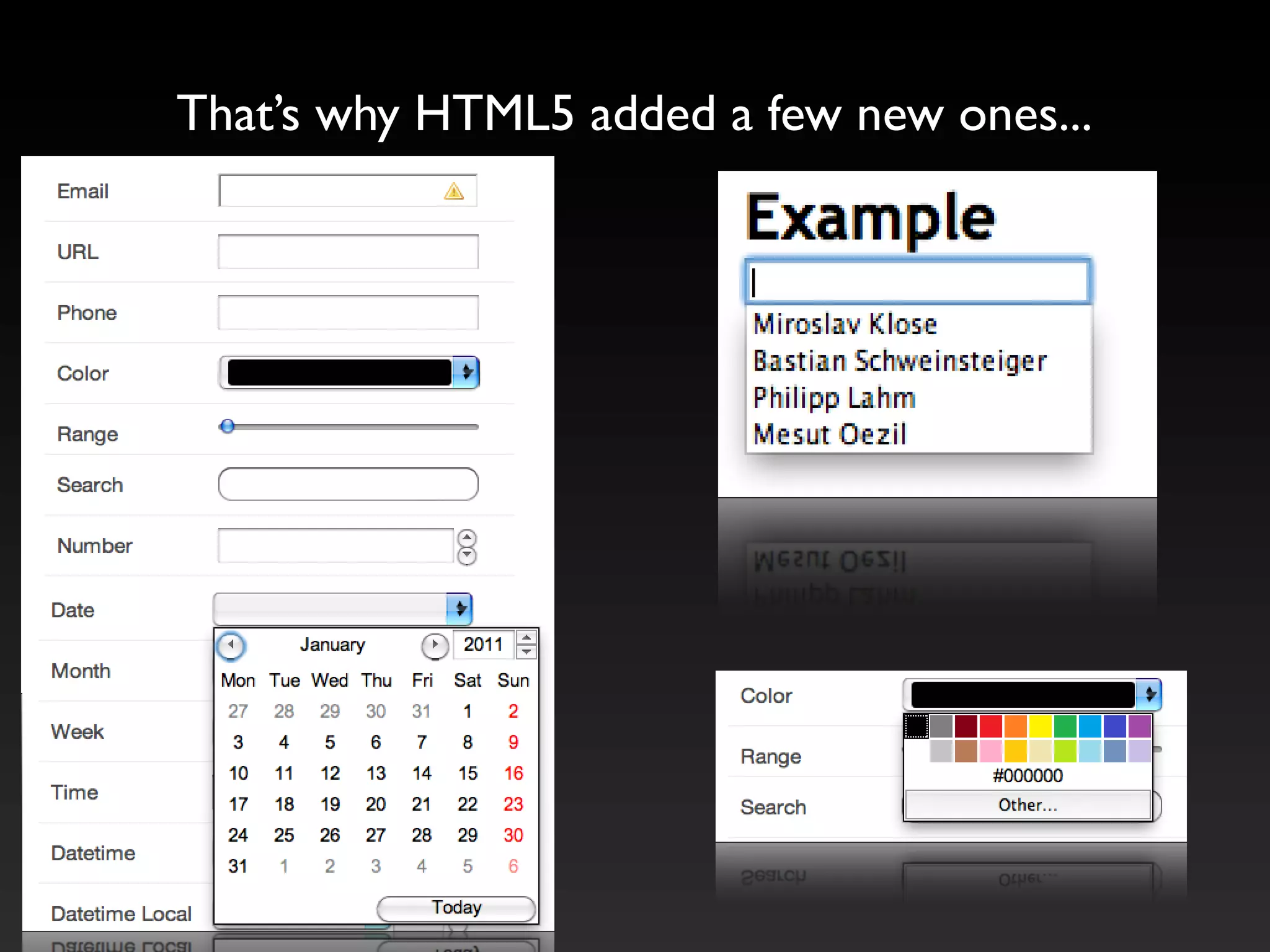
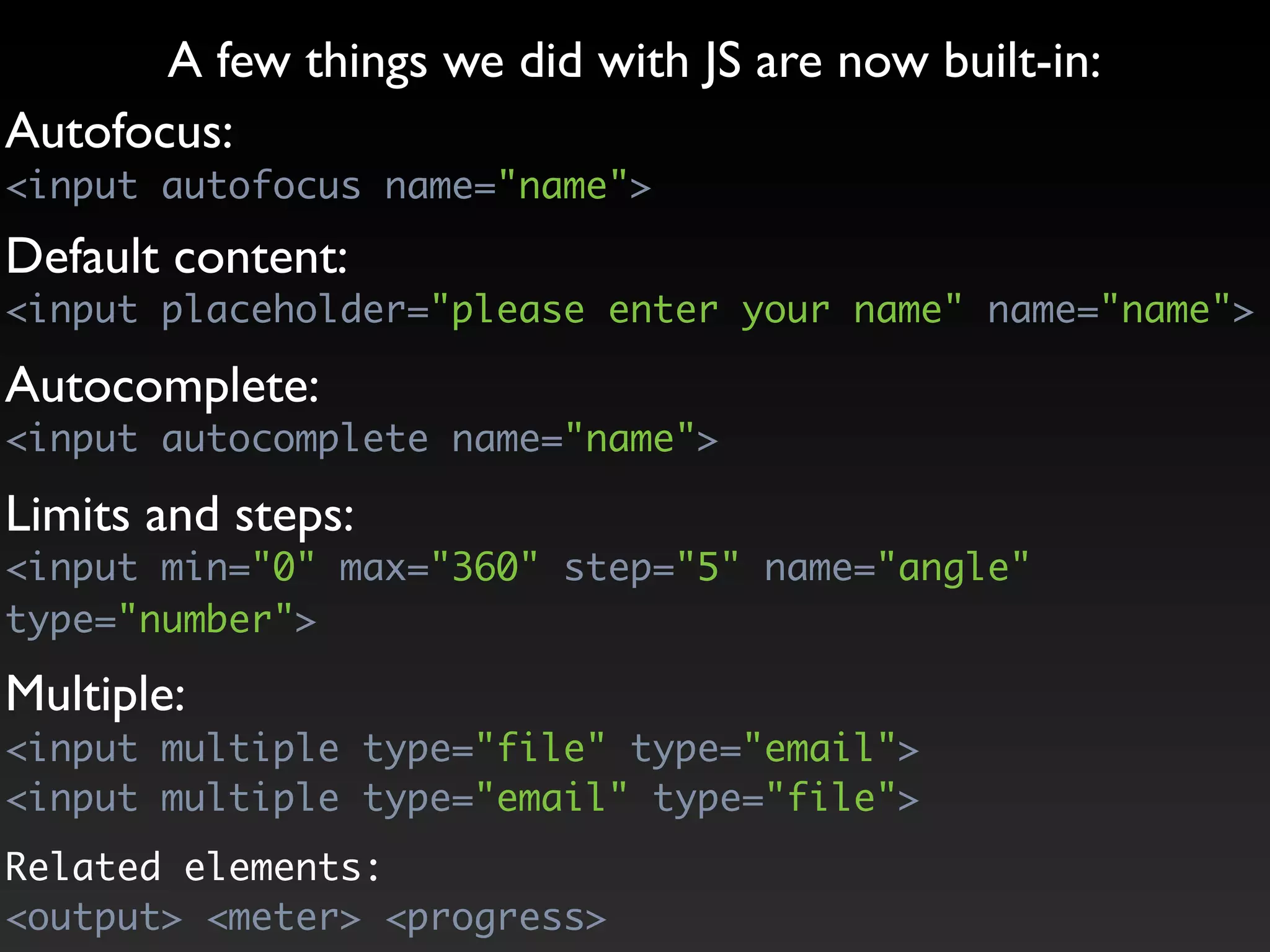
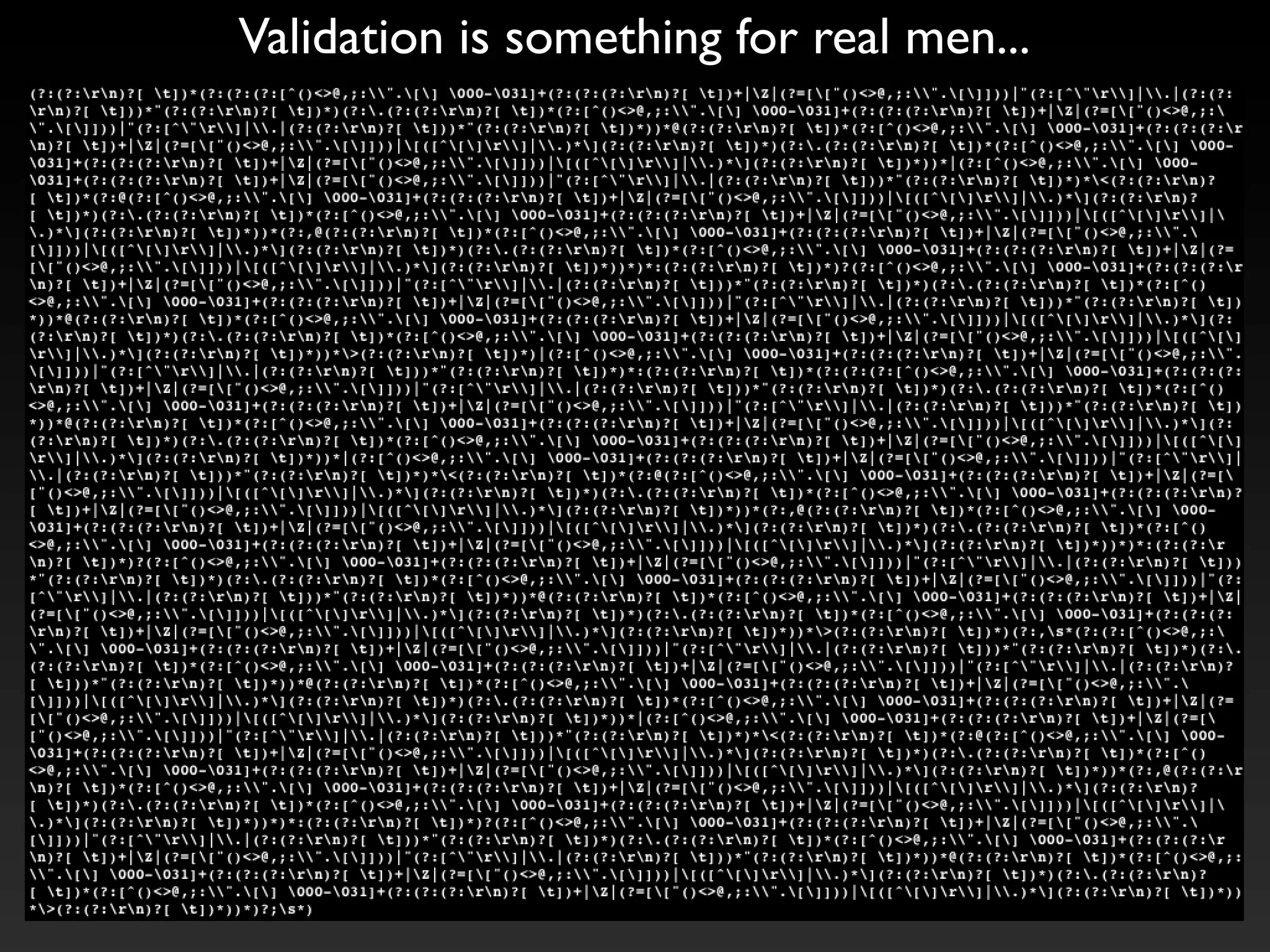
The document outlines the advancements and features introduced with HTML5, specifically focusing on new form elements, built-in validation, and improved user experience. It highlights the use of JavaScript for native functionality, such as autofocus and custom validation, as well as the introduction of the canvas element for graphical content. Additionally, it discusses the overall benefits of transitioning to HTML5, including richer content creation capabilities and better browser support.



















