- The document is an introduction to the Oracle Stellent 10gR3 Site Studio Fundamentals course presented by the instructor Lee Klement.
- Lee introduces himself and his background in content management systems.
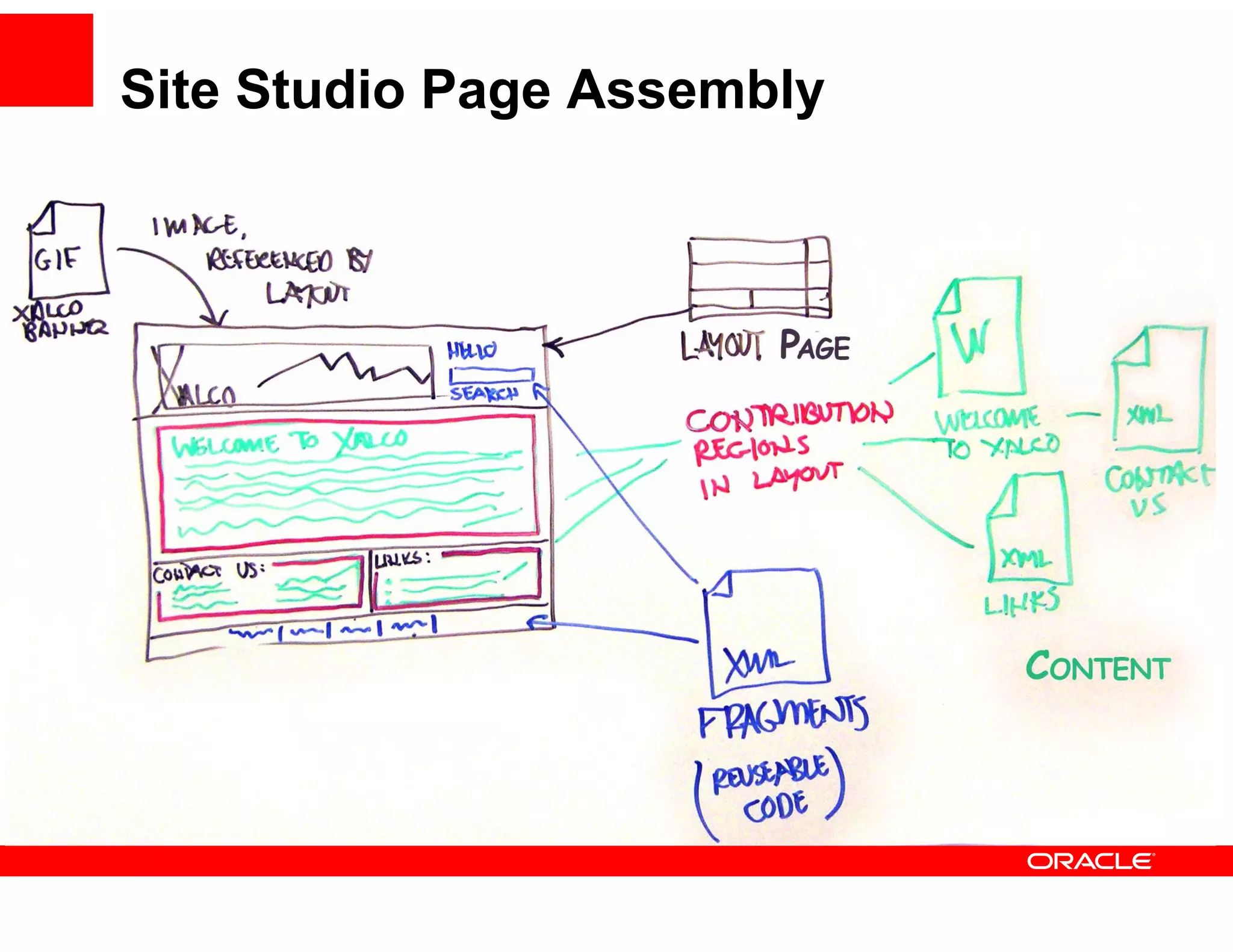
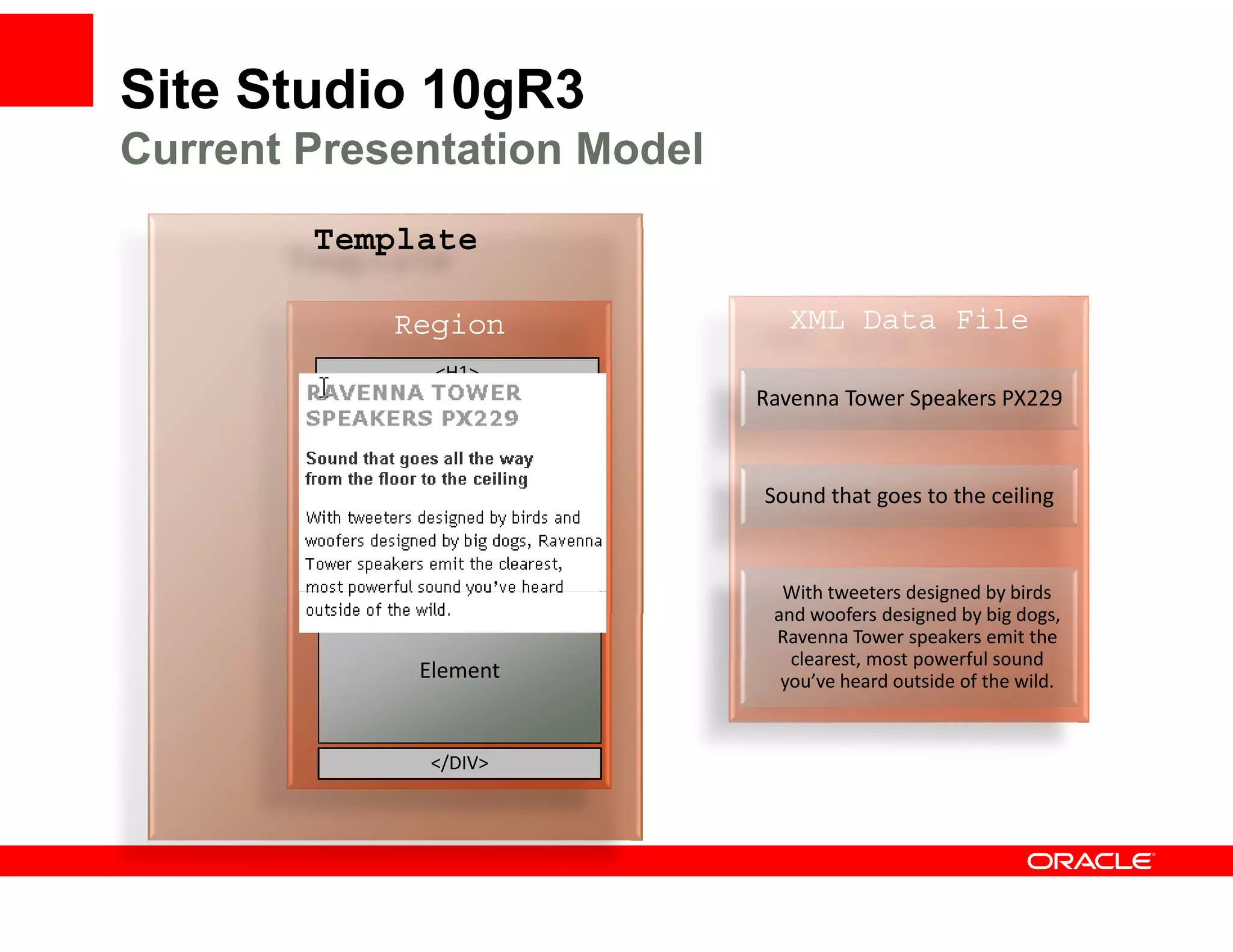
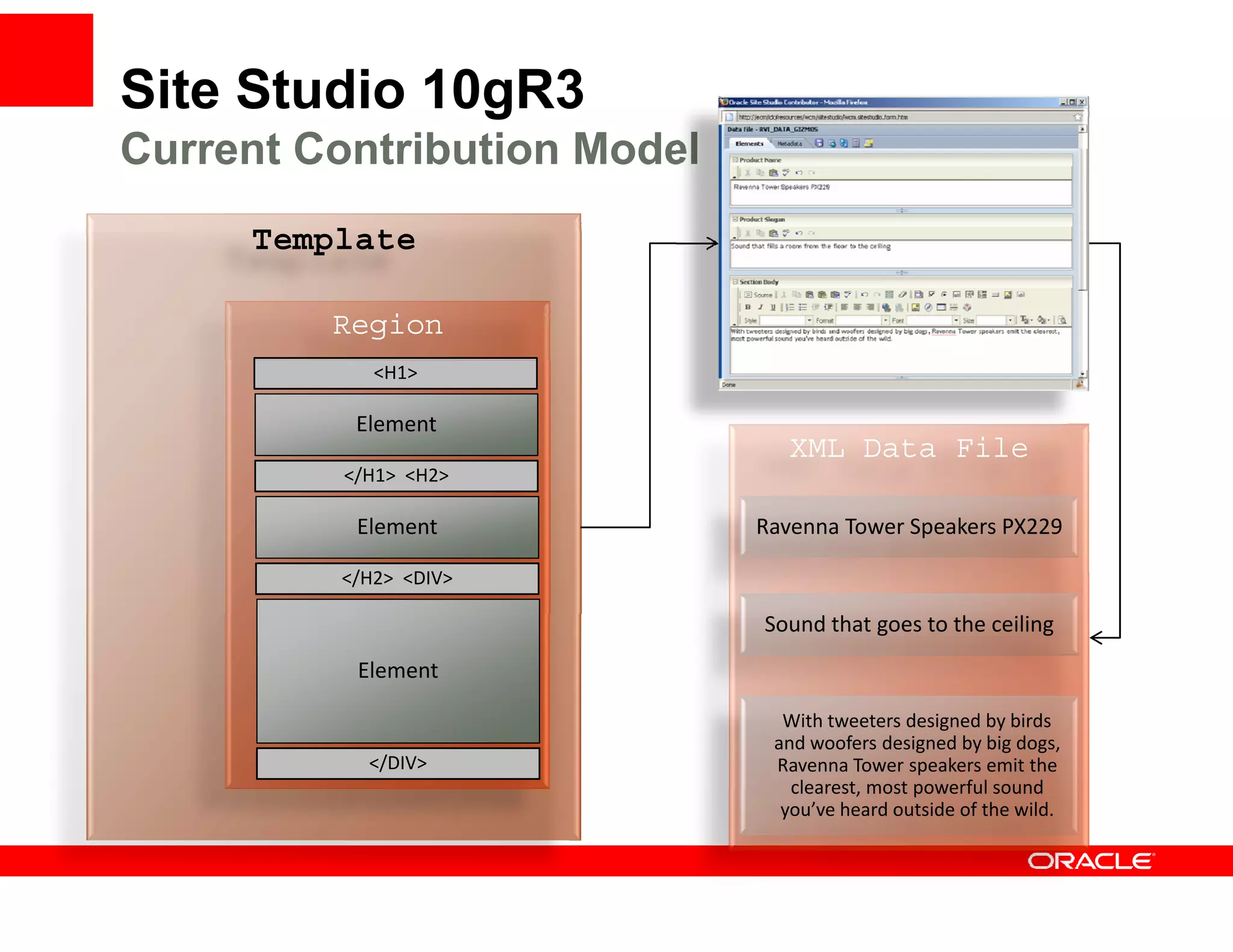
