Proposal
- 1. Webサイト制作実習2【企画書】
何をつくるか? ポートフォリオサイト
サイトの目的 転職活動のアピール材料、学習成果の記録
想定閲覧者 応募企業の人事、面接担当者、人材・派遣コンサルタント
何をアピールするか?(=コンテンツ)
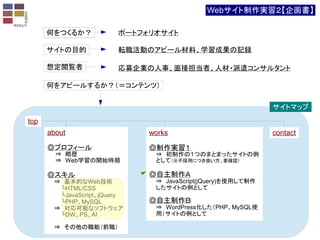
サイトマップ
top
about works contact
◎プロフィール ◎制作実習1
⇒ 略歴 ⇒ 初制作の1つのまとまったサイトの例
⇒ Web学習の開始時期 として(※不採用につき扱い方、要確認)
◎スキル ◎自主制作A
⇒ 基本的なWeb技術 ⇒ JavaScript(jQuery)を使用して制作
└HTML/CSS したサイトの例として
└JavaScript、jQuery
└PHP、MySQL ◎自主制作B
⇒ 対応可能なソフトウェア ⇒ WordPress化した(PHP、MySQL使
└DW、PS、AI 用)サイトの例として
⇒ その他の職能(前職)
- 2. どうアピールするか?(与件・制約の整理と、デザインの方向性)
(与件)
●
シンプル・ミニマルなデザインにしたい (自身の好み・志向の表現)
●
適度なインパクトは持たせたい (面白み・訴求力に欠けると評されるのを回避)
与 ●
モチーフ・メタファーには、自身と関連のある材料を使いたい
件 (自分のサイトなので、無関係なもの・説明のつかないものはできるだけ盛り込まない)
・
制
約
(制約)
●
掲載できるコンテンツが少ない (実績・バリエーションがない)
●
制作実習1以外は、いずれも未着手 (時間がない)
➢
コンテンツの少なさを逆手に取ったデザインにする
➢
ベースとなるデザインを「書籍のレイアウト風」にしてみる
➢
自主制作サイトは、最低限、やりたいことが伝わるように善処する