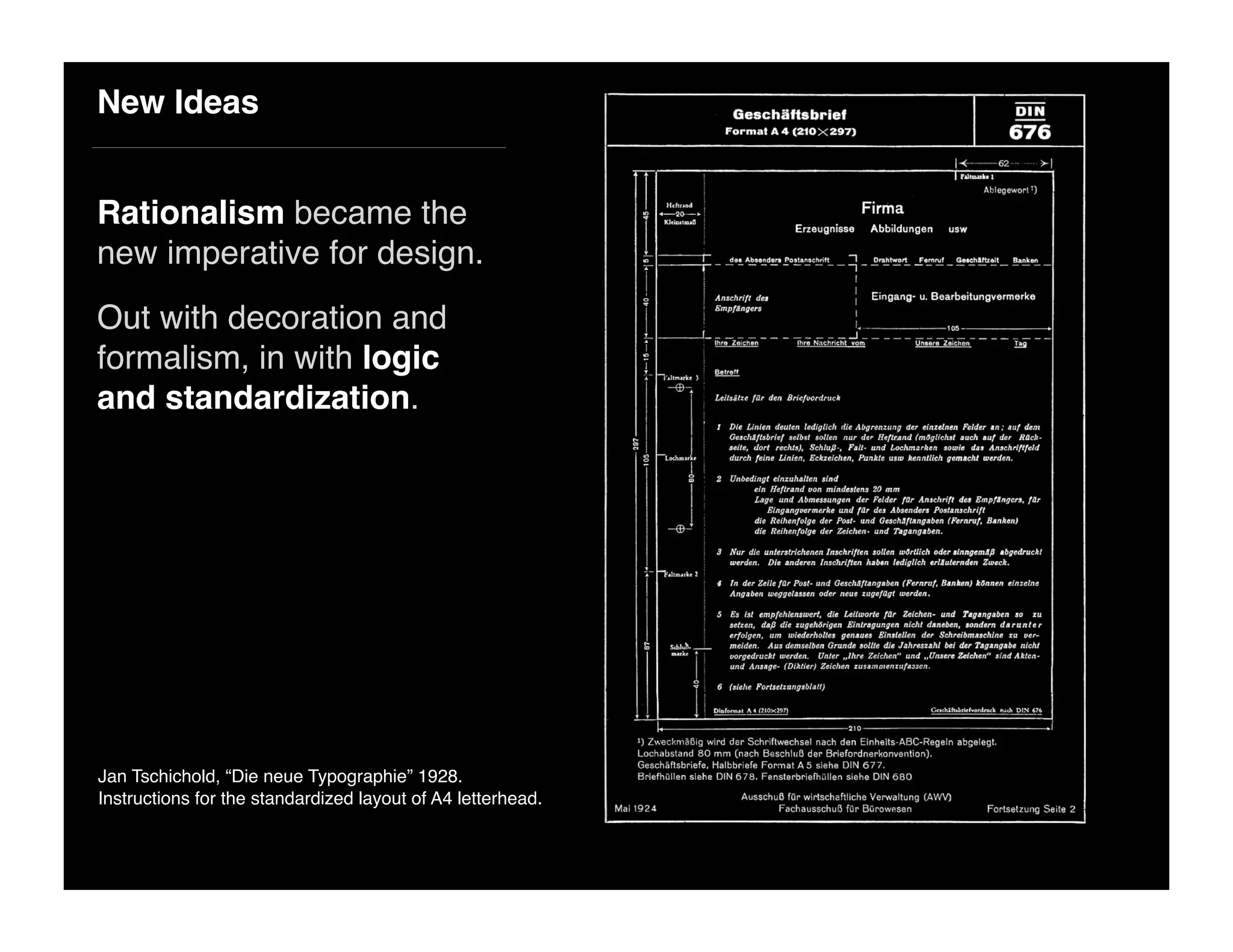
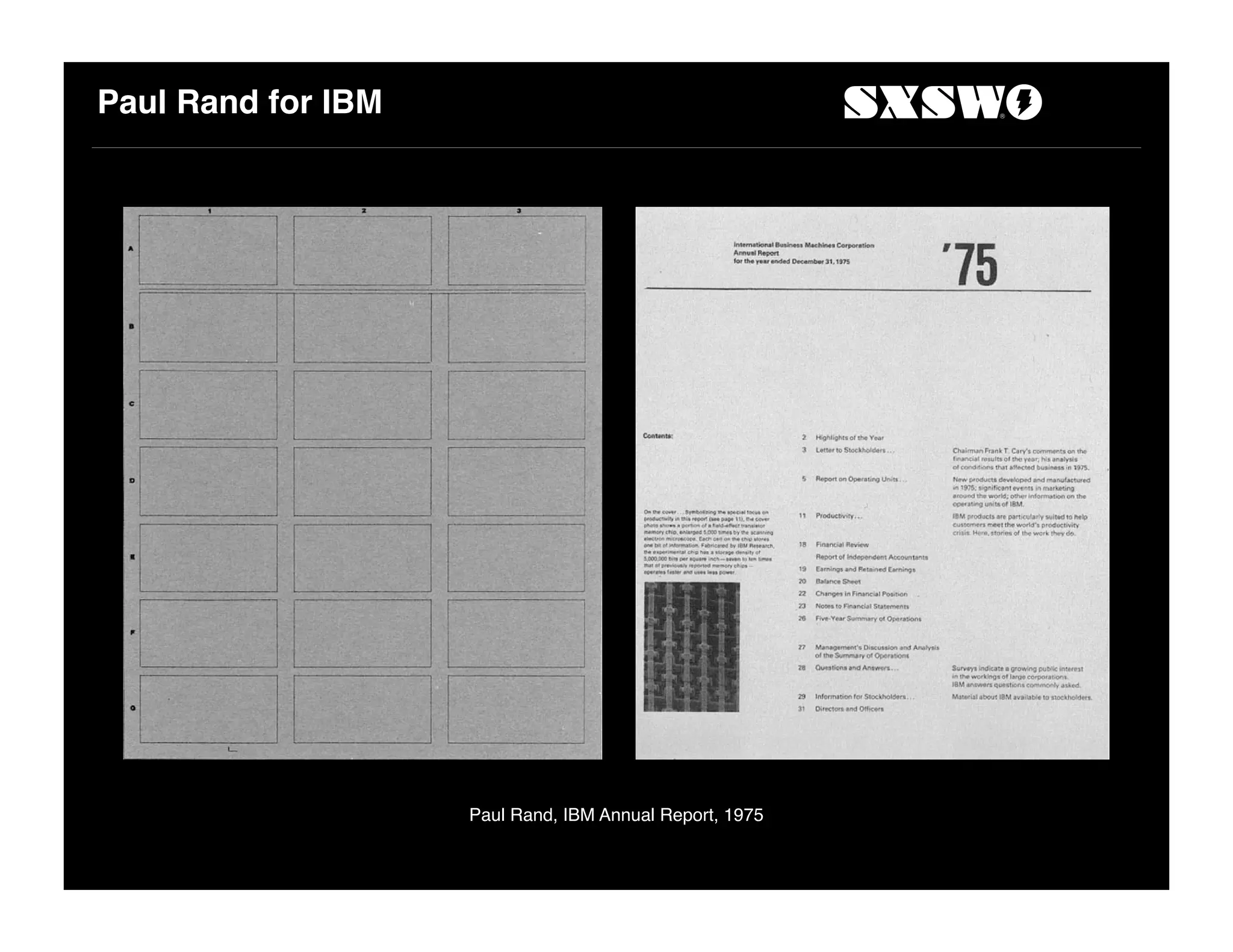
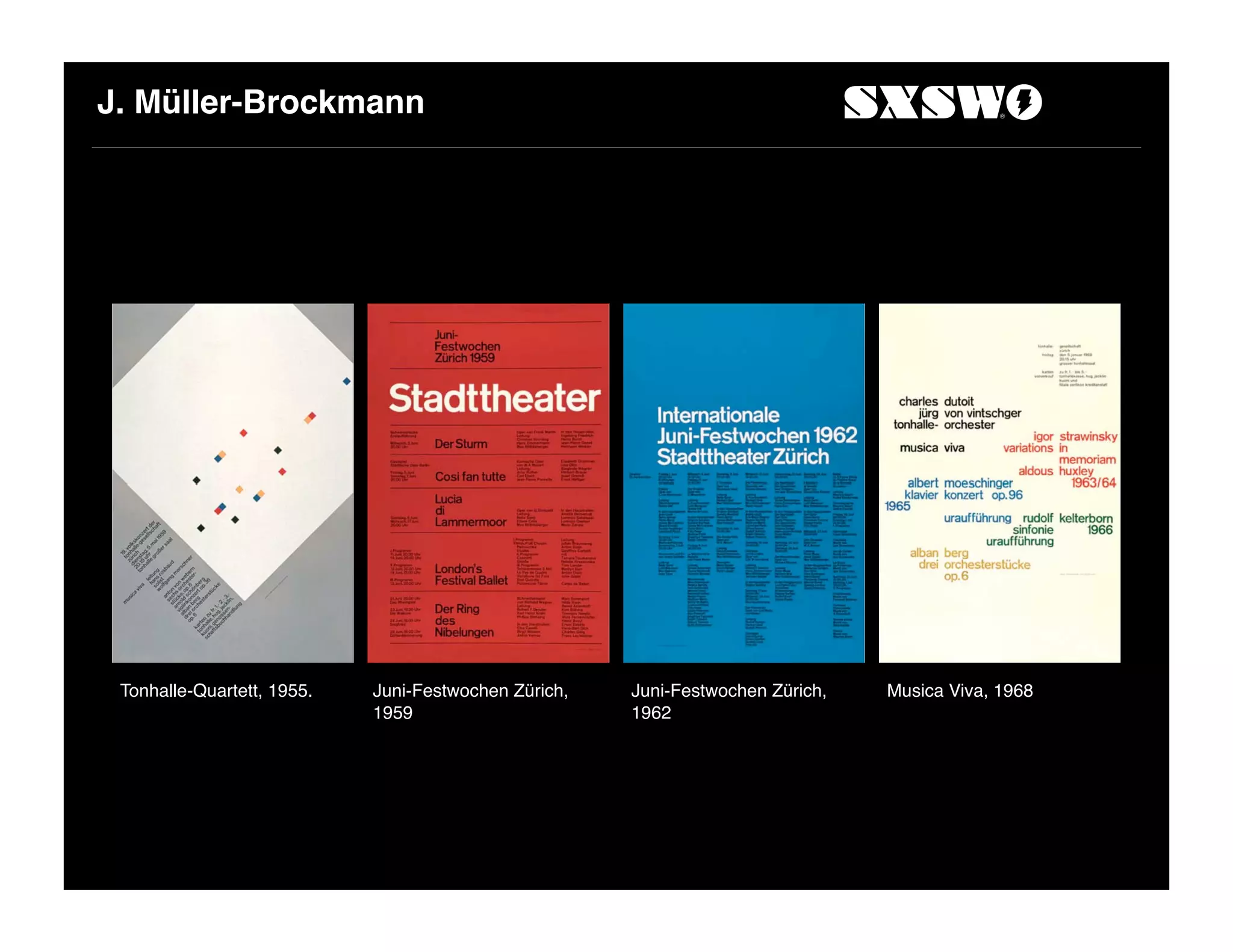
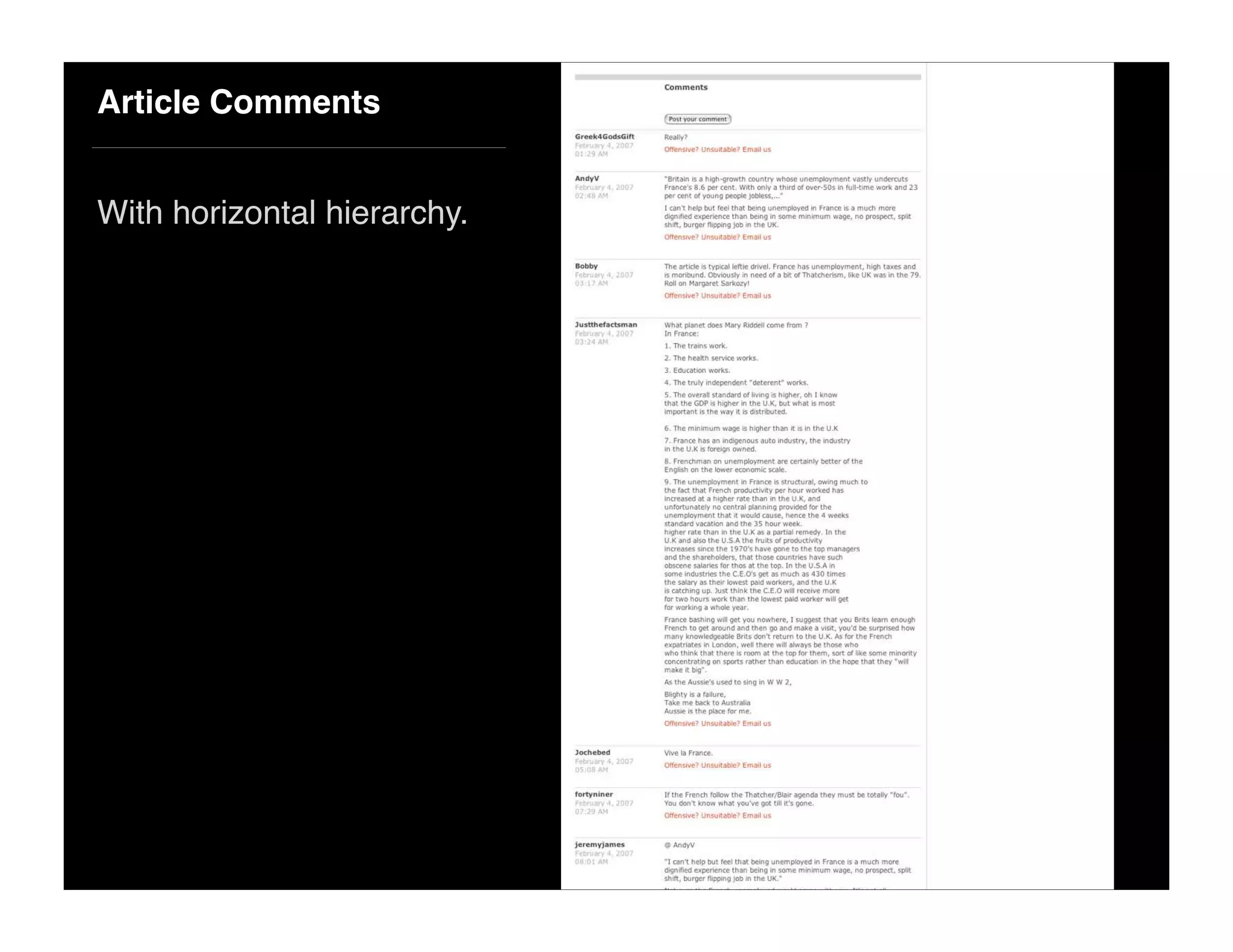
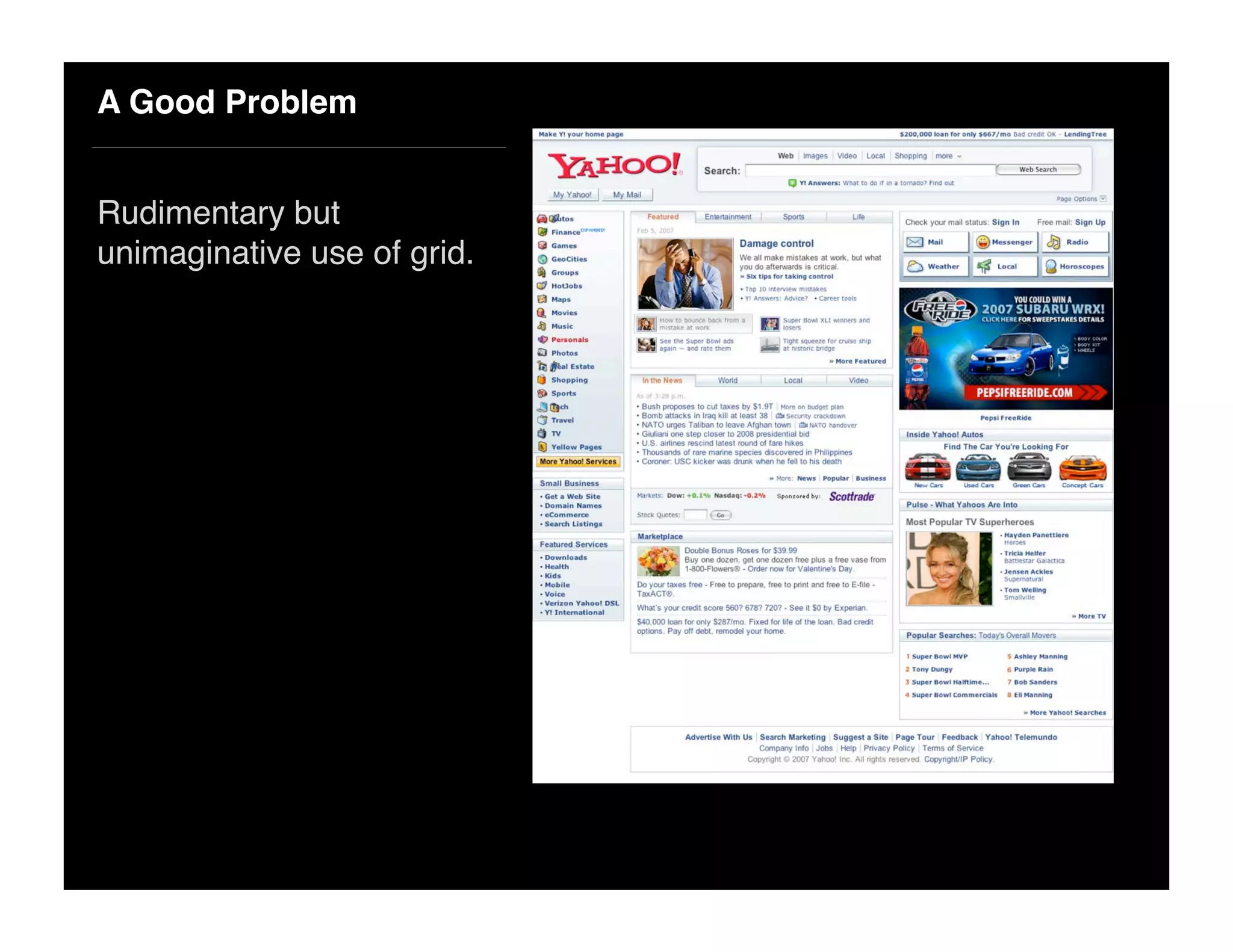
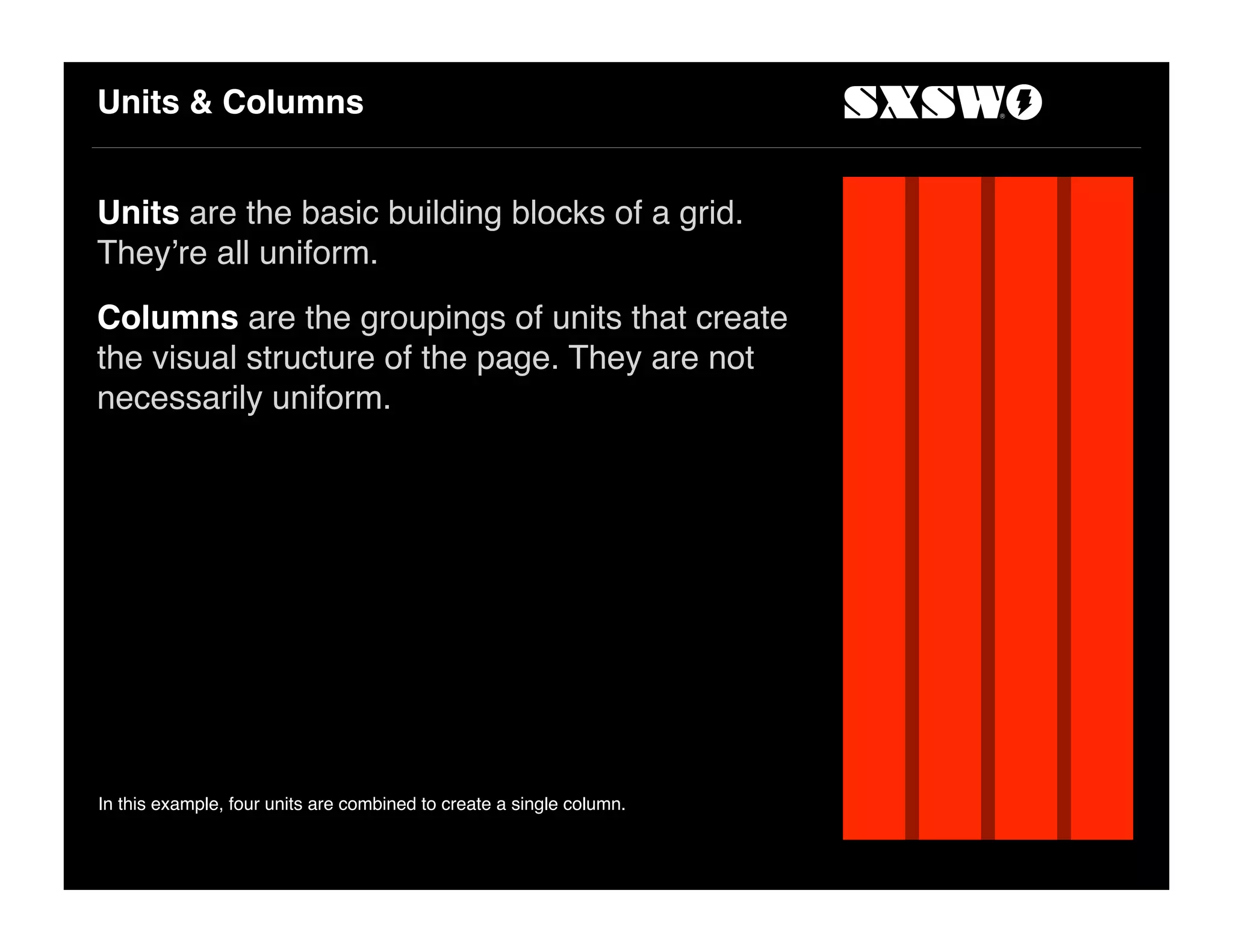
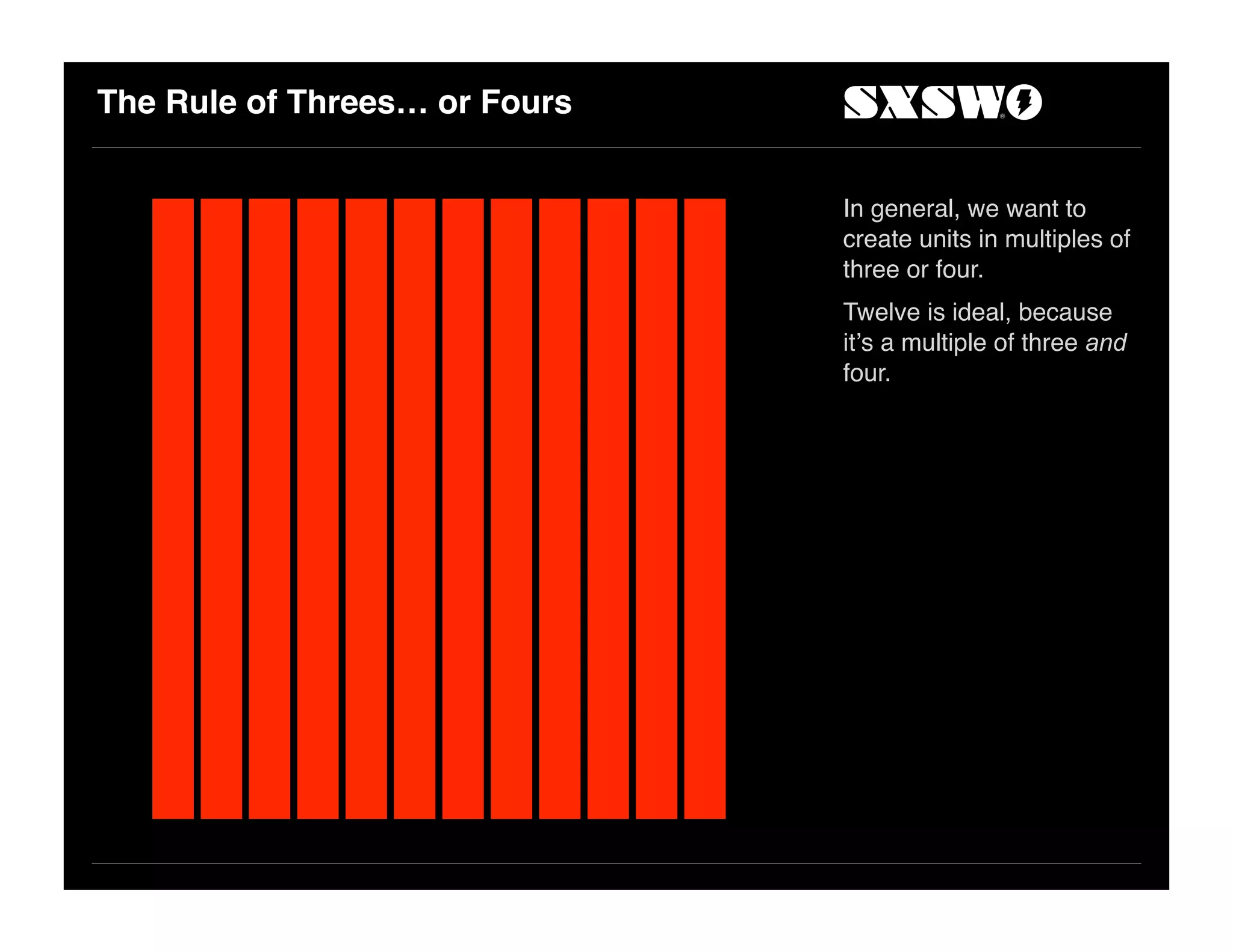
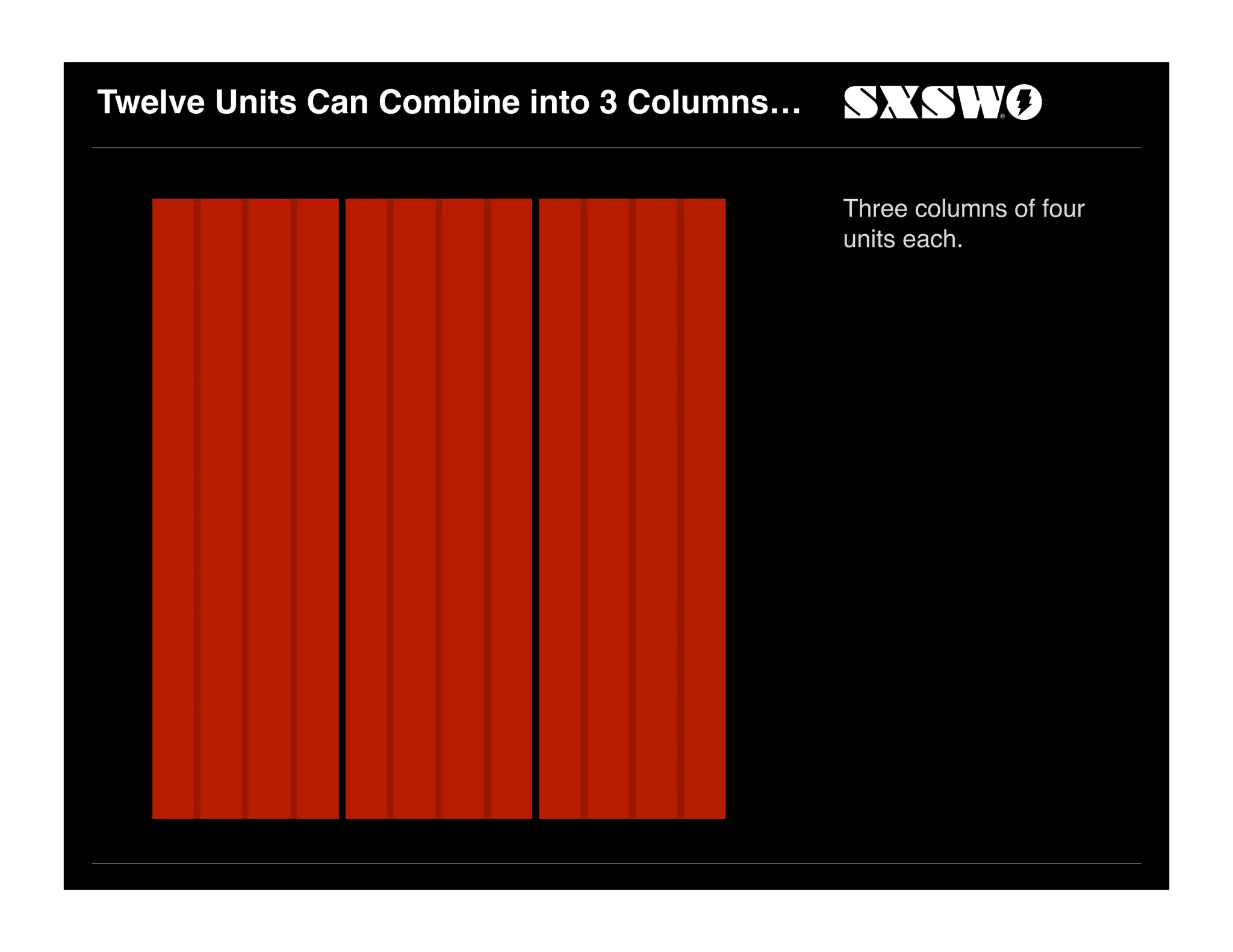
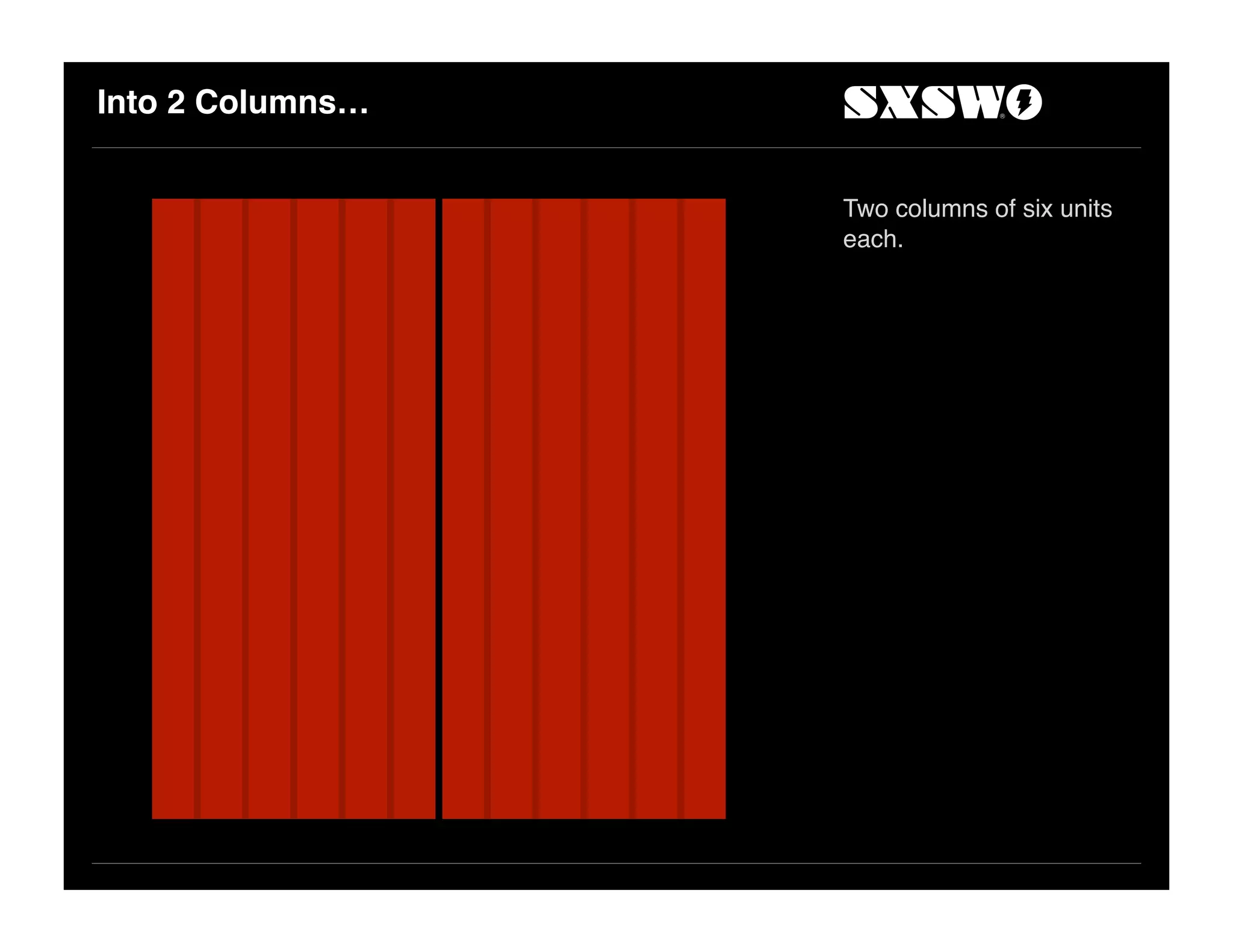
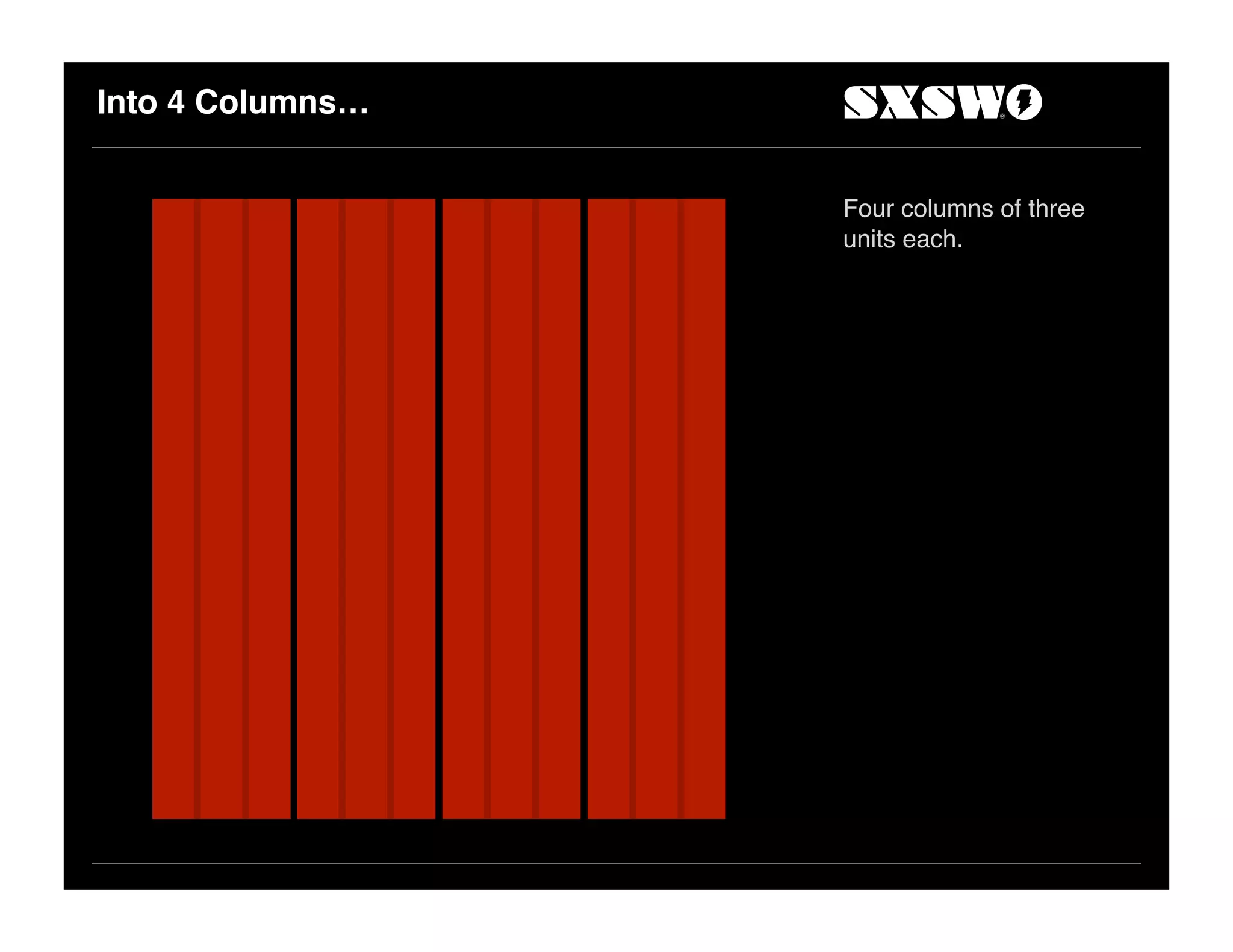
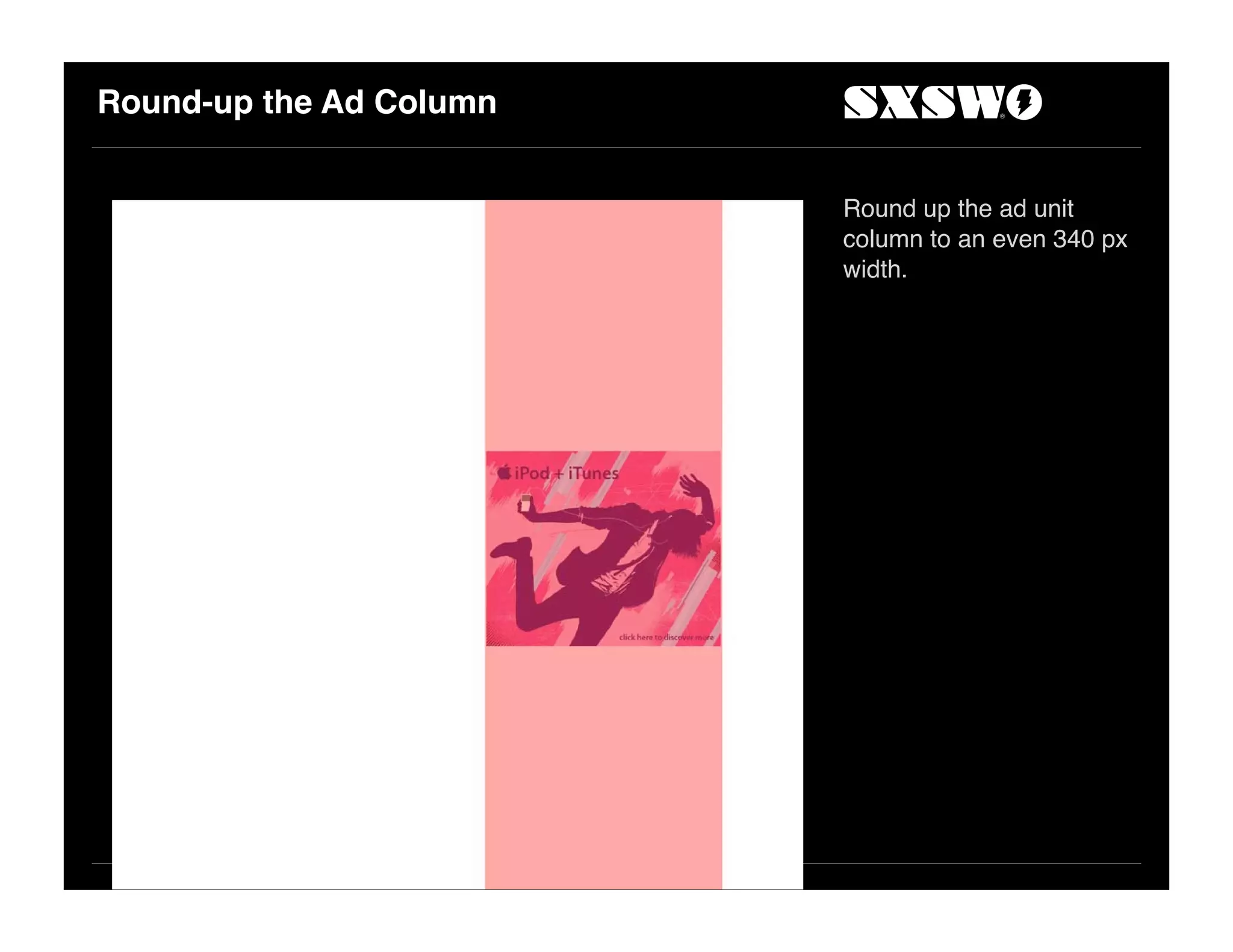
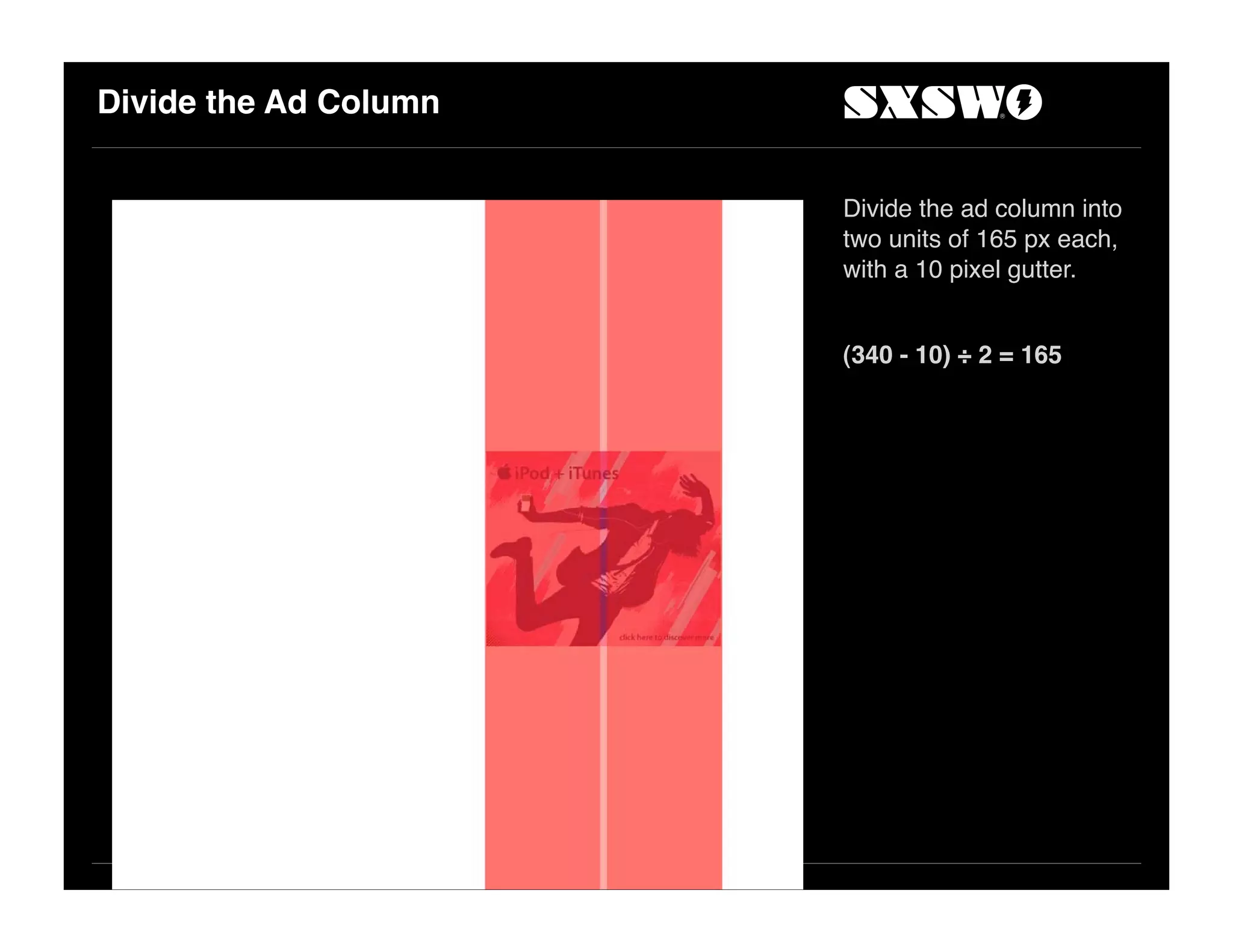
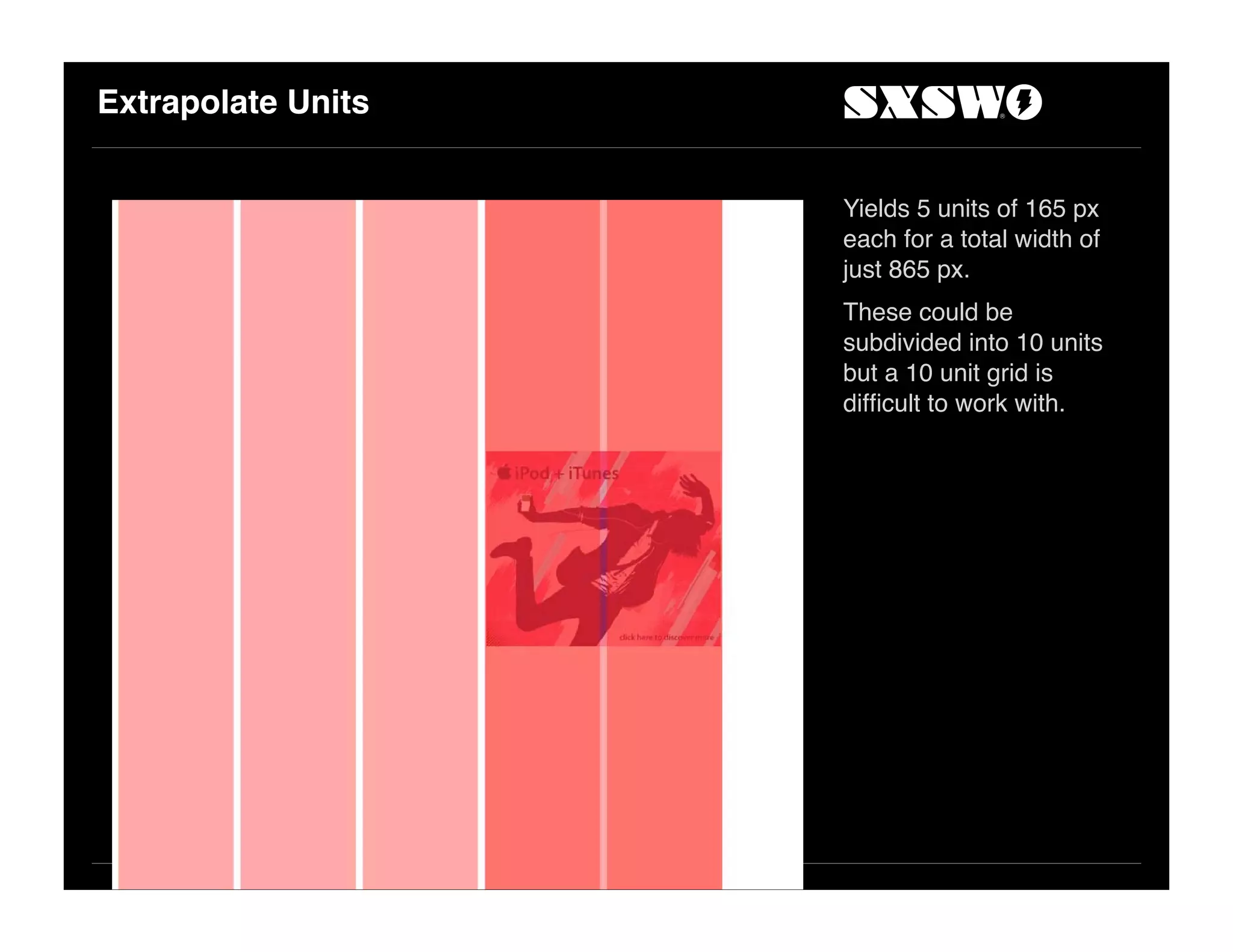
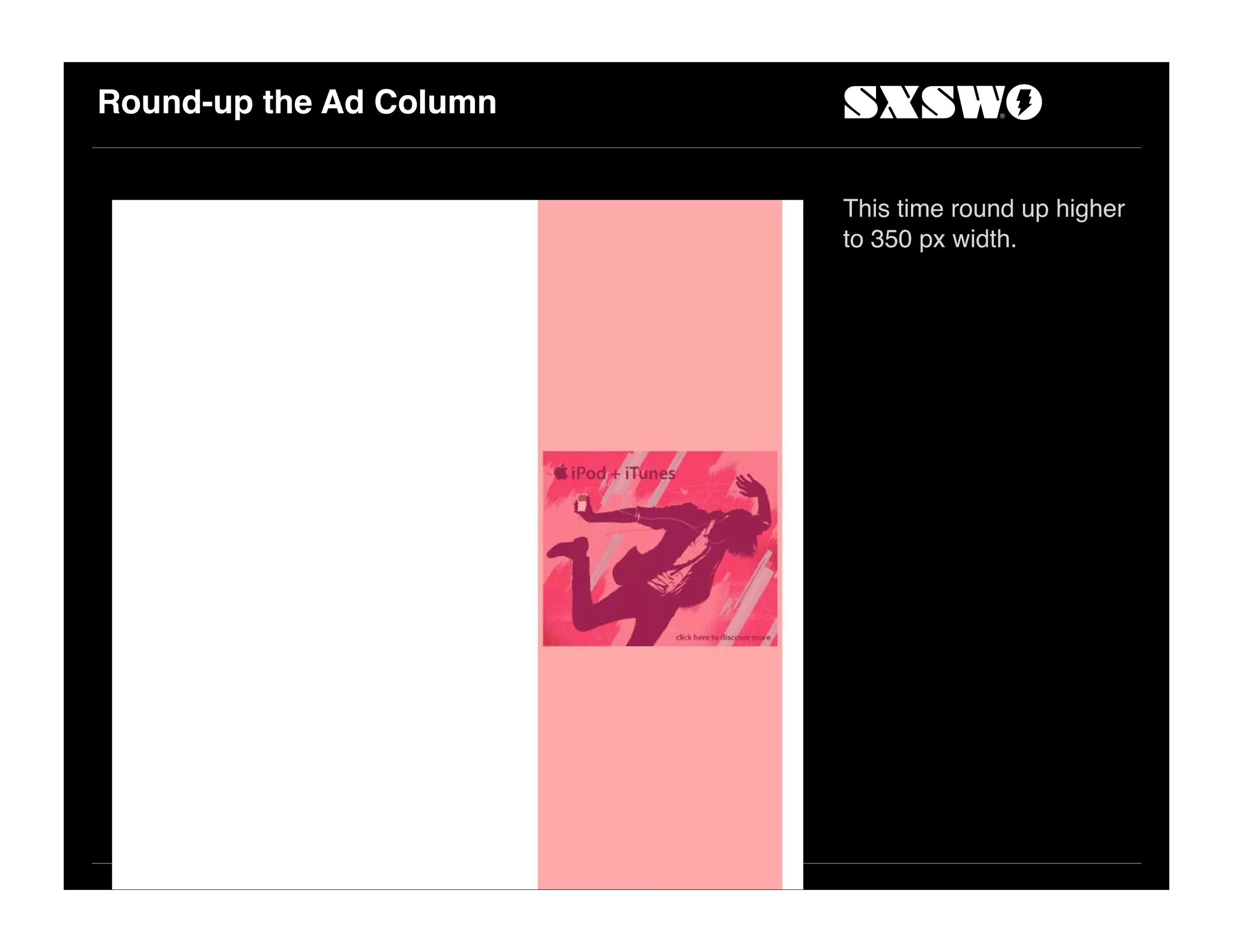
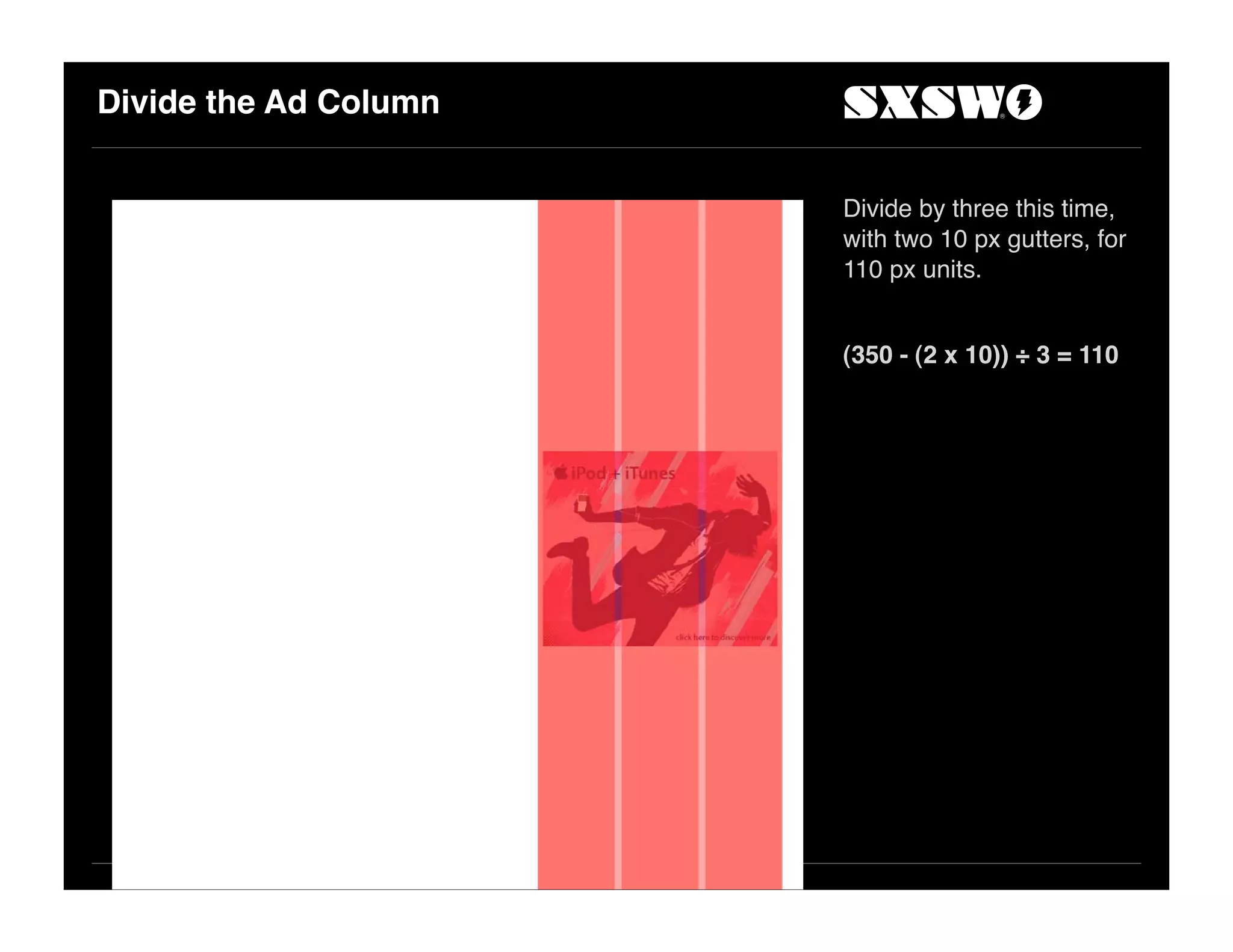
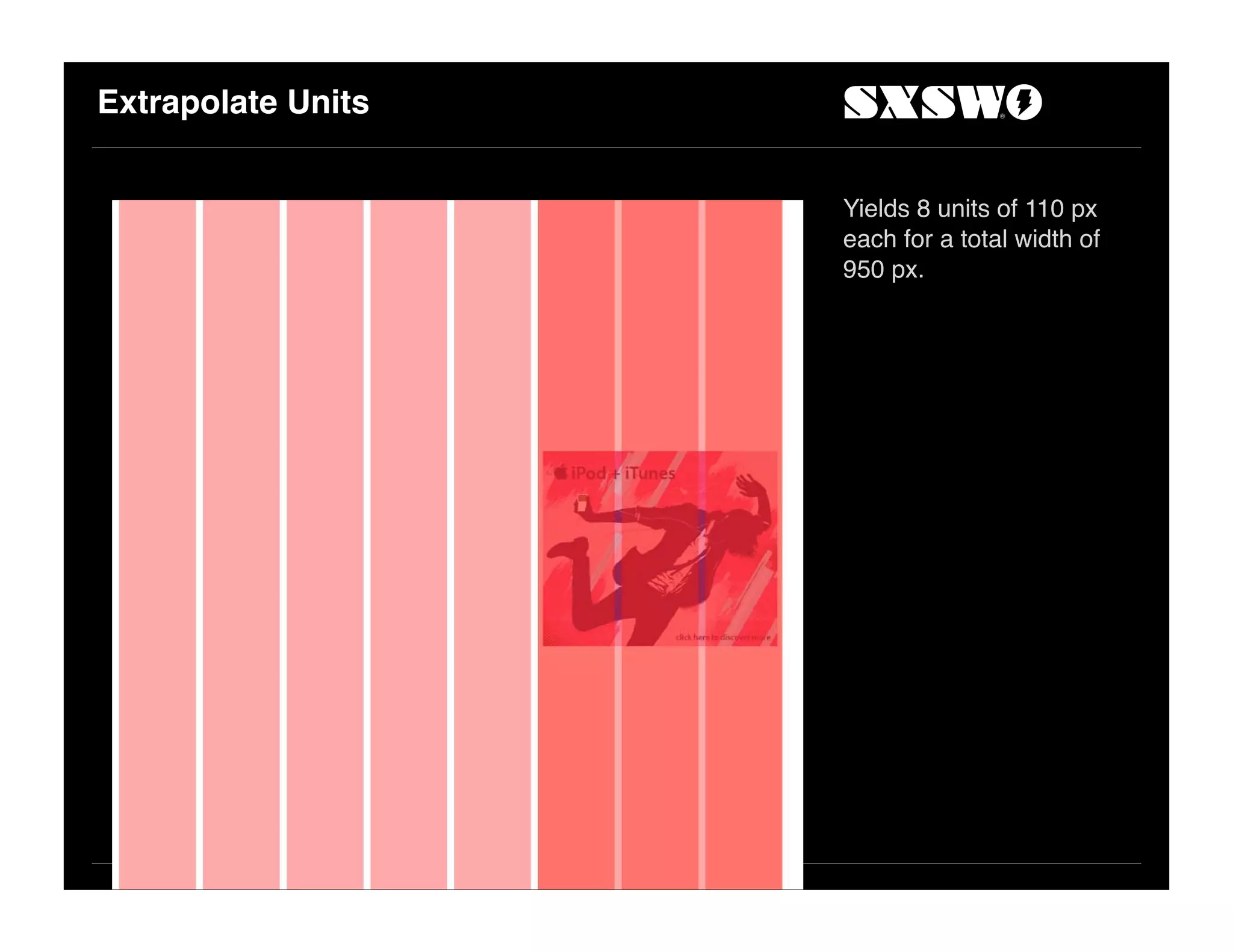
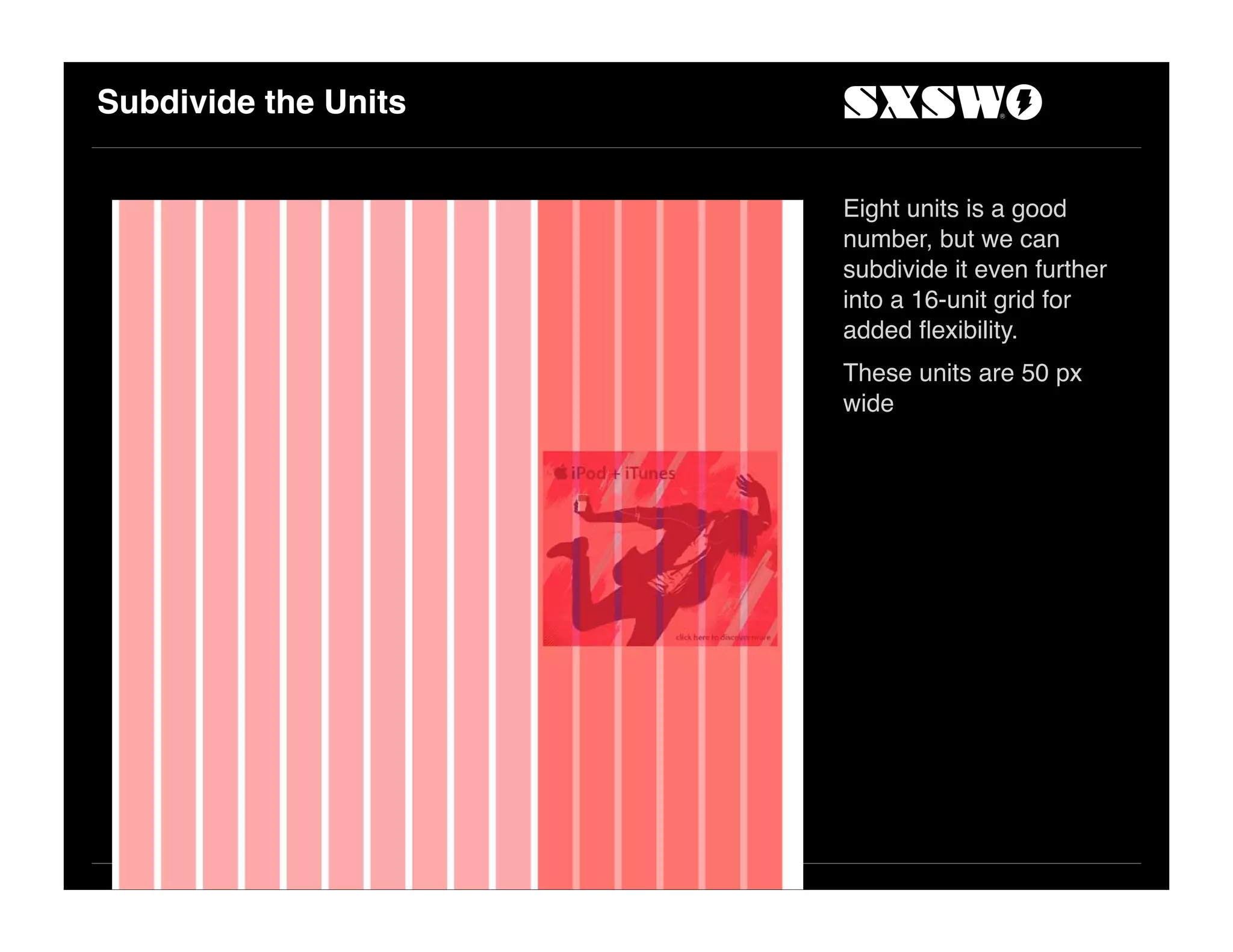
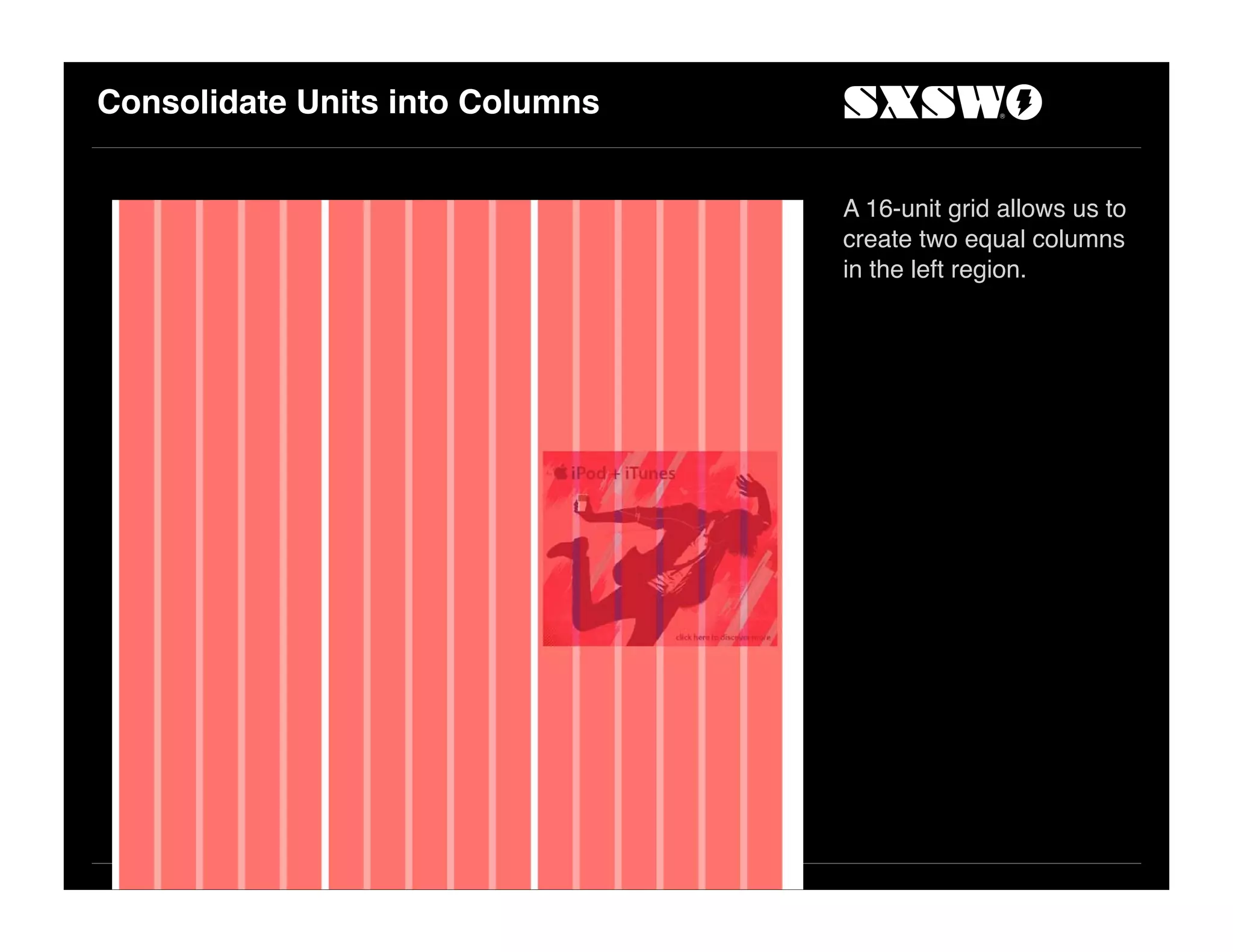
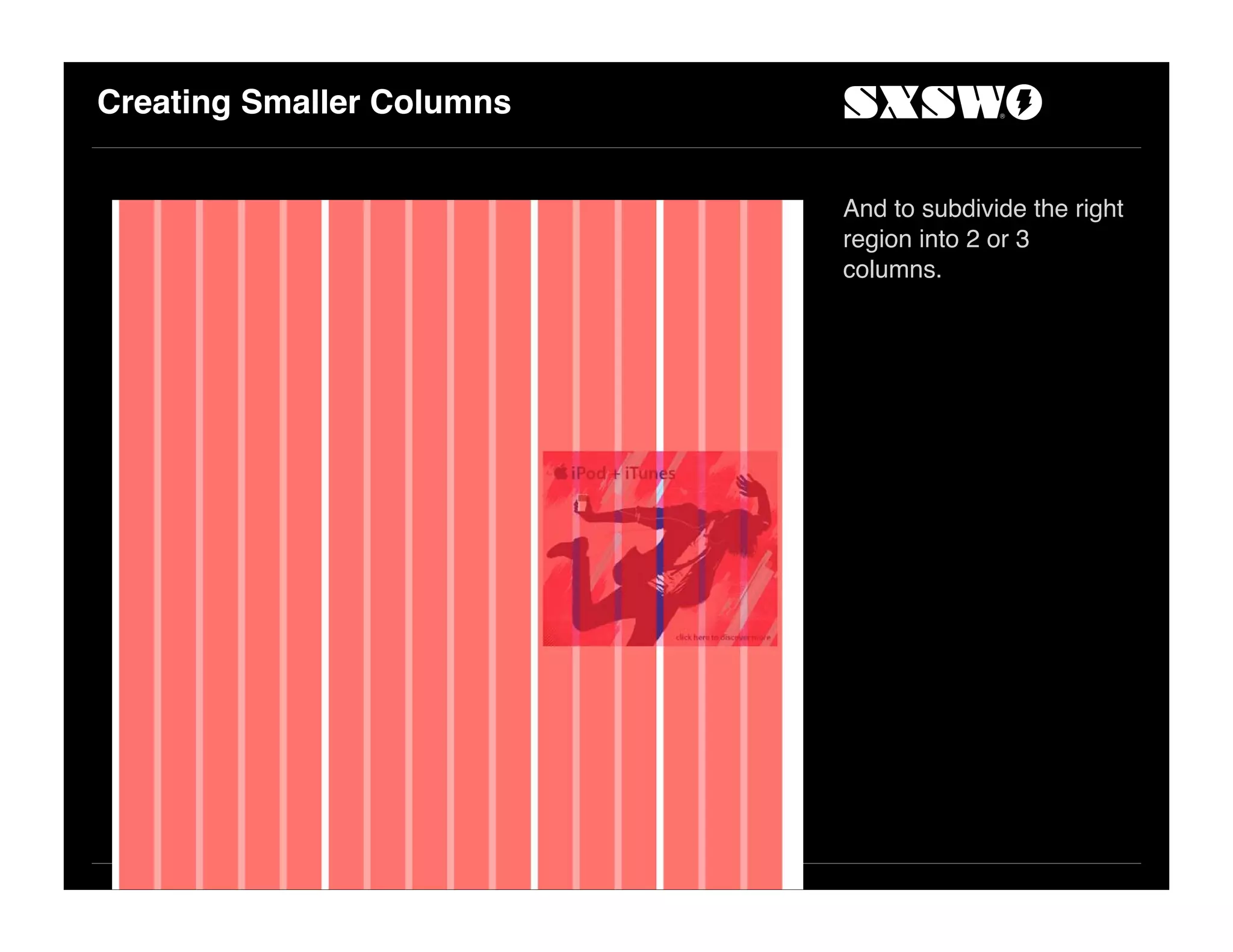
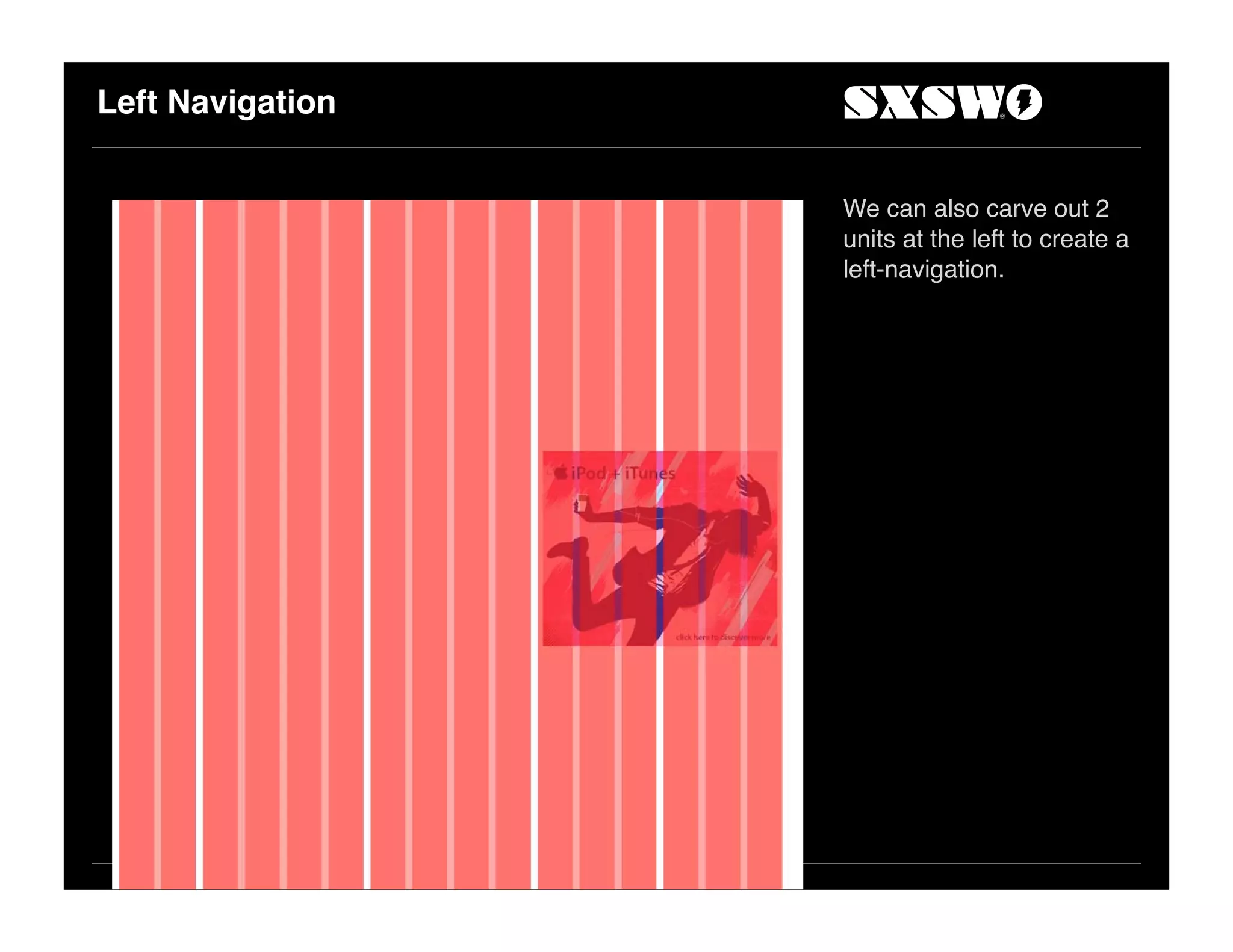
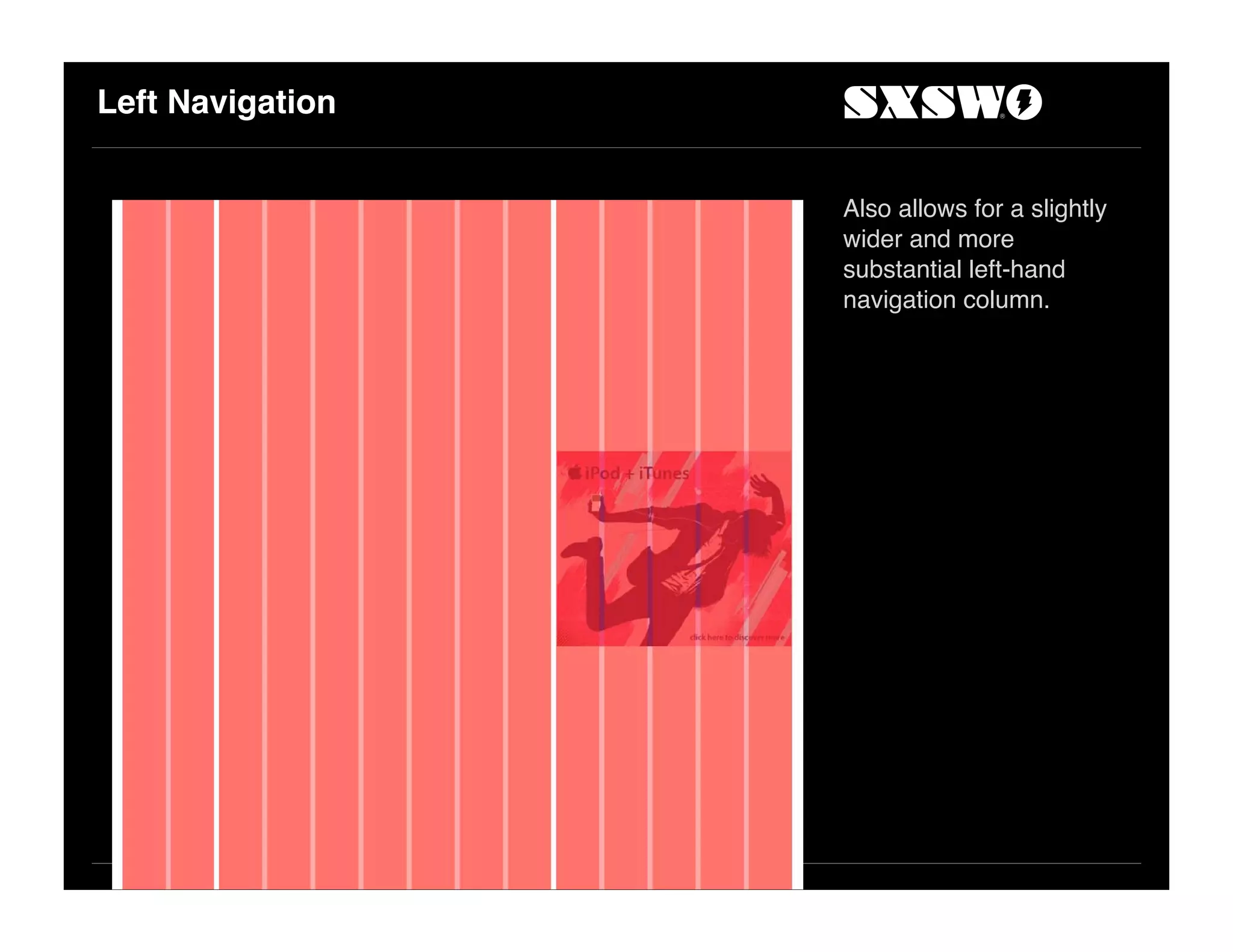
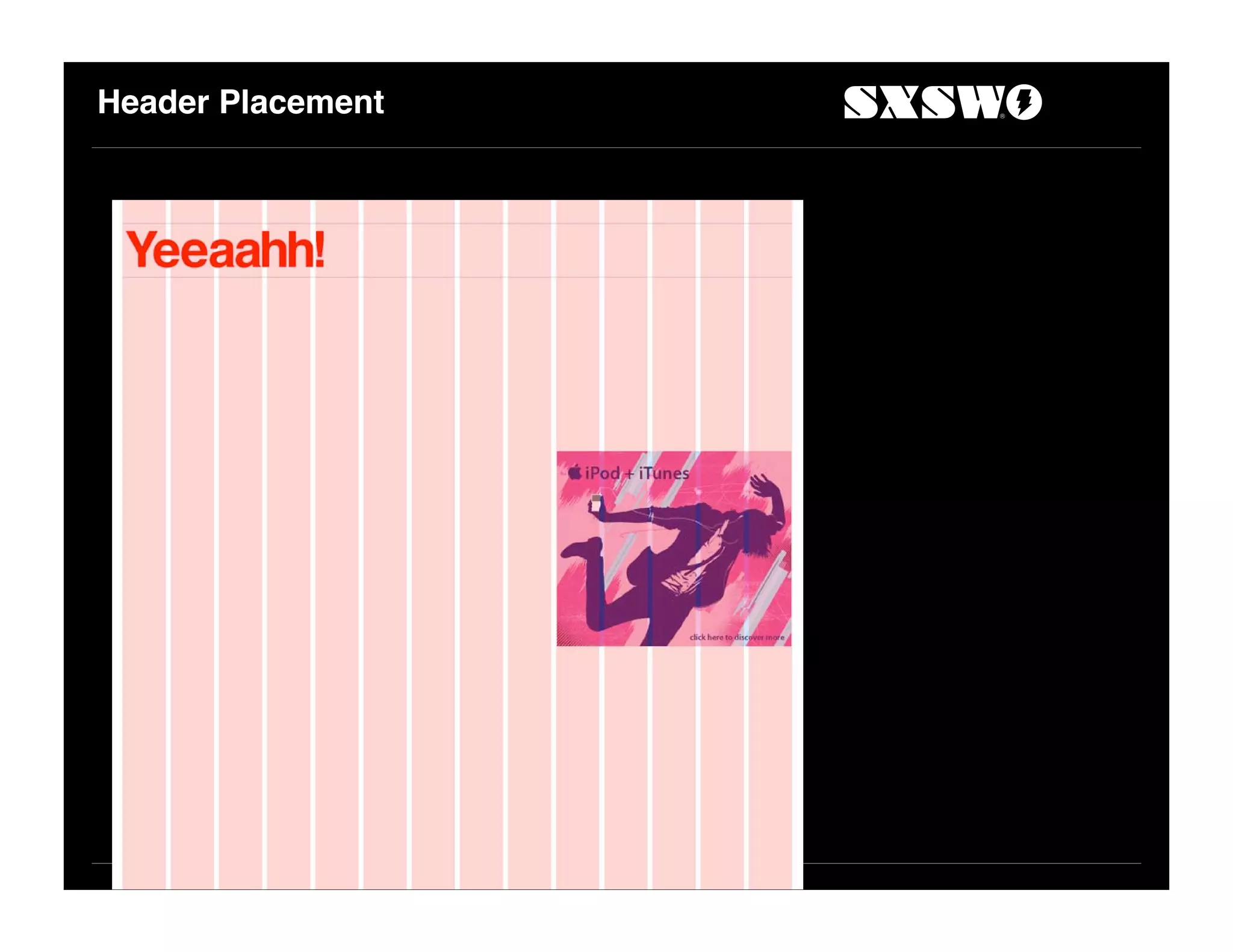
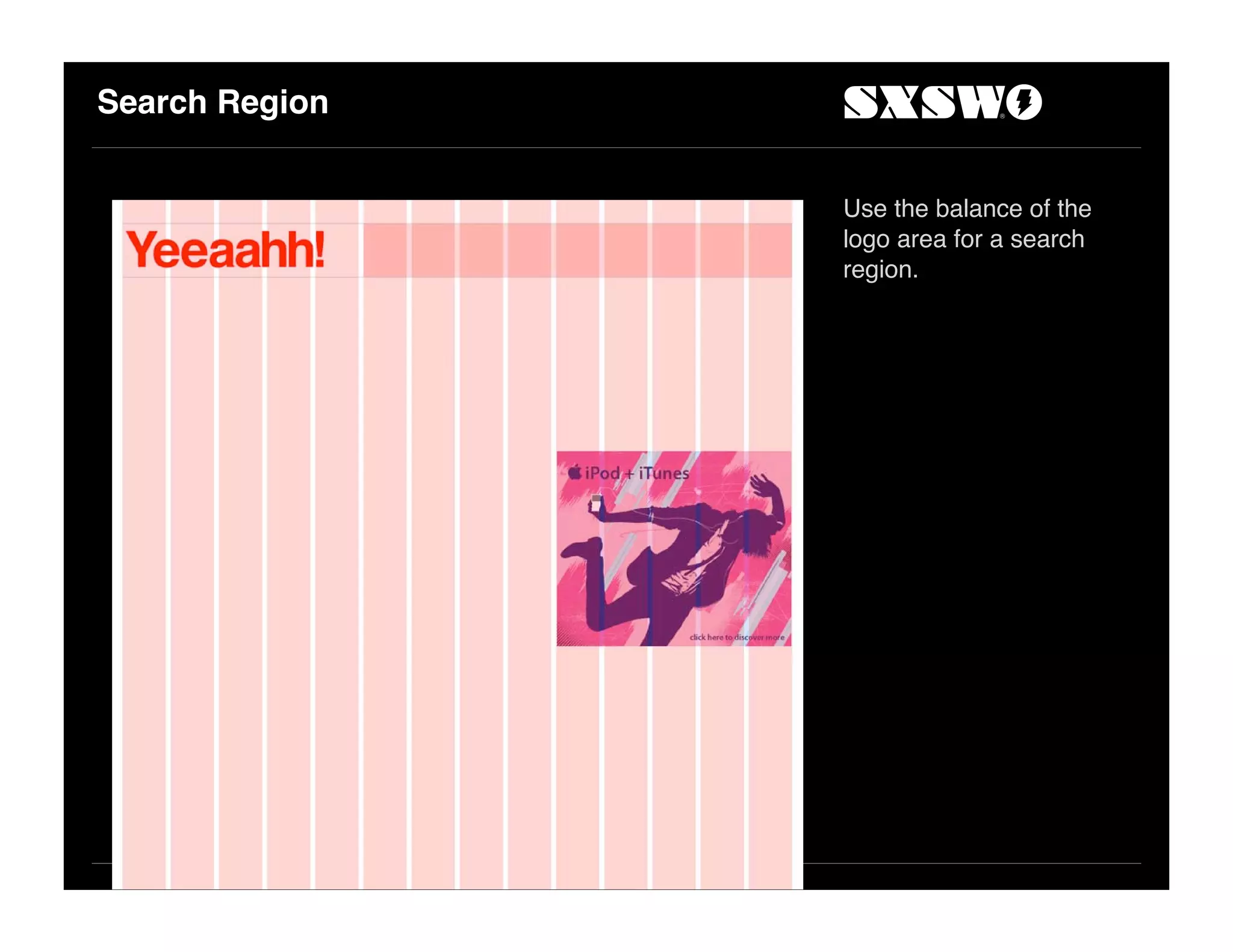
