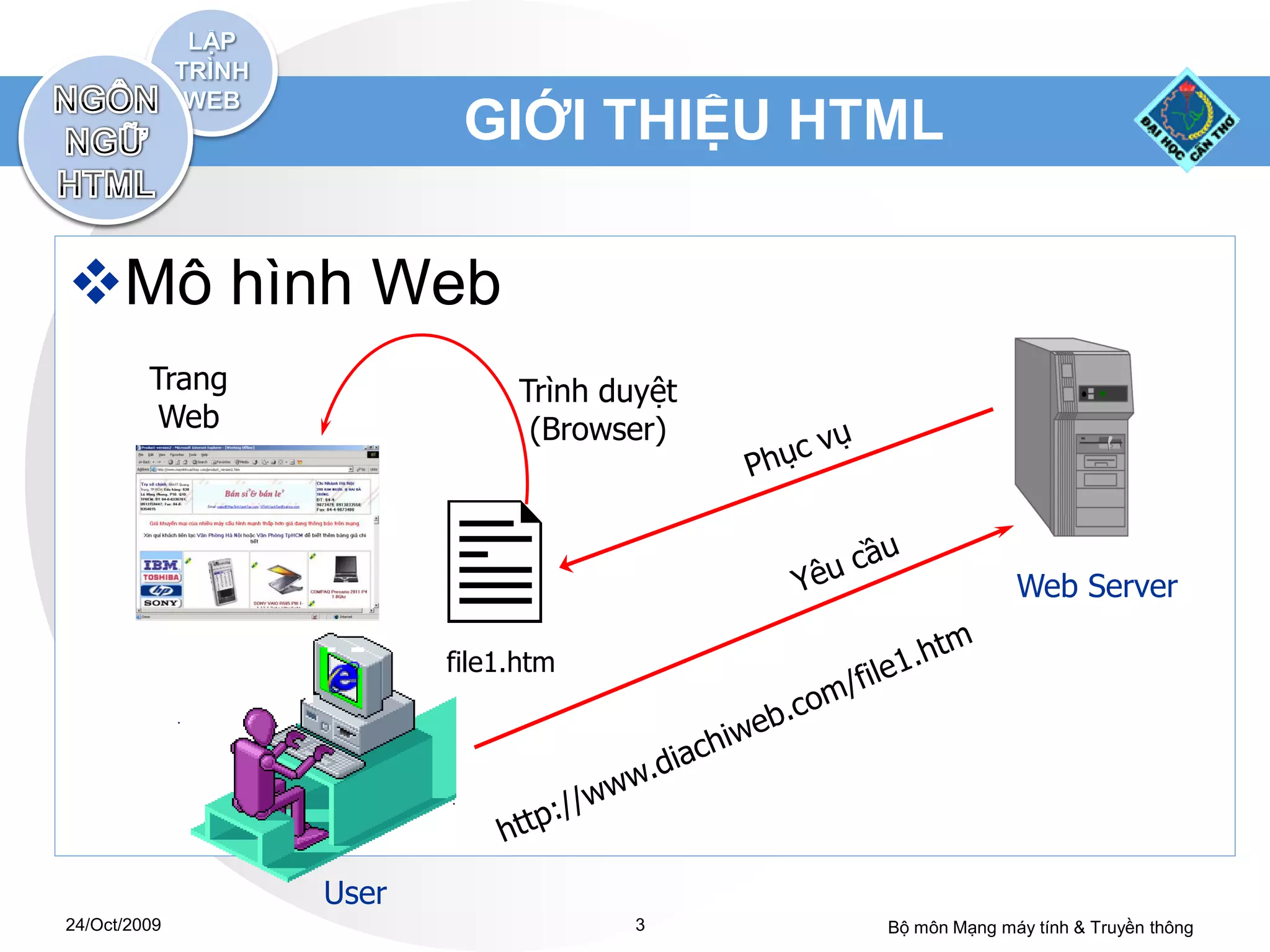
