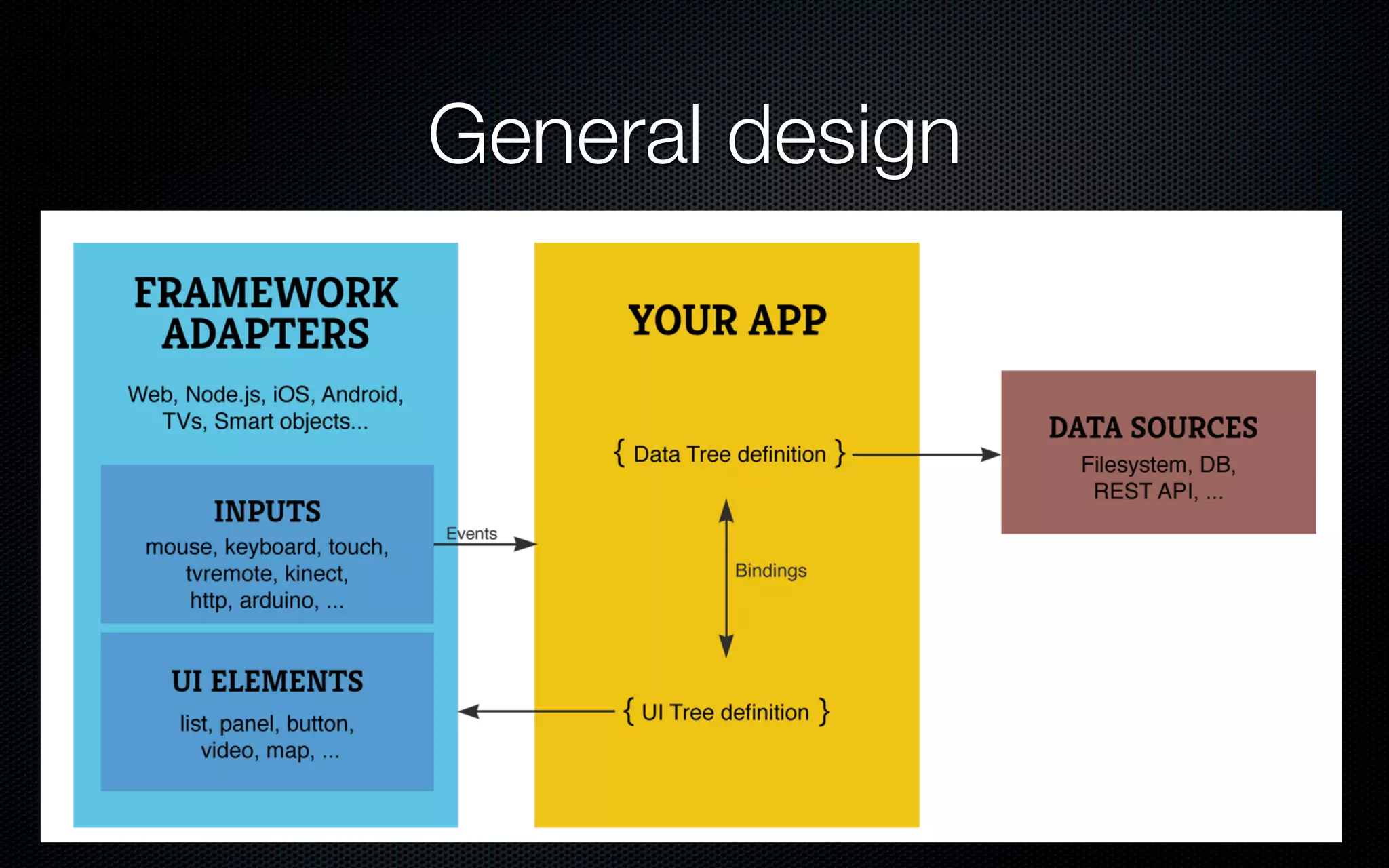
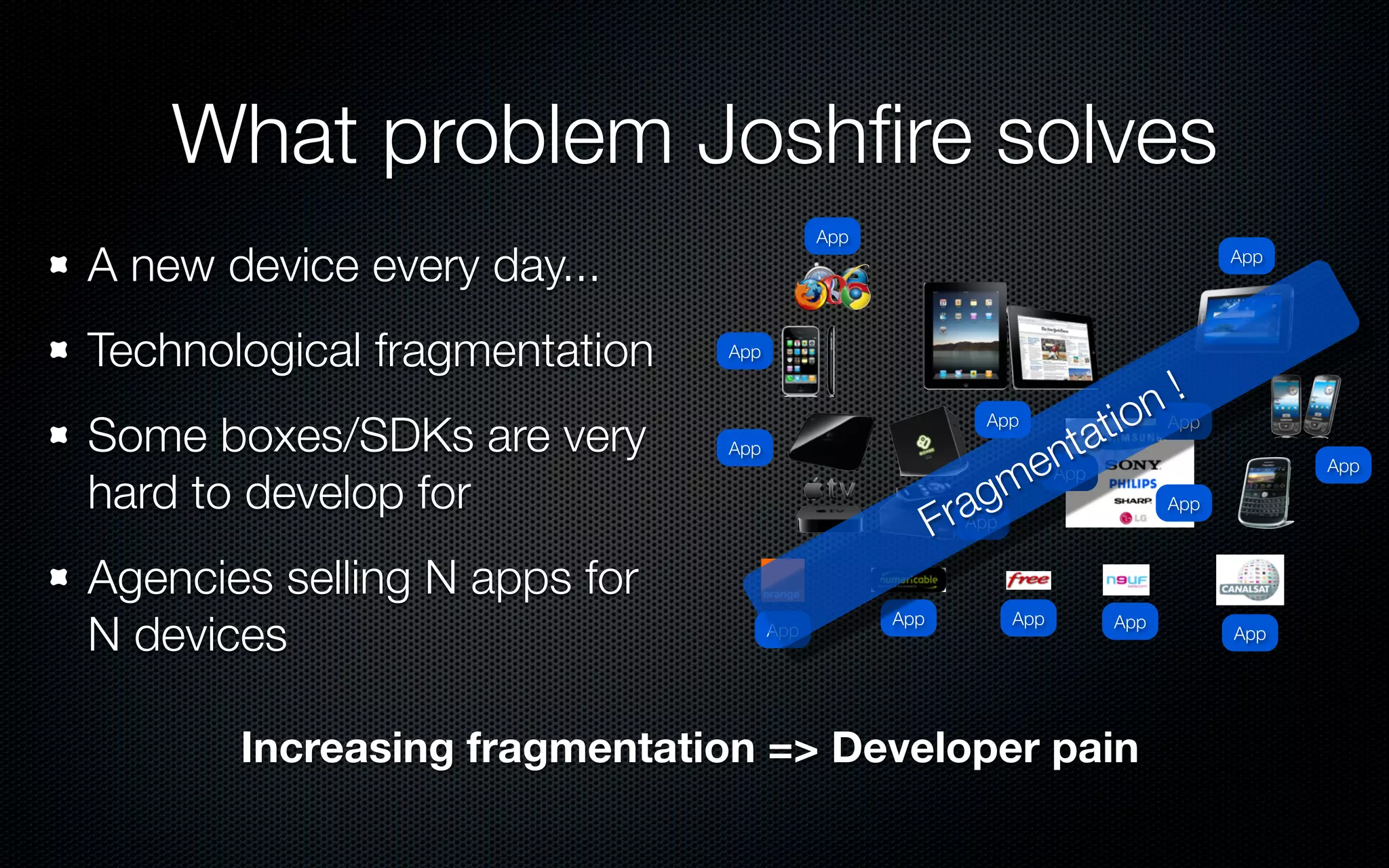
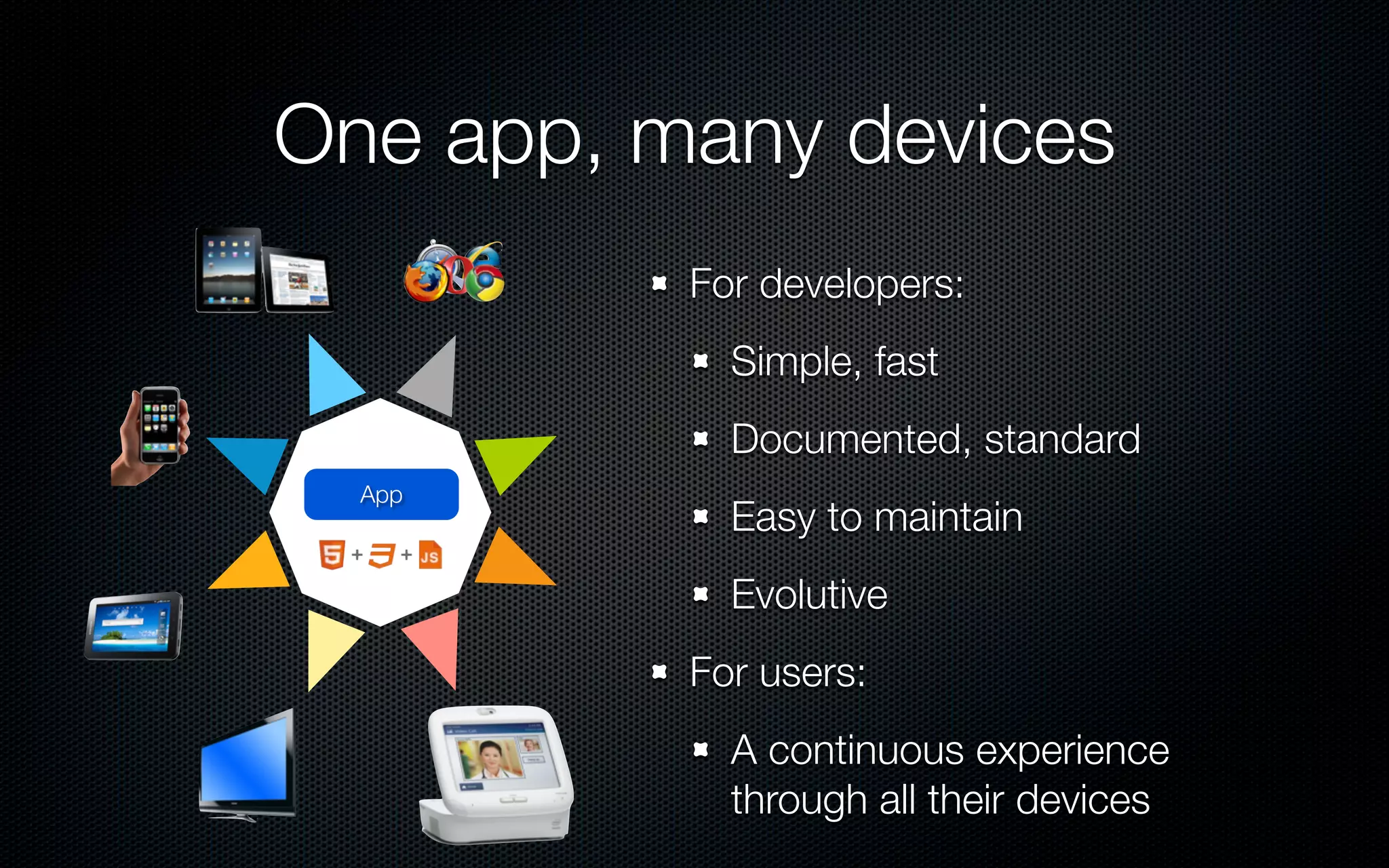
The document provides an overview of the Joshfire Framework version 0.9 release. It describes Joshfire as a powerful and modular framework based on standard web technologies that allows developers to build one application that works across multiple devices using a single codebase. It achieves this through the use of device-specific adapters and by separating an application's data and user interface definitions.






![HTML5 ?
<html>
<body>
<video id="myplayer" controls autoplay /> <video> nightmare
<ul>
ic e
ev
<li><a href="video1.mp4">Video 1</a></li>
-d jQuery on poor browsers :/
s
<li><a href="video2.mp4">Video 2</a></li>
s
</ul>
c ro Keyboard/Remote support?
lly
<script>
a
$('li a').click(function(ev) {
tu
c
$('#myplayer')[0].src = ev.target.href;
a How to load Video 3?
});
o t
N
</script>
</body> Server-side?