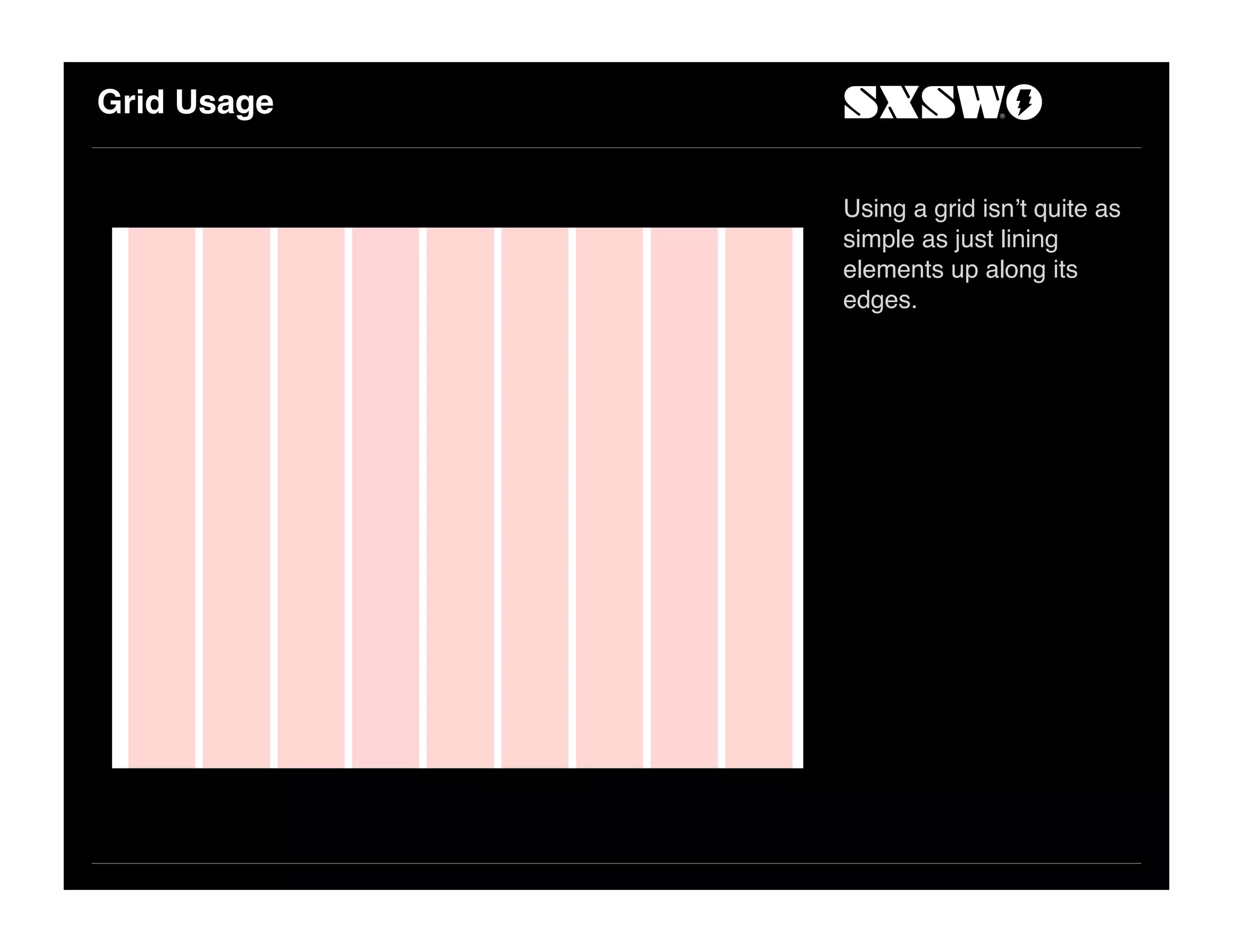
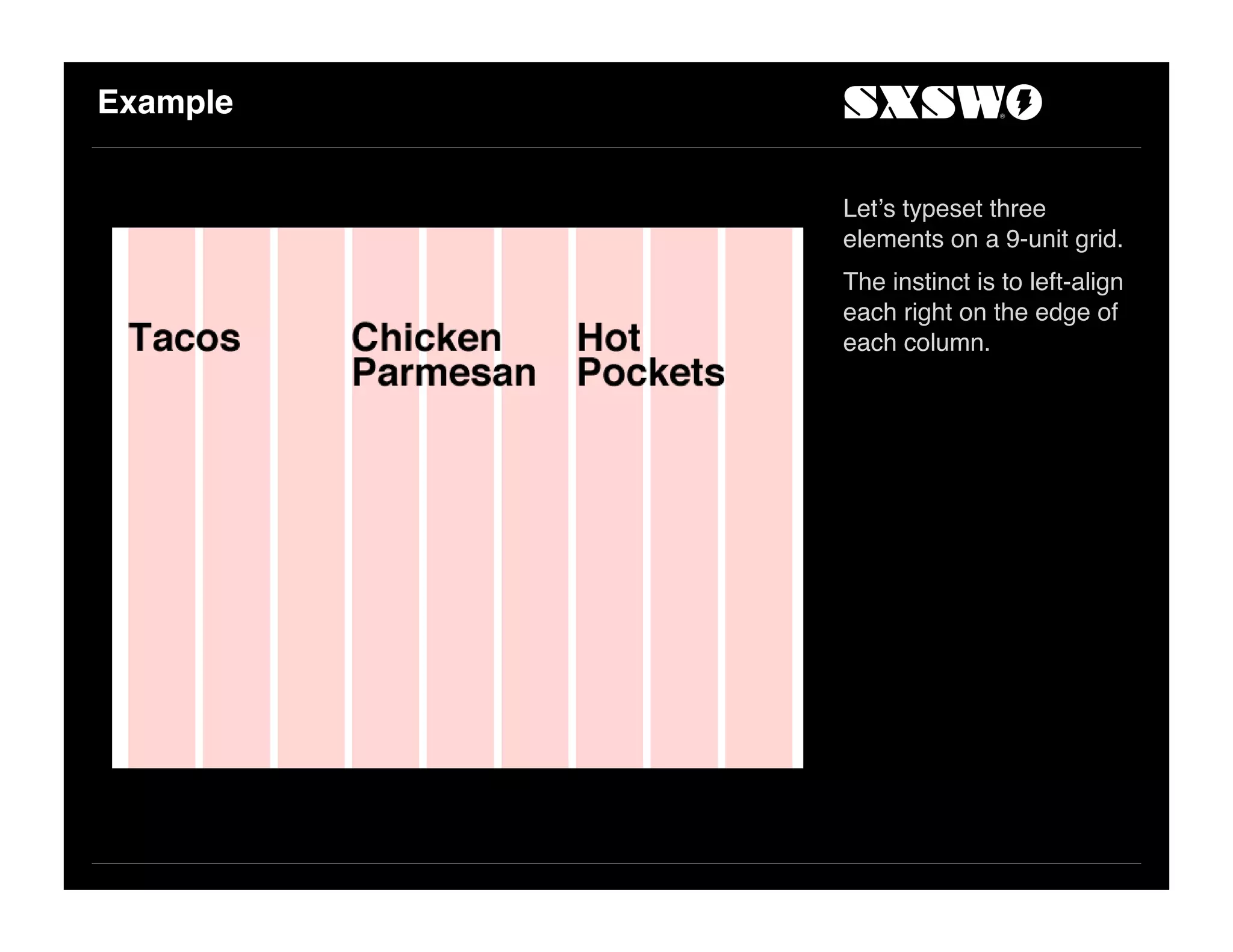
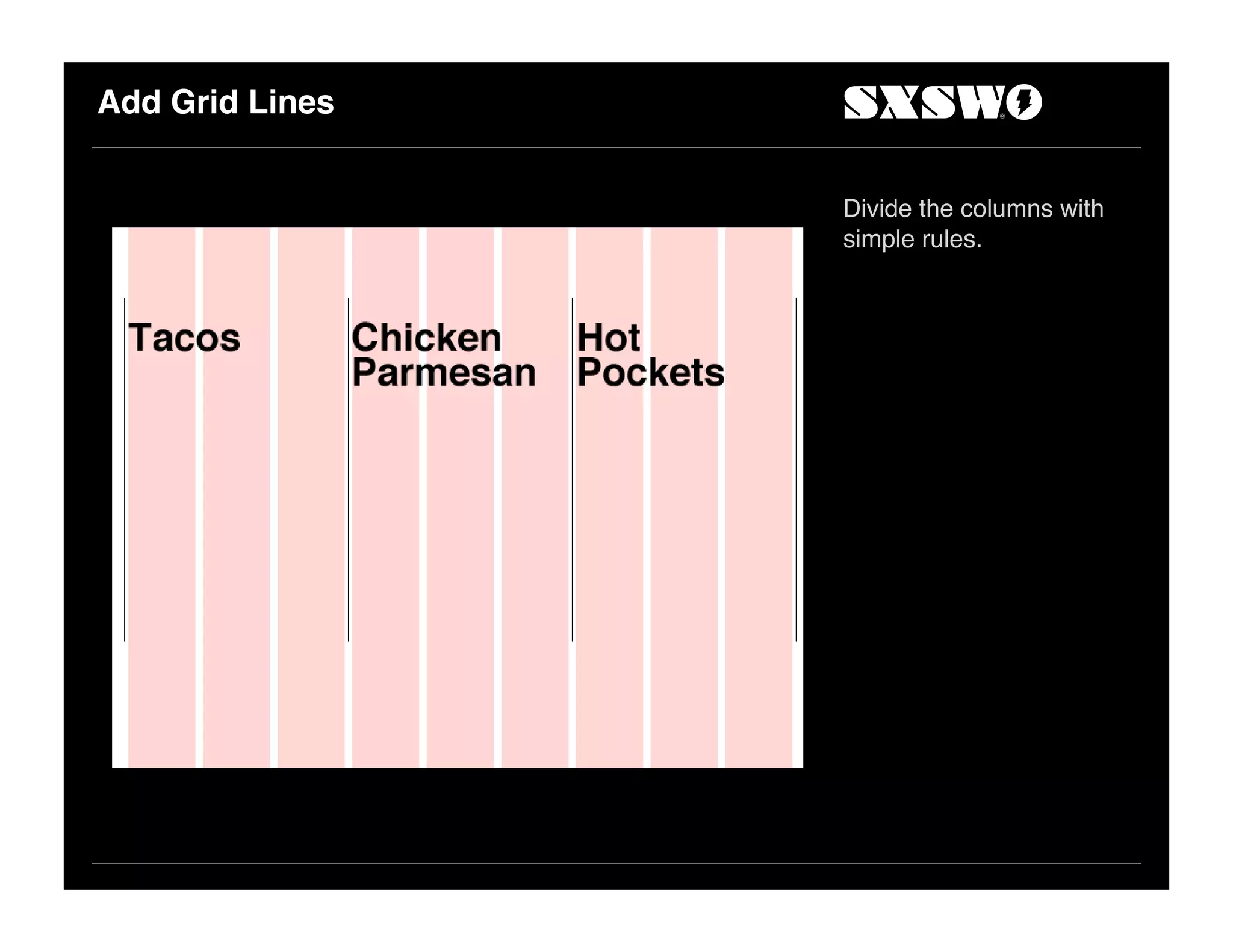
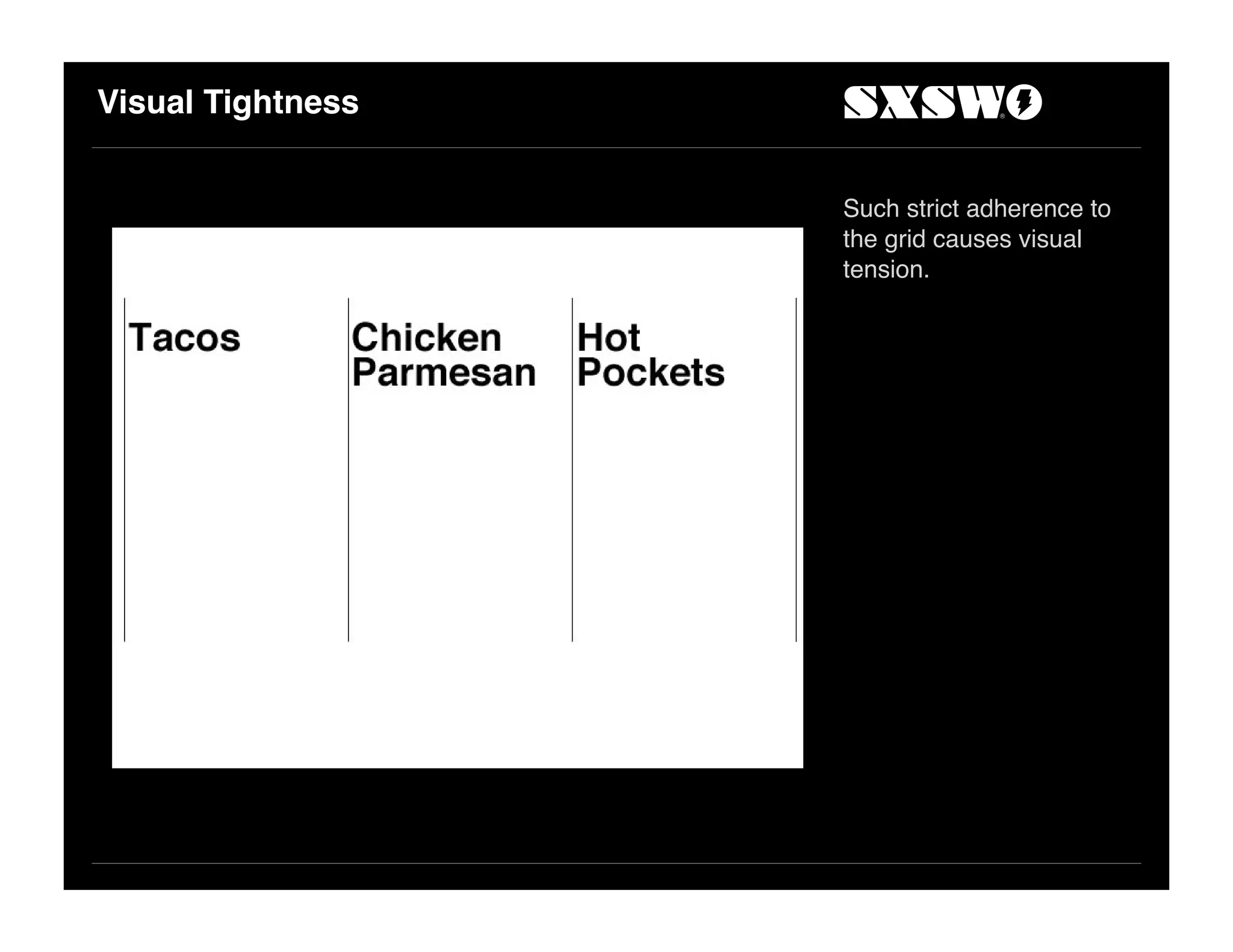
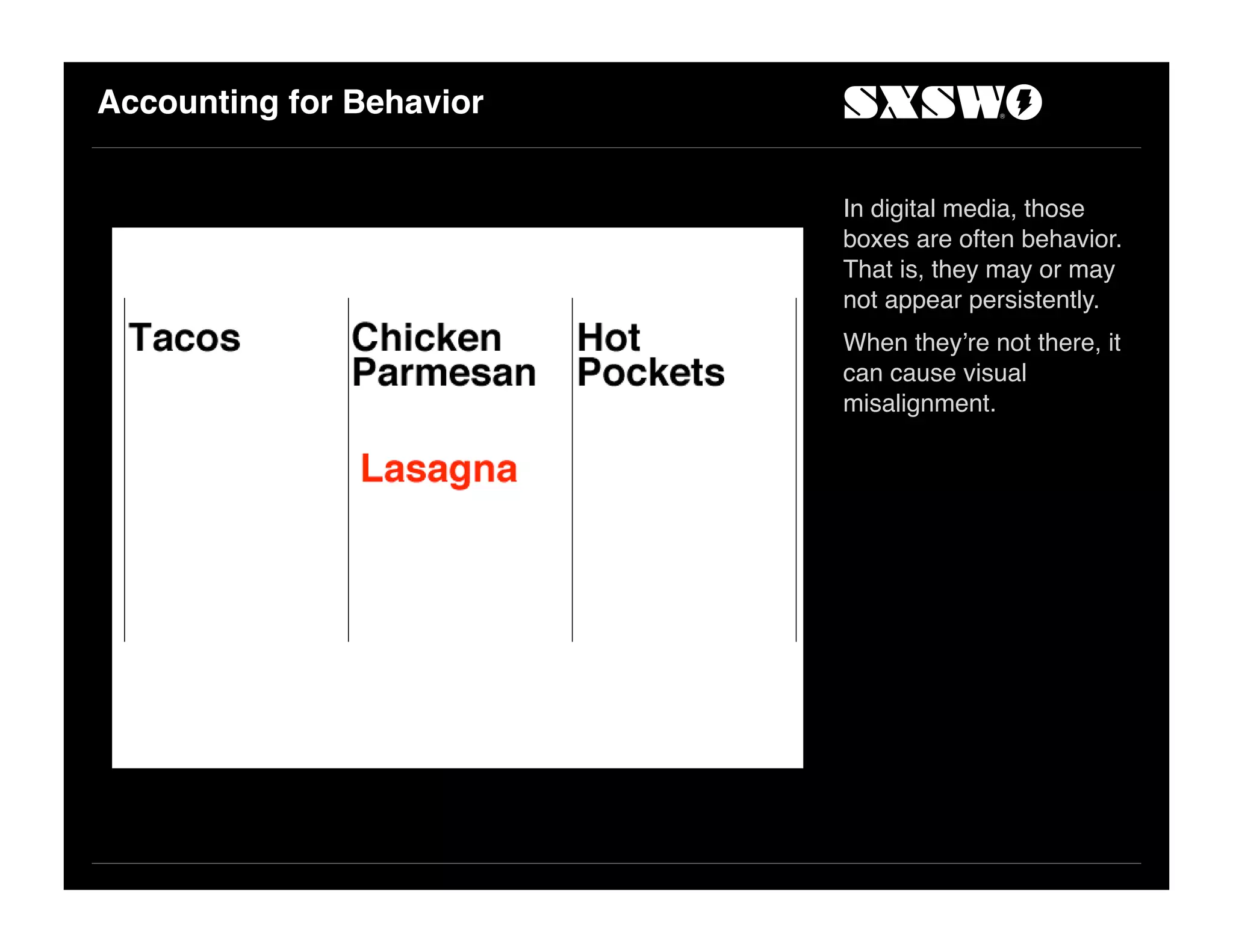
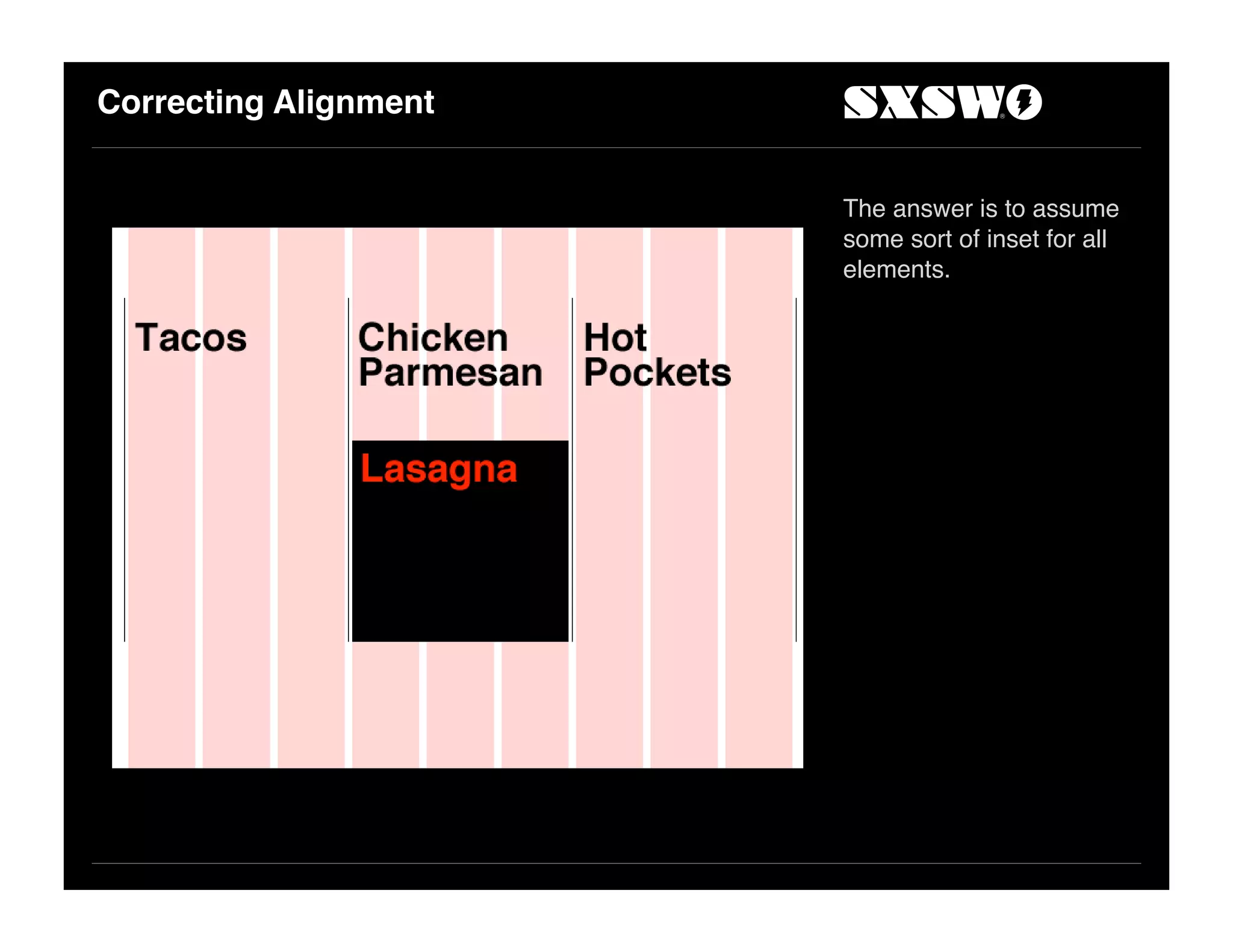
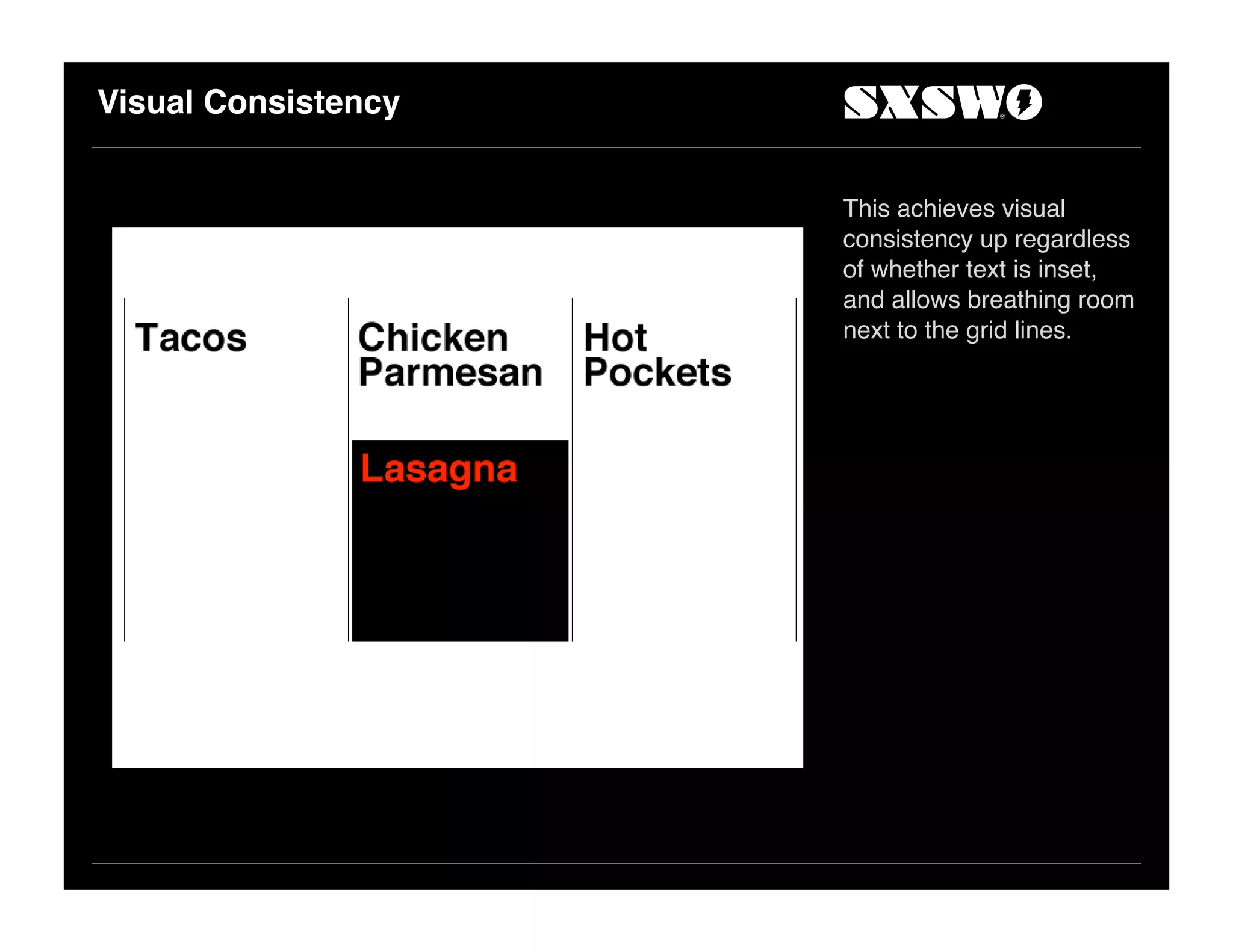
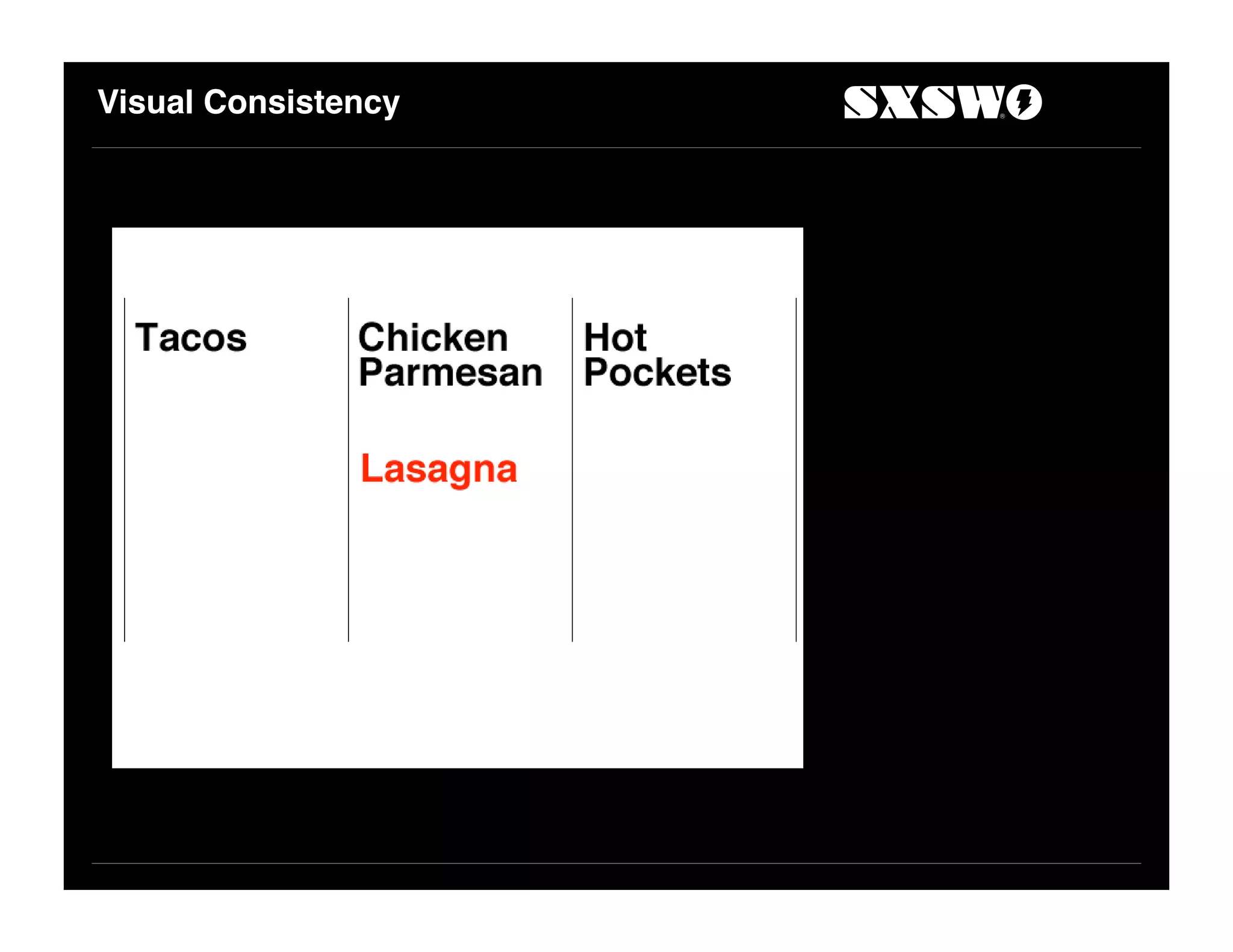
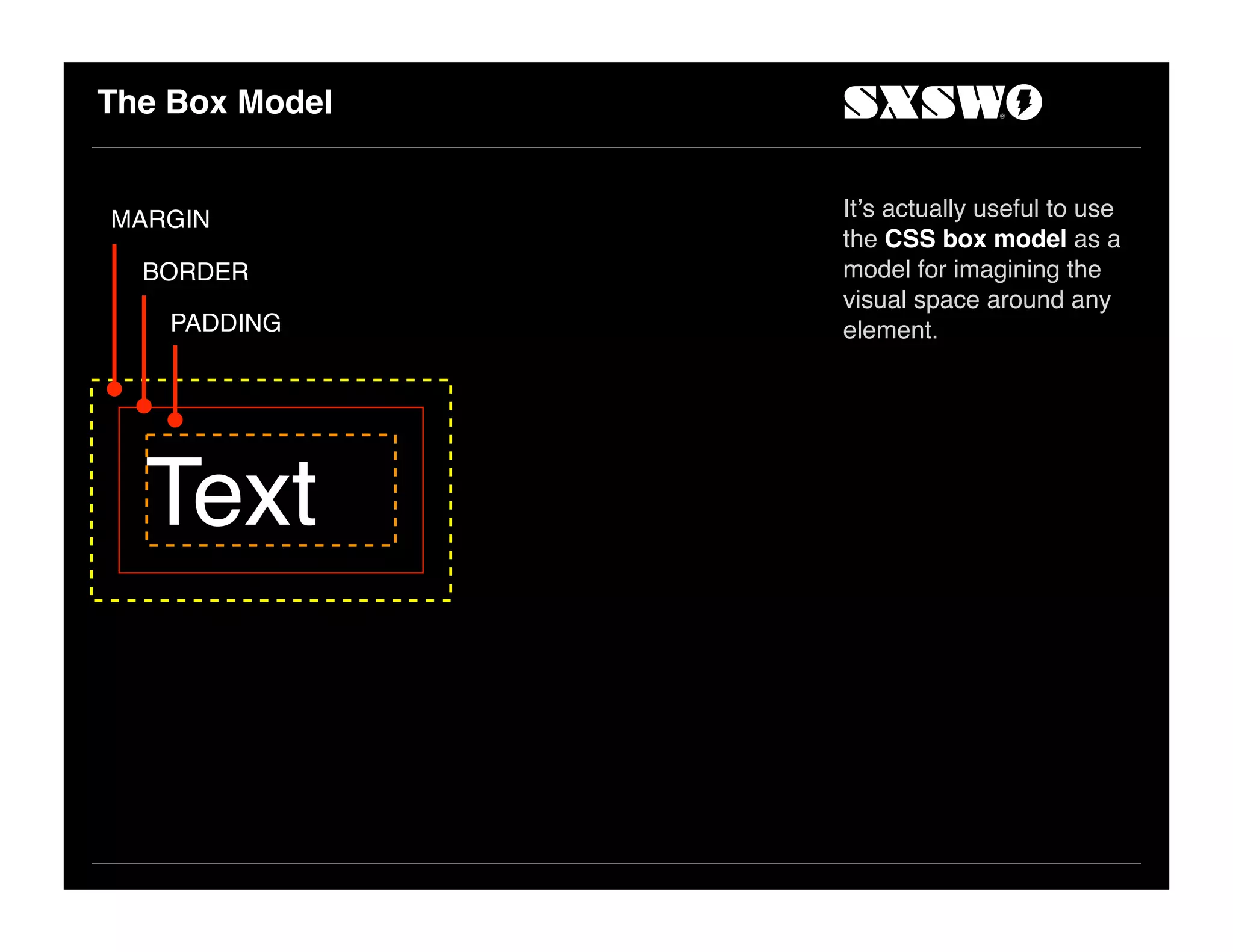
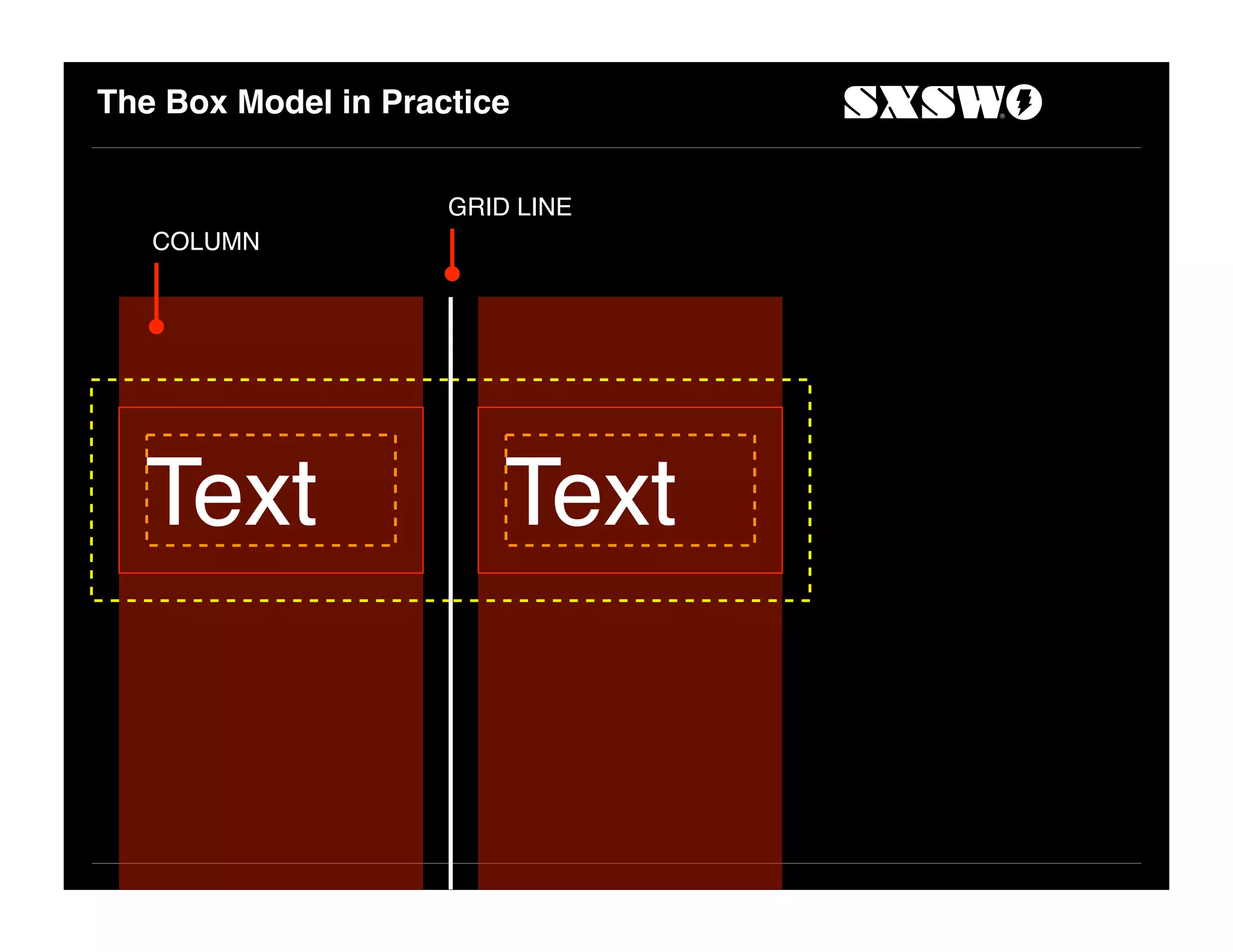
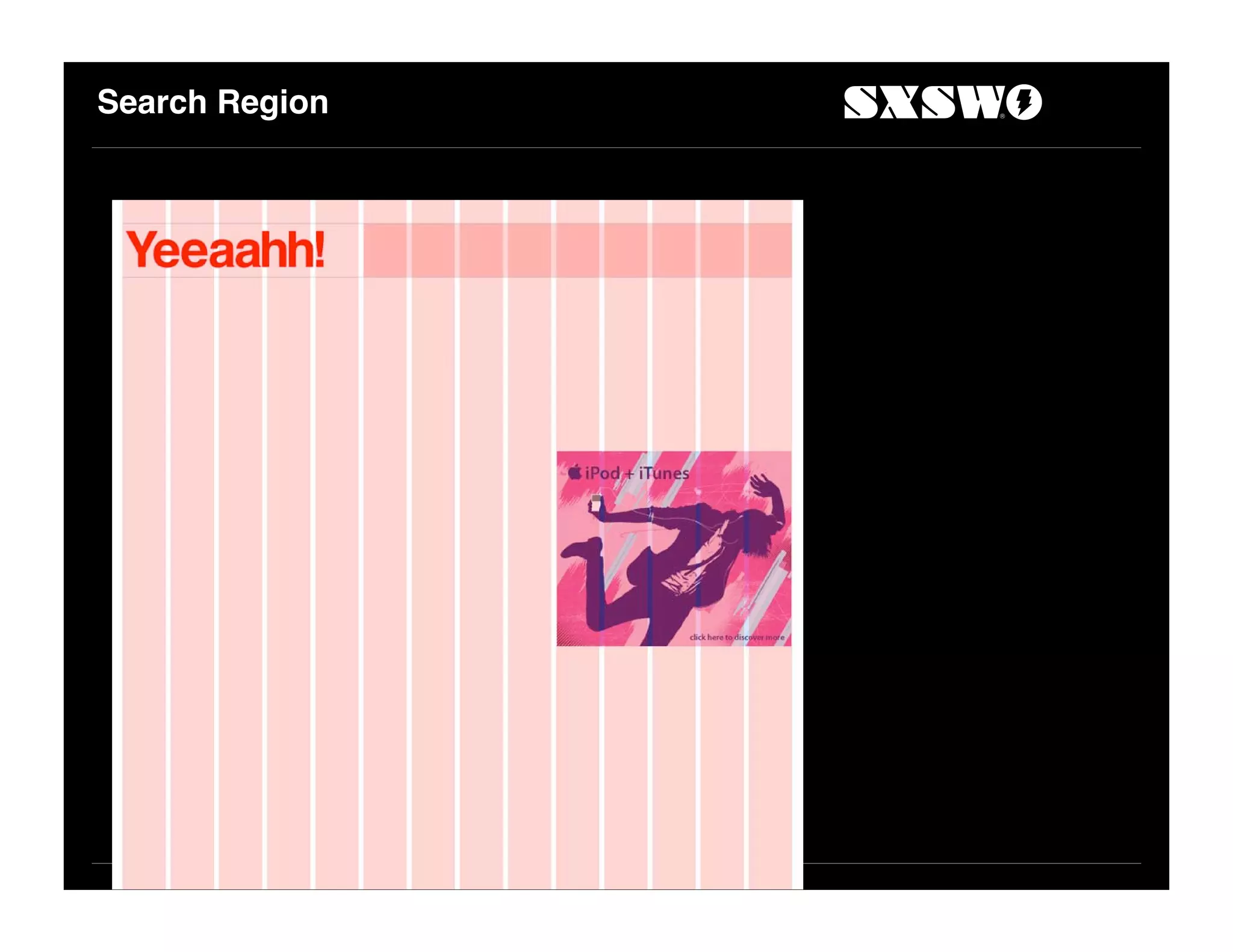
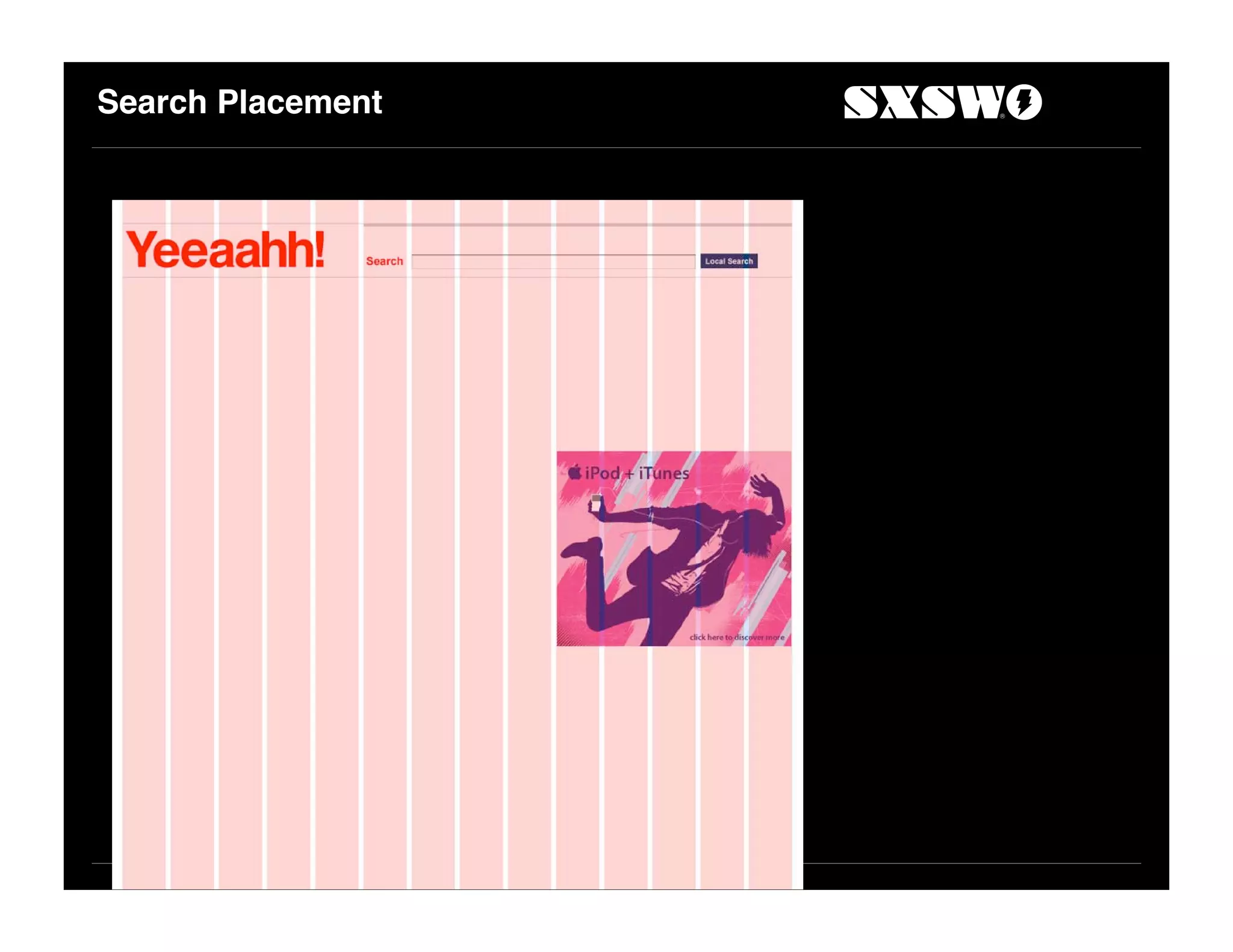
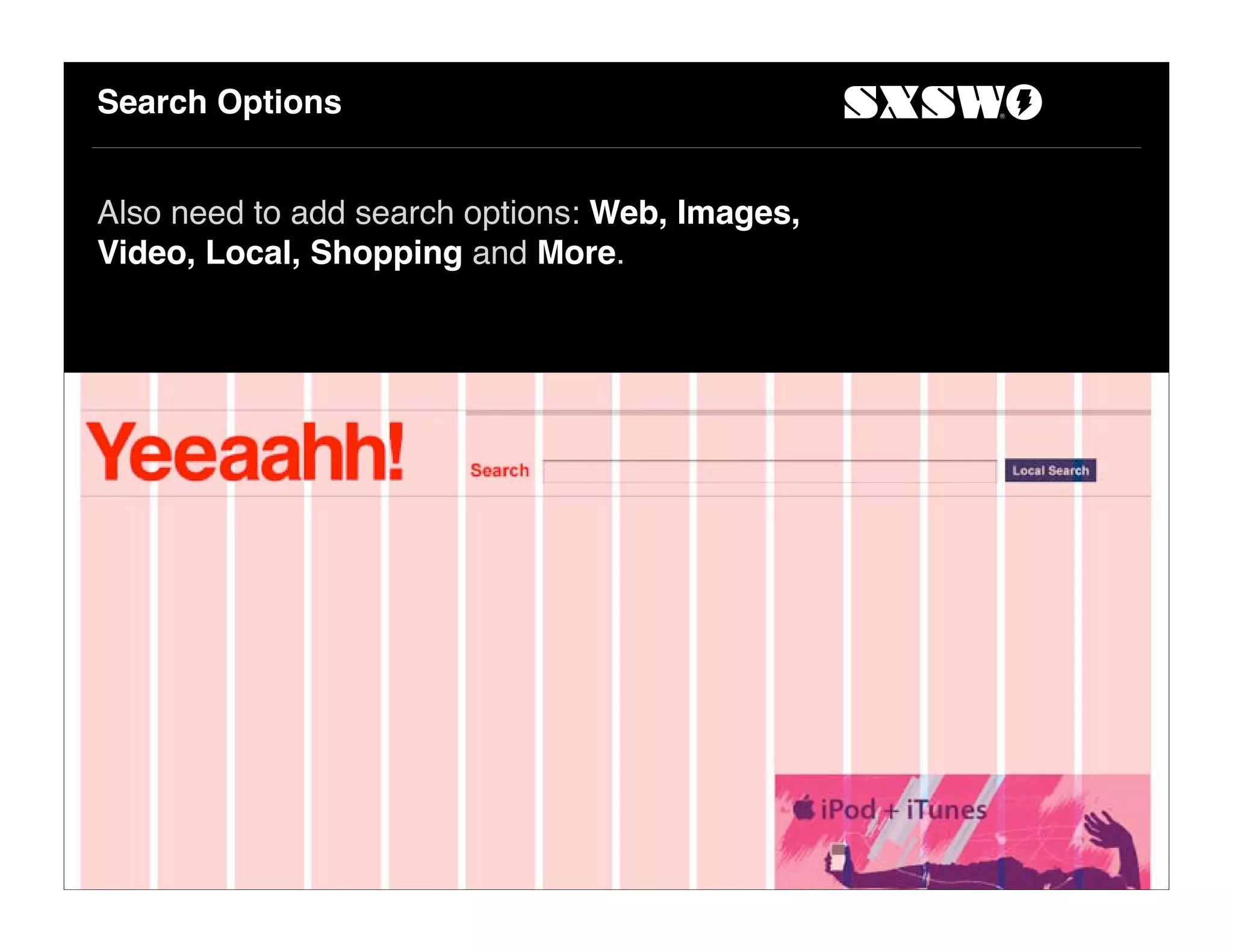
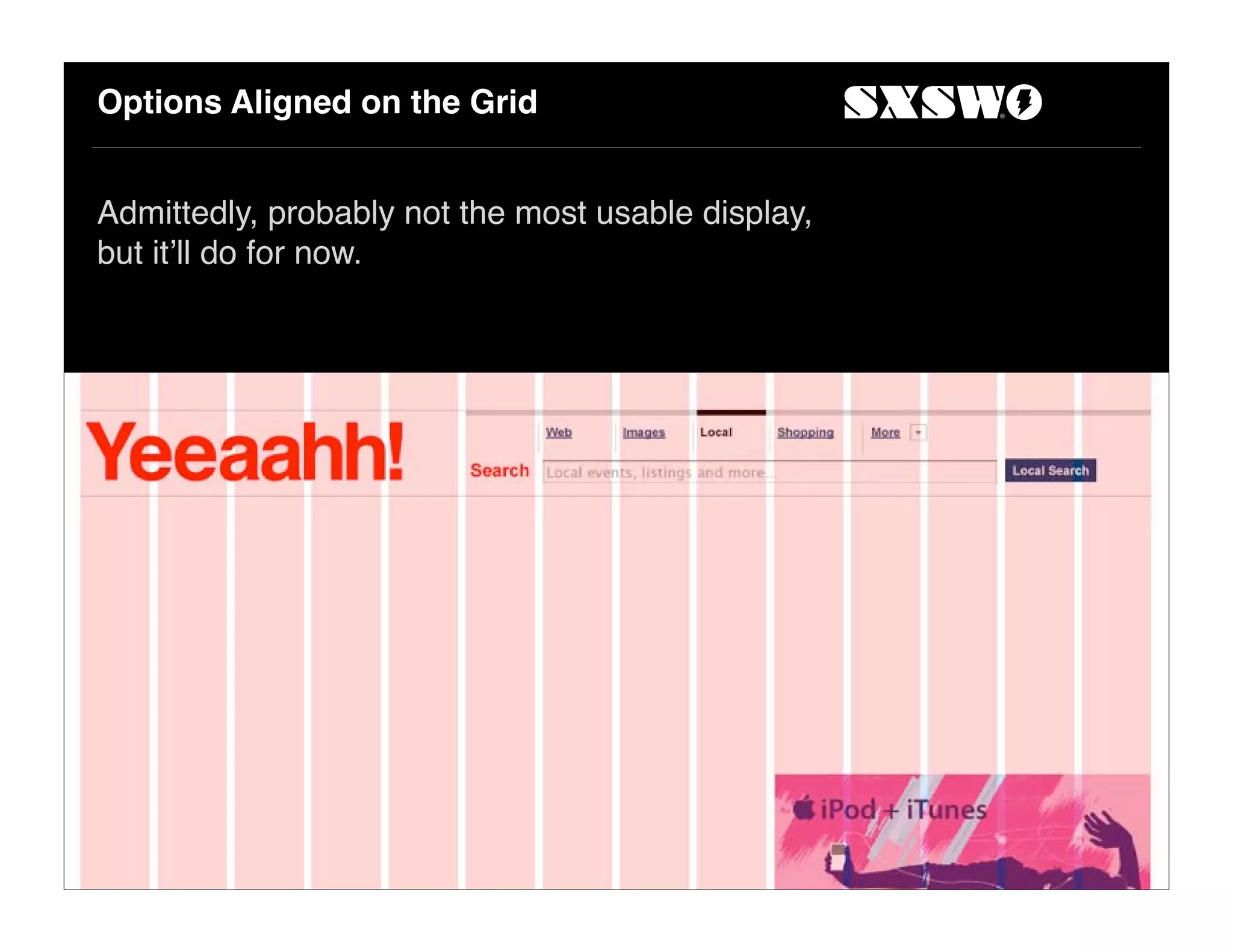
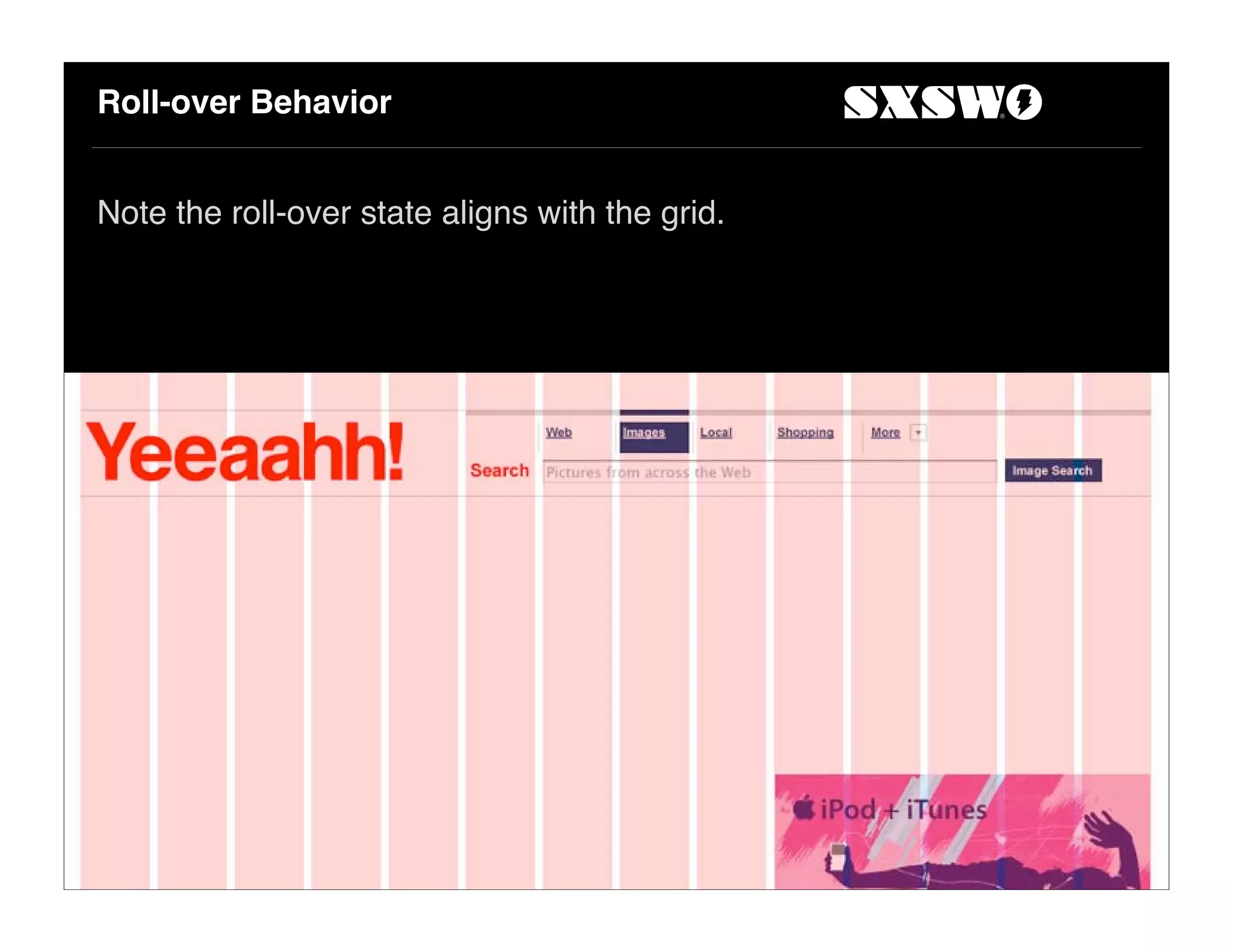
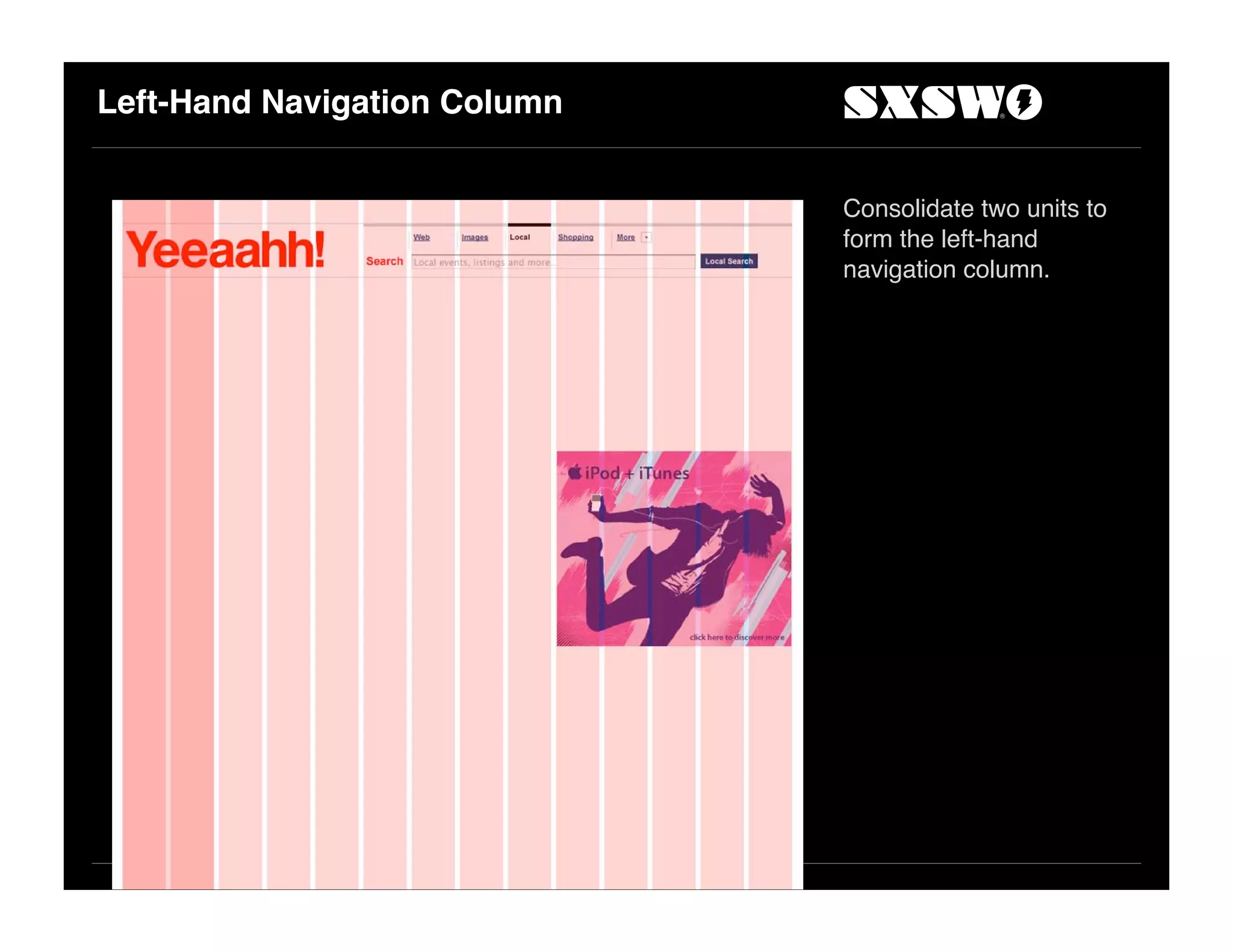
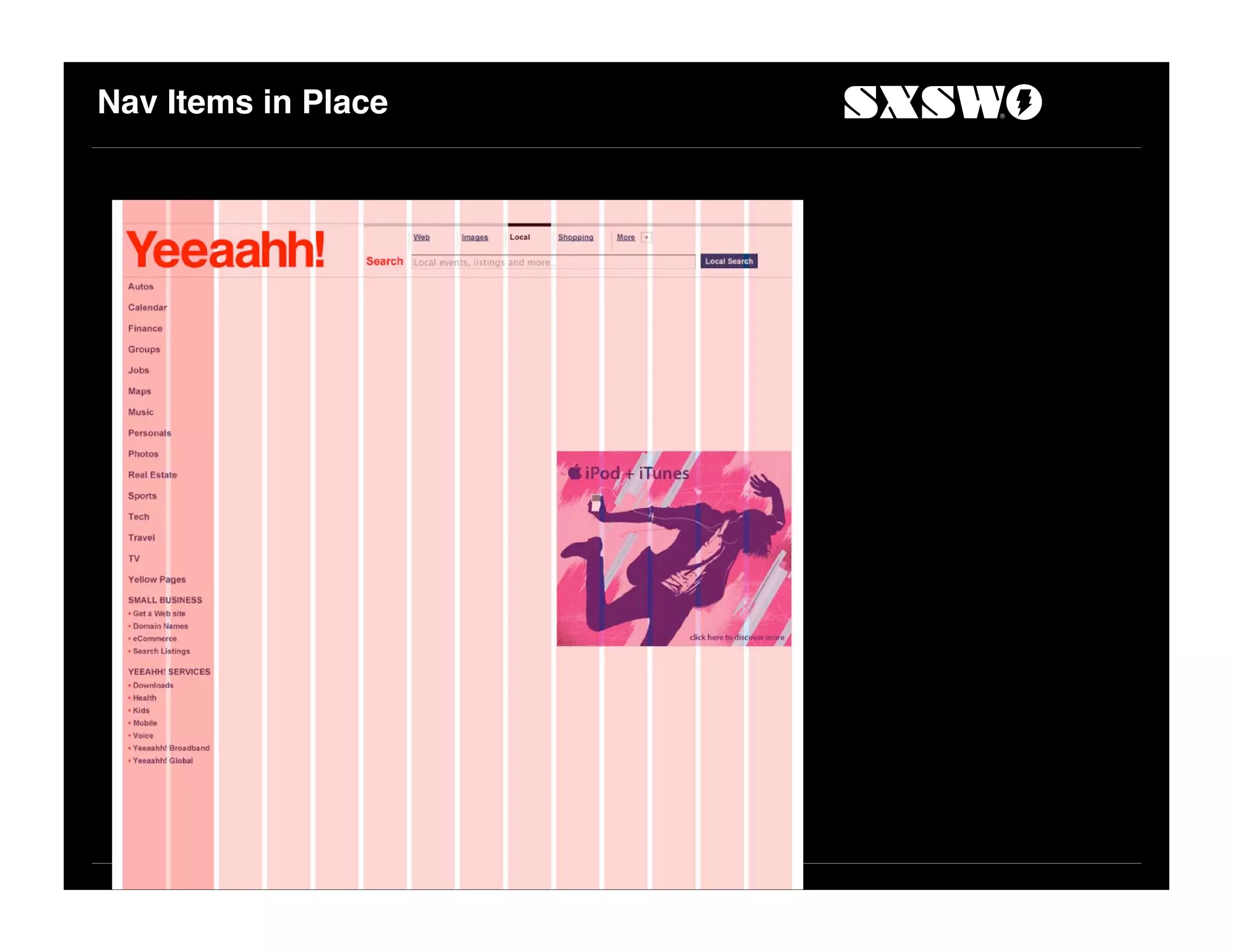
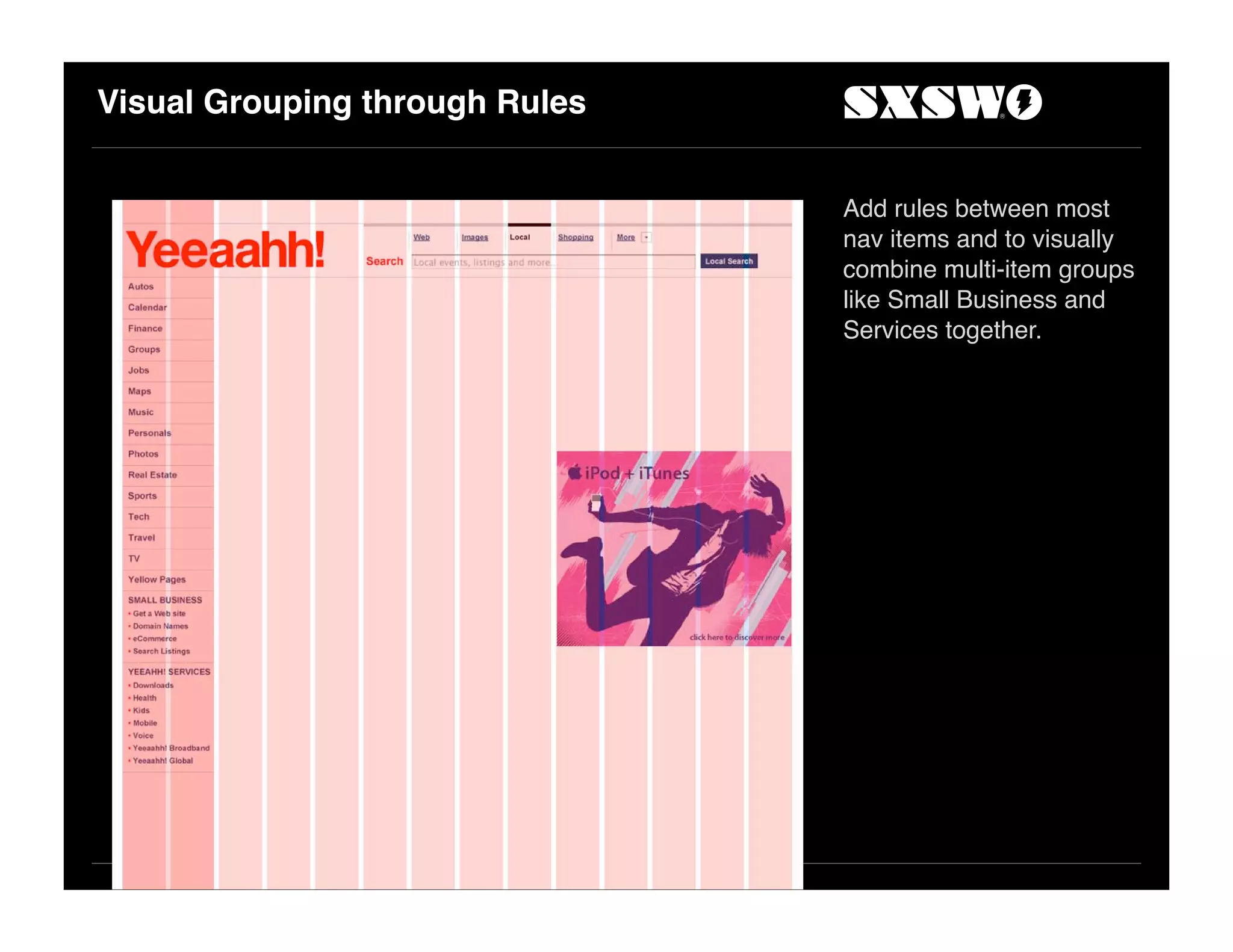
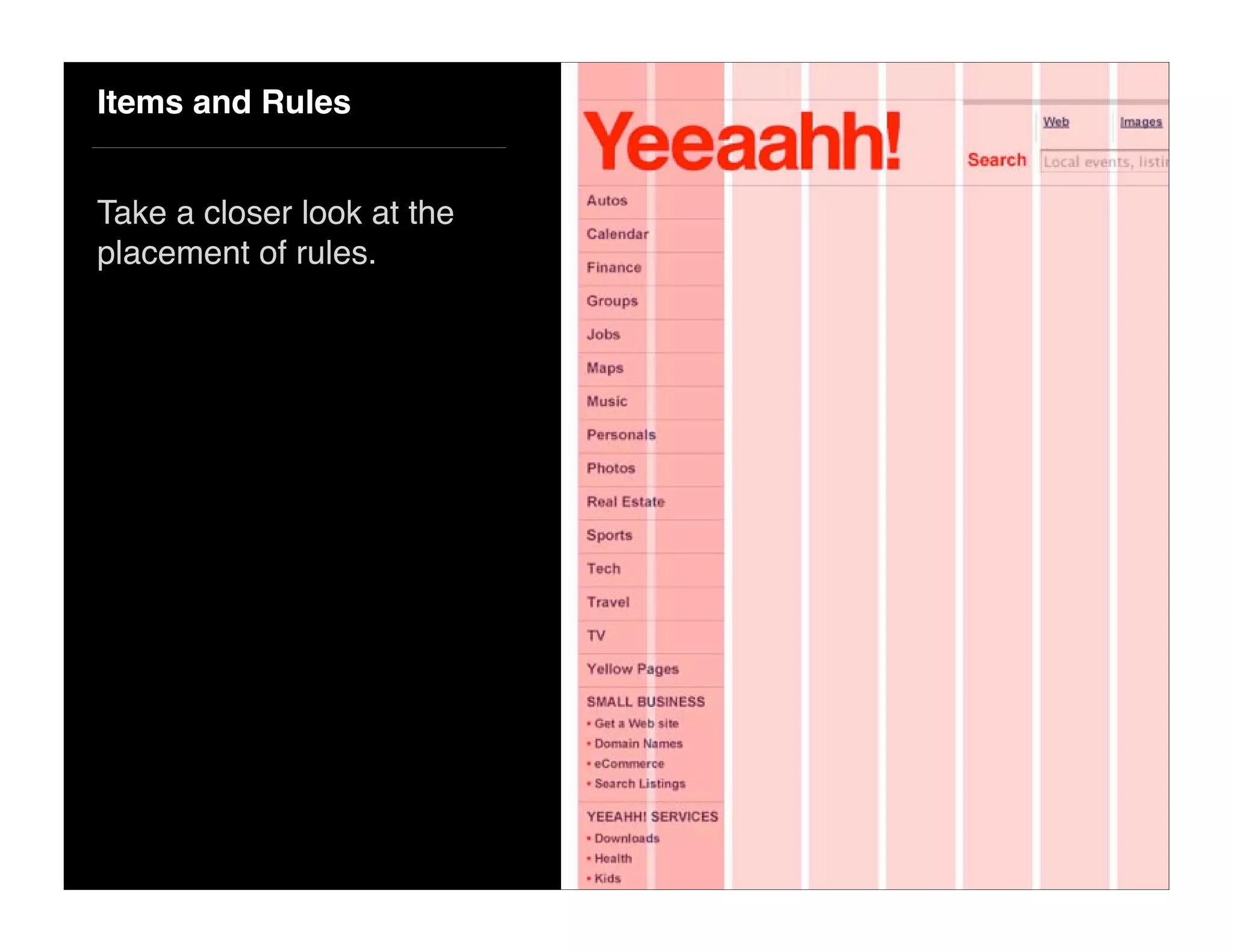
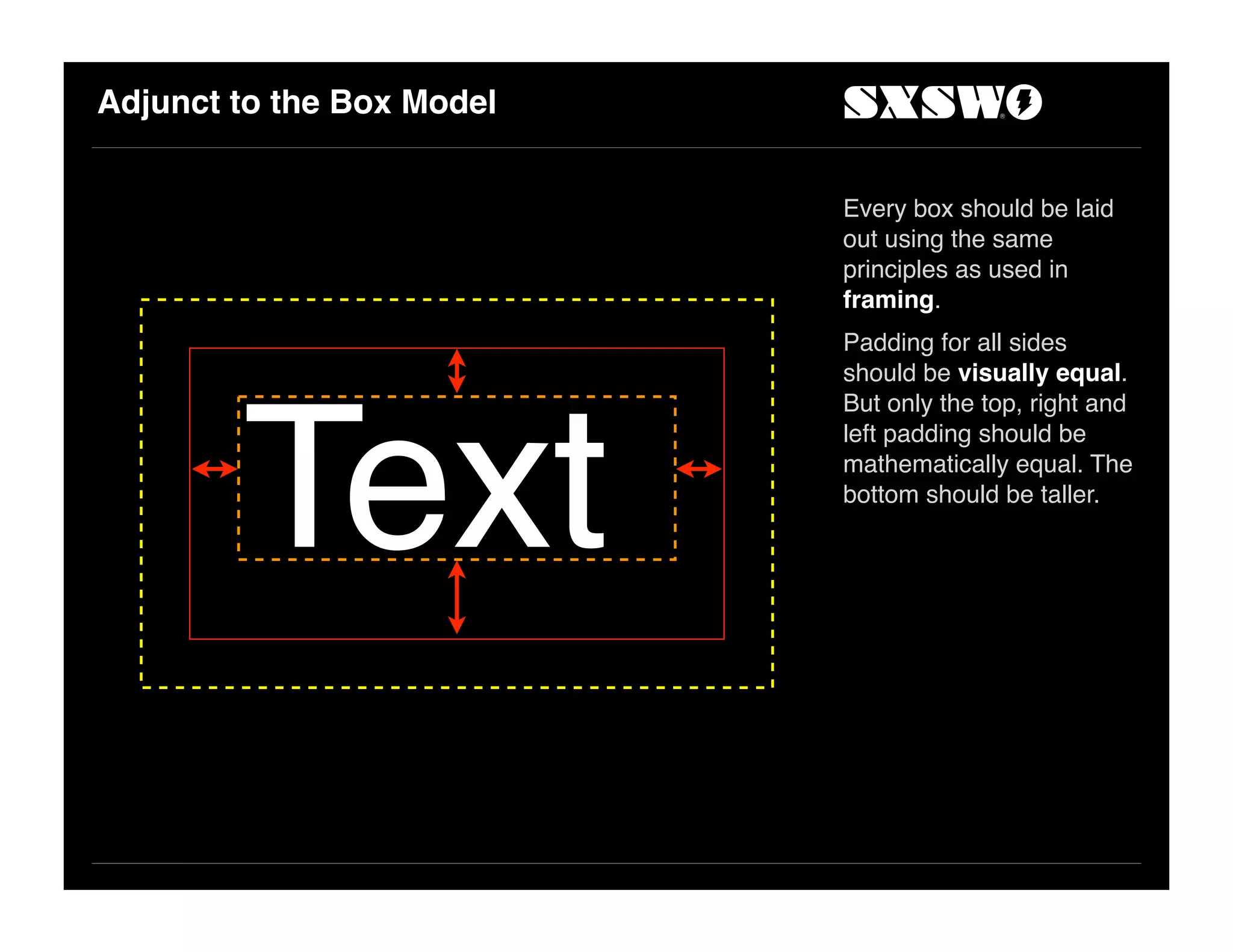
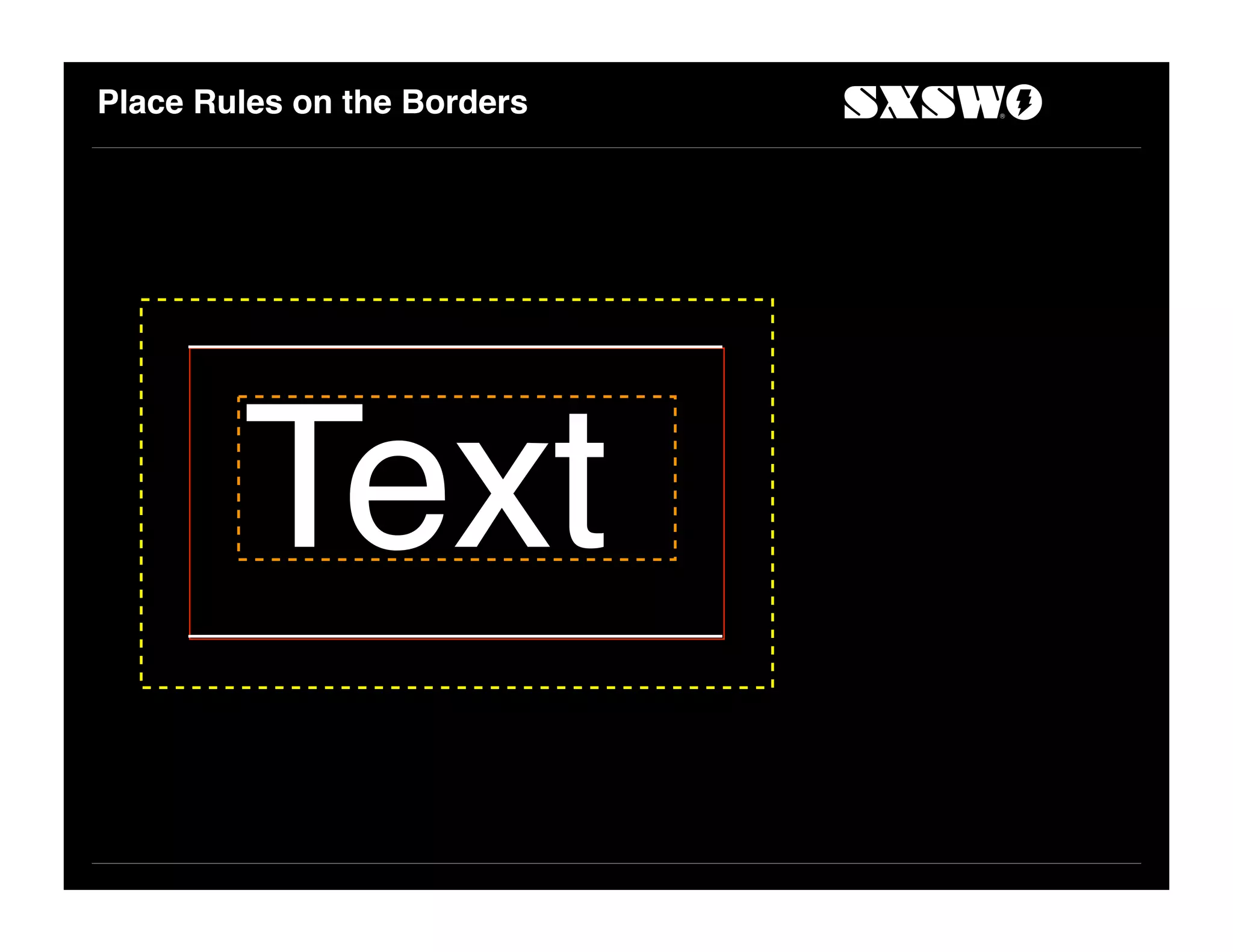
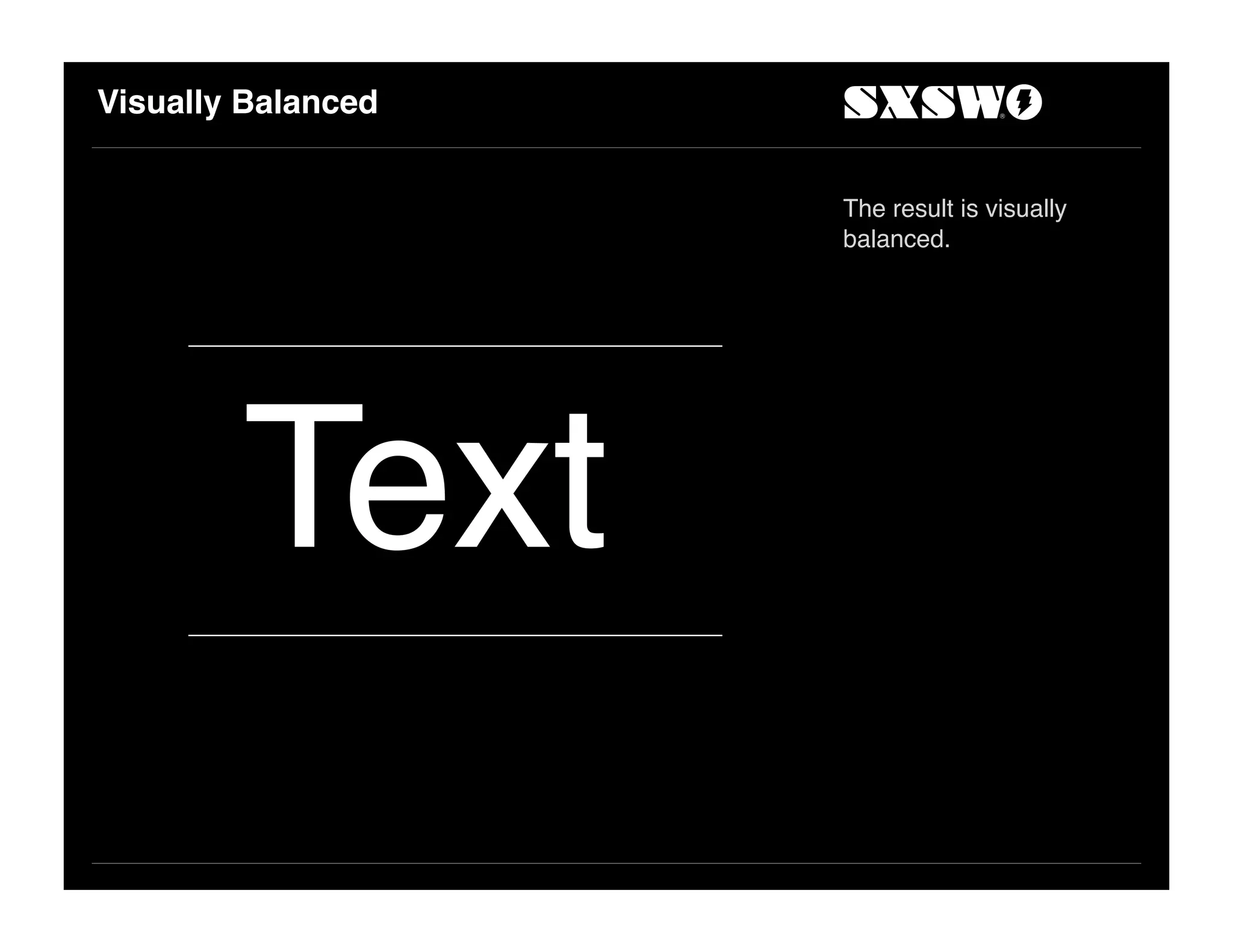
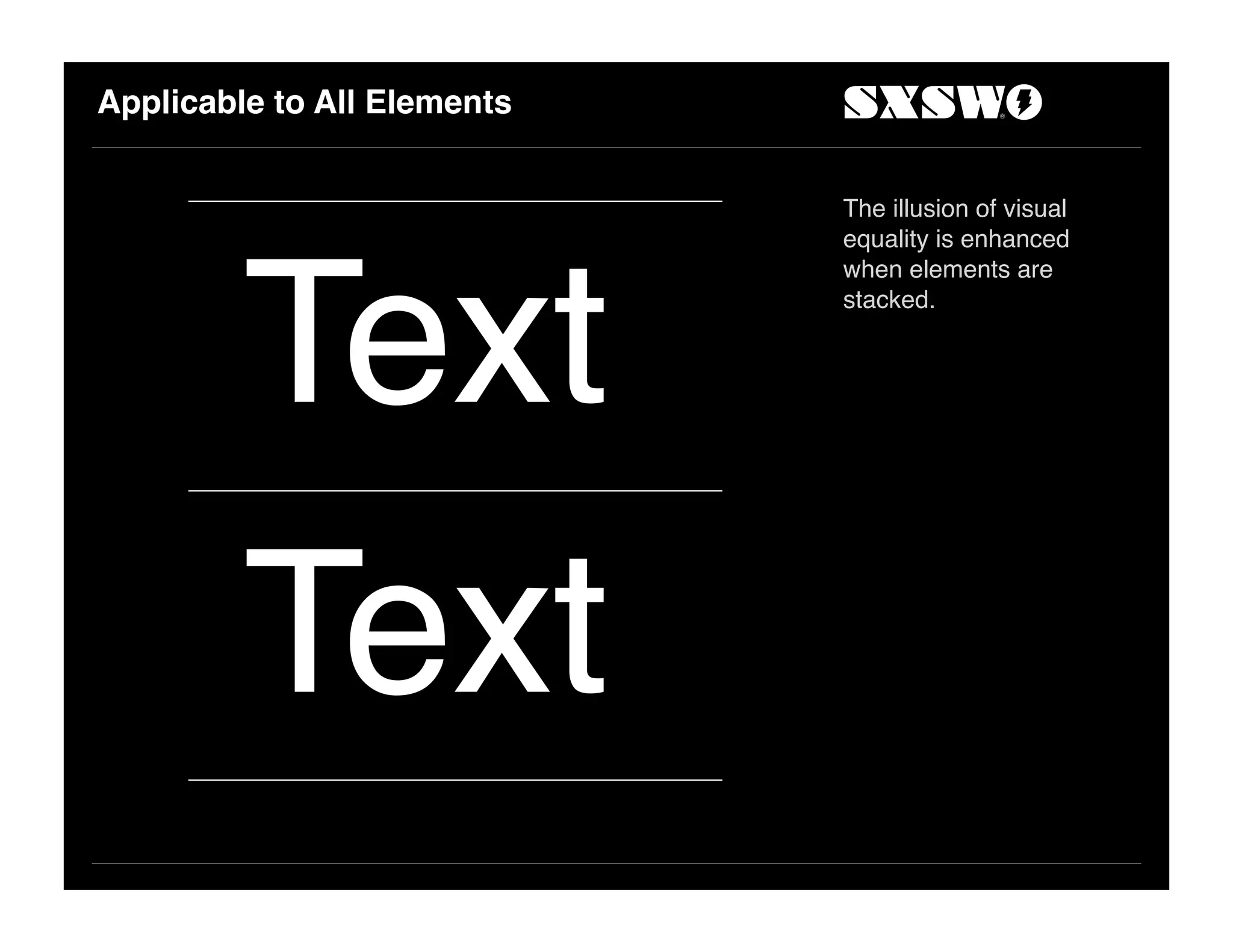
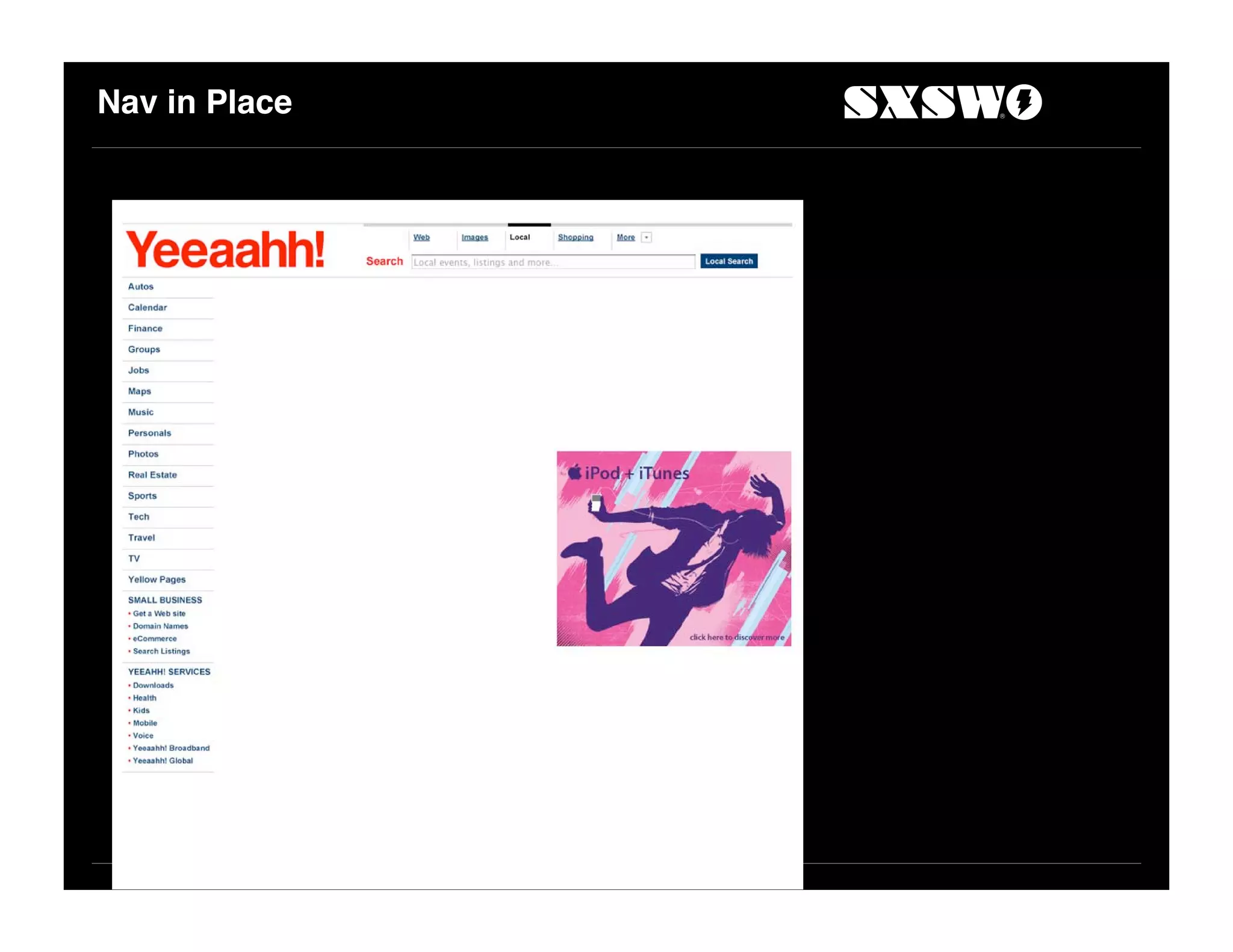
