Embed presentation
Download as PDF, PPTX
























































































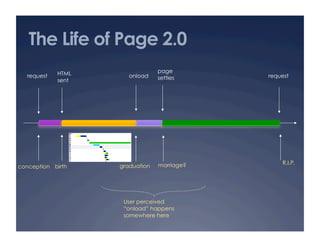
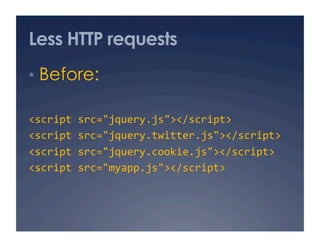
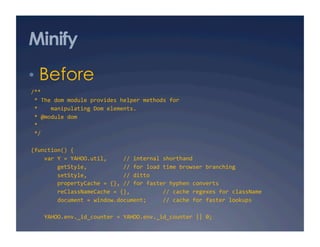
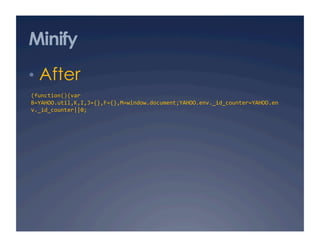
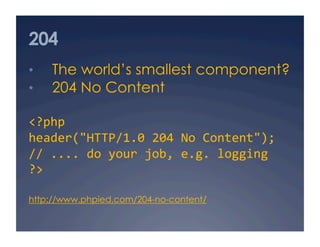
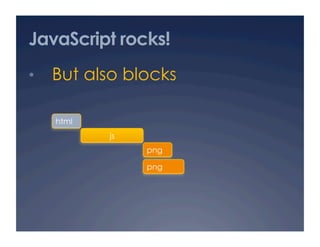
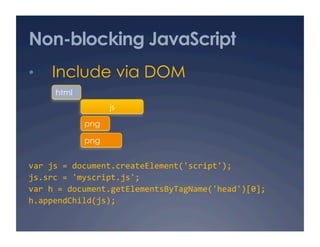
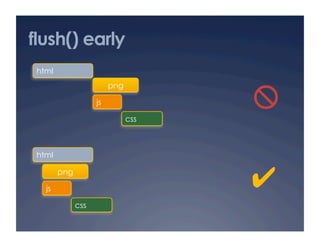
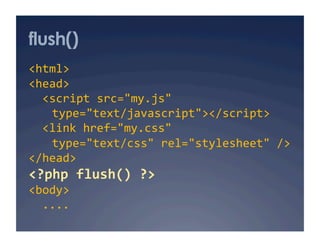
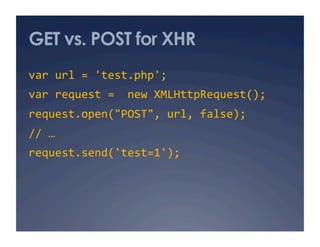
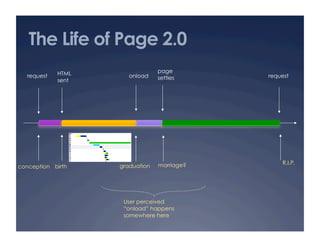
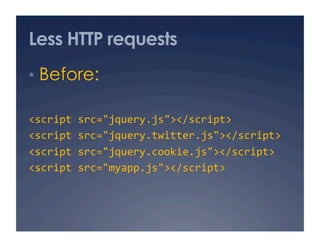
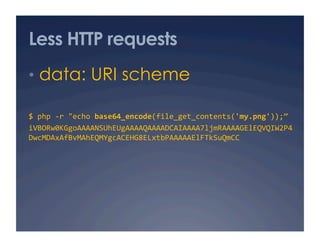
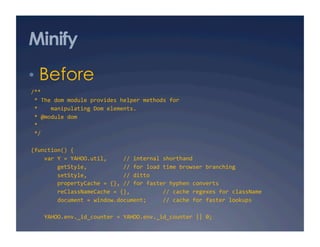
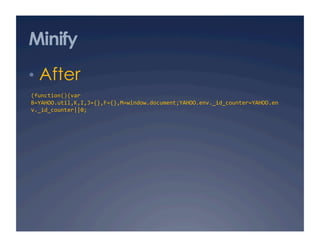
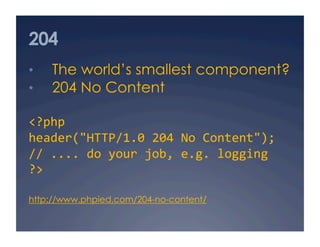
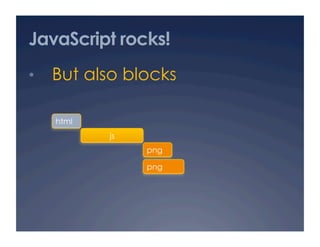
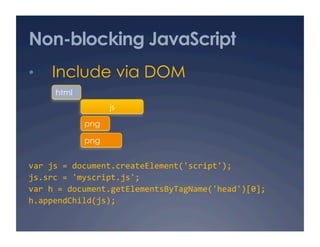
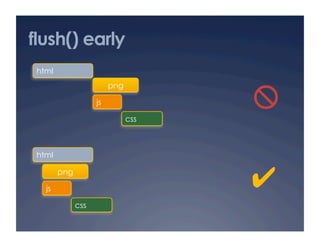
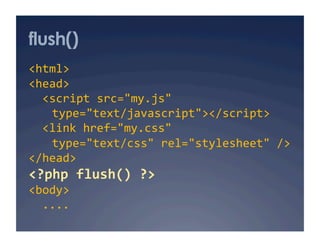
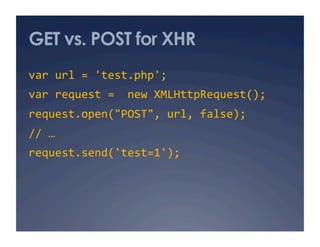
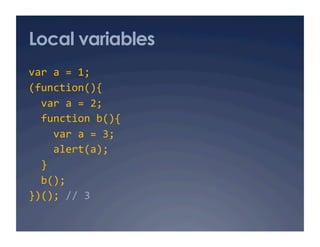
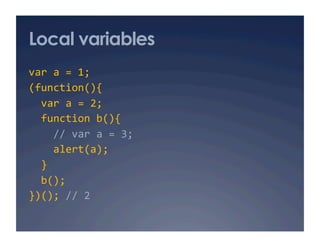
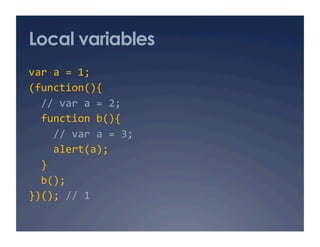
The document discusses techniques for improving the performance of web applications, with a focus on JavaScript. It covers minimizing HTTP requests through techniques like combining files and using data URIs. It also discusses gzipping, minifying, caching strategies, avoiding blocking resources, and JavaScript optimizations. The overall message is that performance matters for user experience and conversion rates, and there are many ways to optimize the critical rendering path and page load times through smart coding practices.