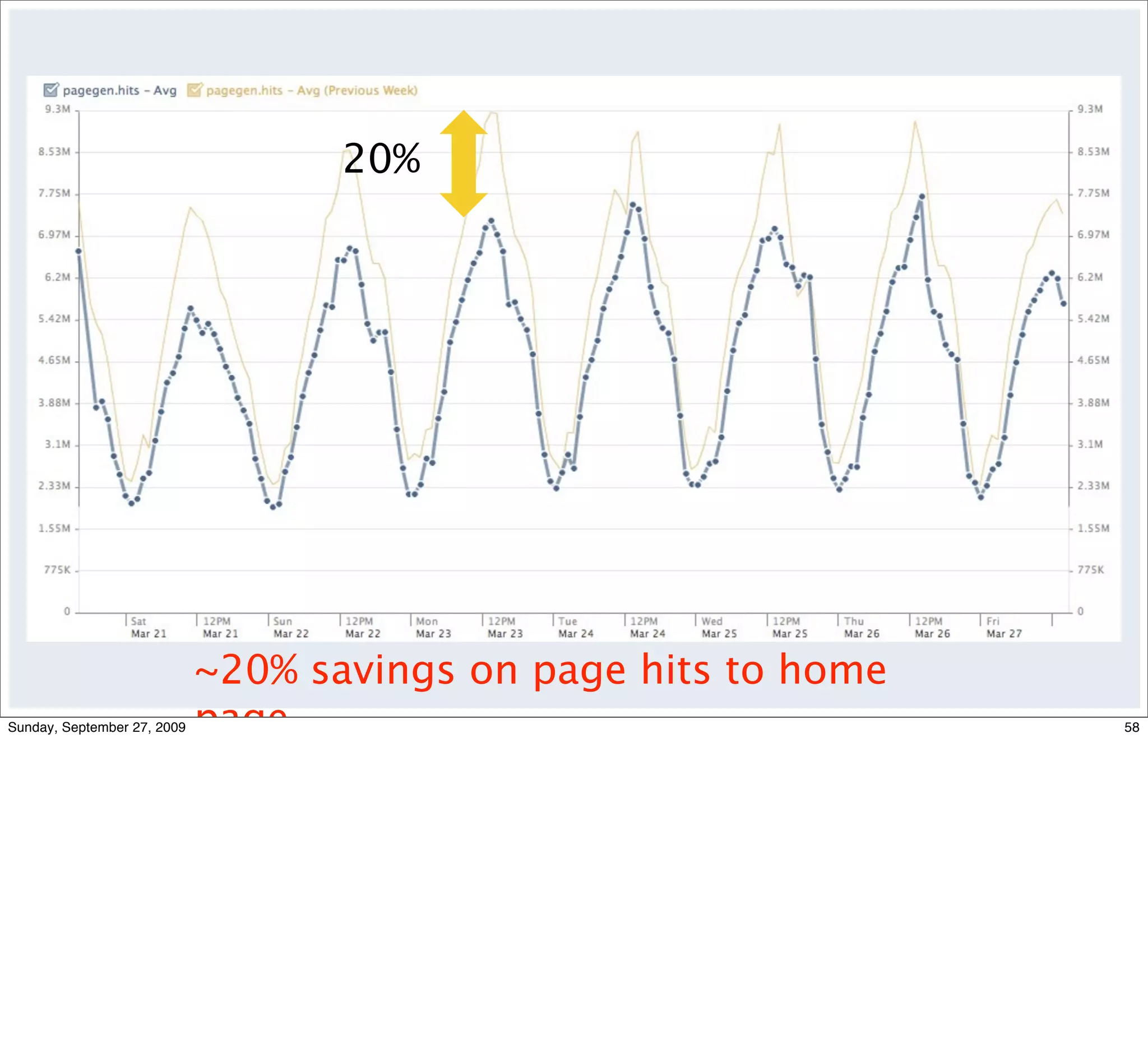
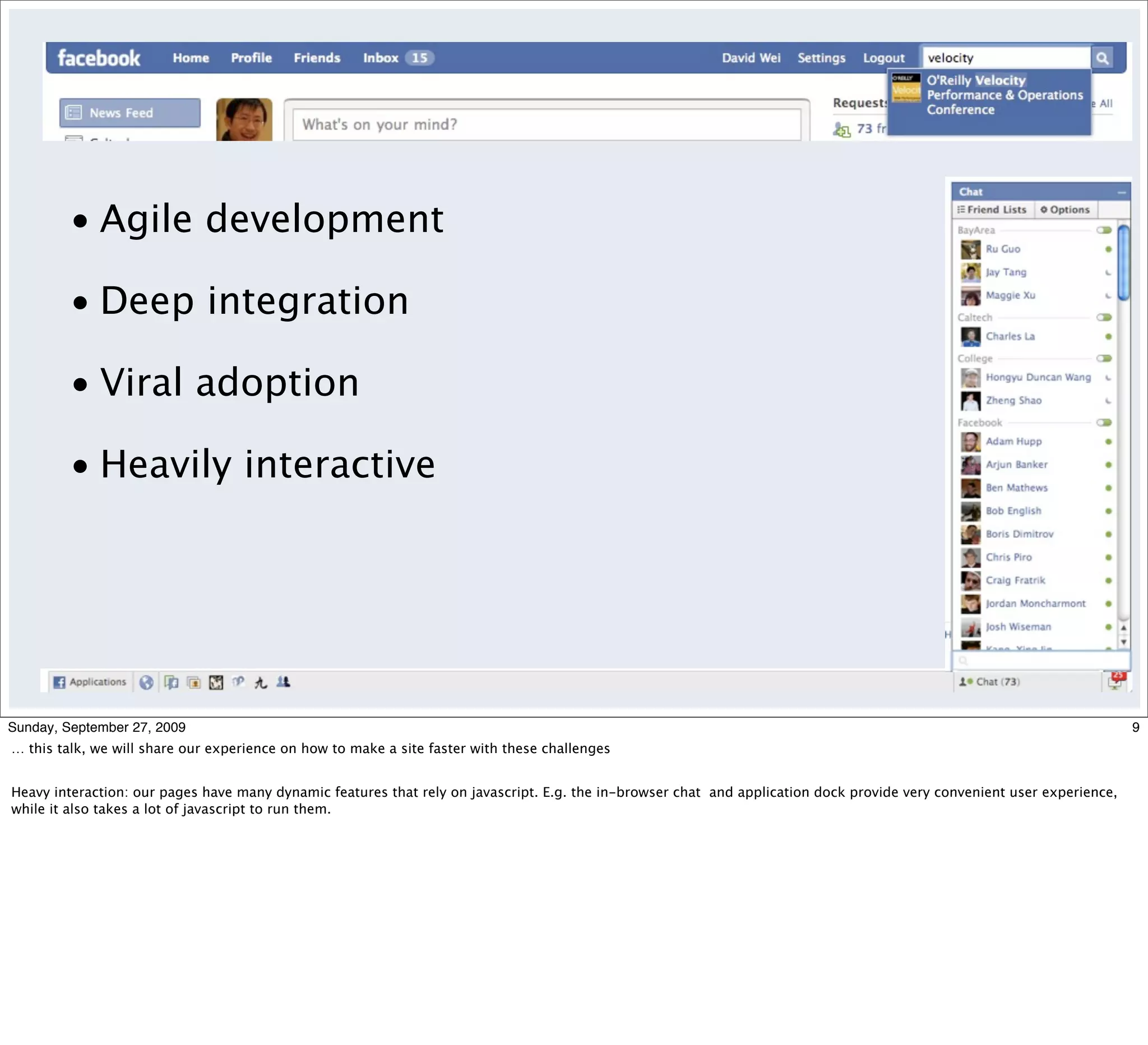
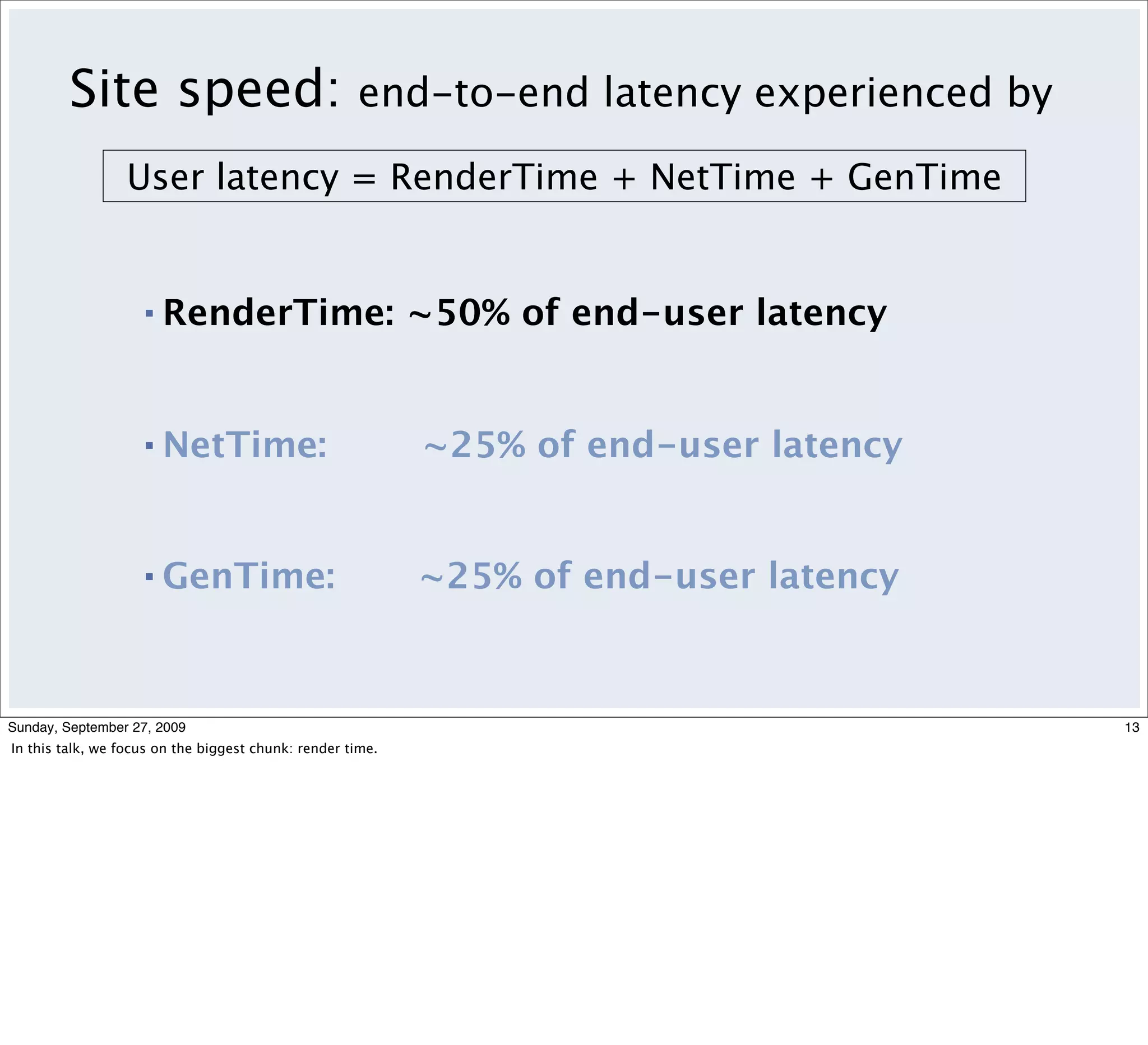
