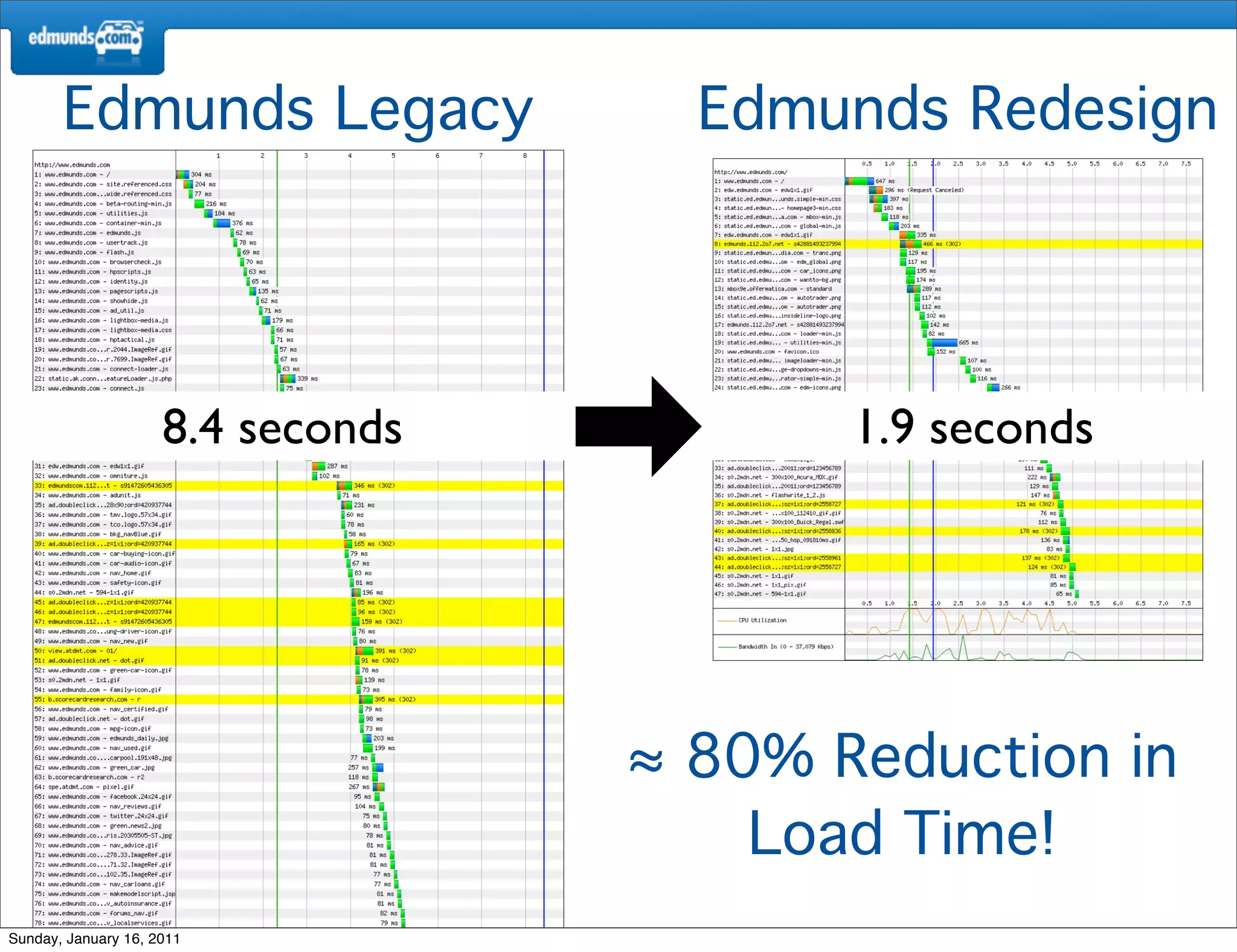
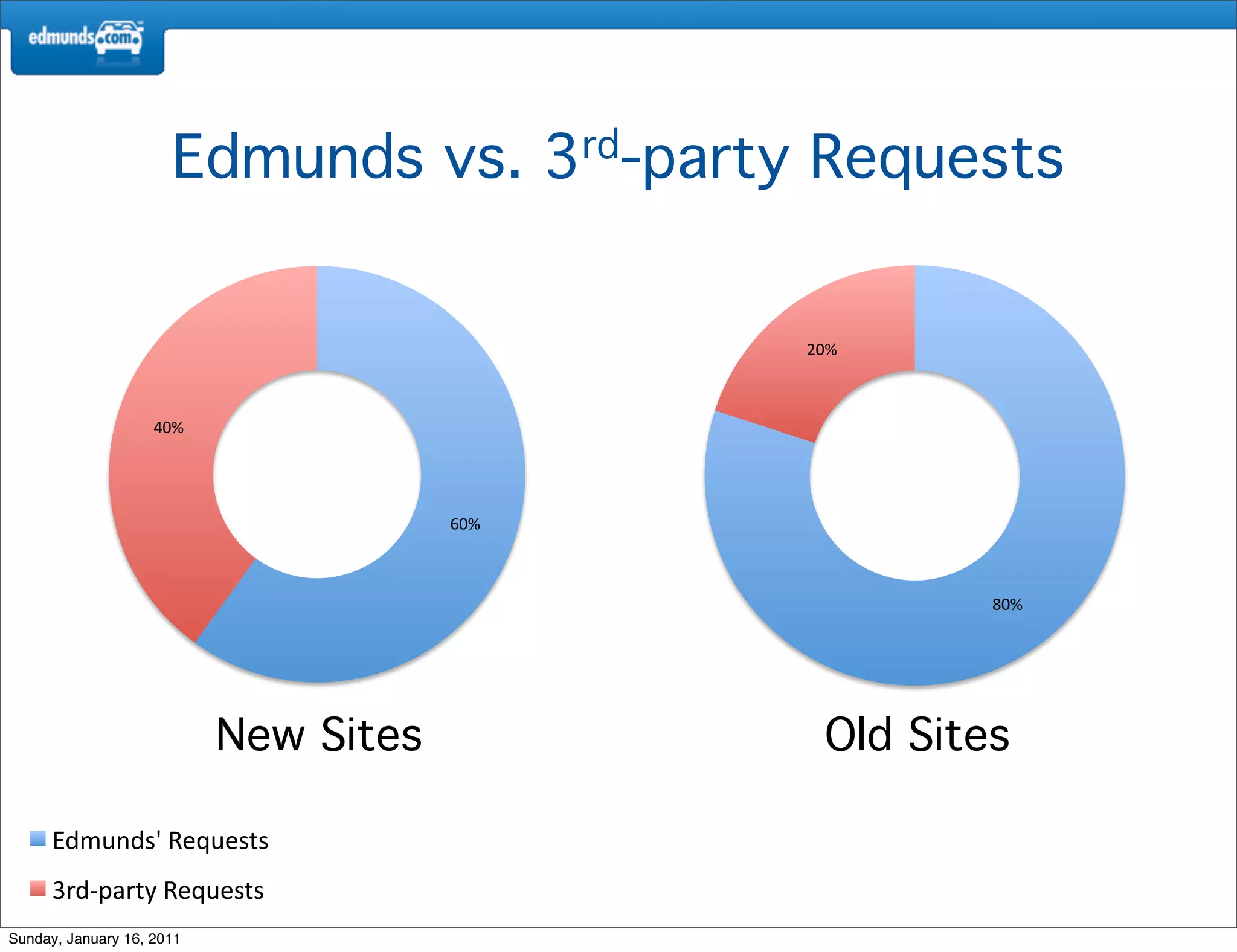
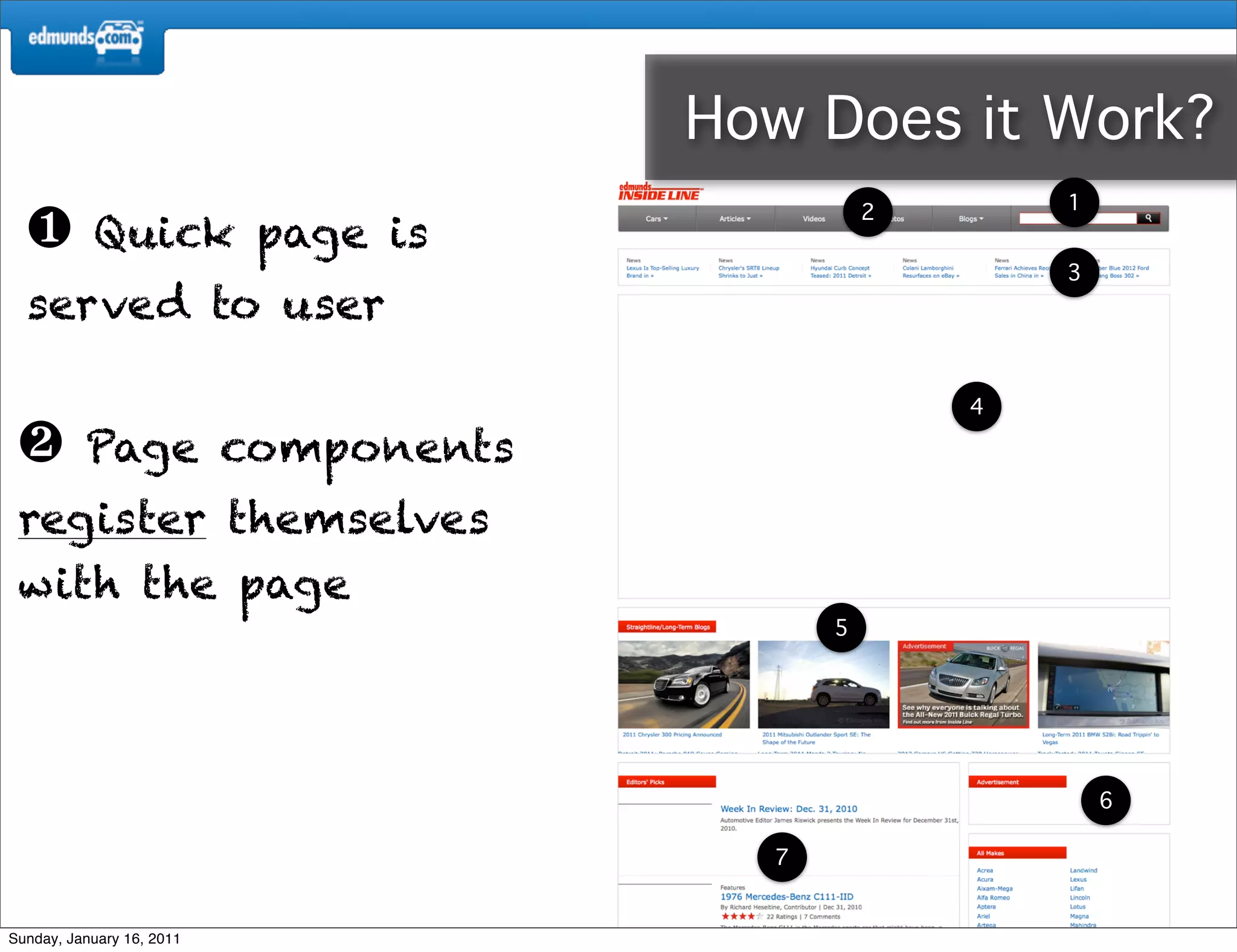
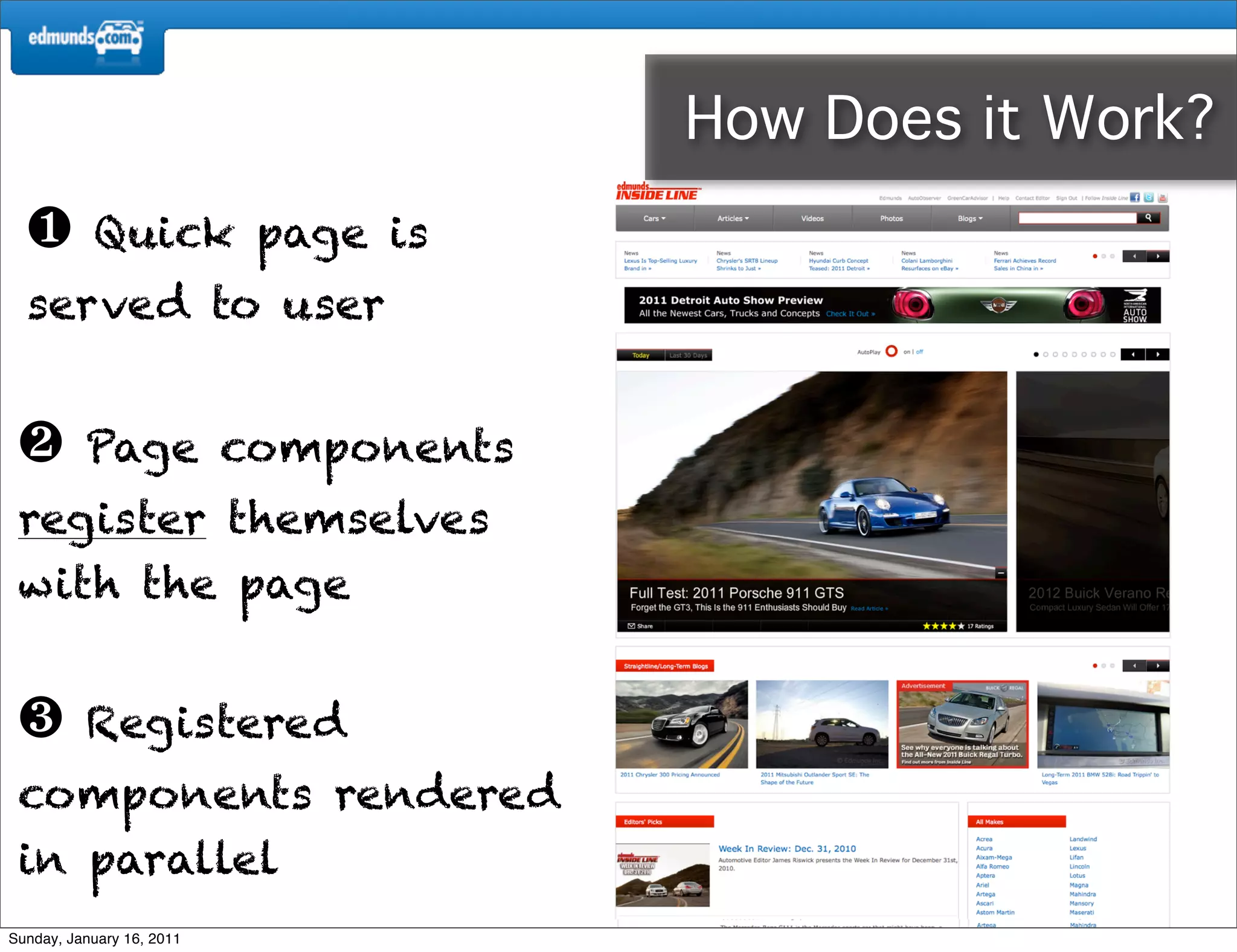