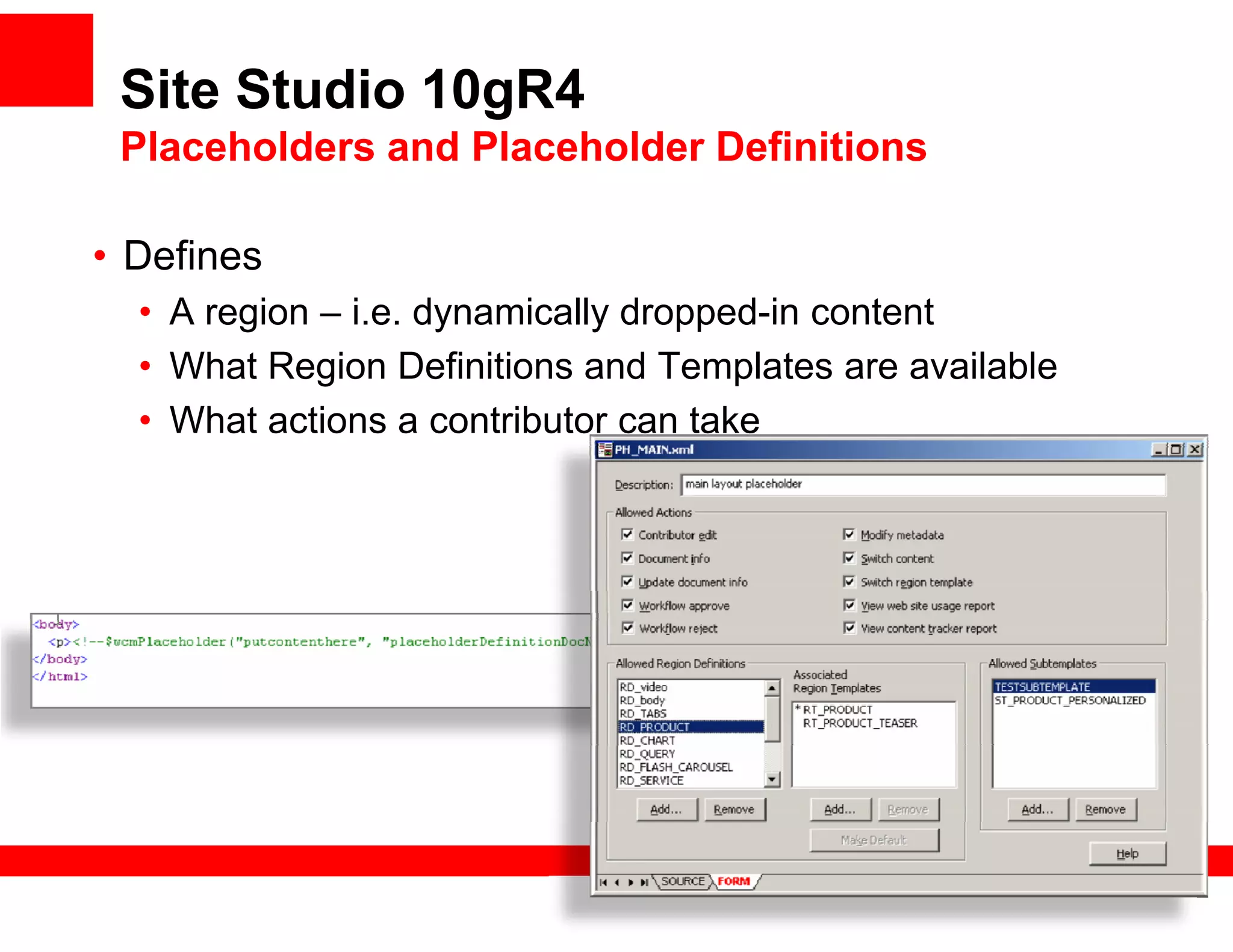
- The presentation covers key concepts of Site Studio including the relationship between webpages, layouts and content.