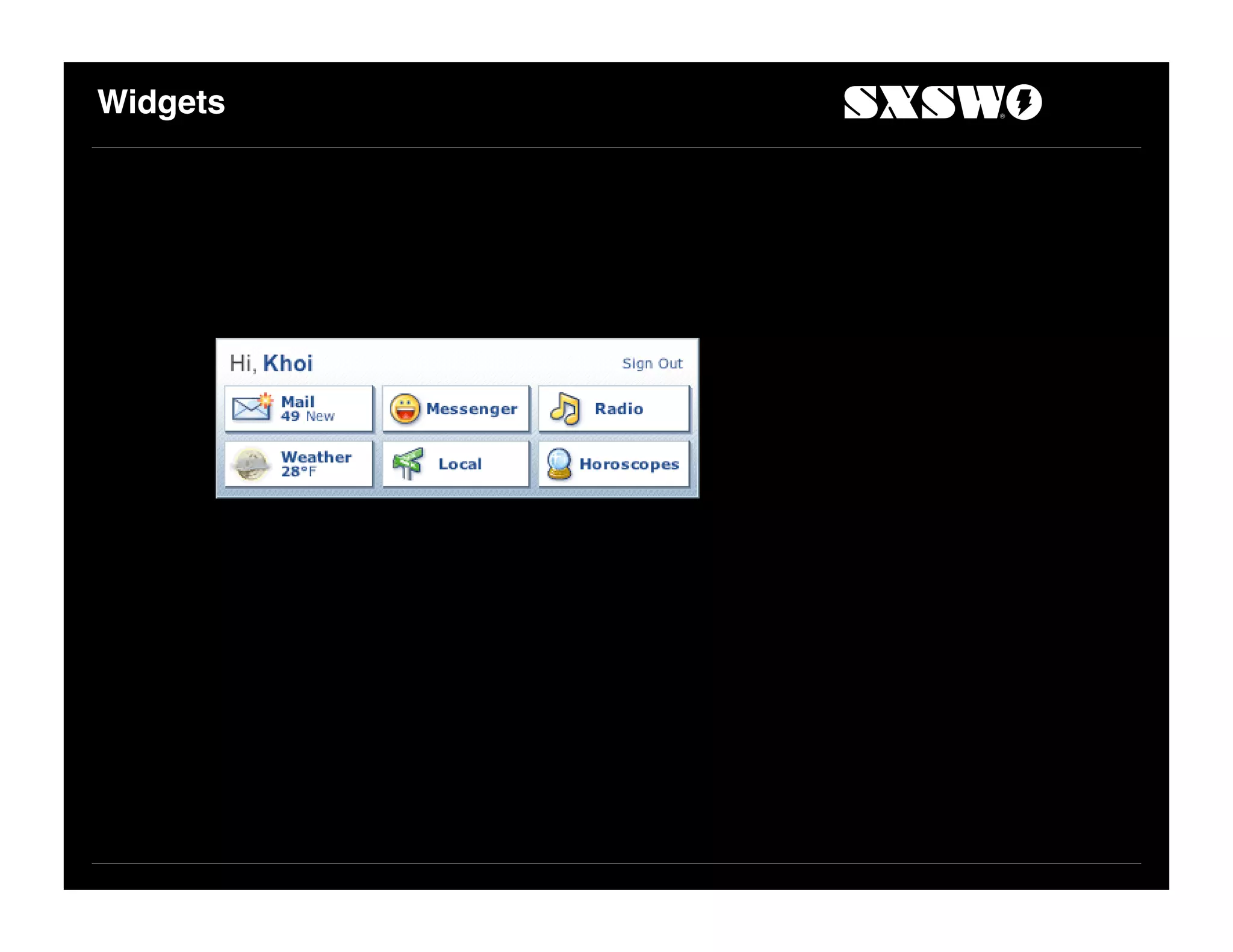
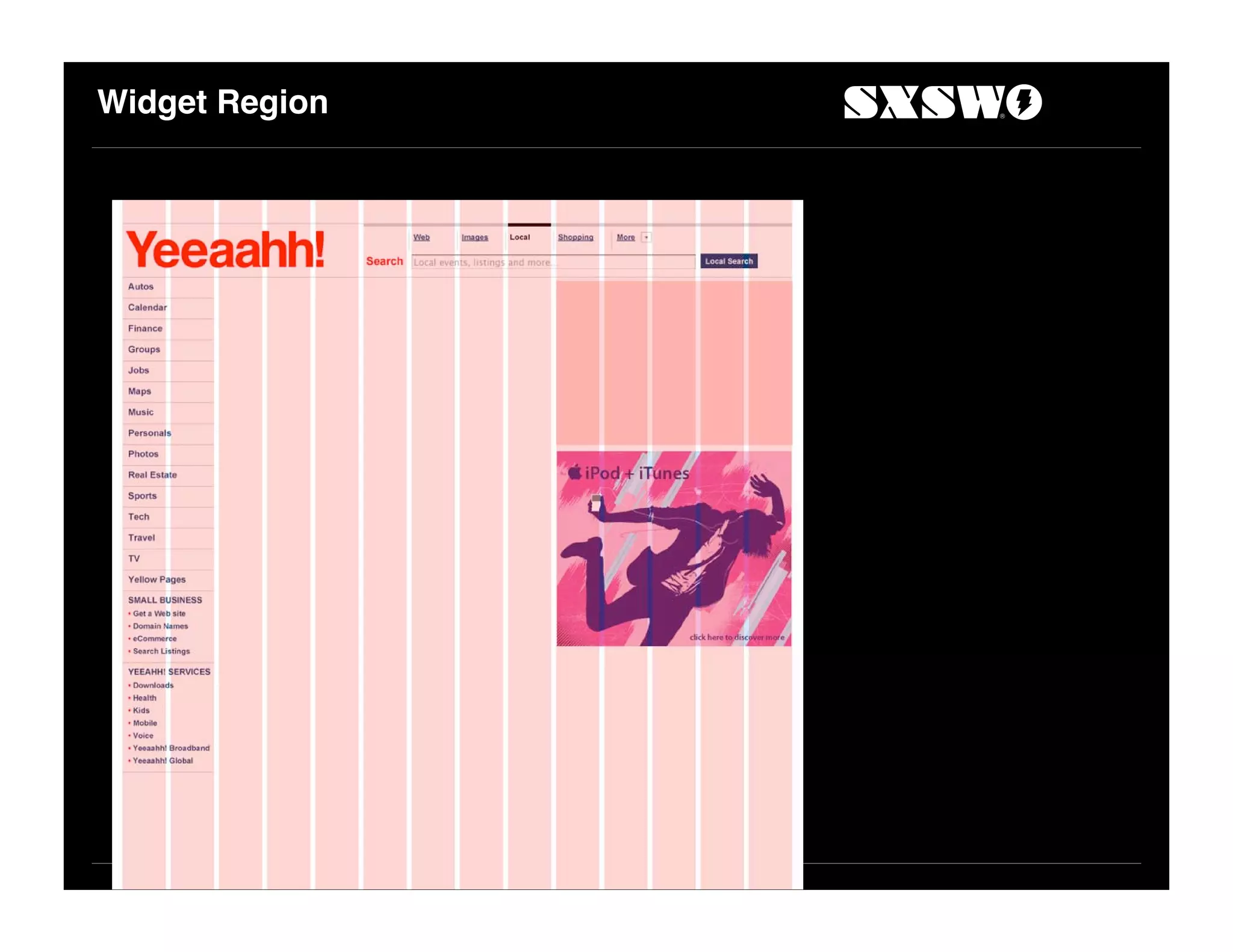
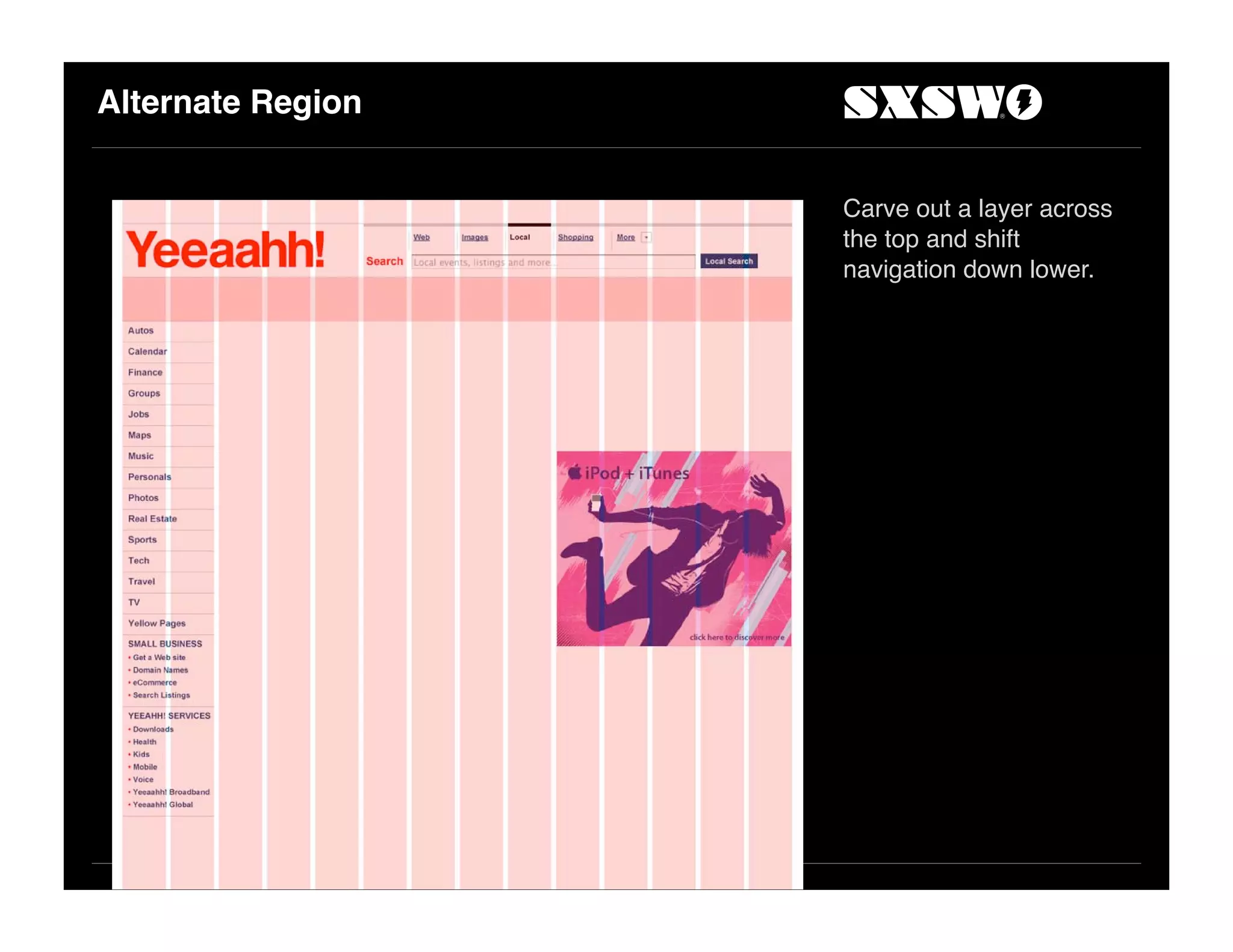
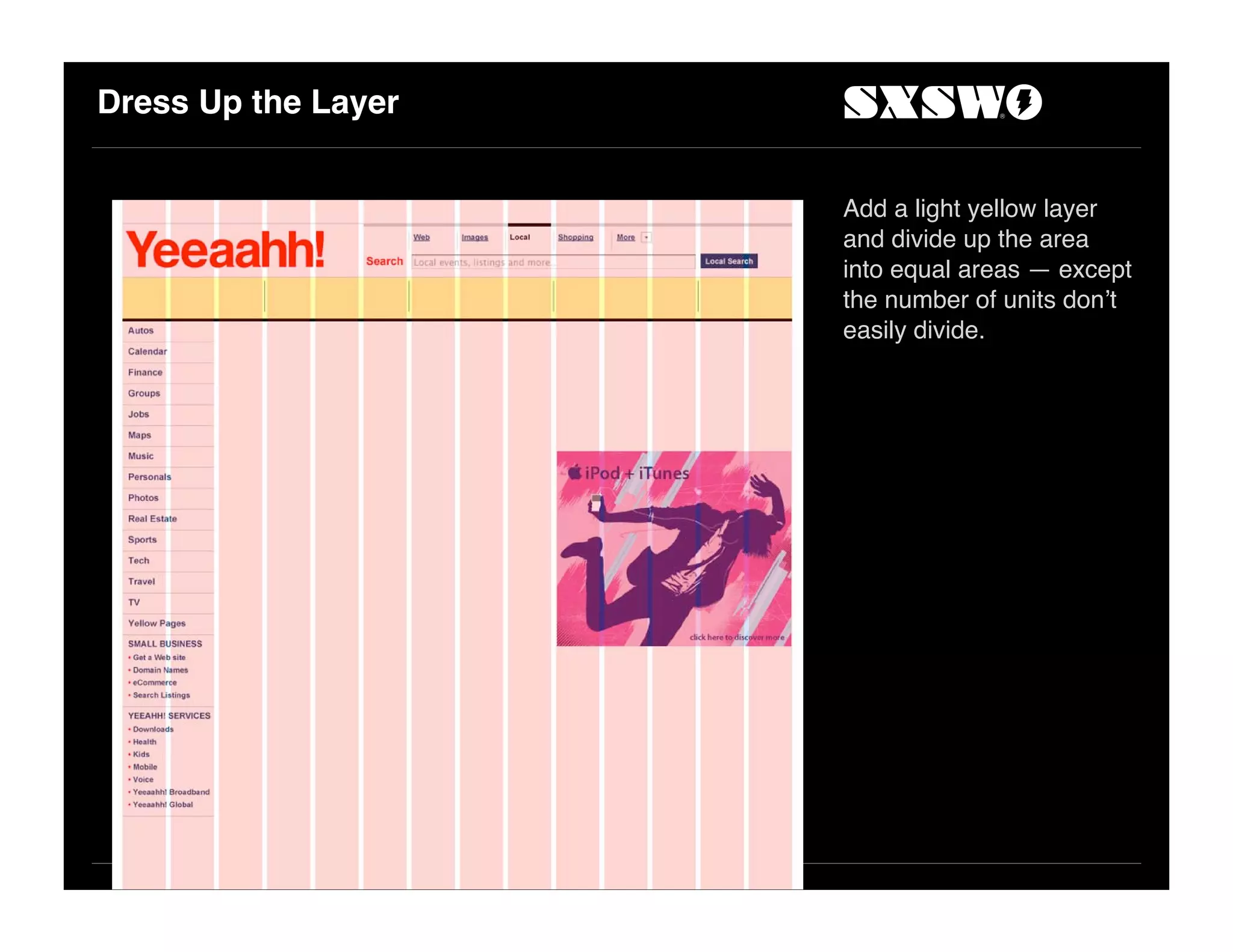
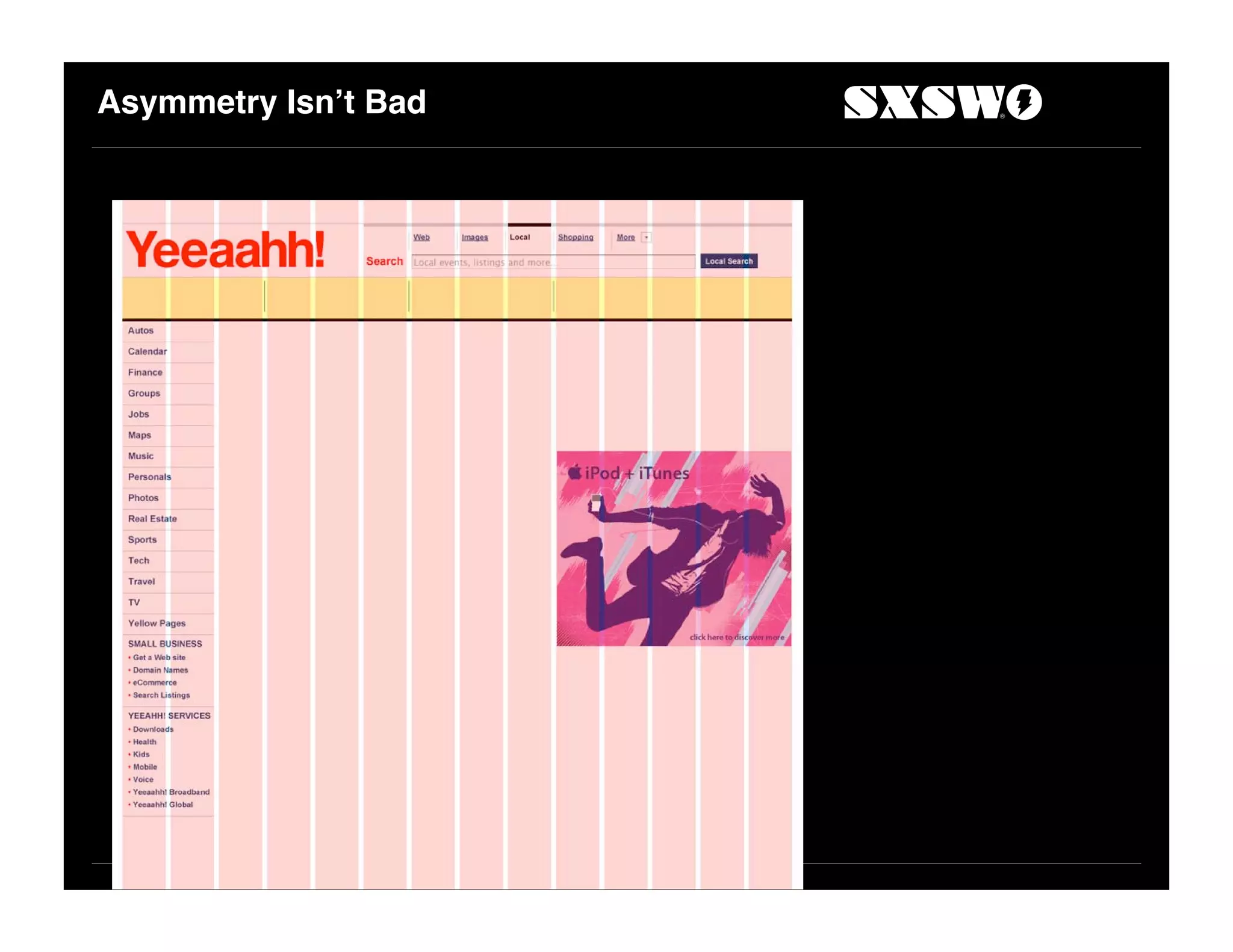
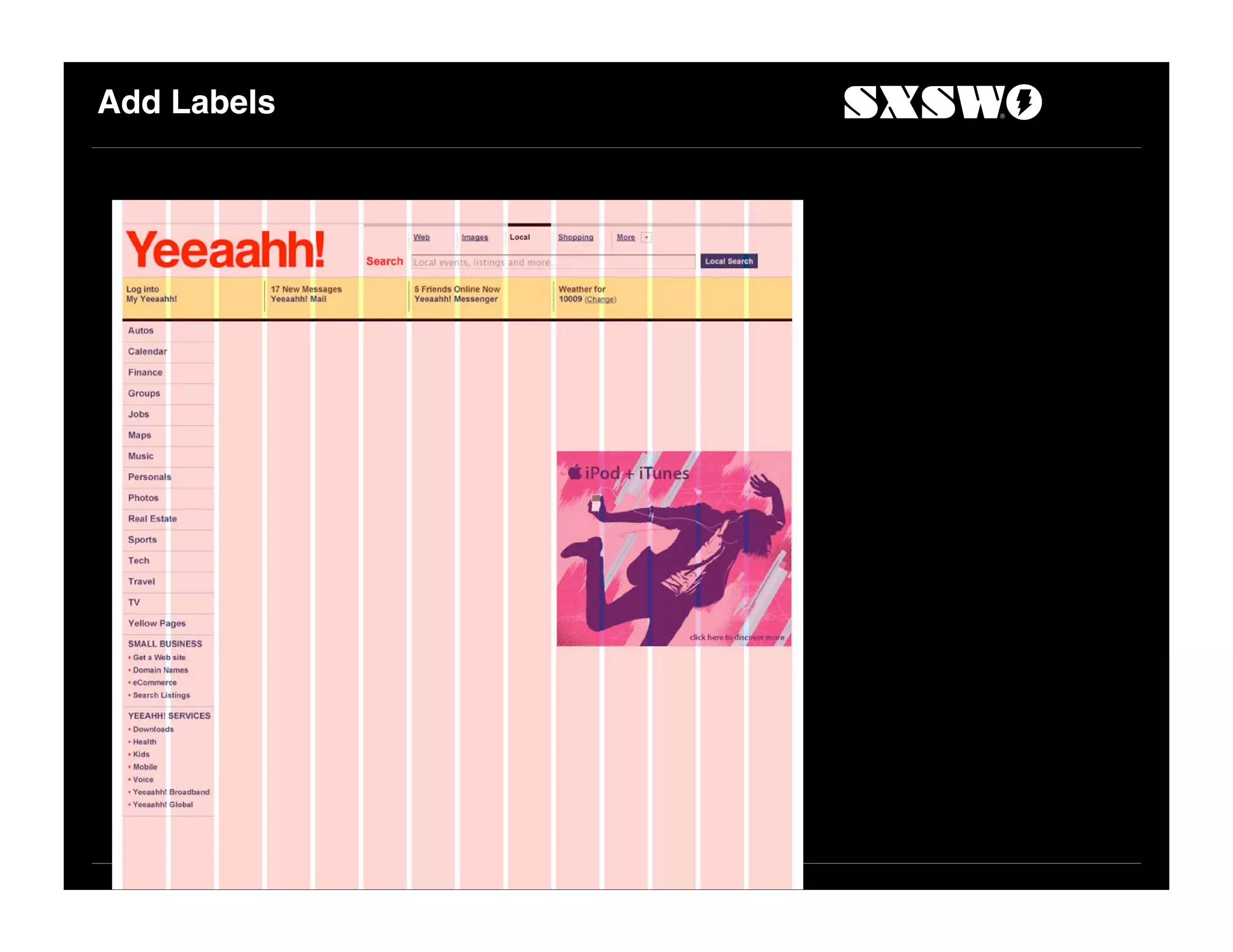
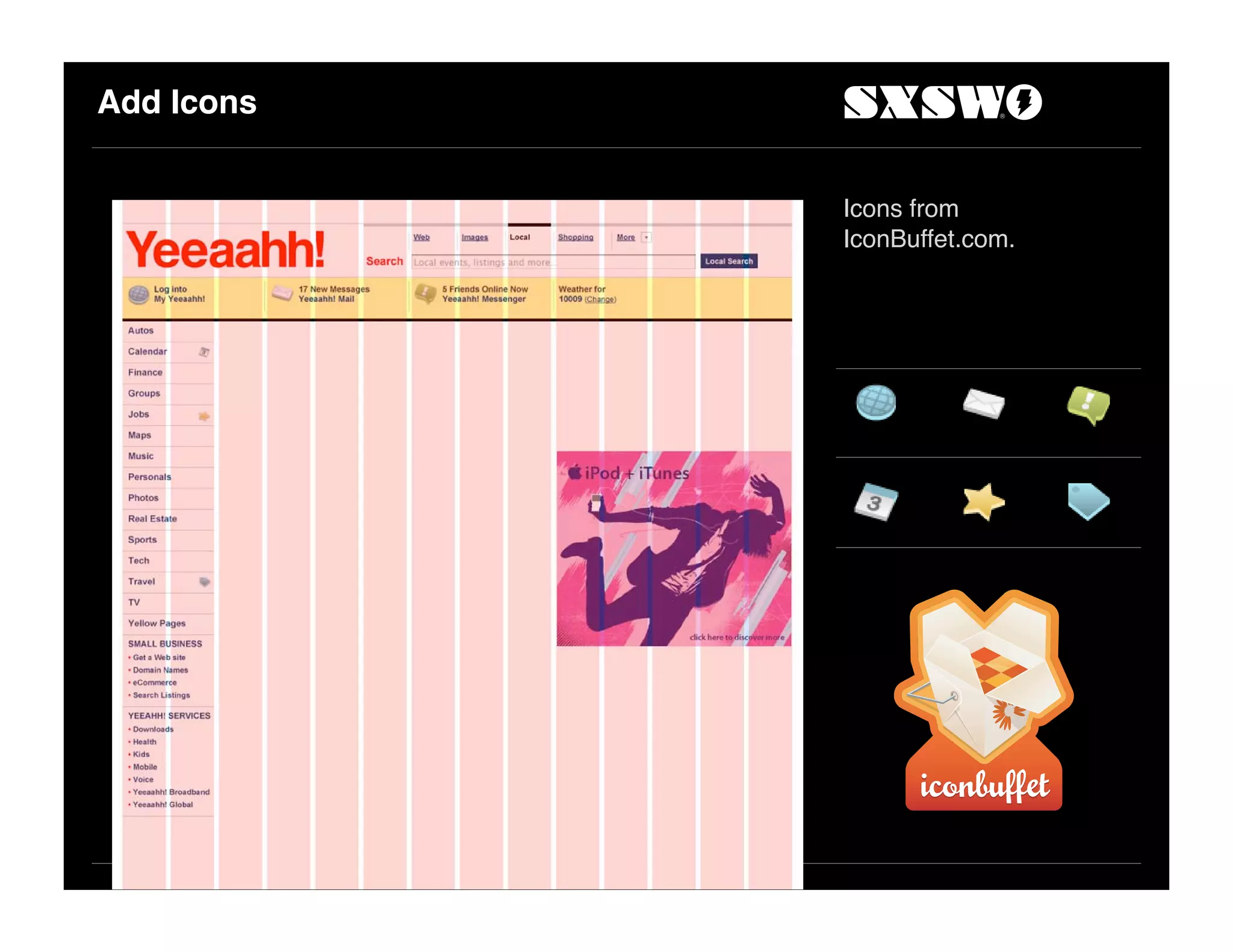
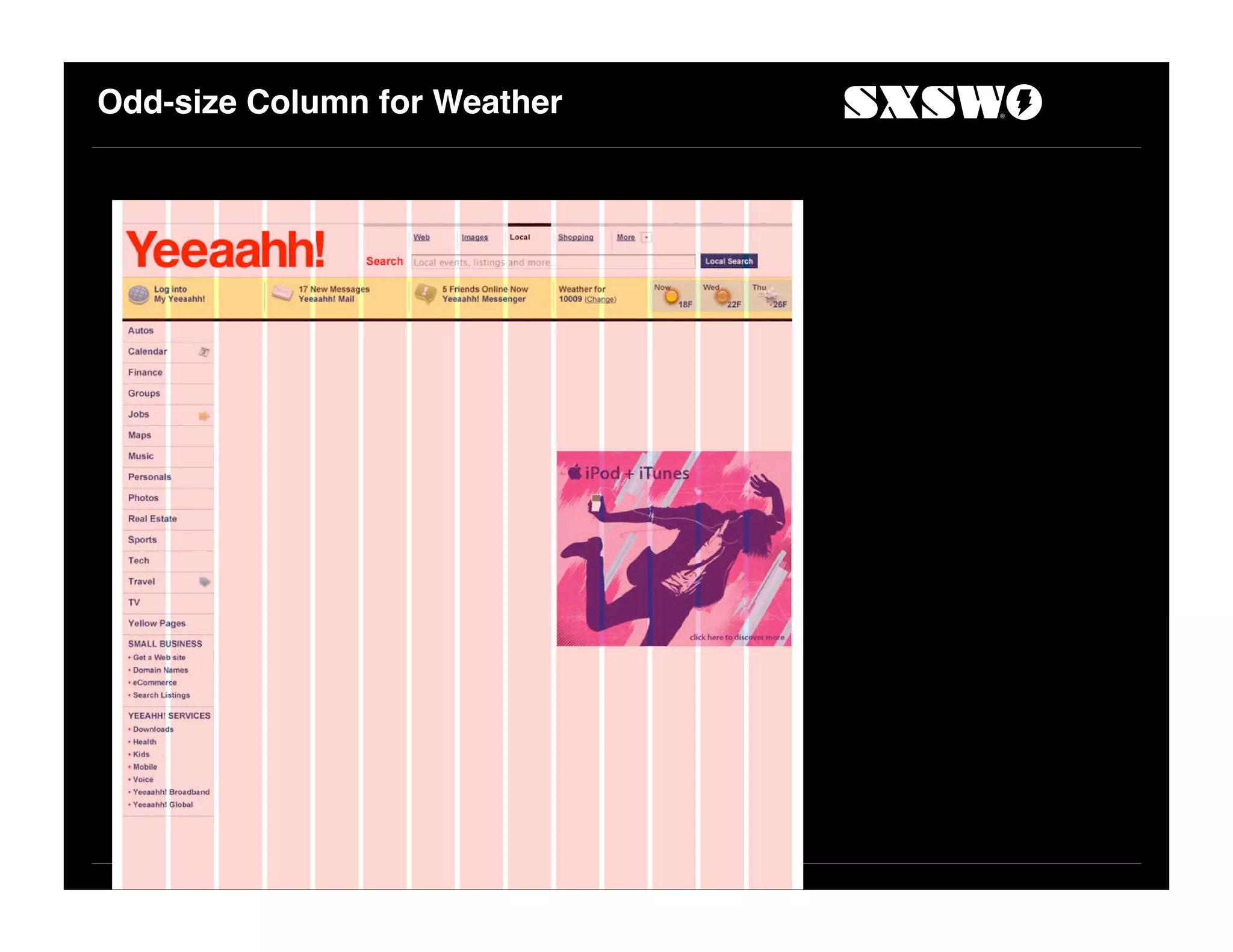
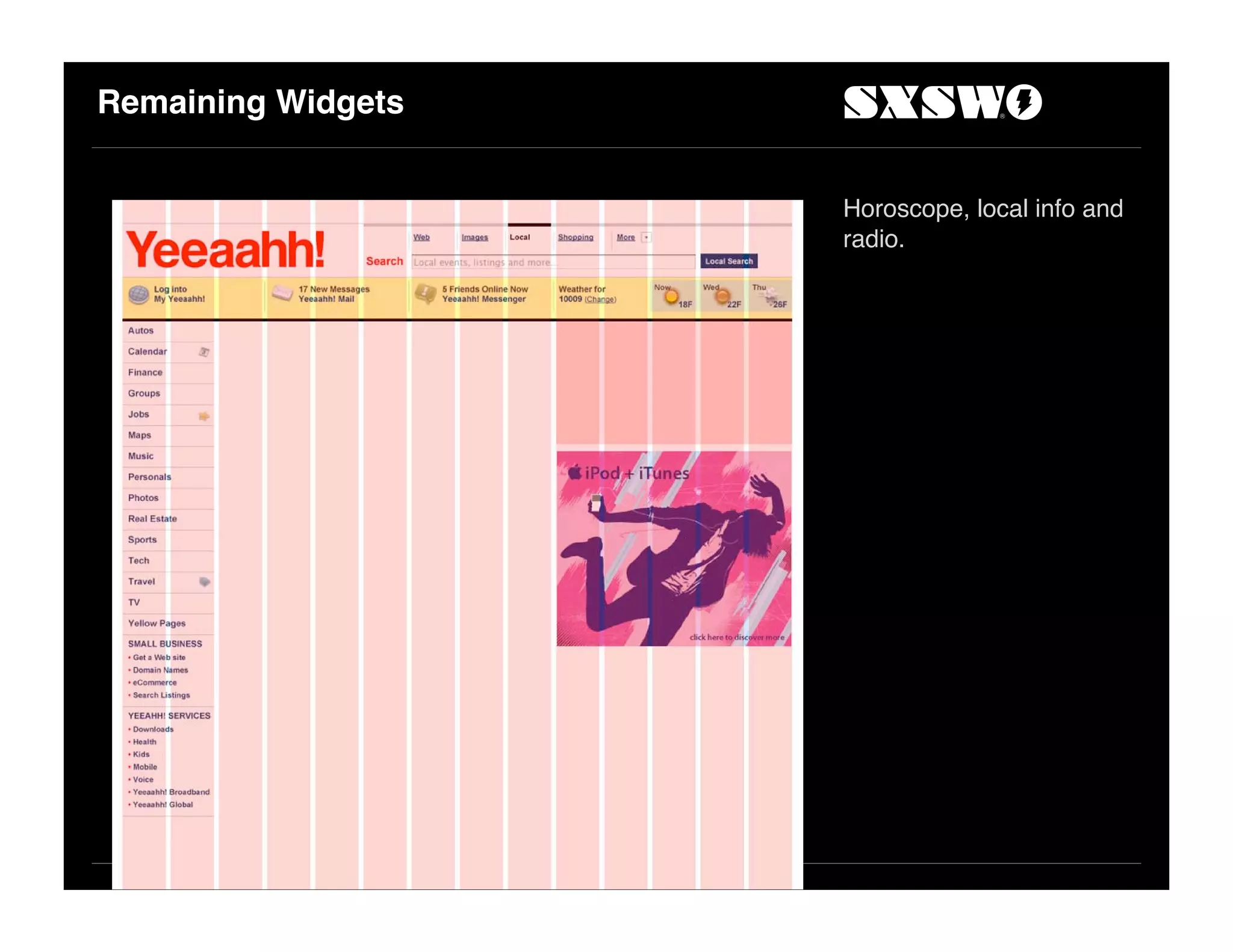
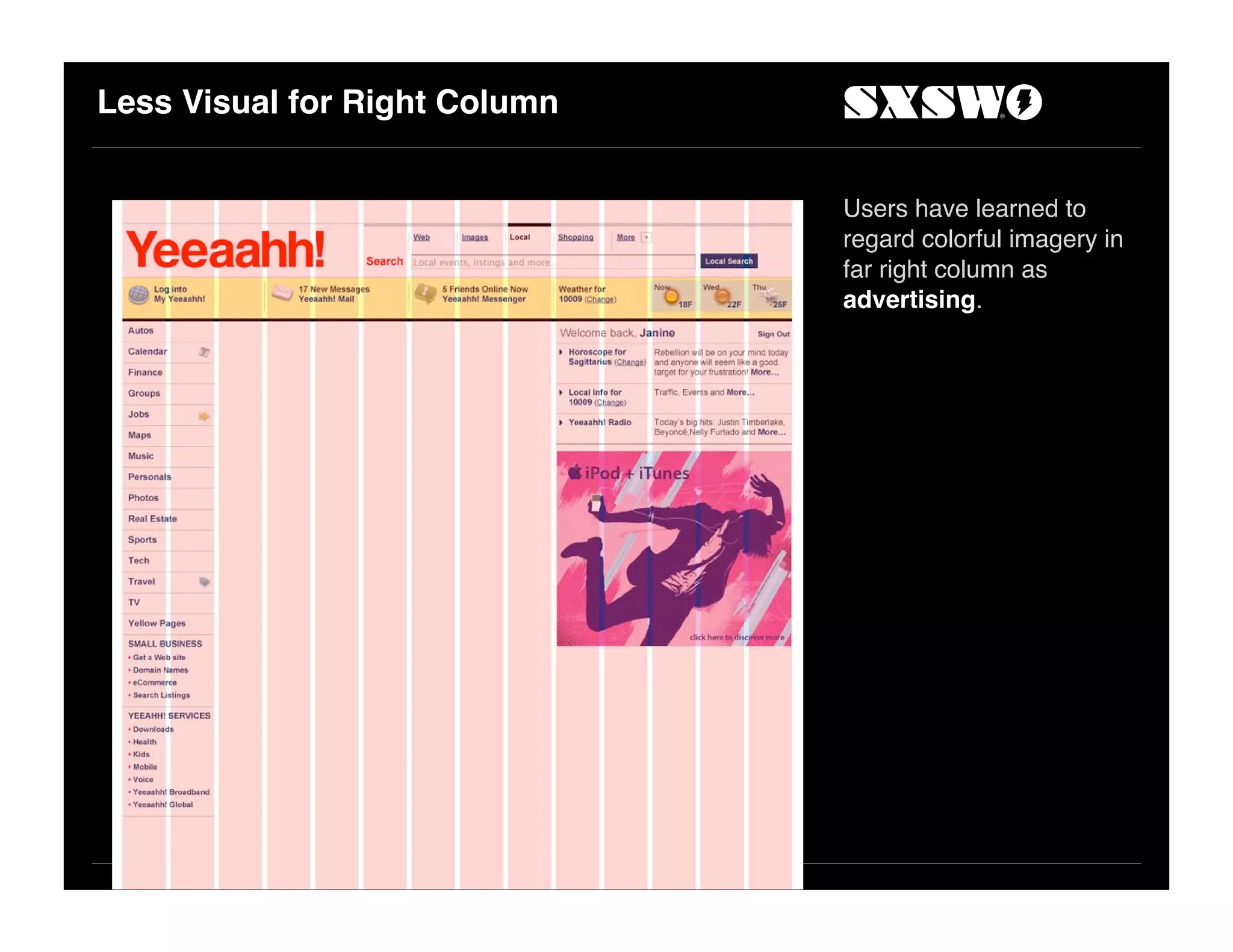
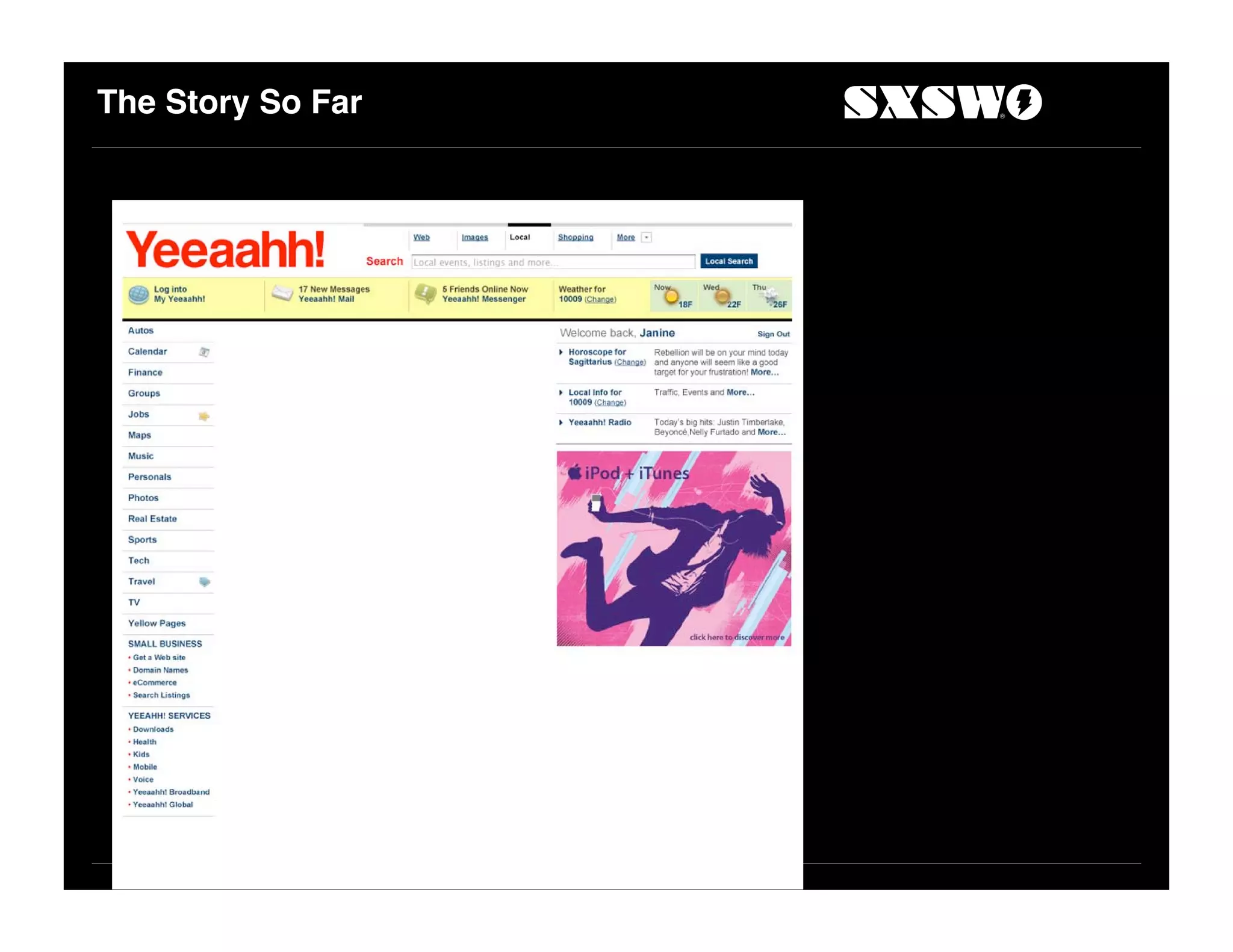
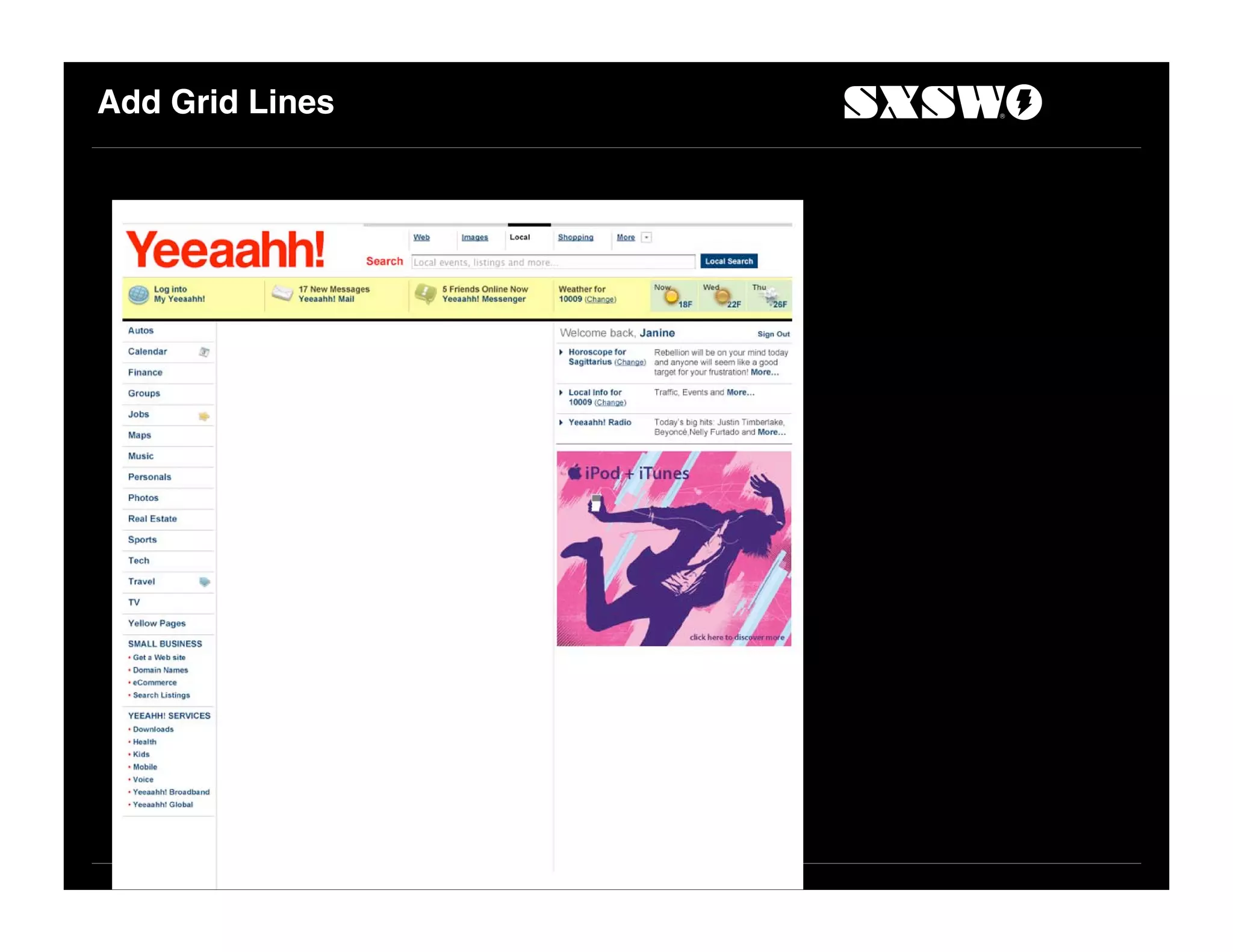
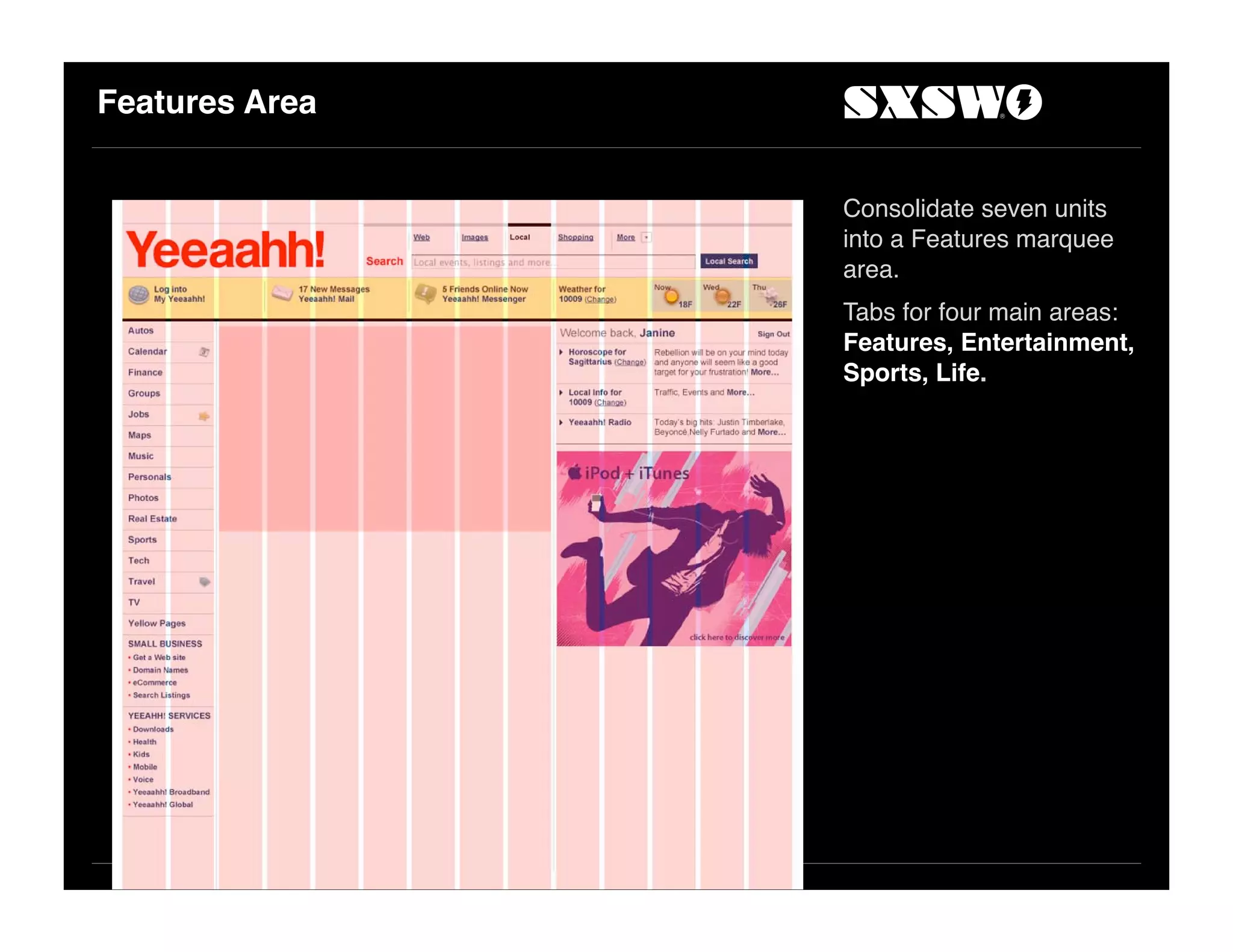
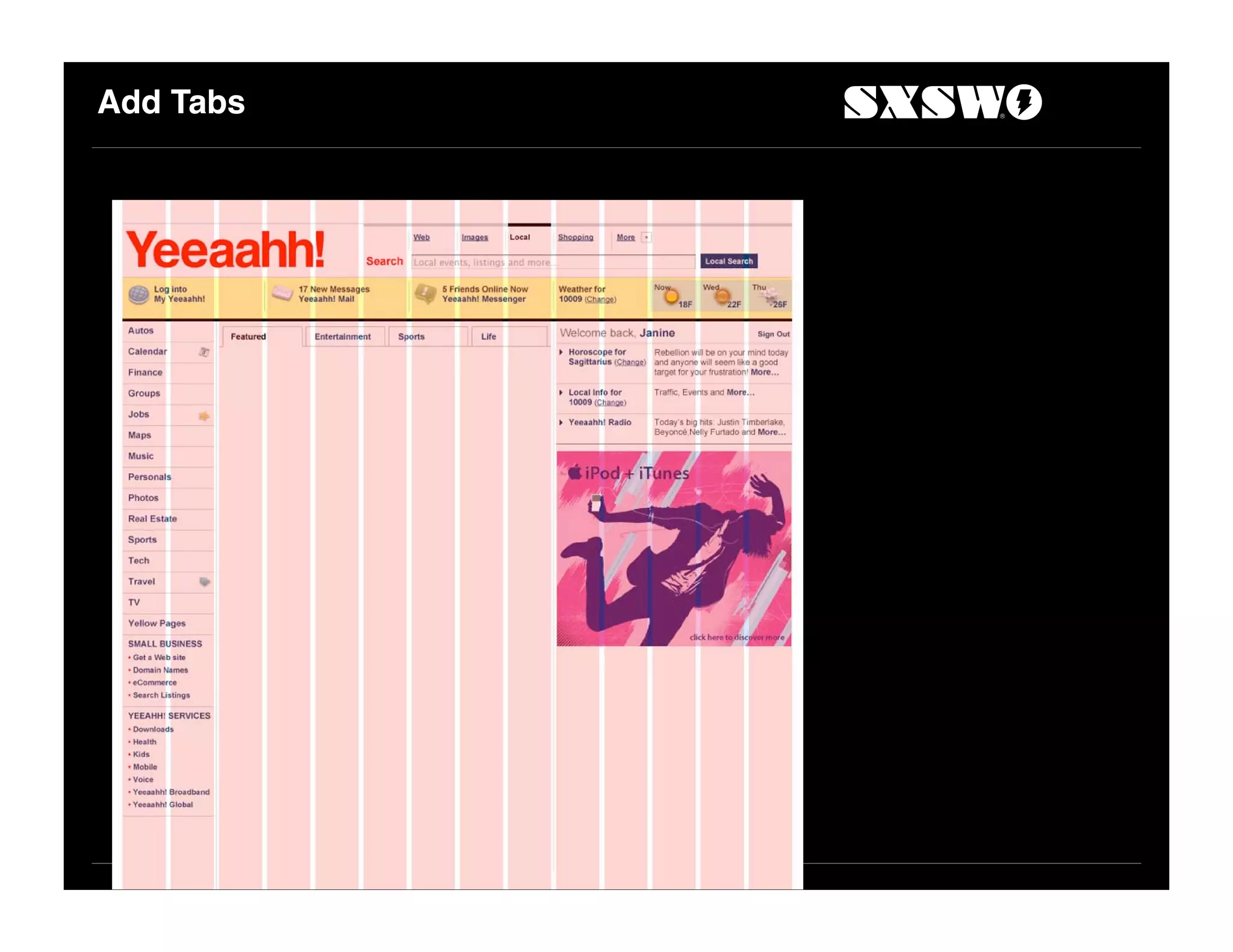
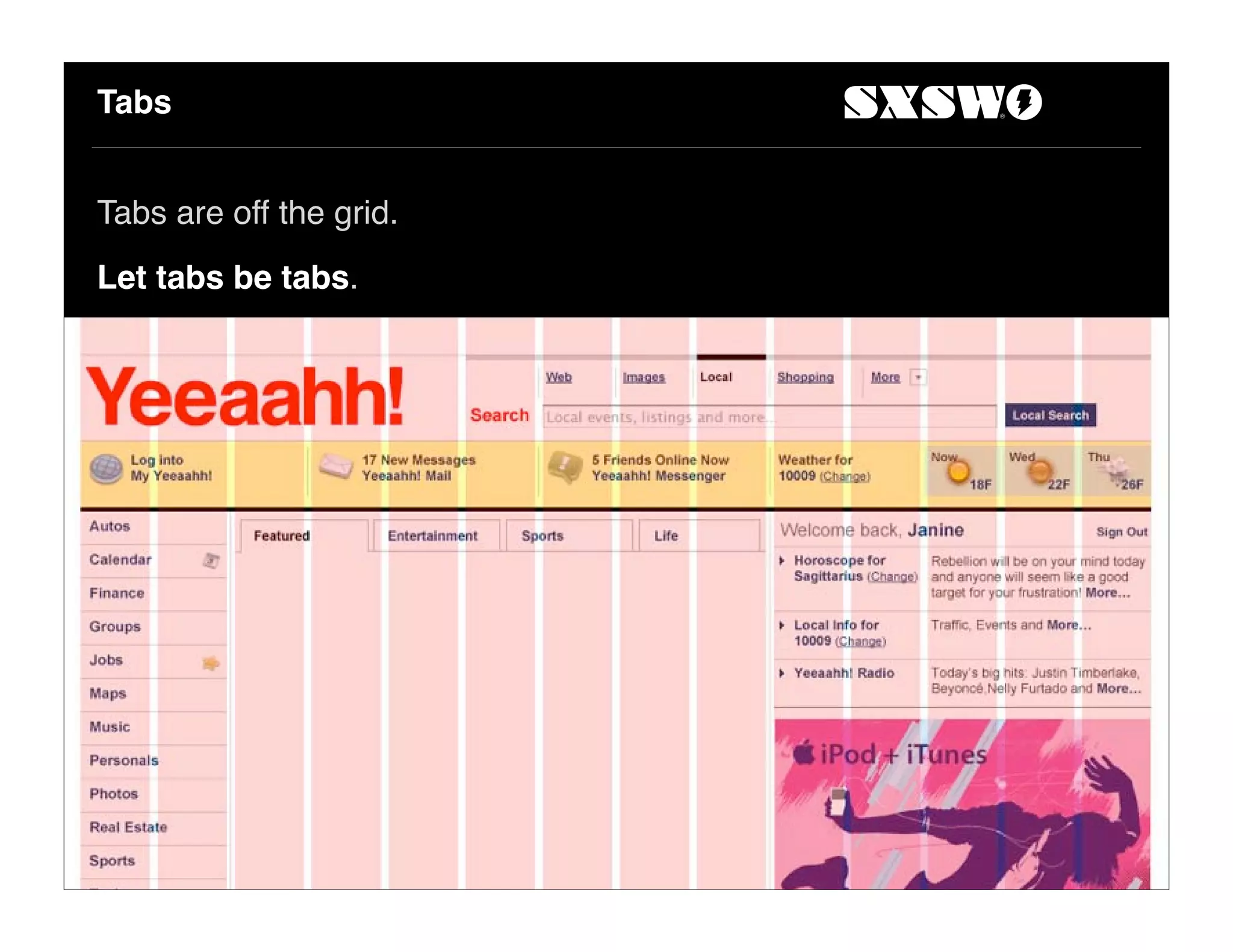
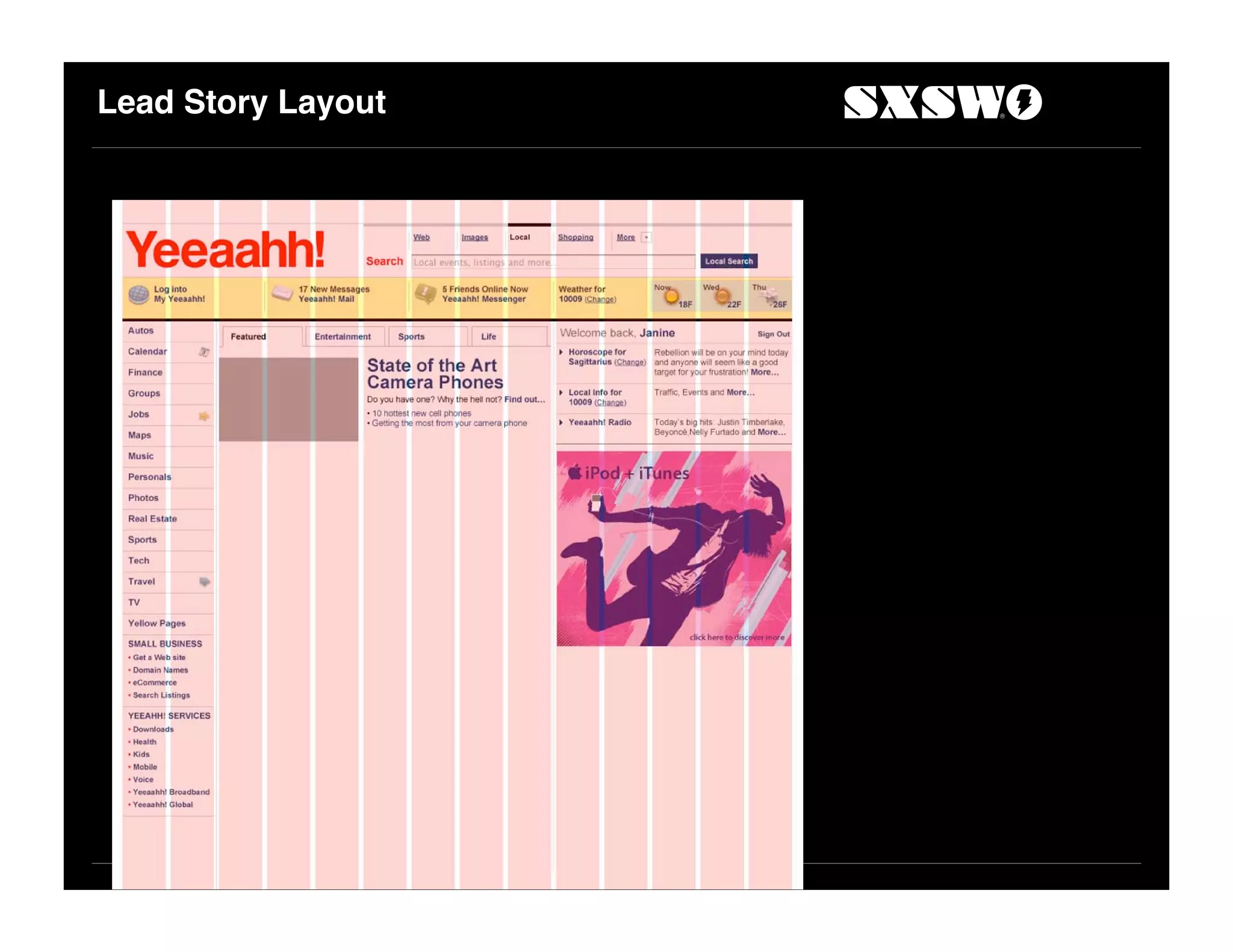
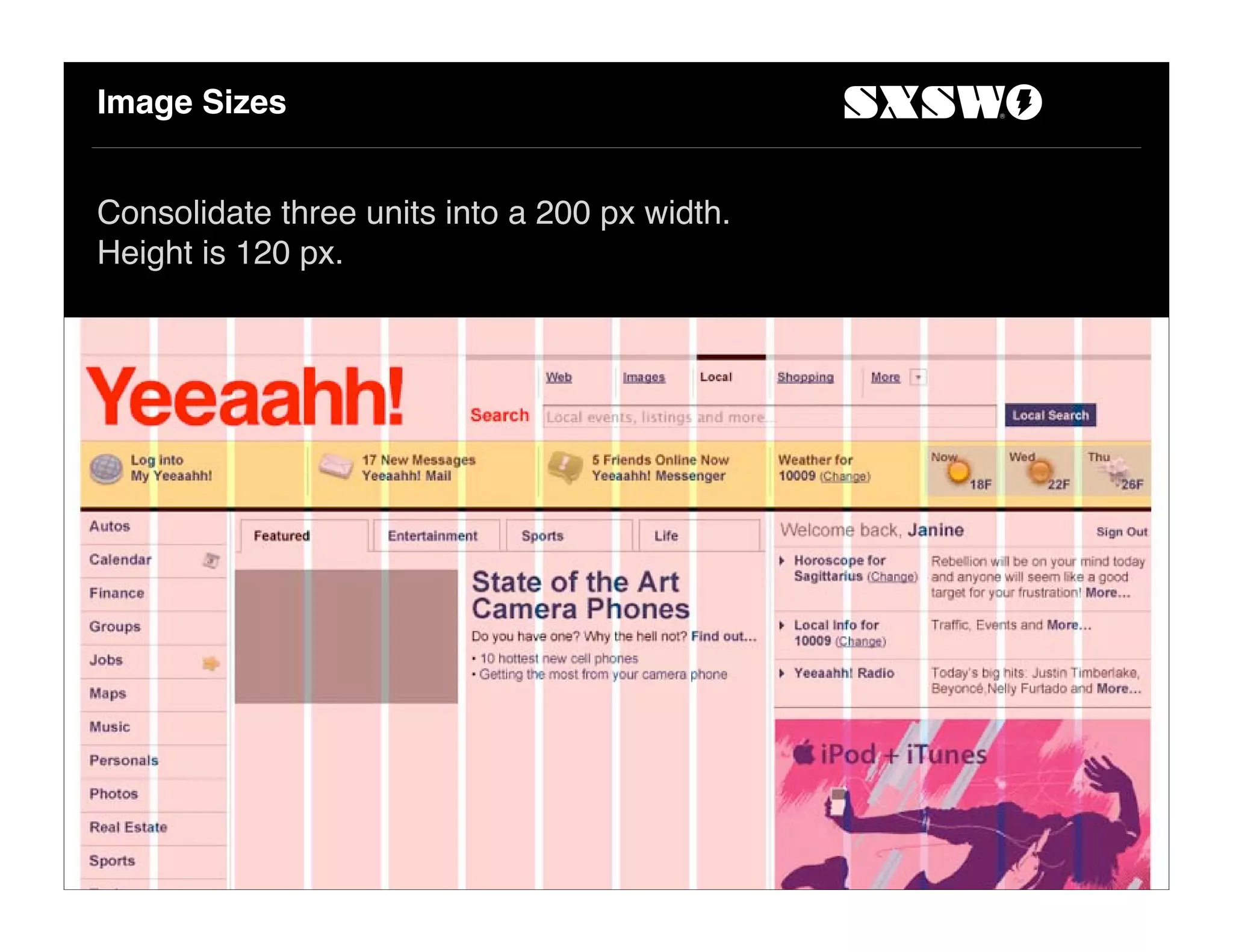
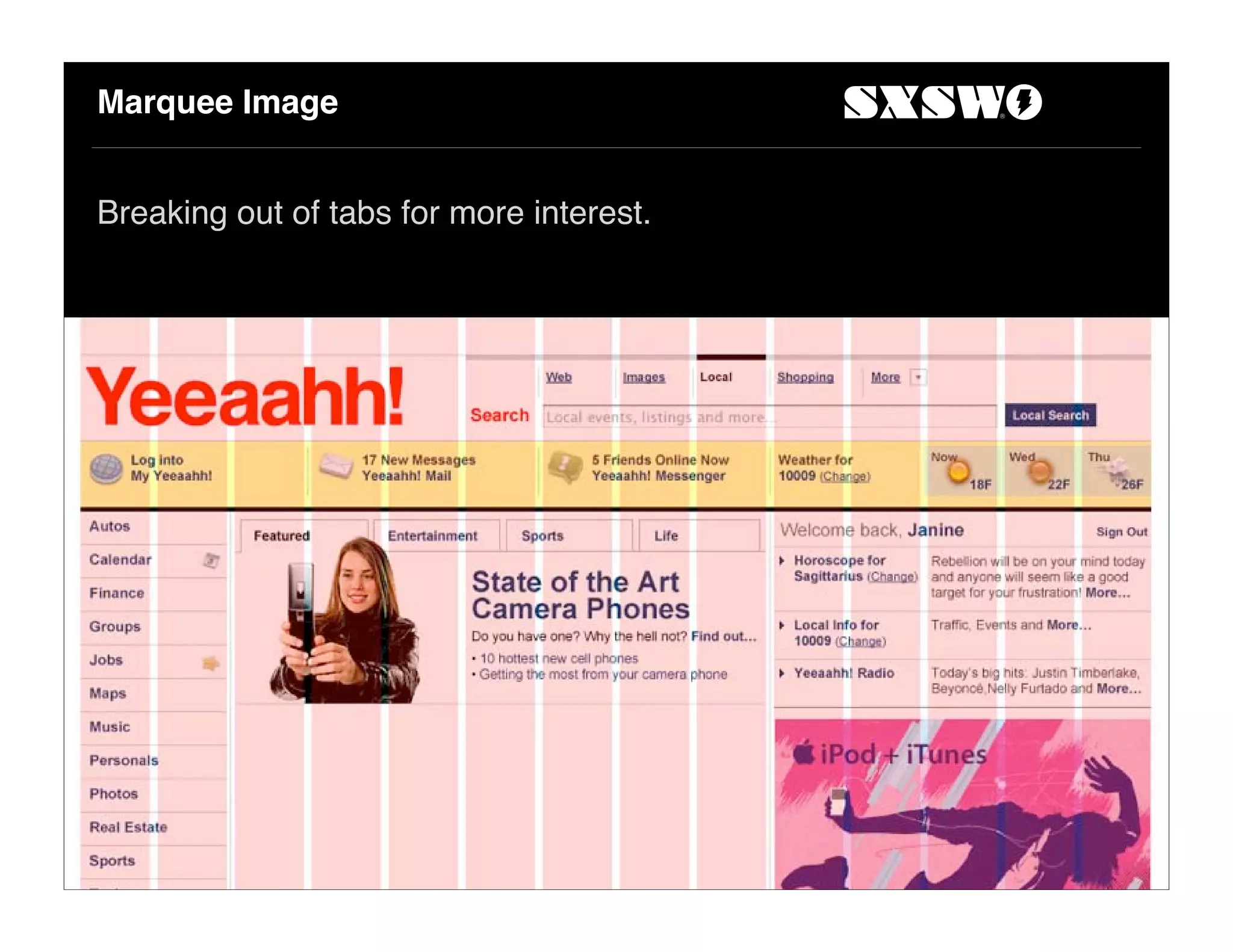
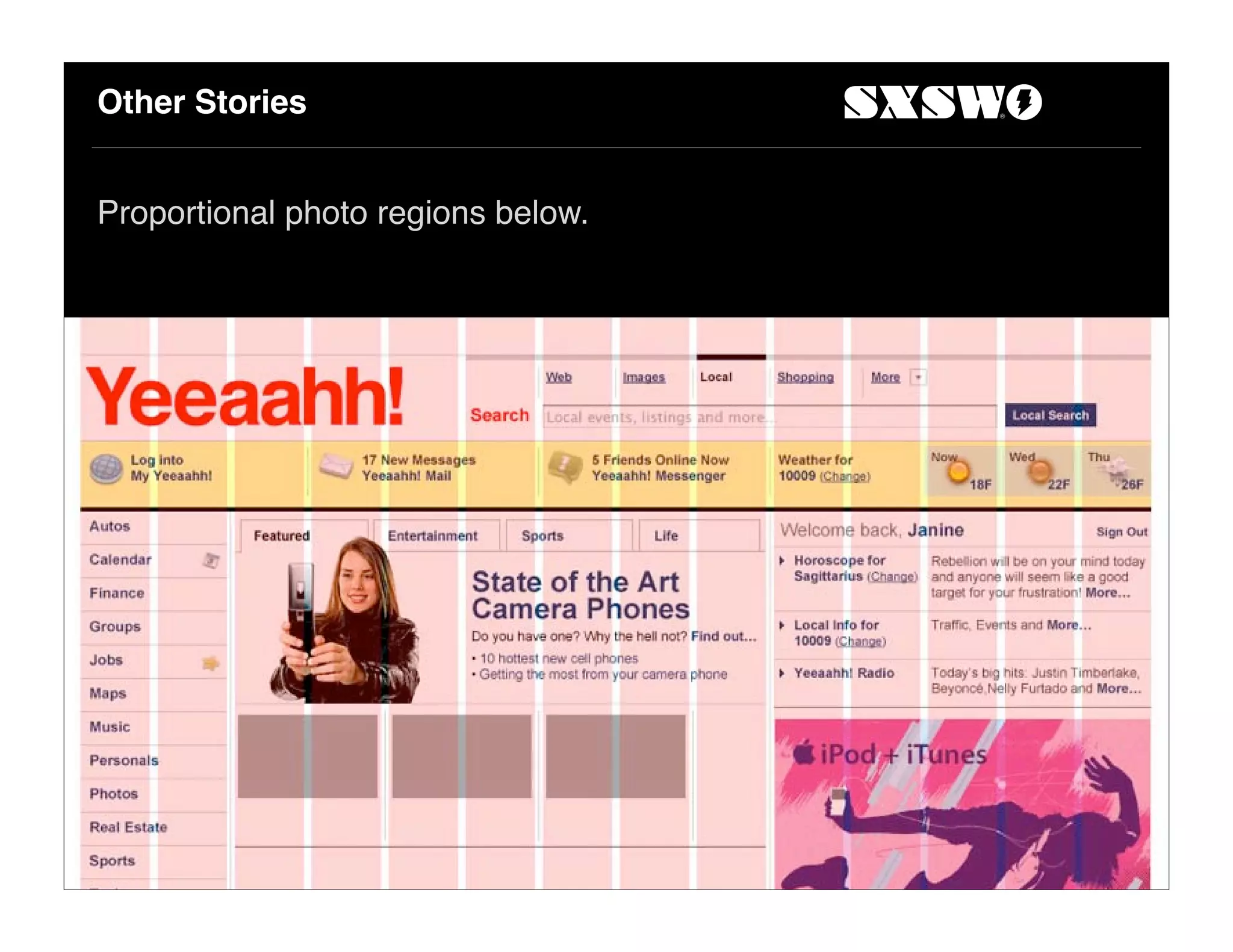
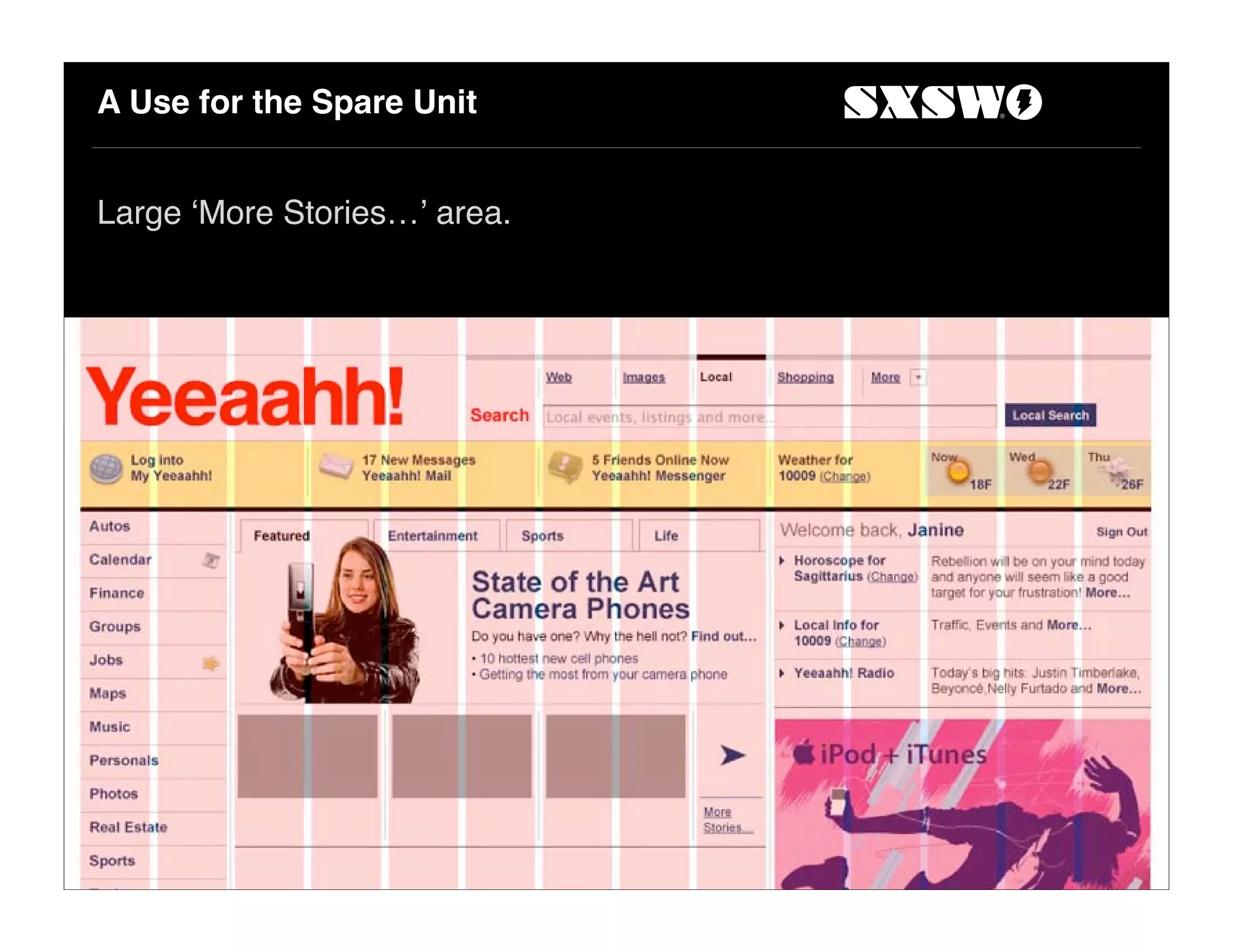
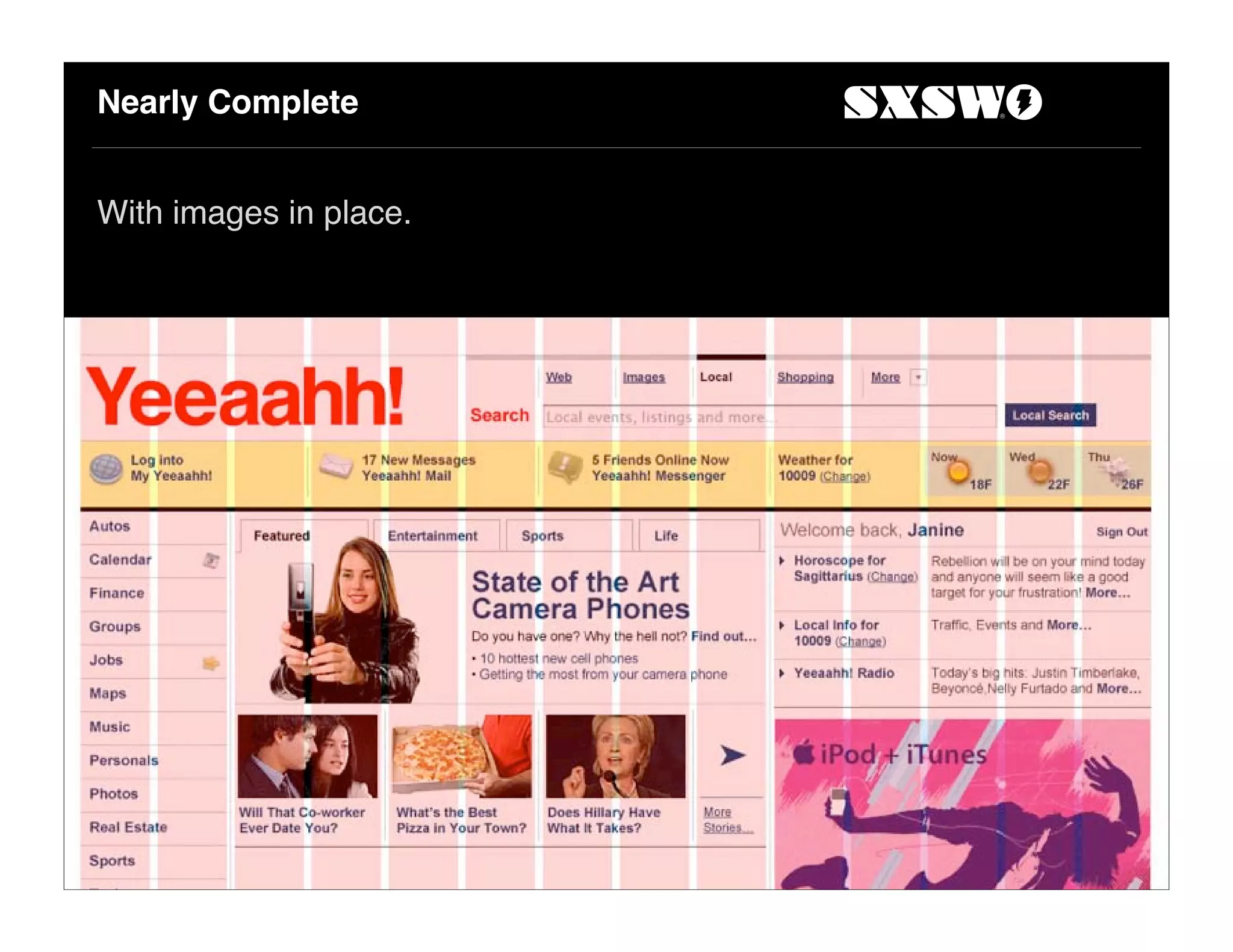
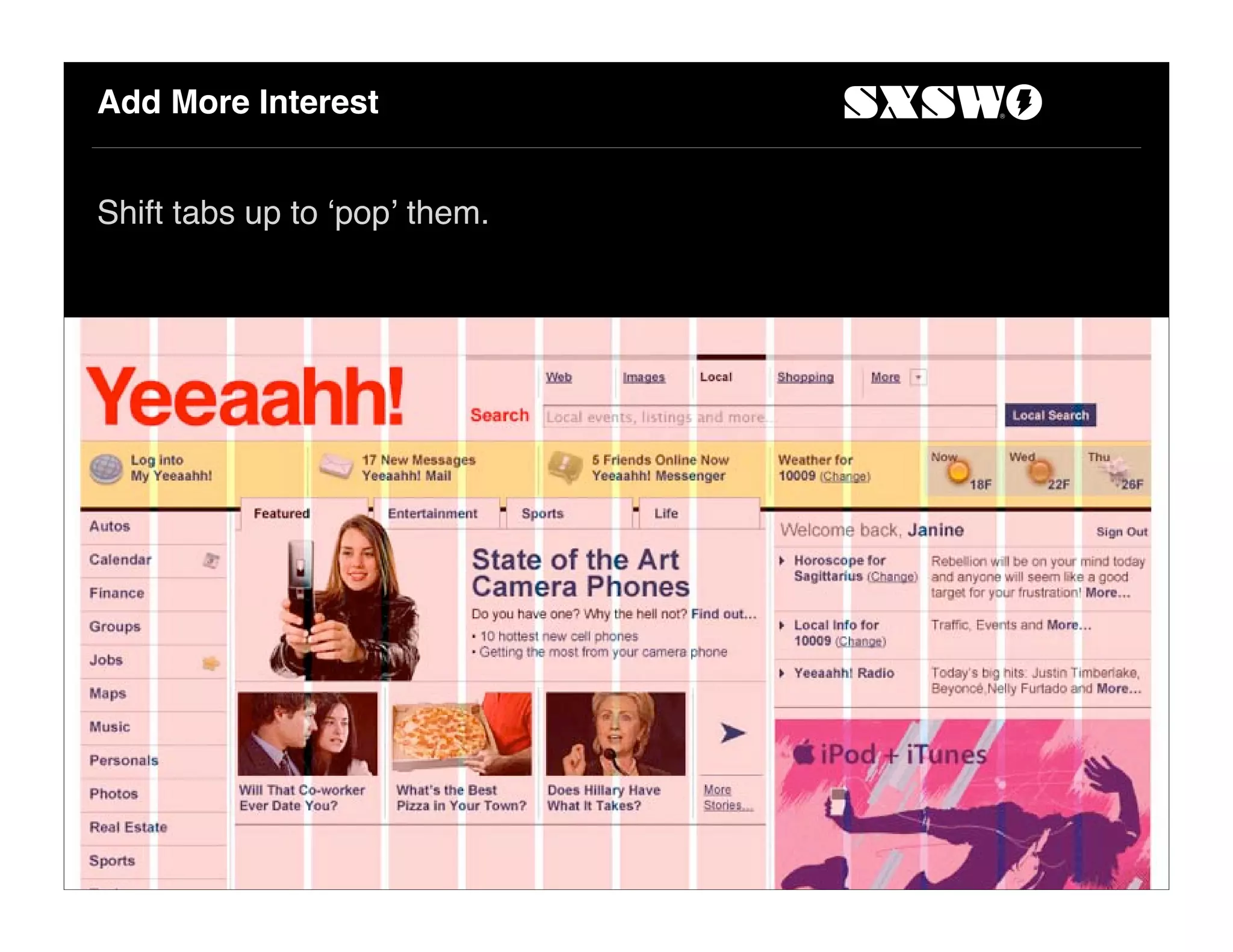
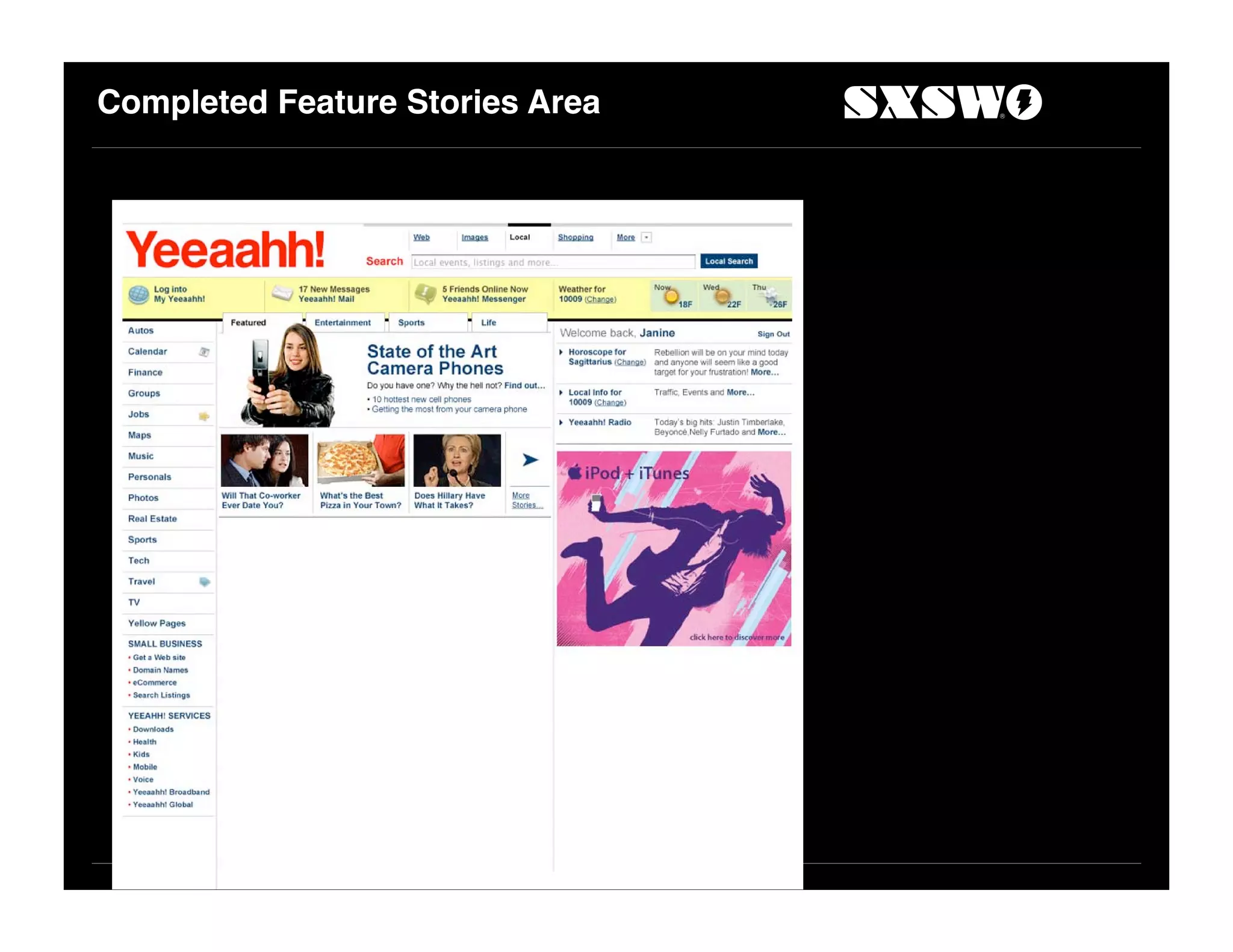