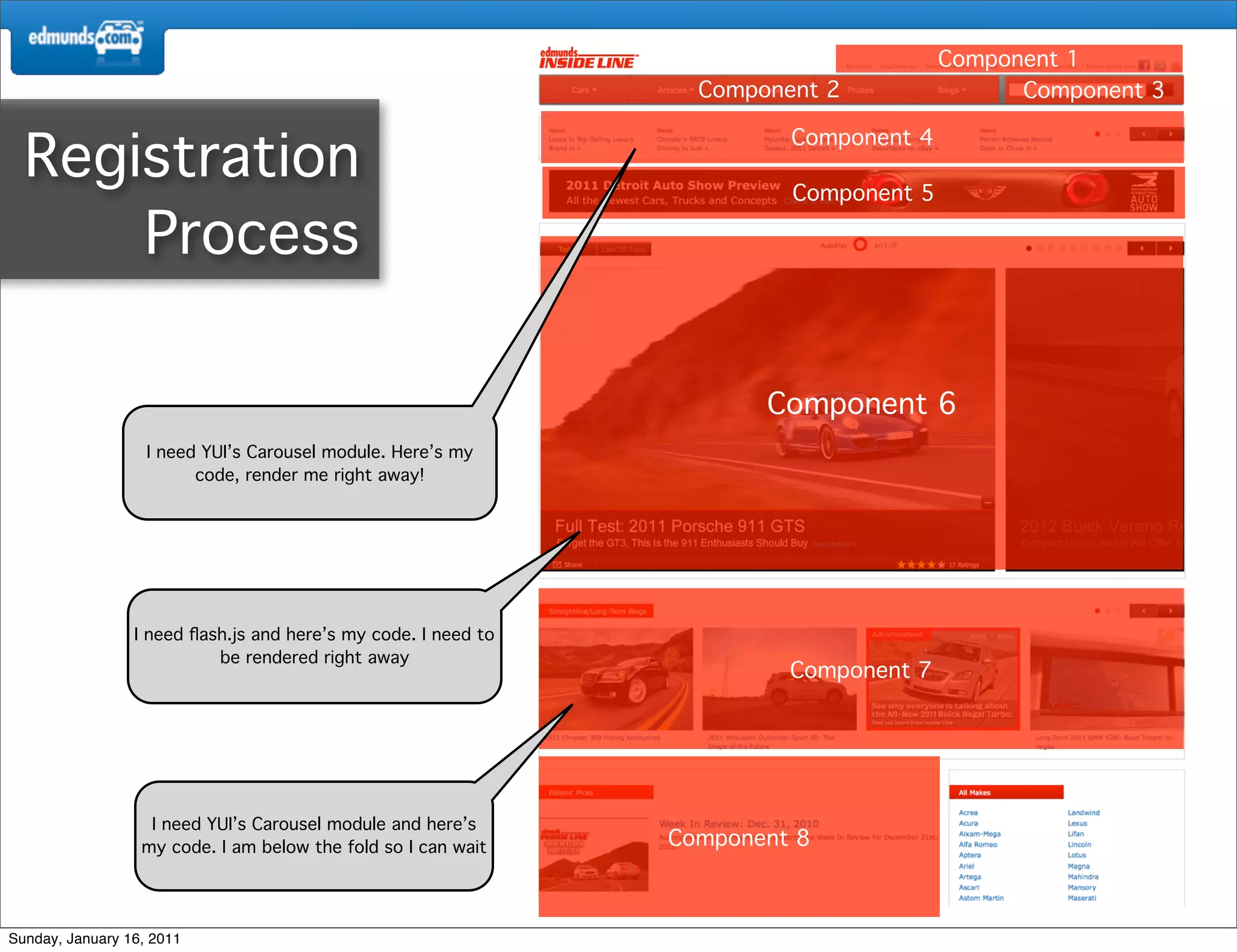
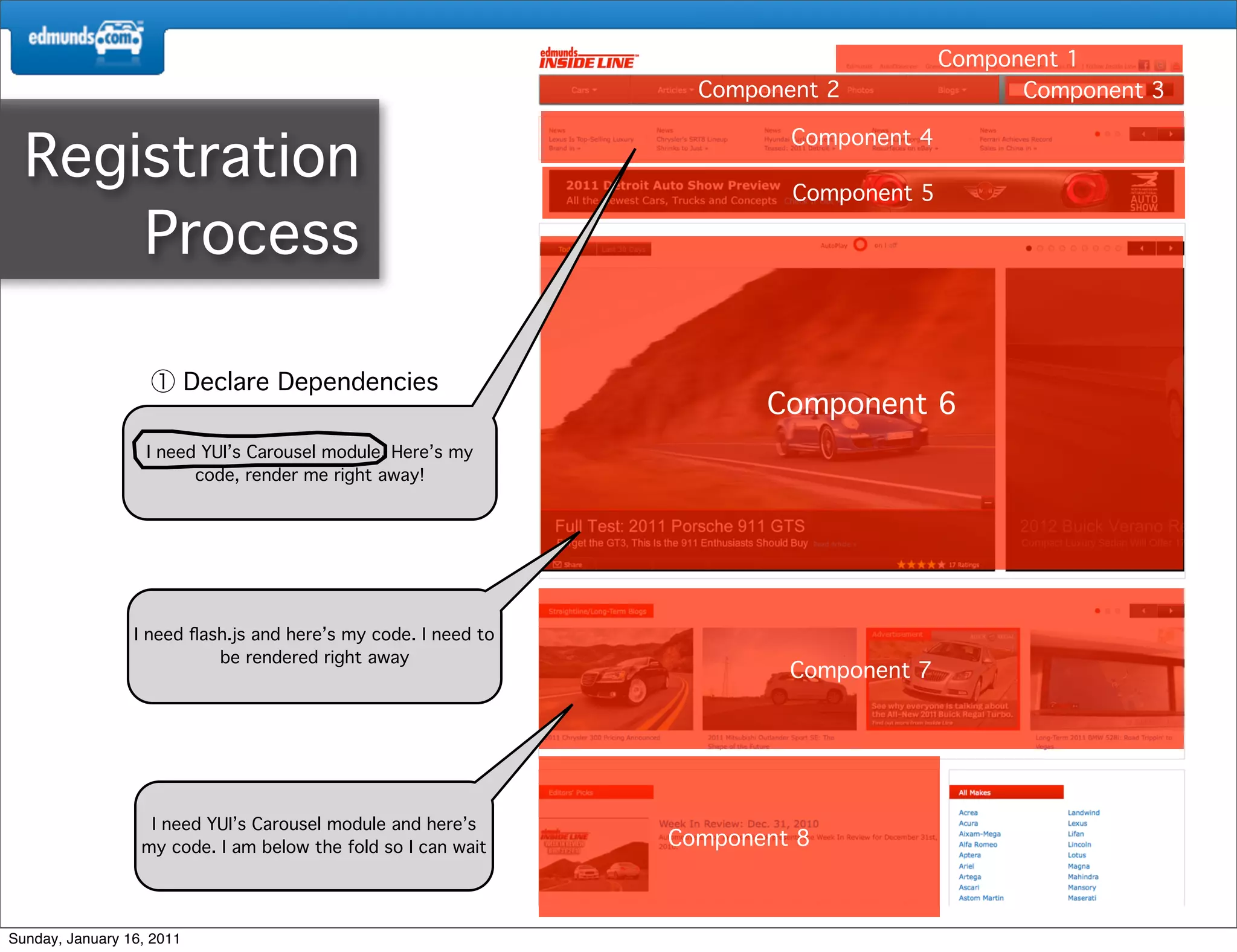
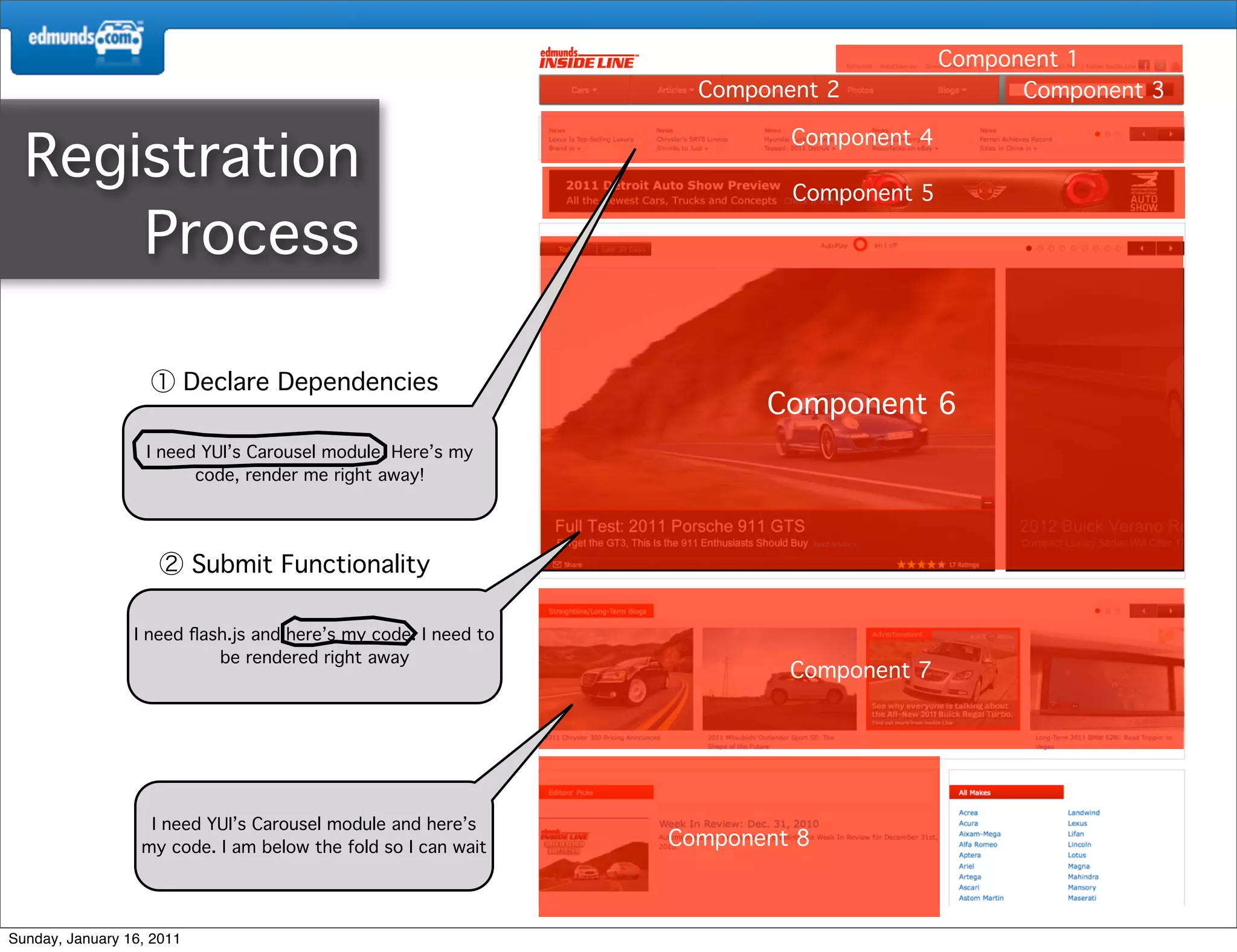