- Additional topics that will be covered include working with native content, secondary layouts, and additional resources.
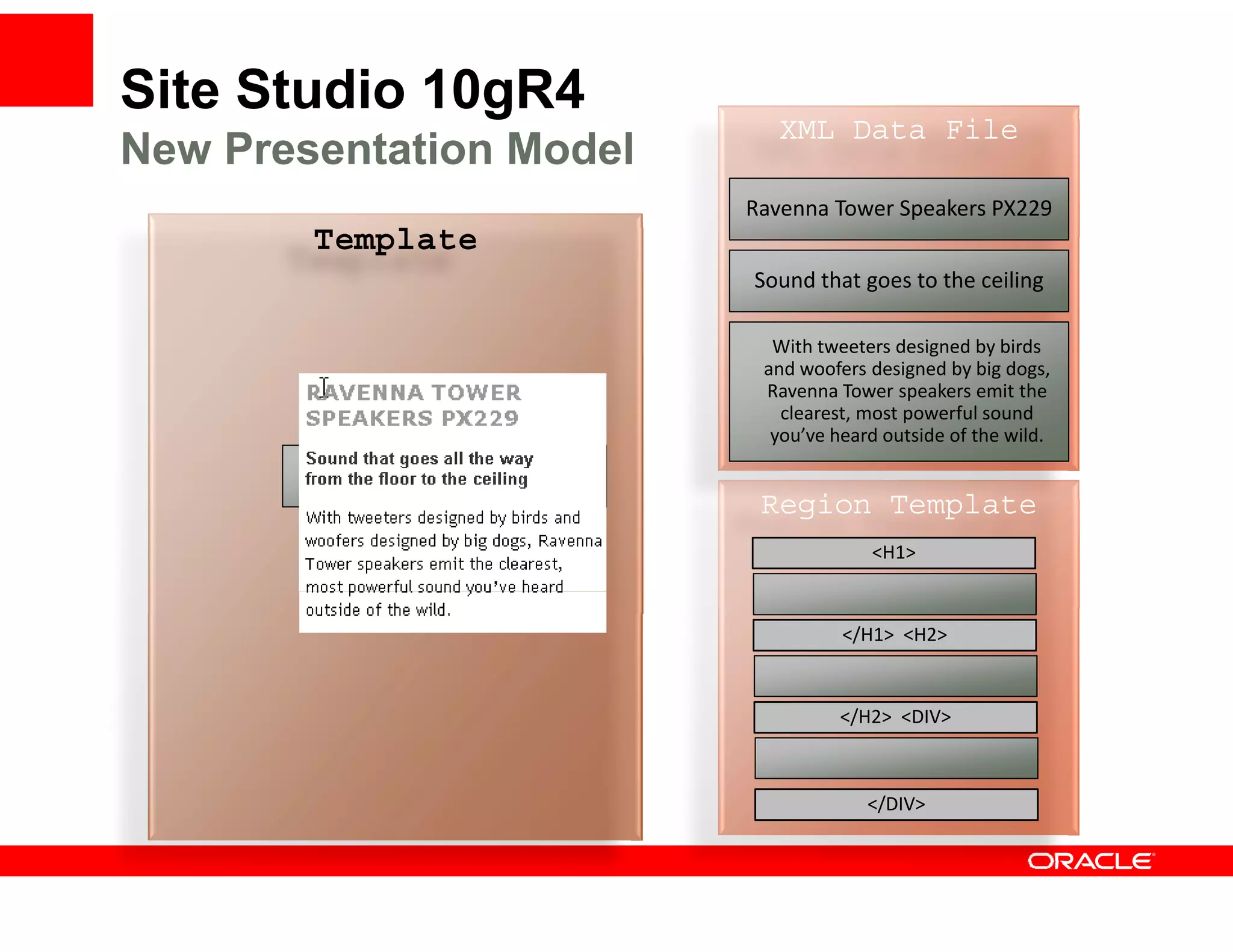
