Документ обсуждает двухуровневую шаблонизацию в веб-разработке, акцентируя внимание на различных подходах и методах создания шаблонов для интернет-магазинов. Рассматриваются преимущества и недостатки различных технологий, таких как Django, Slim, XSLT, React, Riot и BEM, а также их применение в зависимости от требований проекта. В заключение автор делится рекомендациями по выбору технологий для разработки и включает ссылки на примеры кода.











![goods.html:
div.goods
- items.each_with_index do |item, i|
- if i%3 == 0
= render "banner.slim", item: banners[i/3-1]
= render "good.slim", item: item
01.
02.
03.
04.
05.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-12-320.jpg)



![goods.html:
div.goods
- items.each_with_index do |item, i|
- if type == list
- if i % 3 == 0
= render "banner.slim", item: banners[i/3-1]
= render "good.slim", item: item
- elsif
- if (i+1)%6 == 0
= render "banner.slim", item: banners[(i+1)/6-1]
= render "grid-good.slim", item: item
01.
02.
03.
04.
05.
06.
07.
08.
09.
10.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-16-320.jpg)




















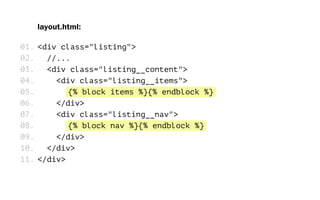
![page.html:
<x-listing-nav>
<x-categories items='[...]'></x-categories>
<x-facets>
<x-facet xtitle='Цена, руб.' closed>
<x-price min='900' max='20000'></x-price>
</x-facet>
<x-facet xtitle='Основной материал'>
<x-checkbox-list items='[...]'></x-checkbox-list>
</x-facet>
//...
</x-facets>
</x-listing-nav>
01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
11.
12.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-37-320.jpg)



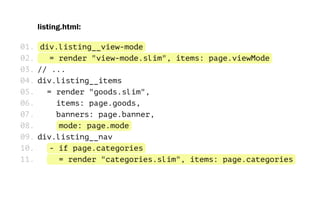
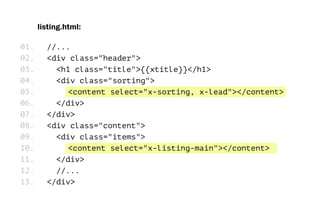
![listing.html:
<x-listing xtitle='Заголовок'>
<x-breadcrumbs items="[...]"></x-breadcrumbs>
<x-sorting items="[...]"></x-sorting>
<x-view-mode items="[...]"></x-view-mode>
<x-listing-main>
//...
</x-listing-main>
</x-listing>
01.
02.
03.
04.
05.
06.
07.
08.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-41-320.jpg)


![page.jsx:
<Listing.Nav>
<Categories items=[...] />
<Facets>
<Facet title="Цена, руб." closed={true}>
<Price min="900" max="20000" />
</Facet>
<Facet title="Основной материал">
<CheckboxList items=[...] />
</Facet>
//...
</Facets>
</Listing.Nav>
01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
11.
12.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-44-320.jpg)




![page.html:
<listing-nav>
<categories items="[...]"></categories>
<facets>
<facet title="Цена, руб." closed="{true}">
<price min="900" max="20000"></x-price>
</facet>
<facet title="Основной материал">
<checkbox-list items="[...]"></checkbox-list>
</facet>
//...
</facets>
</listing-nav>
01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
11.
12.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-49-320.jpg)





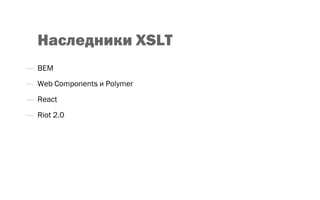
![page.bemtree:
block('page').mod('bundle', 'listing-list')(
content()(function() {
return [ {
block: 'facets',
content: {
block: 'facet', title: data.title, closed: true,
content: {
block: 'price', min: data.min, max: data.max
}
}
} ]
})
);
01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
11.
12.
13.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-55-320.jpg)

![facet.bh.js:
module.exports = function(bh) {
bh.match('facet', function(ctx, json) {
ctx.content({
block : 'facet',
elemMods: { 'closed': json.closed },
content: [
{ elem: 'title', content: json.price },
{ elem: 'content', content: json.content }
]
});
});
};
01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
11.
12.](https://image.slidesharecdn.com/slides-150319163107-conversion-gate01/85/2015-57-320.jpg)