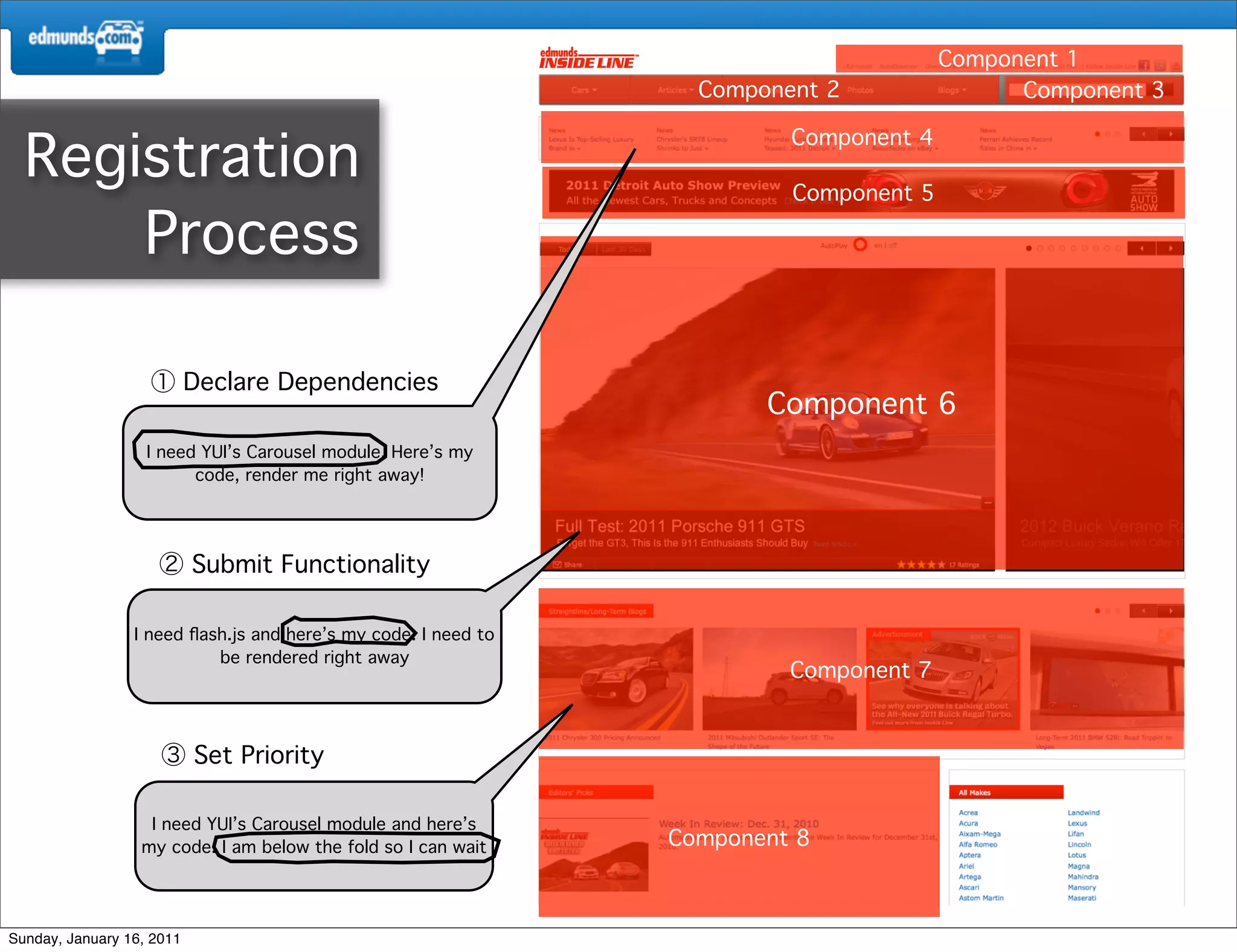
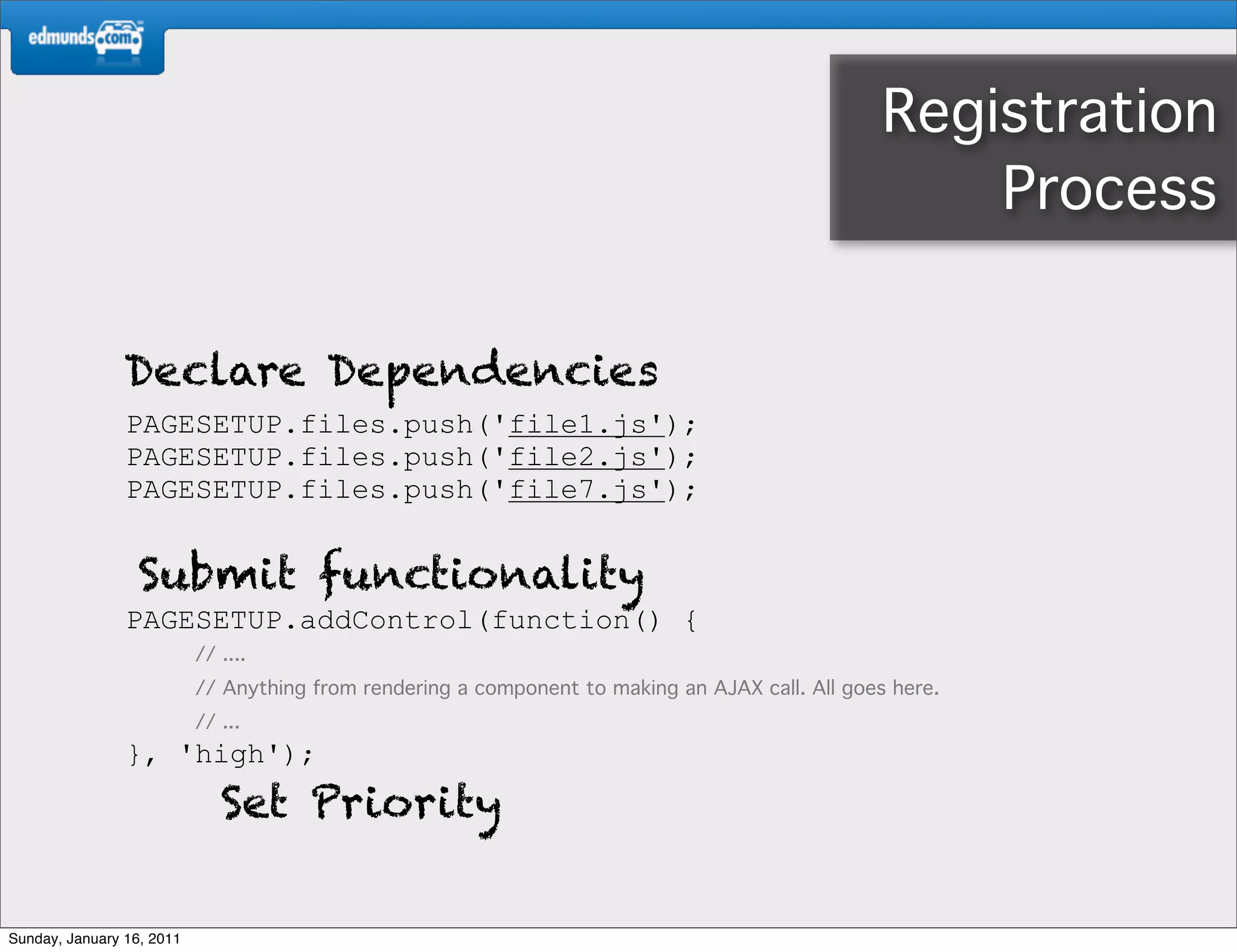
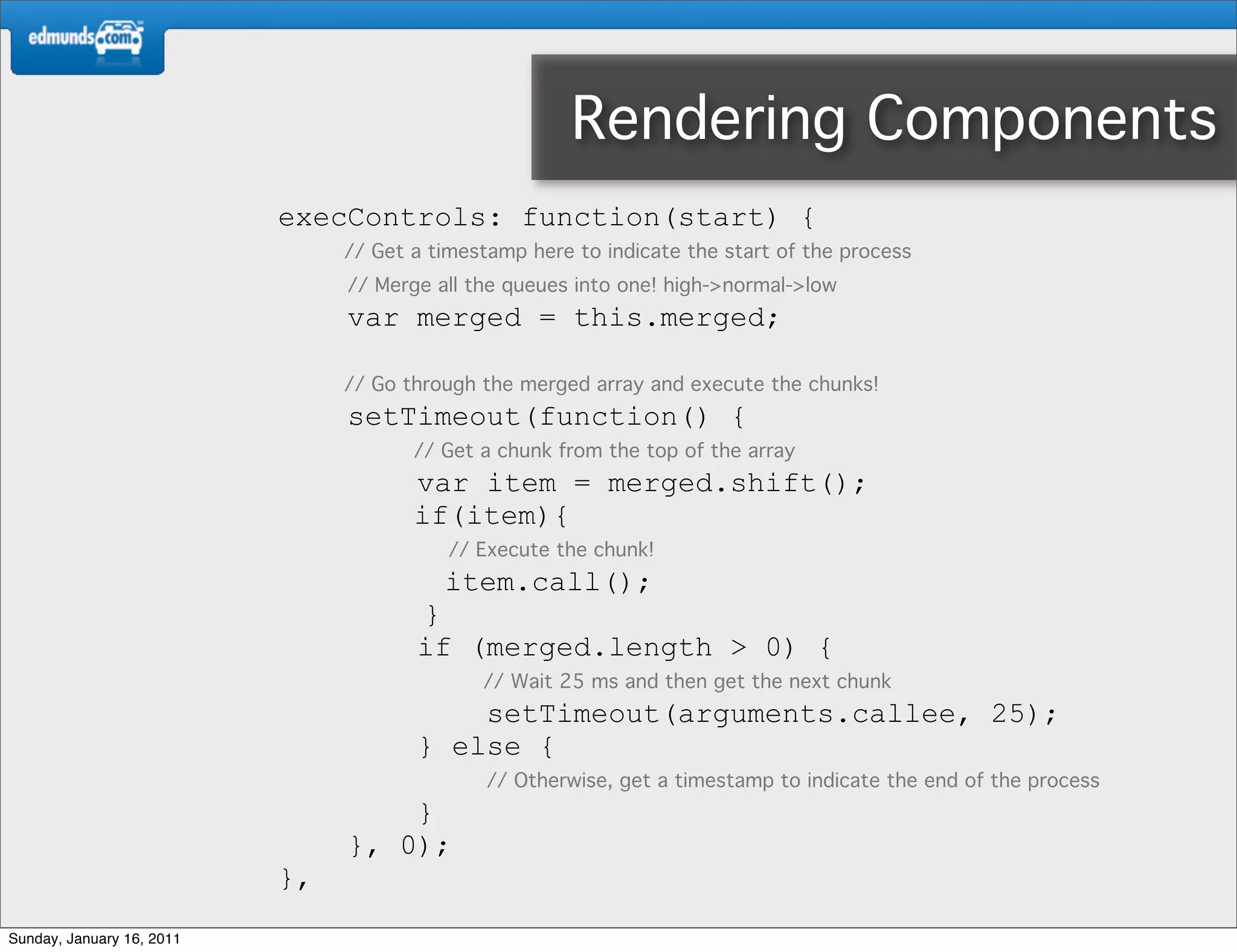
The document discusses how Edmunds implemented a JavaScript loader to improve page load times by 80%. It reduced HTTP requests by loading components asynchronously and in parallel after an initial quick page load. Third-party requests were difficult to control, so Edmunds focused on optimizing its own content. The loader declared dependencies, prioritized components, and rendered them sequentially after dependencies were loaded to improve performance while supporting rich content.




















