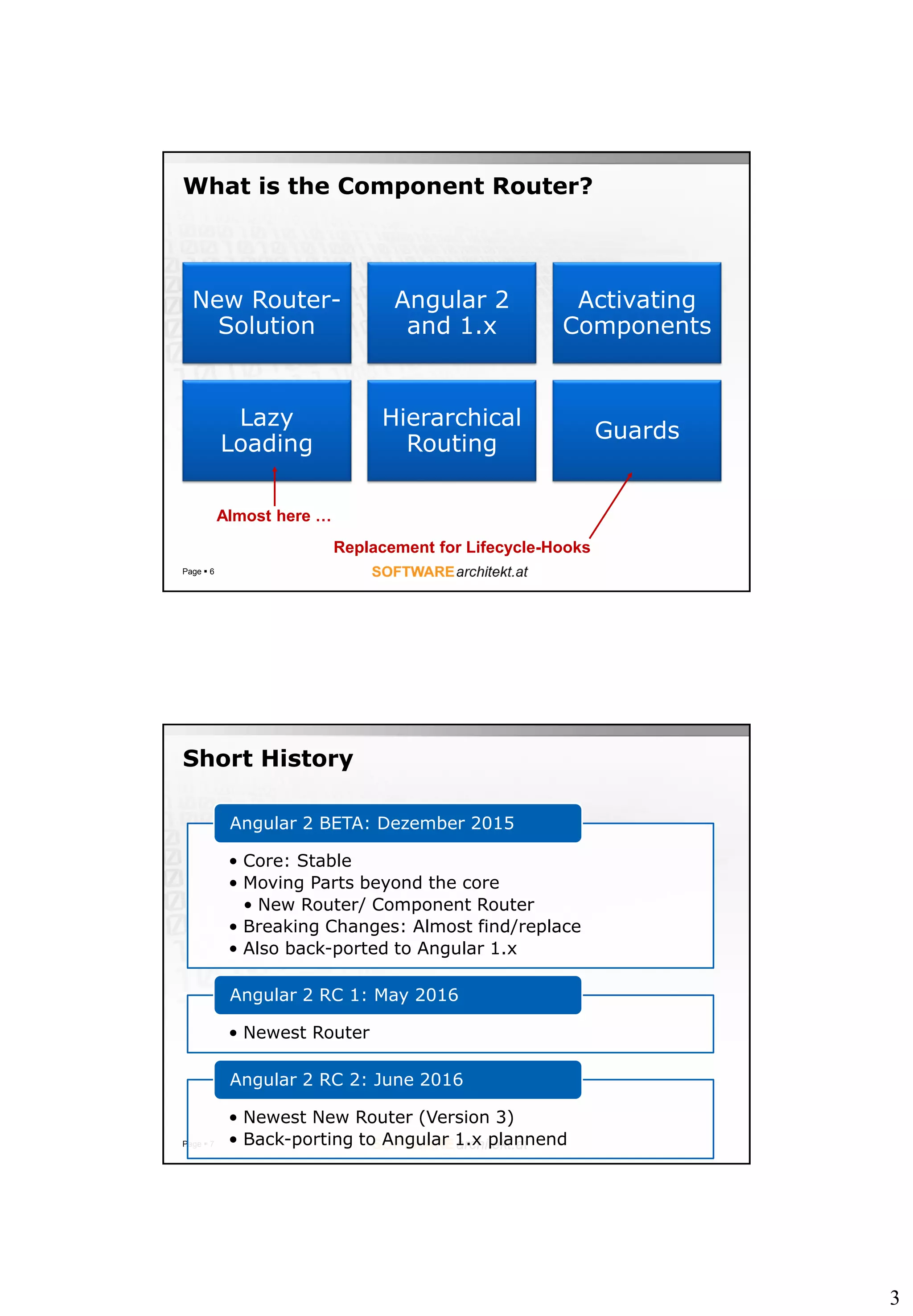
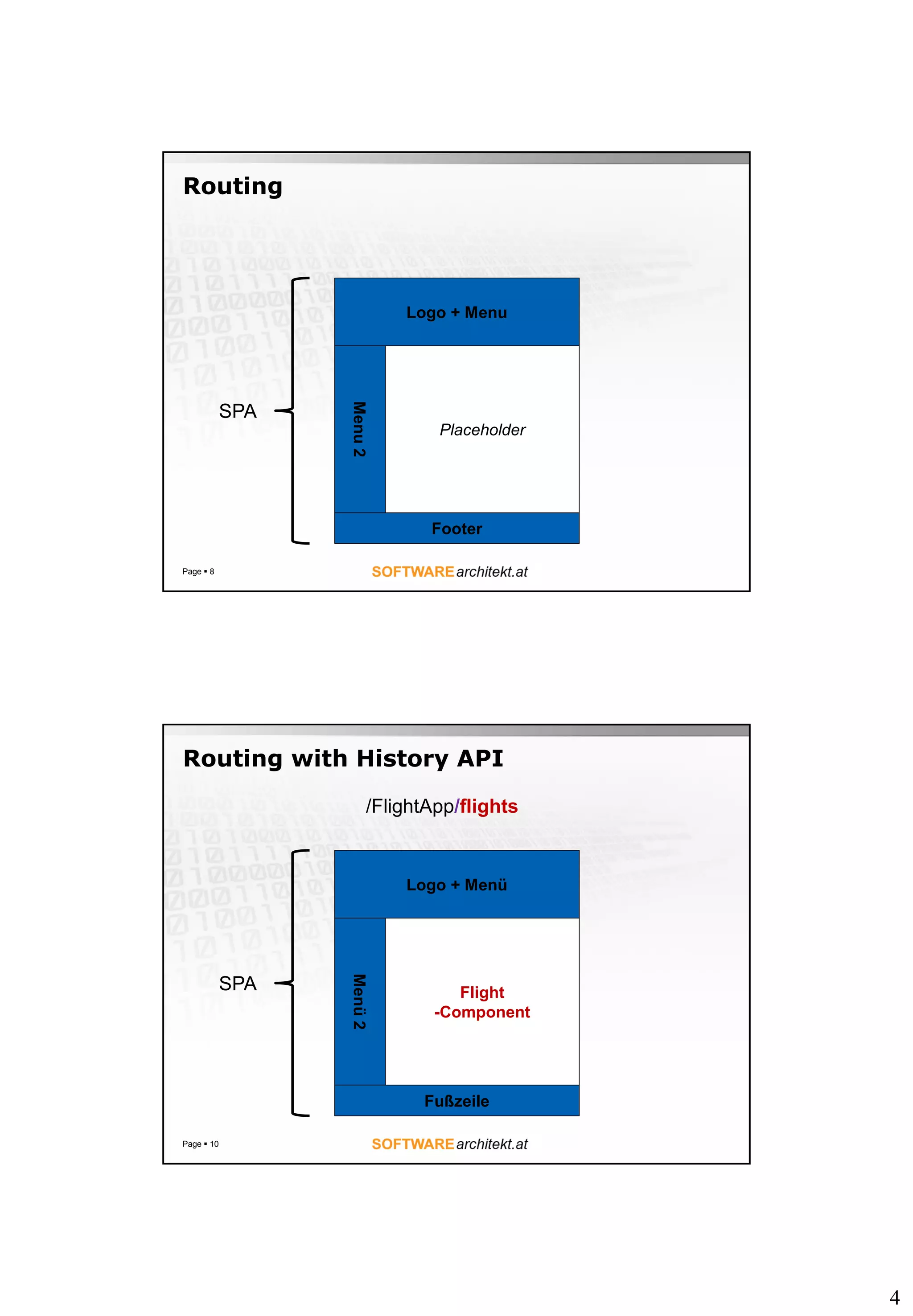
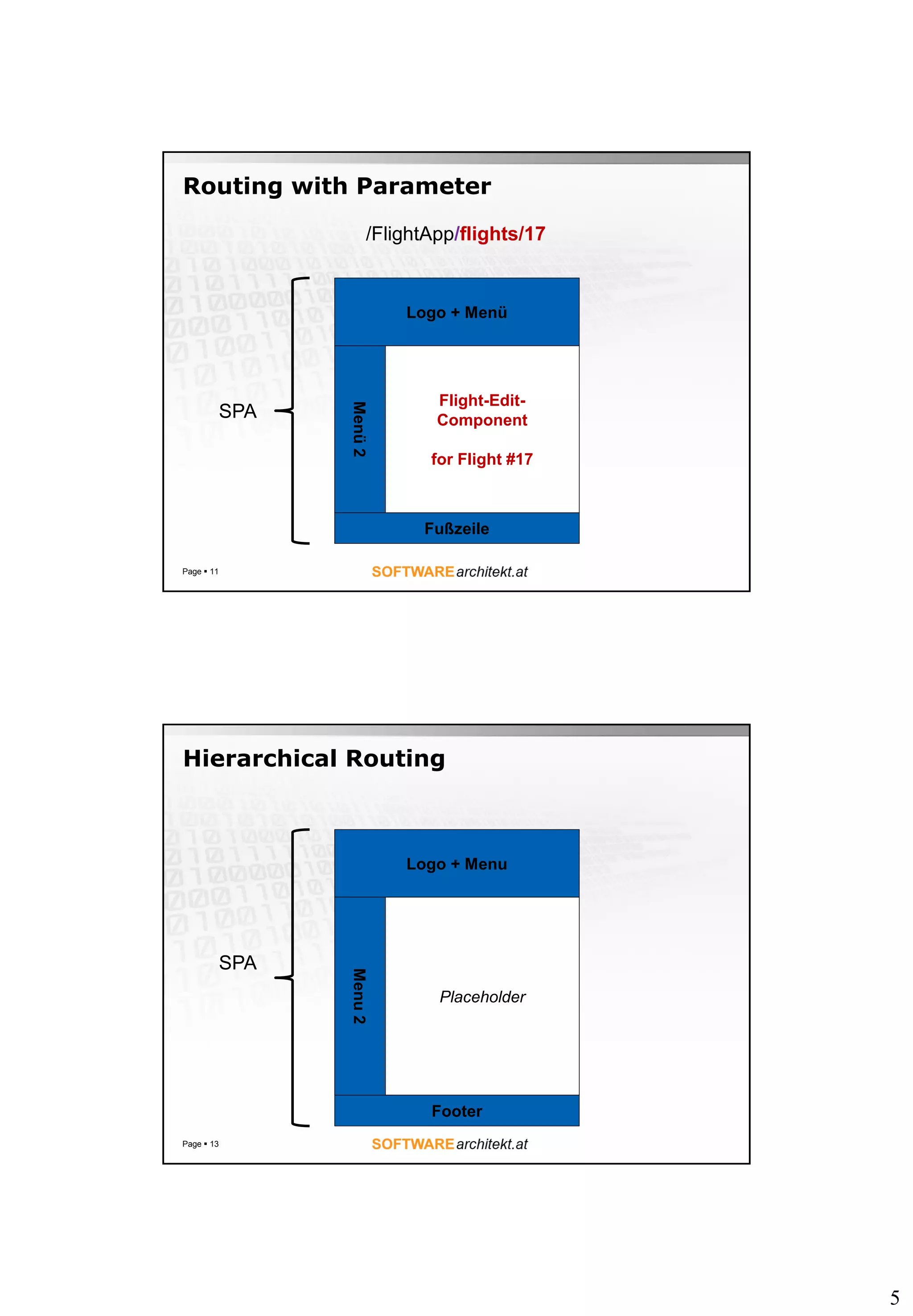
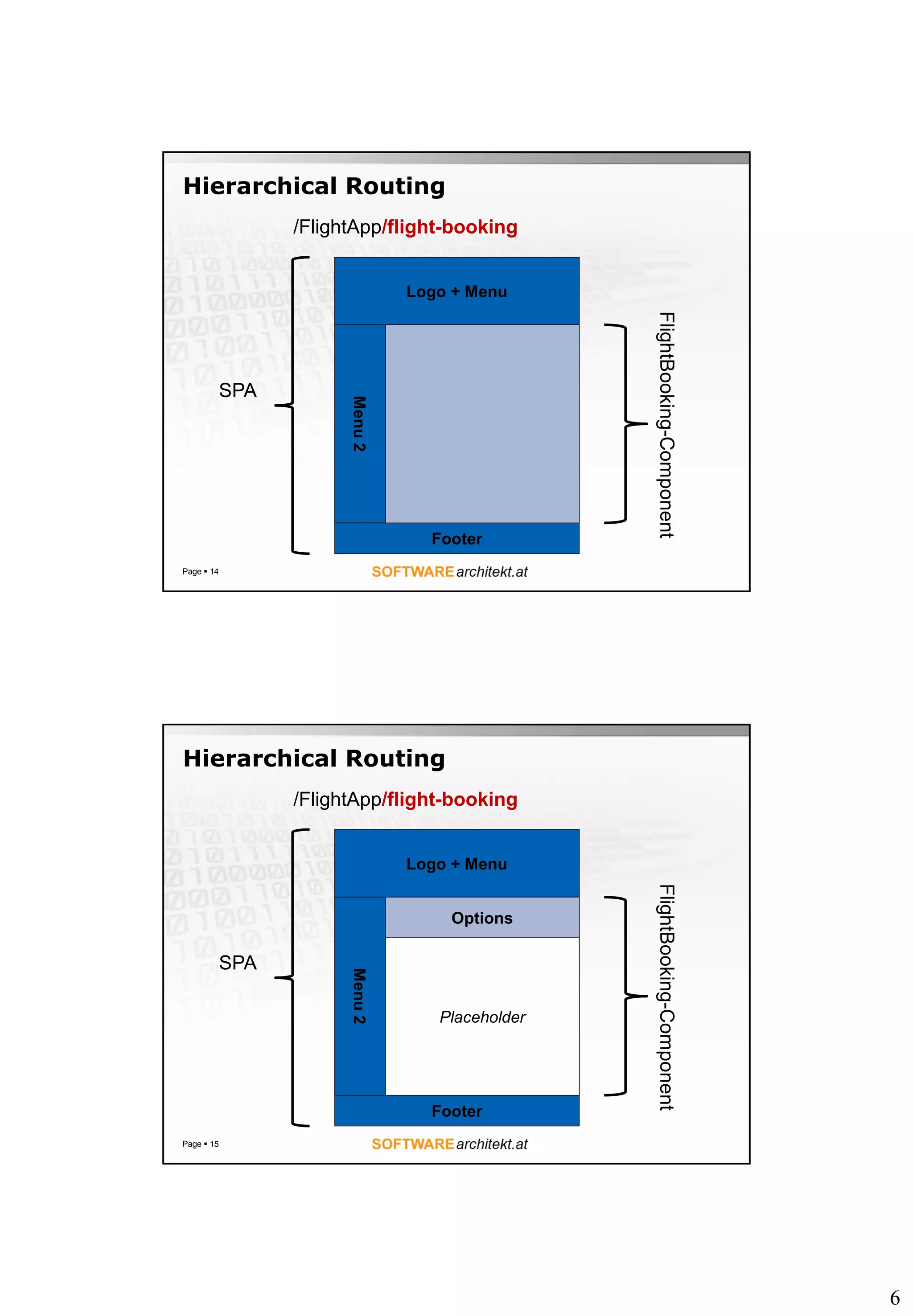
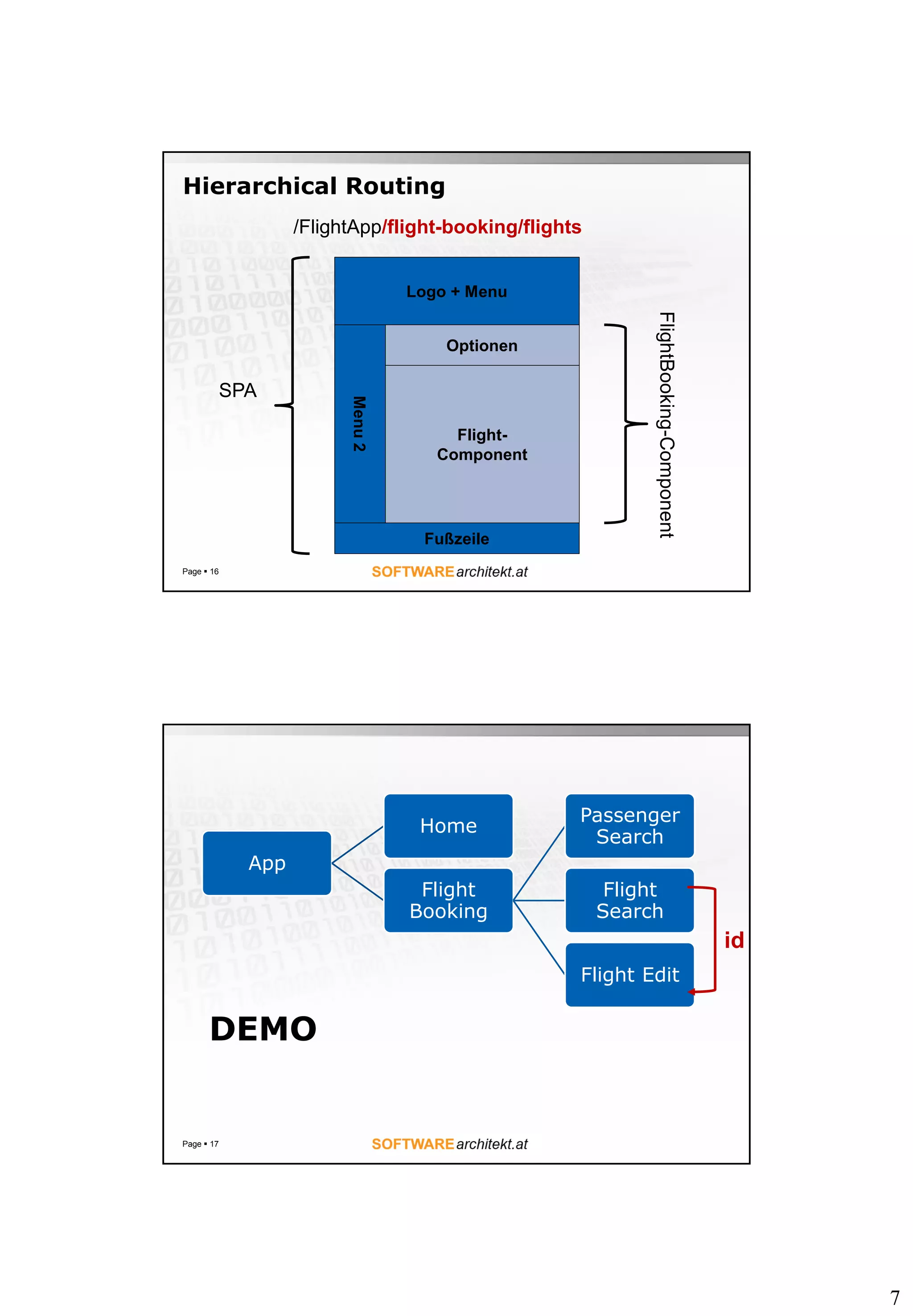
The document discusses the new Component Router for Angular 2, including its support for lazy loading modules, hierarchical routing, guards, and