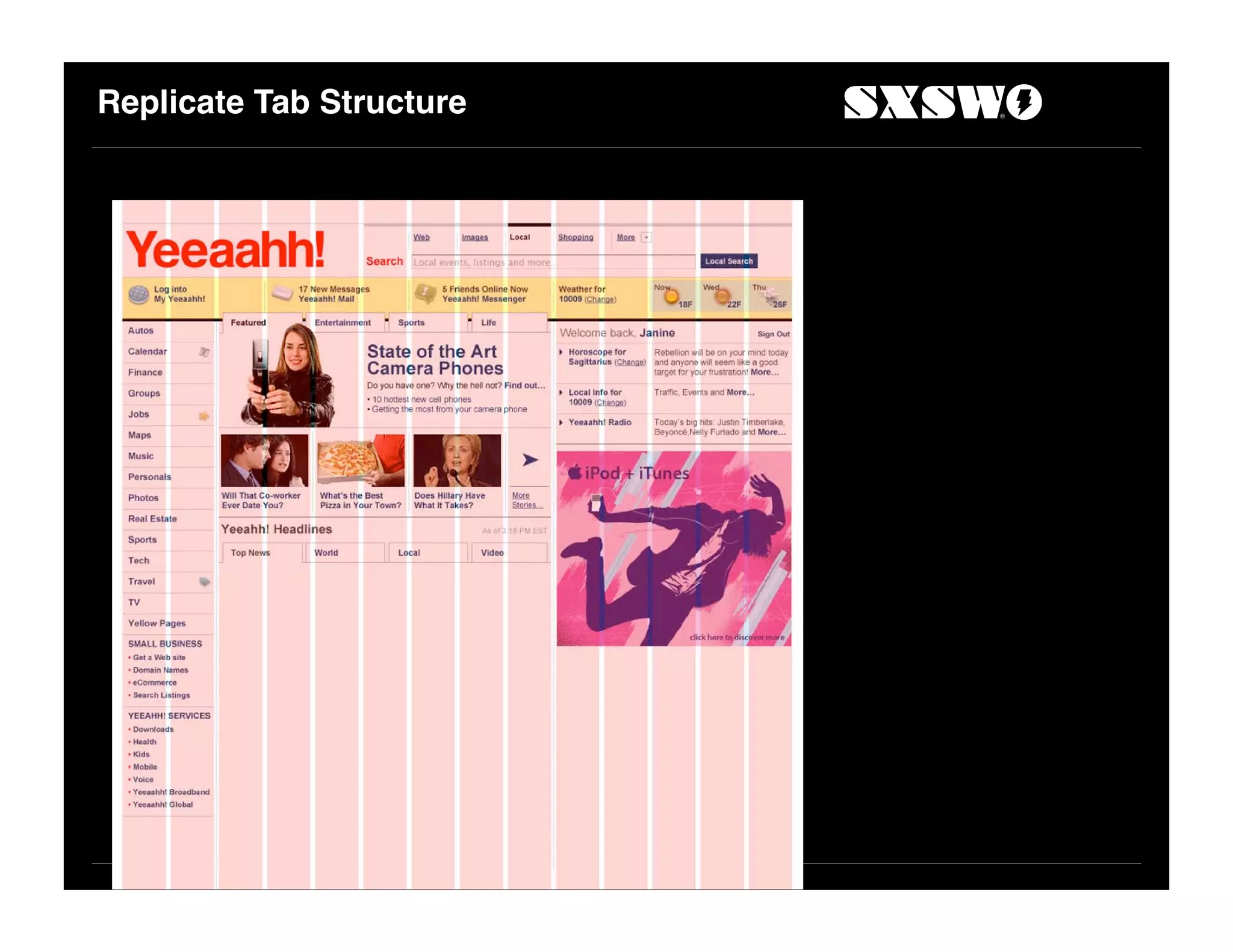
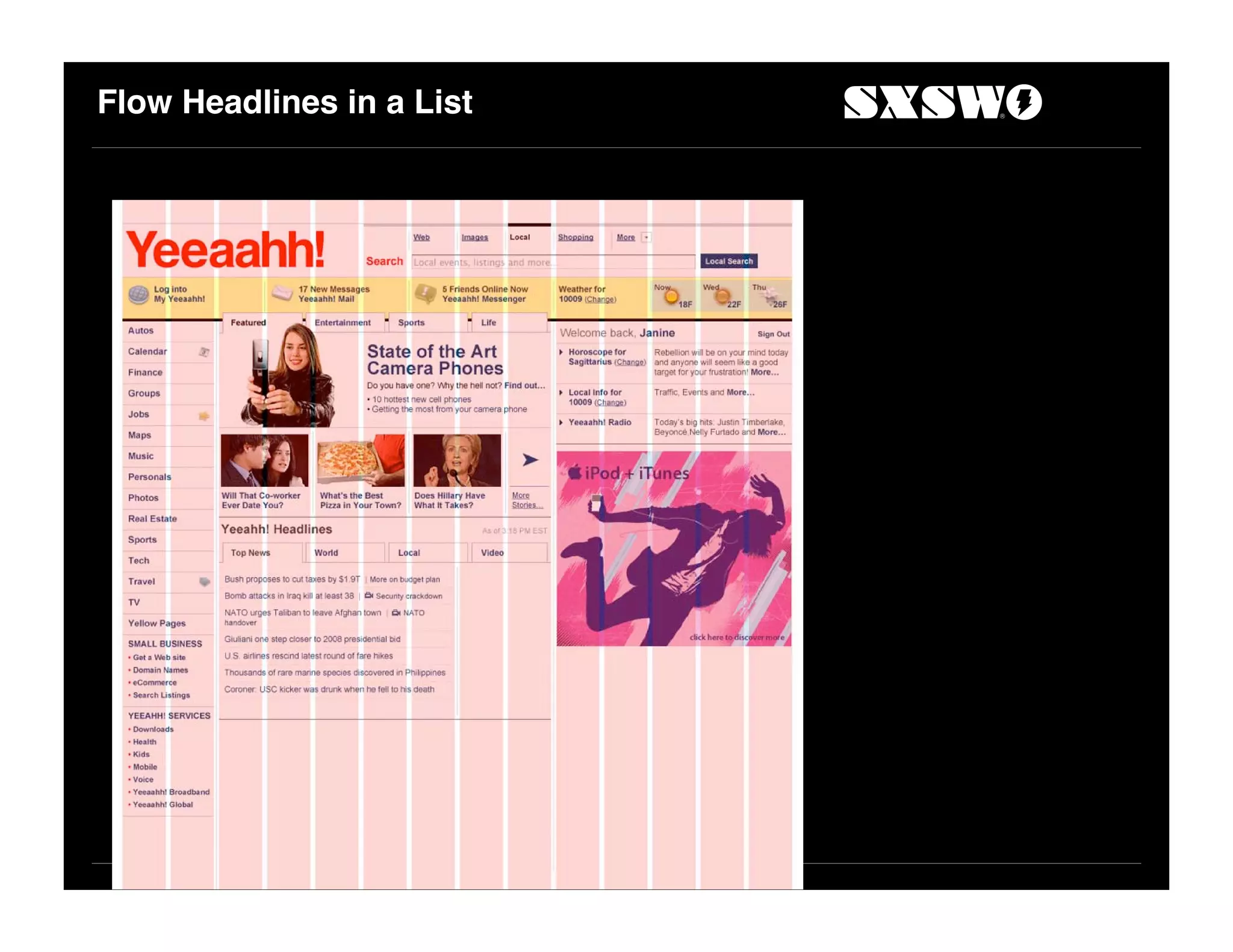
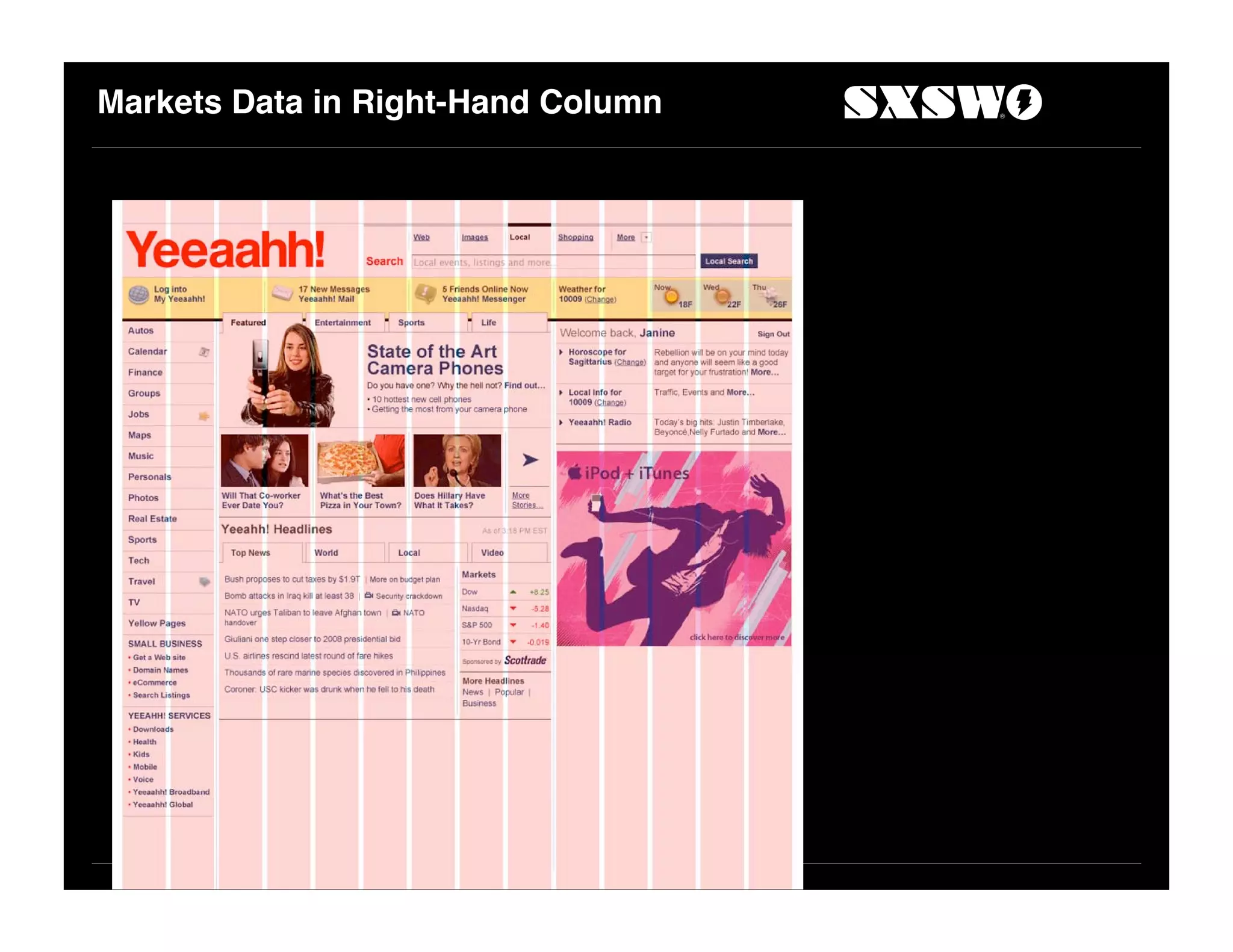
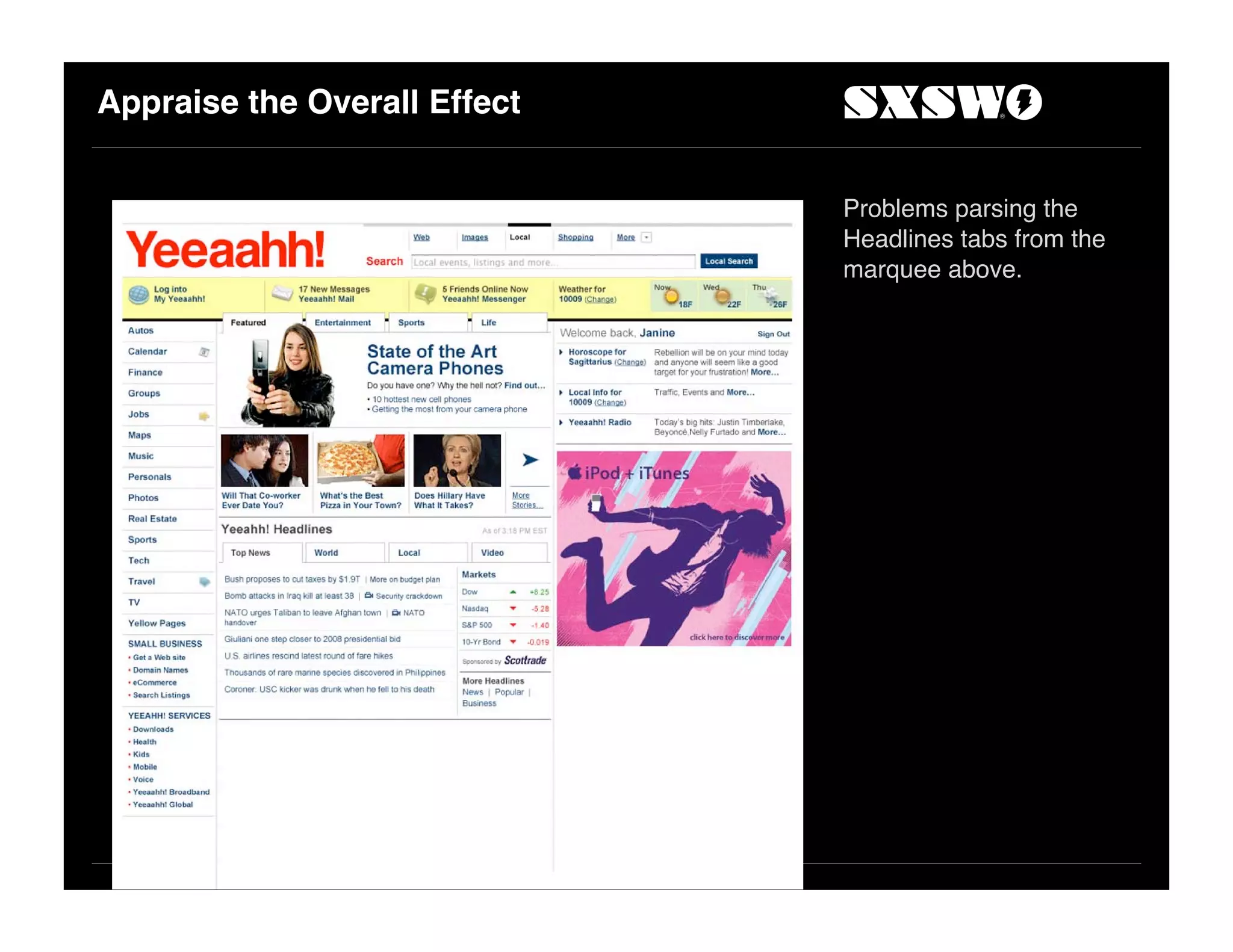
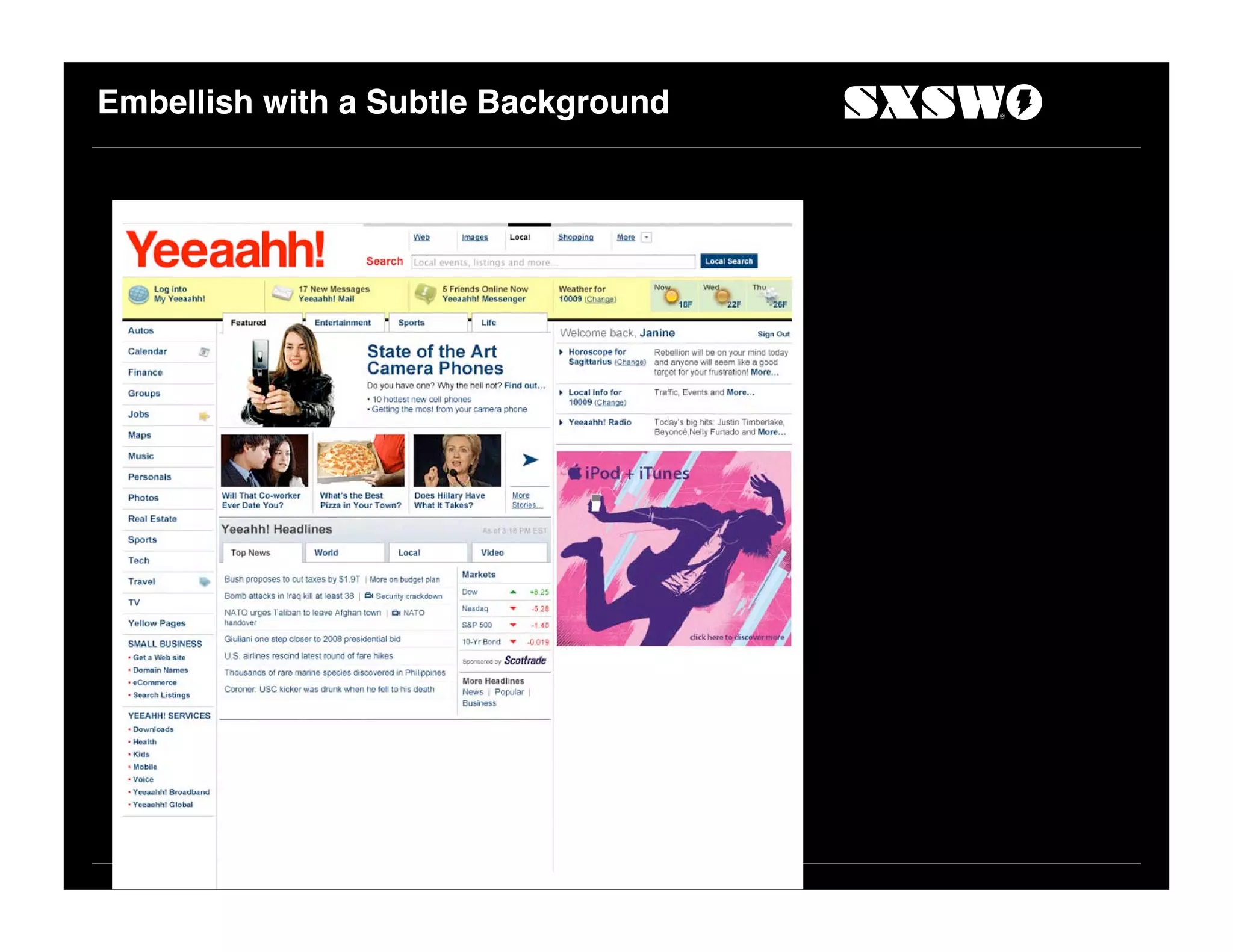
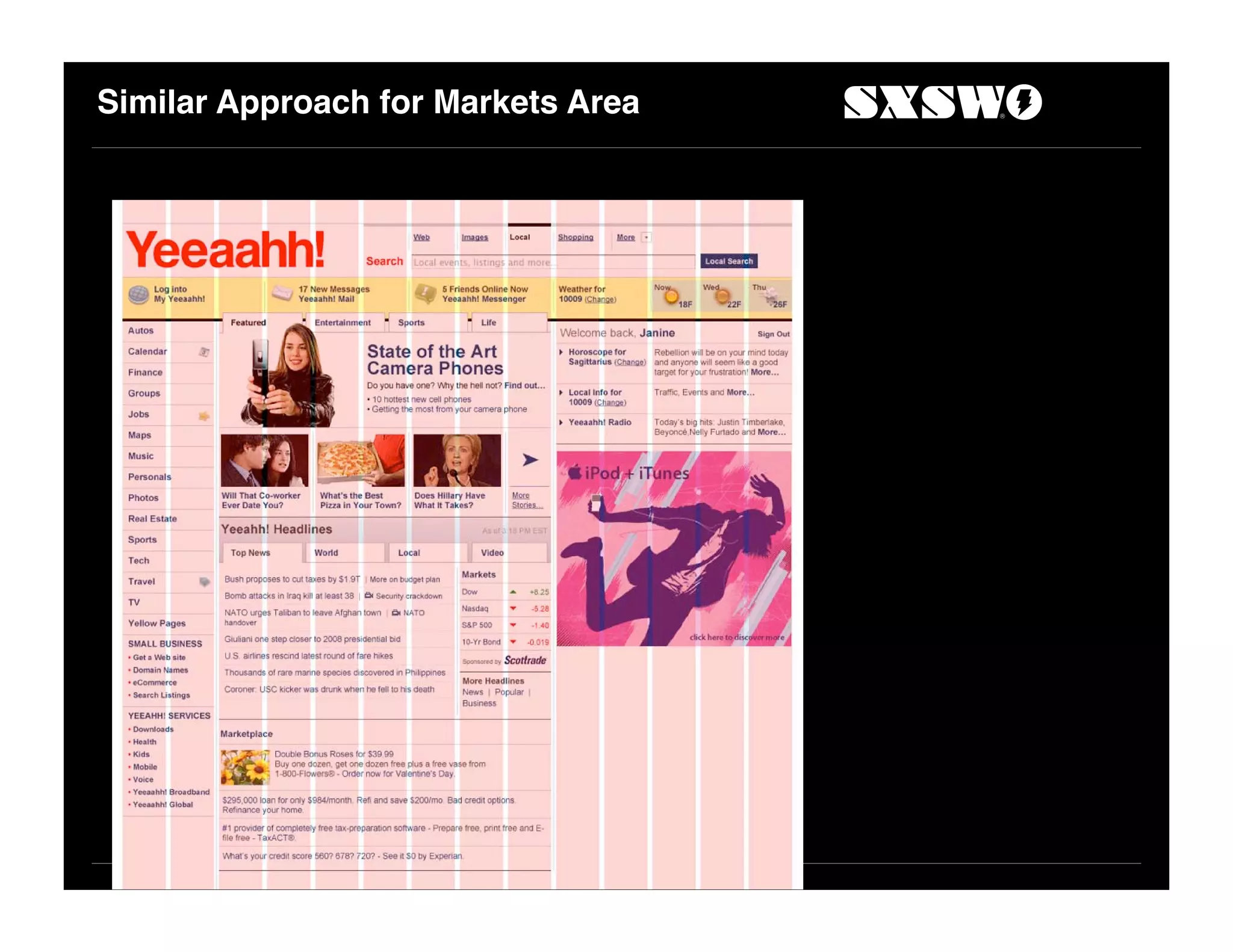
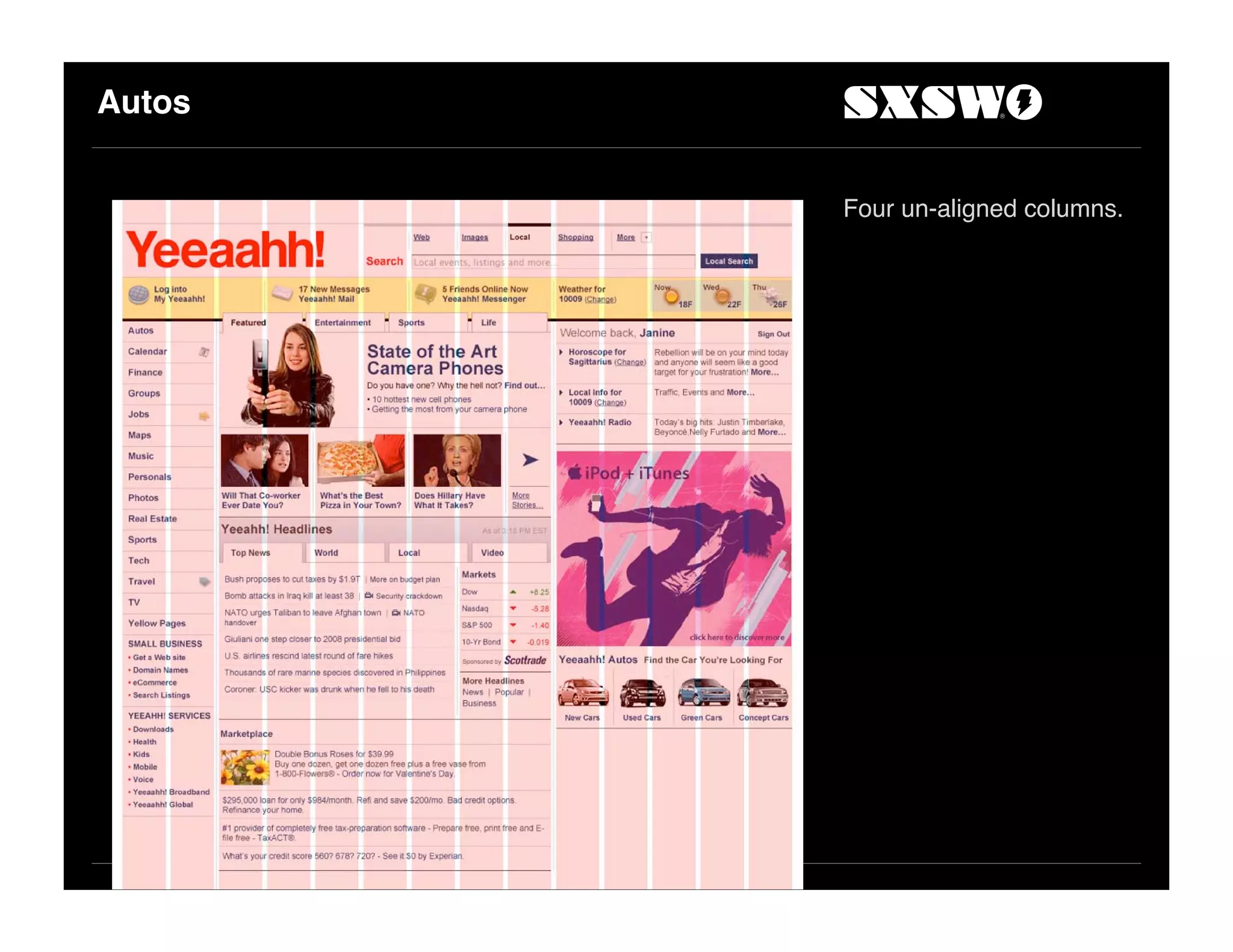
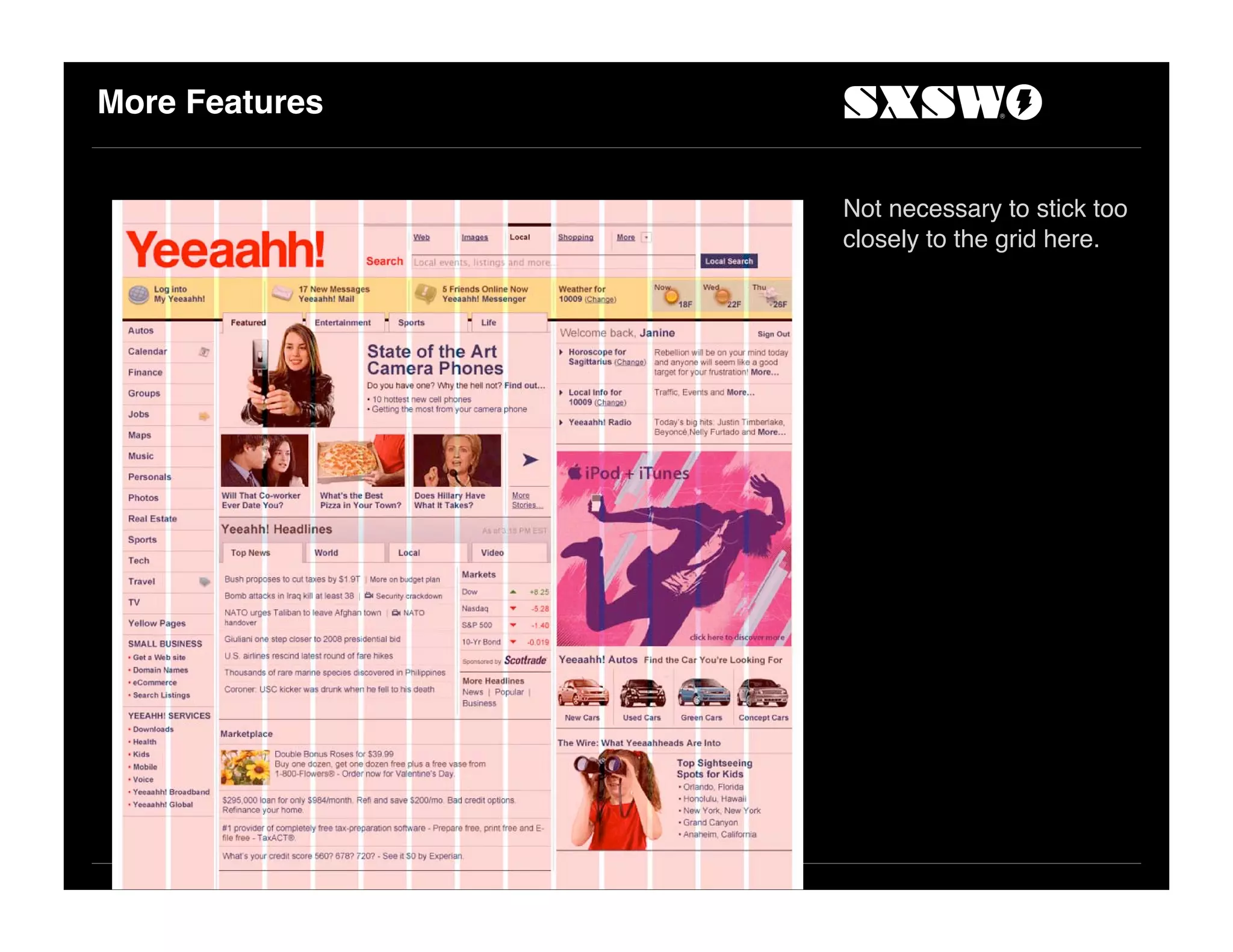
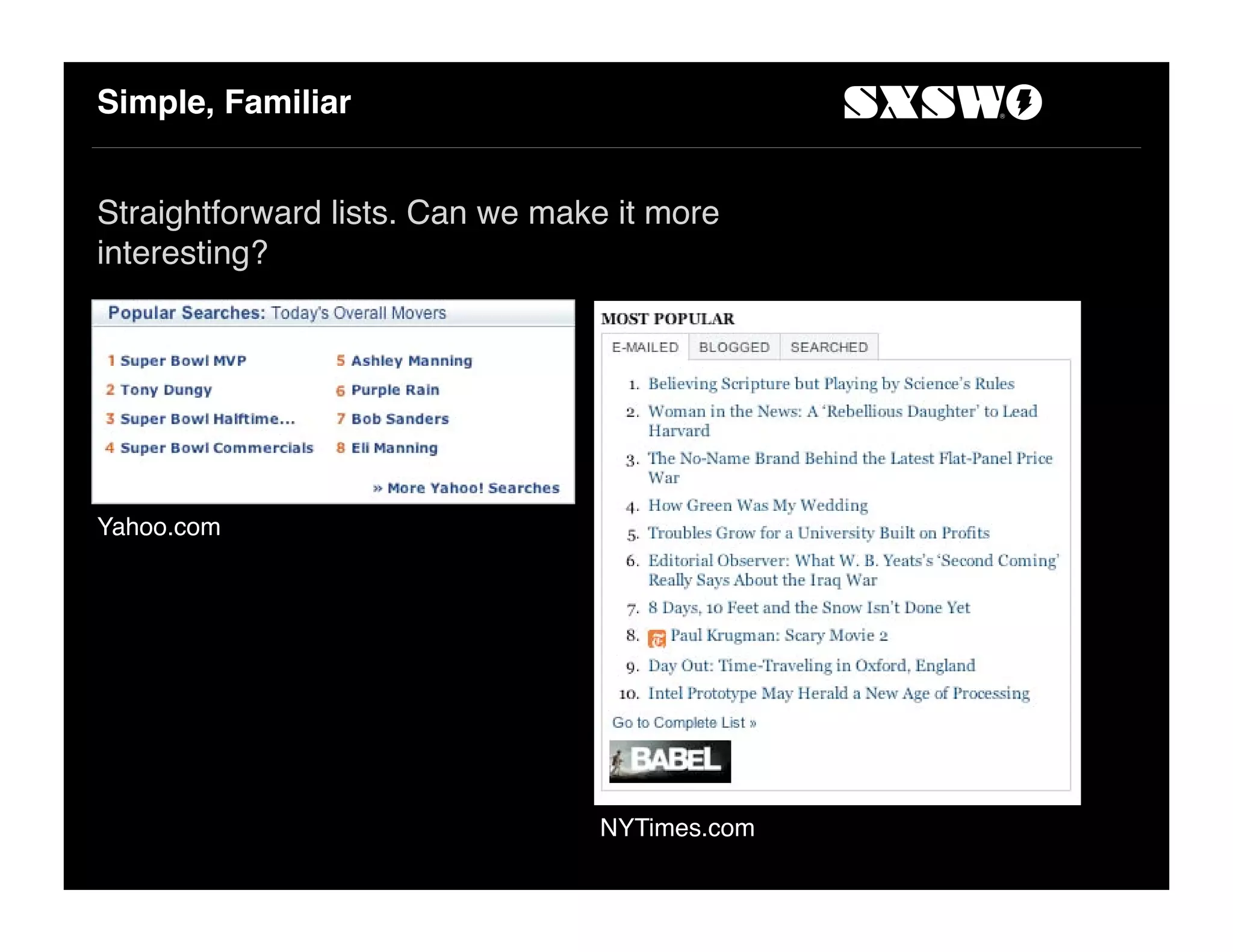
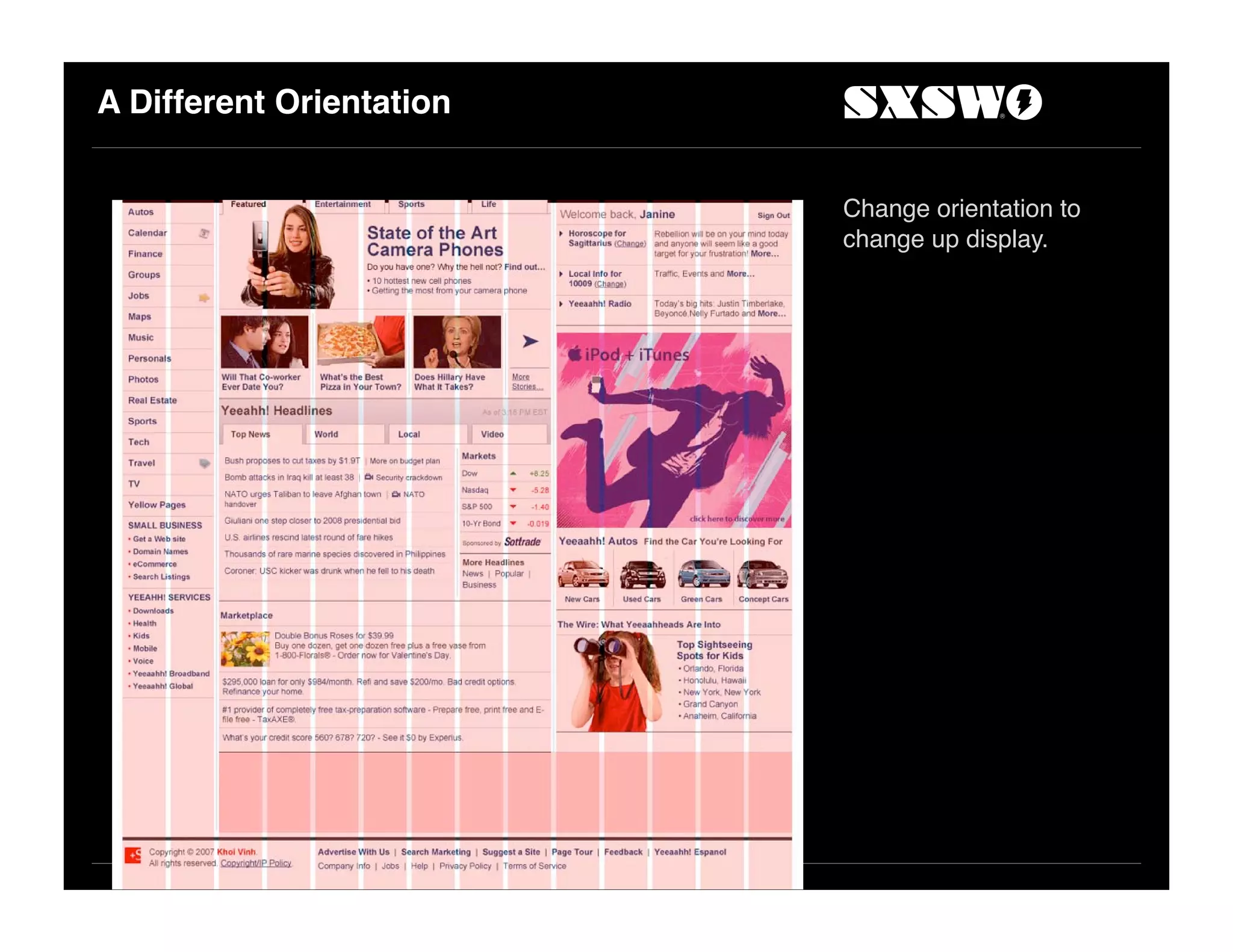
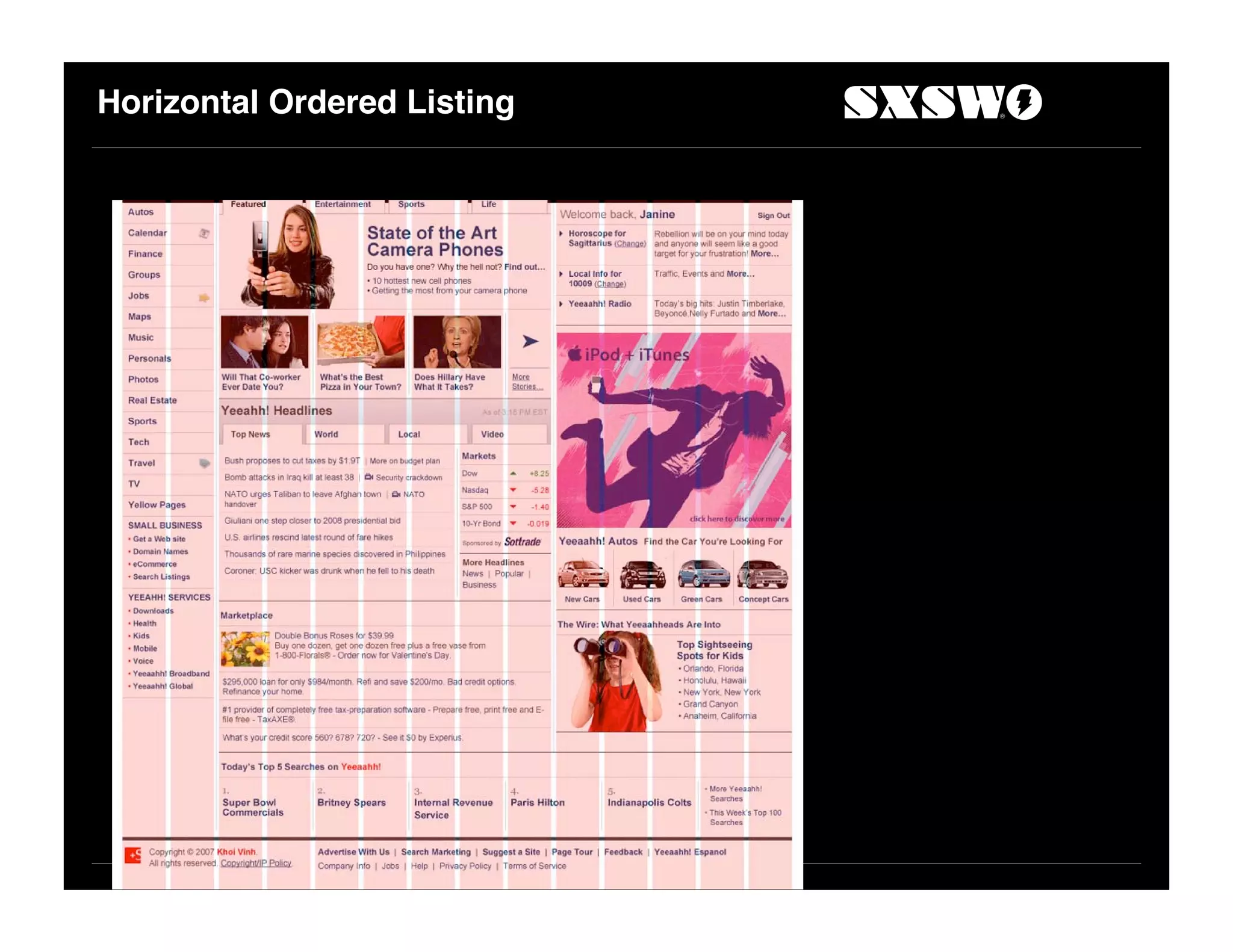
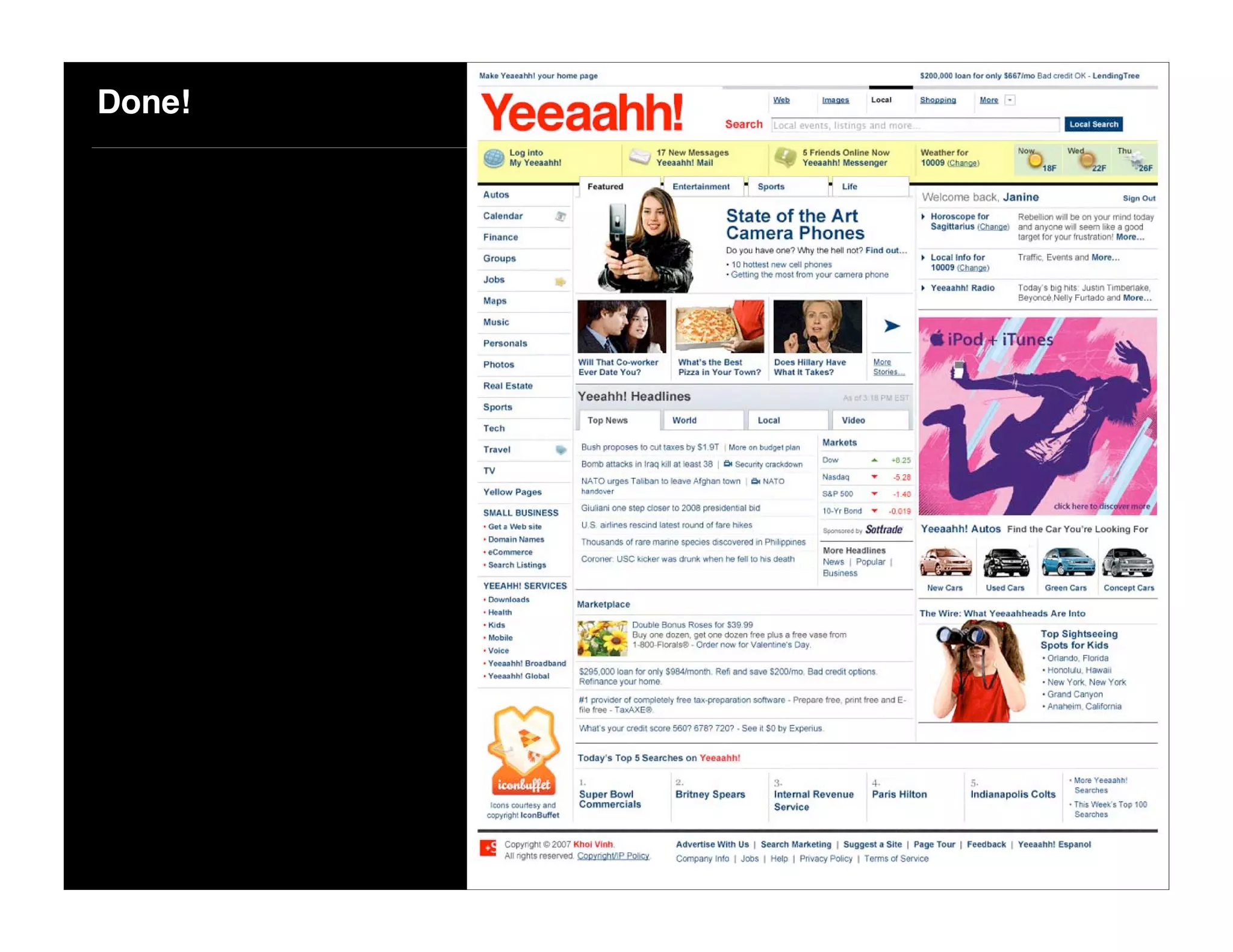
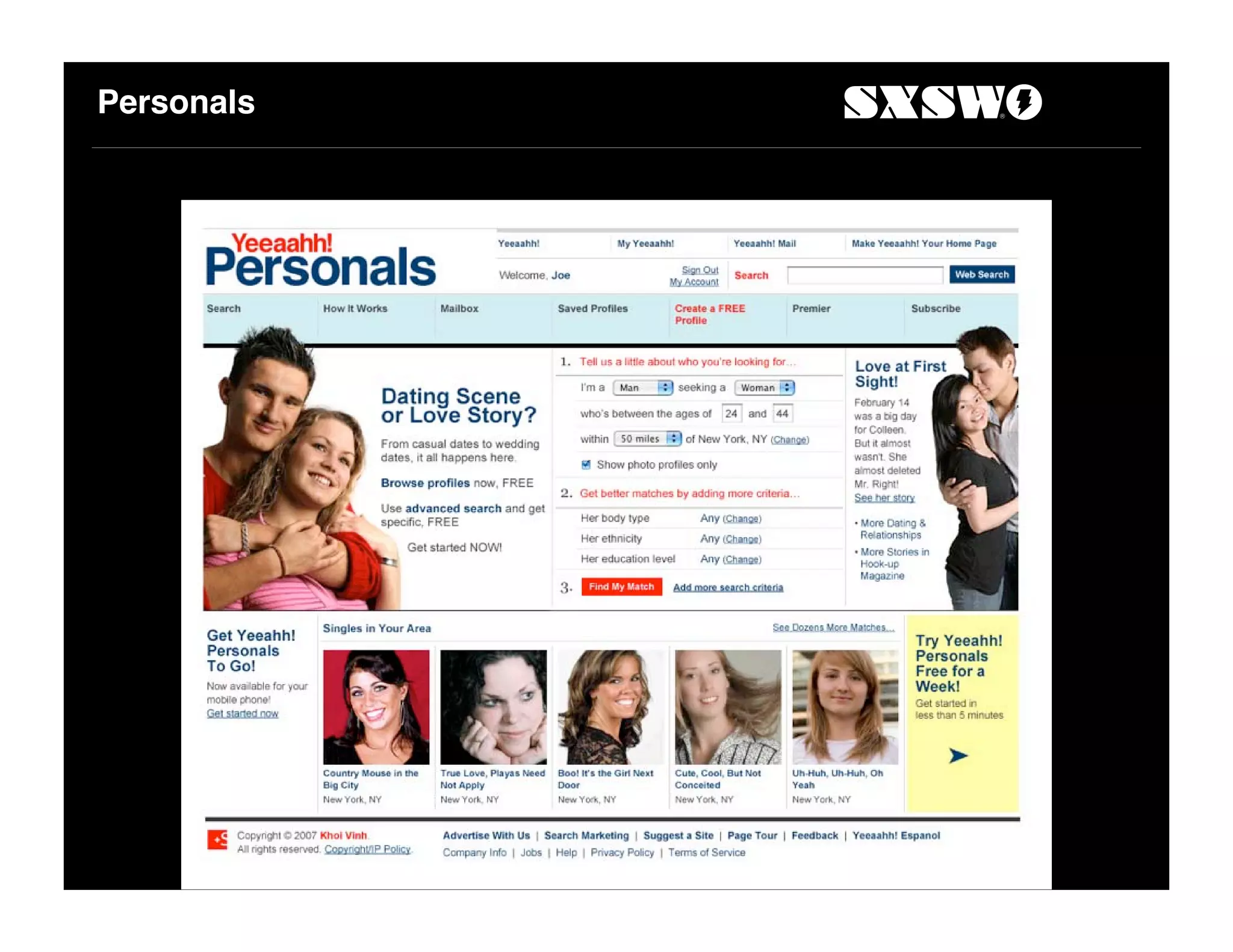
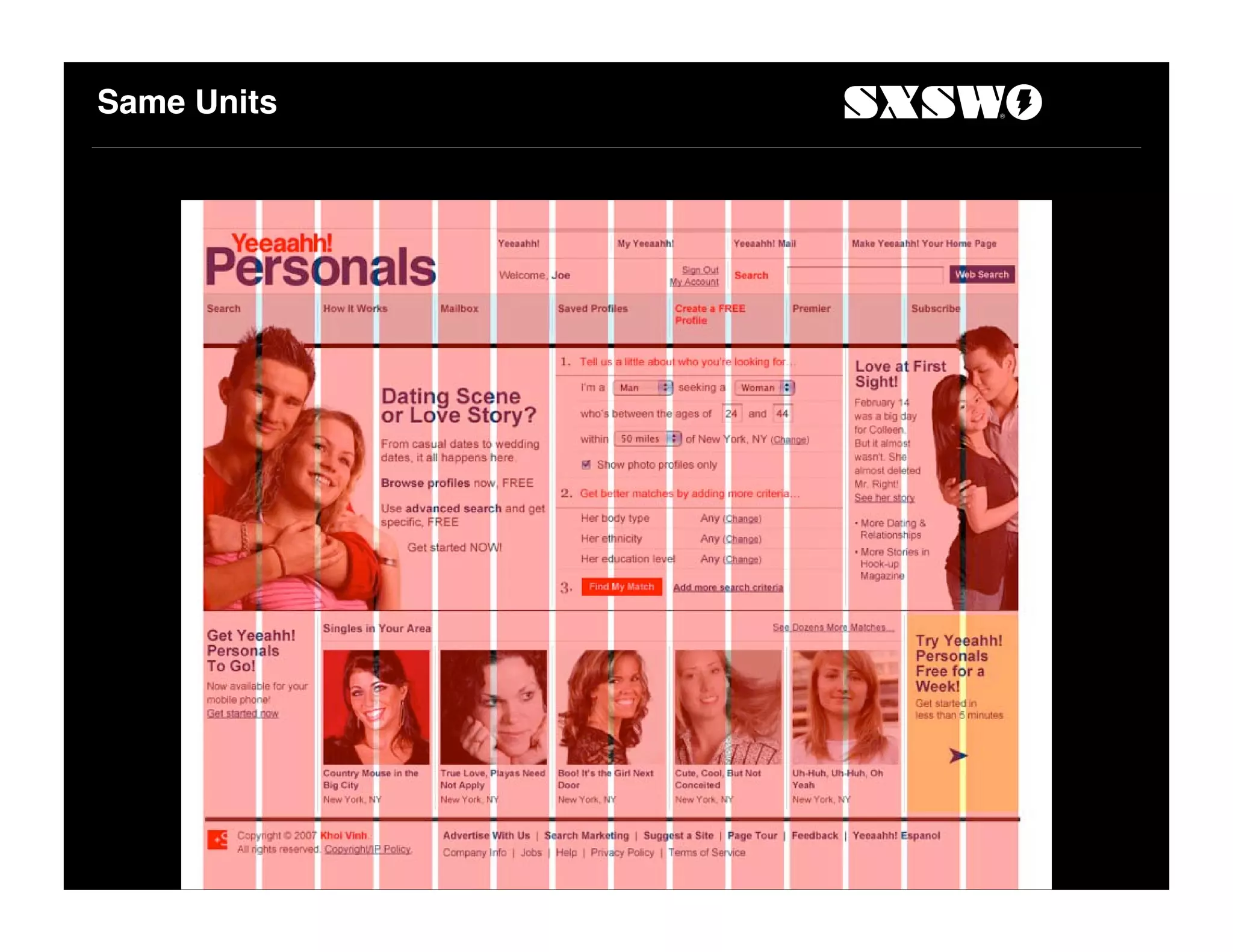
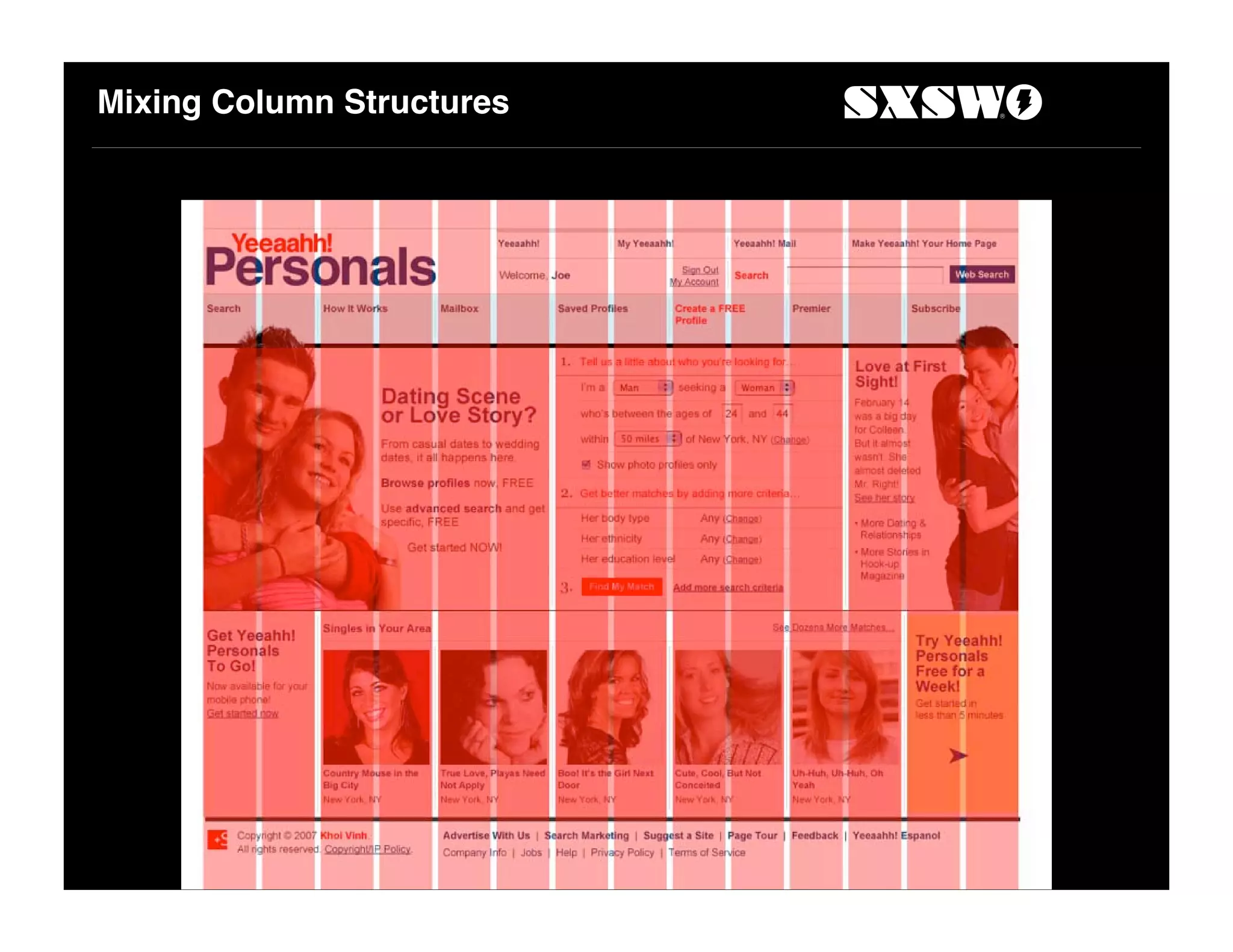
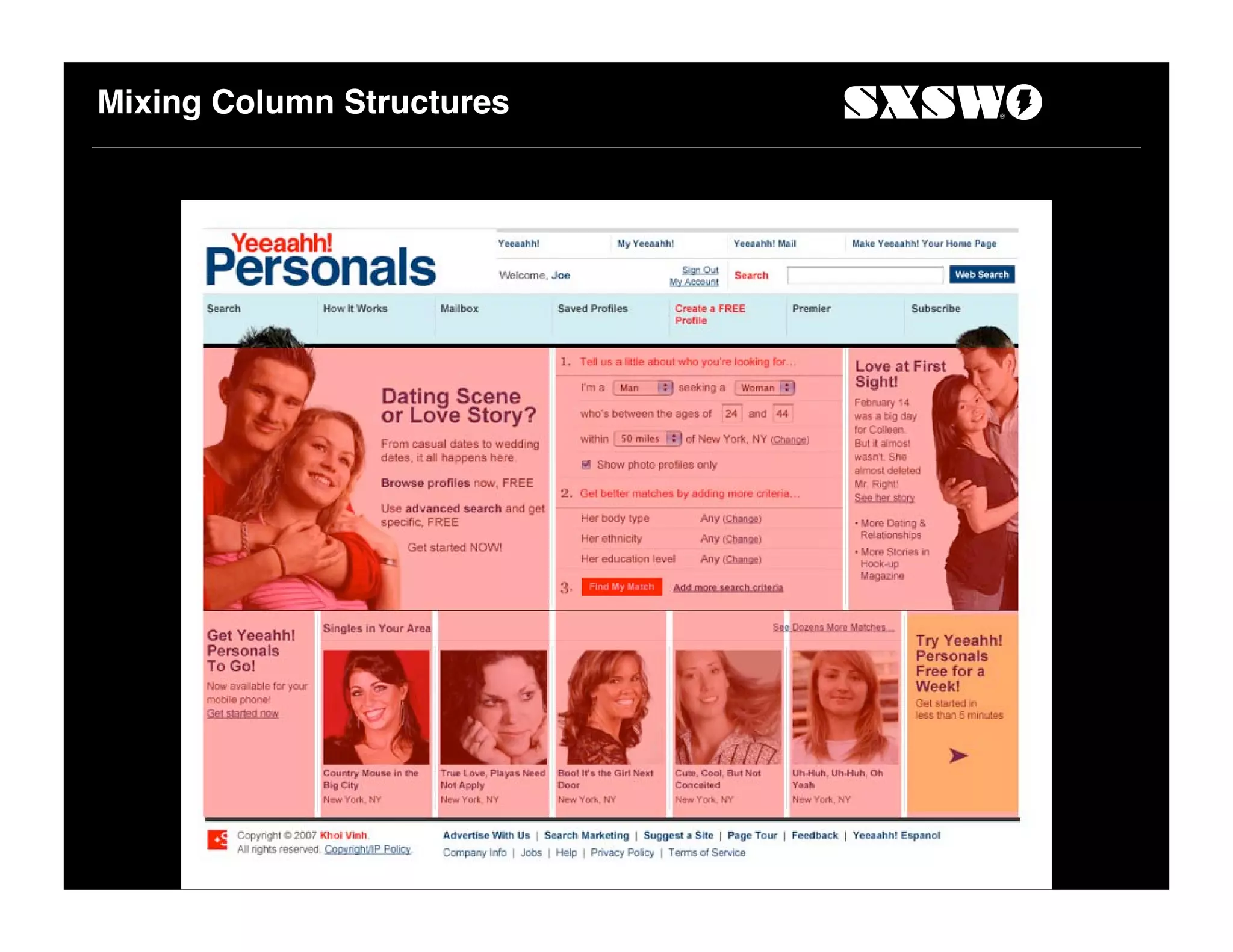
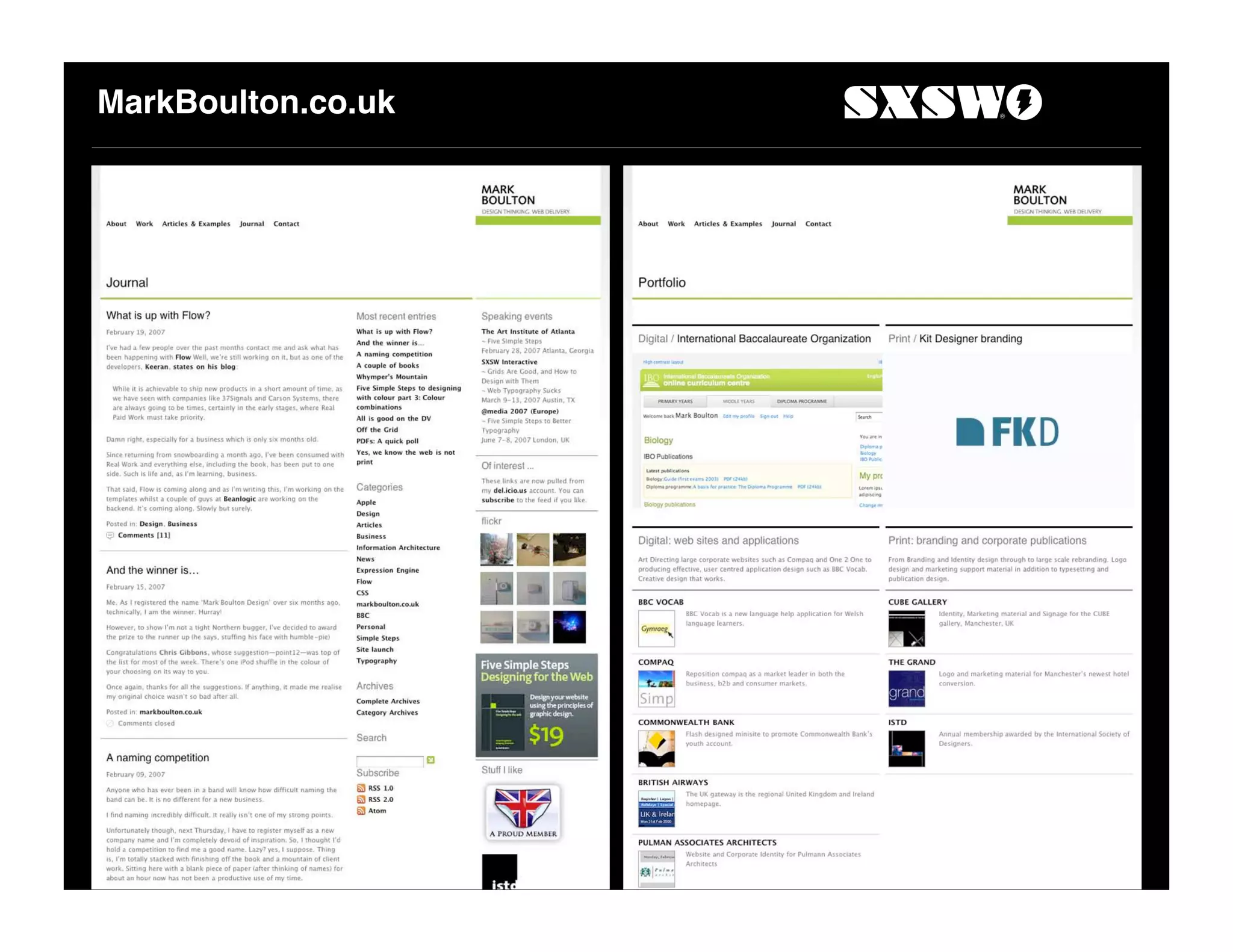
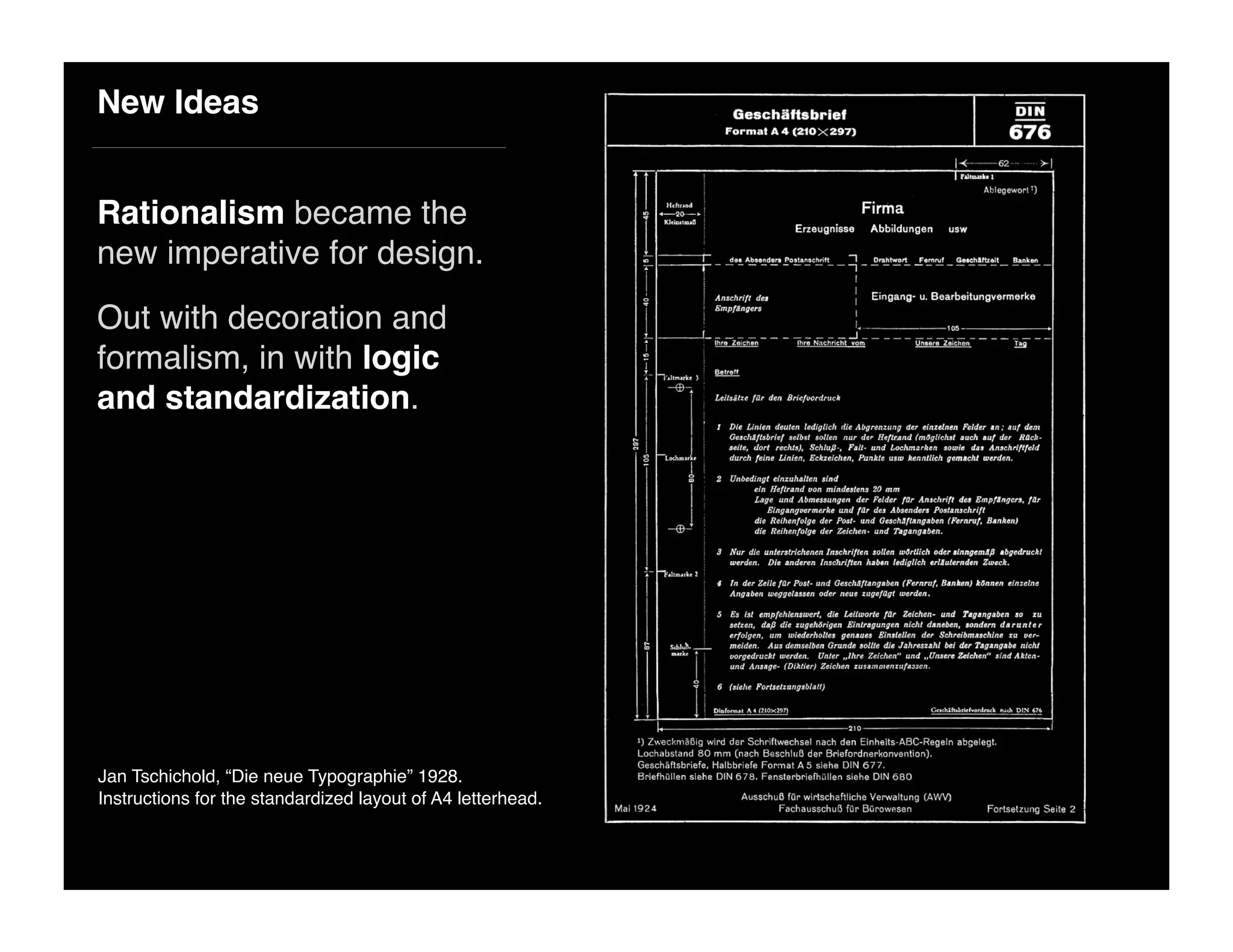
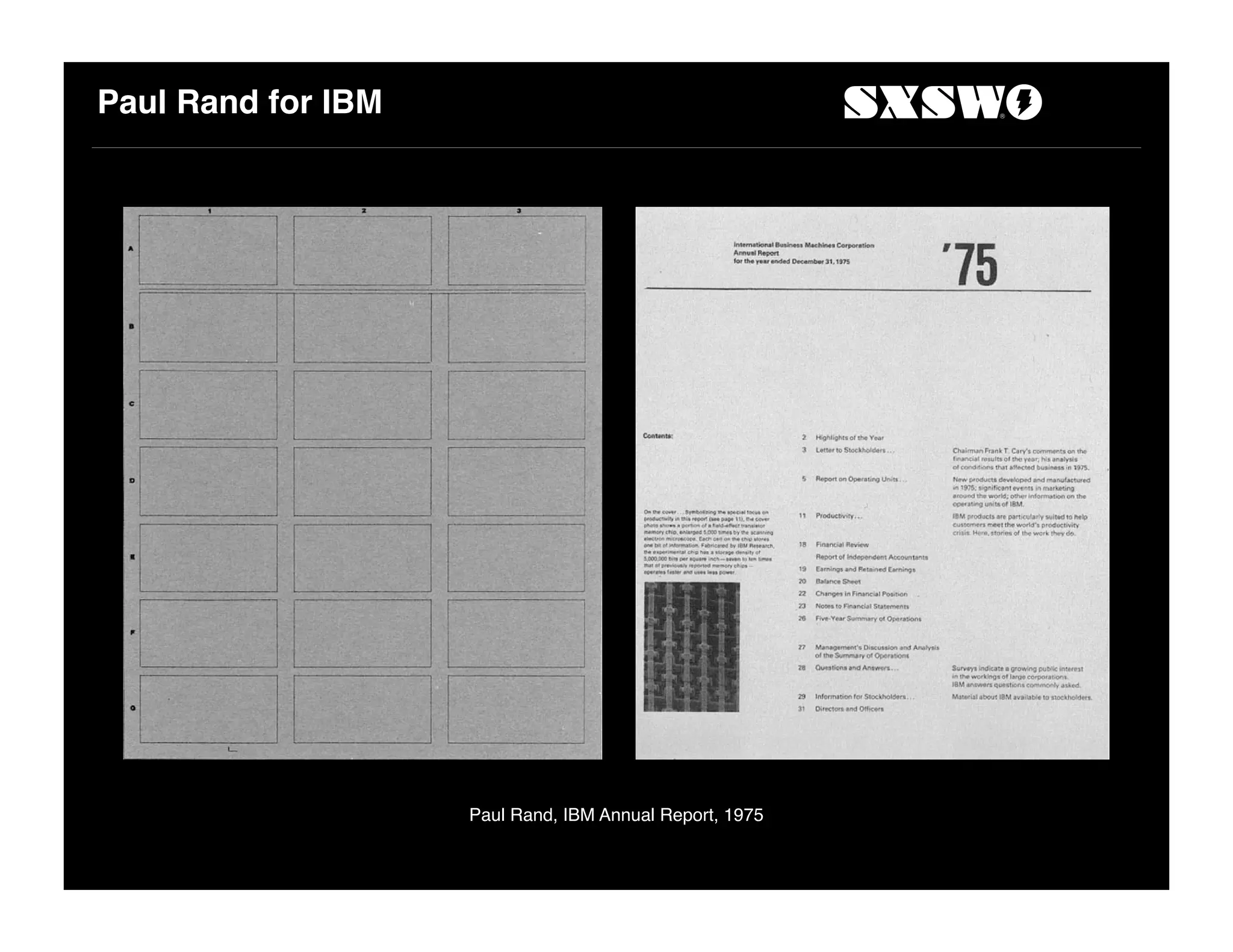
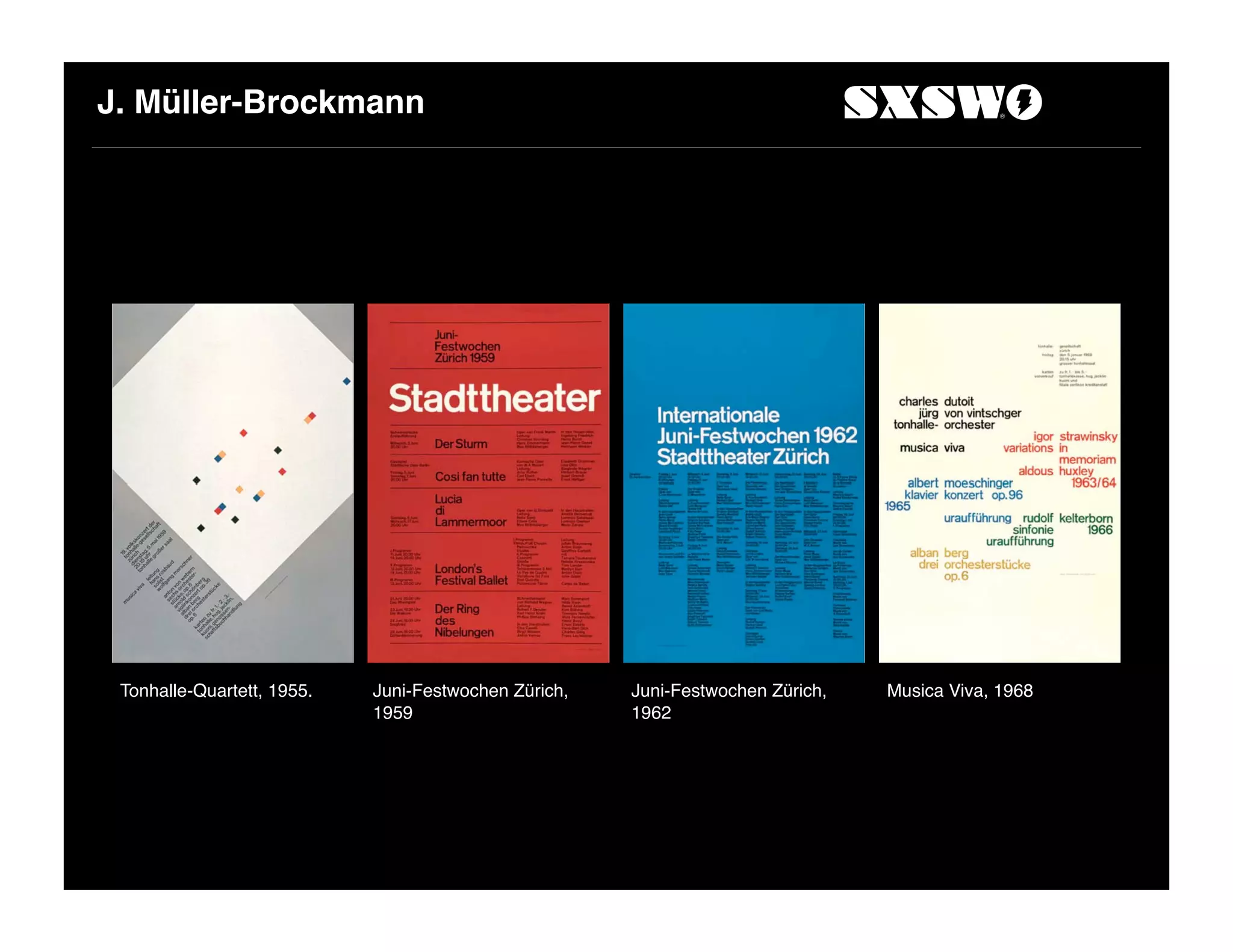
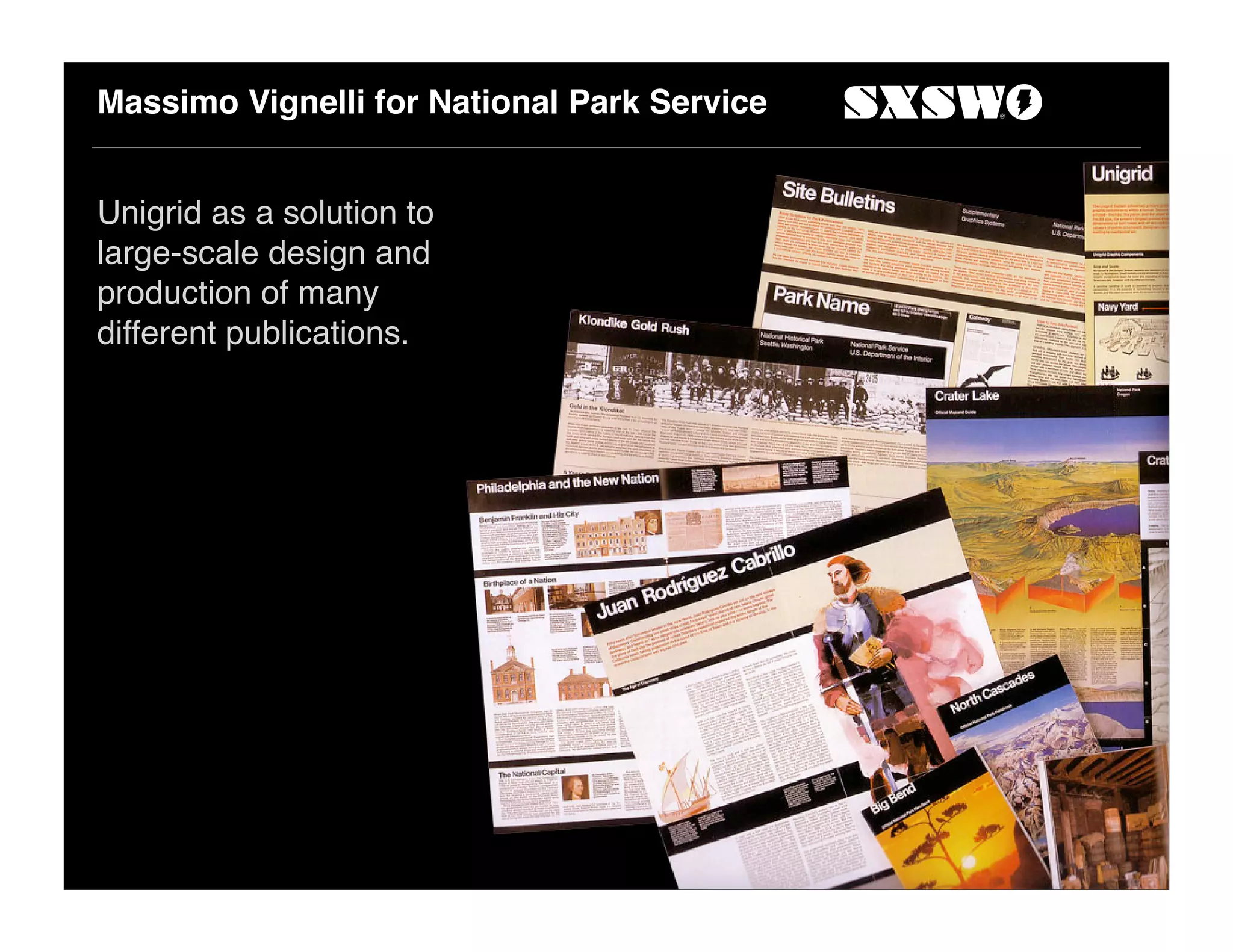
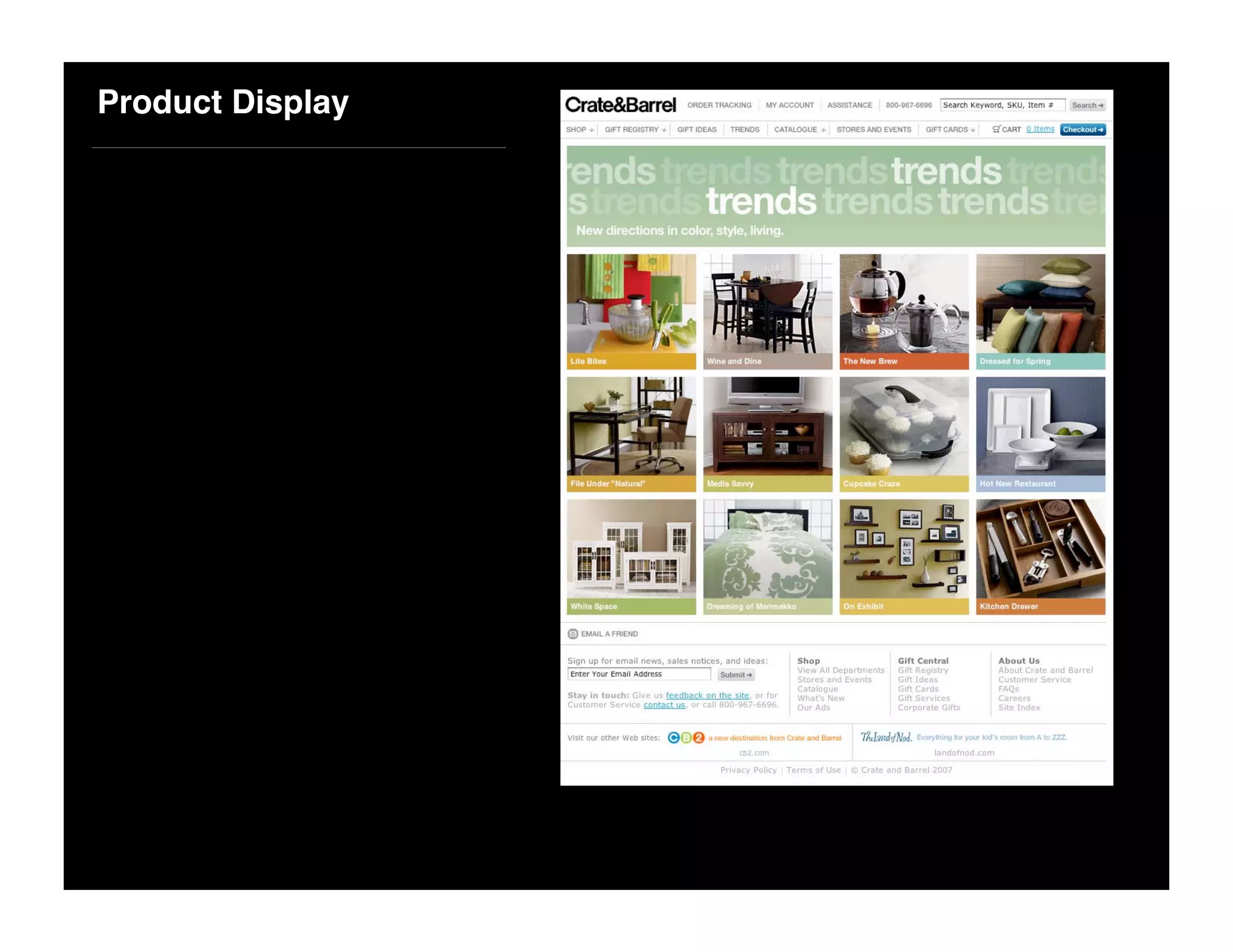
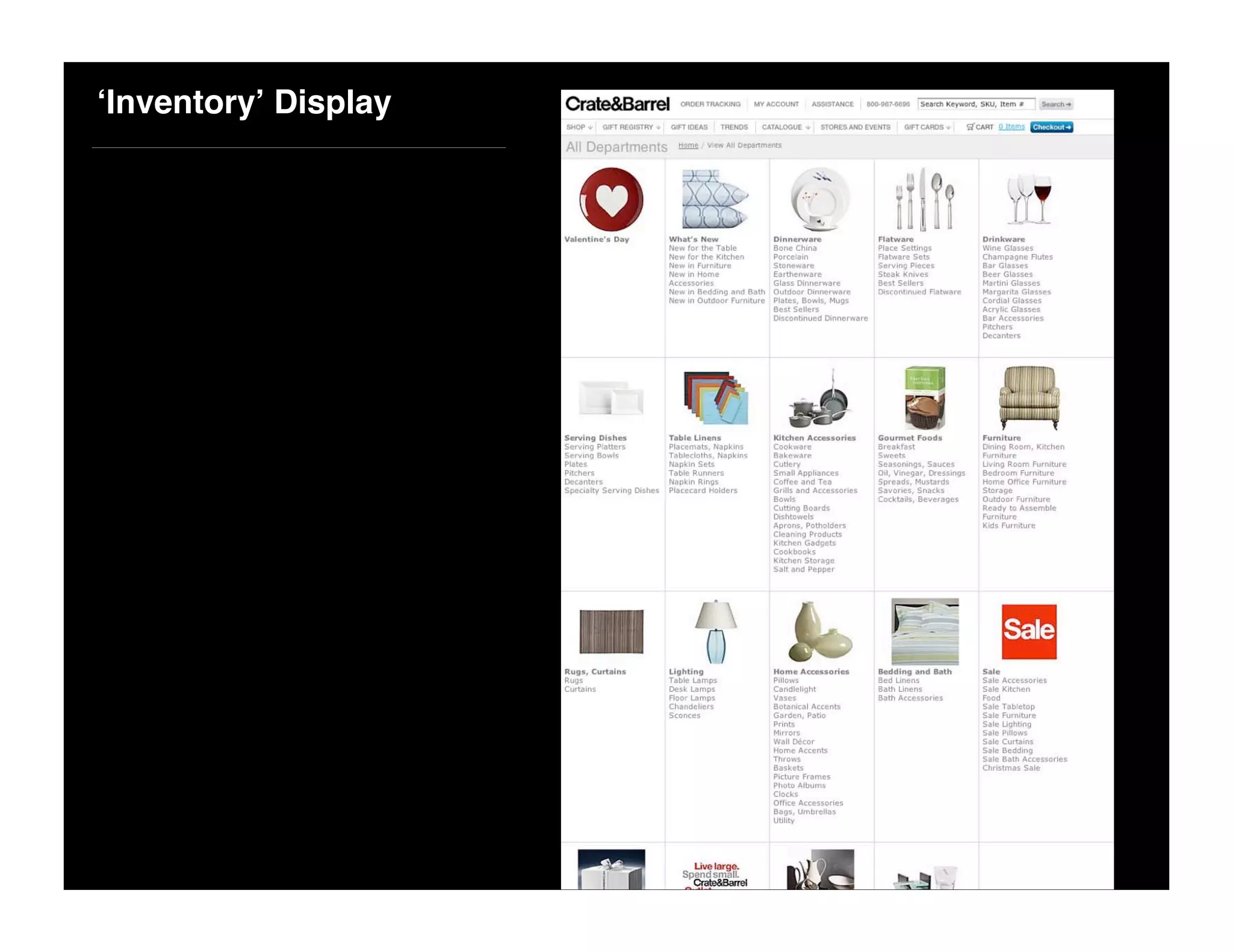