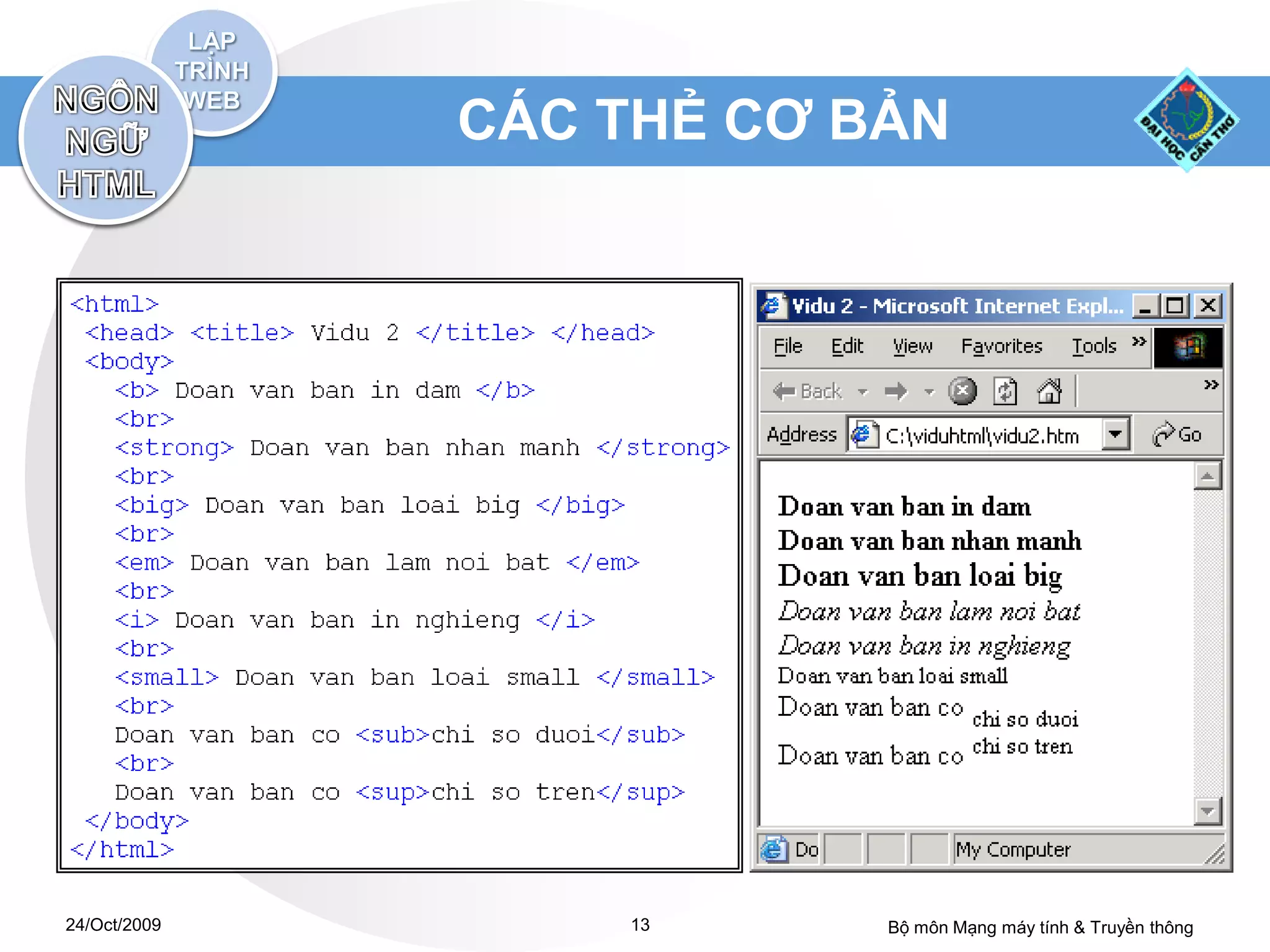