</html>](https://image.slidesharecdn.com/joshfireframework09tech-110629154414-phpapp02/75/Joshfire-Framework-0-9-Technical-Overview-7-2048.jpg)
![Describe what you want!
var UI = [
{
var Data = [ “id”:”myPlayer”,
{ “type”:”video”
“id”:”1”, },
“url”:”video1.mp4” {
}, “id”:”myVideos”,
{ “type”:”list”,
“id”:”2”, “dataPath”:”/”,
“url”:”video2.mp4” “onSelect”:function(elt) {
}, app.ui.myPlayer.play(elt.url);
]; }
}
];
Every Joshfire app has a Data Tree and a UI Tree](https://image.slidesharecdn.com/joshfireframework09tech-110629154414-phpapp02/75/Joshfire-Framework-0-9-Technical-Overview-8-2048.jpg)
![Describe what you want!
var Data = [
var UI = [
{
{
“id”:”videos”,
“id”:”myPlayer”,
“children”:[
“type”:”video”
{
},
“id”:”1”,
{
“url”:”video1.mp4”
“id”:”myVideos”,
},
“type”:”list”,
{
“dataPath”:”/videos/”,
“id”:”2”,
“onSelect”:function(elt) {
“url”:”video2.mp4”
app.ui.myPlayer.play(elt.url);
}
}
]}
}
}
];
];
Every Joshfire app has a Data Tree and a UI Tree](https://image.slidesharecdn.com/joshfireframework09tech-110629154414-phpapp02/75/Joshfire-Framework-0-9-Technical-Overview-9-2048.jpg)
![Describe what you want!
var UI = [
{
“id”:”myPlayer”,
var Data = [ “type”:”video”
{ },
“id”:”videos”, {
“children”:function(callback) { “id”:”myVideos”,
myVideoApi(callback); “type”:”list”,
} “dataPath”:”/videos/”,
} “onSelect”:function(elt) {
]; app.ui.myPlayer.play(elt.url);
}
}
];
Every Joshfire app has a Data Tree and a UI Tree](https://image.slidesharecdn.com/joshfireframework09tech-110629154414-phpapp02/75/Joshfire-Framework-0-9-Technical-Overview-10-2048.jpg)
![What does this allow?
Forget PHP, Ruby and [insert deprecated language]. Full JavaScript stack.
Translate to HTML(5), either on client or server
Adapt UI depending on device (iOS lists, Native video players, ...)
Accept any input method (mouse, keyboard, touch, HTTP, ...)
Switch to any data source
Expose as RSS/XML feed
...](https://image.slidesharecdn.com/joshfireframework09tech-110629154414-phpapp02/75/Joshfire-Framework-0-9-Technical-Overview-11-2048.jpg)