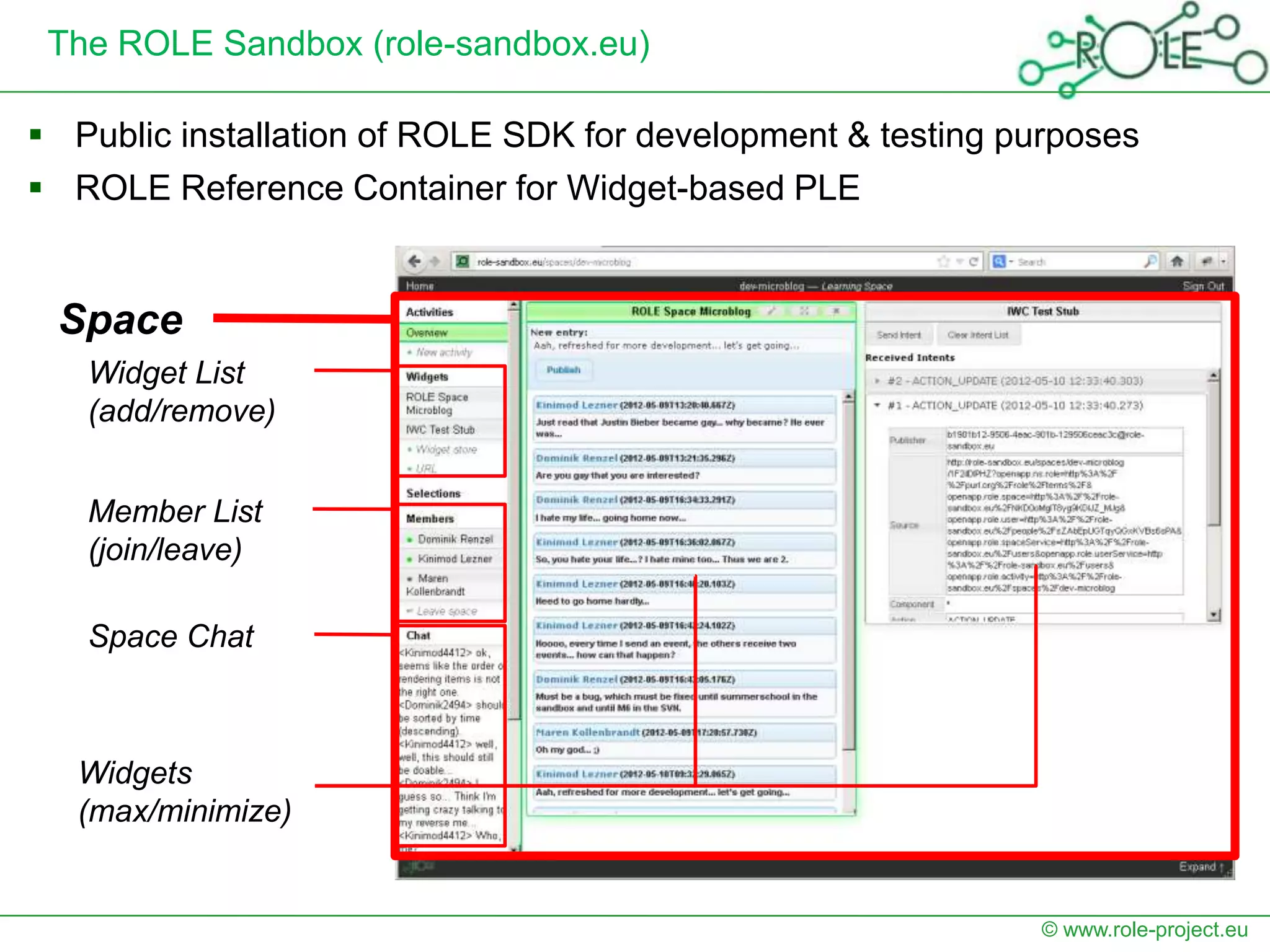
The document discusses the development of responsive open learning environments using the ROLE SDK, emphasizing a shift from traditional education to interactive online group work where learners and educators create customized learning tools. It outlines the process of creating and deploying widgets with ROLE APIs, including managing shared resources and enabling real-time communication between widgets. The aim is to enhance personalized and collaborative learning experiences, fostering ownership and interaction in the educational process.




















![ROLE IWC – Intent Message Format
var intent = {
"component": "",
"sender":"bob@somewhere.org?http://widget.org/sender.xml",
"data":"http://data.org/some/data",
"dataType":"text/xml",
"action":"ACTION_UPDATE",
"categories":["category1","category2"],
"flags" :["PUBLISH_GLOBAL", "own_flag"],
"extras":{"key1":"val1", "key2":"val2"}
};
Google Android-like Intents
component(*) (String) - the component name of a specific recipient widget
(explicit intent) or the empty string to indicate broadcasting (implicit intent)
sender (String) - sender & sender widget.
action (String) - the action to be performed by receivers (e.g. ACTION_UPDATE)
data(*) (String) - data in form of a URI (e.g. http://myresource.org/microblogs/1)
dataType(*) (String) - the data type in MIME notation (e.g. text/html)
categories (Array) - categories of widgets to process the intent (e.g. ["editor"])
flags (Array) - flags controlling intent processing (e.g. ["PUBLISH GLOBAL"])
extras (JSON) - auxiliary data (e.g. {"examplekey":"examplevalue“})
© www.role-project.eu](https://image.slidesharecdn.com/slides-120531075130-phpapp01/75/How-to-Build-Develop-Responsive-Open-Learning-Environments-with-the-ROLE-SDK-21-2048.jpg)



![ROLE IWC – Publish Messages
1. Create a function for publishing a message on an updated note resource.
function publishResourceUpdate(uri){}
2. Within body of function publishResourceUpdate…
1. Formulate an intent message, leaving the sender field empty:
var intent = {
"component": "",
"data":uri,
"dataType":"text/json",
"action":"ACTION_UPDATE",
"flags" :["PUBLISH_GLOBAL"],
"extras" :{"ns":"my:ns:note"}
};
2. Publish the intent message by using iwcClient method publish:
iwcClient.publish(intent);
Done!
Your widget now publishes intents on note resource updates.
Now react to incoming intents more precisely…](https://image.slidesharecdn.com/slides-120531075130-phpapp01/75/How-to-Build-Develop-Responsive-Open-Learning-Environments-with-the-ROLE-SDK-25-2048.jpg)