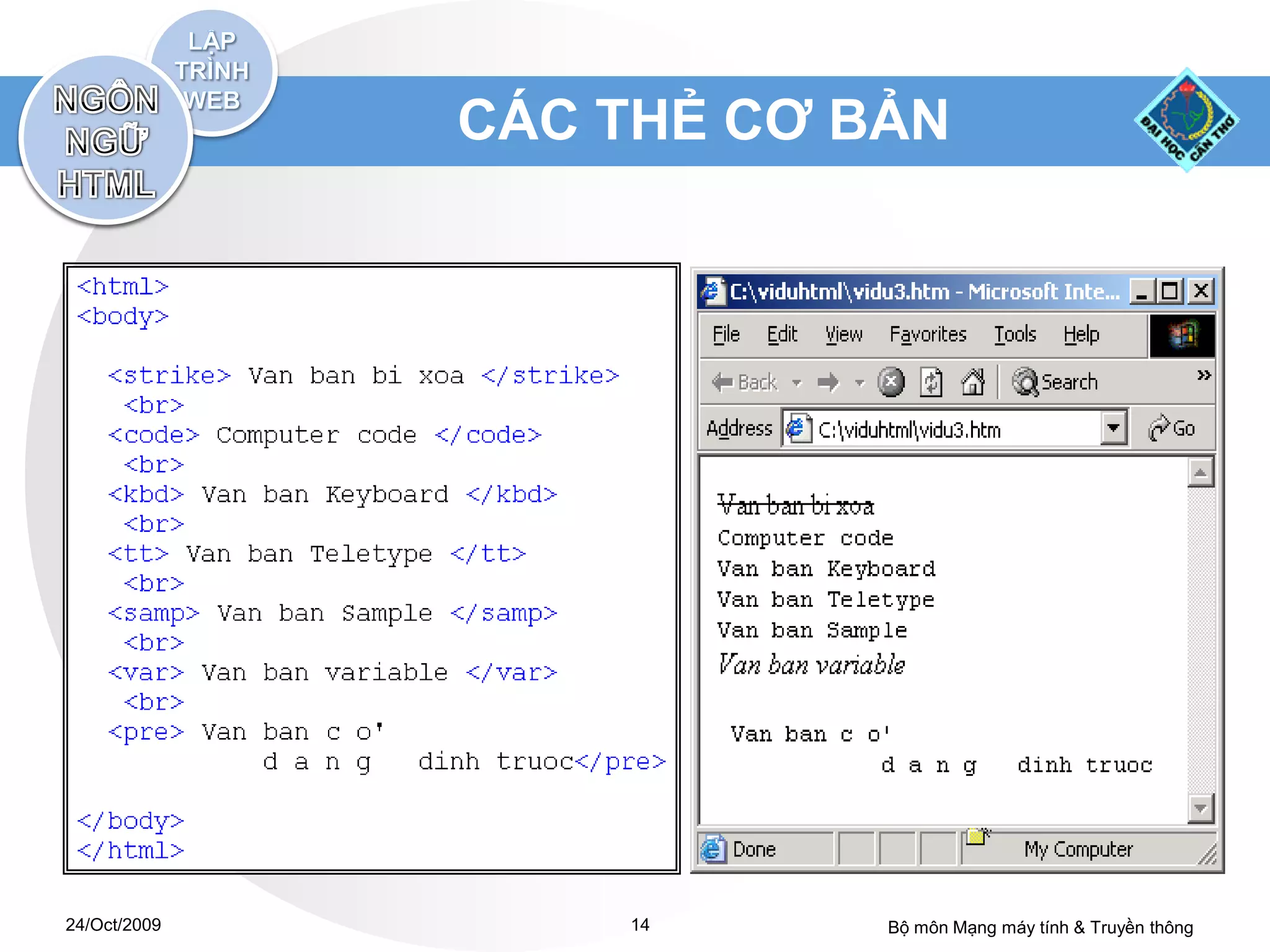