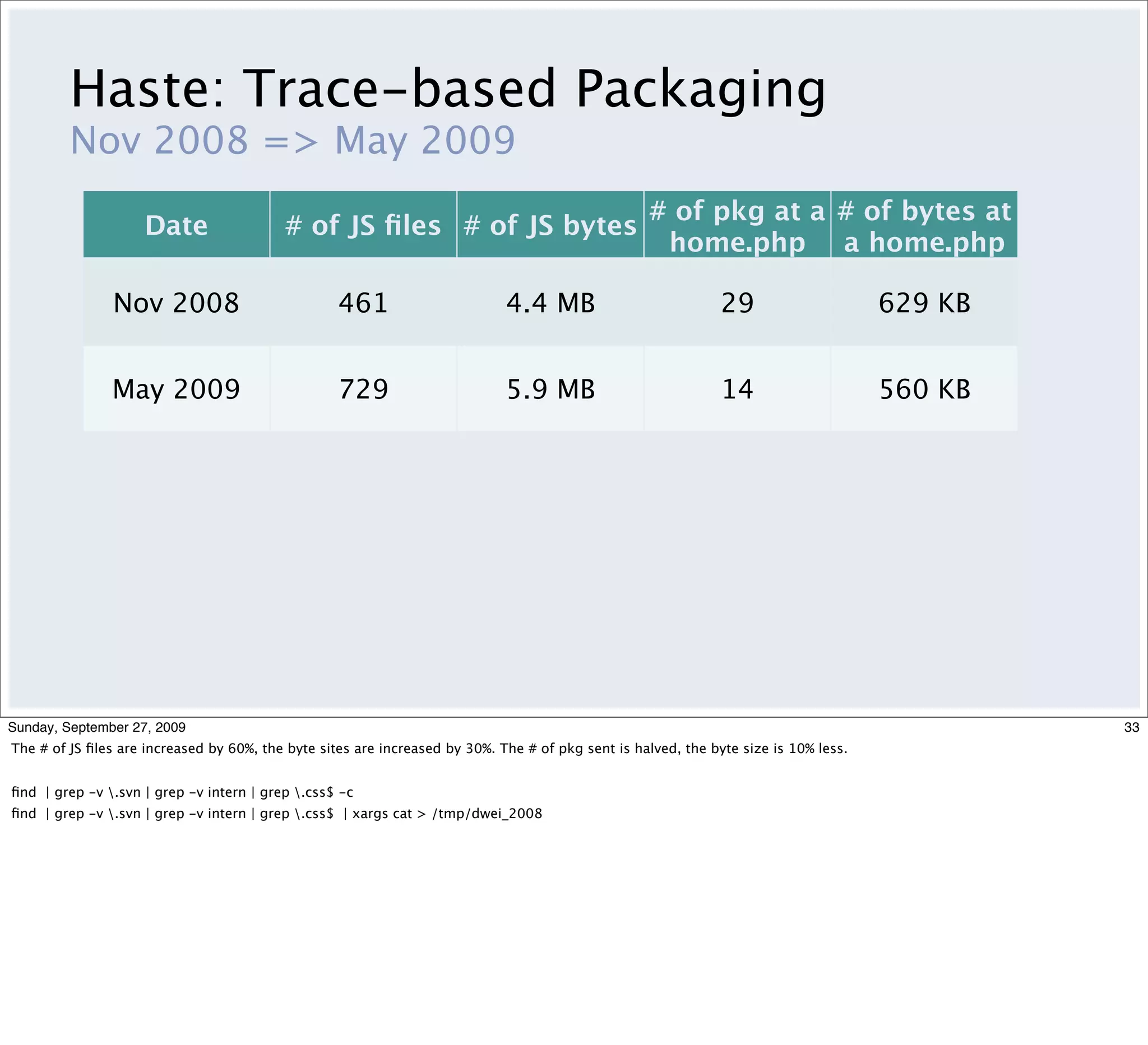
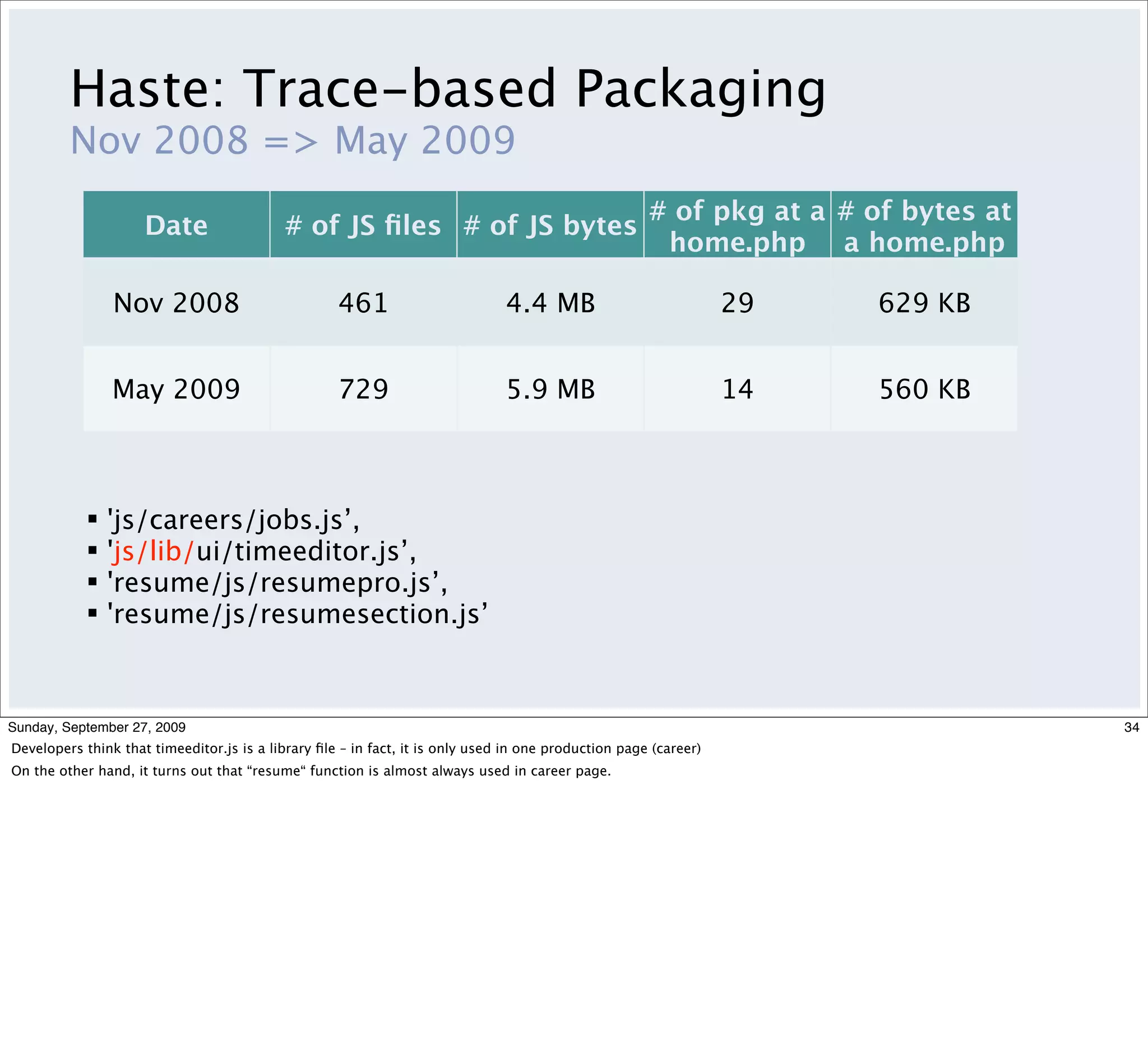