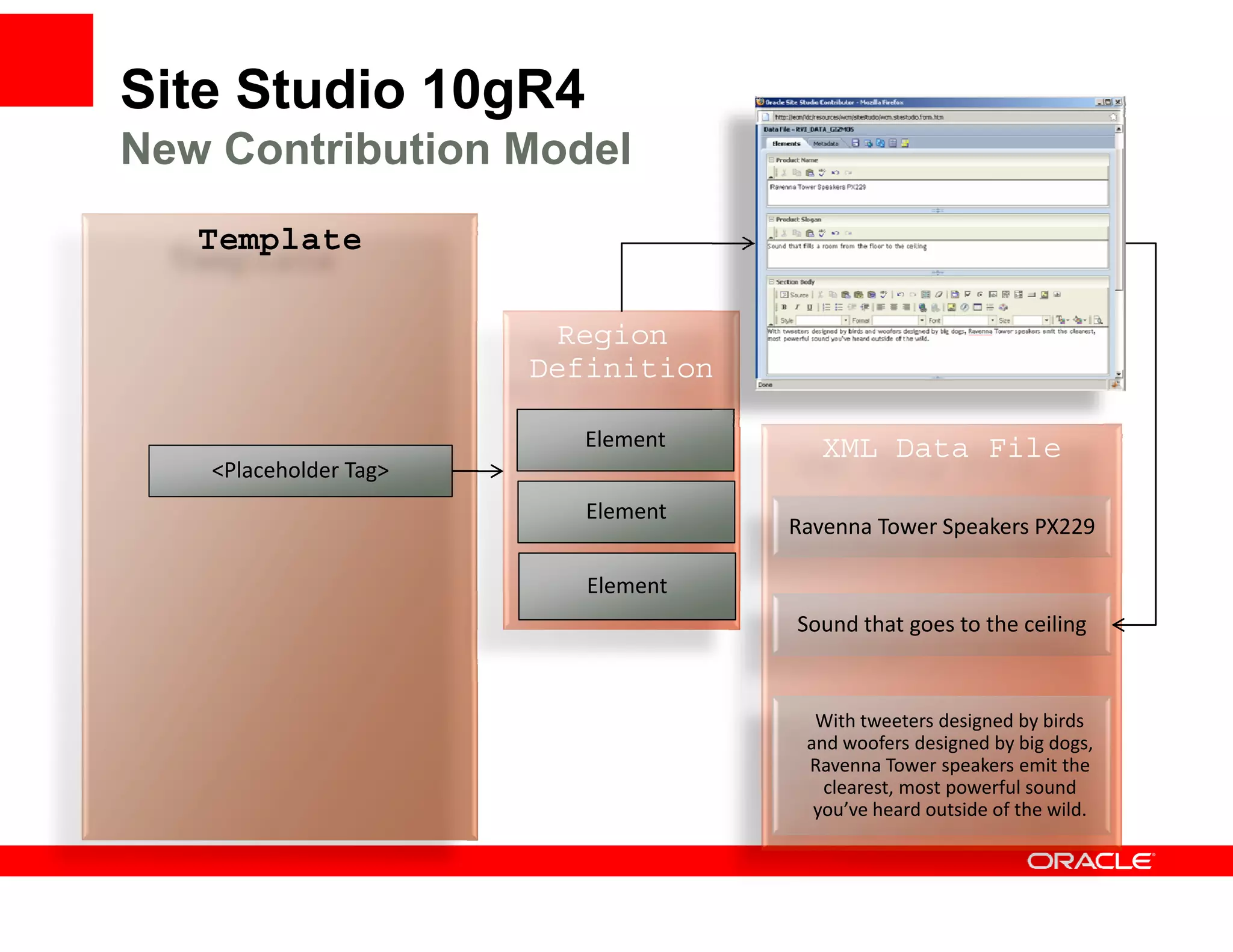
- A brief overview of new features in the 10gR4 version of Site Studio is provided.
































