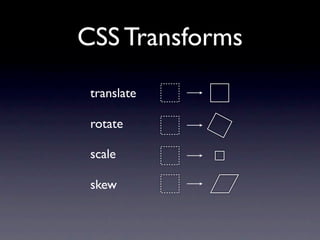
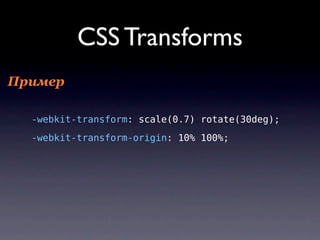
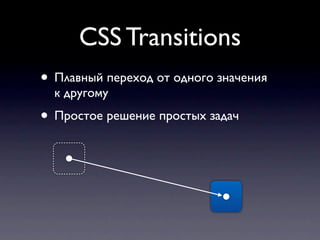
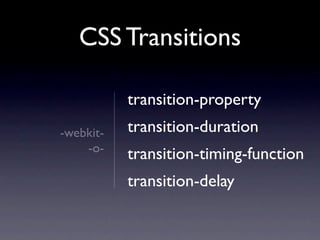
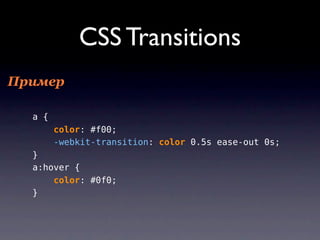
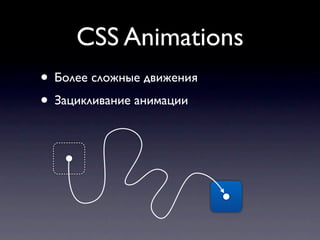
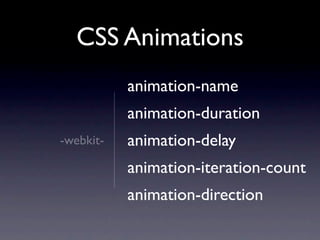
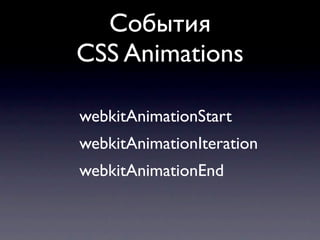
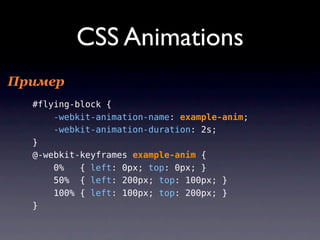
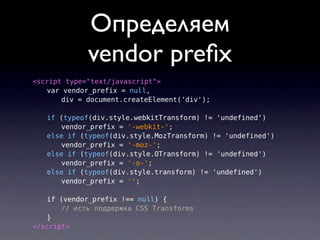
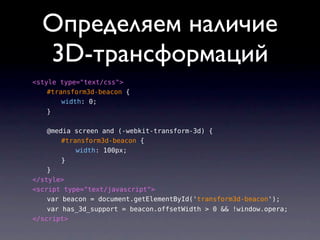
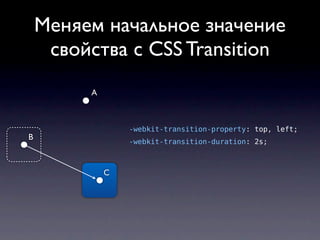
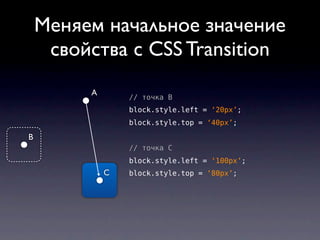
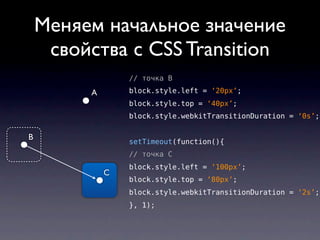
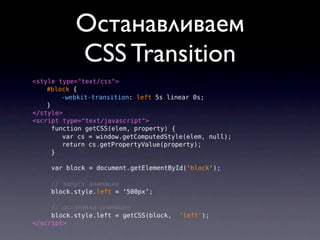
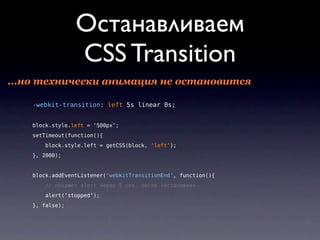
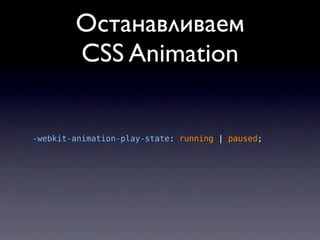
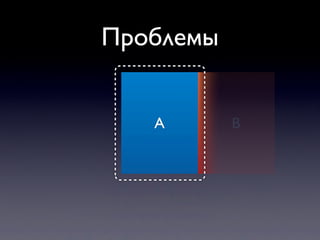
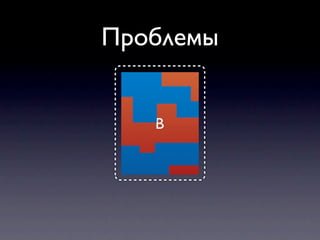
Документ описывает основные компоненты CSS-анимаций, включая transforms, transitions и animations. Приведены примеры их использования, особенности работы с префиксами, поддержку 3D-трансформаций и важные советы по оптимизации. Также затрагиваются проблемы, возникающие при использовании CSS-анимаций, особенно в различных браузерах.