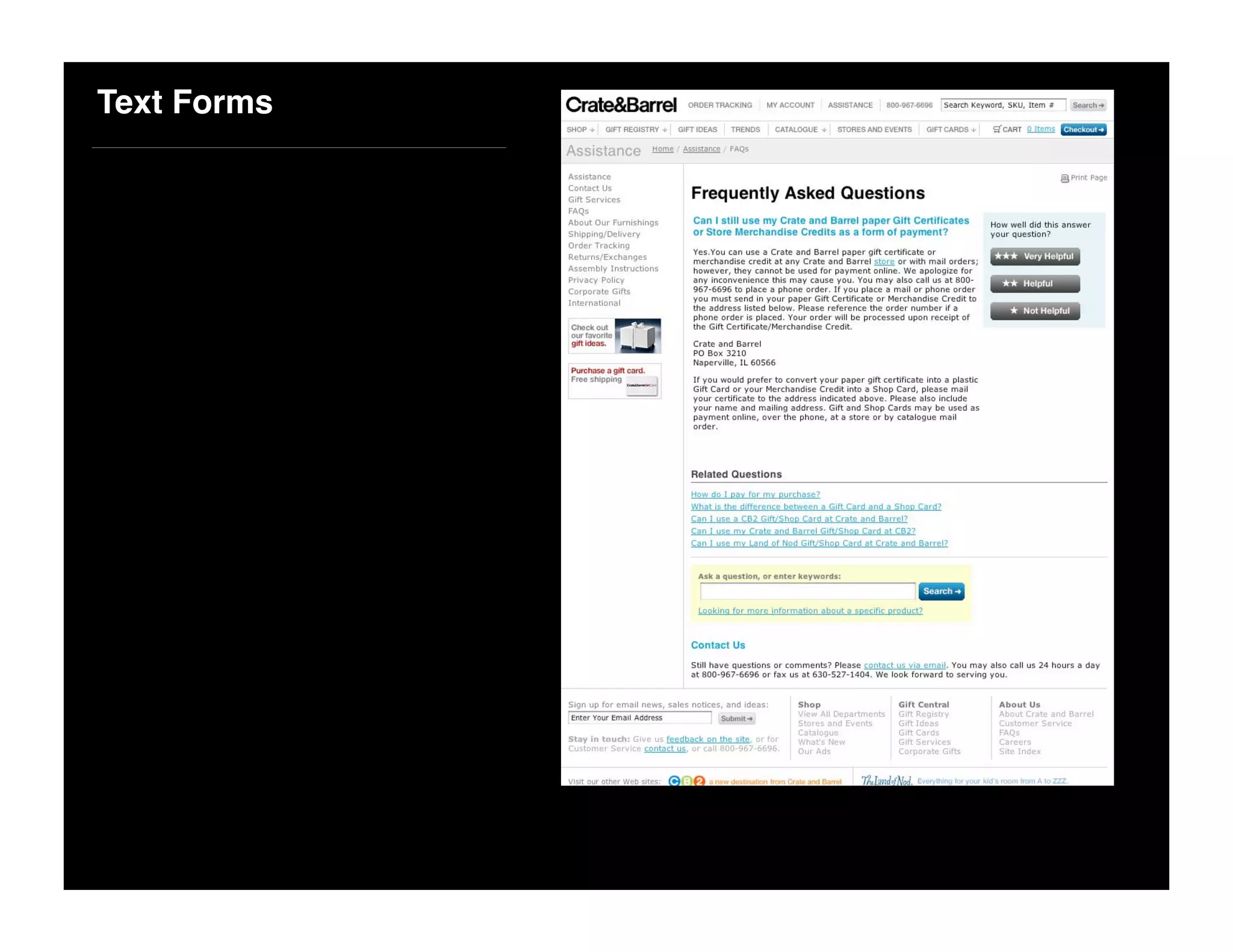
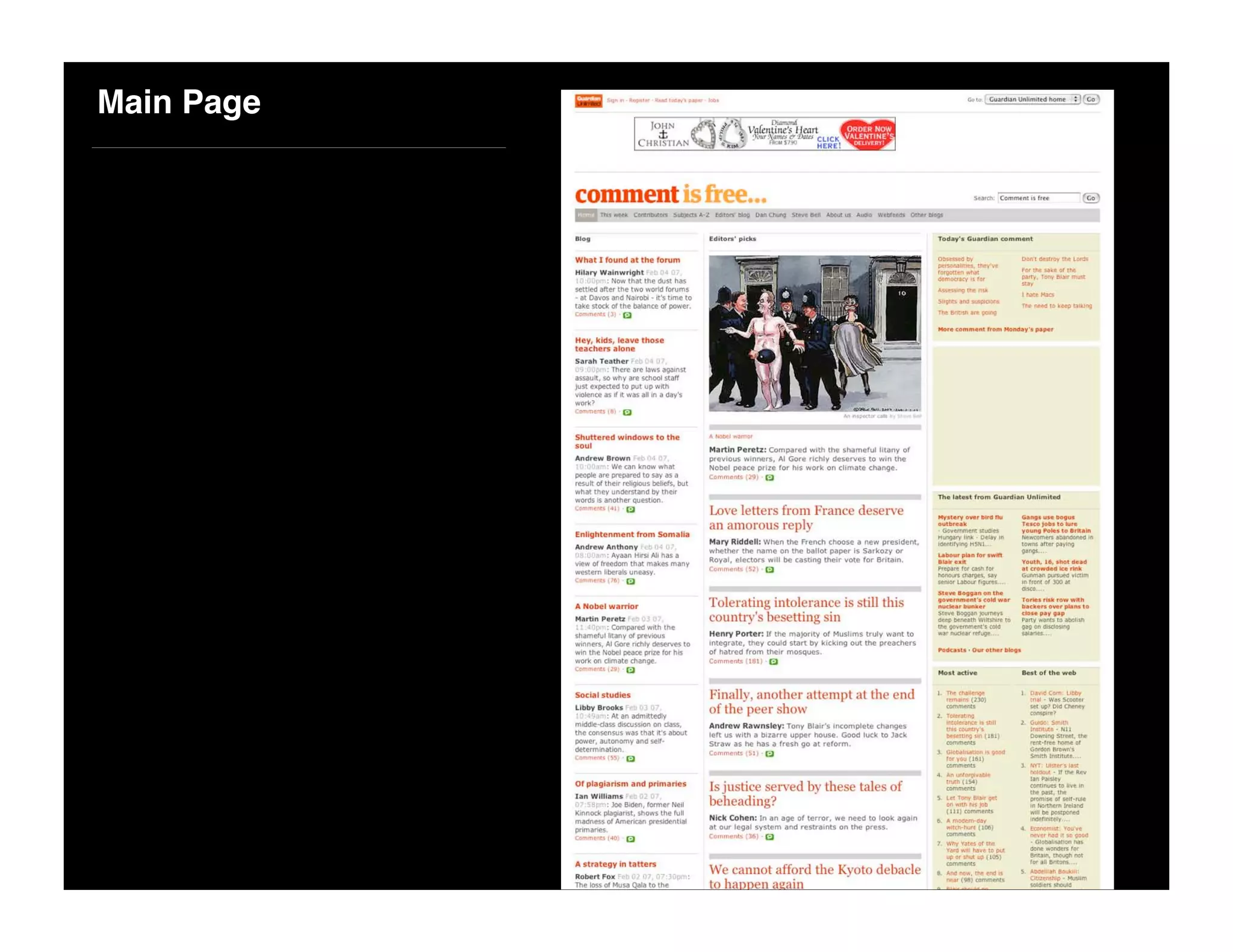
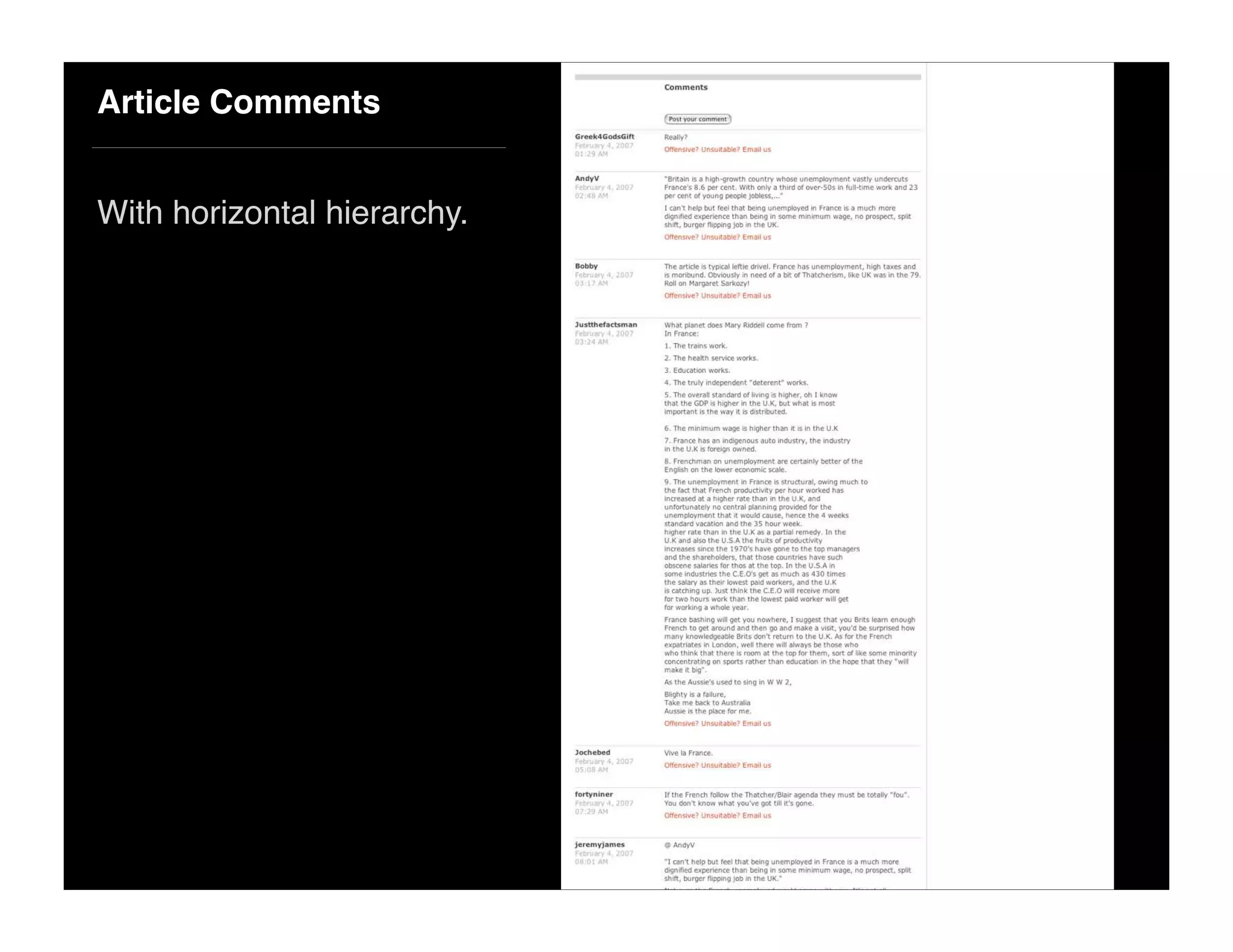
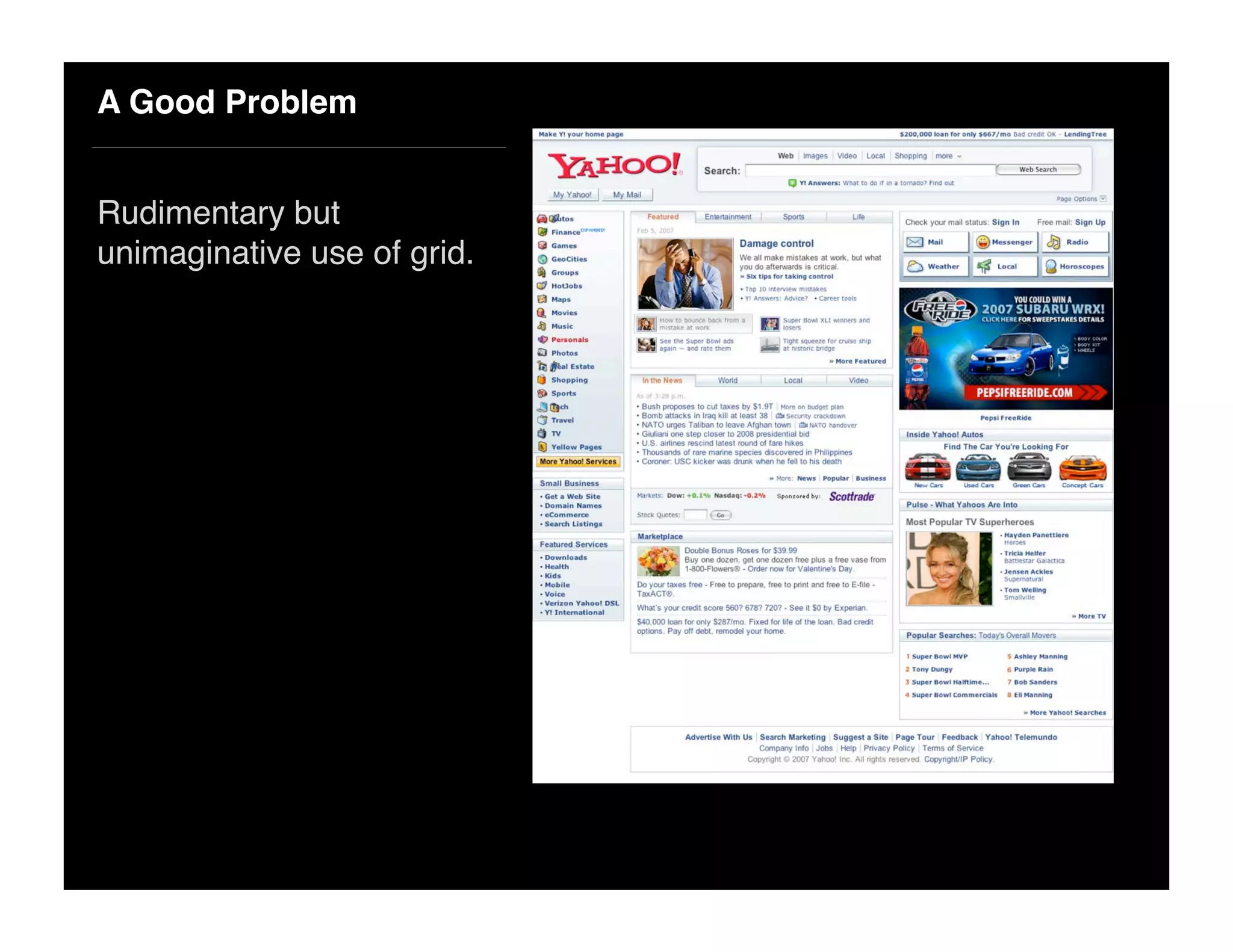
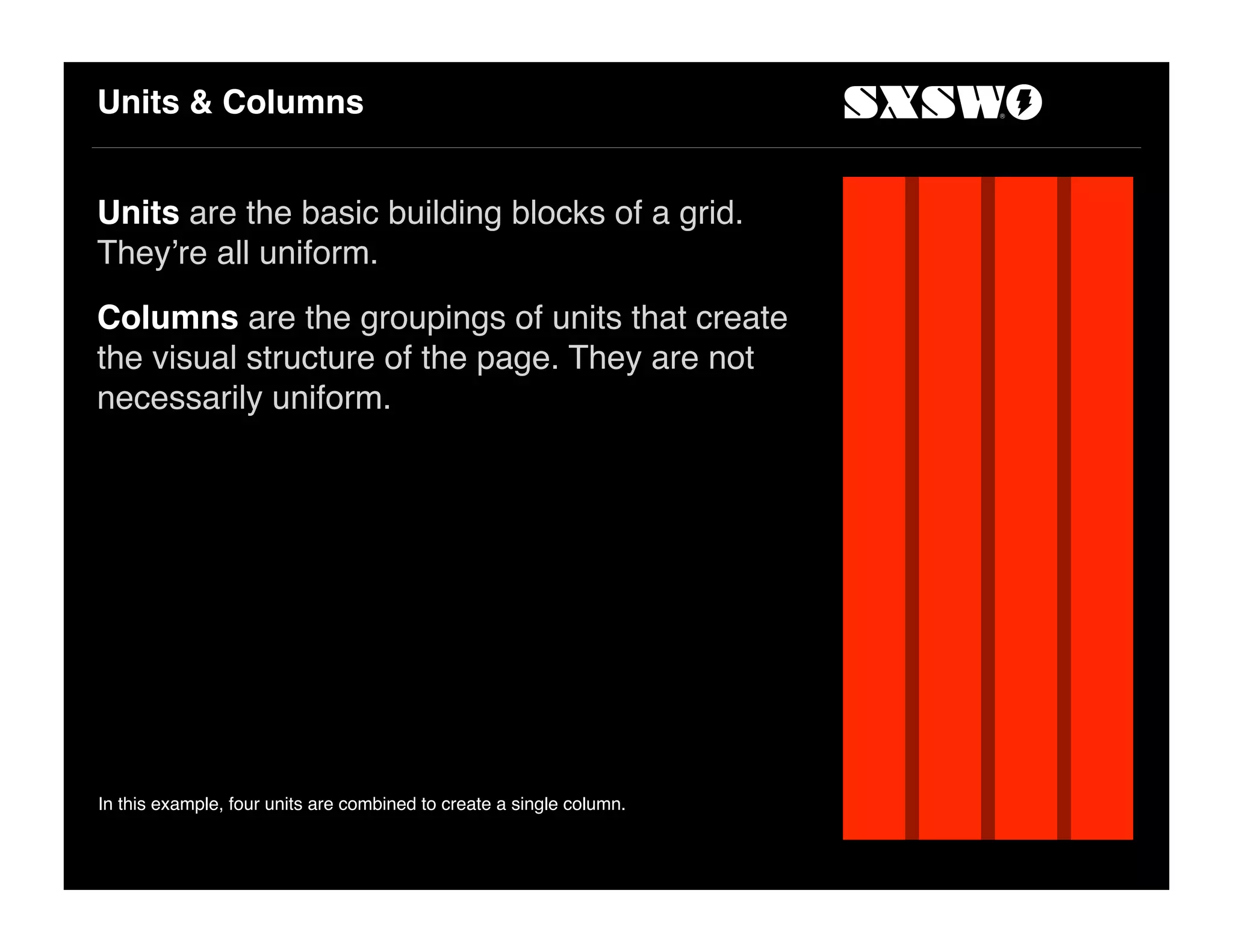
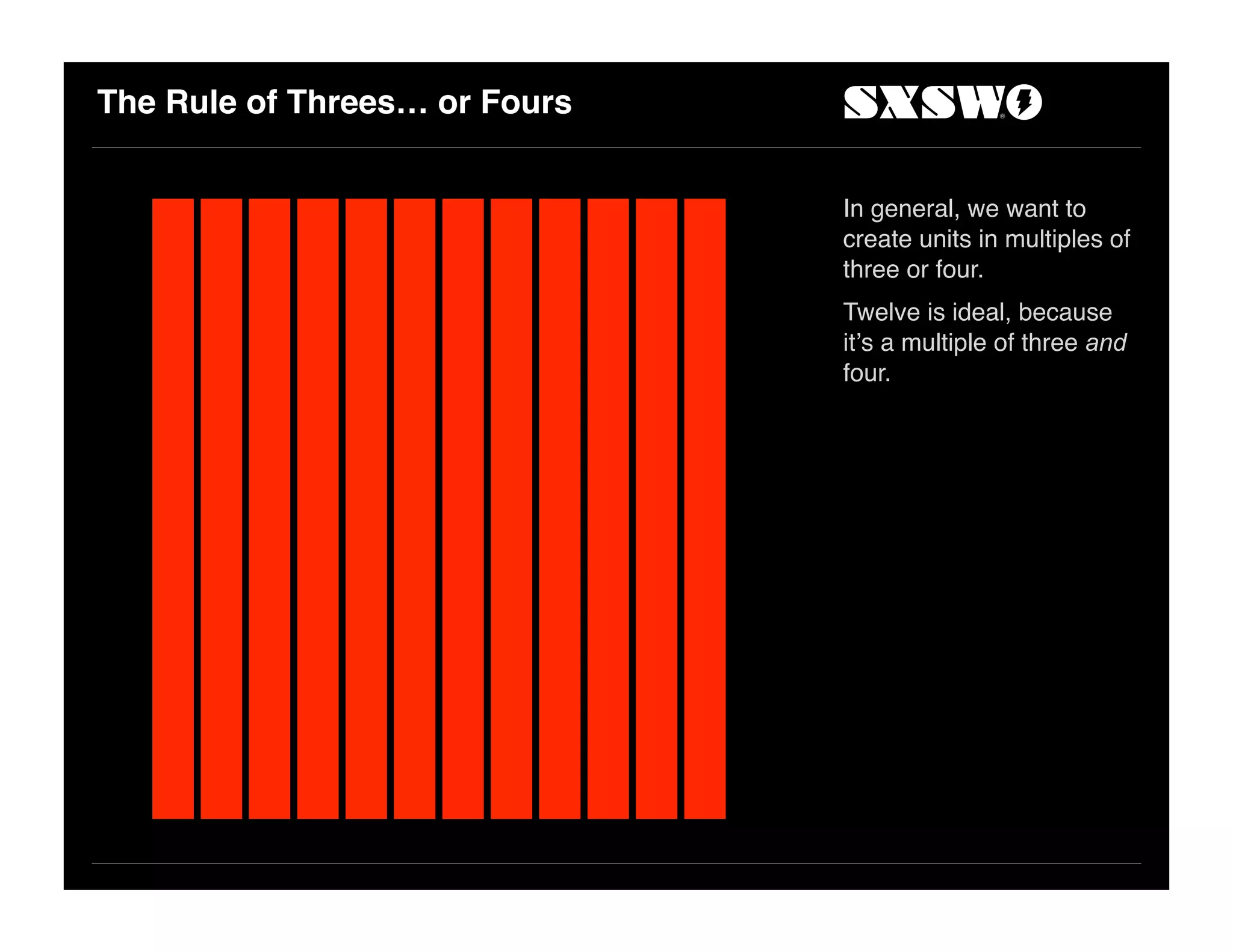
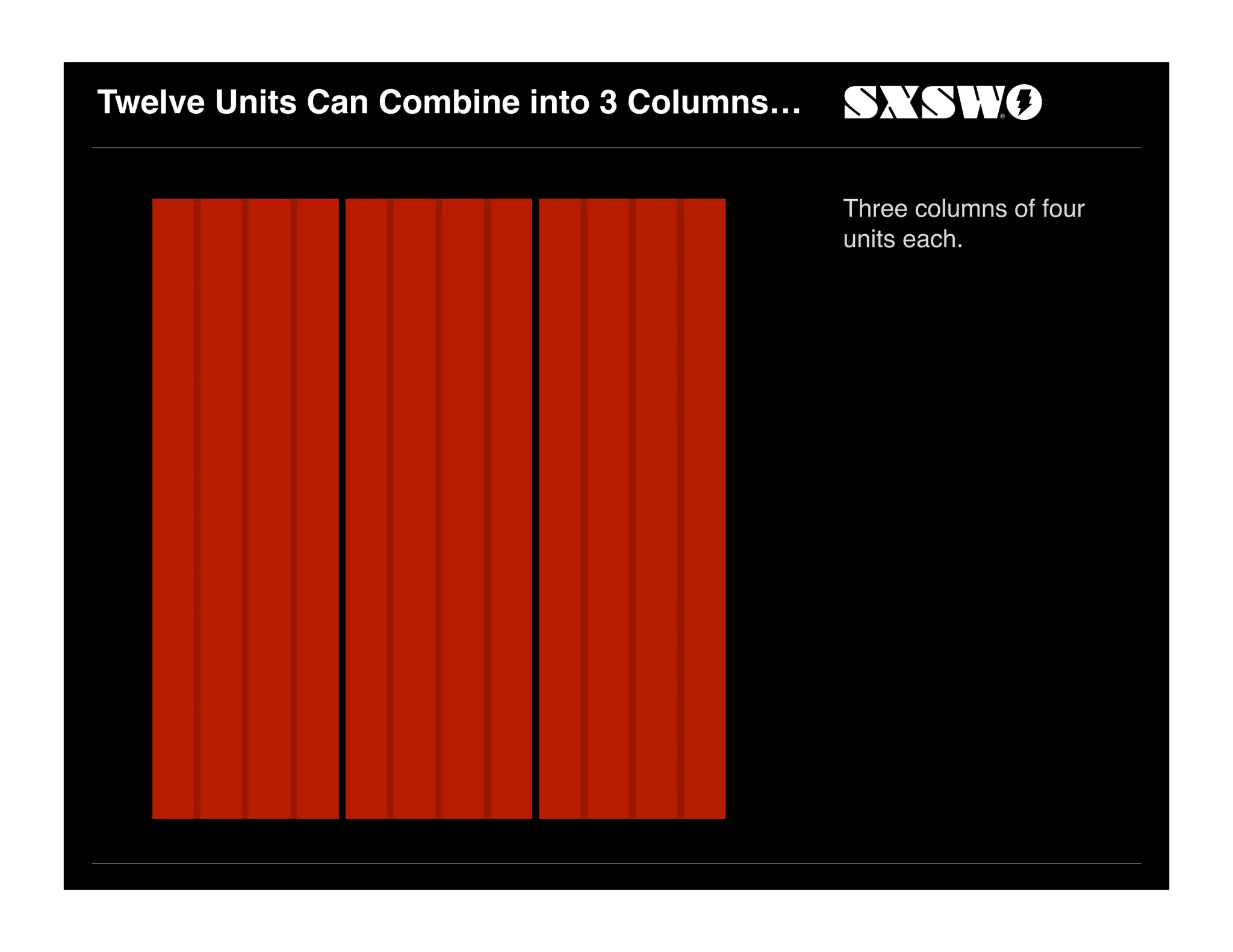
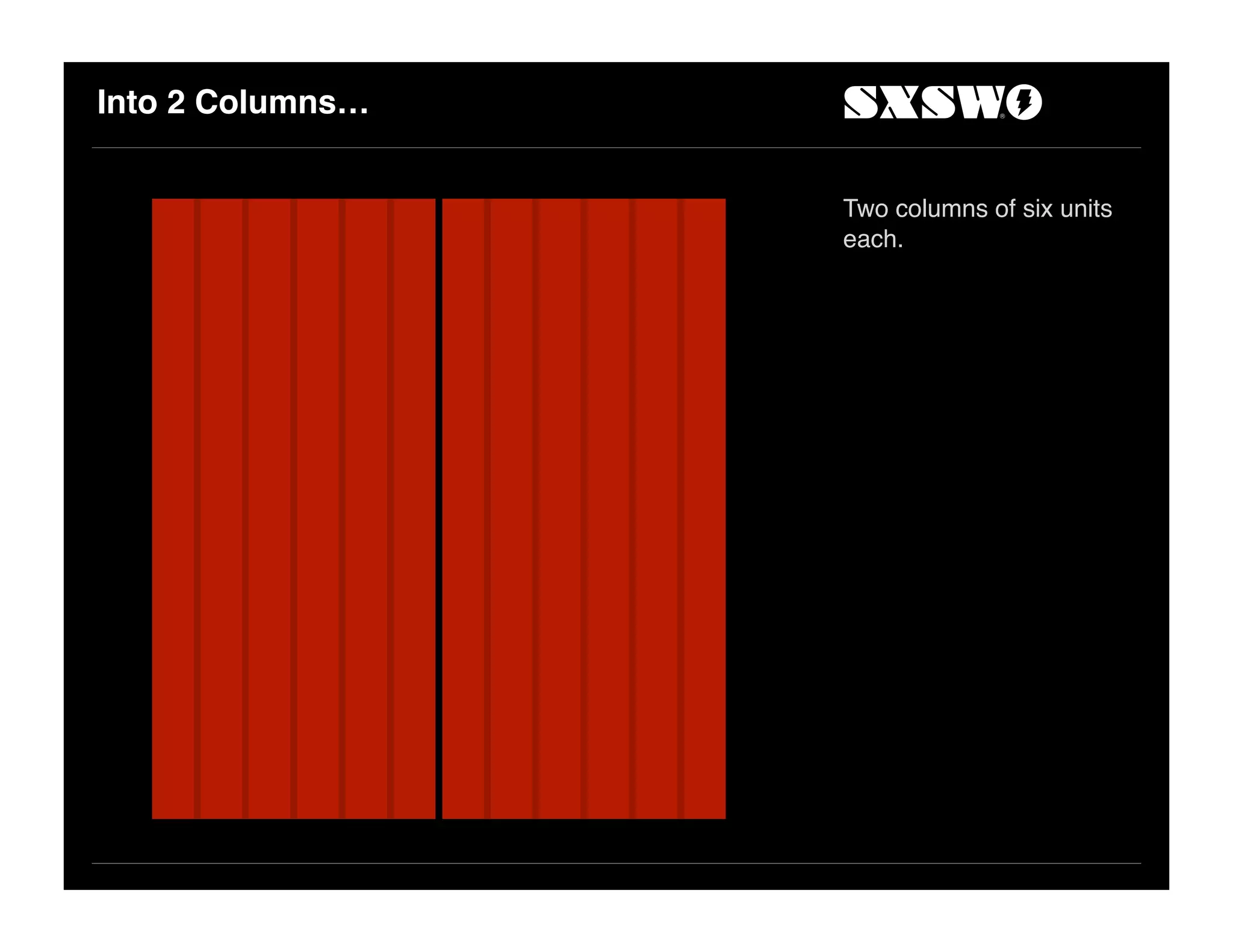
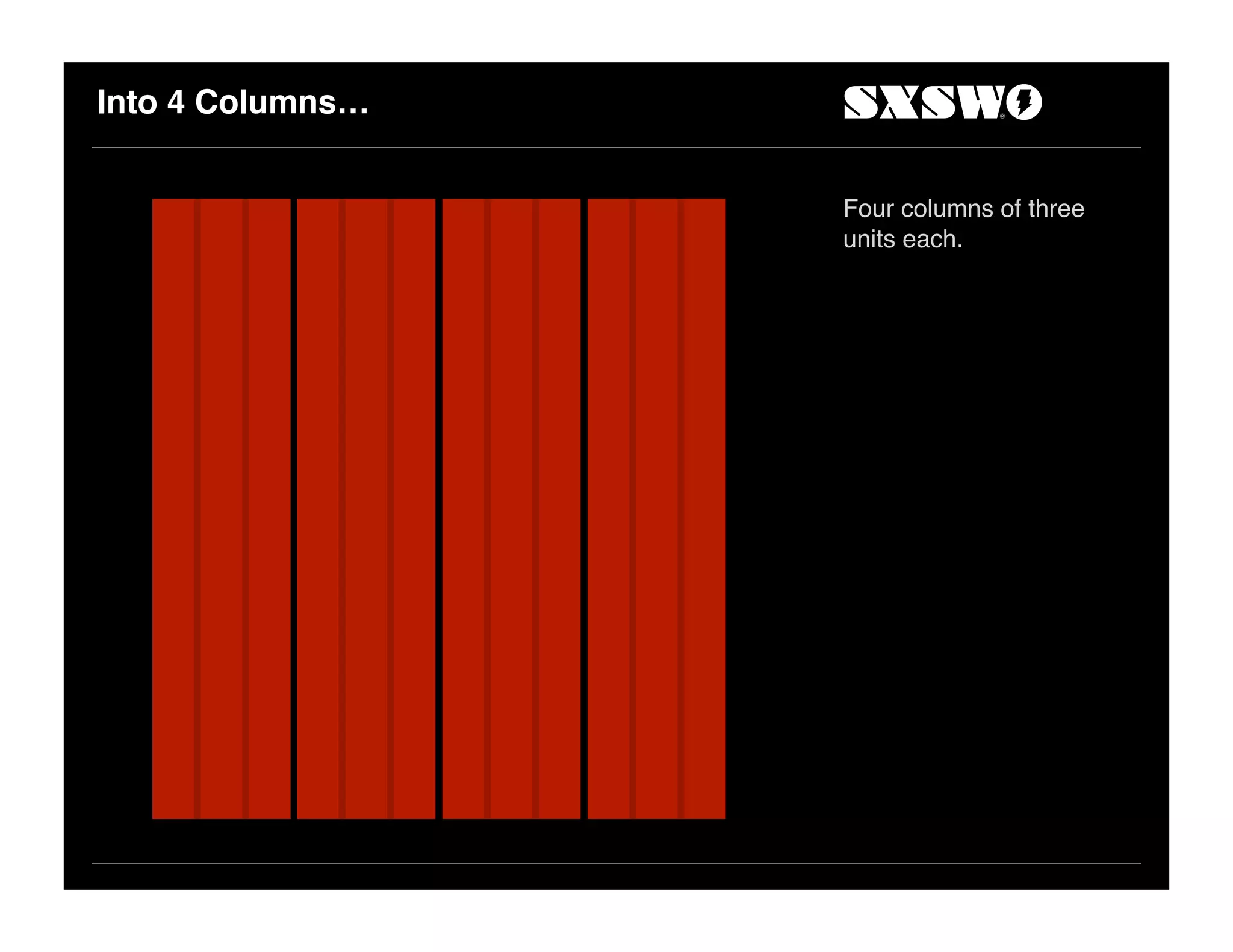
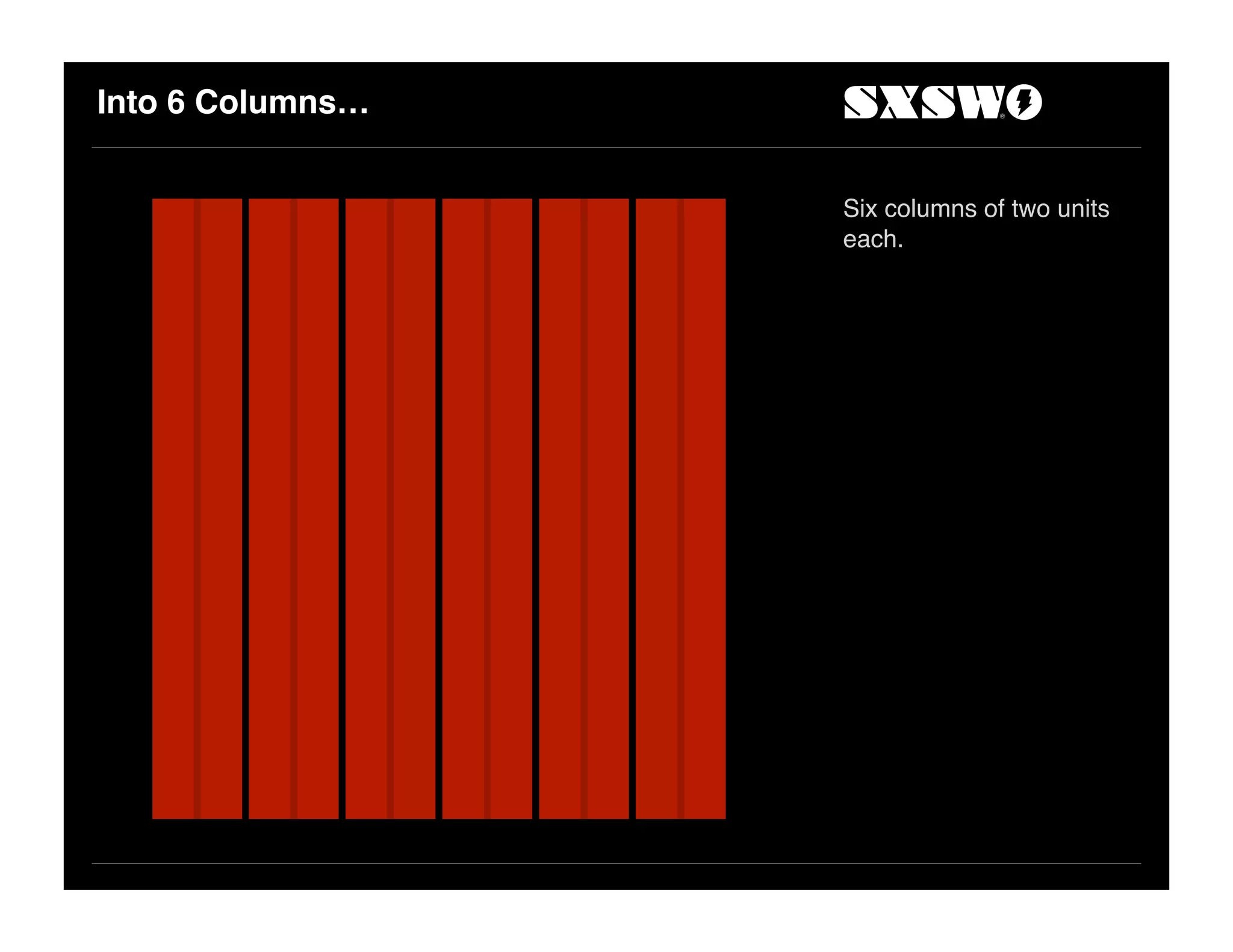
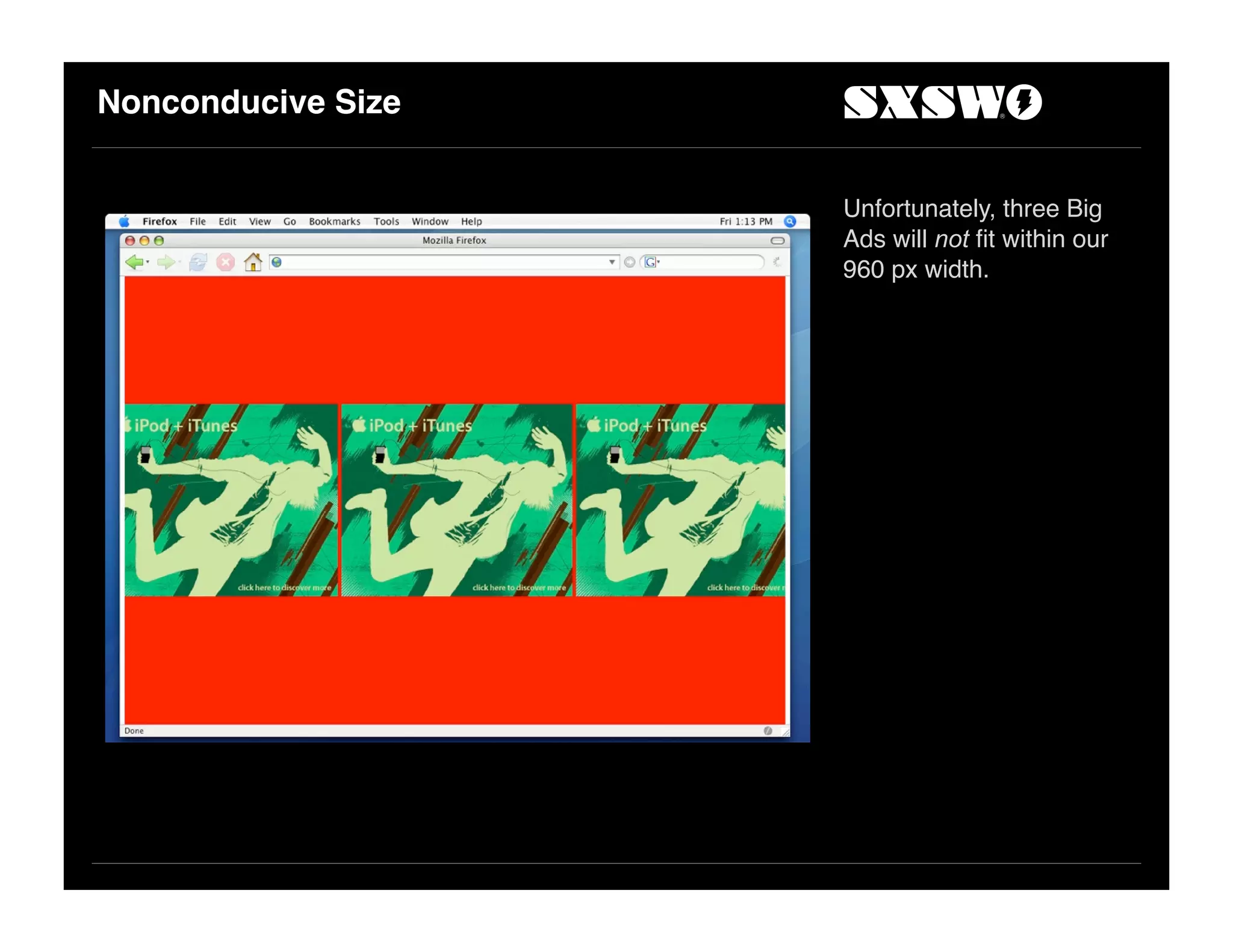
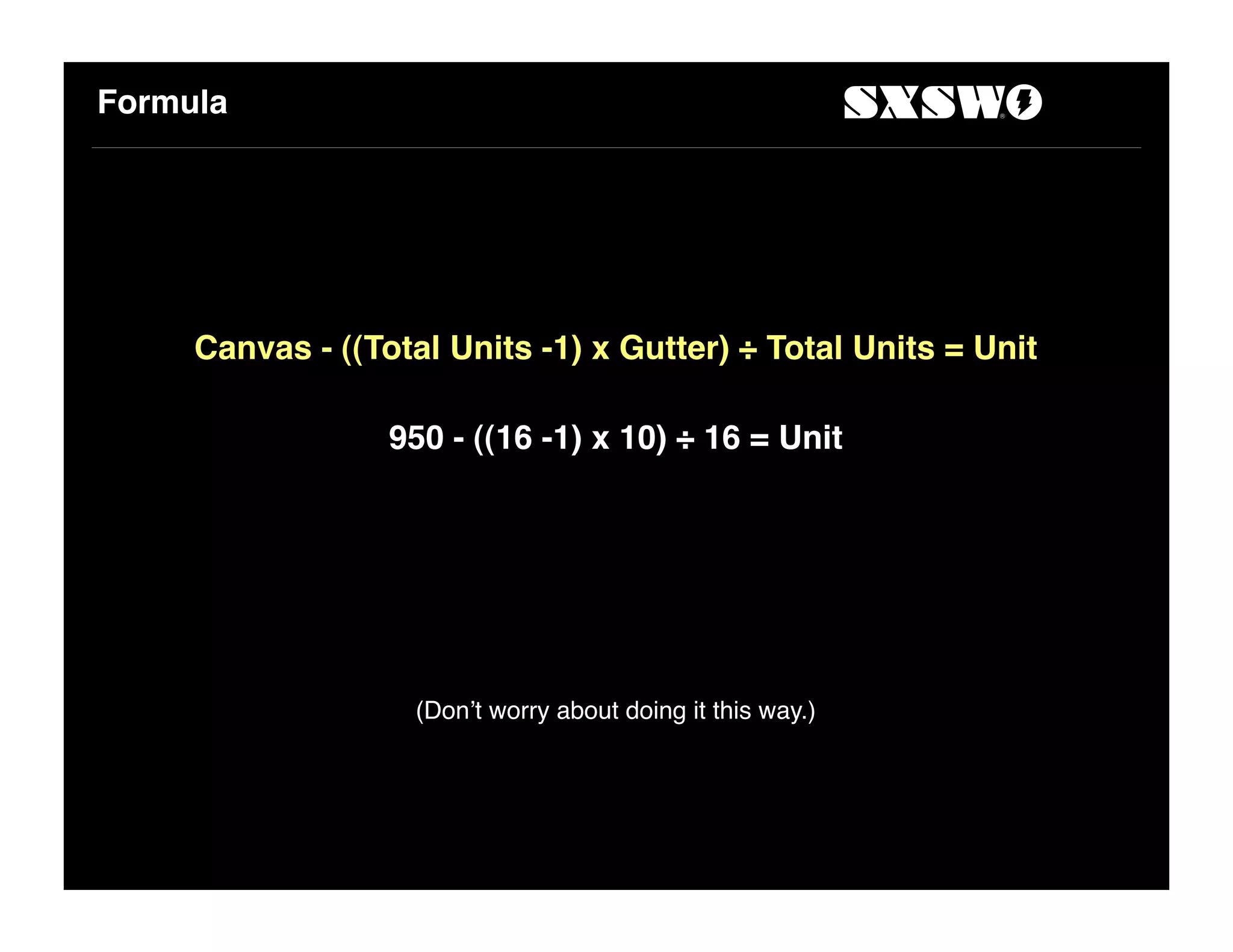
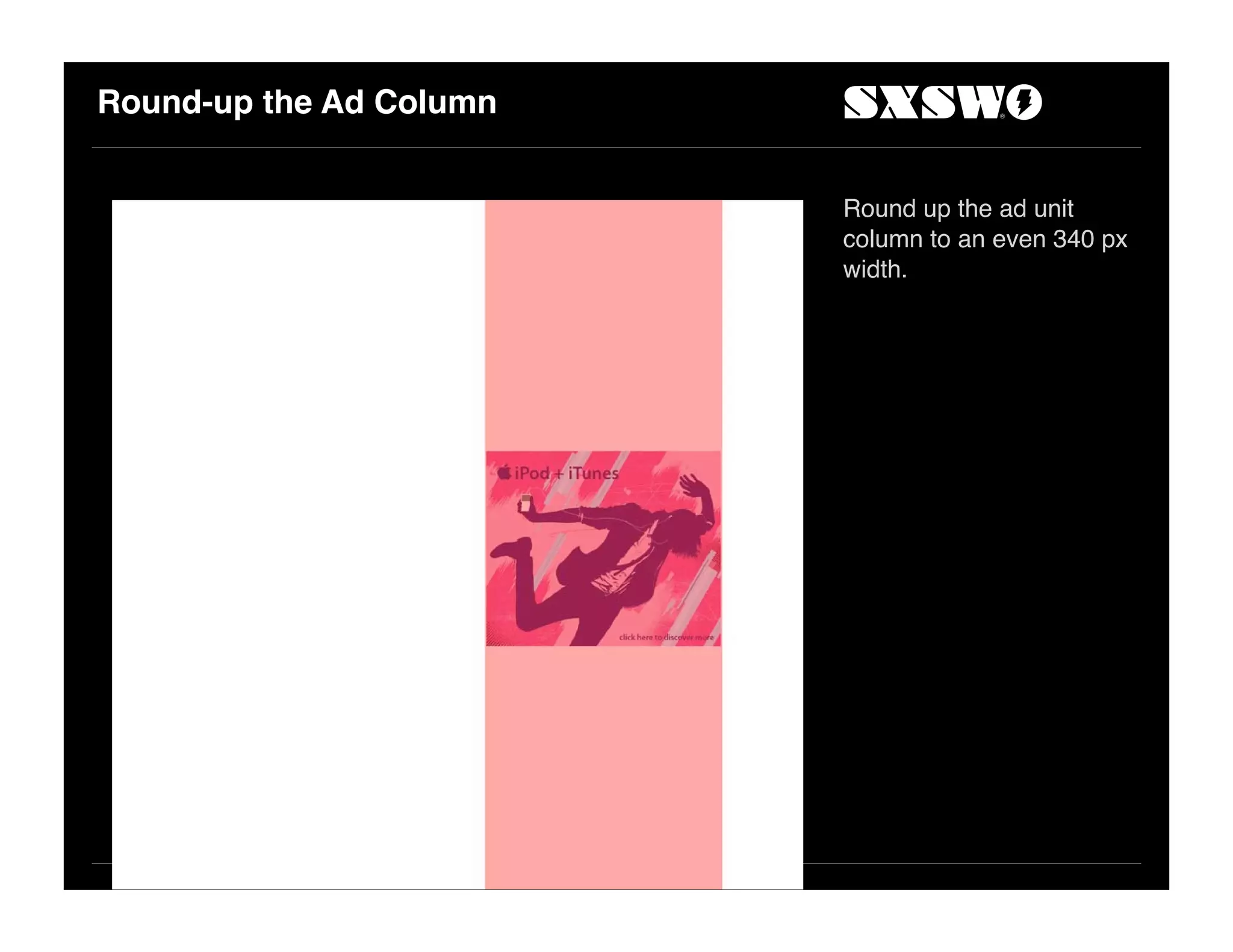
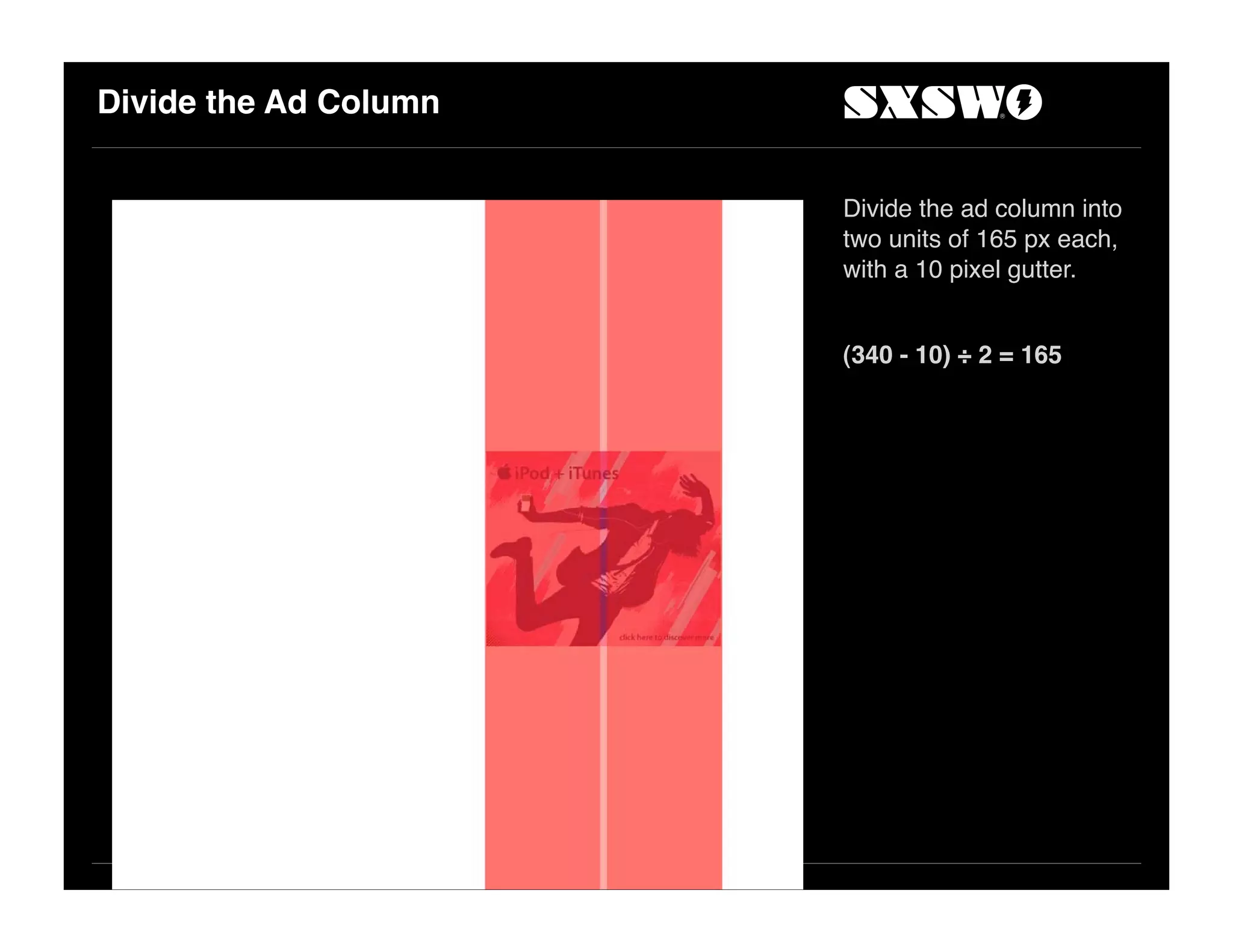
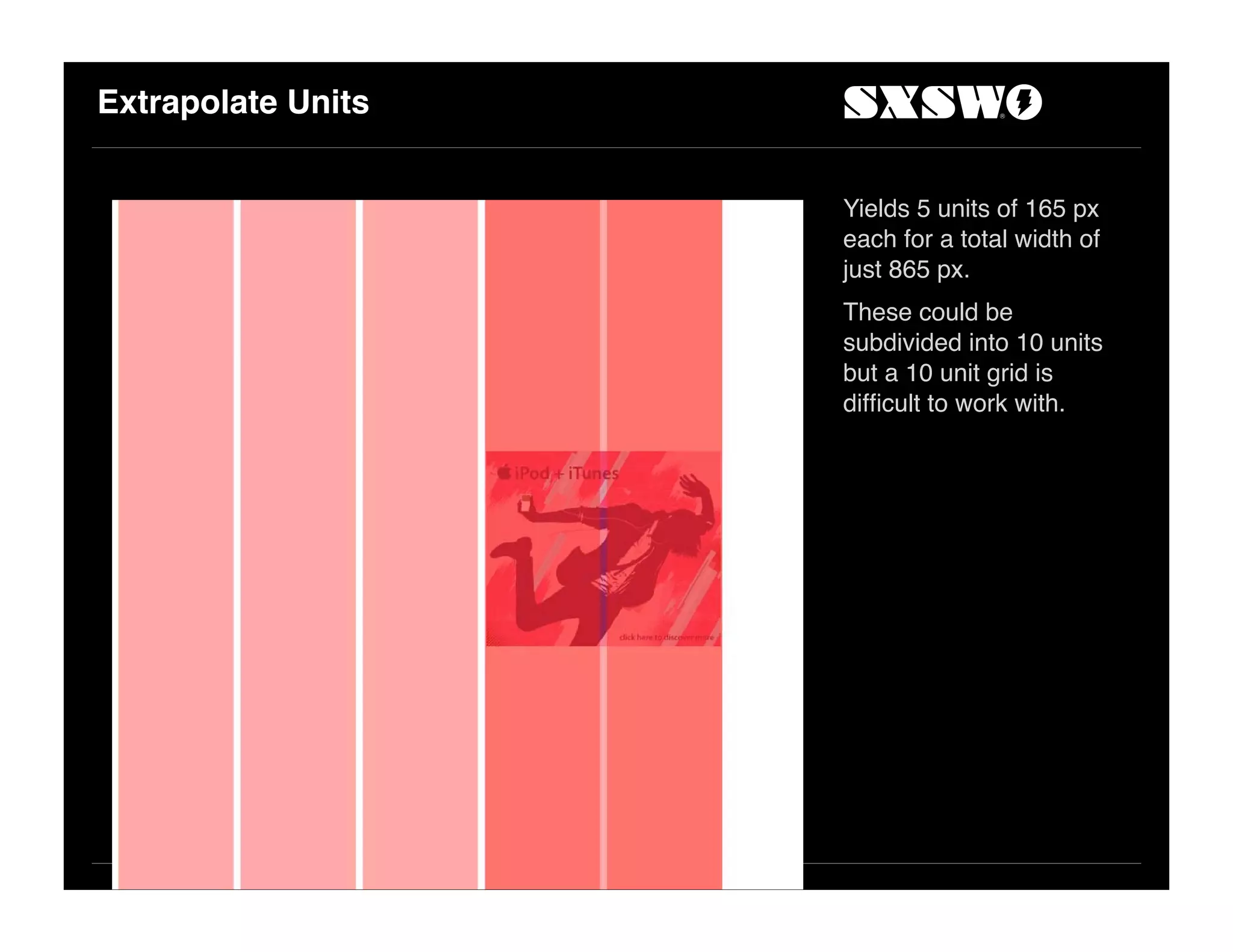
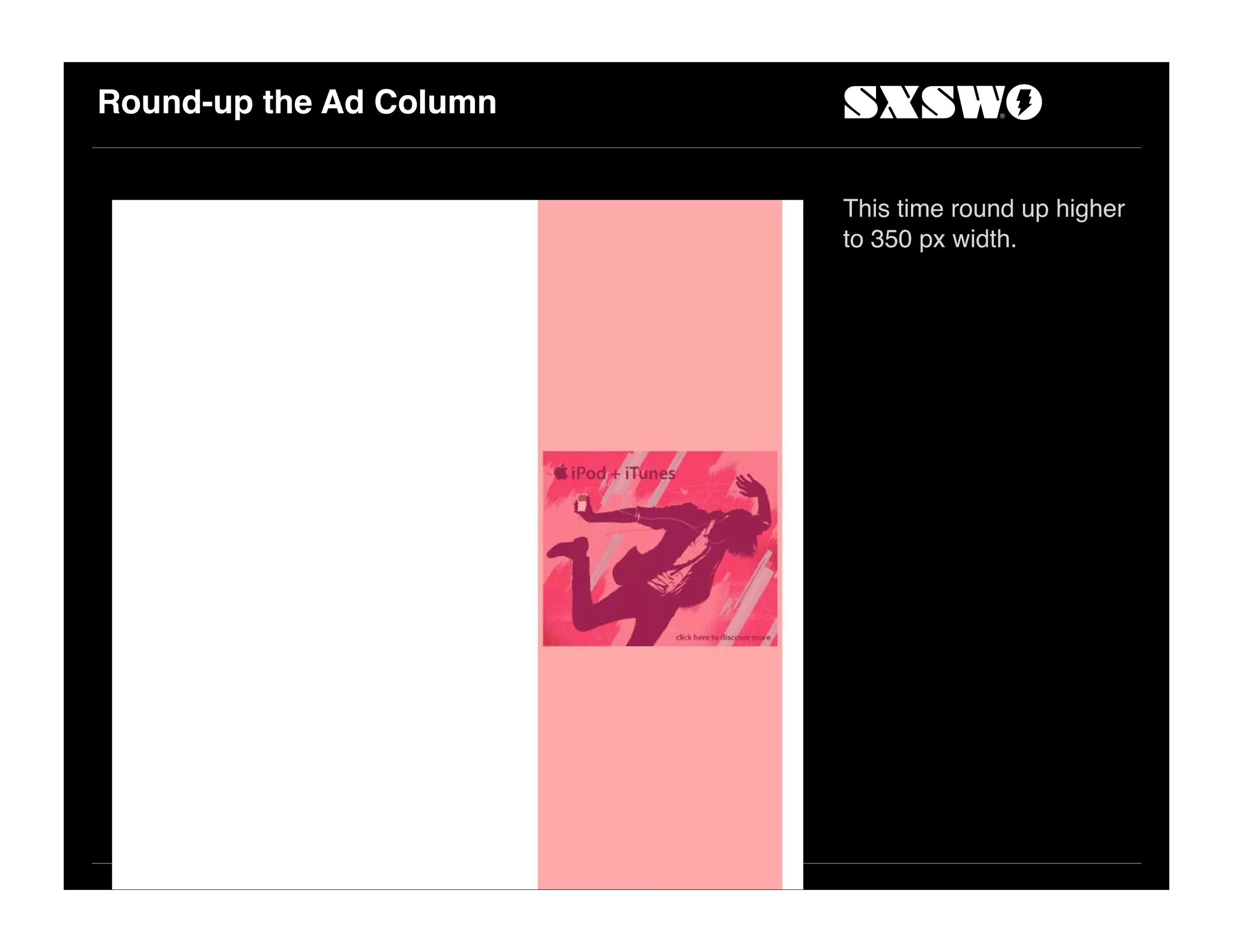
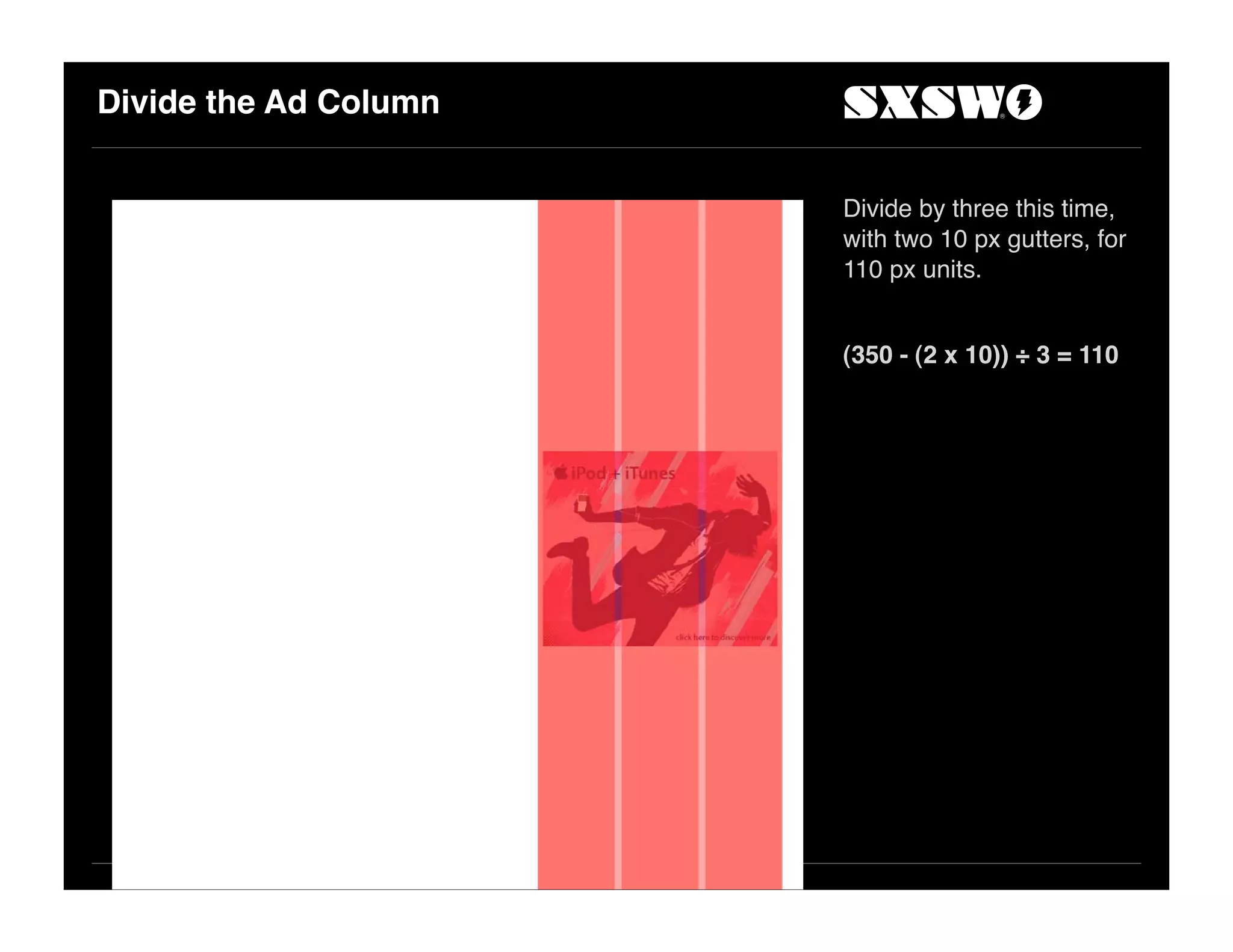
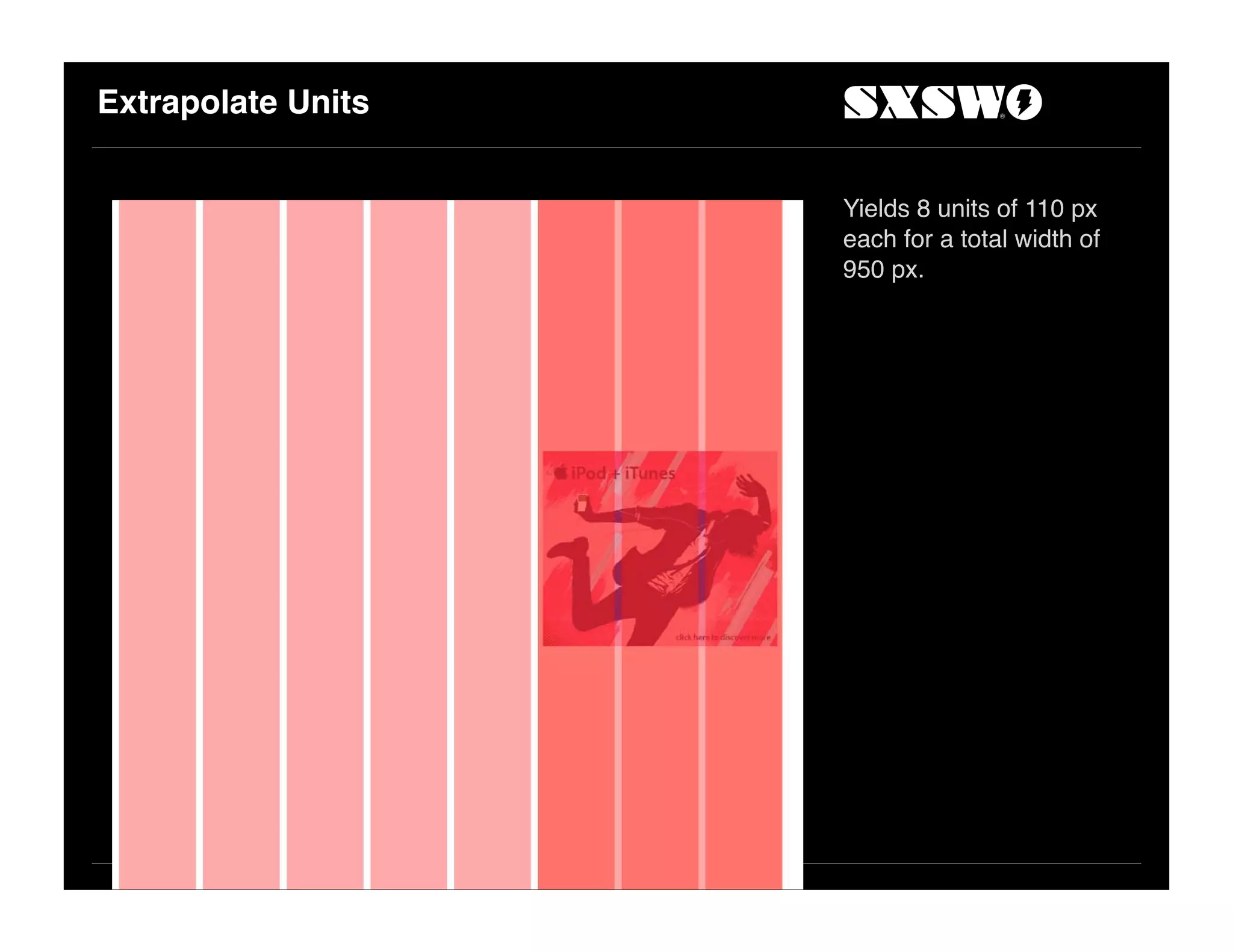
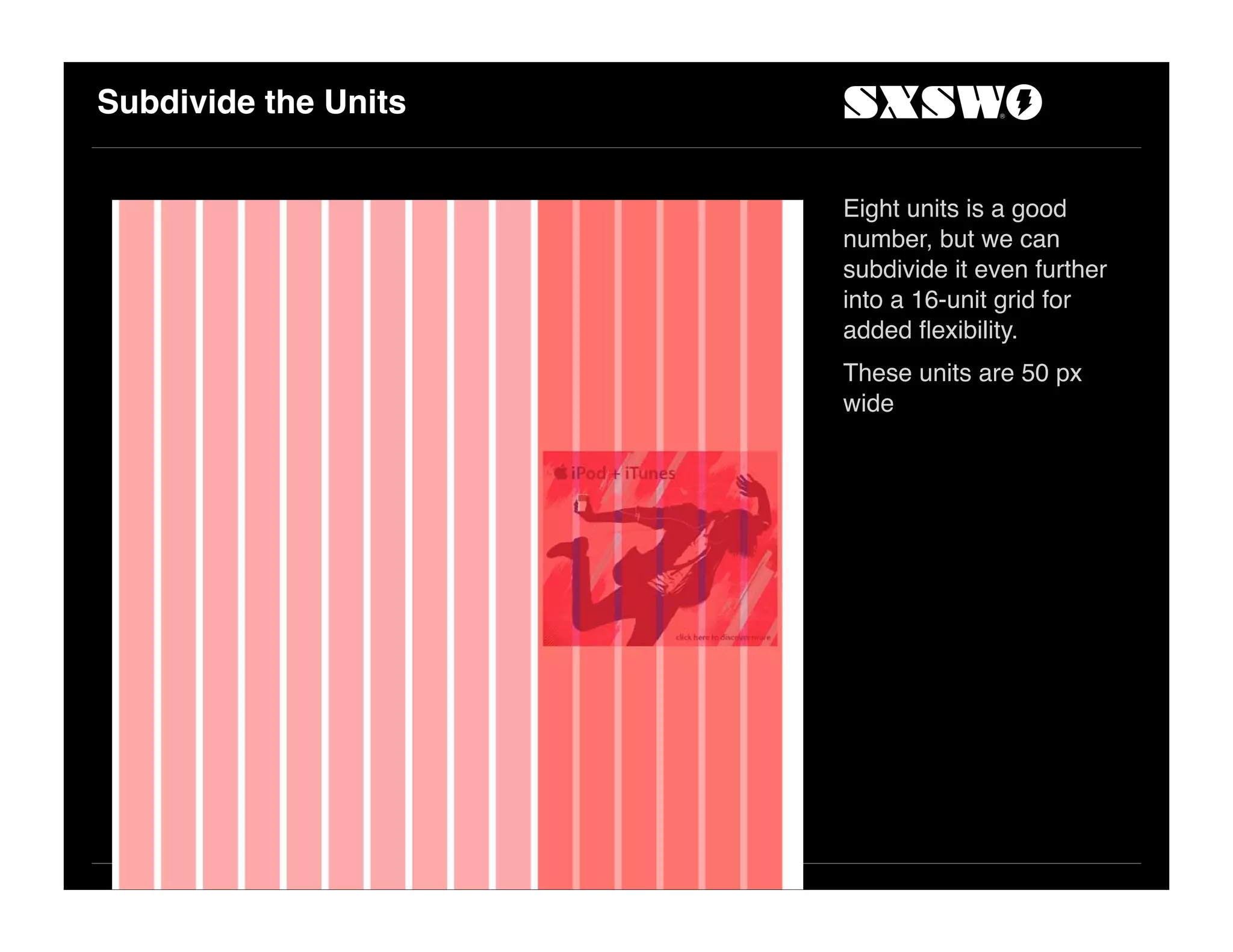
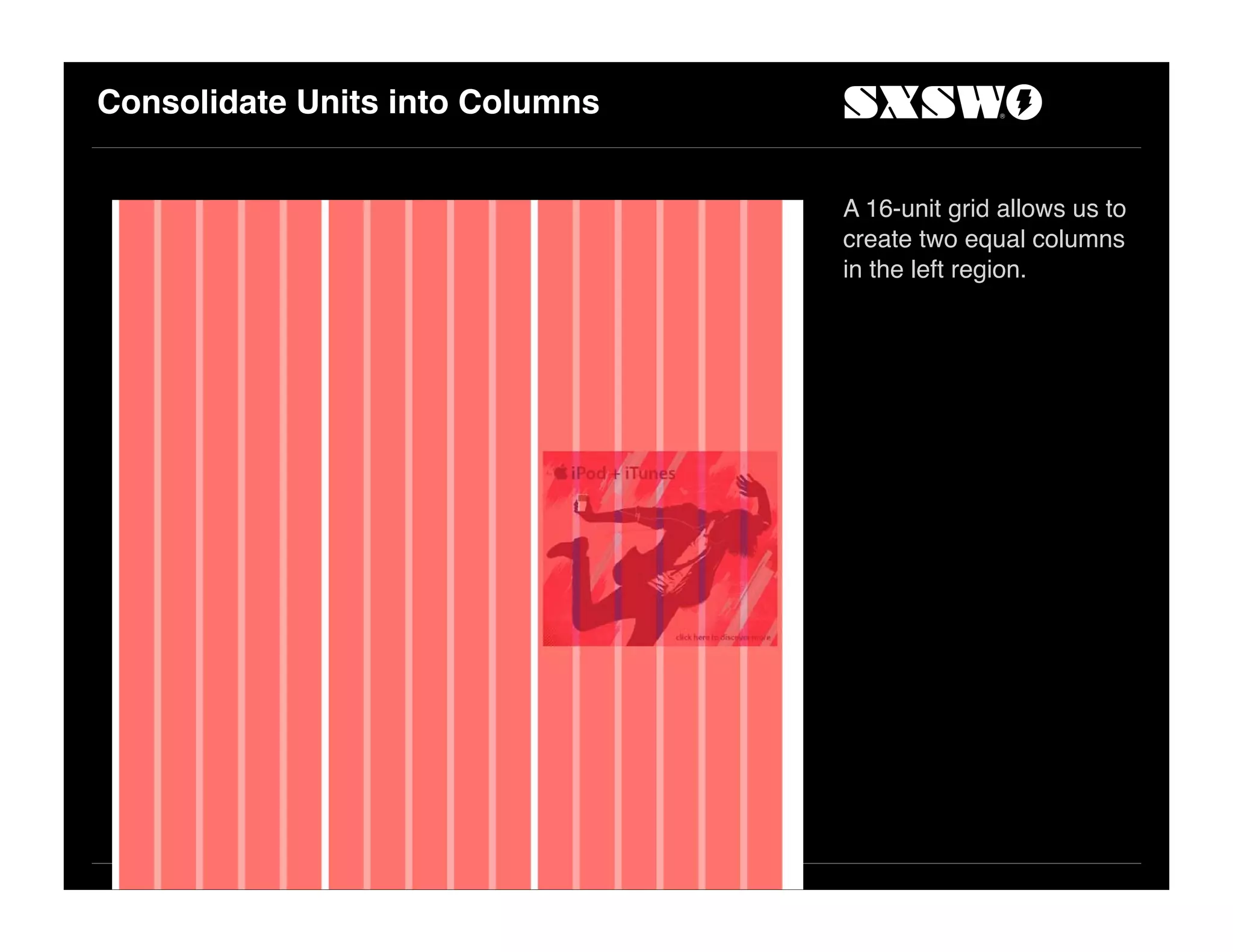
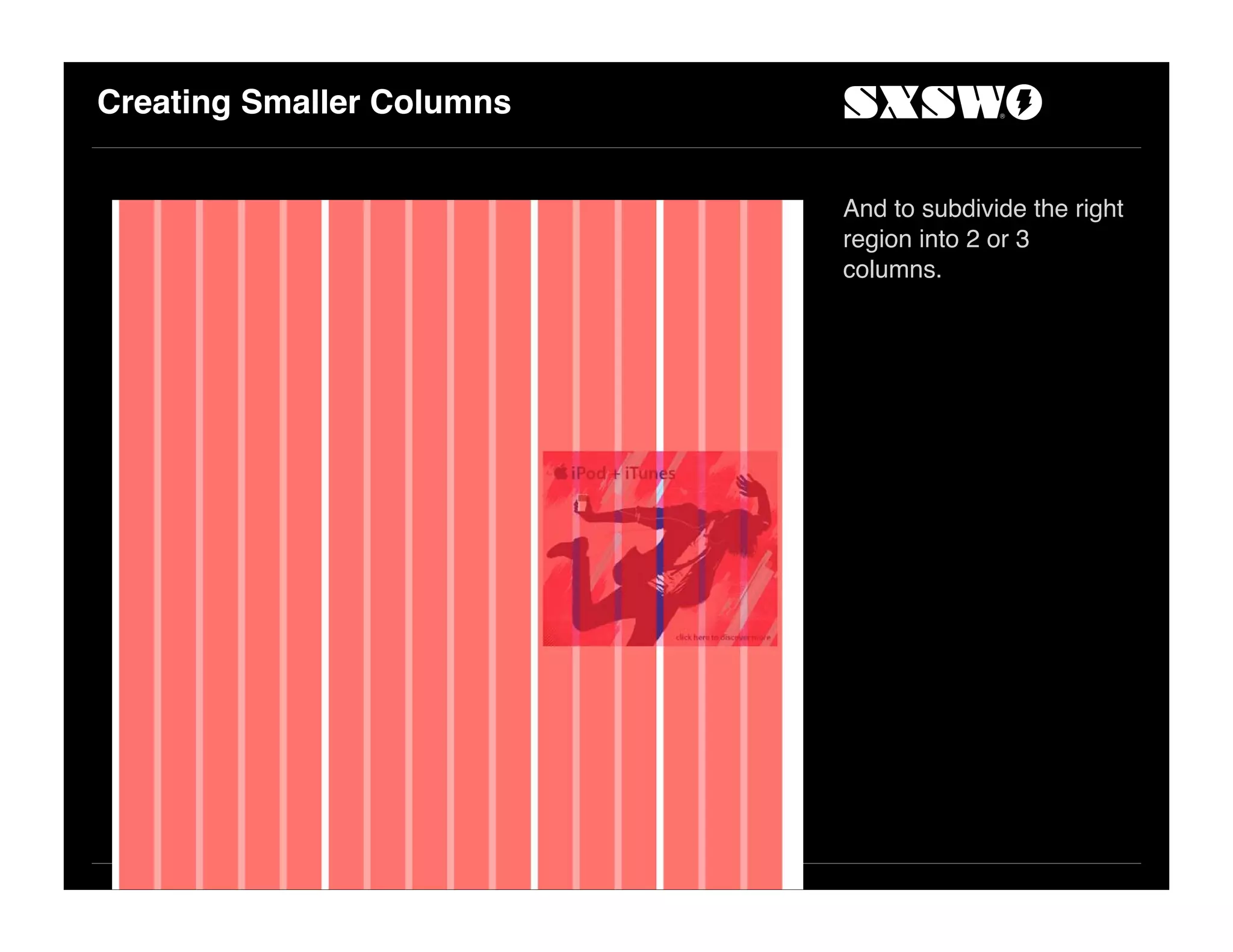
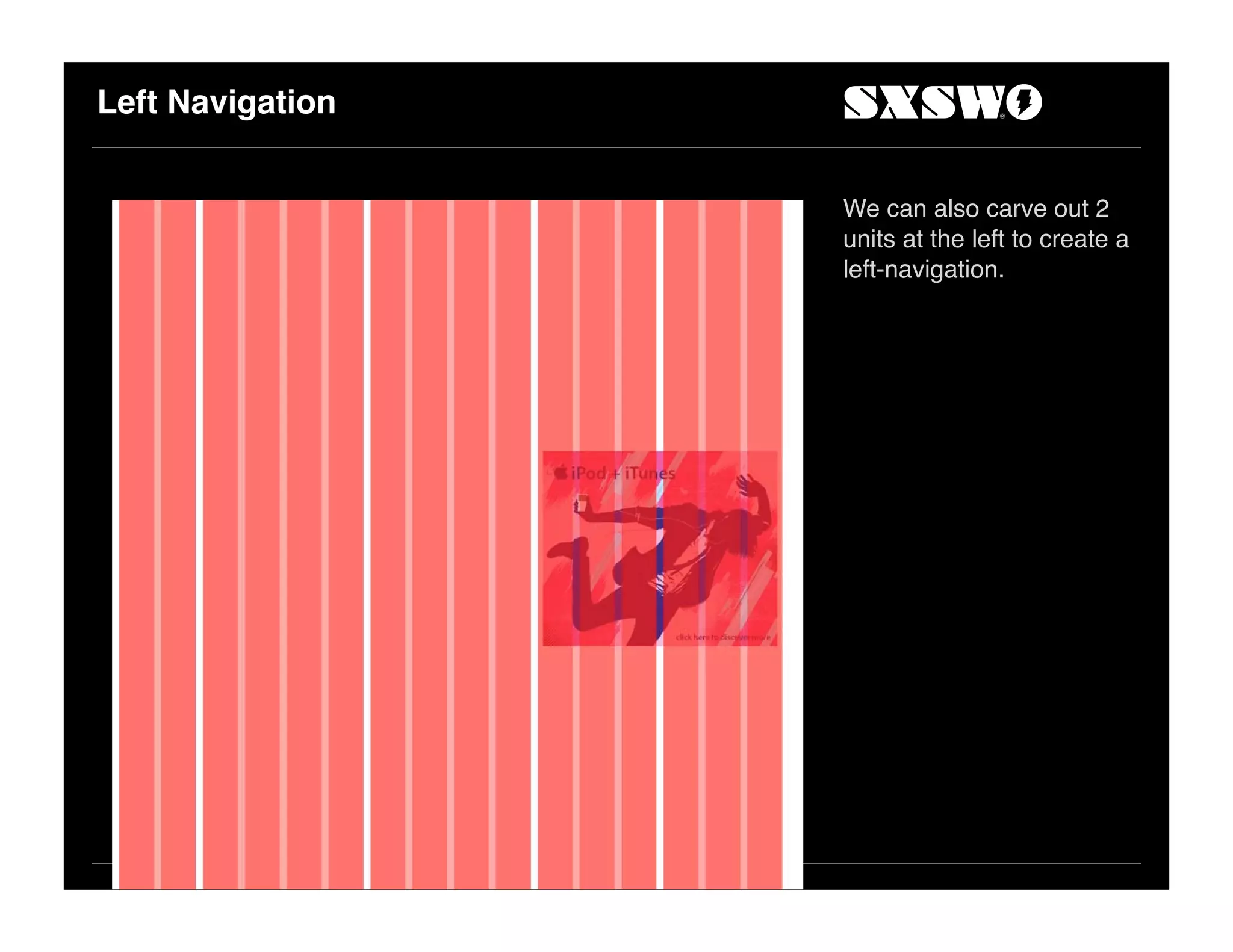
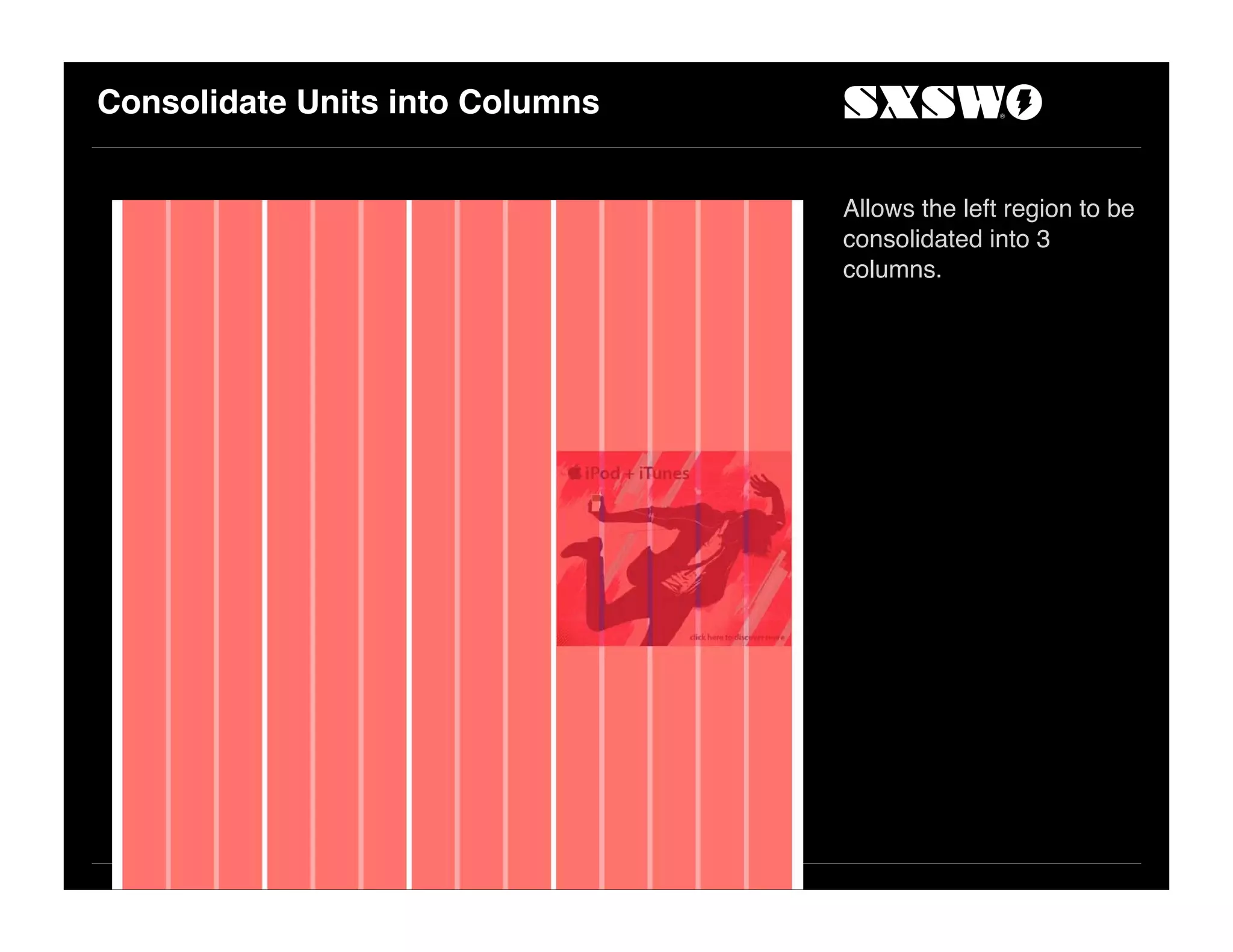
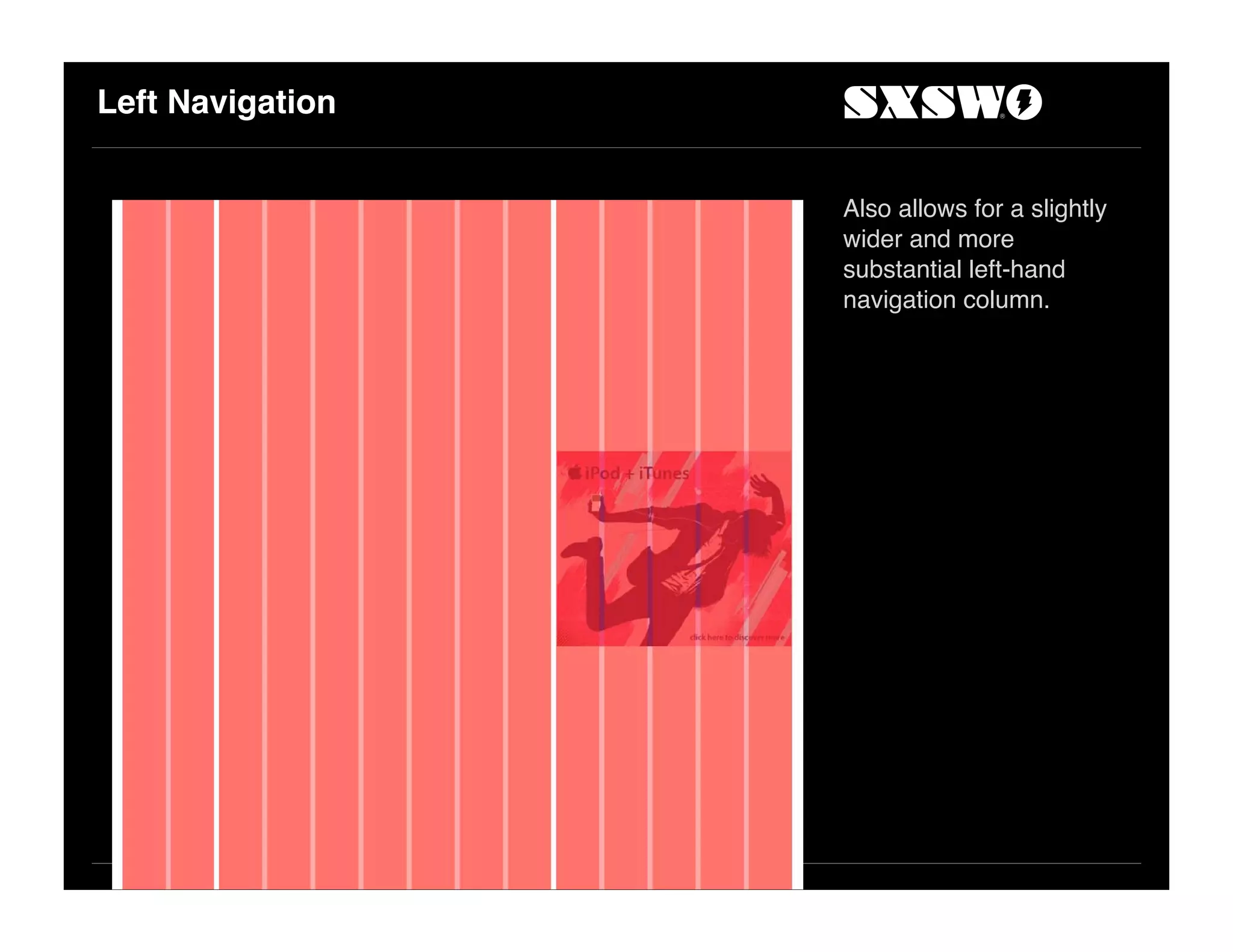