![Mission: Control 3rd
Attempt #1:
Override document.write()function
Example:
var buffer = [];
document.write = function(st) {
buffer.push(st);
}
// when a specific event occurs ...
var s = buffer.join(‘’);
document.getElementById(‘destination’).innerHTML = s;
Problem:
Didn’t work with daisy-chained document.write calls
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-21-2048.jpg)














![Process
function load() {
// .....
// ..... Dependencies
var parent = arguments.callee;
if (unique_files.length) {
var file = unique_files.shift();
var js = document.createElement('script');
js.type = 'text/javascript';
js.src = file;
if (!FF || FF >= 2) {
js.onreadystatechange = function() {
if (this.readyState == 'complete' ||
this.readyState == 'loaded' ||
this.status == 304 ||
this.status == 404)
{
parent();
}
};
} else {
parent();
}
document.getElementsByTagName('head')[0].appendChild(js);
if (PAGESETUP.execControls) {
PAGESETUP.execControls();
}
}
}
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-36-2048.jpg)
![Get a reference to
the function Process
function load() {
// .....
// ..... Dependencies
var parent = arguments.callee;
if (unique_files.length) {
var file = unique_files.shift();
var js = document.createElement('script');
js.type = 'text/javascript';
js.src = file;
if (!FF || FF >= 2) {
js.onreadystatechange = function() {
if (this.readyState == 'complete' ||
this.readyState == 'loaded' ||
this.status == 304 ||
this.status == 404)
{
parent();
}
};
} else {
parent();
}
document.getElementsByTagName('head')[0].appendChild(js);
if (PAGESETUP.execControls) {
PAGESETUP.execControls();
}
}
}
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-37-2048.jpg)
![Get a reference to
the function Process
function load() {
// .....
// ..... Dependencies
var parent = arguments.callee;
if (unique_files.length) {
var file = unique_files.shift();
var js = document.createElement('script'); Process unique
js.type = 'text/javascript';
js.src = file; dependencies
if (!FF || FF >= 2) {
js.onreadystatechange = function() {
if (this.readyState == 'complete' ||
this.readyState == 'loaded' ||
this.status == 304 ||
this.status == 404)
{
parent();
}
};
} else {
parent();
}
document.getElementsByTagName('head')[0].appendChild(js);
if (PAGESETUP.execControls) {
PAGESETUP.execControls();
}
}
}
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-38-2048.jpg)
![Get a reference to
the function Process
function load() {
// .....
// ..... Dependencies
var parent = arguments.callee;
if (unique_files.length) {
var file = unique_files.shift();
var js = document.createElement('script'); Process unique
js.type = 'text/javascript';
js.src = file; dependencies
if (!FF || FF >= 2) {
js.onreadystatechange = function() {
if (this.readyState == 'complete' ||
For all browsers but
this.readyState == 'loaded' || FireFox < 4, Download
this.status == 304 ||
this.status == 404) dependencies serially ...
{
parent();
}
};
} else {
parent();
}
document.getElementsByTagName('head')[0].appendChild(js);
if (PAGESETUP.execControls) {
PAGESETUP.execControls();
}
}
}
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-39-2048.jpg)
![Get a reference to
the function Process
function load() {
// .....
// ..... Dependencies
var parent = arguments.callee;
if (unique_files.length) {
var file = unique_files.shift();
var js = document.createElement('script'); Process unique
js.type = 'text/javascript';
js.src = file; dependencies
if (!FF || FF >= 2) {
js.onreadystatechange = function() {
if (this.readyState == 'complete' ||
For all browsers but
this.readyState == 'loaded' || FireFox < 4, Download
this.status == 304 ||
this.status == 404) dependencies serially ...
{
parent();
}
}; Otherwise, download in
} else {
parallel
parent();
}
document.getElementsByTagName('head')[0].appendChild(js);
if (PAGESETUP.execControls) {
PAGESETUP.execControls();
}
}
}
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-40-2048.jpg)
![Get a reference to
the function Process
function load() {
// .....
// ..... Dependencies
var parent = arguments.callee;
if (unique_files.length) {
var file = unique_files.shift();
var js = document.createElement('script'); Process unique
js.type = 'text/javascript';
js.src = file; dependencies
if (!FF || FF >= 2) {
js.onreadystatechange = function() {
if (this.readyState == 'complete' ||
For all browsers but
this.readyState == 'loaded' || FireFox < 4, Download
this.status == 304 ||
this.status == 404) dependencies serially ...
{
parent();
}
}; Otherwise, download in
} else {
parallel
parent();
}
document.getElementsByTagName('head')[0].appendChild(js);
if (PAGESETUP.execControls) {
PAGESETUP.execControls();
}
}
When done downloading,
} render registered components!
