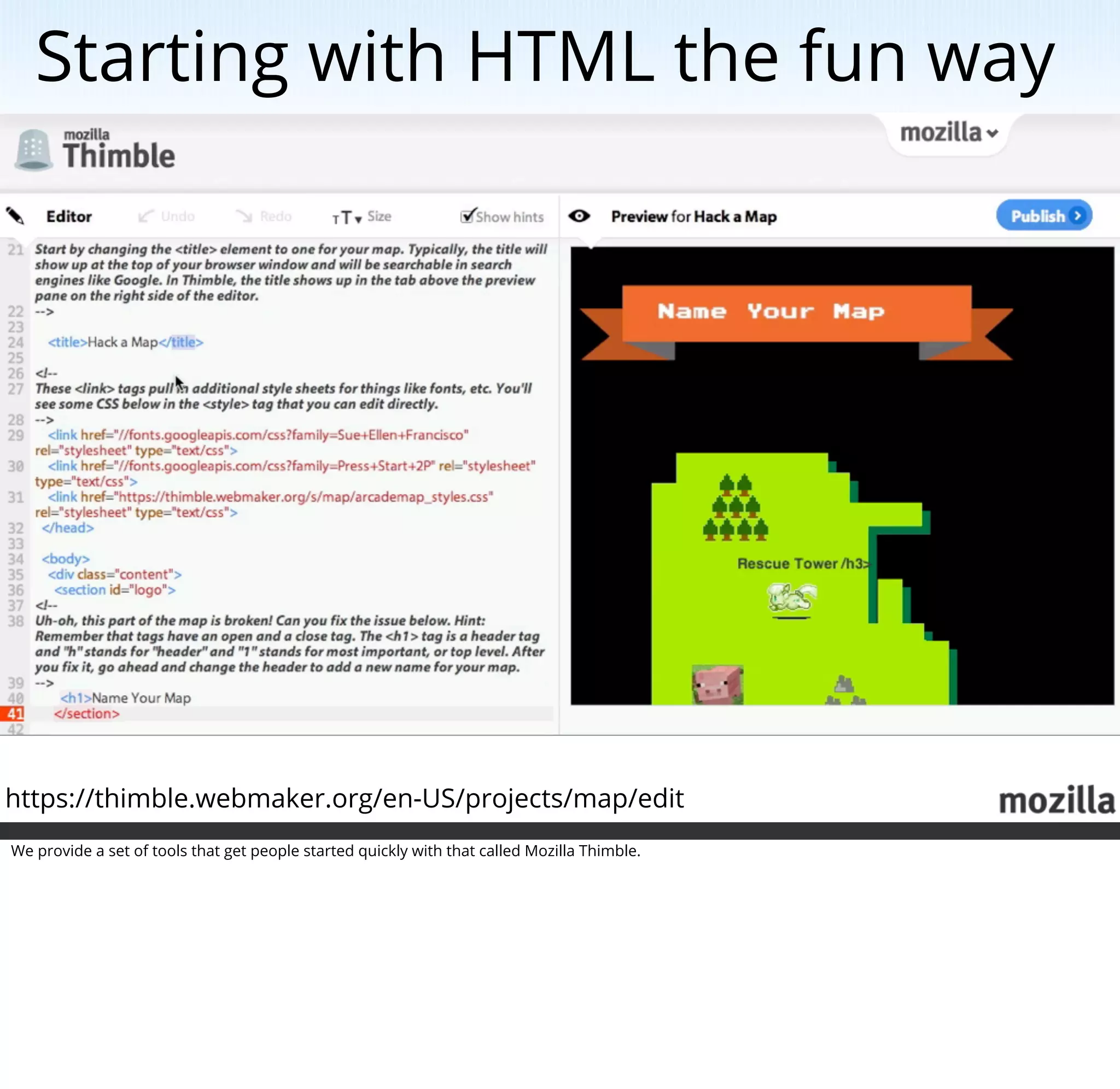
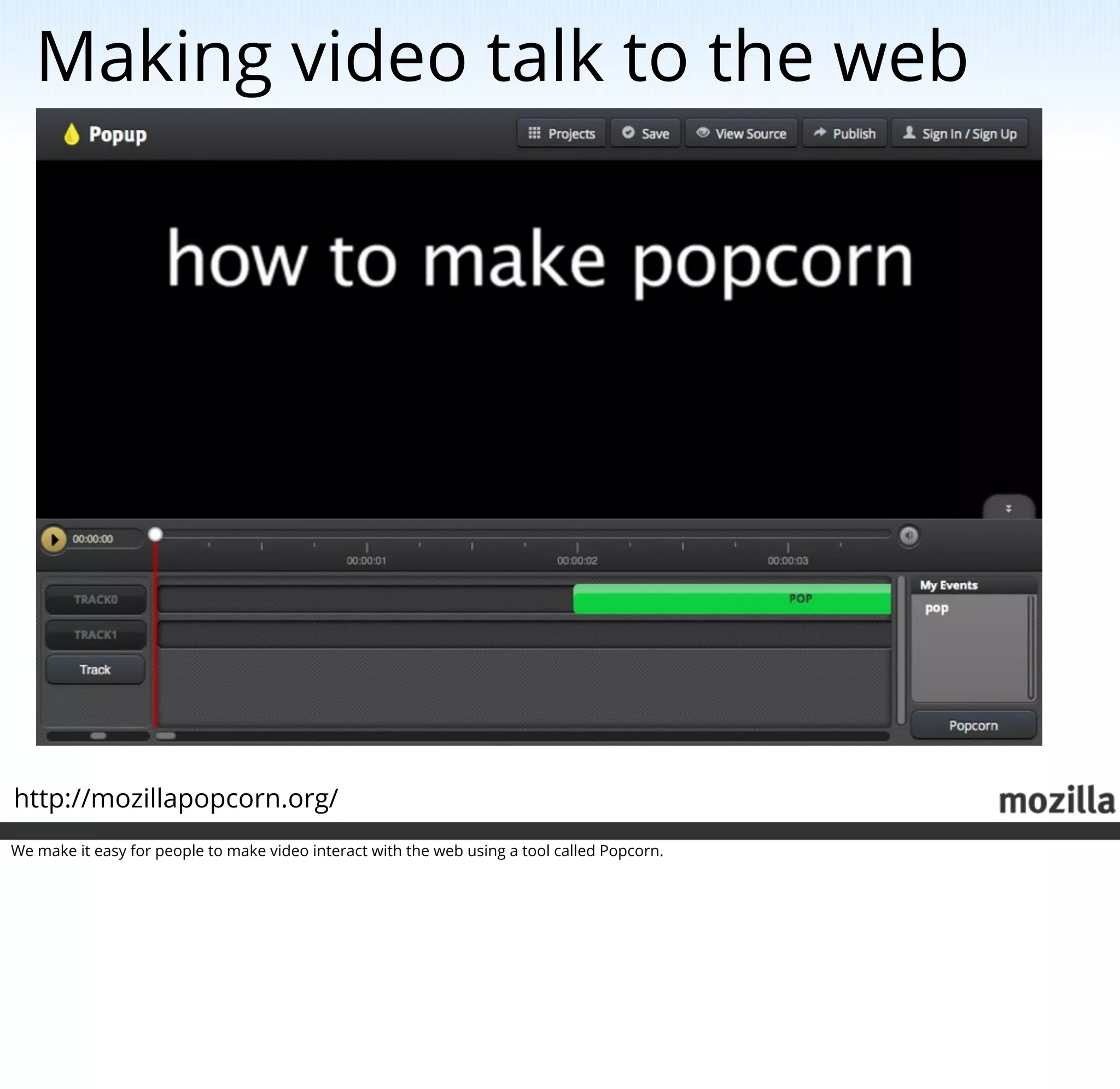
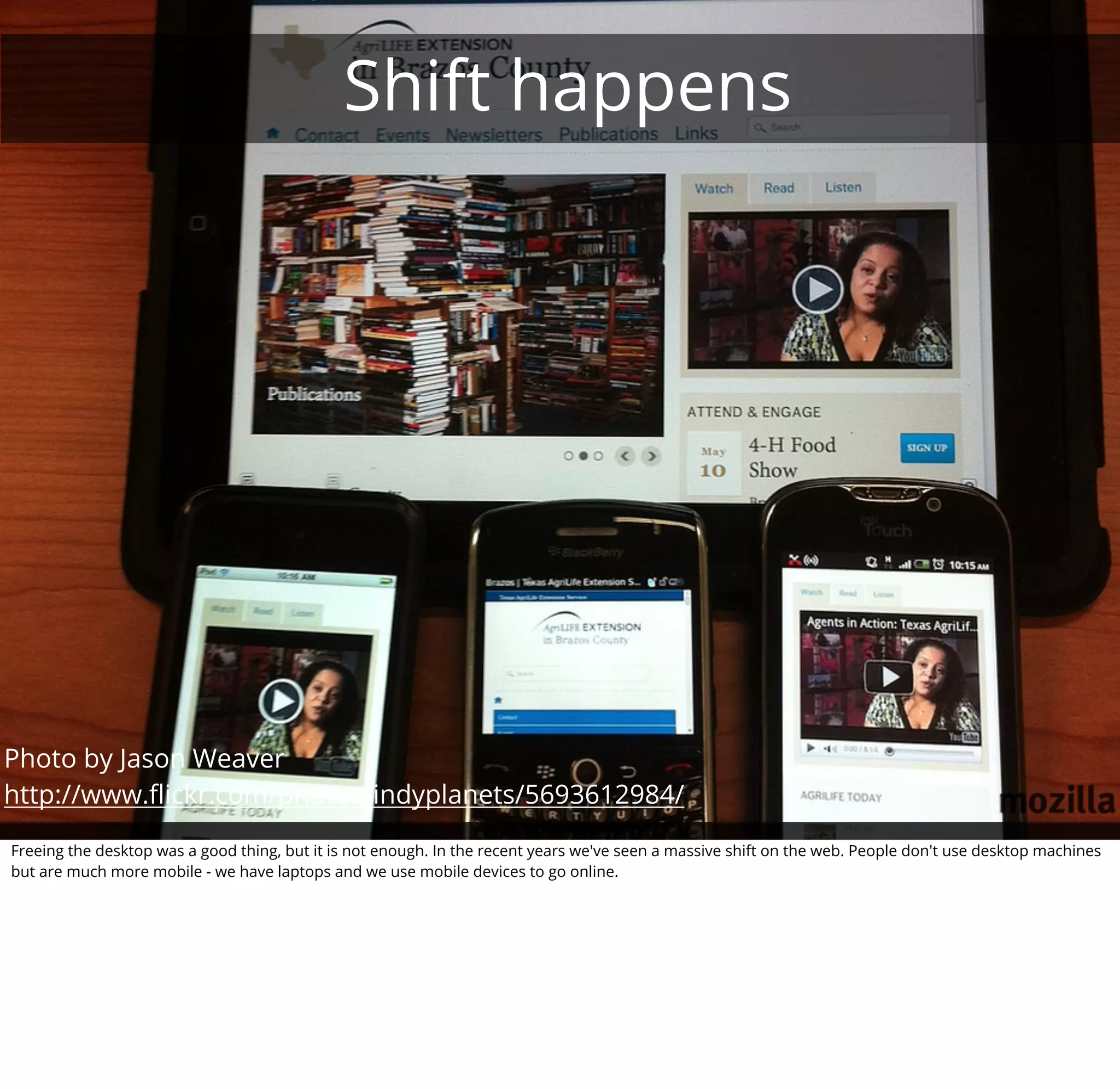
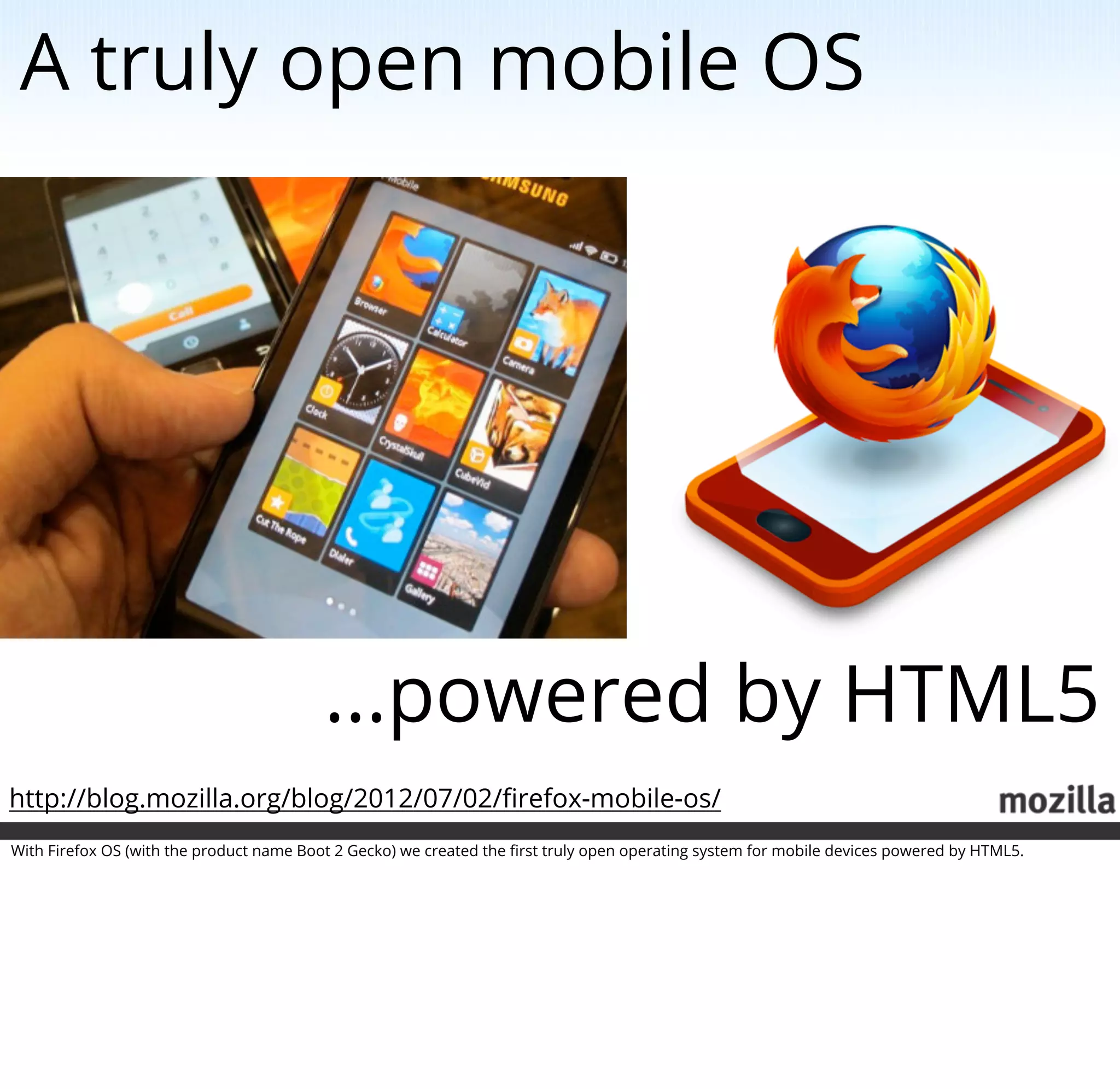
Mozilla is working to build a future where the internet is accessible to everyone through open web technologies. They are developing tools like Thimble and Popcorn to make the web accessible to non-experts, and working on APIs to access device capabilities through JavaScript. Mozilla created Firefox OS, the first open operating system for mobile devices powered entirely by HTML5. They encourage community involvement through translation, advocacy, and app development to spread knowledge of the open web.


































![What about apps?
{
"version": "1.0",
"name": "MozillaBall",
"description": "Exciting Open Web development action!",
"icons": {
"16": "/img/icon-16.png",
"48": "/img/icon-48.png",
+
"128": "/img/icon-128.png"
},
"developer": {
"name": "Mozilla Labs",
"url": "http://mozillalabs.com"
},
"installs_allowed_from": [
"https://appstore.mozillalabs.com"
],
"default_locale": "en"
}
Apps for Firefox OS are actually web sites with a manifest file.](https://image.slidesharecdn.com/campuseurope-120825040104-phpapp01/75/Mozilla-the-web-and-you-including-notes-35-2048.jpg)