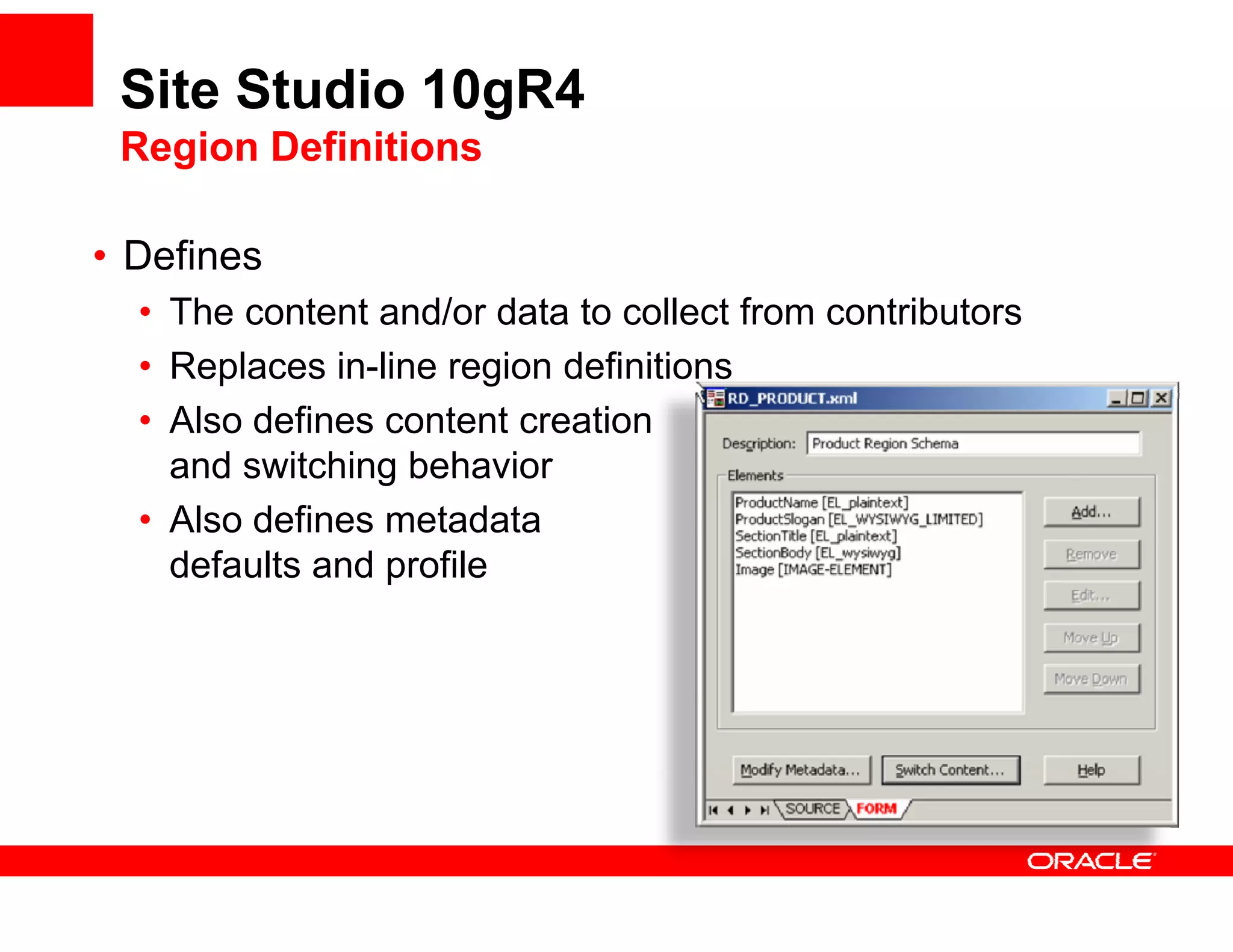
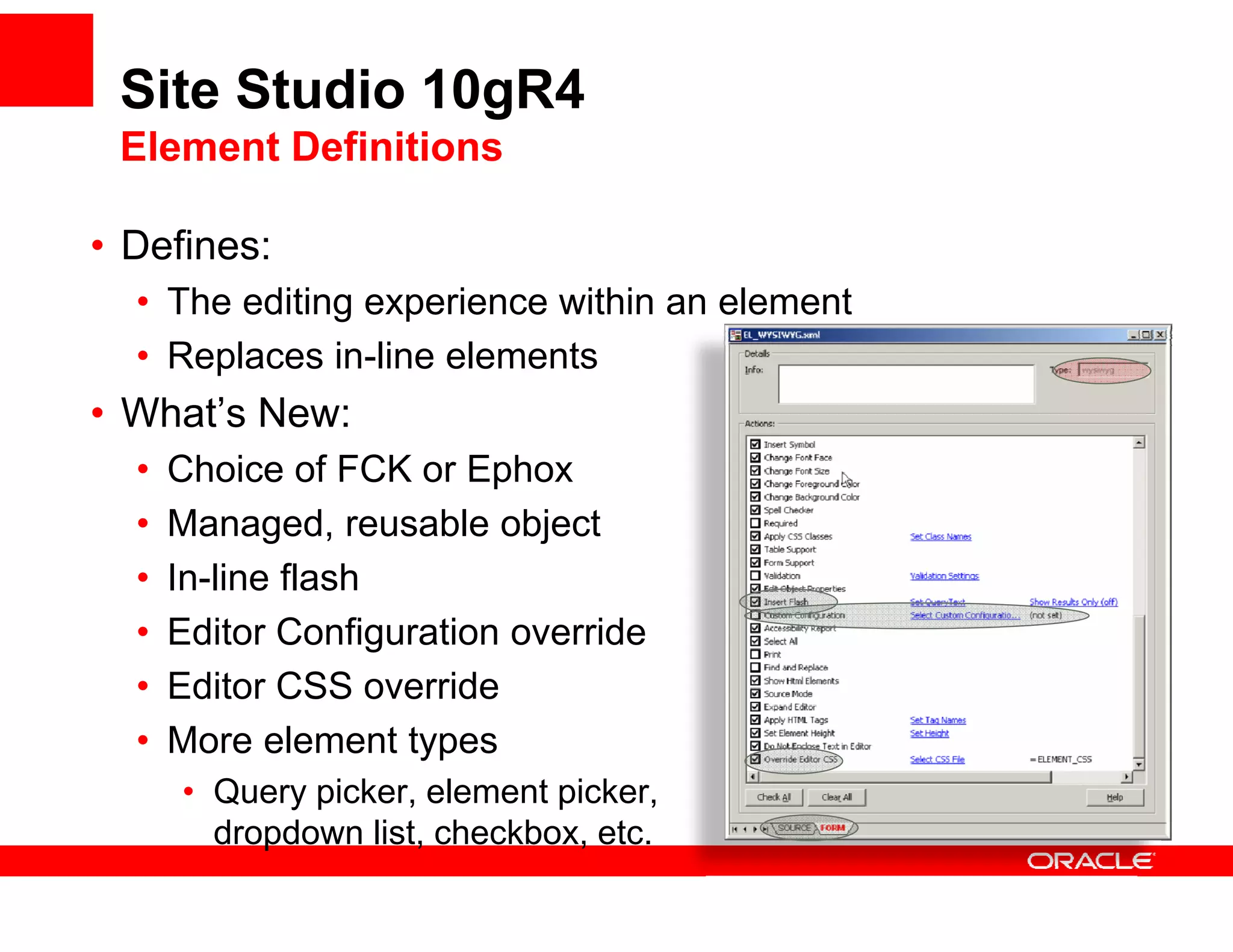
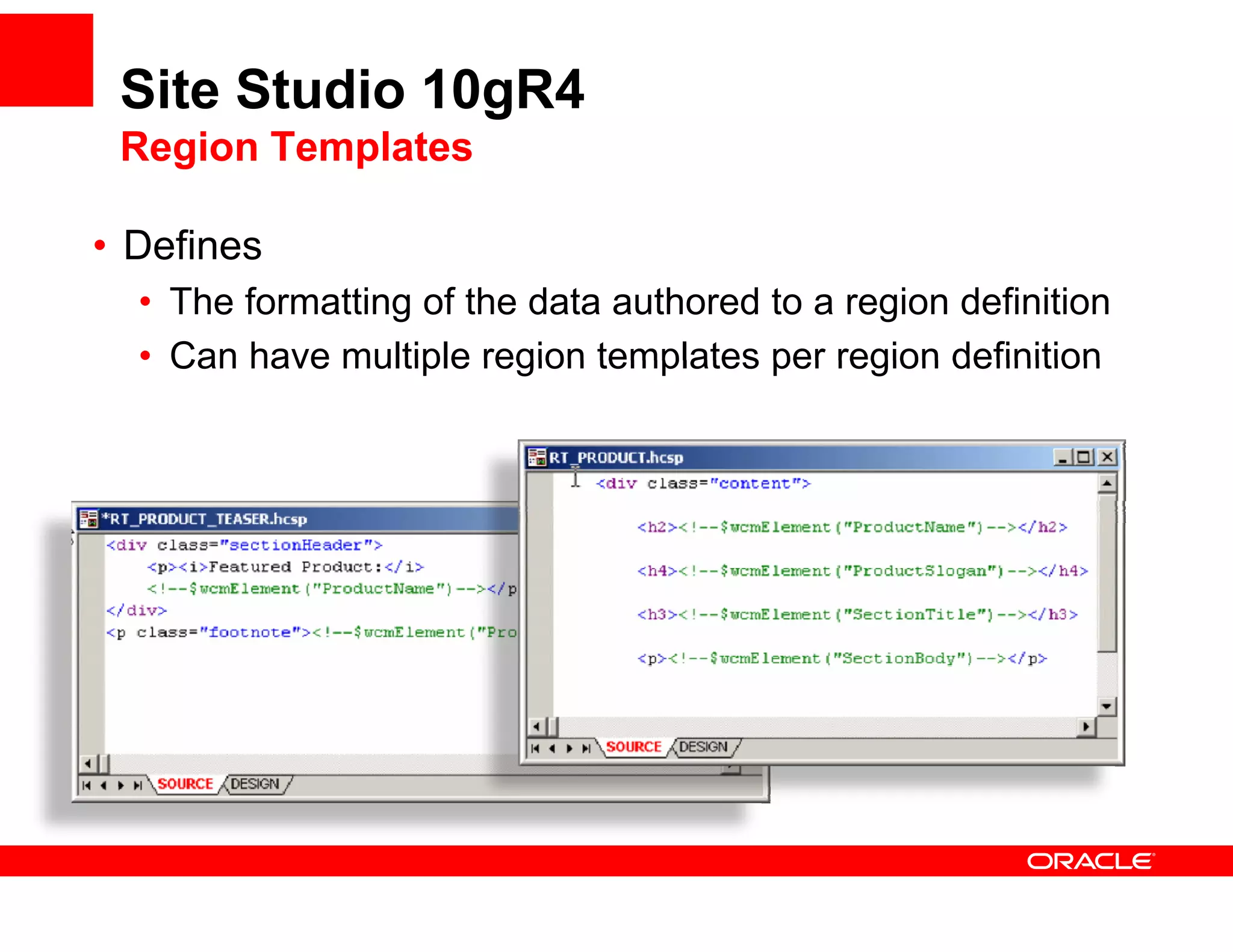
![Site Studio 11g
What’s In Site Studio for External Applications