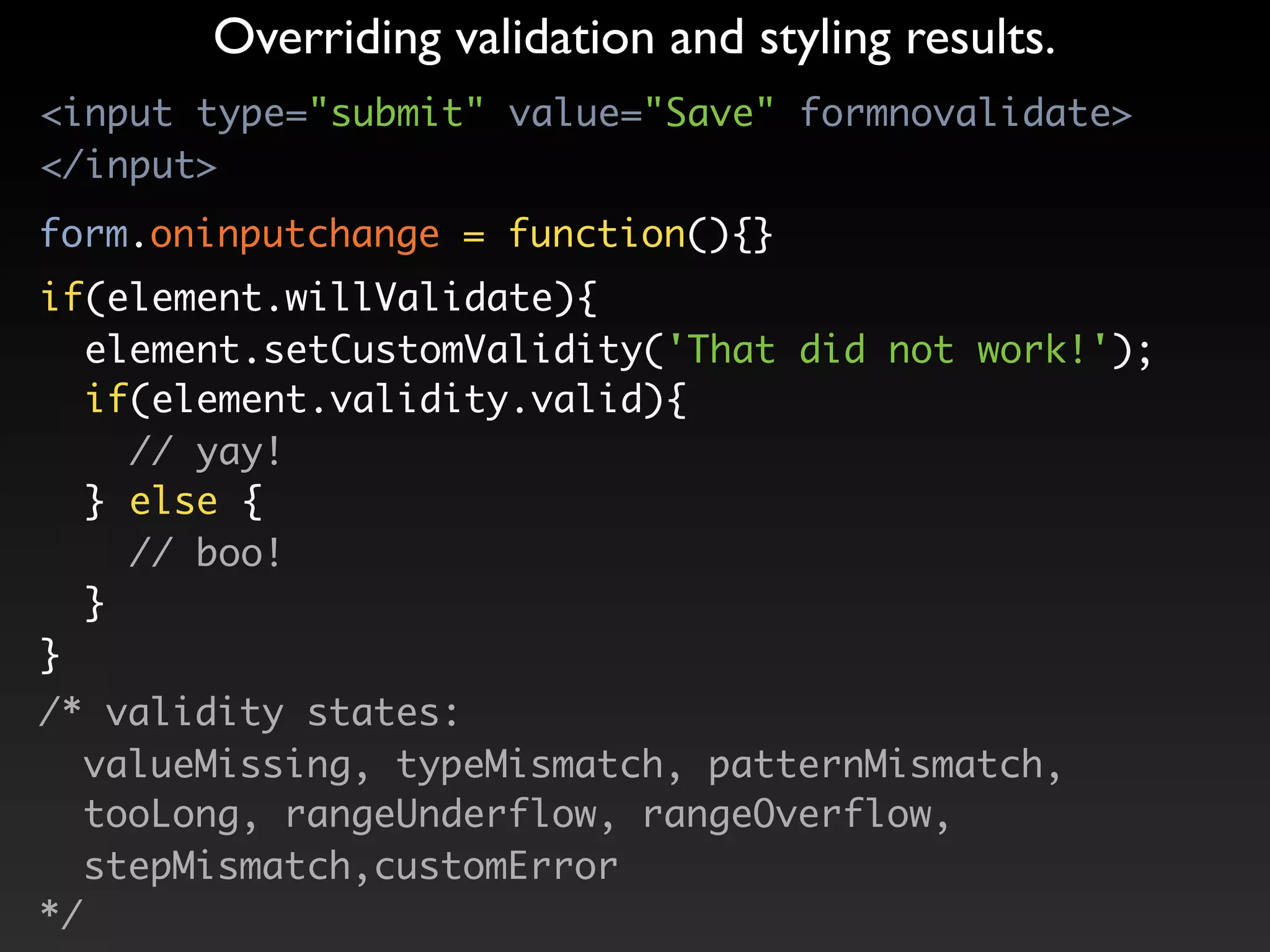
![Or something the browser can do for you...
Required:
<input required name="name">
Pattern:
<input pattern="[0-9]{5}" name="postleitzahl">
Firefox Webkit Opera
input:valid { background:lime }
input:invalid { background:red; color:white }](https://image.slidesharecdn.com/moving-to-the-client-110205034857-phpapp01/75/Moving-to-the-client-HTML5-is-here-20-2048.jpg)