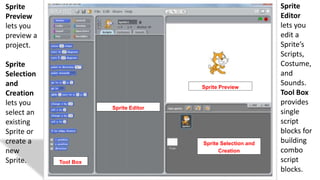
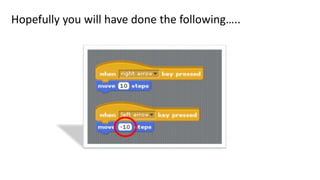
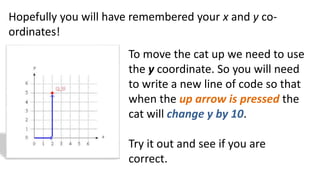
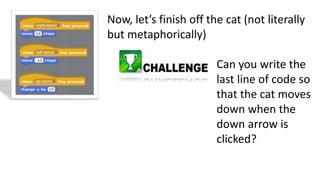
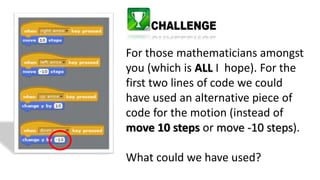
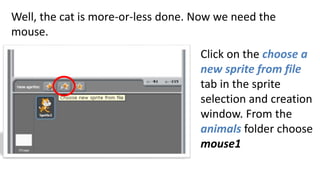
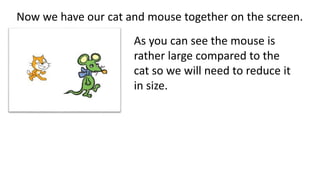
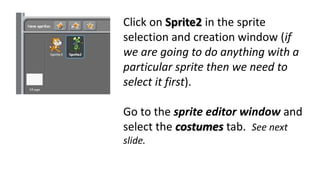
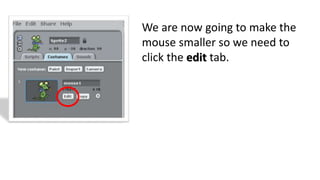
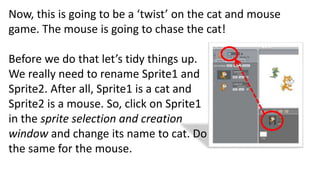
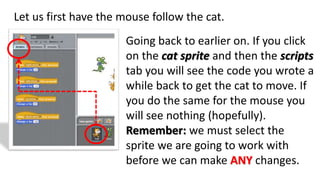
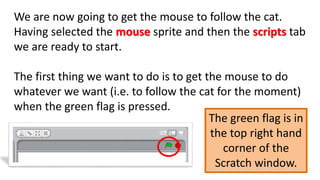
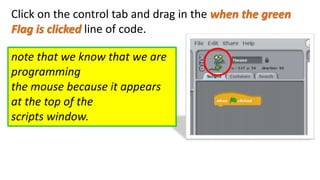
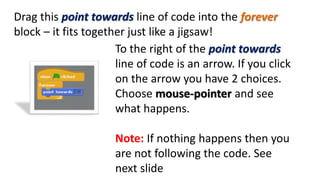
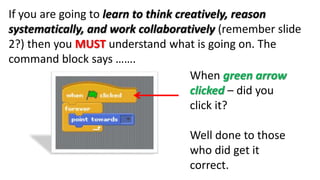
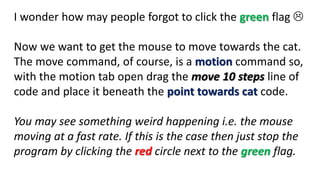
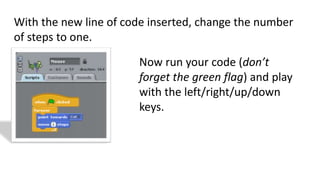
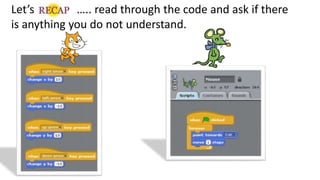
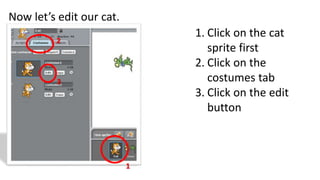
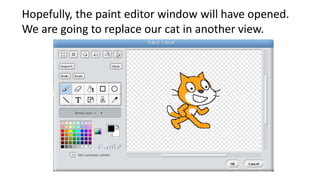
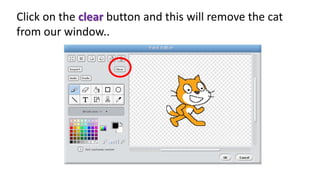
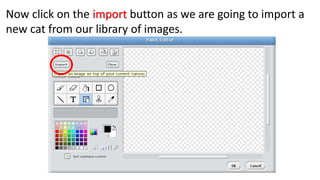
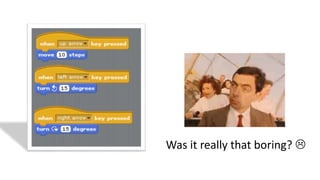
This document provides instructions for programming a basic cat and mouse game using the Scratch programming environment. It guides the reader through selecting and editing sprites, writing code to control sprite movement and interactions, and testing the program. The cat sprite is programmed to move around the screen using arrow keys, while the mouse sprite is programmed to follow and move towards the cat. Additional code makes the cat say "meow" when touched by the mouse. The instructions are broken into clear steps and include screenshots to illustrate the Scratch interface and blocks of code to use.