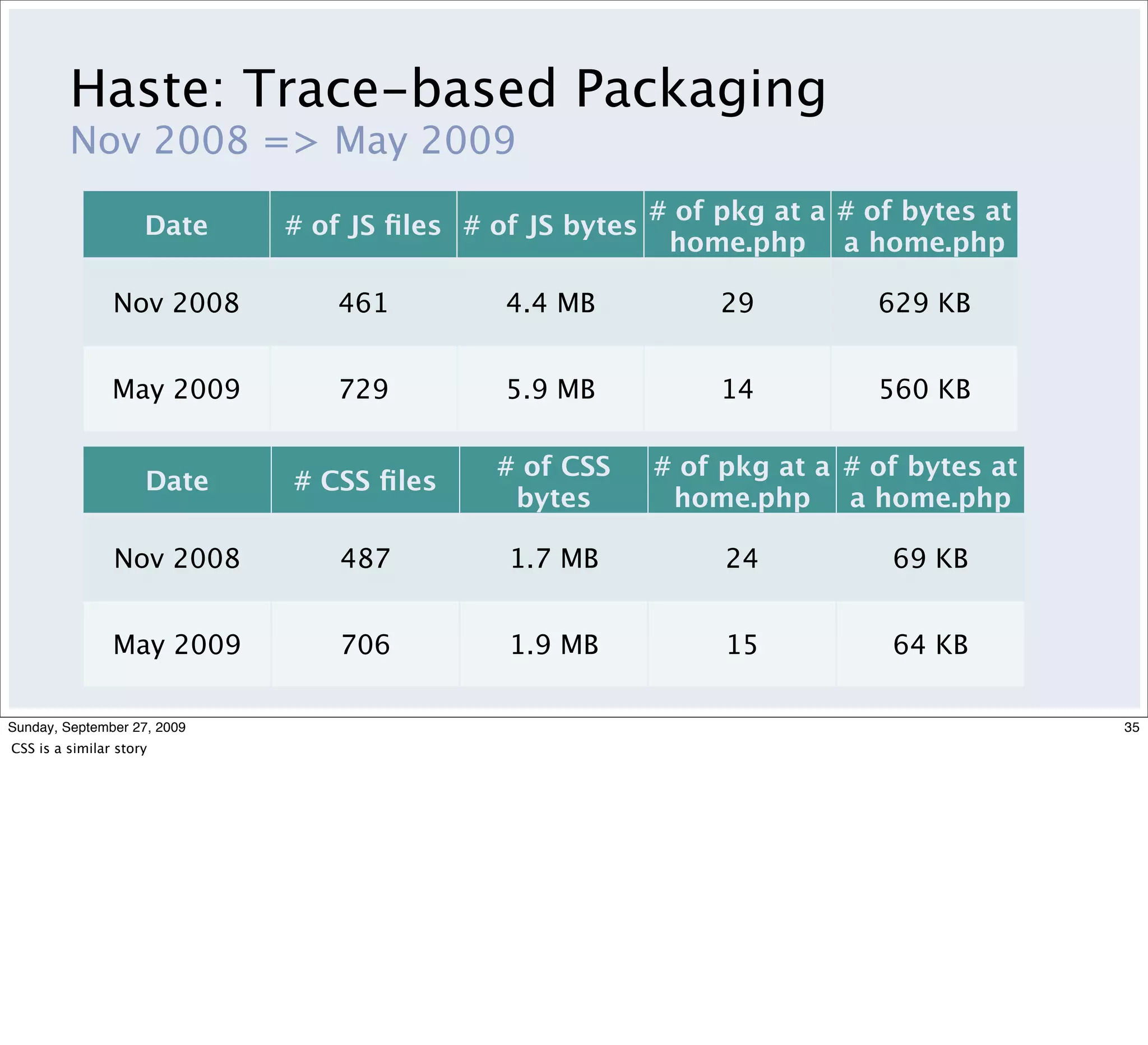
The document discusses performance engineering practices at Facebook aimed at improving site speed, emphasizing the importance of latency in user experience. It outlines challenges such as rapid development cycles, deep integration of features, and unpredictable user adoption patterns. The presentation details strategies for monitoring and optimizing frontend performance, including static resource management and AJAX usage.


















