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-41-2048.jpg)








![Rendering 3rd-party JavaScript:
Part 1 - Register the Call
// Add the placeholder
<div id="js-ad1"></div>
<script type="text/javascript">
(function() {
// Construct the ad URL
var ad = new EDMUNDS.AdUnit();
// Inform the PAGESETUP object of what’s going on
PAGESETUP.thirdpartyids.push('js-ad1');
PAGESETUP.thirdpartydetails['js-ad1'] = {};
PAGESETUP.thirdpartydetails['js-ad1']['type'] = 'ad';
PAGESETUP.thirdpartydetails['js-ad1']['src'] = ad.getAdUrl();
})();
</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-50-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 1 - Register the Call
Placeholder Markup
// Add the placeholder
<div id="js-ad1"></div>
<script type="text/javascript">
(function() {
// Construct the ad URL
var ad = new EDMUNDS.AdUnit();
// Inform the PAGESETUP object of what’s going on
PAGESETUP.thirdpartyids.push('js-ad1');
PAGESETUP.thirdpartydetails['js-ad1'] = {};
PAGESETUP.thirdpartydetails['js-ad1']['type'] = 'ad';
PAGESETUP.thirdpartydetails['js-ad1']['src'] = ad.getAdUrl();
})();
</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-51-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 1 - Register the Call
Placeholder Markup
// Add the placeholder
<div id="js-ad1"></div>
Register details about
<script type="text/javascript"> the JavaScript Request
(function() {
// Construct the ad URL
var ad = new EDMUNDS.AdUnit();
// Inform the PAGESETUP object of what’s going on
PAGESETUP.thirdpartyids.push('js-ad1');
PAGESETUP.thirdpartydetails['js-ad1'] = {};
PAGESETUP.thirdpartydetails['js-ad1']['type'] = 'ad';
PAGESETUP.thirdpartydetails['js-ad1']['src'] = ad.getAdUrl();
})();
</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-52-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 1 - Register the Call
Placeholder Markup
// Add the placeholder
<div id="js-ad1"></div>
Register details about
<script type="text/javascript"> the JavaScript Request
(function() {
// Construct the ad URL
var ad = new EDMUNDS.AdUnit();
// Inform the PAGESETUP object of what’s going on
Register: placeholder ID
PAGESETUP.thirdpartyids.push('js-ad1');
PAGESETUP.thirdpartydetails['js-ad1'] = {};
PAGESETUP.thirdpartydetails['js-ad1']['type'] = 'ad';
PAGESETUP.thirdpartydetails['js-ad1']['src'] = ad.getAdUrl();
})();
</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-53-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 1 - Register the Call
Placeholder Markup
// Add the placeholder
<div id="js-ad1"></div>
Register details about
<script type="text/javascript"> the JavaScript Request
(function() {
// Construct the ad URL
var ad = new EDMUNDS.AdUnit();
// Inform the PAGESETUP object of what’s going on
Register: placeholder ID
PAGESETUP.thirdpartyids.push('js-ad1');
PAGESETUP.thirdpartydetails['js-ad1'] = {};
PAGESETUP.thirdpartydetails['js-ad1']['type'] = 'ad';
PAGESETUP.thirdpartydetails['js-ad1']['src'] = ad.getAdUrl();
})();
</script>
Register: JavaScript Call
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-54-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 2 - Render at the bottom of the page
<script type="text/javascript">
if (PAGESETUP.thirdpartyids.length > 0) {
(function() {
var id = PAGESETUP.thirdpartyids.shift();
var file = PAGESETUP.thirdpartydetails[id].src;
if (file) {
document.write('<div id="'+id+'-cache'+'" style="display:none;">
<div id="'+id+'-root'+'">');
document.write('<script type="text/javascript" src="'+file+'" ></script>');
}
})();
}
</script>
<script type="text/javascript">document.write('</div></div>');</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-55-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 2 - Render at the bottom of the page
Get the registered ID
<script type="text/javascript">
if (PAGESETUP.thirdpartyids.length > 0) {
(function() {
var id = PAGESETUP.thirdpartyids.shift();
var file = PAGESETUP.thirdpartydetails[id].src;
if (file) {
document.write('<div id="'+id+'-cache'+'" style="display:none;">
<div id="'+id+'-root'+'">');
document.write('<script type="text/javascript" src="'+file+'" ></script>');
}
})();
}
</script>
<script type="text/javascript">document.write('</div></div>');</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-56-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 2 - Render at the bottom of the page
Get the registered ID
<script type="text/javascript"> Get the registered
if (PAGESETUP.thirdpartyids.length > 0) {
(function() { JavaScript Call
var id = PAGESETUP.thirdpartyids.shift();
var file = PAGESETUP.thirdpartydetails[id].src;
if (file) {
document.write('<div id="'+id+'-cache'+'" style="display:none;">
<div id="'+id+'-root'+'">');
document.write('<script type="text/javascript" src="'+file+'" ></script>');
}
})();
}
</script>
<script type="text/javascript">document.write('</div></div>');</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-57-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 2 - Render at the bottom of the page
Get the registered ID
<script type="text/javascript"> Get the registered
if (PAGESETUP.thirdpartyids.length > 0) {
(function() { JavaScript Call
var id = PAGESETUP.thirdpartyids.shift();
var file = PAGESETUP.thirdpartydetails[id].src;
if (file) {
document.write('<div id="'+id+'-cache'+'" style="display:none;">
<div id="'+id+'-root'+'">');
document.write('<script type="text/javascript" src="'+file+'" ></script>');
}
})(); Wrap the call in a
}
</script> hidden DIV
<script type="text/javascript">document.write('</div></div>');</script>
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-58-2048.jpg)
![Rendering 3rd-party JavaScript:
Part 2 - Render at the bottom of the page
Get the registered ID
<script type="text/javascript"> Get the registered
if (PAGESETUP.thirdpartyids.length > 0) {
(function() { JavaScript Call
var id = PAGESETUP.thirdpartyids.shift();
var file = PAGESETUP.thirdpartydetails[id].src;
if (file) {
document.write('<div id="'+id+'-cache'+'" style="display:none;">
<div id="'+id+'-root'+'">');
document.write('<script type="text/javascript" src="'+file+'" ></script>');
}
})(); Wrap the call in a
}
</script> hidden DIV
<script type="text/javascript">document.write('</div></div>');</script>
Close the DIV
Sunday, January 16, 2011](https://image.slidesharecdn.com/edmundsfastlanefinal-110116201722-phpapp02/75/How-Edmunds-Got-in-the-Fast-Lane-80-Reduction-in-Page-Load-Time-in-3-Simple-Steps-59-2048.jpg)