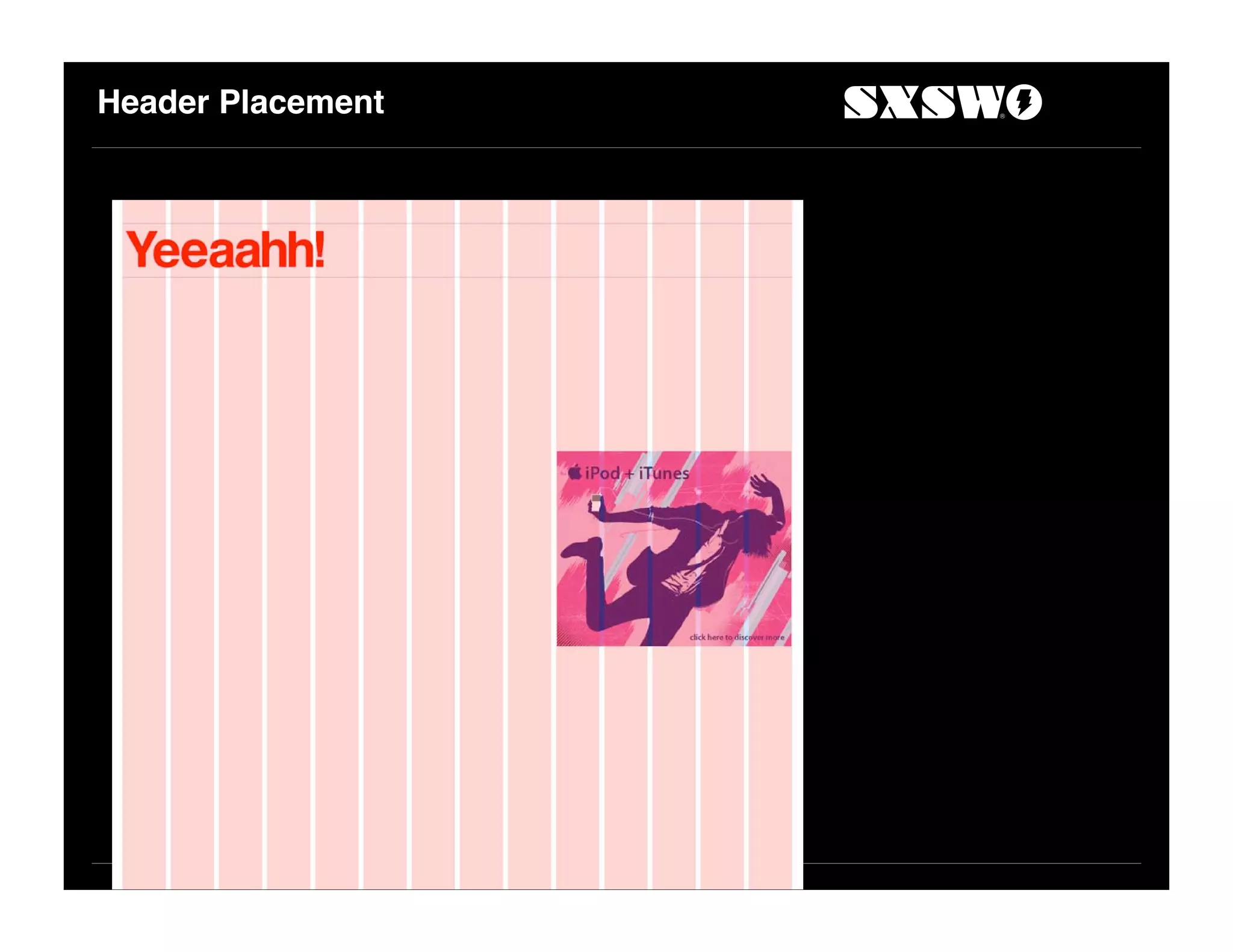
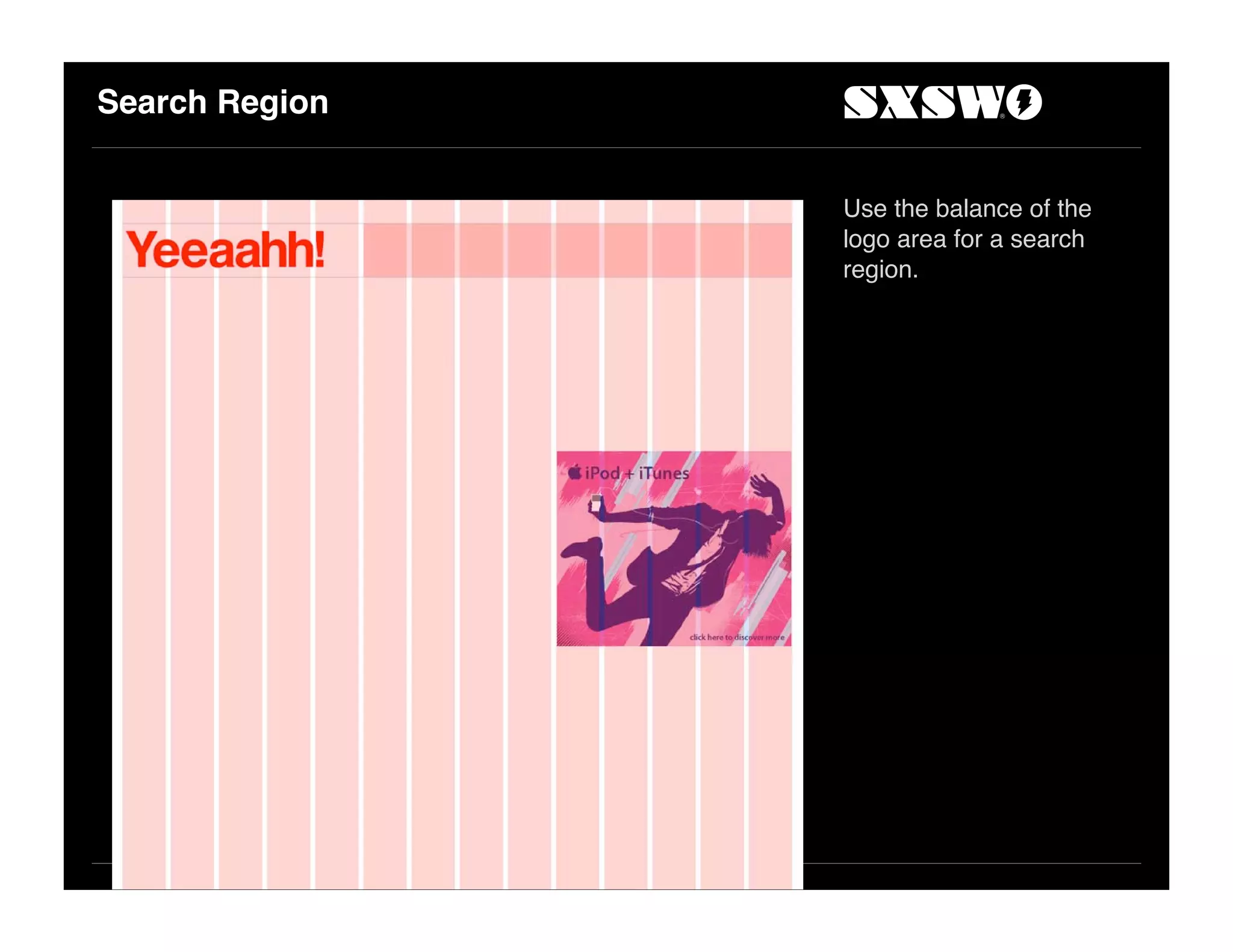
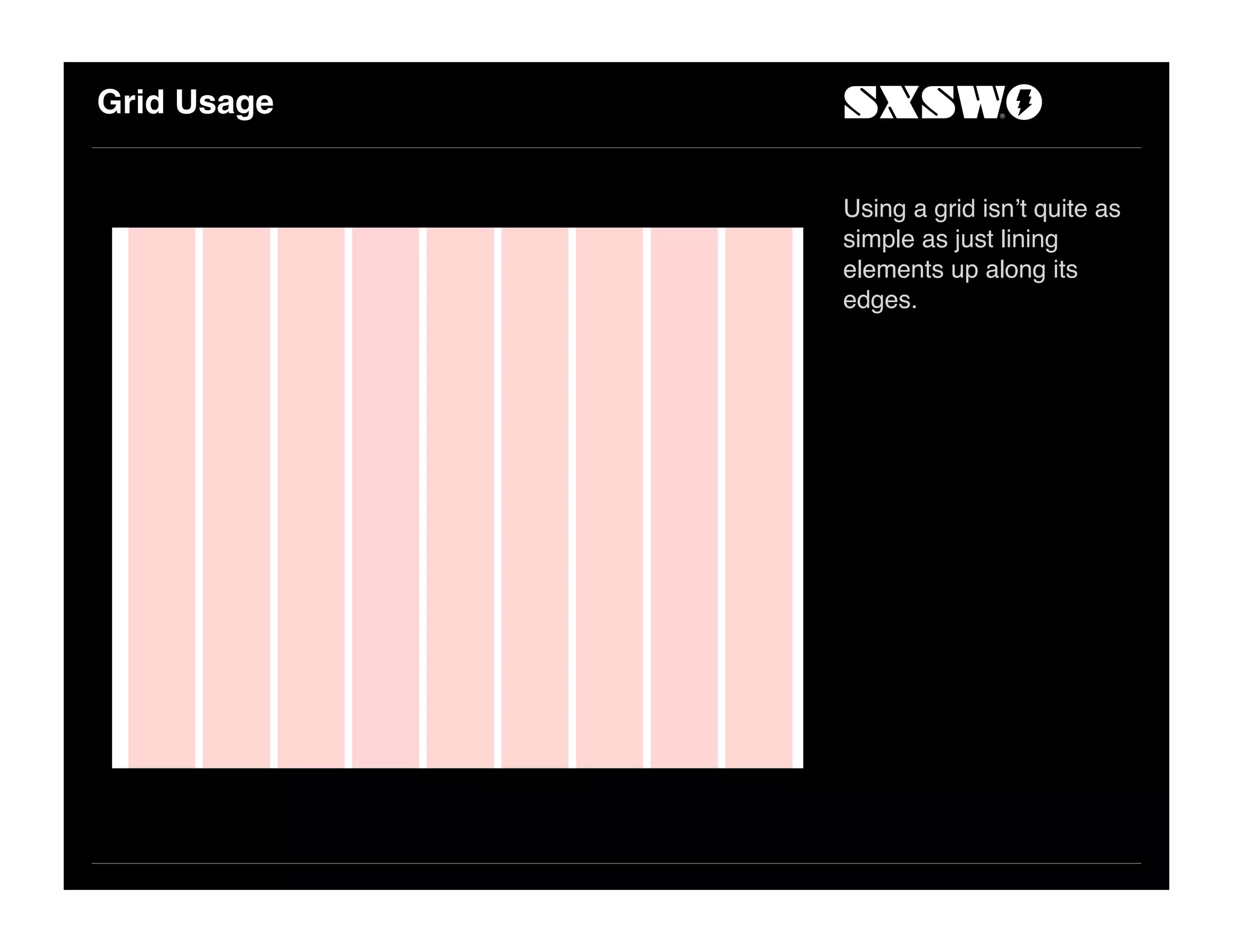
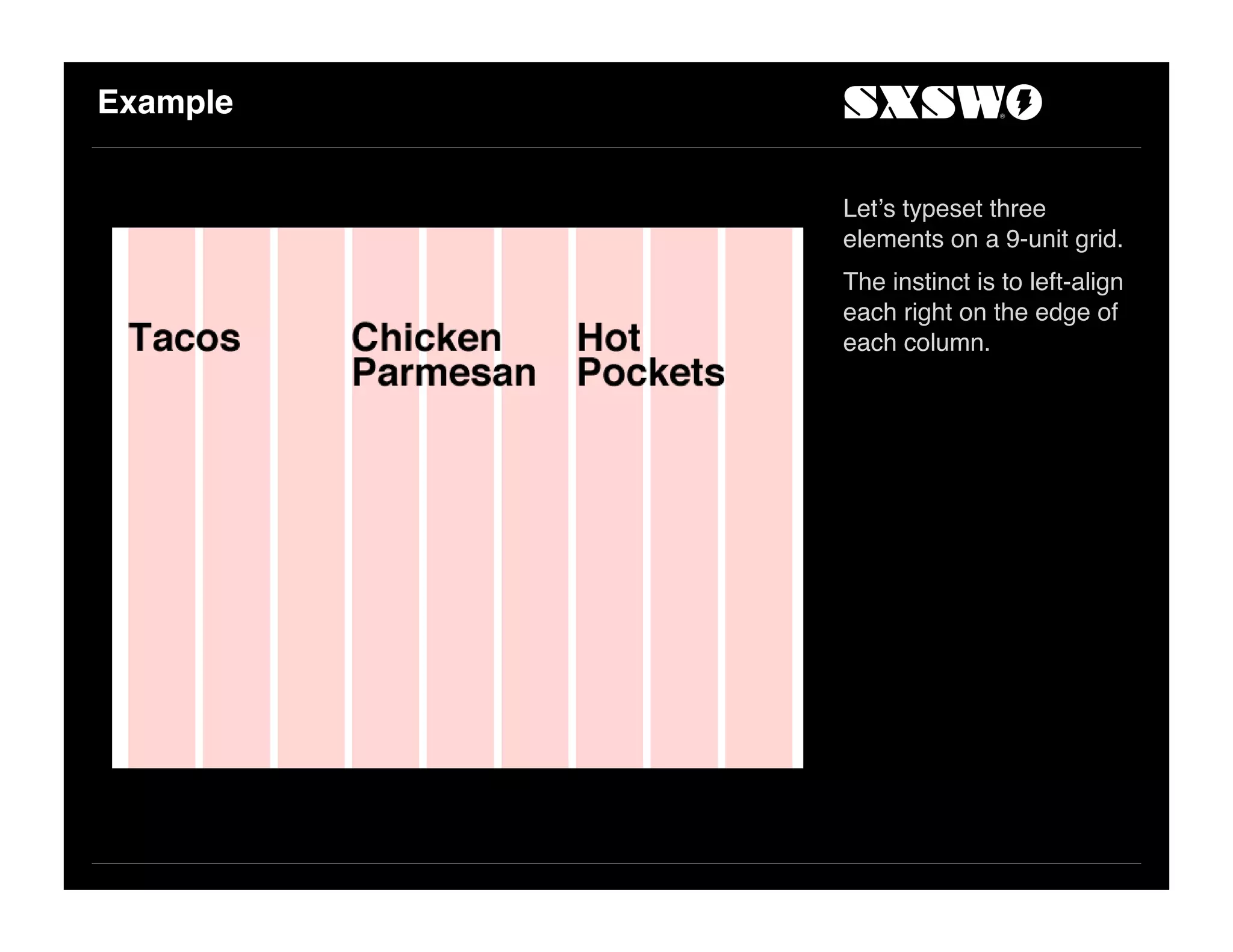
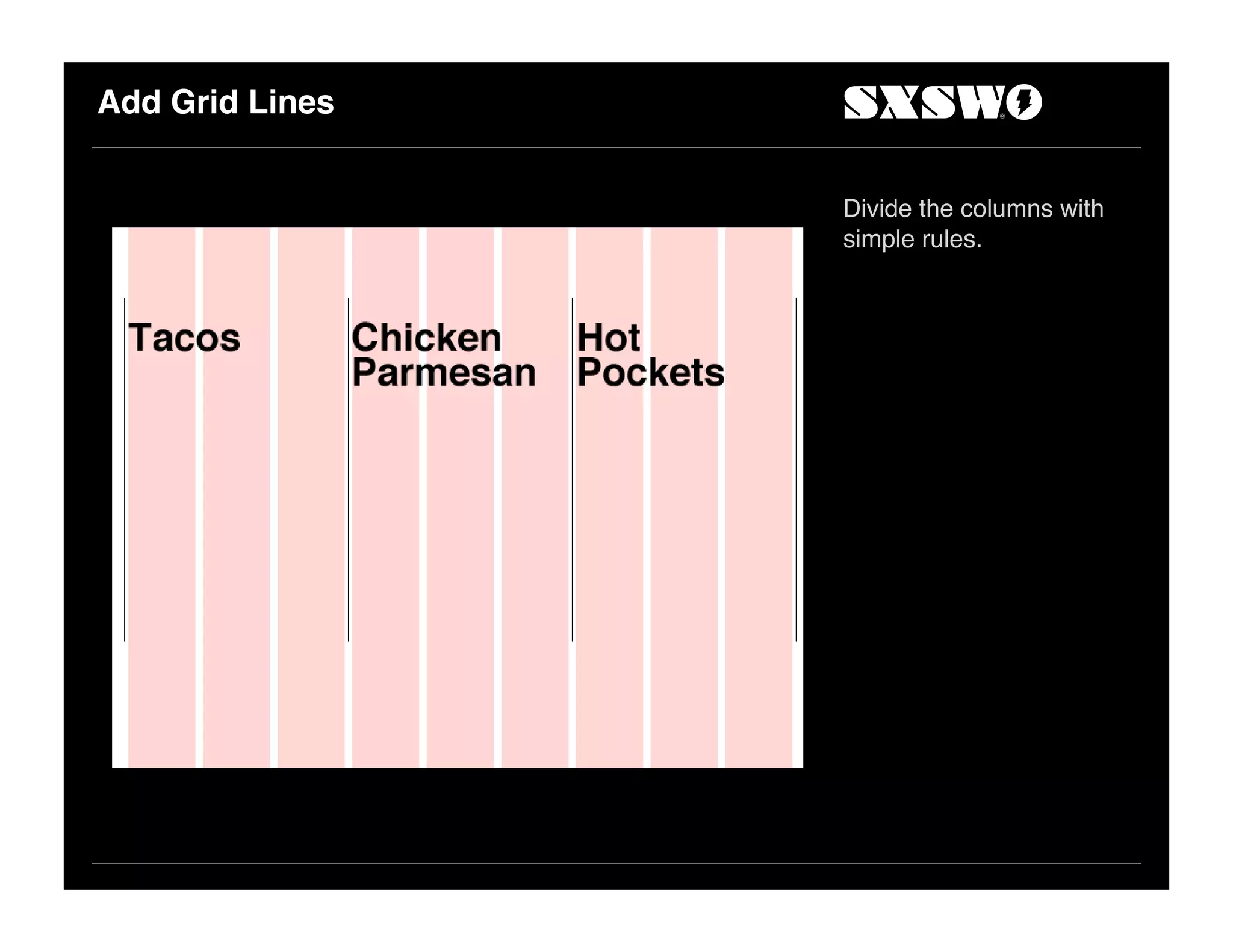
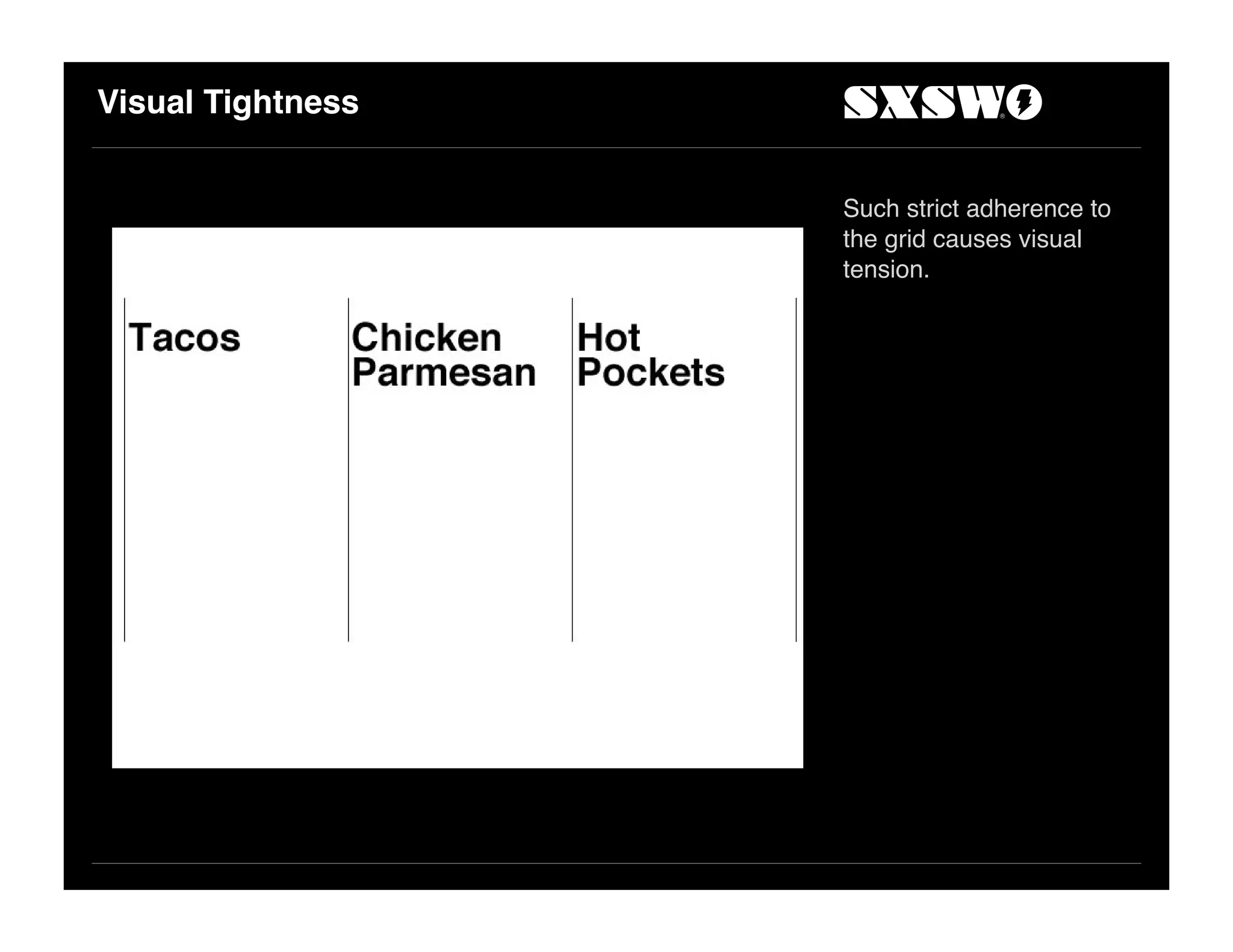
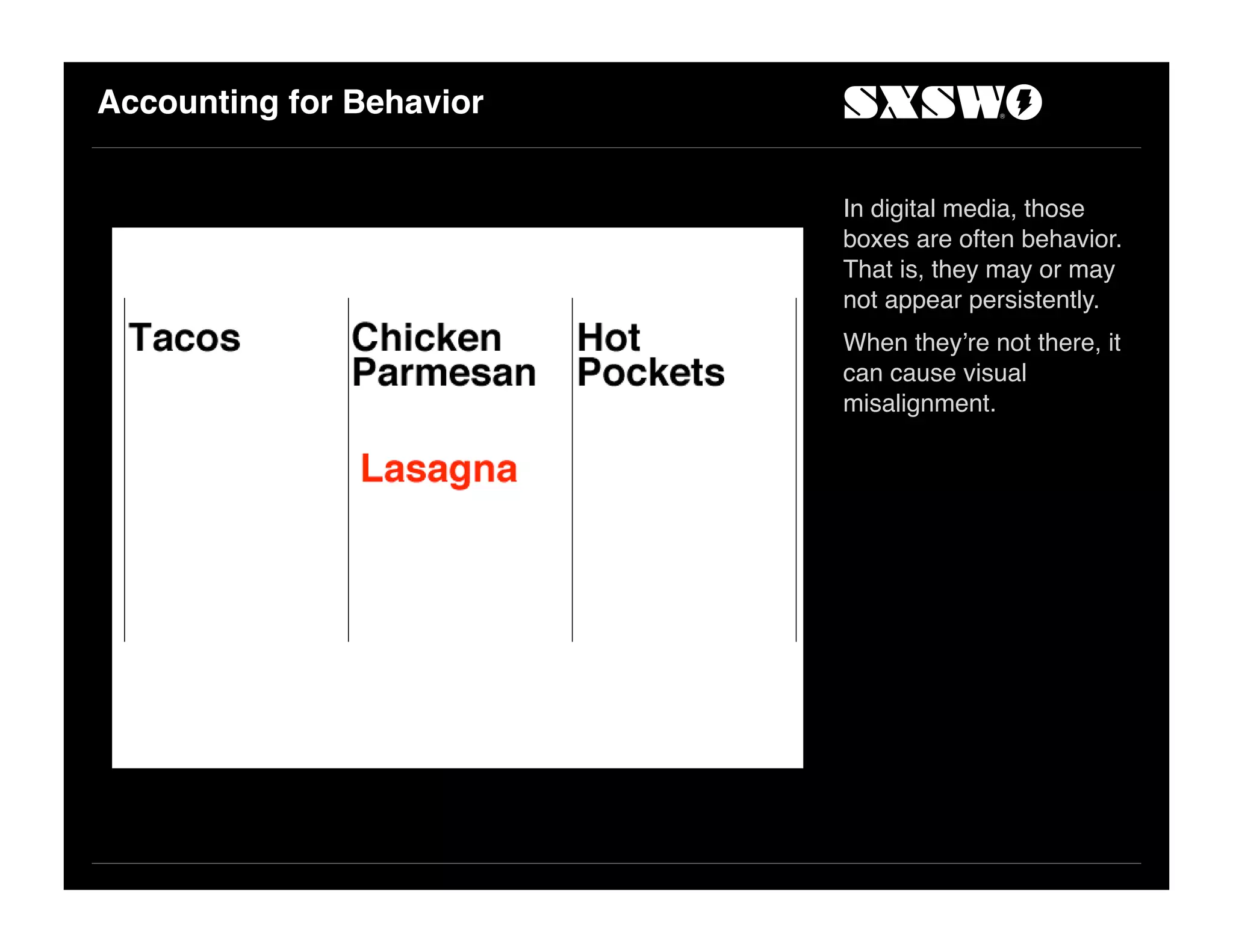
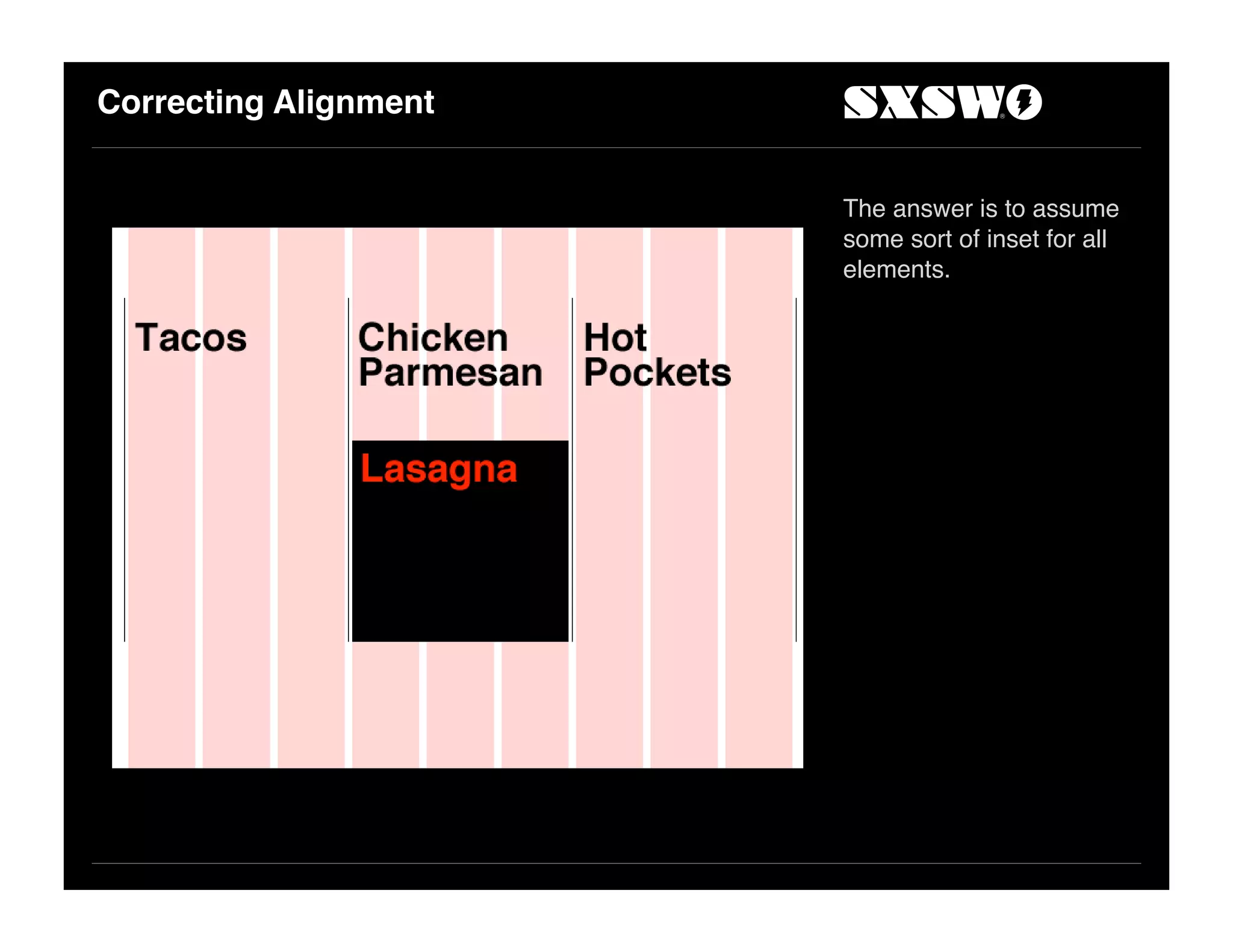
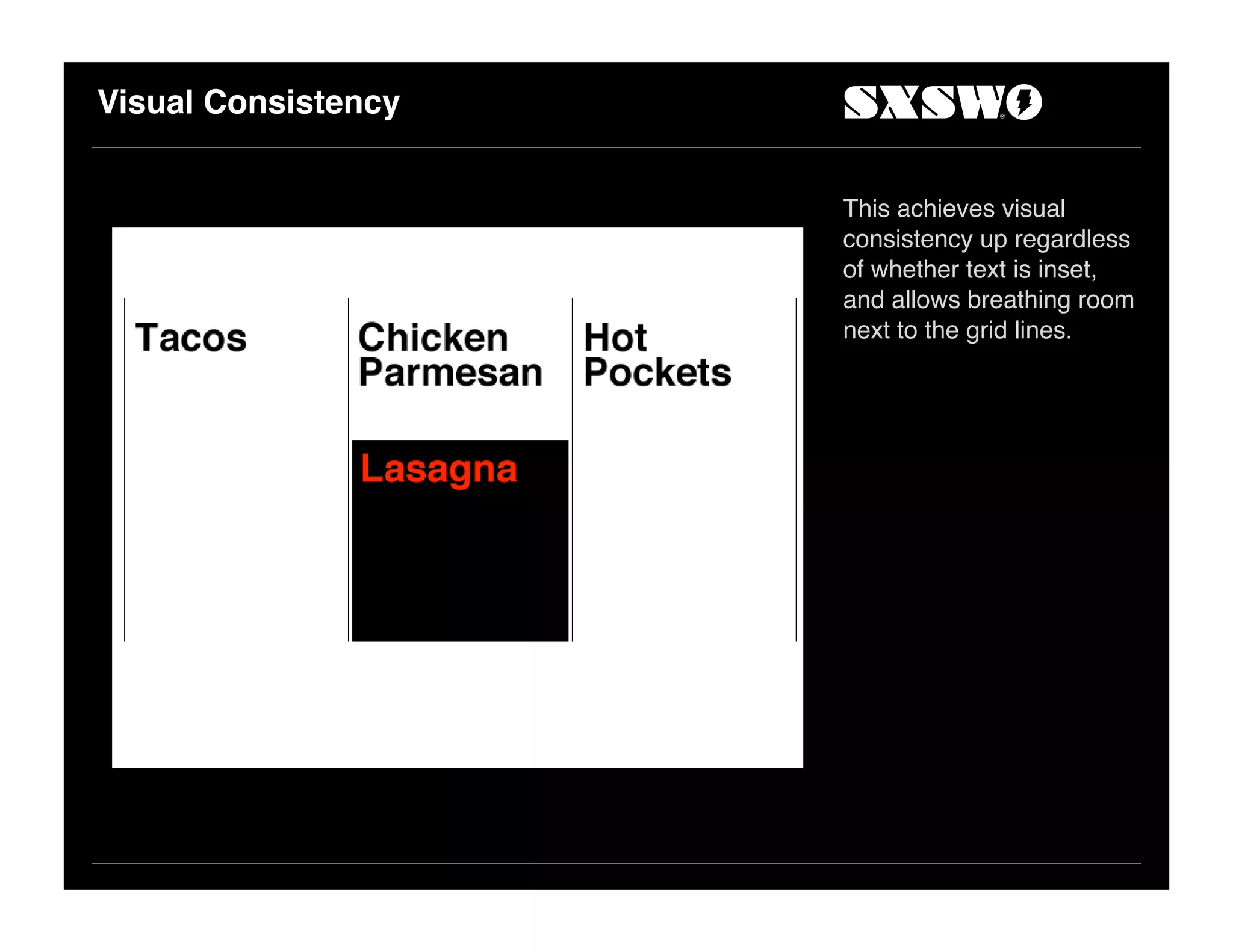
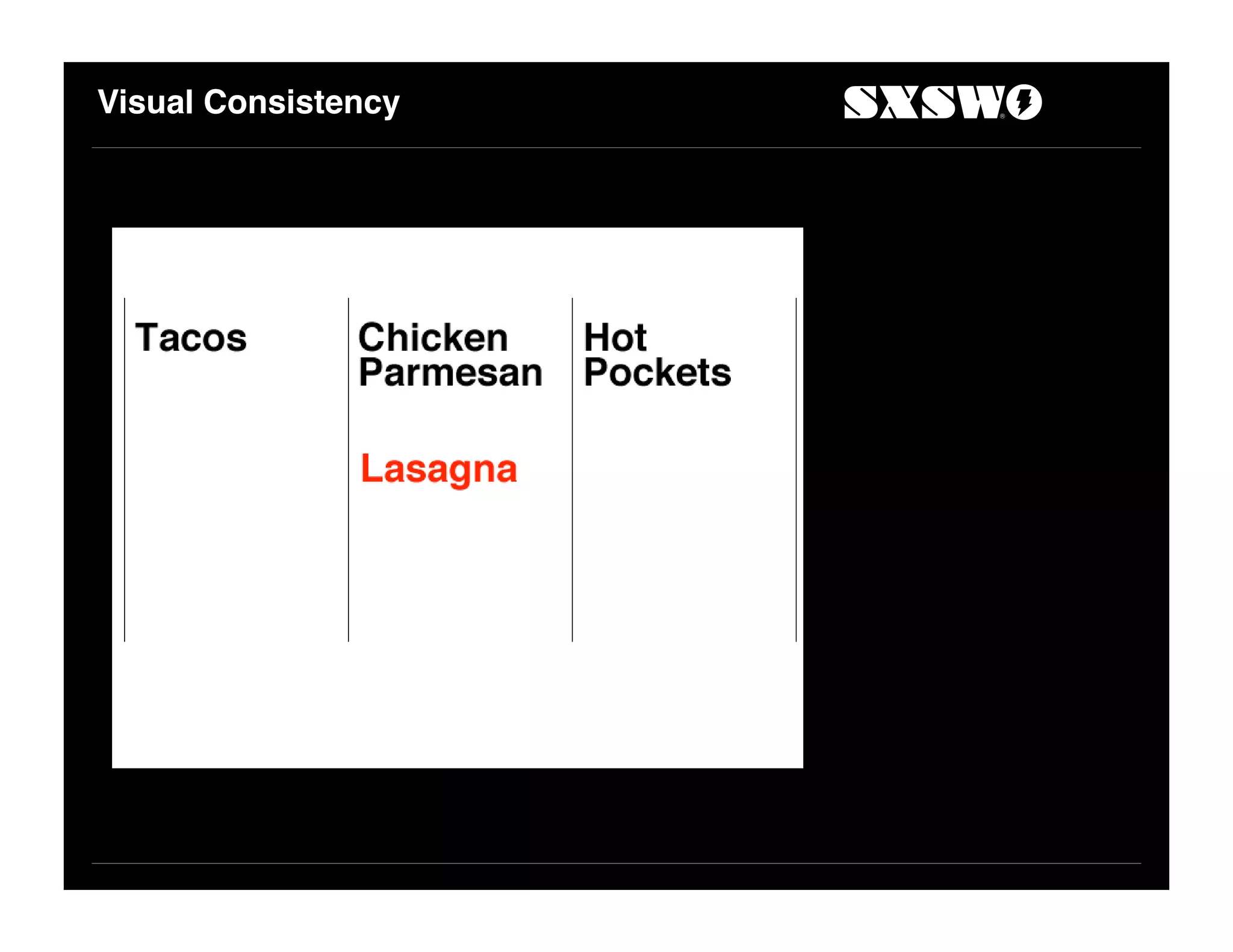
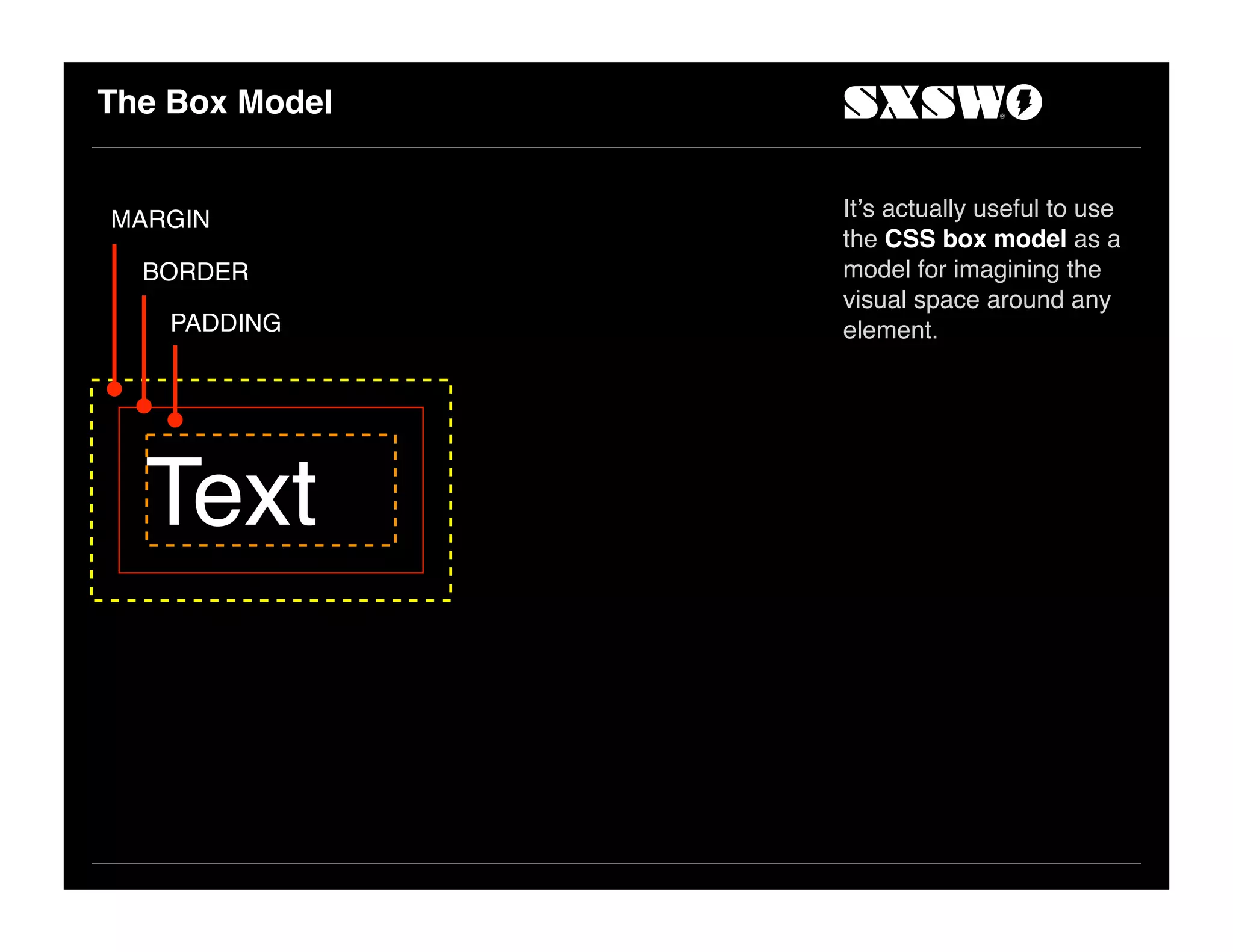
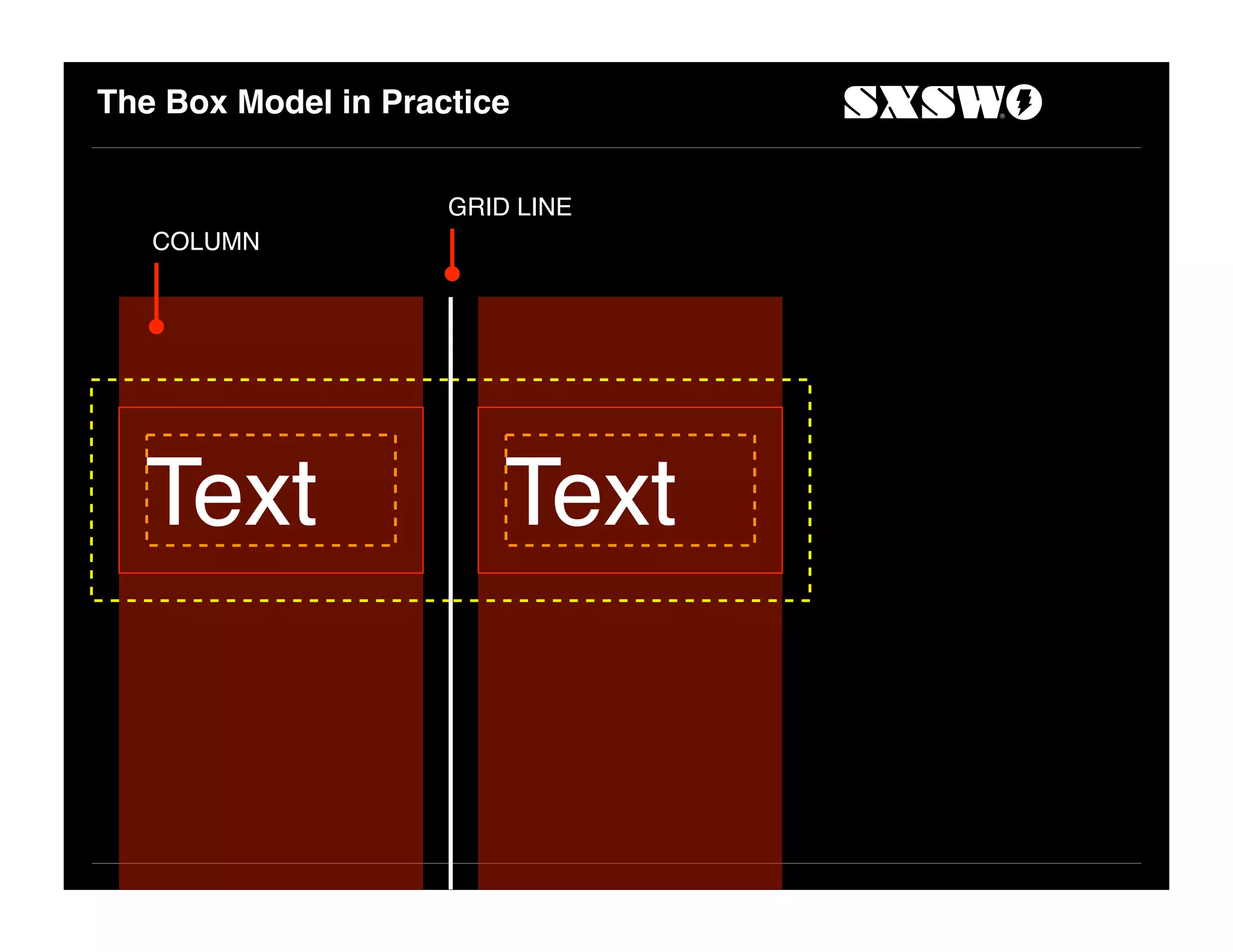
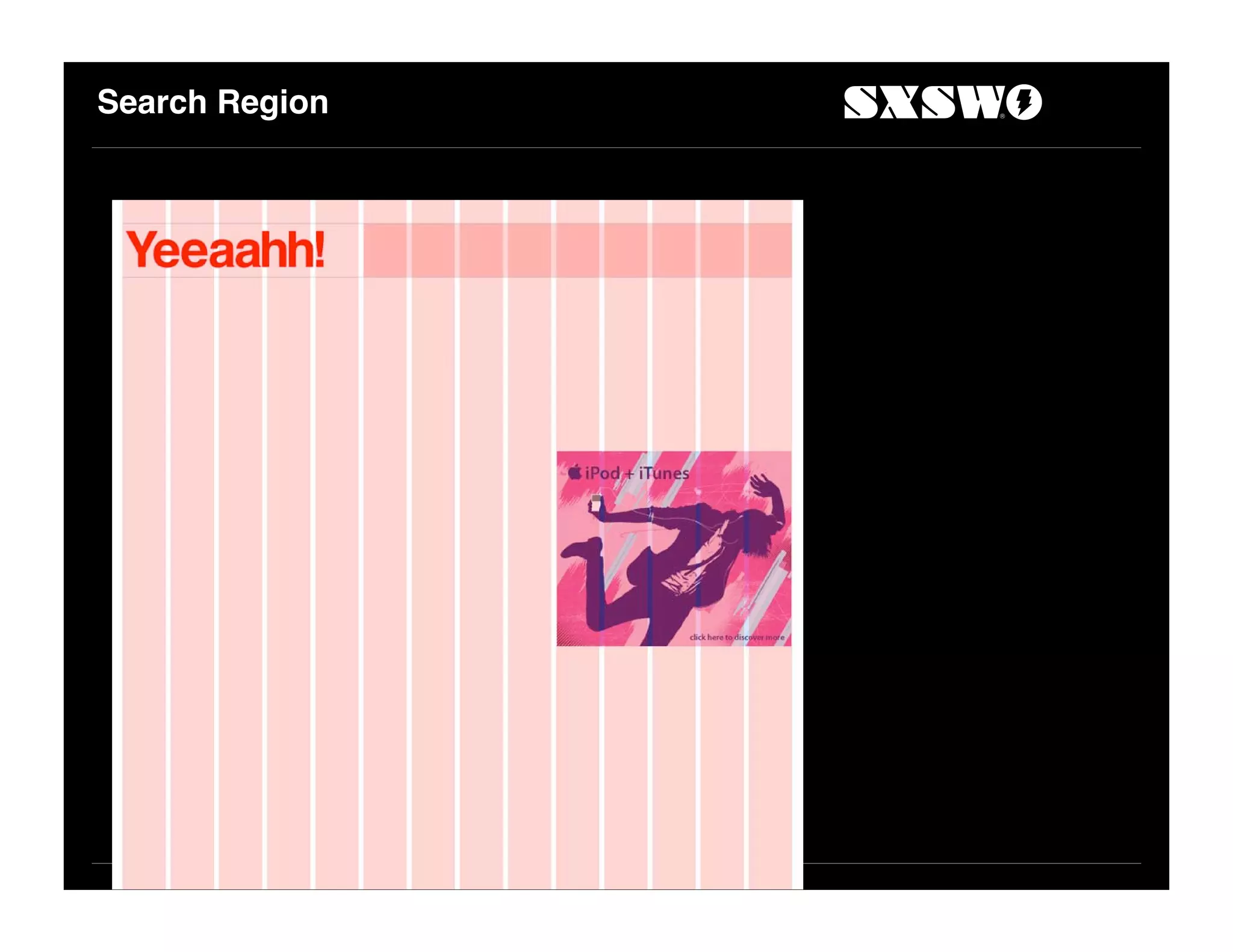
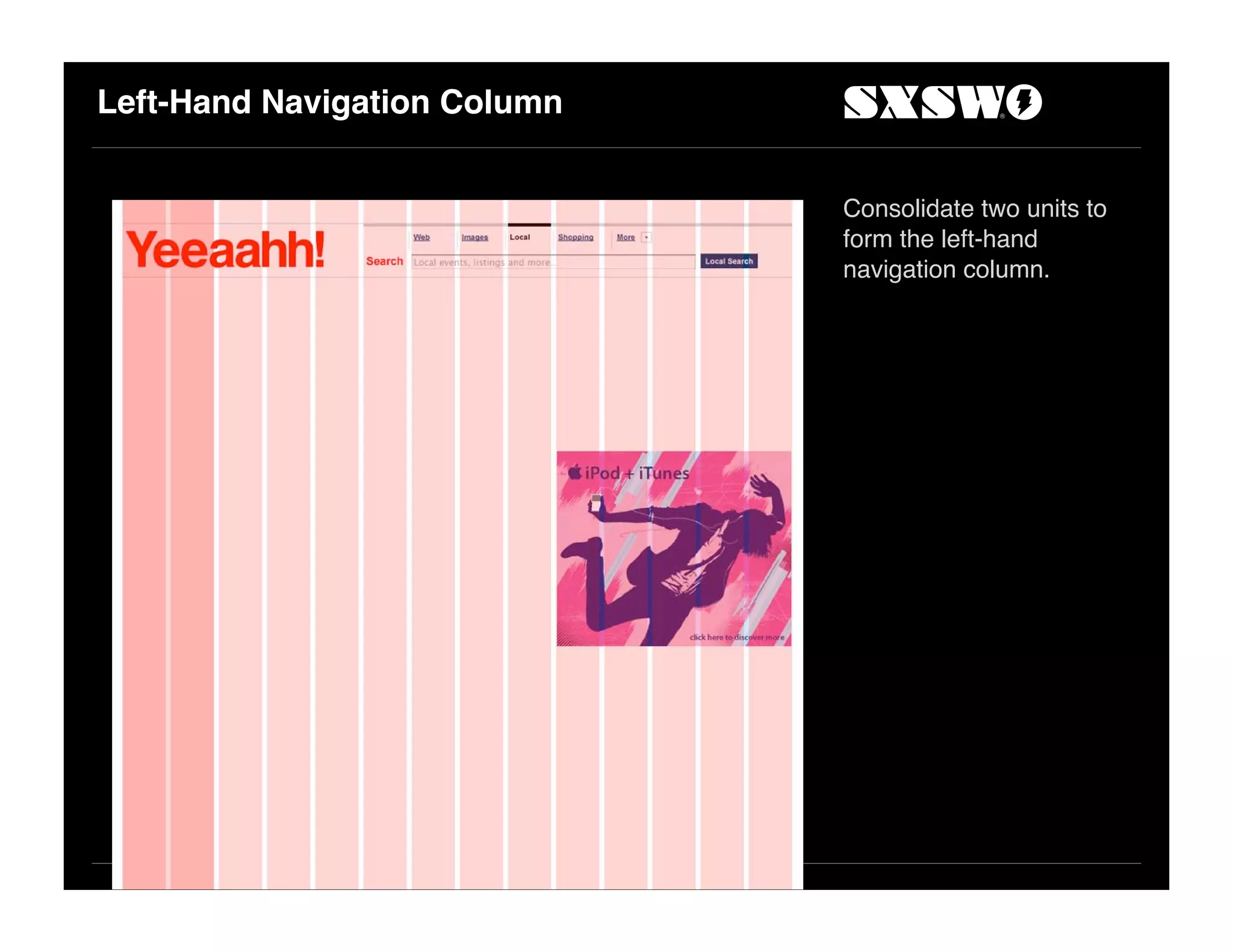
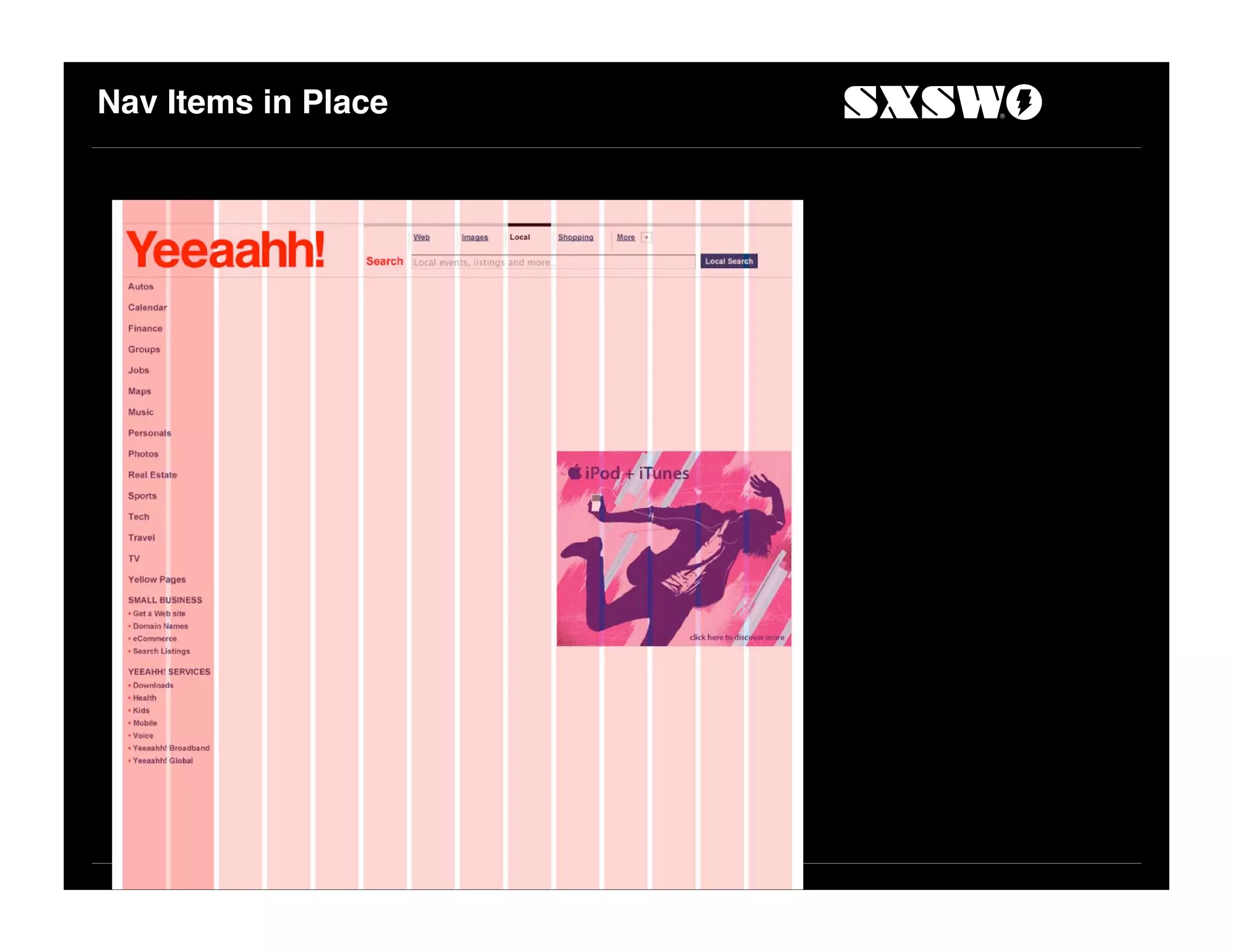
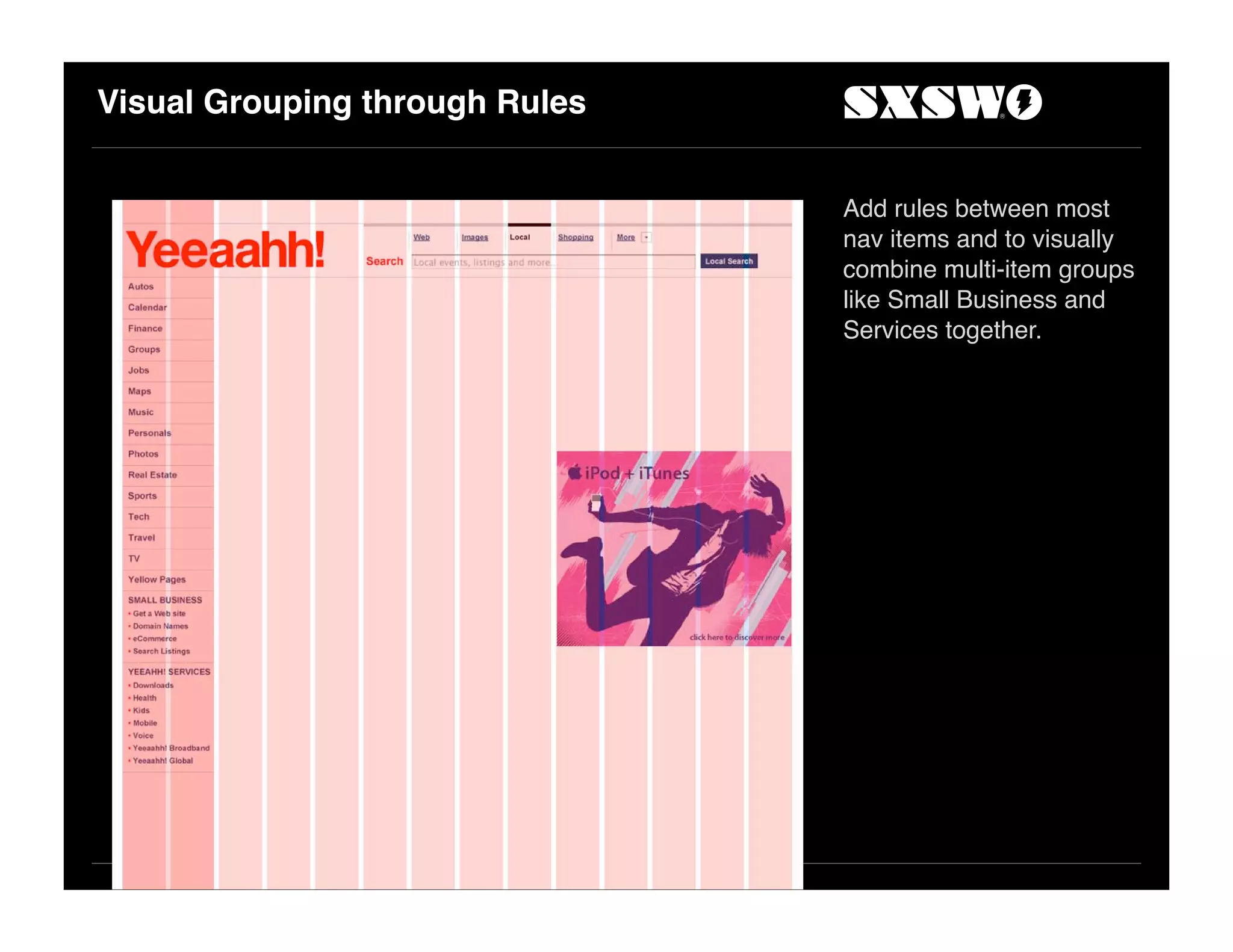
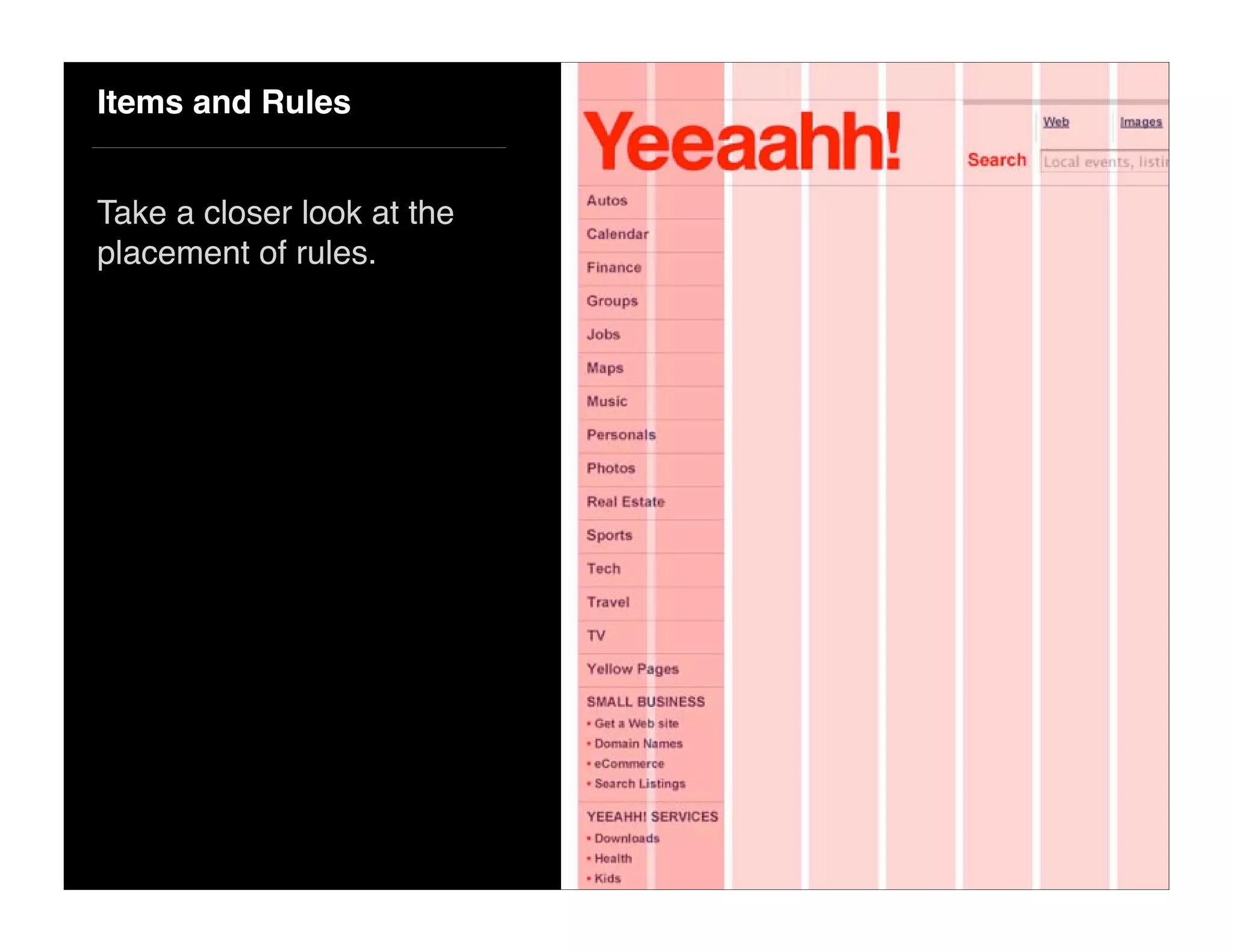
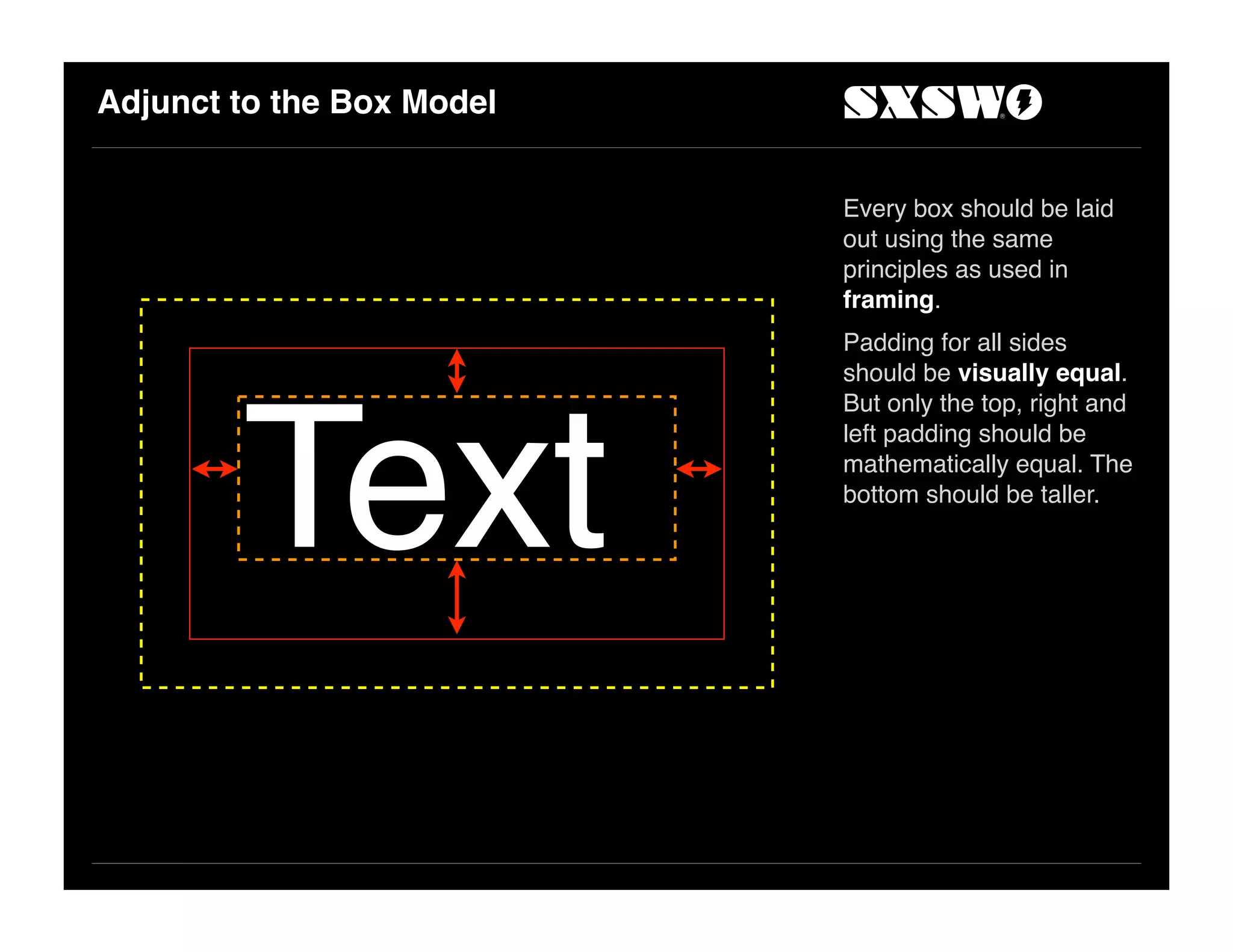
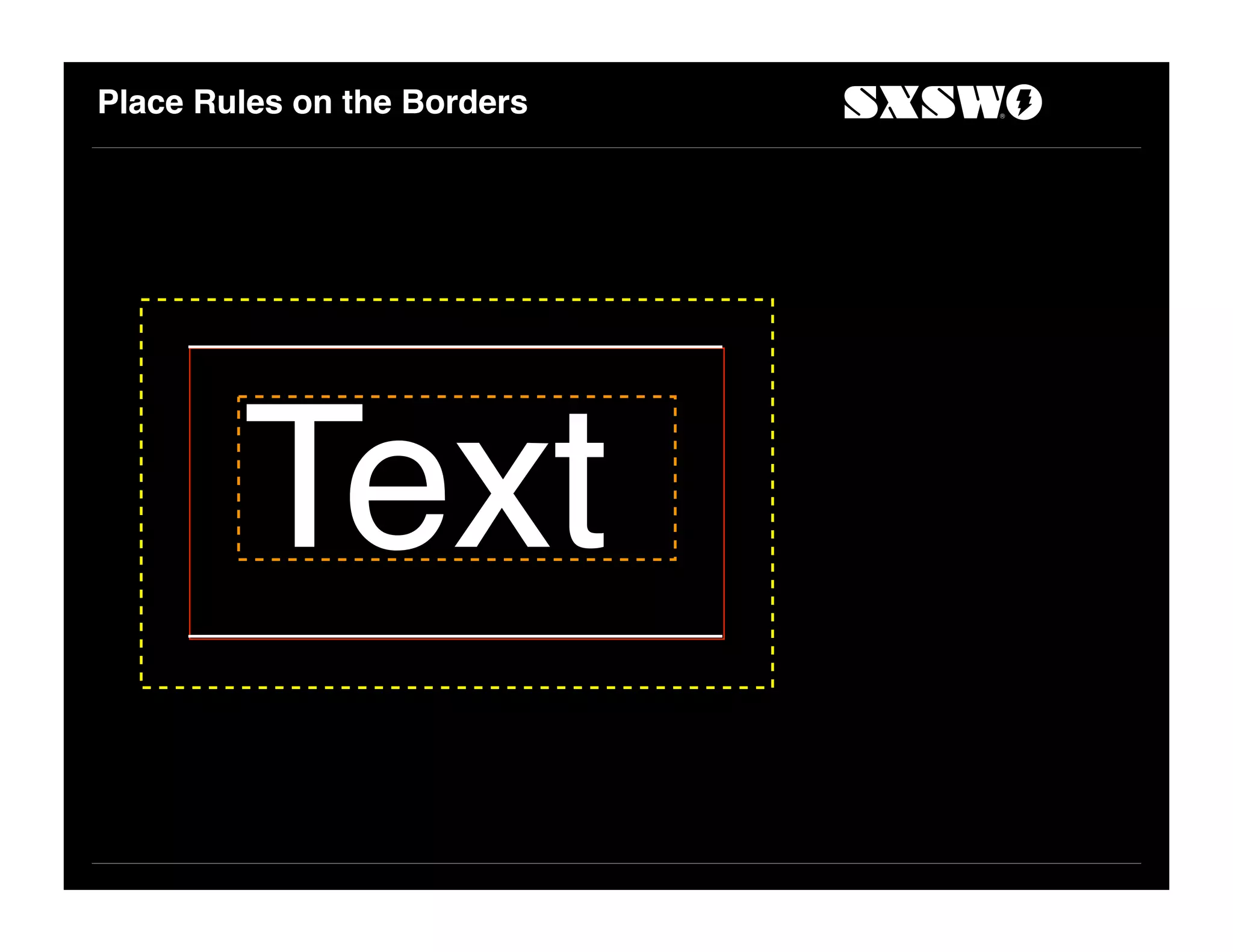
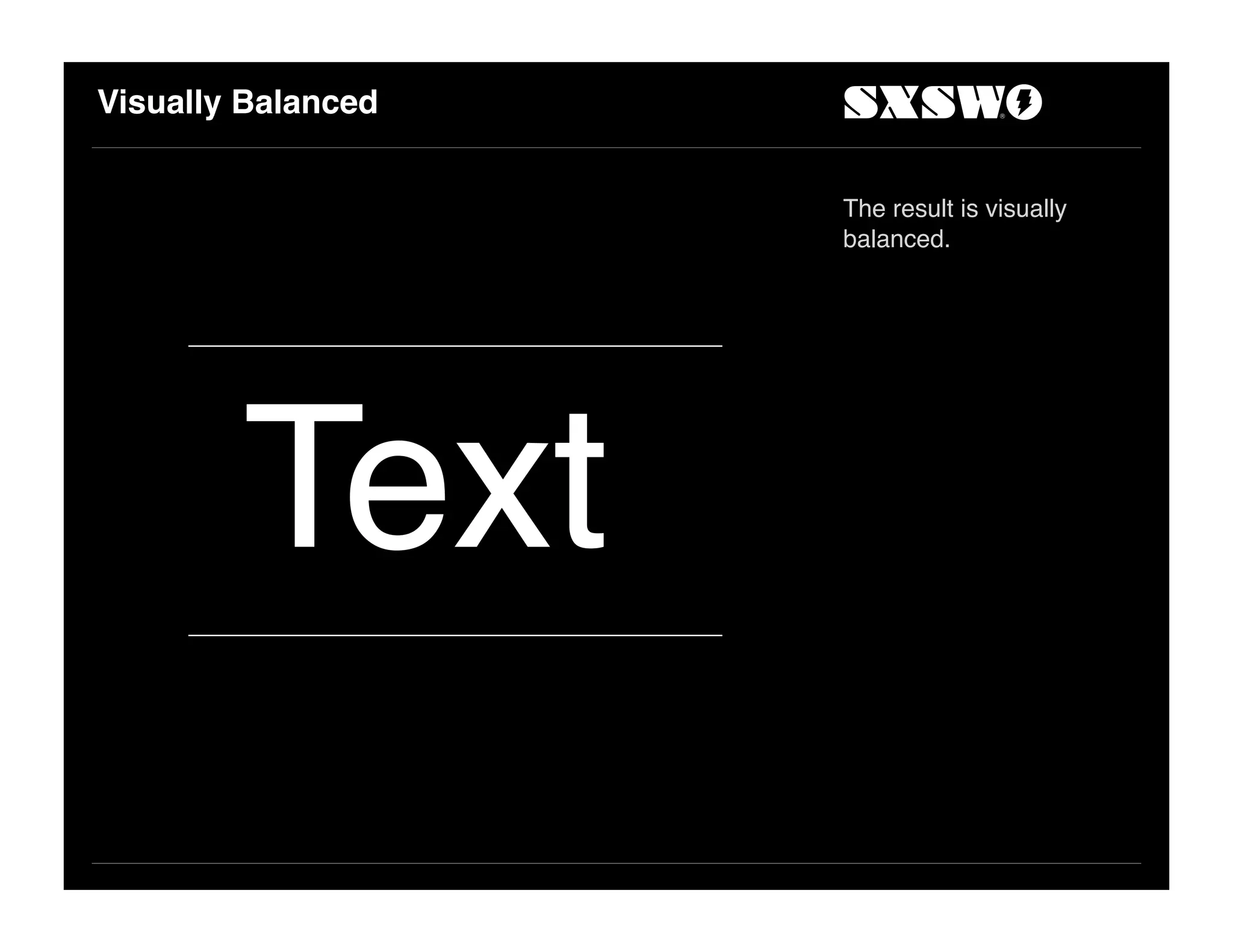
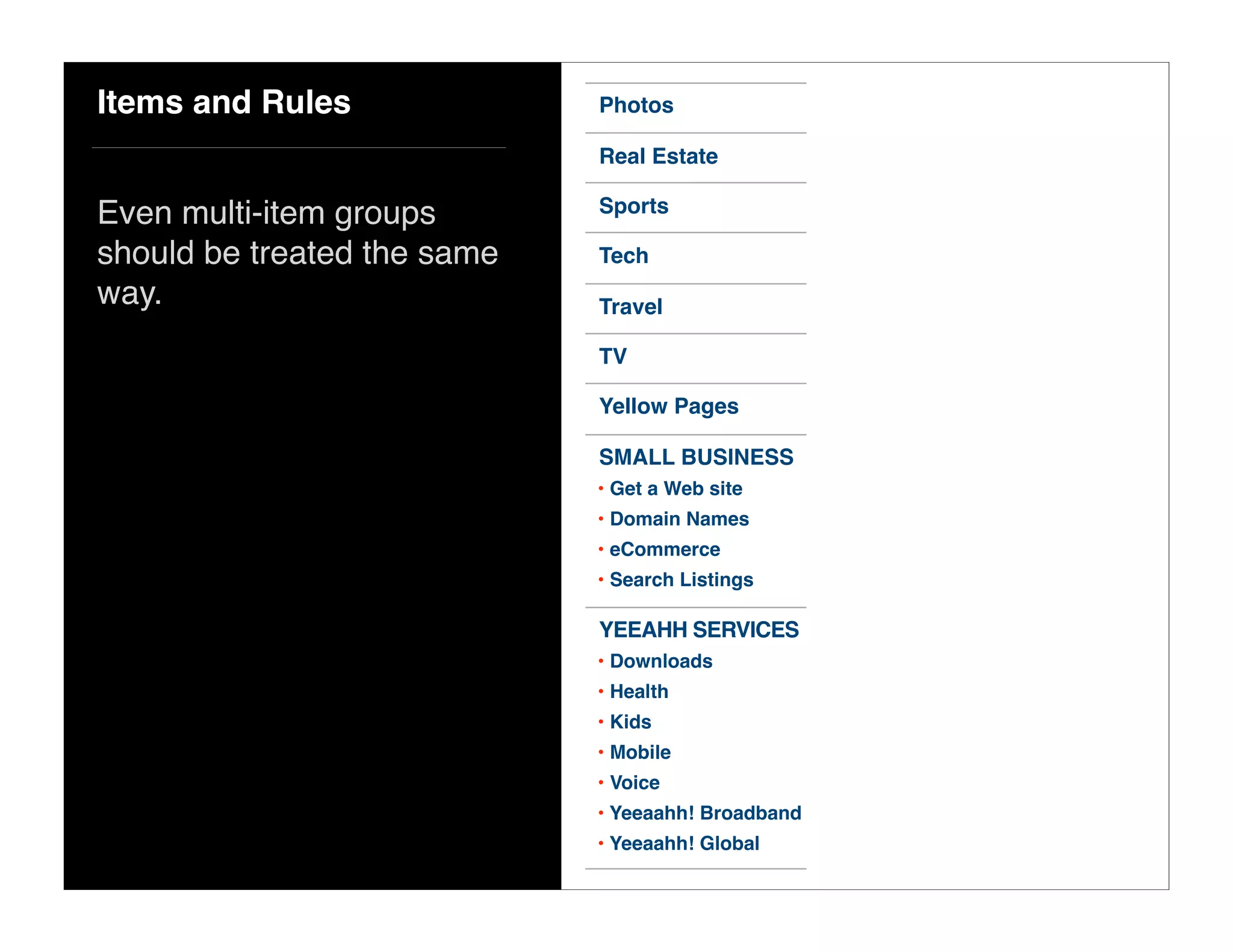
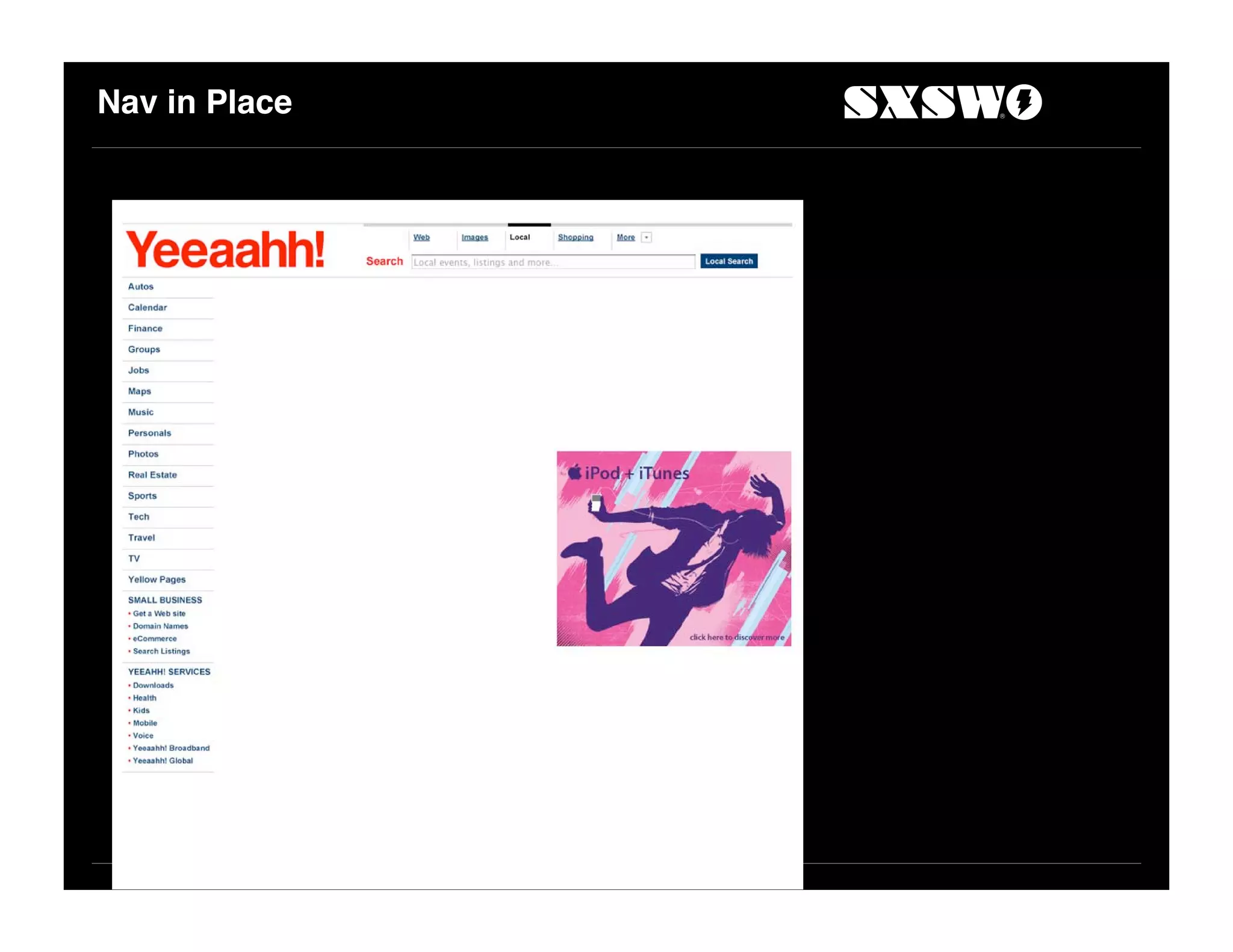
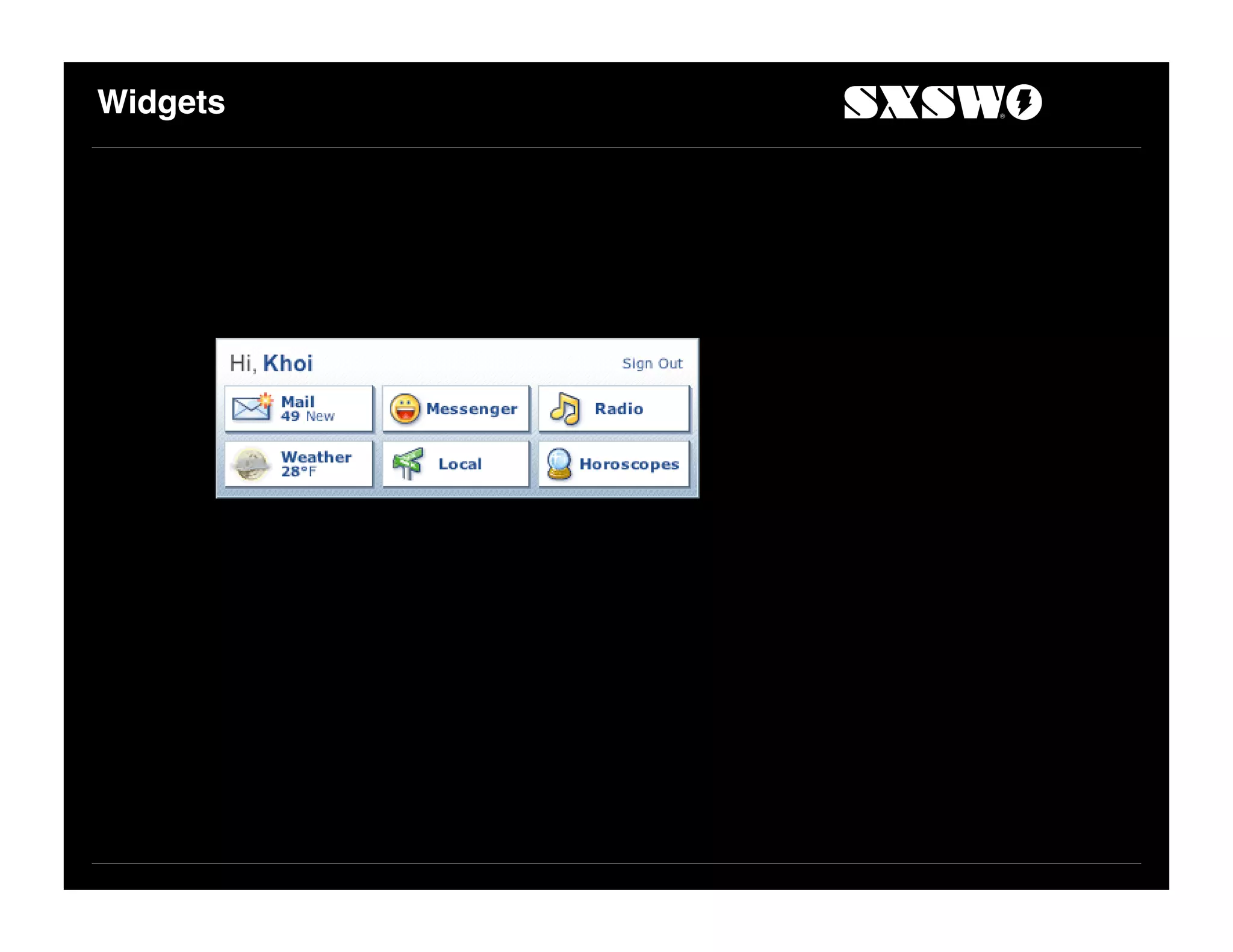