• In UCM
• [Site Studio Component]
• Site Studio External Applications
Component
• Caching control
• In JDeveloper
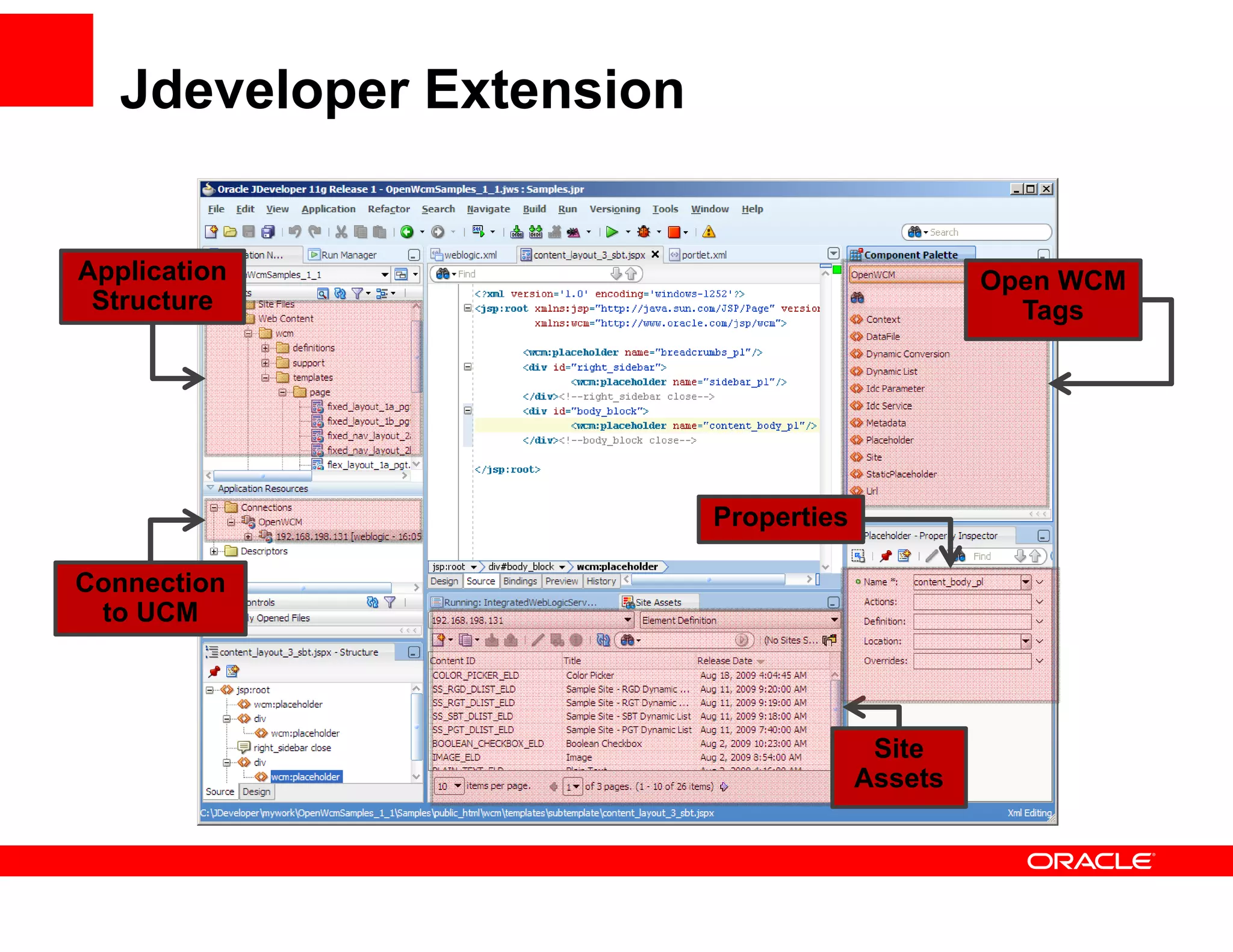
• JDeveloper Extension
• In Deployed Application
• JSP Tags and Servlet
• RIDC
• Proxy
• Cache](https://image.slidesharecdn.com/sitestudiofundamentalssupplementalslides-12957040493563-phpapp02/75/Site-Studio-Fundamentals-Supplemental-Slides-33-2048.jpg)