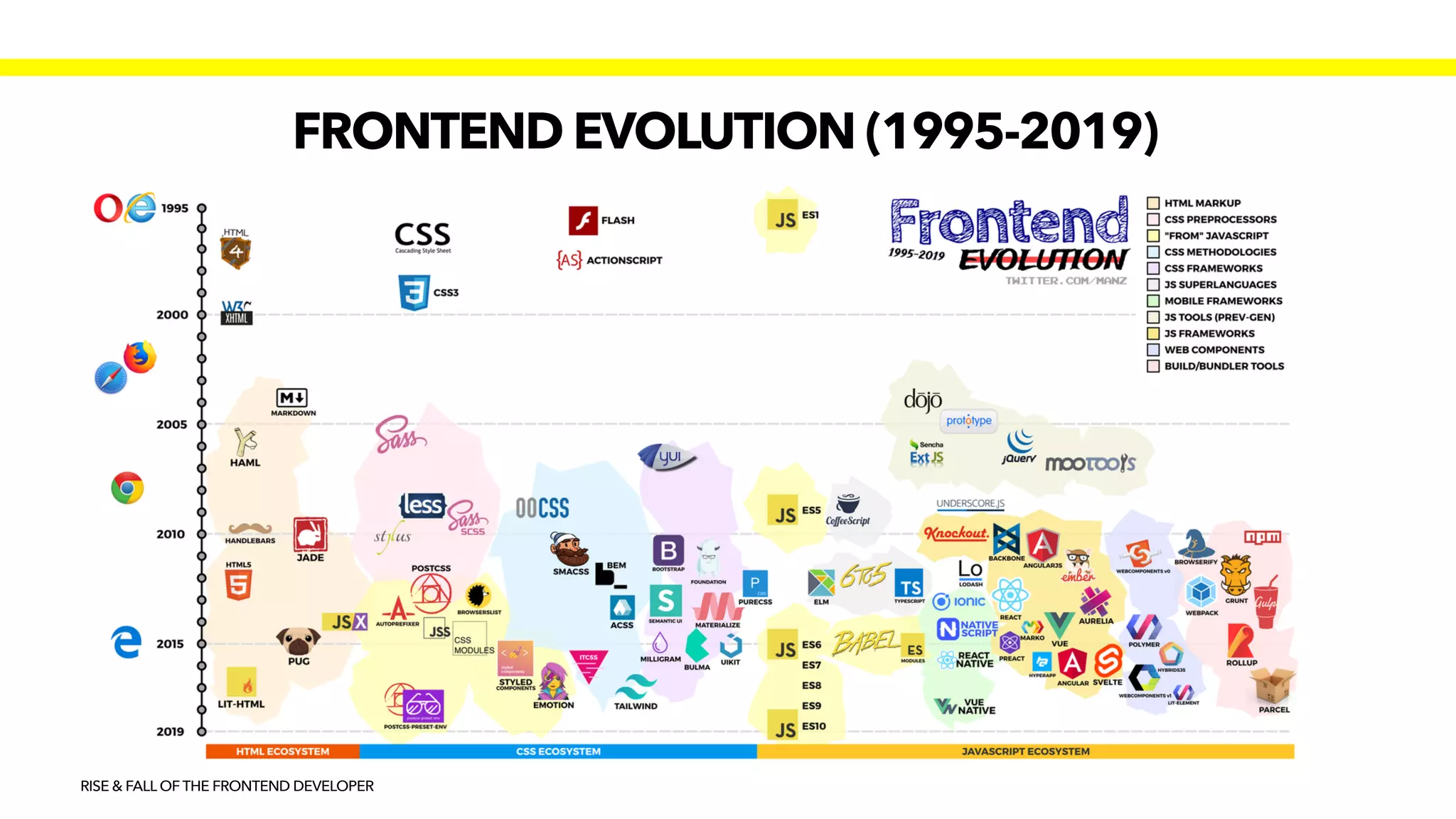
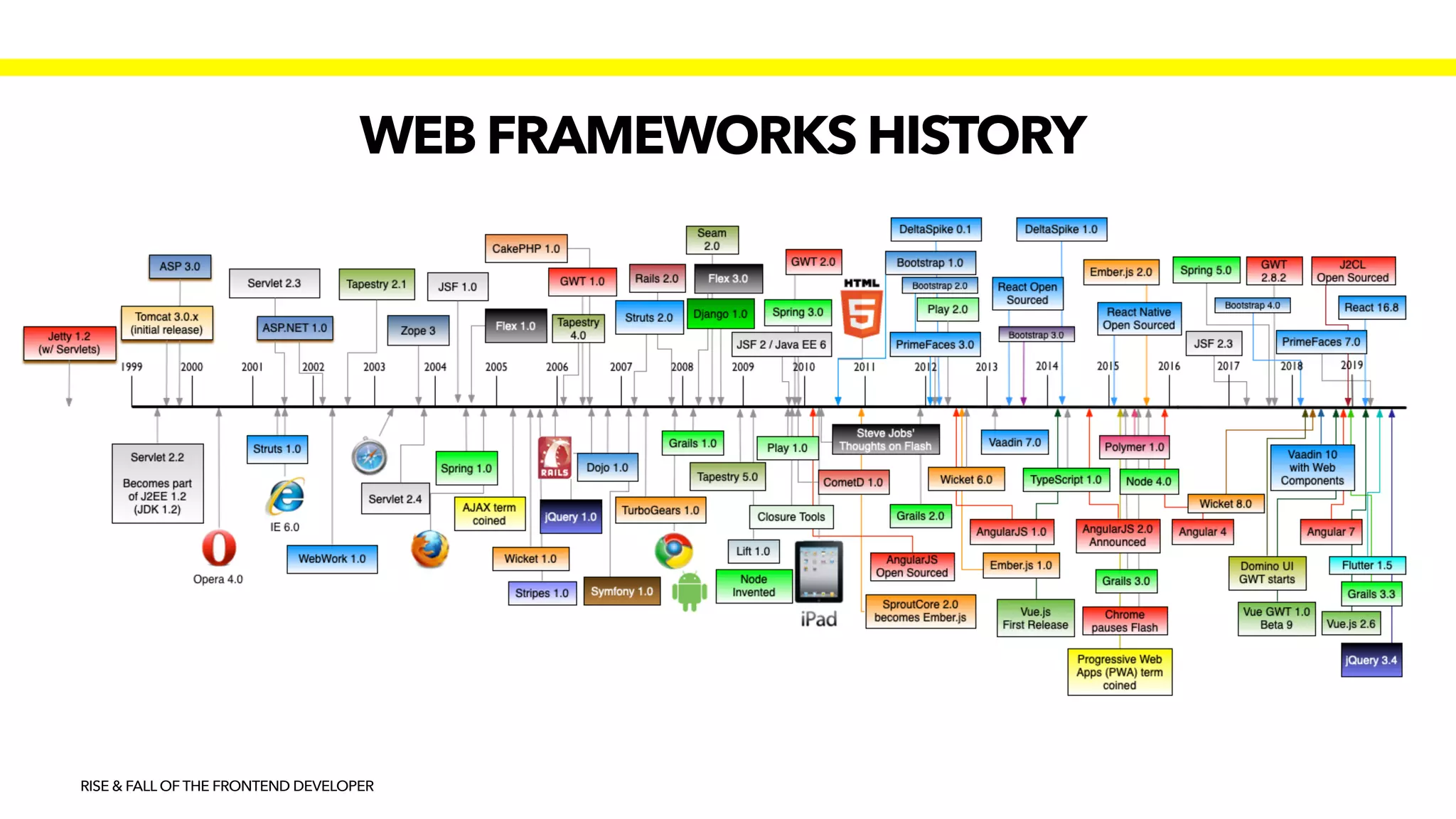
The document outlines the evolution of frontend development from its origins in the 1990s to its current state, highlighting the challenges and changes faced by developers over the years. It discusses significant shifts in technologies, the emergence of frameworks, and the transition towards full-stack development, emphasizing the need for continual upskilling. The author advocates for a focus on user experience and developer experience as priorities for the future of web development.