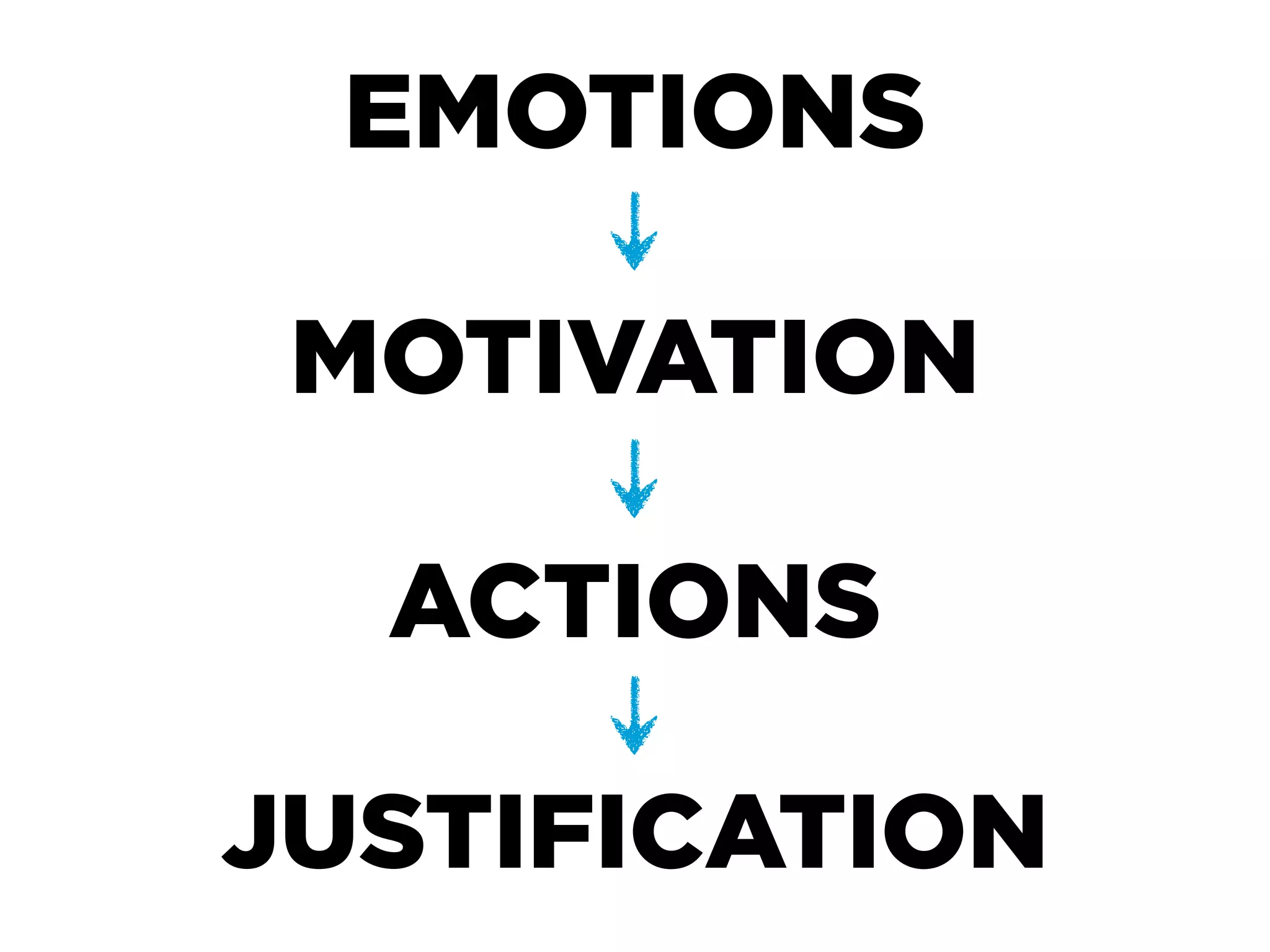
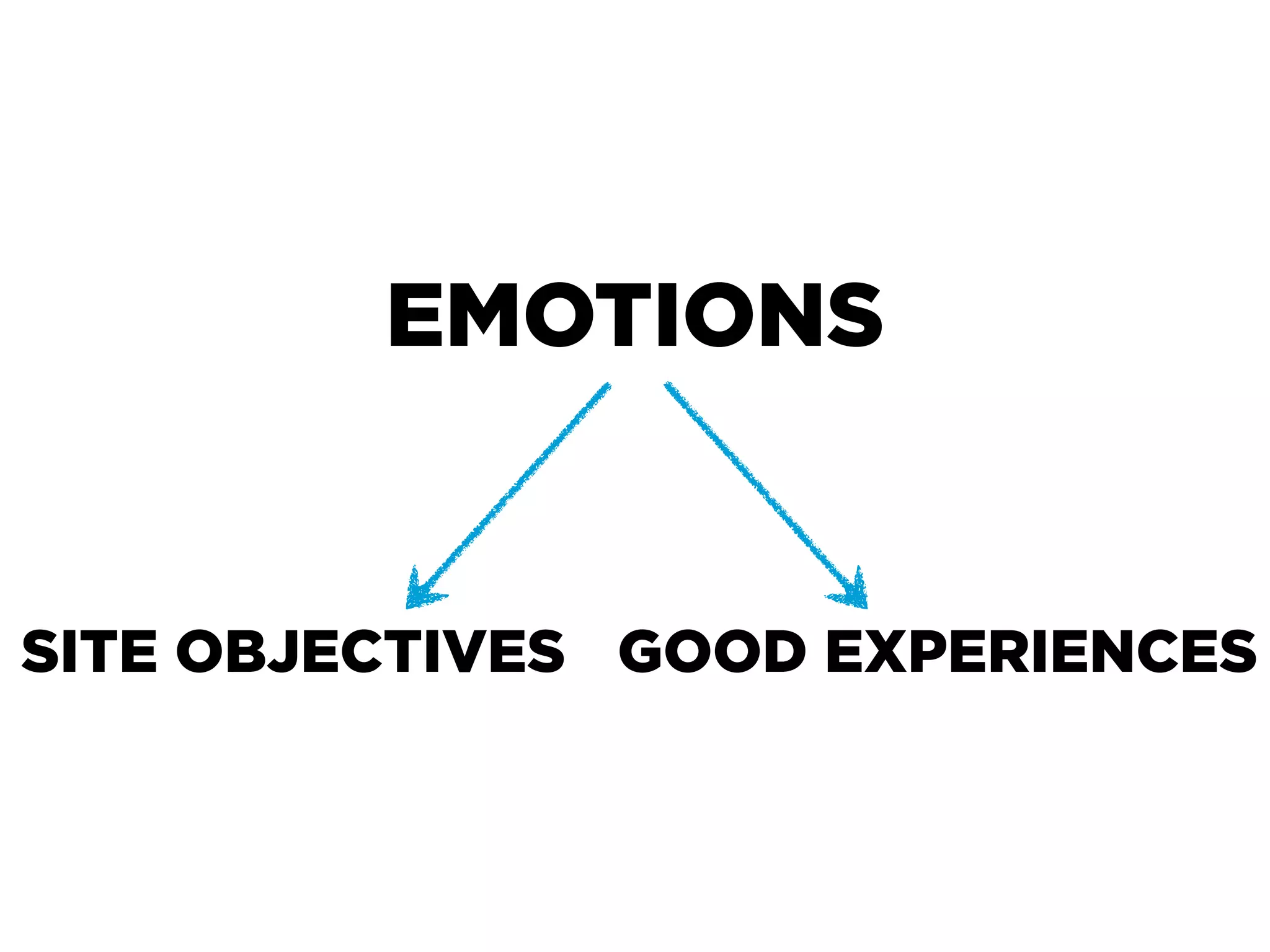
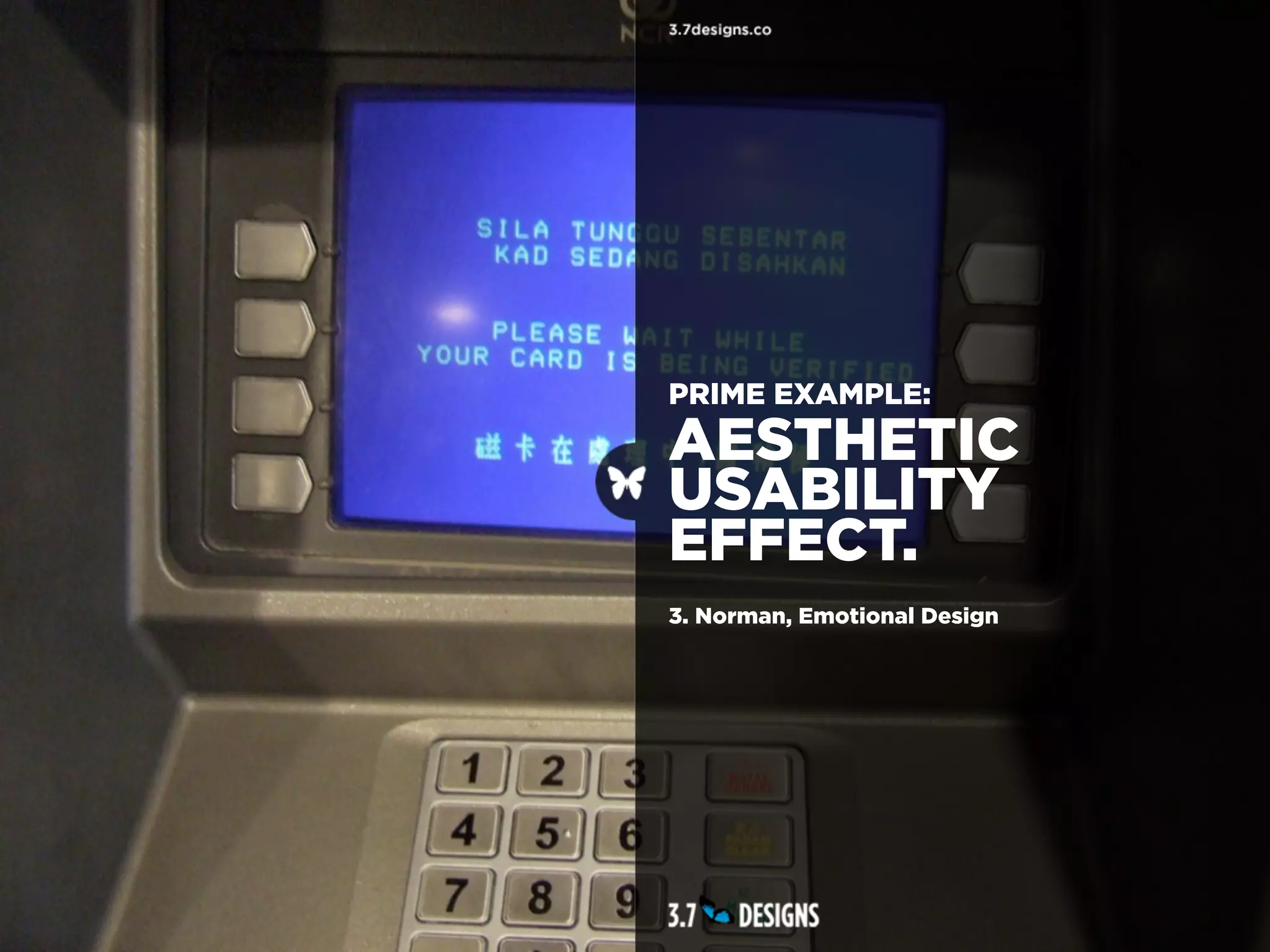