auxiliary routes. The Component Router activates components instead of templates and allows lazy loading of feature modules. It also supports hierarchical routing through nested child routes. Guards can prevent activation or deactivation of components based on authentication checks. Auxiliary routes provide additional placeholder content without interfering with the main router outlet. The presentation includes demos of these features.








![9
Guards
CanActivate canActivate
CanDeactivate<T> canDeactivate
Result: boolean | Observable<boolean>
Configuring Guards
Page 21
const APP_ROUTES: RouterConfig = [
{
path: '/flug-buchen',
component: FlugBuchenComponent,
canActivate: [AuthGuard],
children: [
{
path: 'flug-edit/:id',
component: FlugEditComponent,
canDeactivate: [FlightEditGuard]
},
[…]
]
]
Token](https://image.slidesharecdn.com/02routing-160703091006/75/The-newst-new-Router-for-Angular-2-Version-3-9-2048.jpg)
![10
Provider for Guards
Page 22
export const APP_ROUTER_PROVIDER = [
provideRouter(APP_ROUTES),
{ provide: FlightEditGuard, useClass: FlightEditGuard },
{ provide: AuthGuard, useClass: AuthGuard }
];
Provider for Guards
Page 23
export const APP_ROUTER_PROVIDER = [
provideRouter(APP_ROUTES),
FlightEditGuard,
AuthGuard
];](https://image.slidesharecdn.com/02routing-160703091006/75/The-newst-new-Router-for-Angular-2-Version-3-10-2048.jpg)