The document discusses several principles for designing websites:
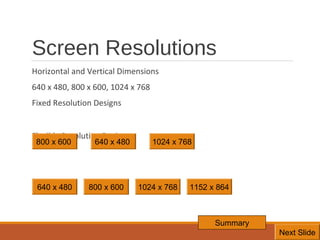
1. Websites should be designed for the medium of the computer rather than paper, be portable across different browsers and devices, and work well at different connection speeds.
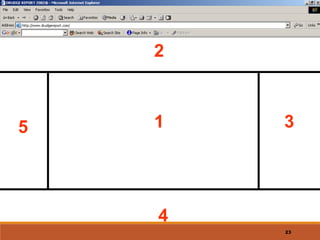
2. Information should be presented clearly using appropriate fonts, colors, headings and hyperlinks to help users find what they need easily.
3. Websites need to have a unified design that creates smooth transitions between pages through consistent visual elements.