![Bootloader
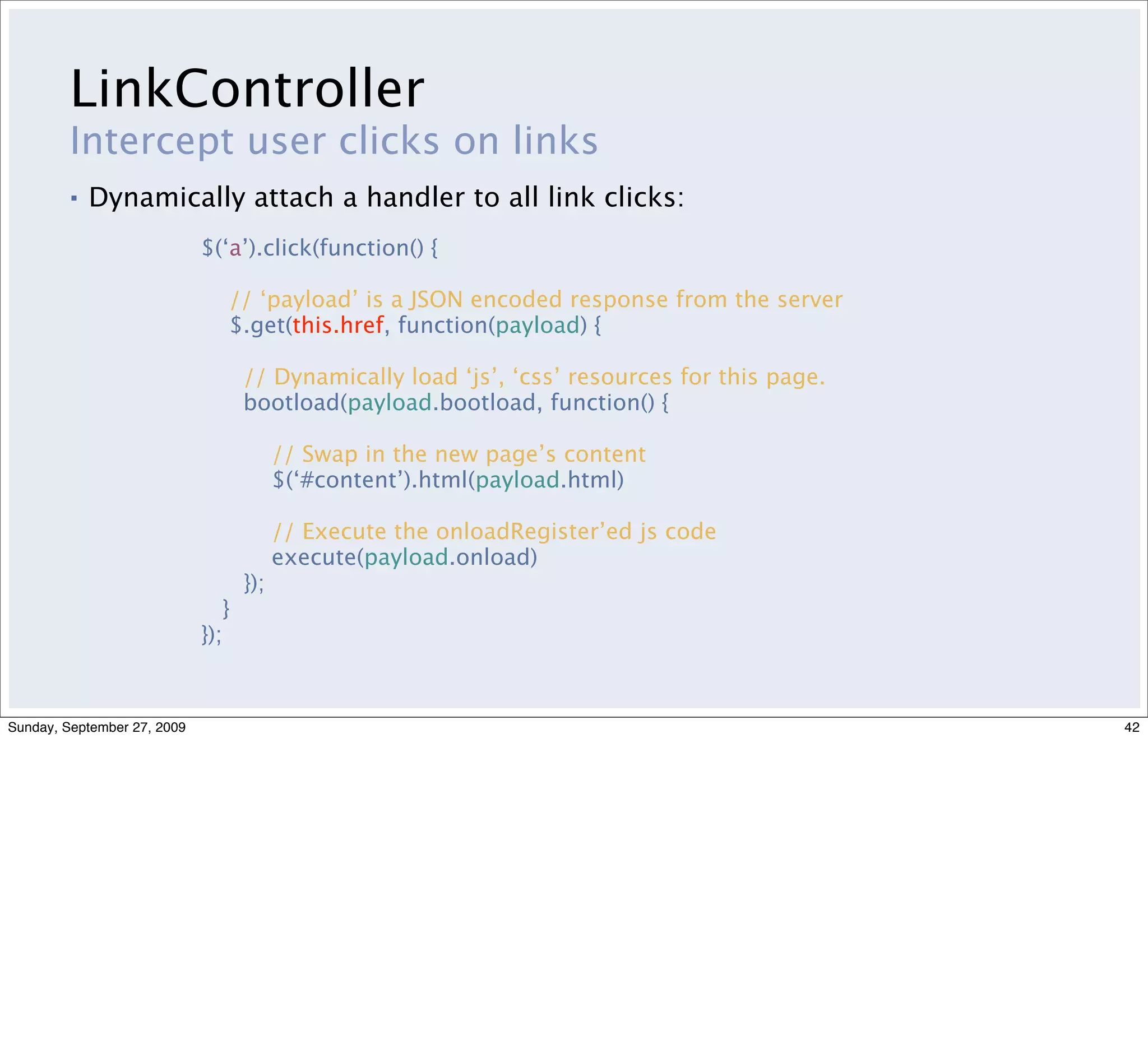
Load static resources via ‘script’, ‘link’ tag injection
function requestResource(type, source) {
var h = document.getElementsByTagName('head')[0];
switch (type) {
case 'js':
var script = document.createElement('script');
script.src = source;
script.type = 'text/javascript';
h.appendChild(script);
break;
case 'css':
var link = document.createElement('link');
link.rel = "stylesheet";
link.type = "text/css";
link.media = "all" ;
link.href = source;
h.appendChild(link);
break;
}
}
Sunday, September 27, 2009 44](https://image.slidesharecdn.com/facebookfrontend-090926225109-phpapp01/75/Making-Facebook-Faster-51-2048.jpg)