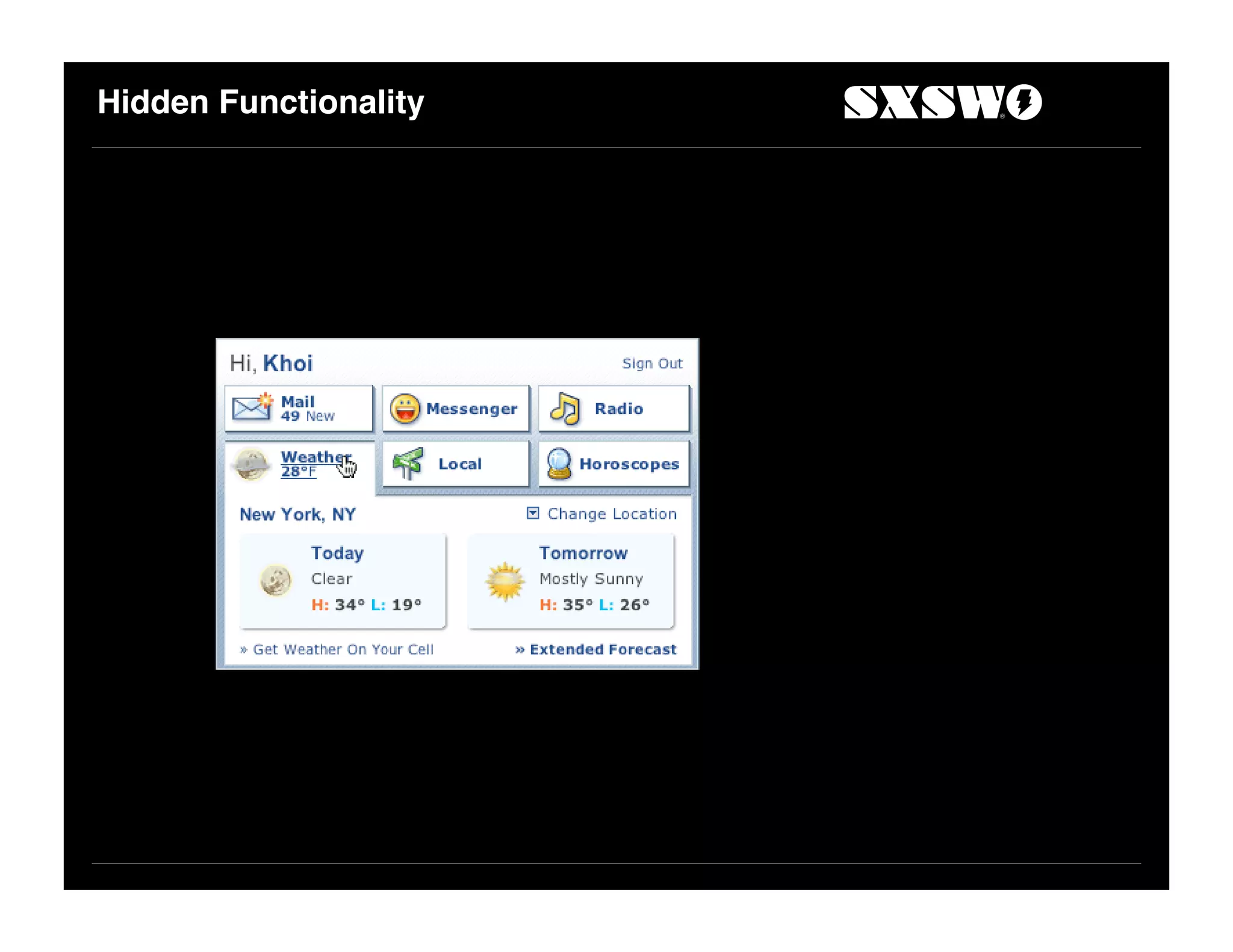
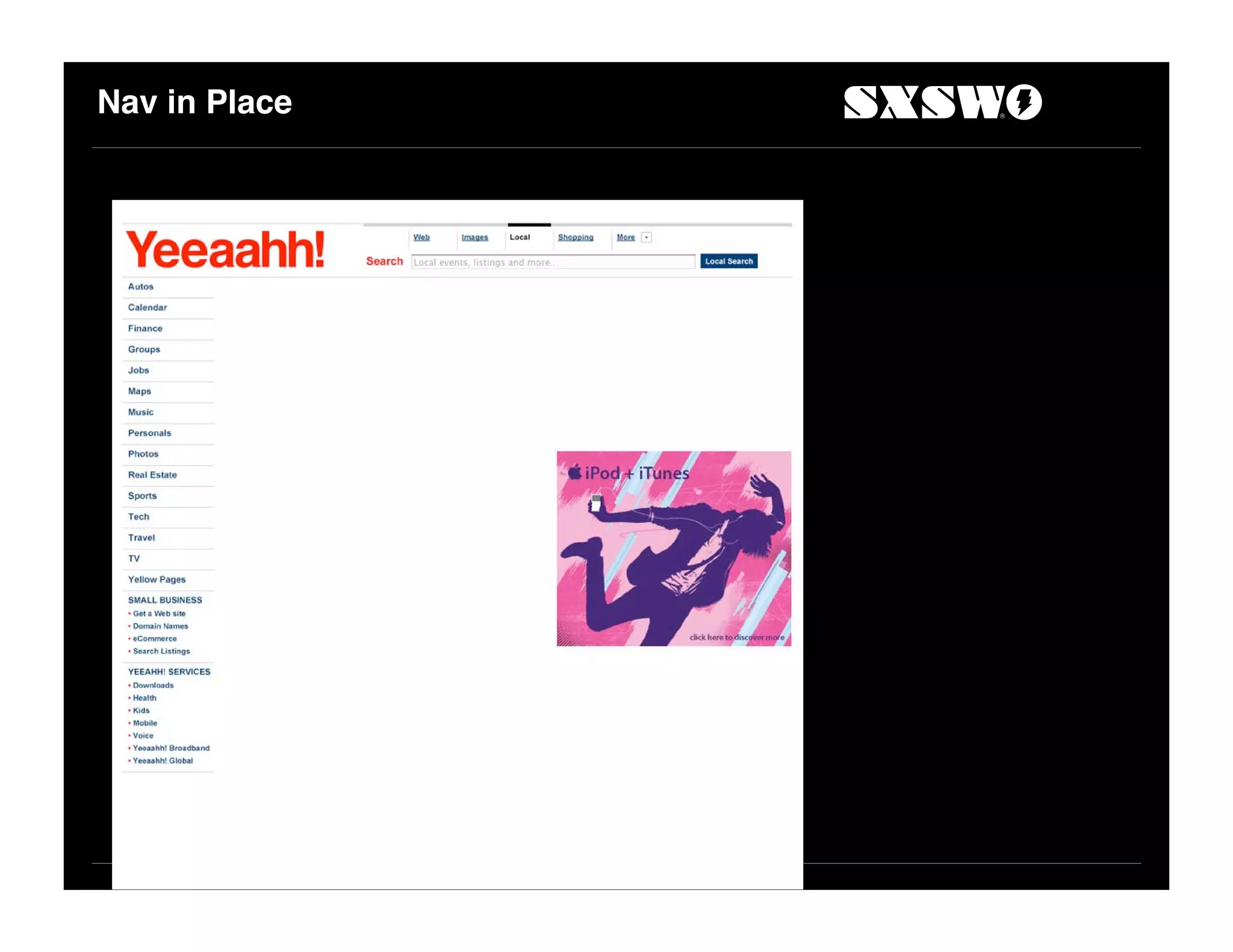
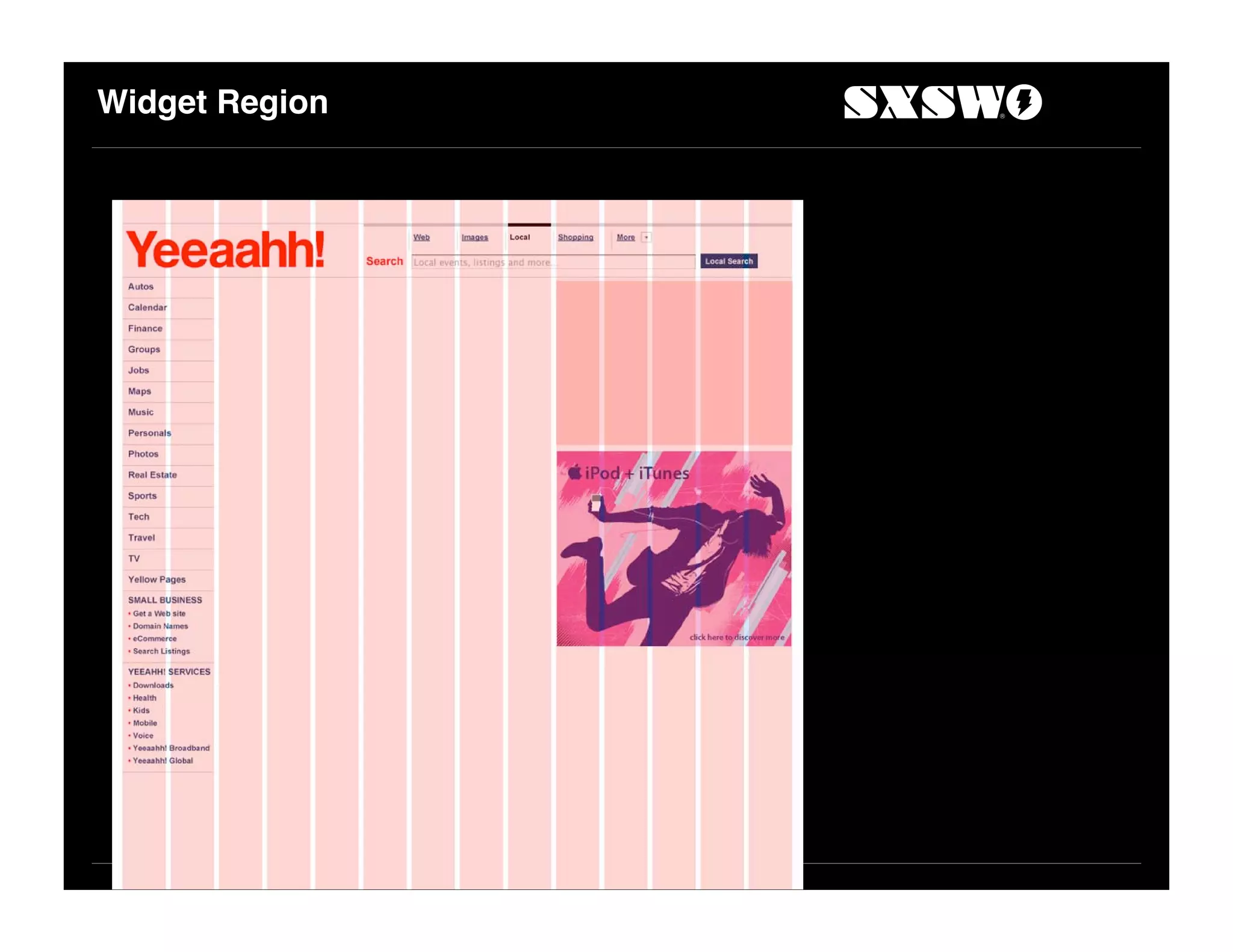
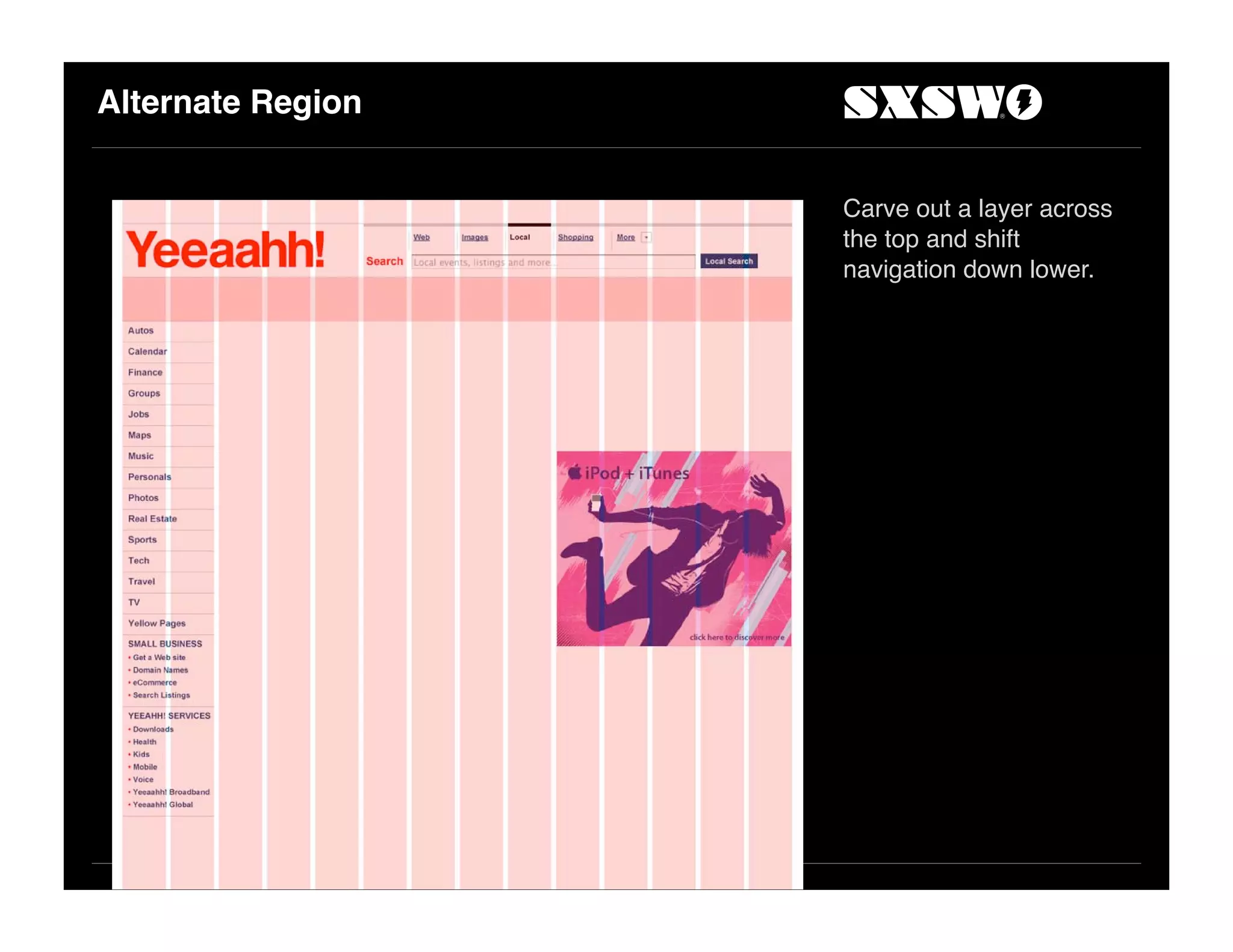
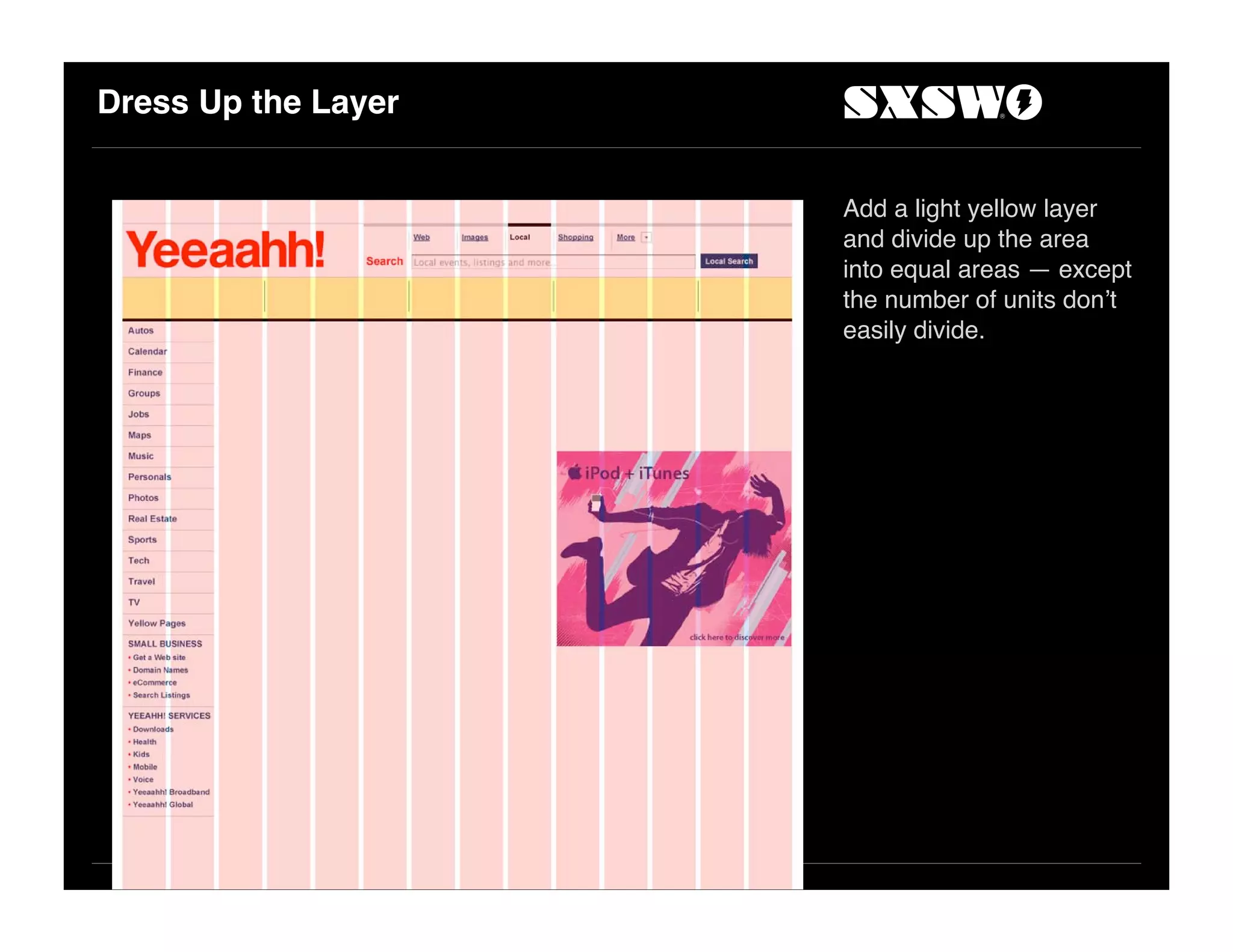
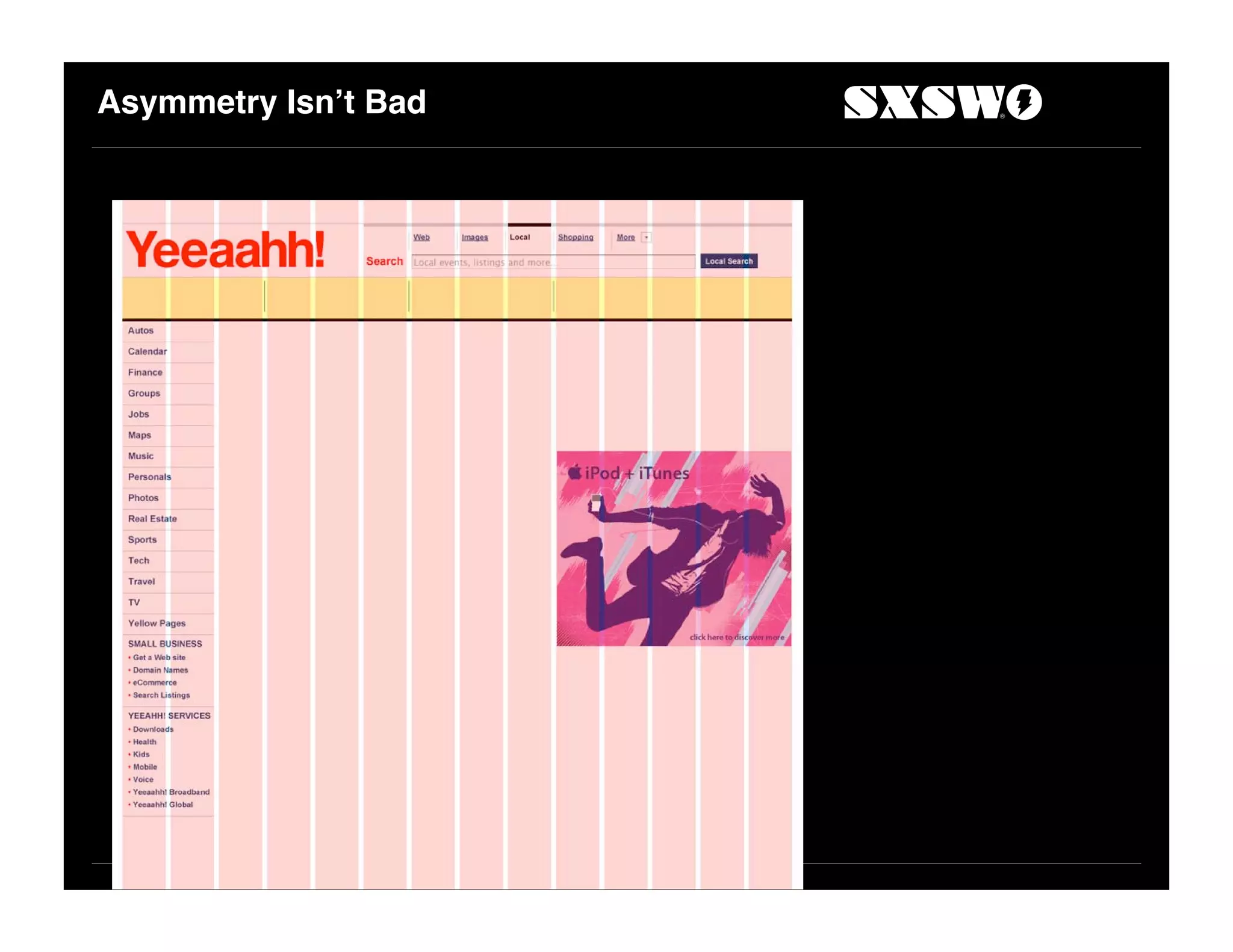
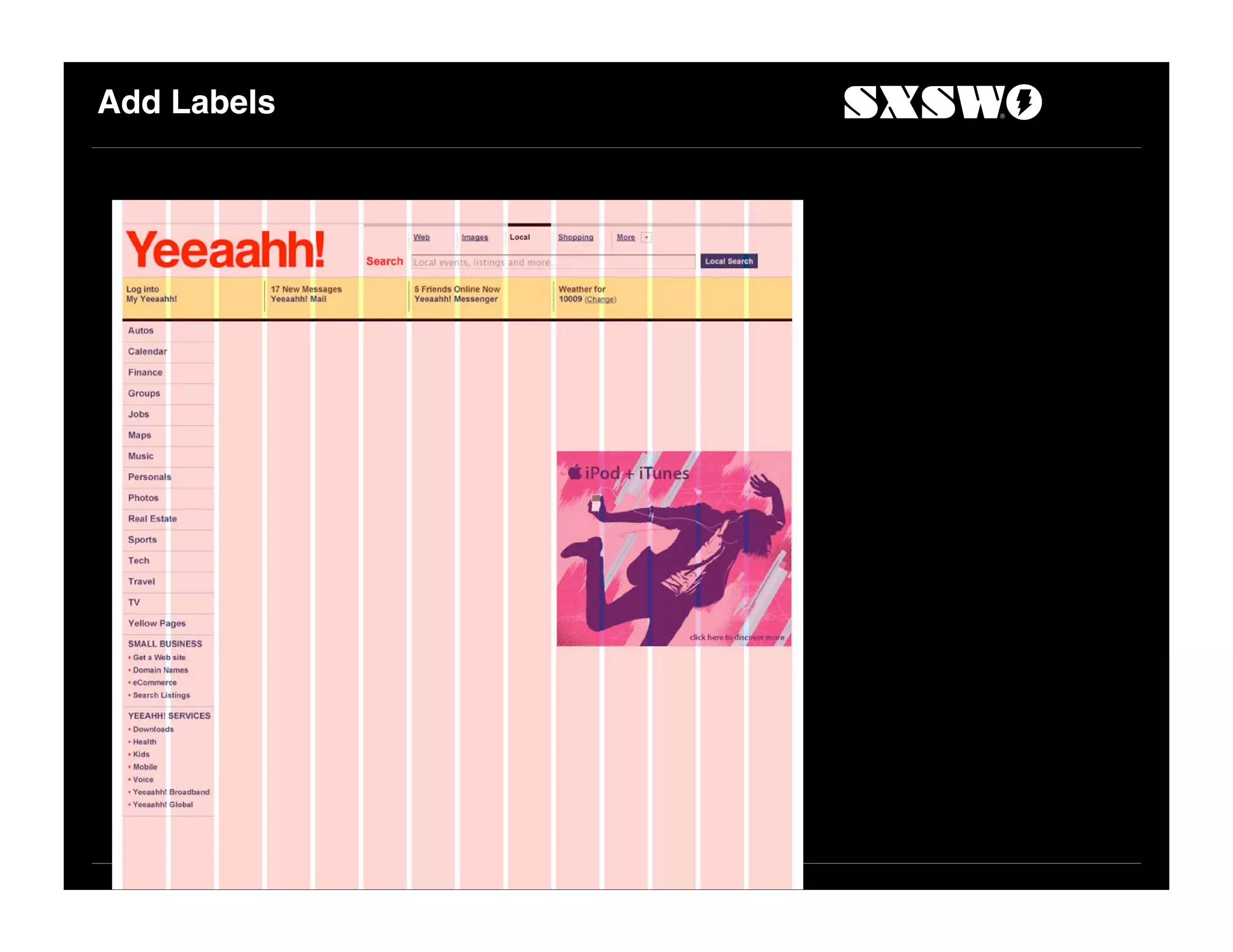
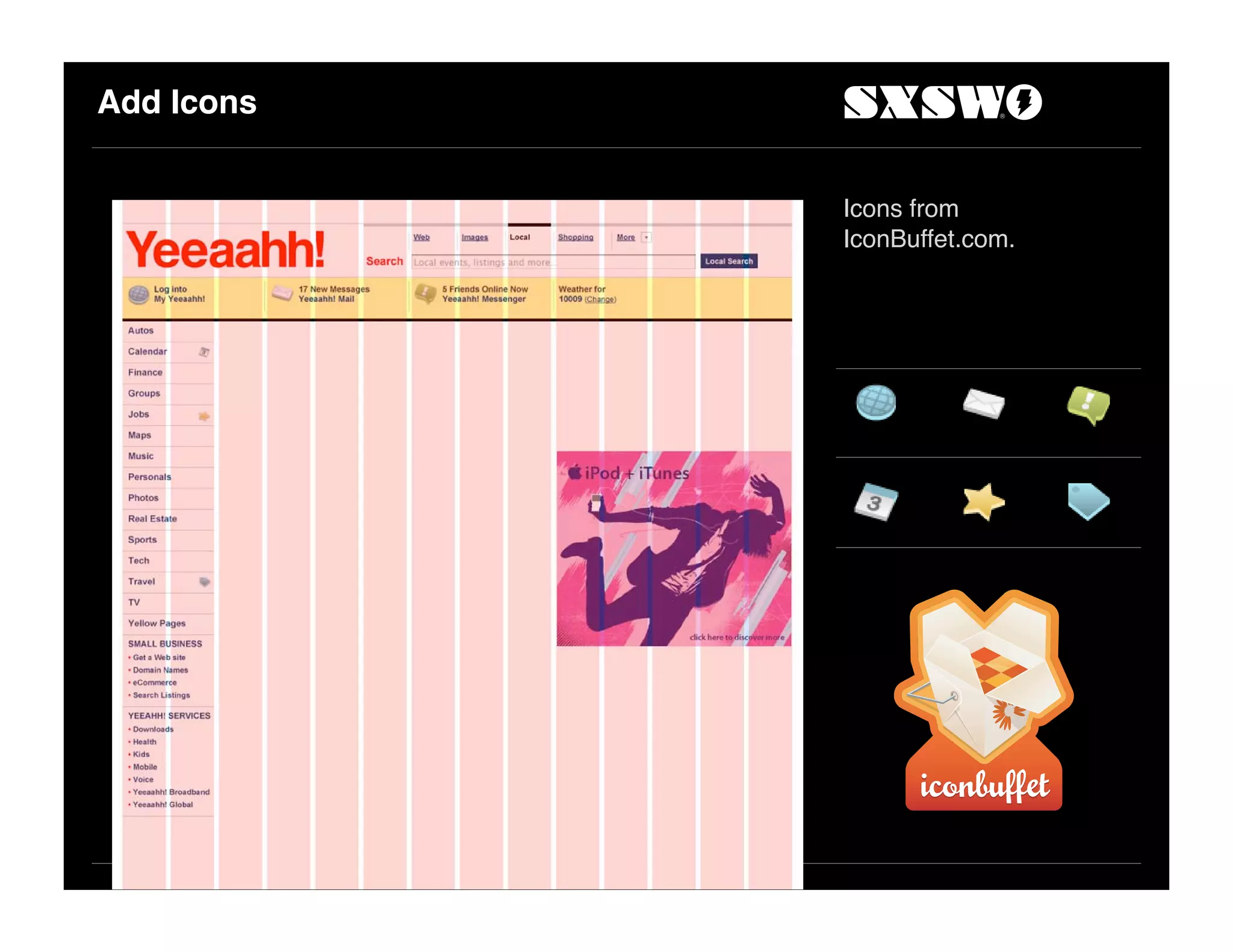
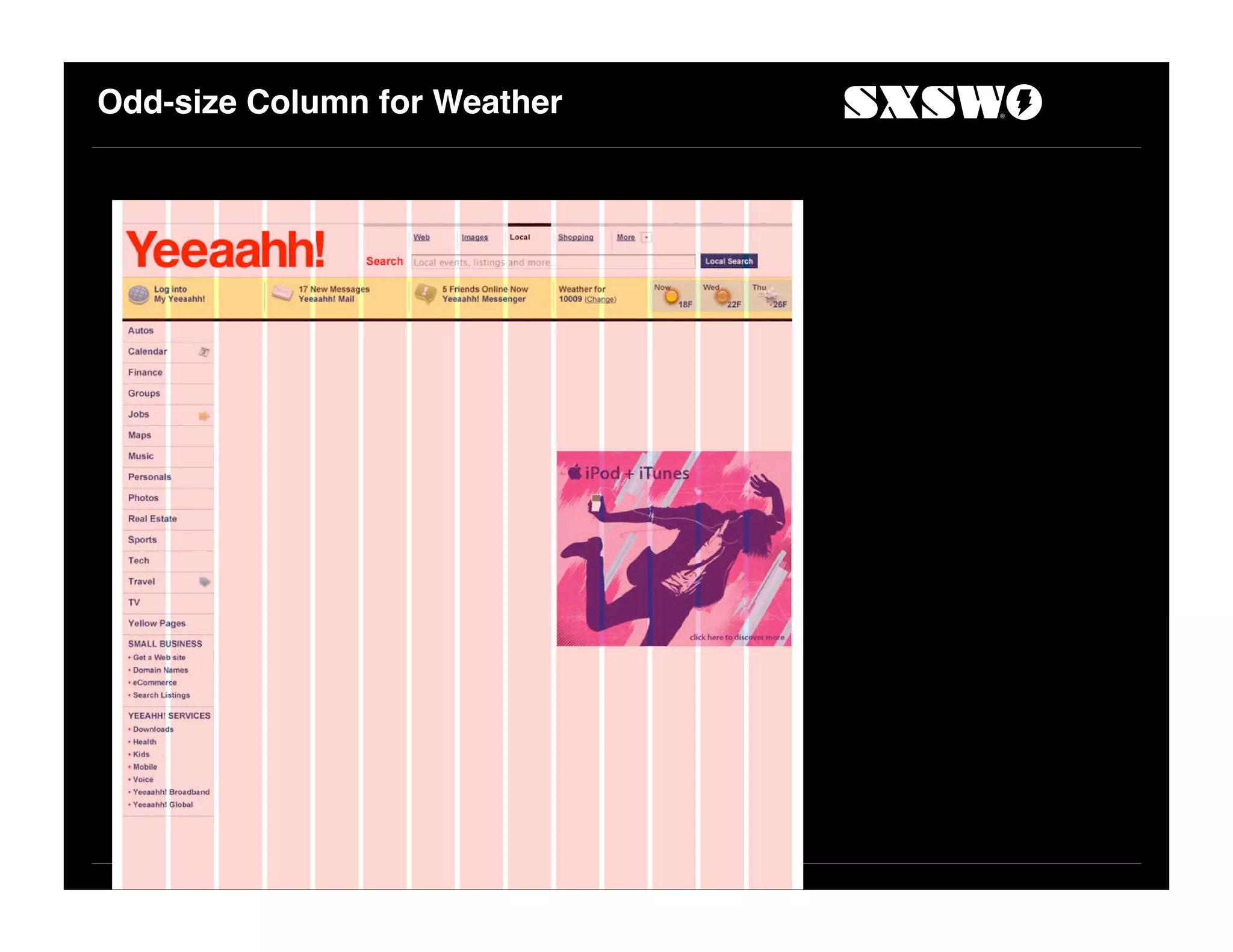
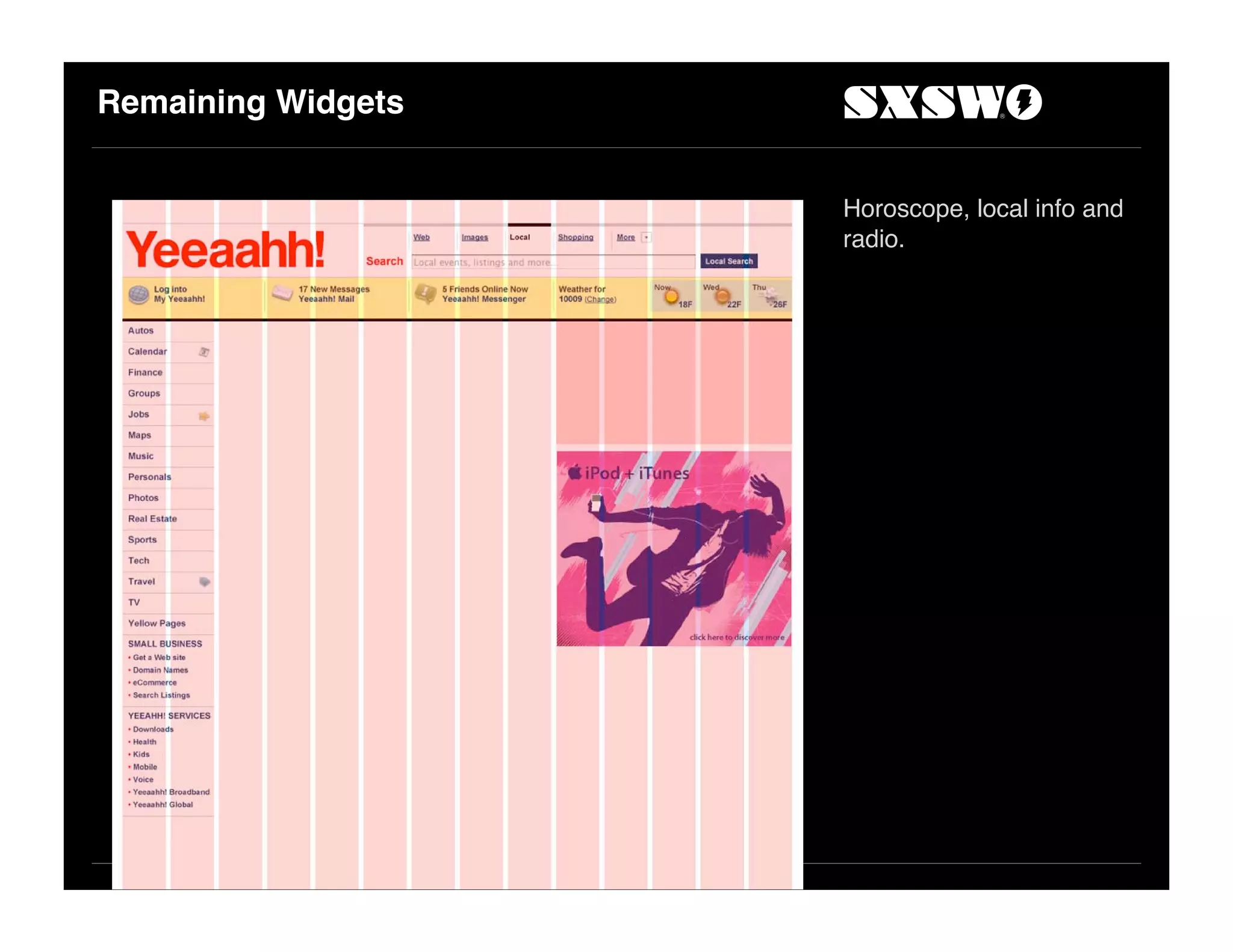
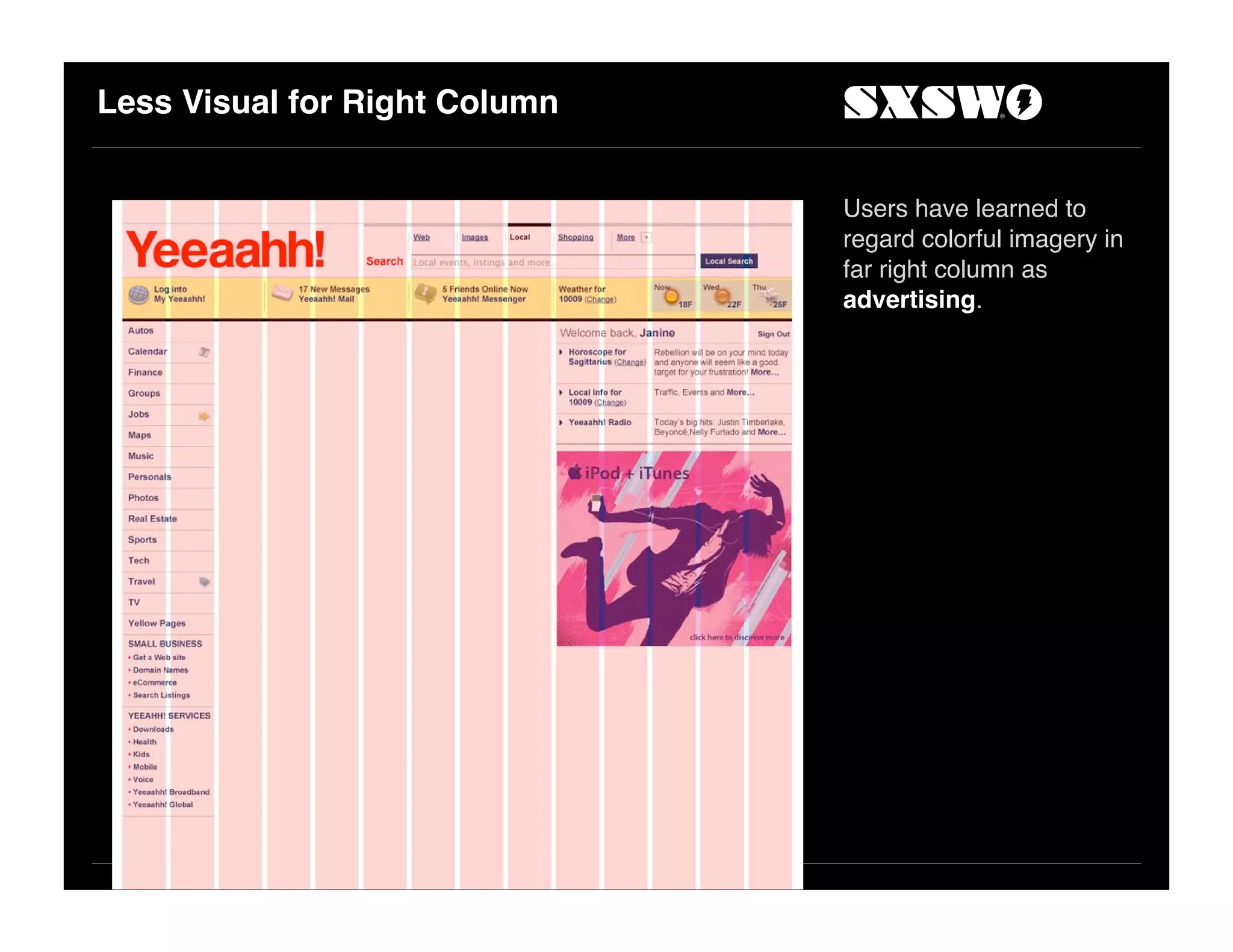
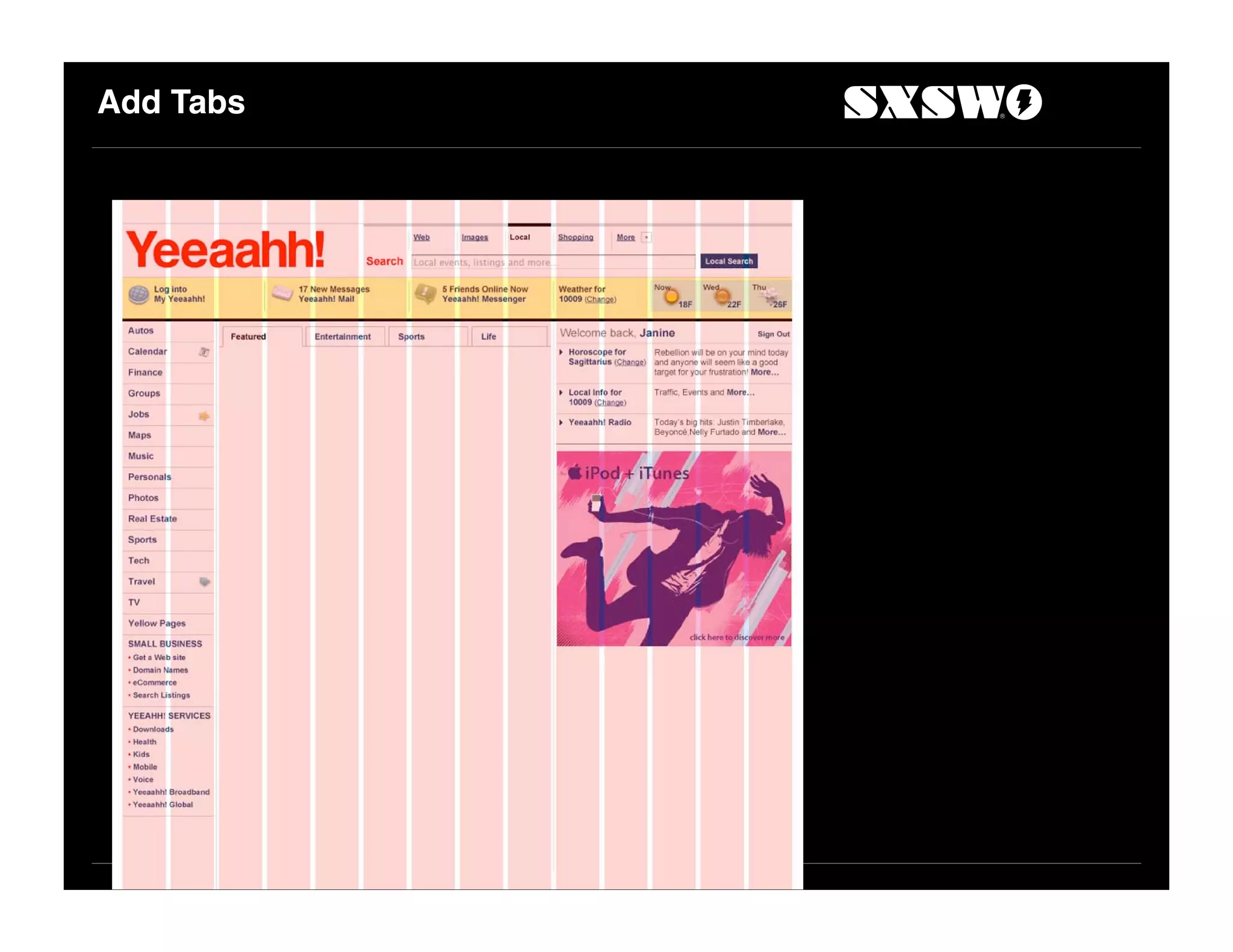
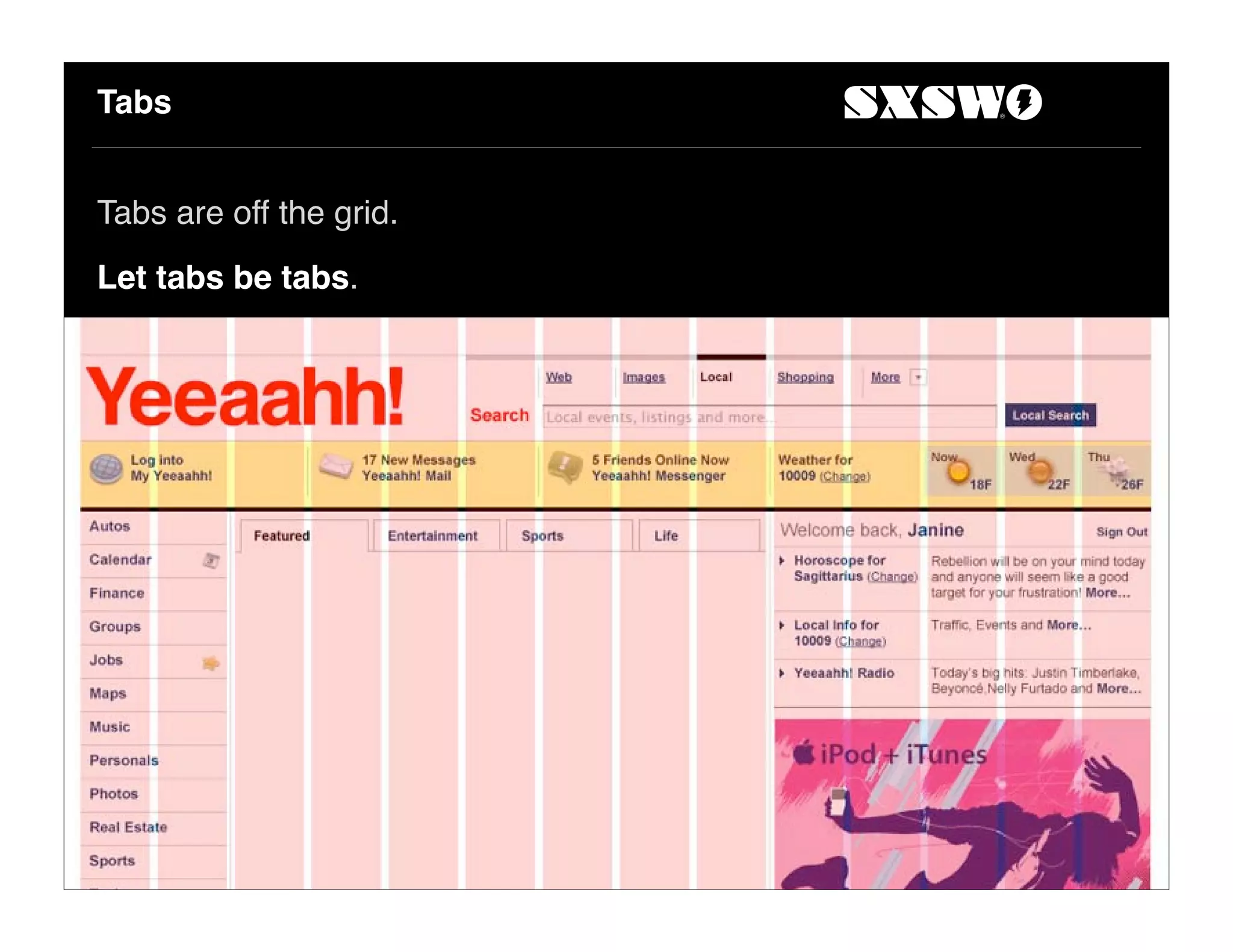
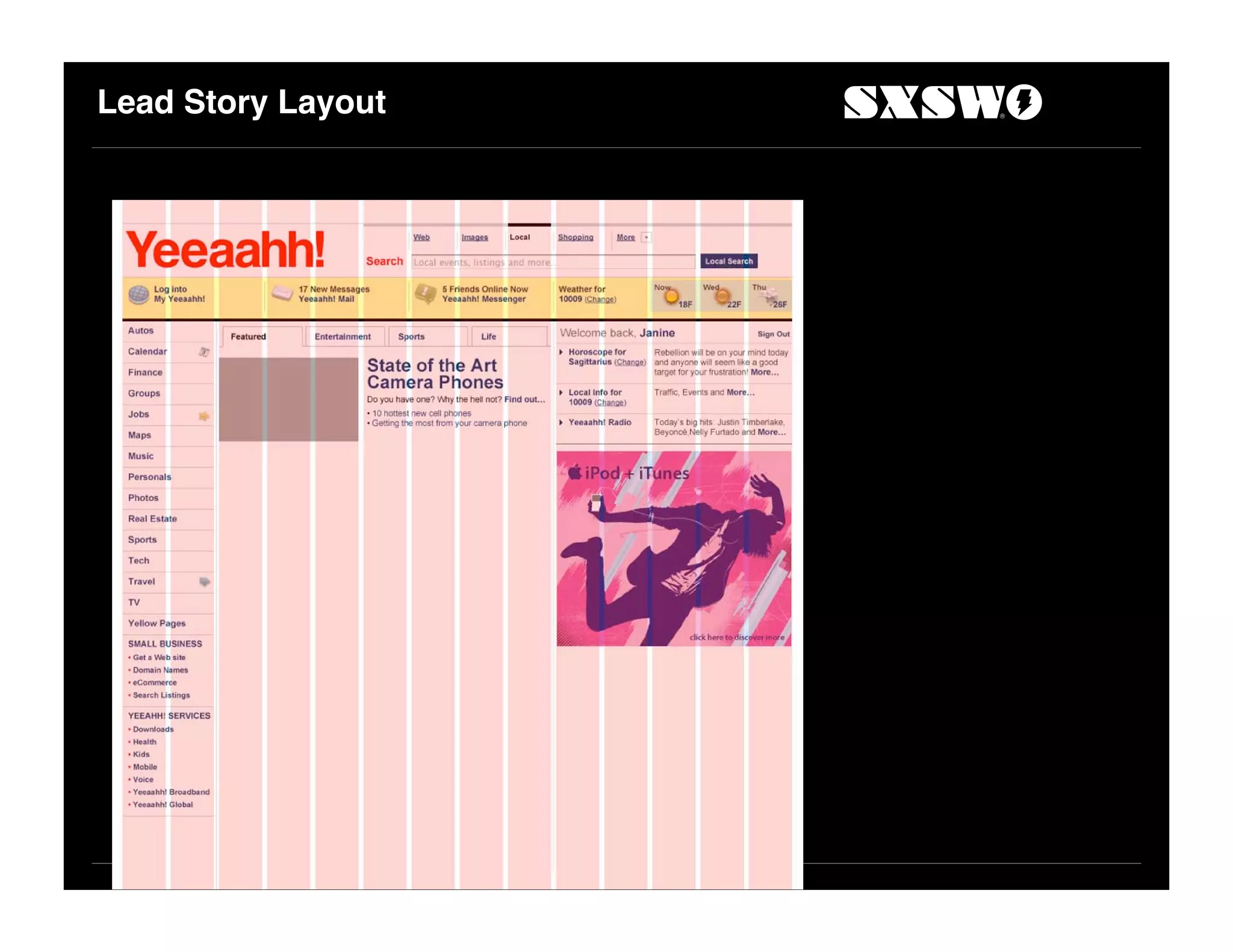
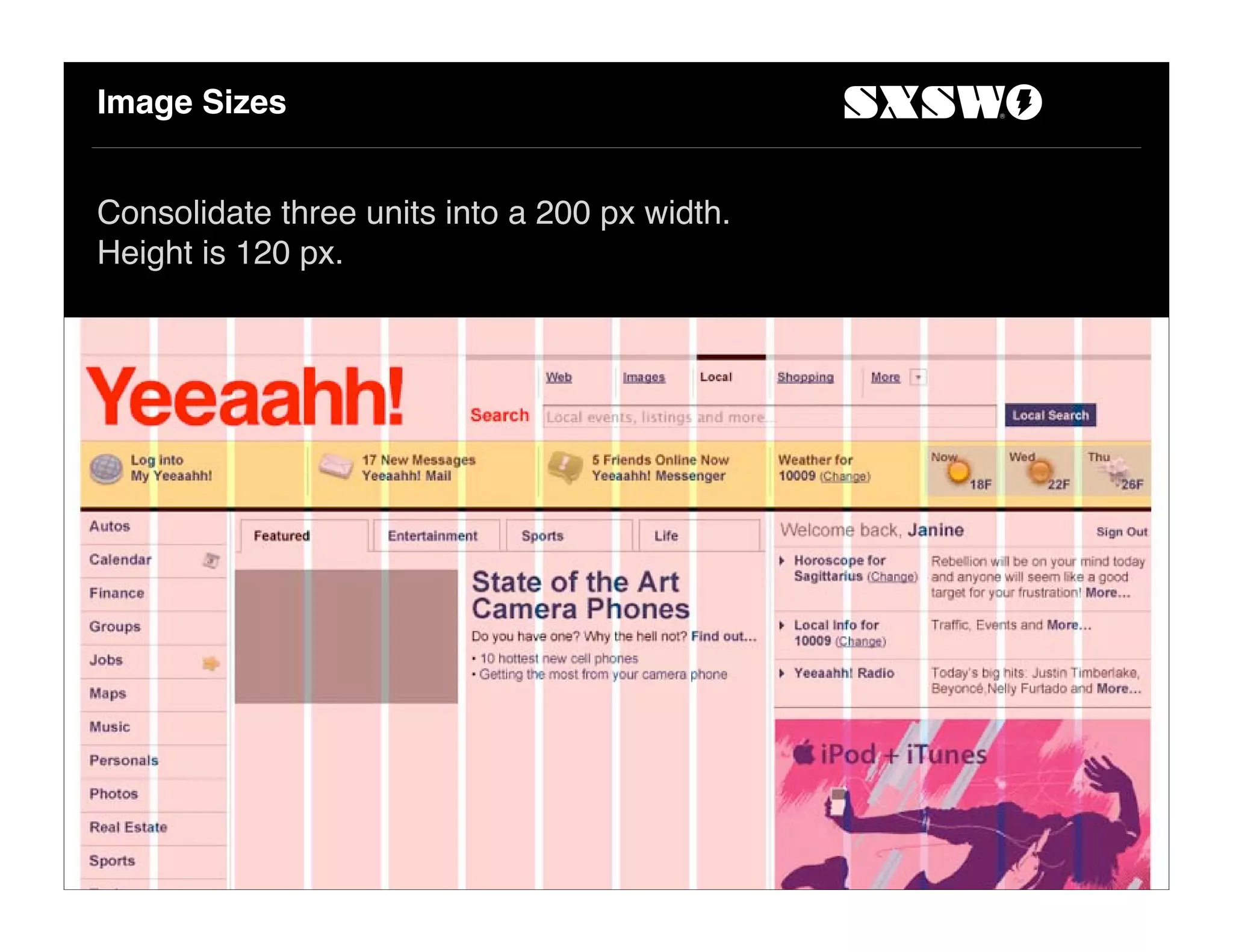
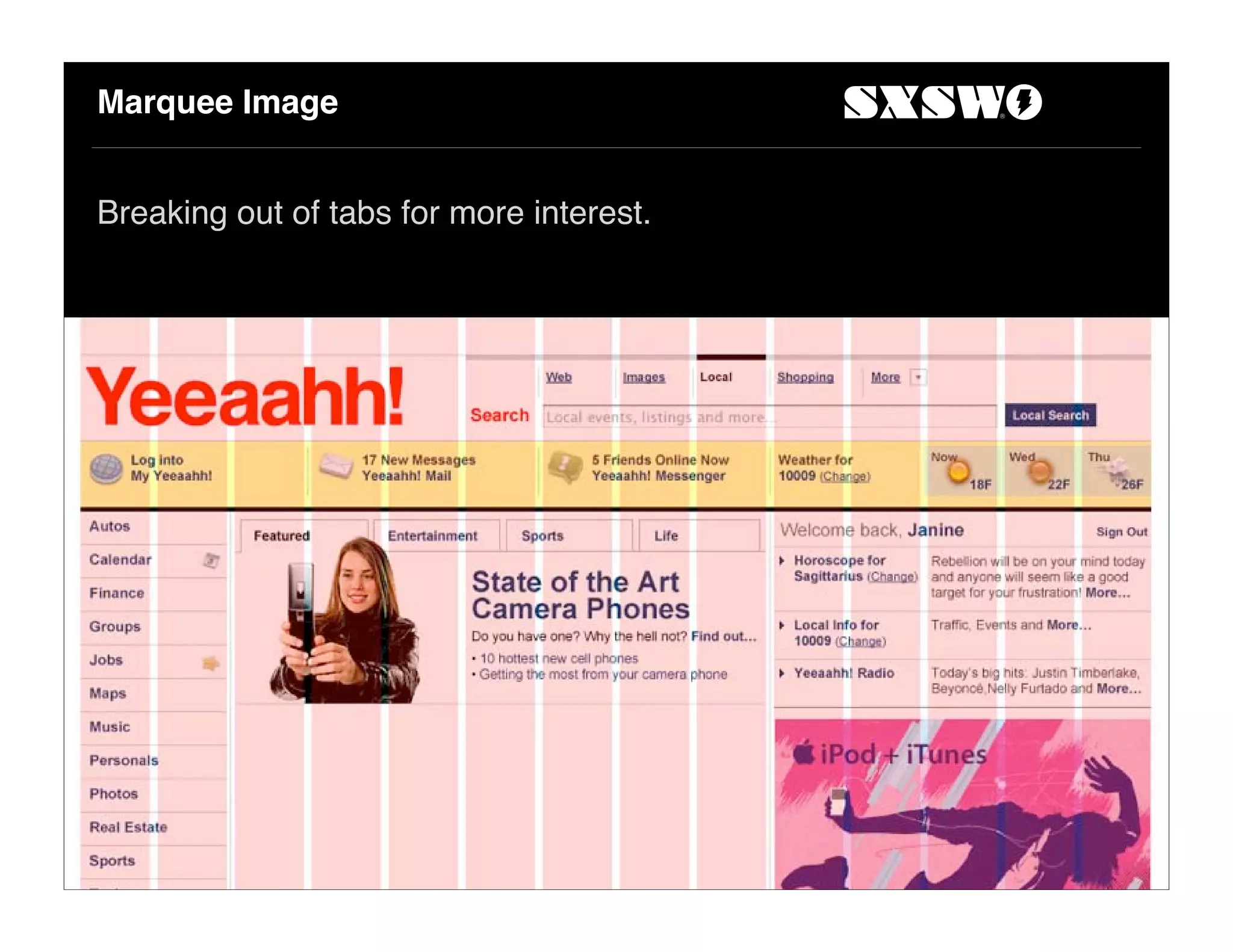
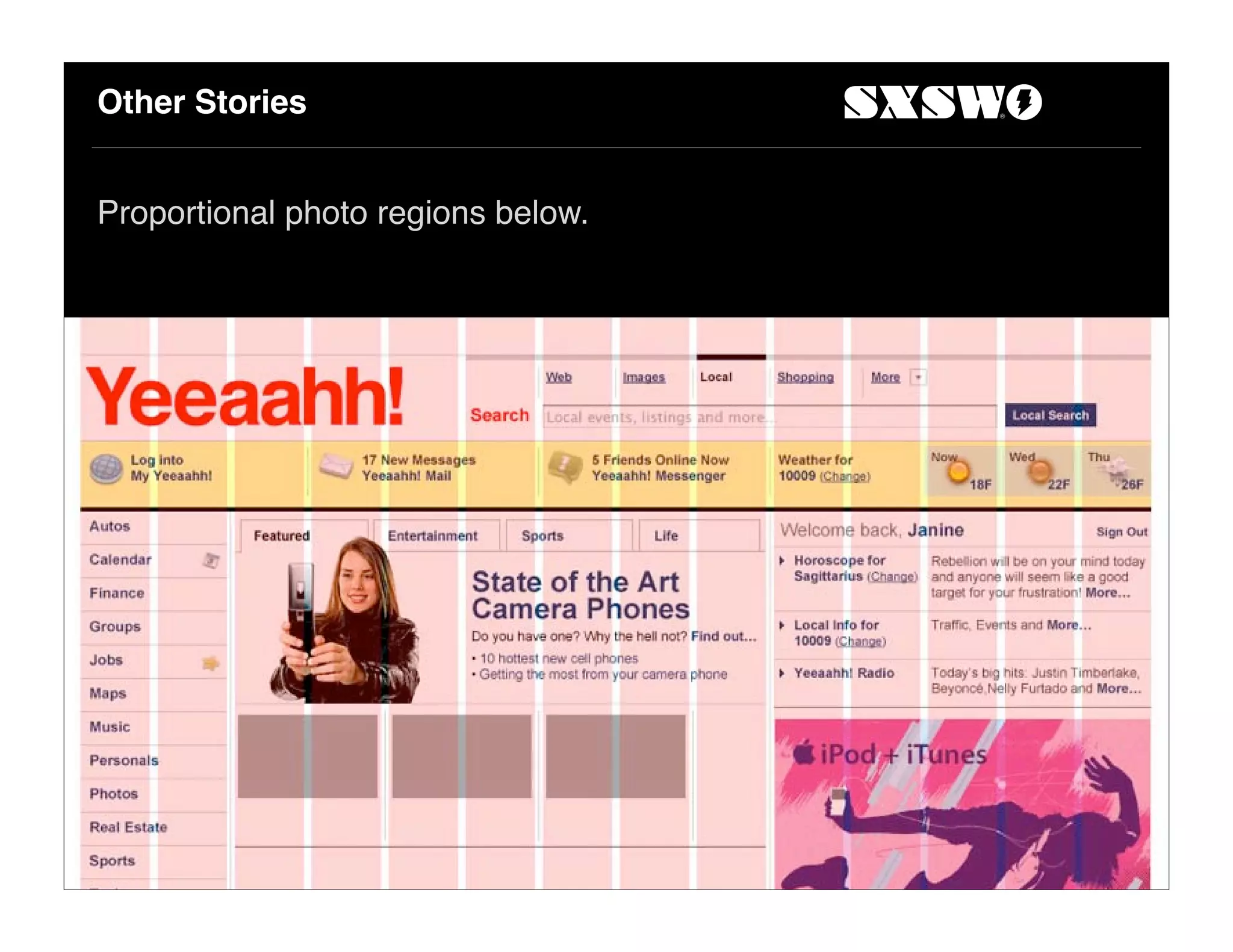
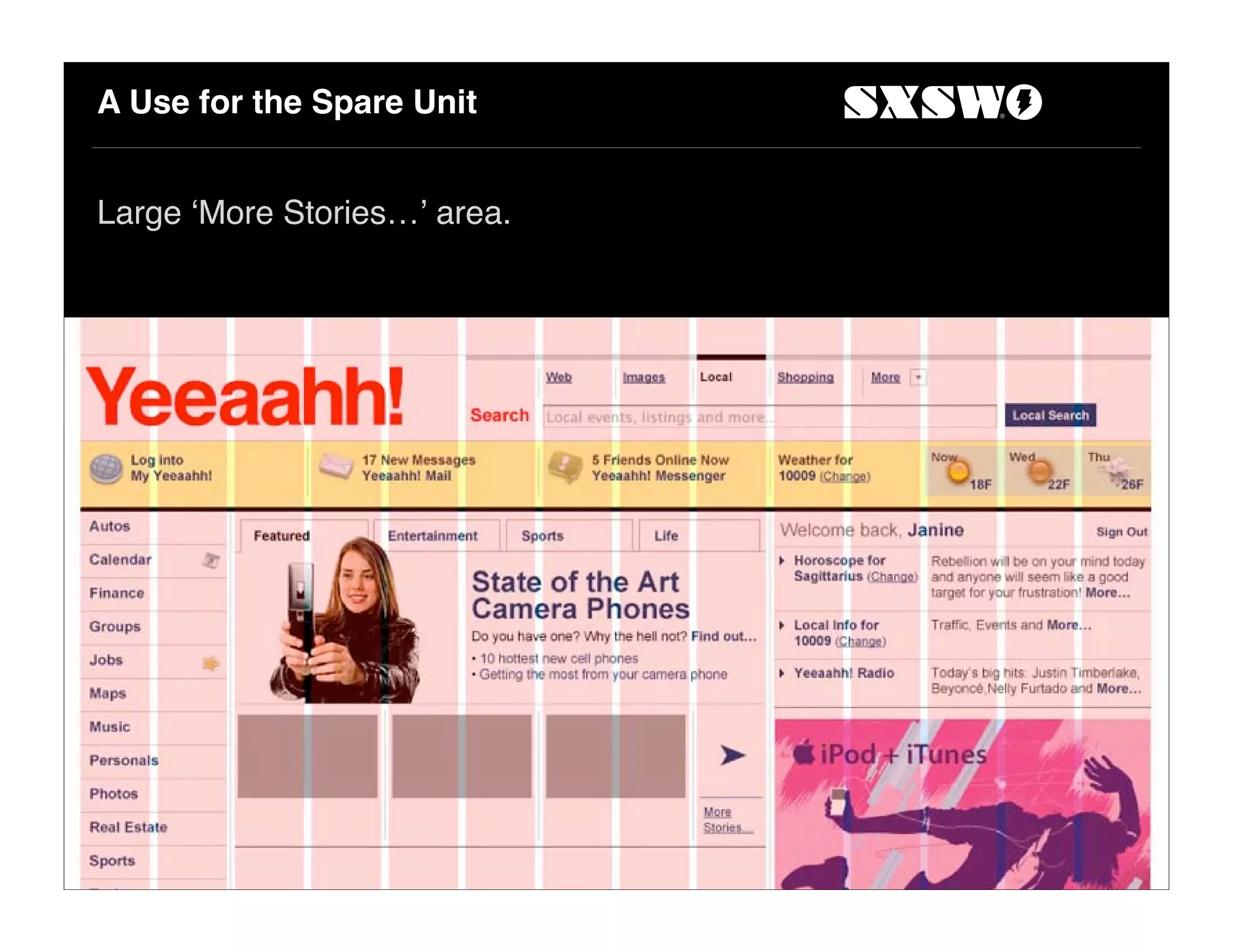
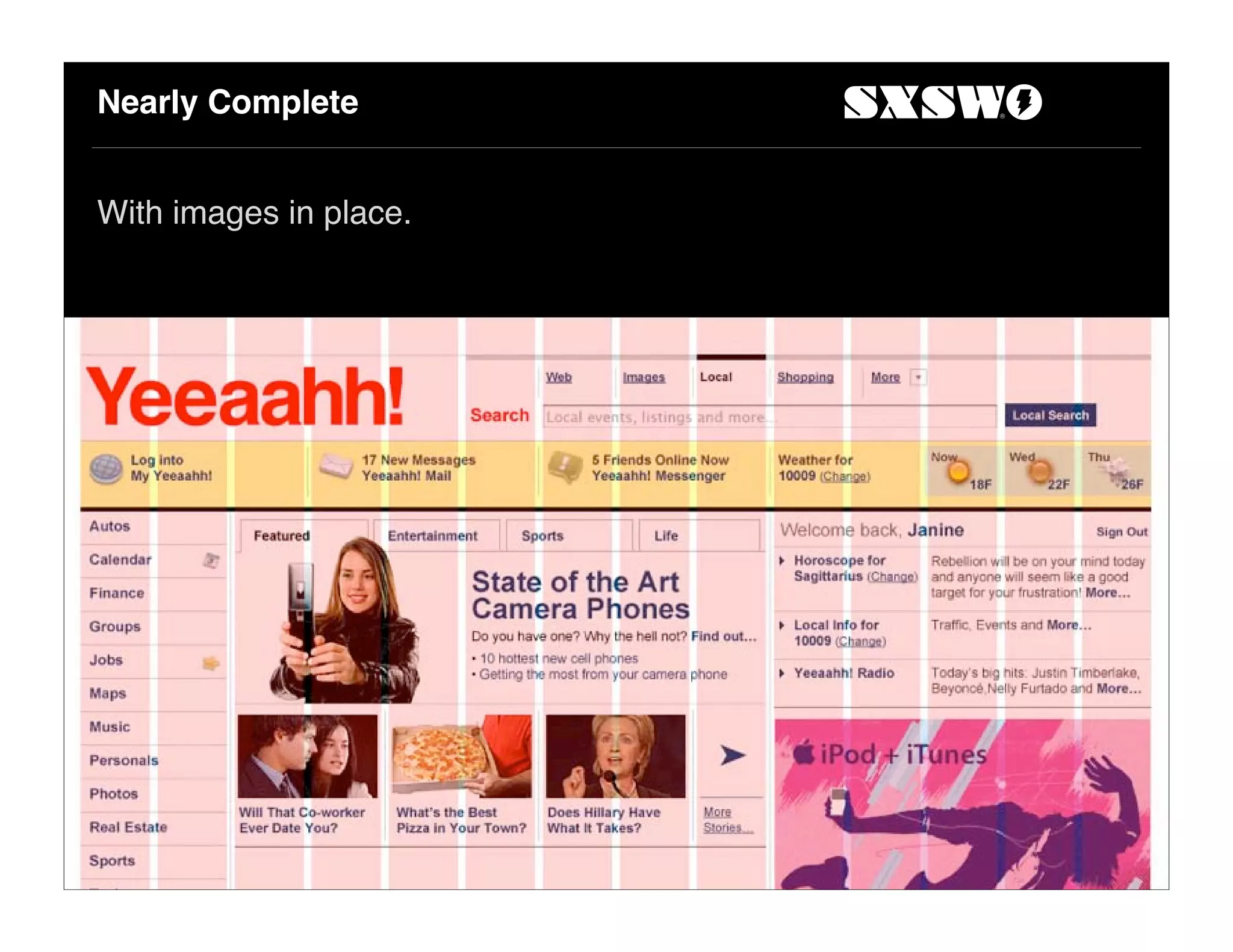
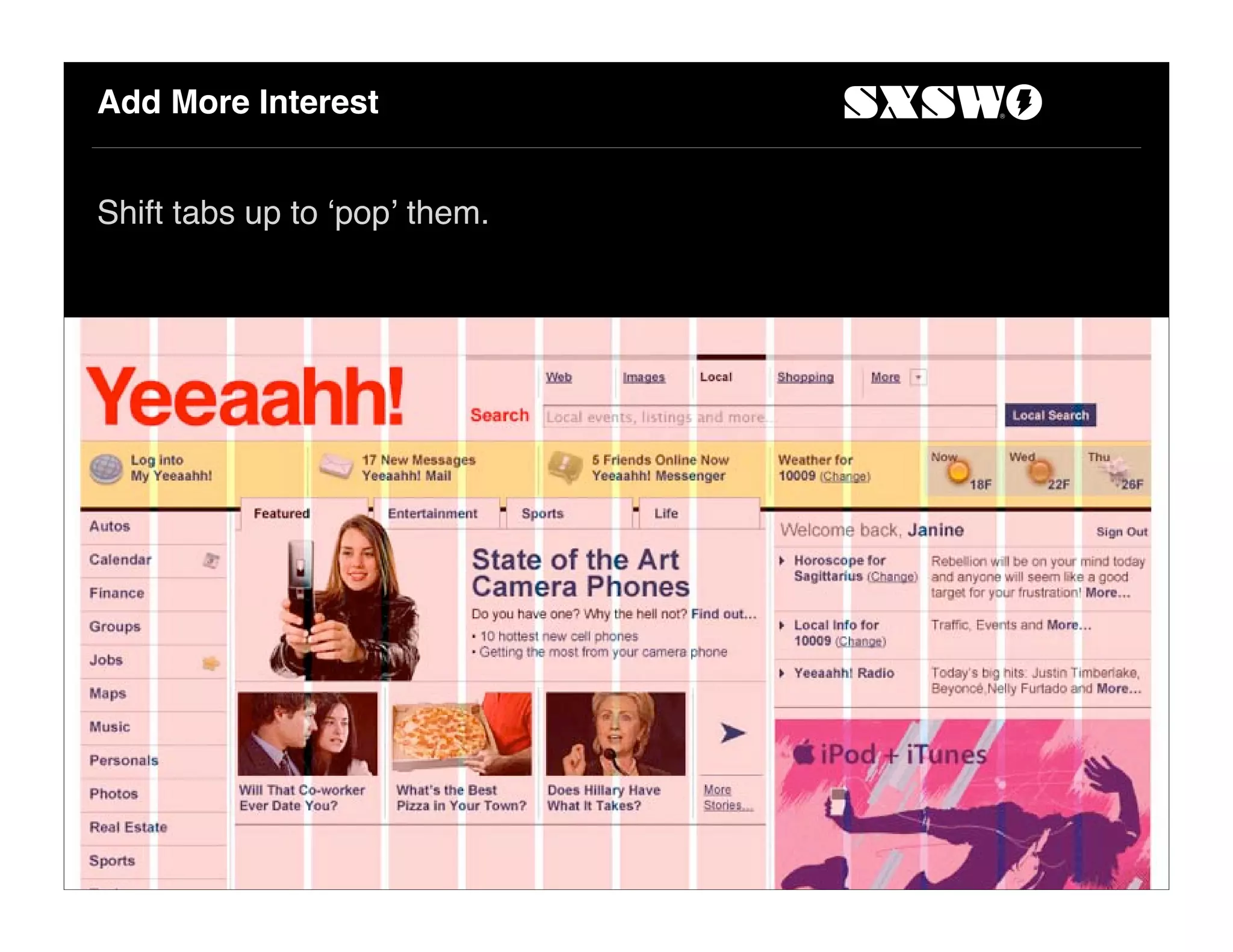
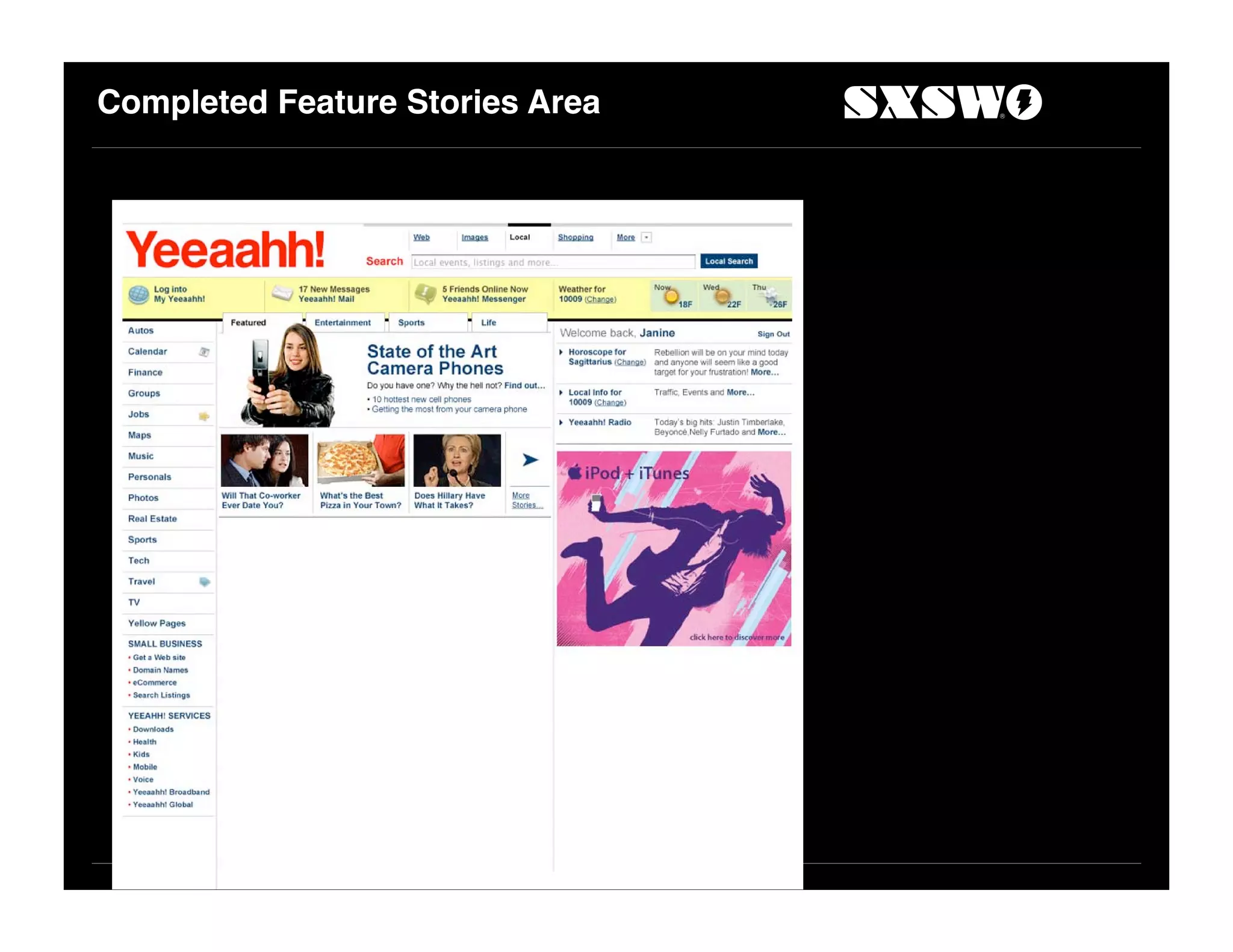
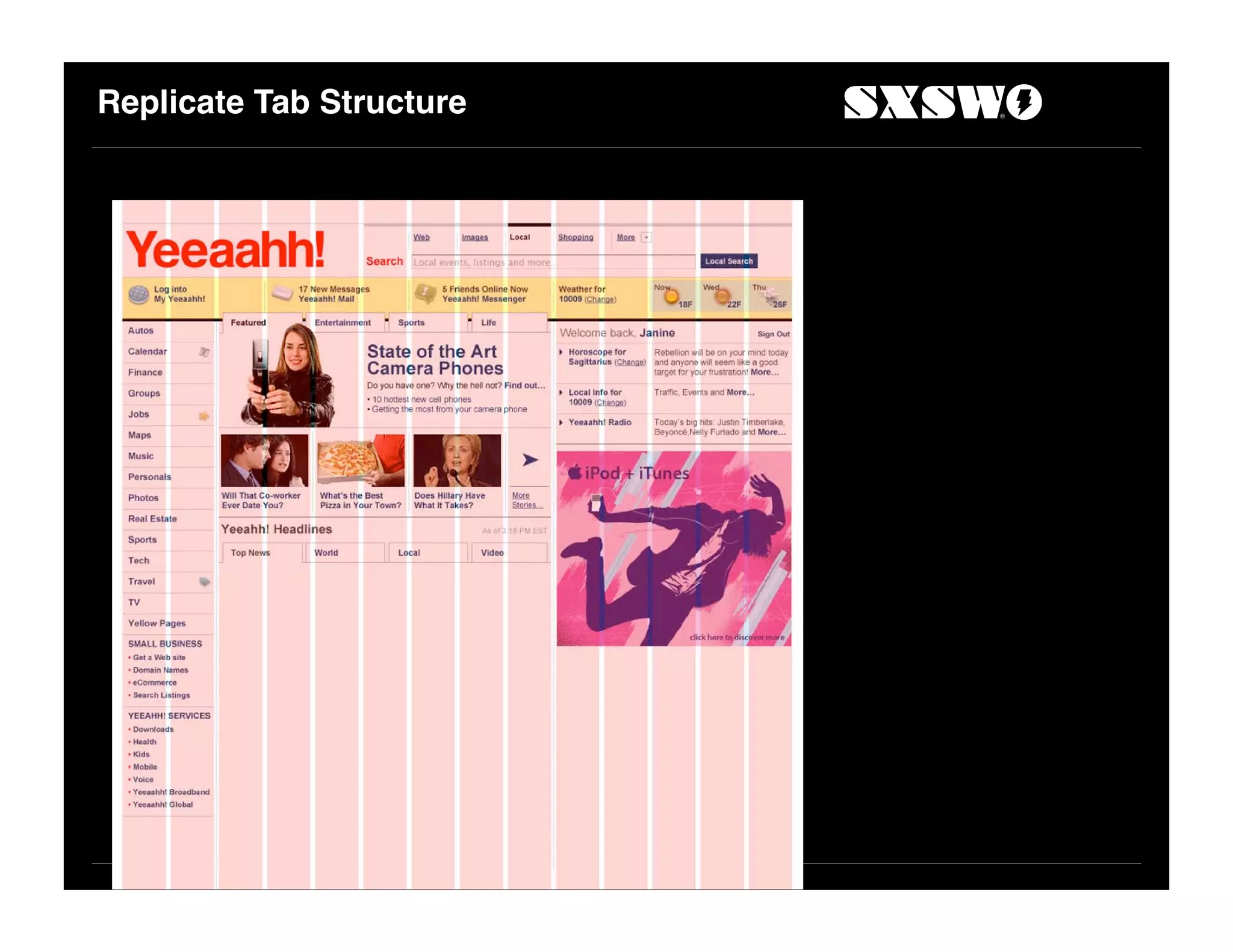
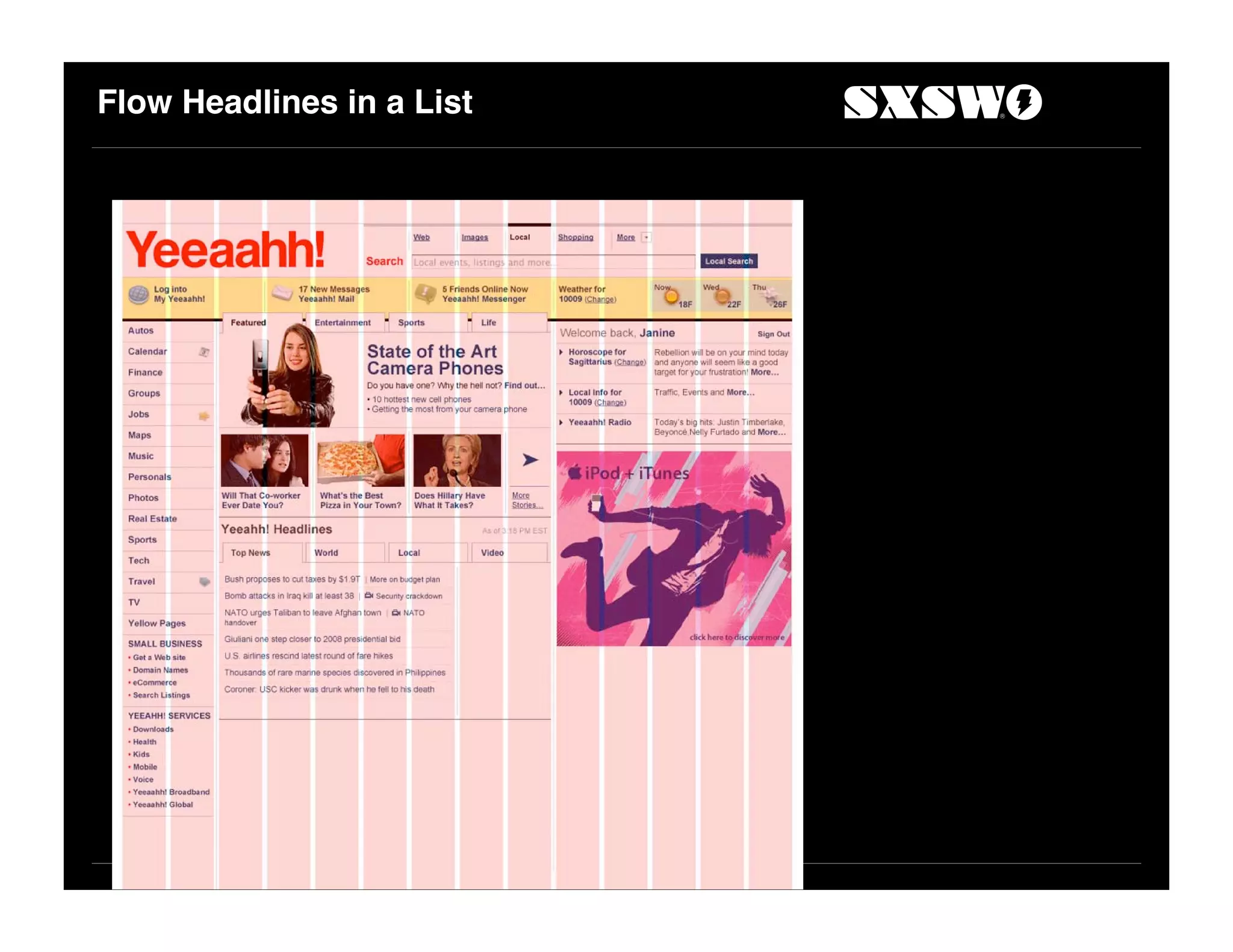
