The document discusses reactive programming in JavaScript using RxJS, covering topics including event handling, iterator and observer patterns, and filtering operations on data streams. It provides code examples for integrating RxJS functionalities such as subscribing to events, mapping, filtering, and merging observables. Additionally, it highlights the advantages of using reactive extensions for building scalable and maintainable applications.


















![var cocktails = [
{id: 100001, name: 'Piña Colada', zutaten: [], prozent: 5.0 },
{ id: 100002, name: ' Tequila Sunrise', zutaten: [], prozent: 6.0 },
{ id: 100003, name: ' Long Island', zutaten: [], prozent: 7.0 },
];](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-19-320.jpg)
![var newList = [];
for(var i = 0; i <= cocktails.length; i++) {
if (cocktails[i].prozent > 5.0) {
newList.push({id: cocktails[i].id, title: cocktails[i].title})
}
}
console.log(newList);](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-20-320.jpg)
![var newList = [];
cocktails.forEach(function (cocktail) {
if (cocktails[i].prozent > 5.0) {
newList.push({id: cocktail.id, title: cocktail.title})
}
});](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-21-320.jpg)







![By Ziko van Dijk (shot by myself) [ or ],GFDL CC BY-SA 3.0 via Wikimedia
Commons
REACTIVE EXTENSION
RxJava
RxJS
Rx.Net
Rx.Scala
Rx.Clojure
Rx.Swift
...](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-29-320.jpg)



![var list = [1, 2, 3, 4, 5];
list.forEach(function (item) {
console.log("nexItem: %s", item);
});](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-33-320.jpg)
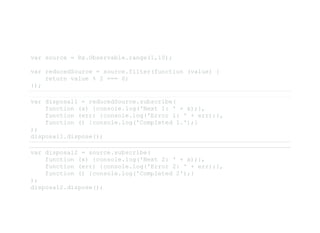
![var list = [1, 2, 3, 4, 5];
var source = Rx.Observable.fromArray(list);
var disposal = source.subscribe(
function (x) {console.log('Next: ' + x);},
function (err) {console.log('Error: ' + err);},
function () {console.log('Completed');});
disposal.dispose();](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-34-320.jpg)

![By Vince Alongi (Flickr) [ ],CC BY 2.0 via Wikimedia Commons
var disposal = source.subscribe(
function (x) {console.log('Next: ' + x);},
function (err) {console.log('Error: ' + err);},
function () {console.log('Completed');}
);](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-36-320.jpg)













![Rx.Observable.fromEvent(element, eventName, [selector])
// oder
Rx.Observable.fromCallback(func, [context], [selector])](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-50-320.jpg)



![von Unbekannt [Public domain], via Wikimedia Commons
KOMBINATION
.concat();
// oder
.merge();](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-54-320.jpg)








![var list = [
{id: 100001, name: 'Piña Colada', zutaten: [], prozent: 5.0 },
{ id: 100002, name: ' Tequila Sunrise', zutaten: [], prozent: 6.0 },
{ id: 100003, name: ' Long Island', zutaten: [], prozent: 7.0 },
];
var source = Rx.Observable.from(list);
var ids = source.map(function (item) {
return item.id;
});
var disposal = ids.subscribe(function (x) {
console.log('onNext Id: ' + x);
});
disposal.dispose();](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-63-320.jpg)











![von Thiemo Schuff (Eigenes Werk) [ ],CC BY-SA 3.0 via Wikimedia
Commons
<input type="text" id="input"/>
<h2>Results</h2>
<ul id="results">
</ul>](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-75-320.jpg)



![...
.subscribe(
function(data) {
$results
.empty()
.append($.map(data[1], function (value) {
return $('<li>').text(value);
}))
},
function(error) {
$results
.empty()
.append($('<li>'))
.text('Error:' + error);
}
);](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-79-320.jpg)

![By Musik- och teatermuseet (Own work) [ ],CC BY-SA 3.0 via Wikimedia
Commons
QUESTIONS?
Ask Now!
Twitter: @ElectricMaxxx
Mail: Maximilian.Berghoff@mayflower.de](https://image.slidesharecdn.com/reactivejavascriptmitrxjs-basta2016-160302195545/85/Reactive-java-script-mit-rxjs-basta-2016-81-320.jpg)