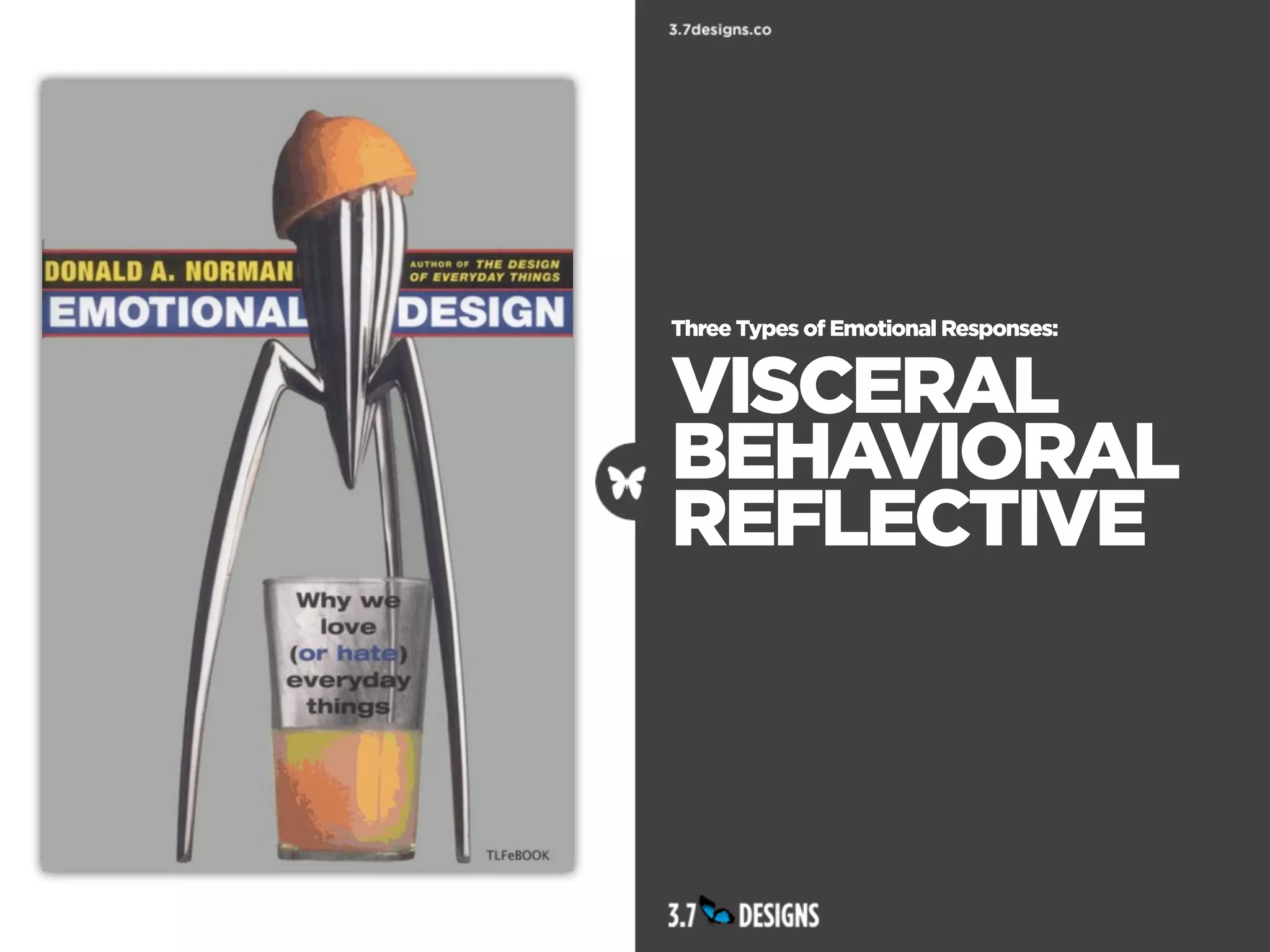
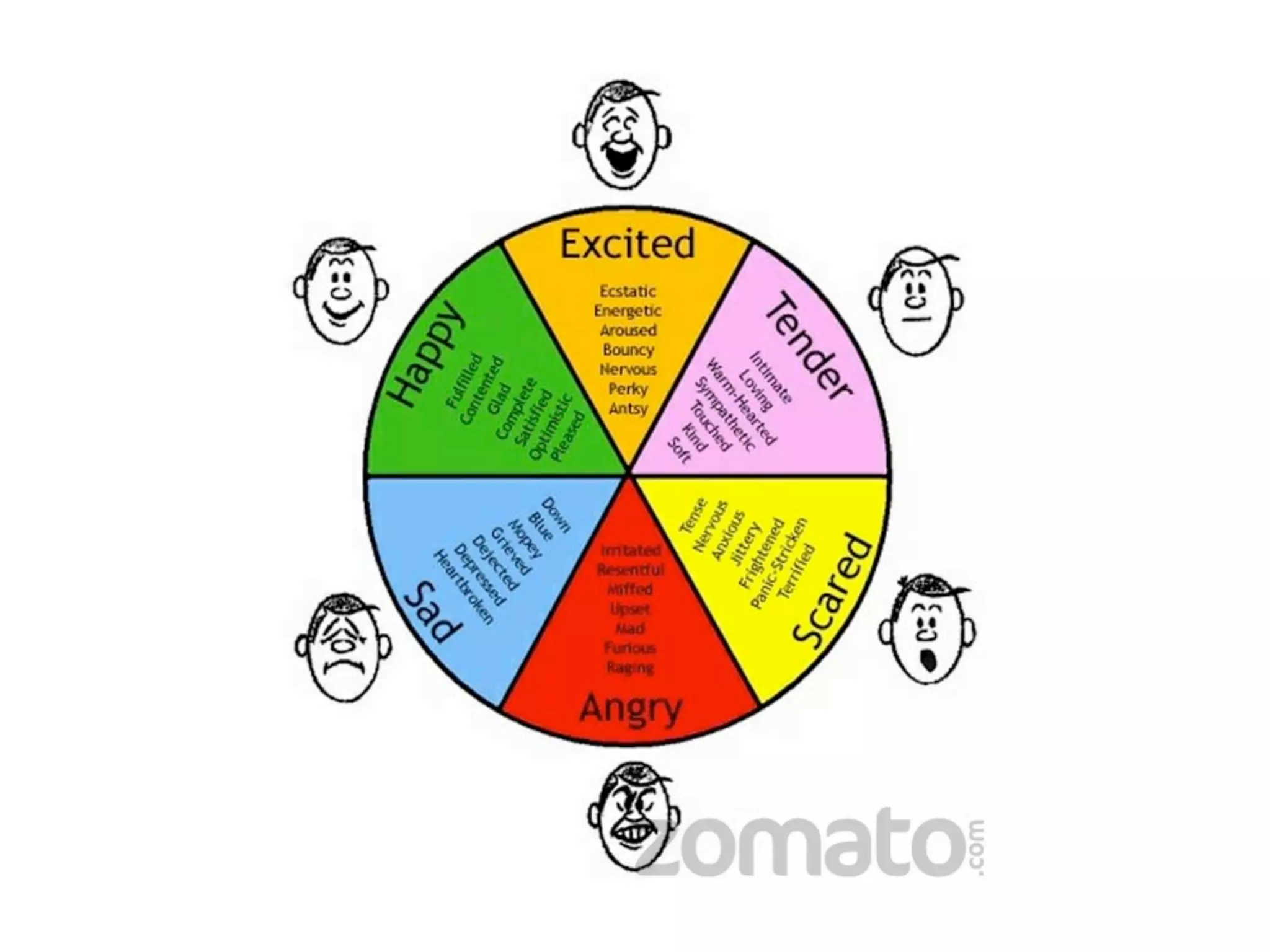
Ross Johnson emphasizes the critical intersection of emotion and usability in design, arguing that great design fosters great user experiences. He illustrates how emotional responses significantly influence user behavior and decisions, highlighting concepts like the aesthetic usability effect and the importance of managing emotions in user experience (UX) design. The presentation underscores that understanding the user's emotional journey is essential for creating successful websites.