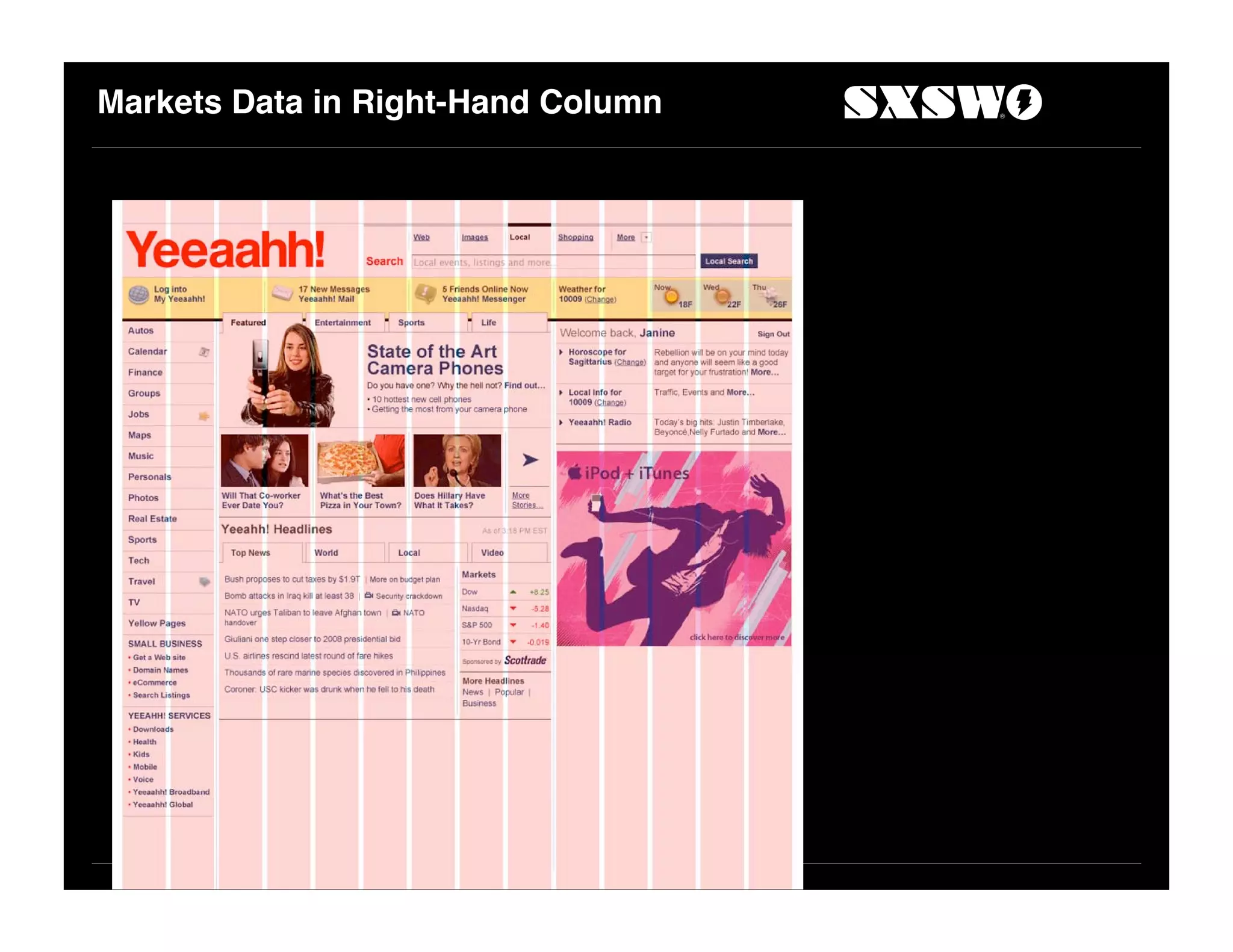
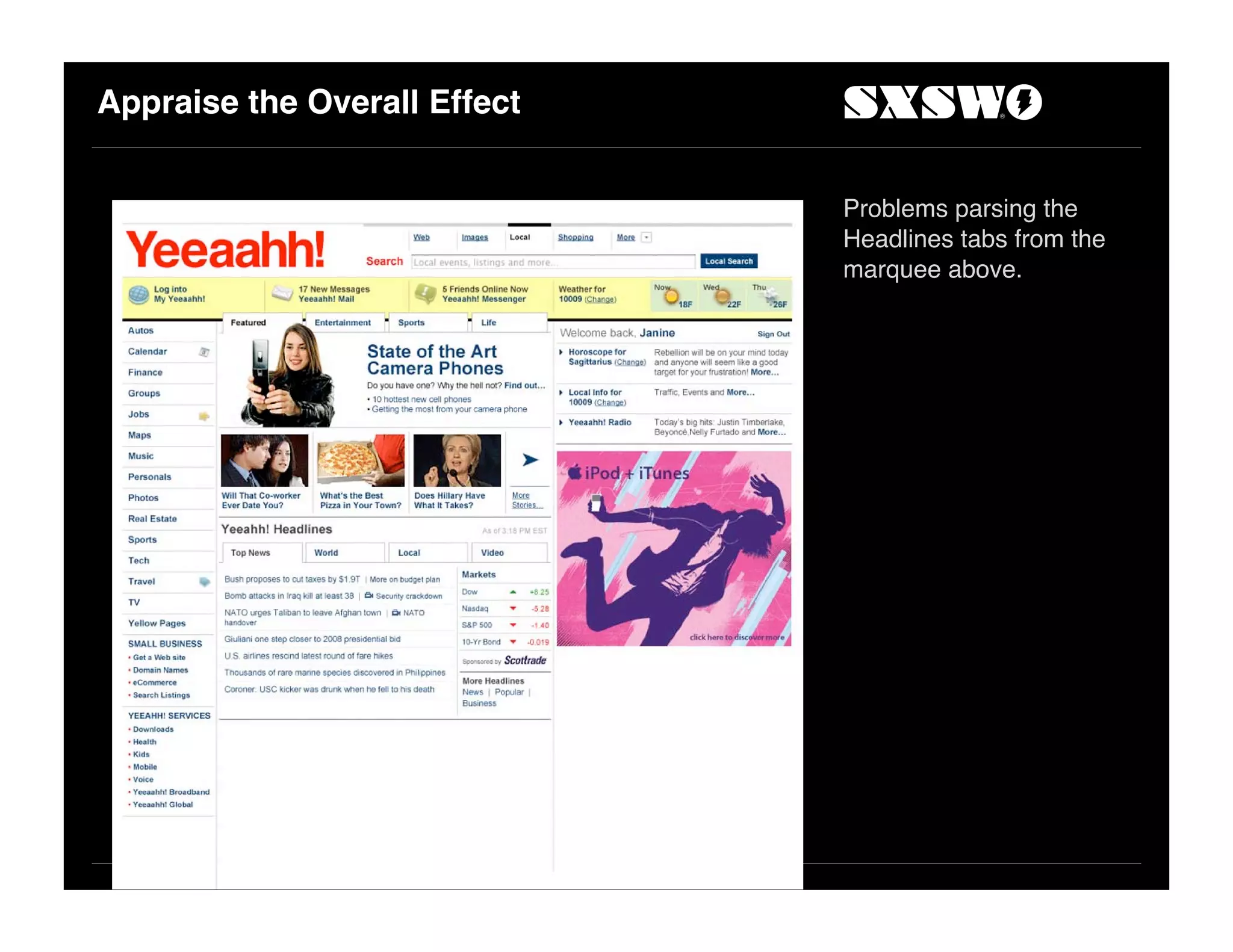
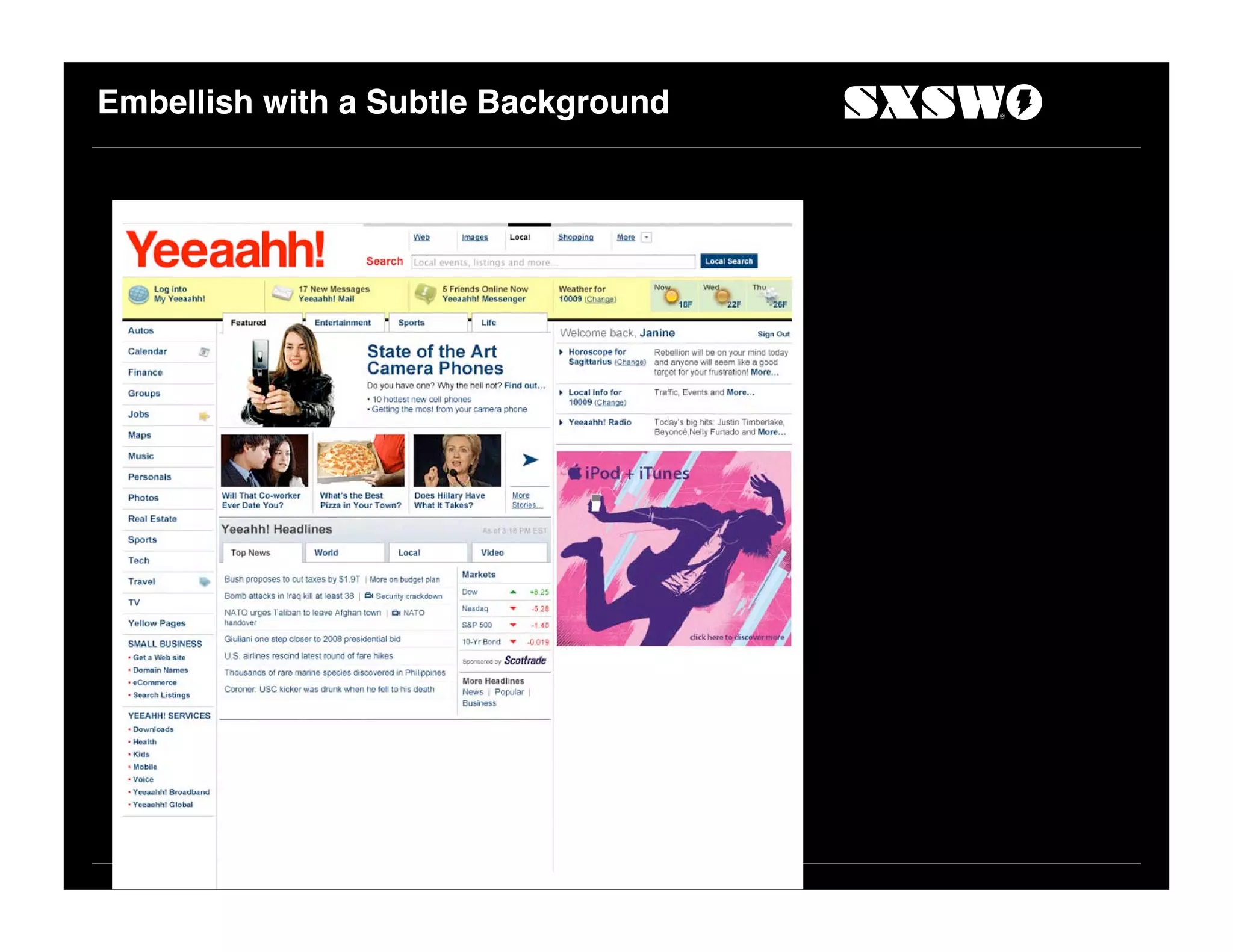
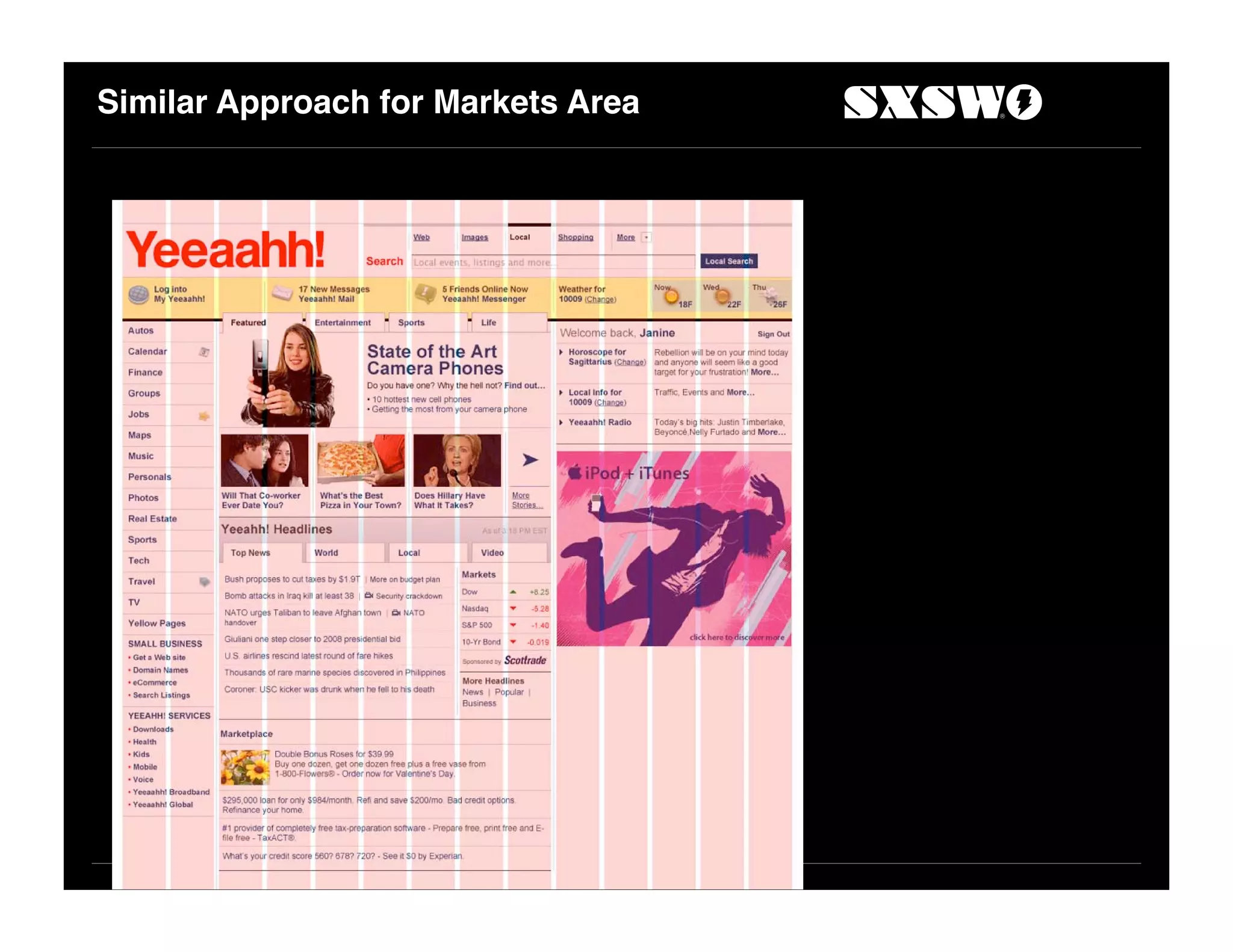
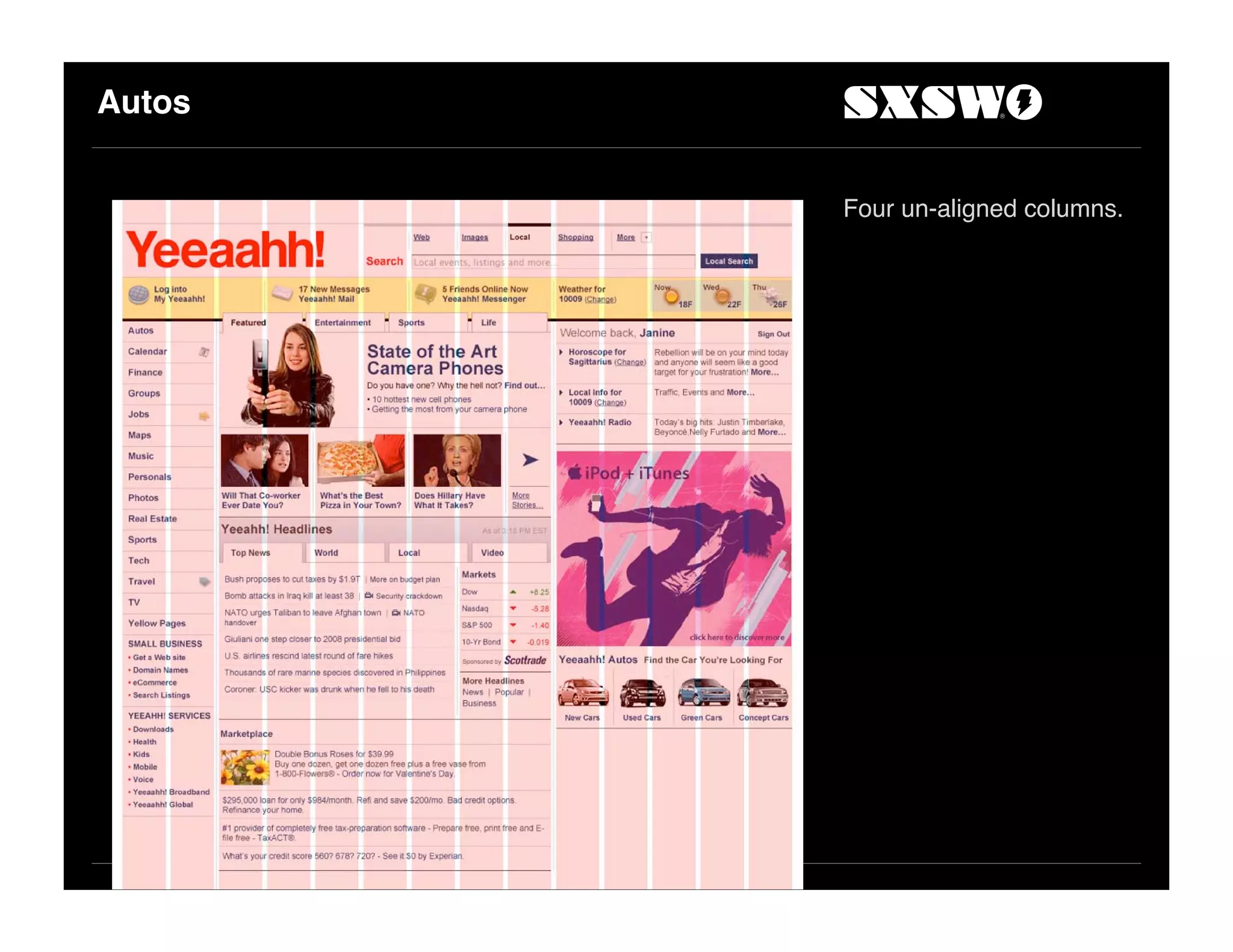
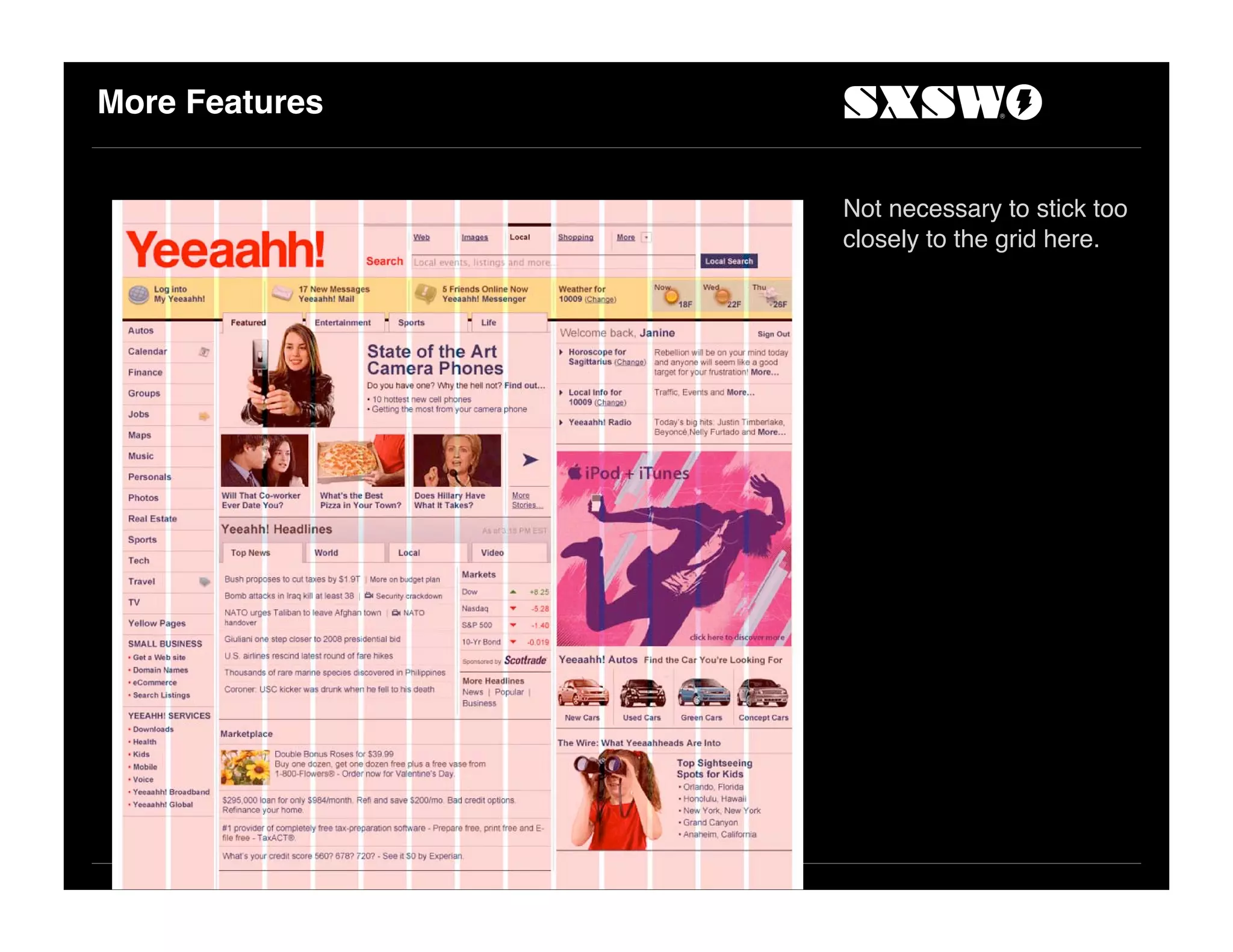
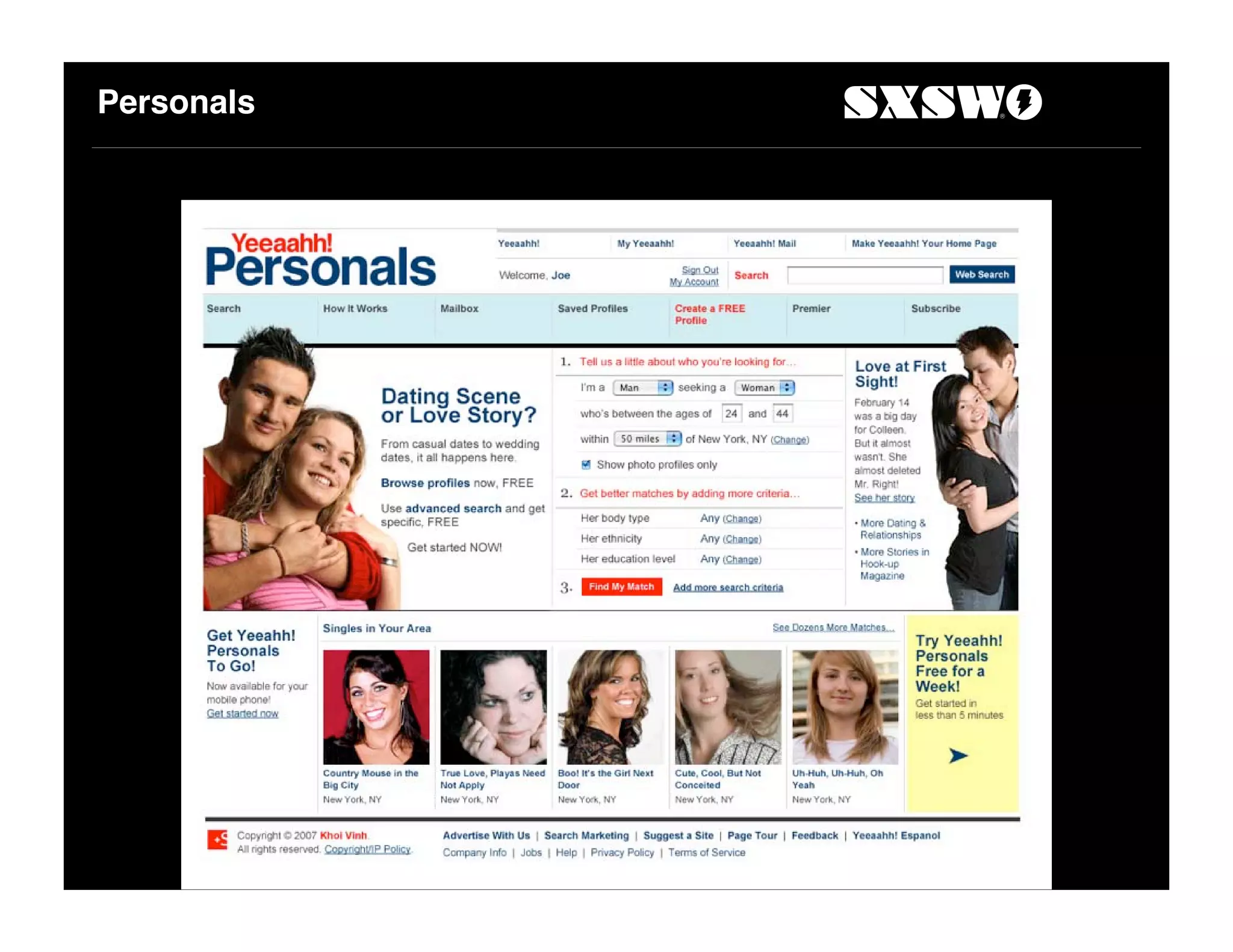
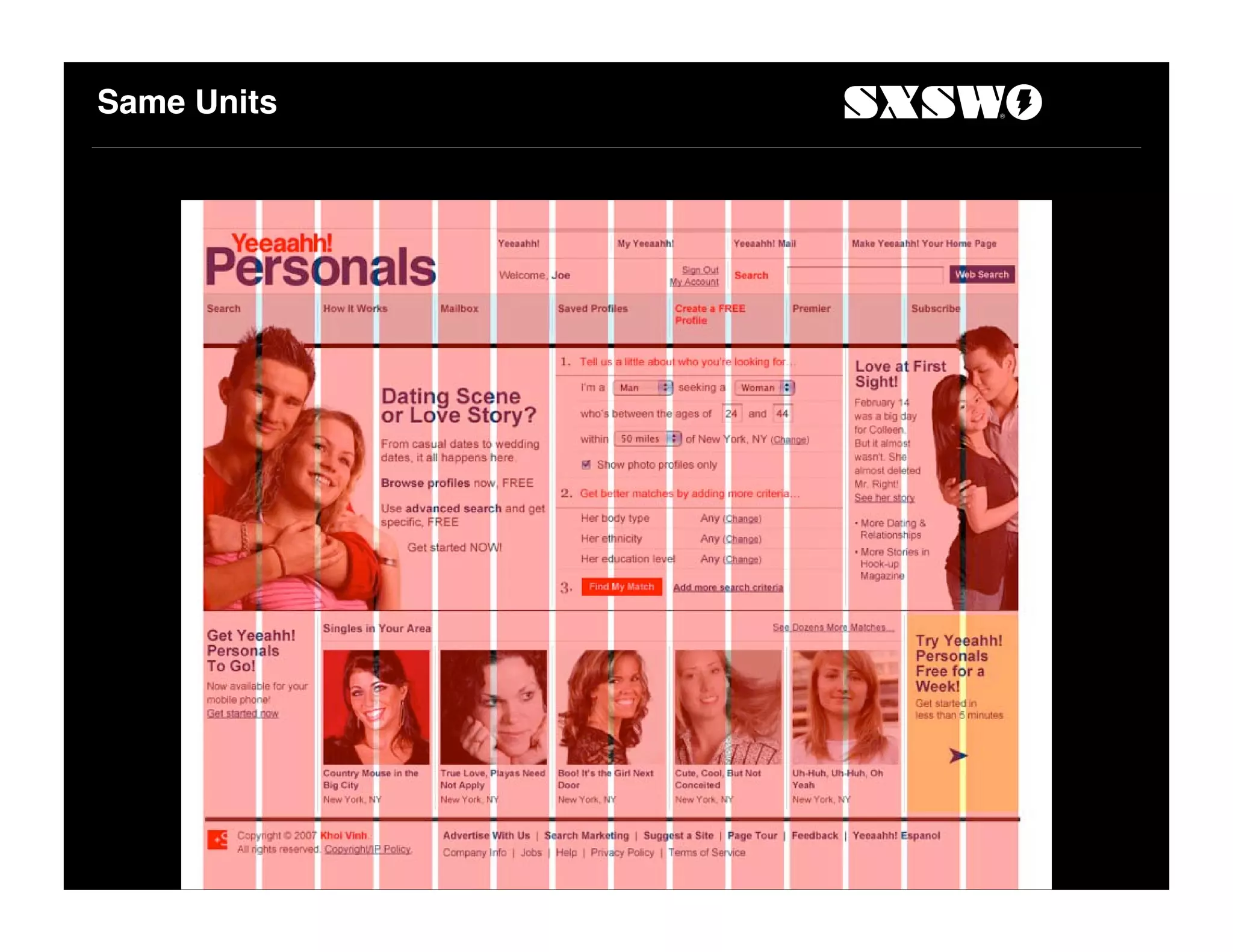
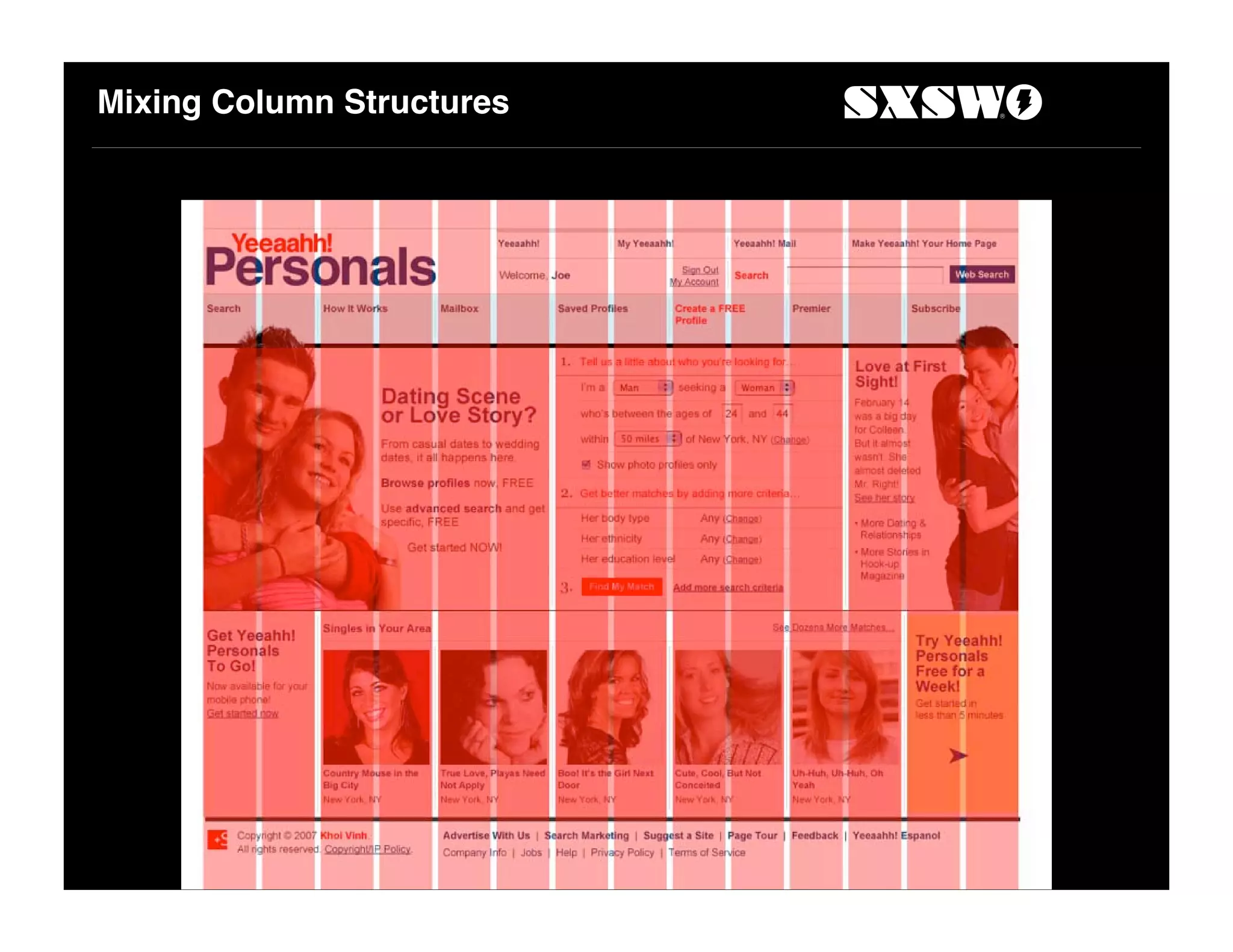
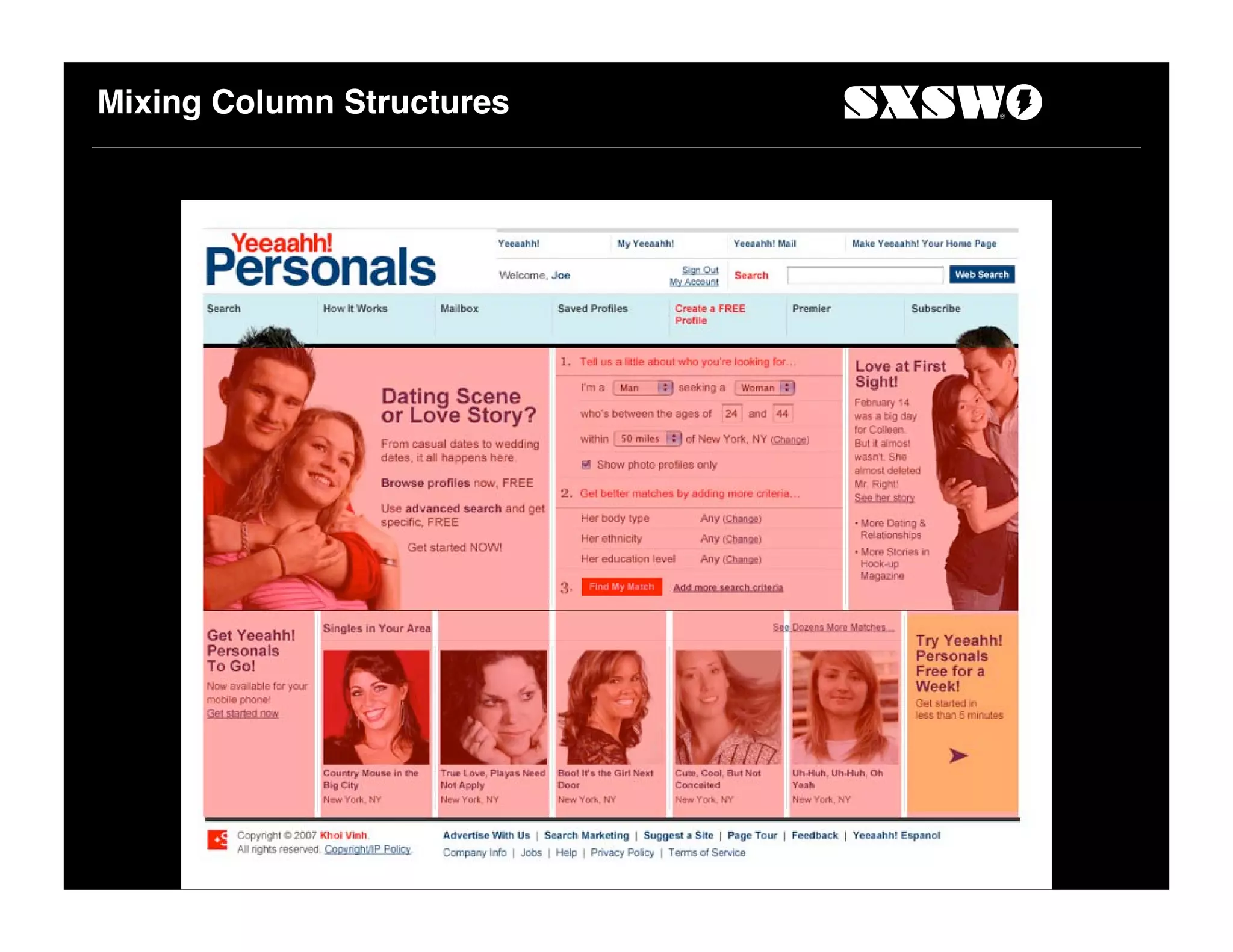
This document summarizes the key points in a presentation about using grids in web design. It discusses how grids can provide order and structure, traces the historical use and rationale for grids, and provides examples of applying grids to layout web pages. Specific tips are given, such as using a multiple of 3 or 4 units, allowing for padding in element boxes, and treating rules between elements similarly to borders. The document demonstrates creating a grid structure and dividing a page into regions like headers, navigation, content areas, and sidebars.