The document discusses the component router in Angular 2, which is a new routing solution for Angular 2 and AngularJS 1.x. It provides an overview of key concepts like hierarchical routing, guards, and auxiliary routes. It demonstrates these features and announces that lazy loading is coming soon, though not yet fully documented. The component router activates components and supports replacing lifecycle hooks.









![10
Configuring Guards
Page 22
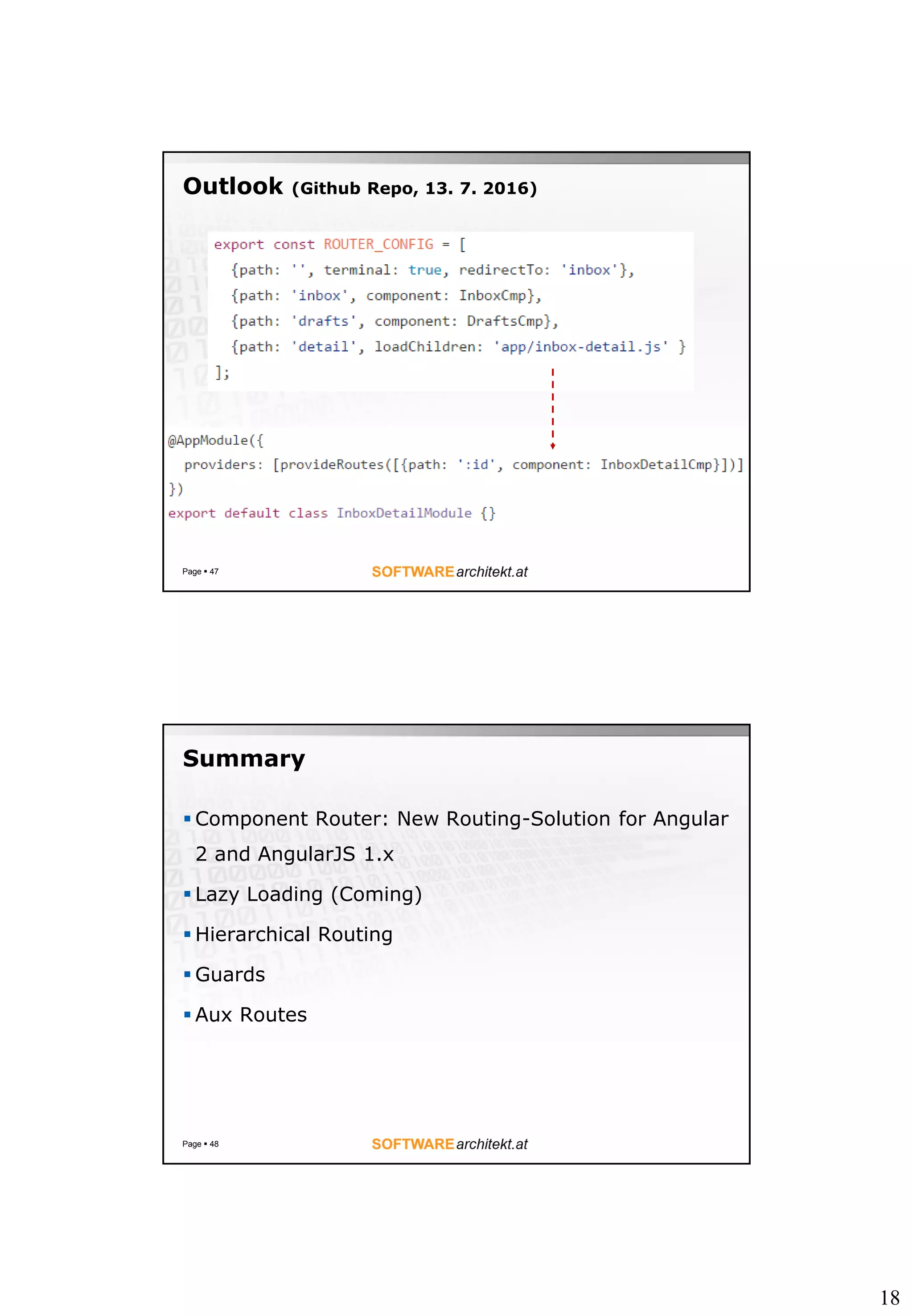
const APP_ROUTES: RouterConfig = [
{
path: '/flug-buchen',
component: FlugBuchenComponent,
canActivate: [AuthGuard],
children: [
{
path: 'flug-edit/:id',
component: FlugEditComponent,
canDeactivate: [FlightEditGuard]
},
[…]
]
]
Token
Provider for Guards
Page 23
export const APP_ROUTER_PROVIDER = [
provideRouter(APP_ROUTES),
{ provide: FlightEditGuard, useClass: FlightEditGuard },
{ provide: AuthGuard, useClass: AuthGuard }
];](https://image.slidesharecdn.com/02routing-160714132222/75/The-newst-new-Router-for-Angular-2-Talk-at-angular_berlin-July-2016-10-2048.jpg)
![11
Provider for Guards
Page 24
export const APP_ROUTER_PROVIDER = [
provideRouter(APP_ROUTES),
FlightEditGuard,
AuthGuard
];
DEMO
Page 32](https://image.slidesharecdn.com/02routing-160714132222/75/The-newst-new-Router-for-Angular-2-Talk-at-angular_berlin-July-2016-11-2048.jpg)




![16
1
4
3
2
Lazy Loading
[Green, Kremer: Keynote, ngconf 2016, https://goo.gl/B7pVBb]
Current State
Hooks available but not documented
AngularClass WebPack Starterkit
https://angularclass.github.io/angular2-webpack-starter/
Page 44](https://image.slidesharecdn.com/02routing-160714132222/75/The-newst-new-Router-for-Angular-2-Talk-at-angular_berlin-July-2016-16-2048.jpg)