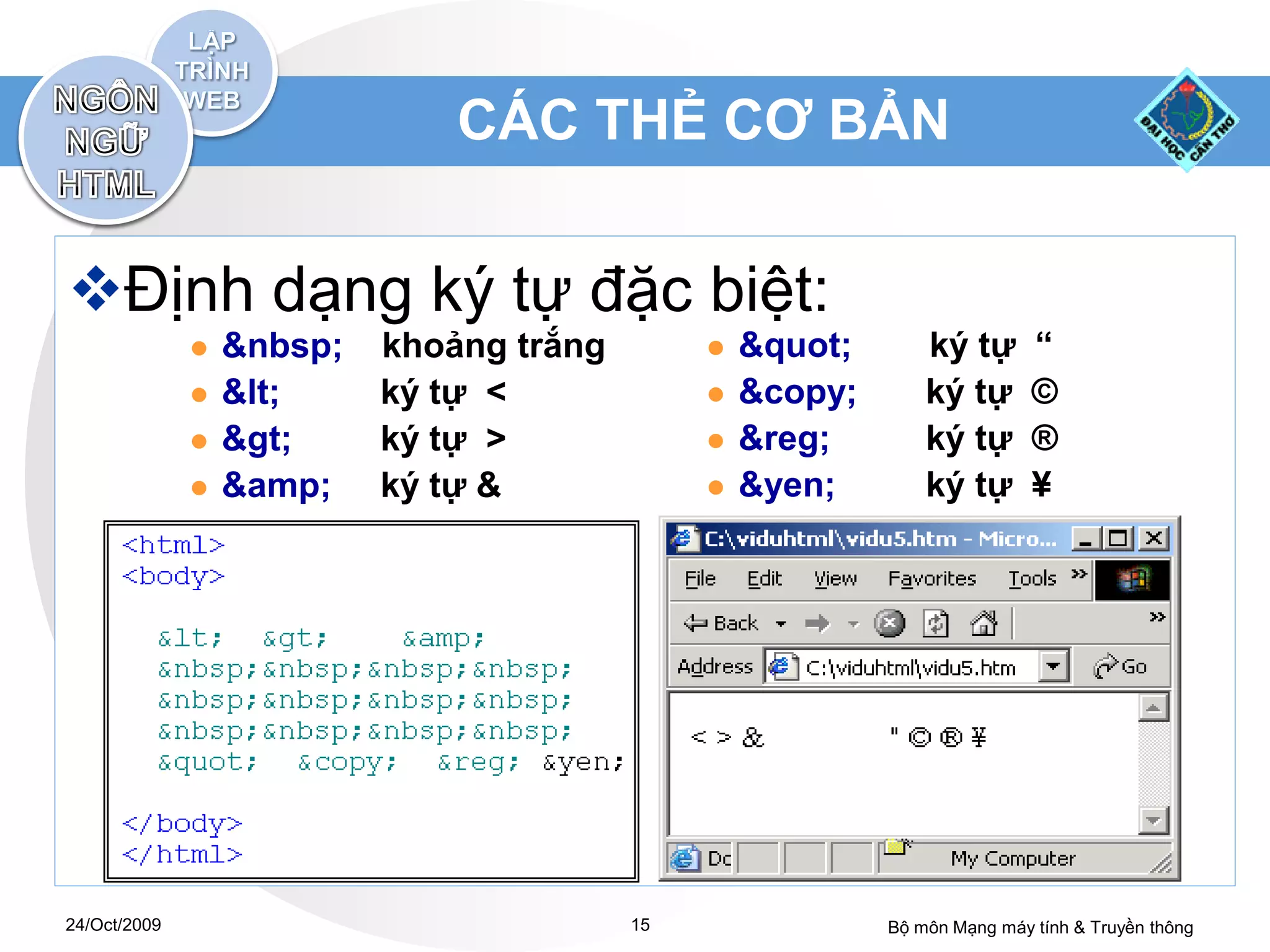
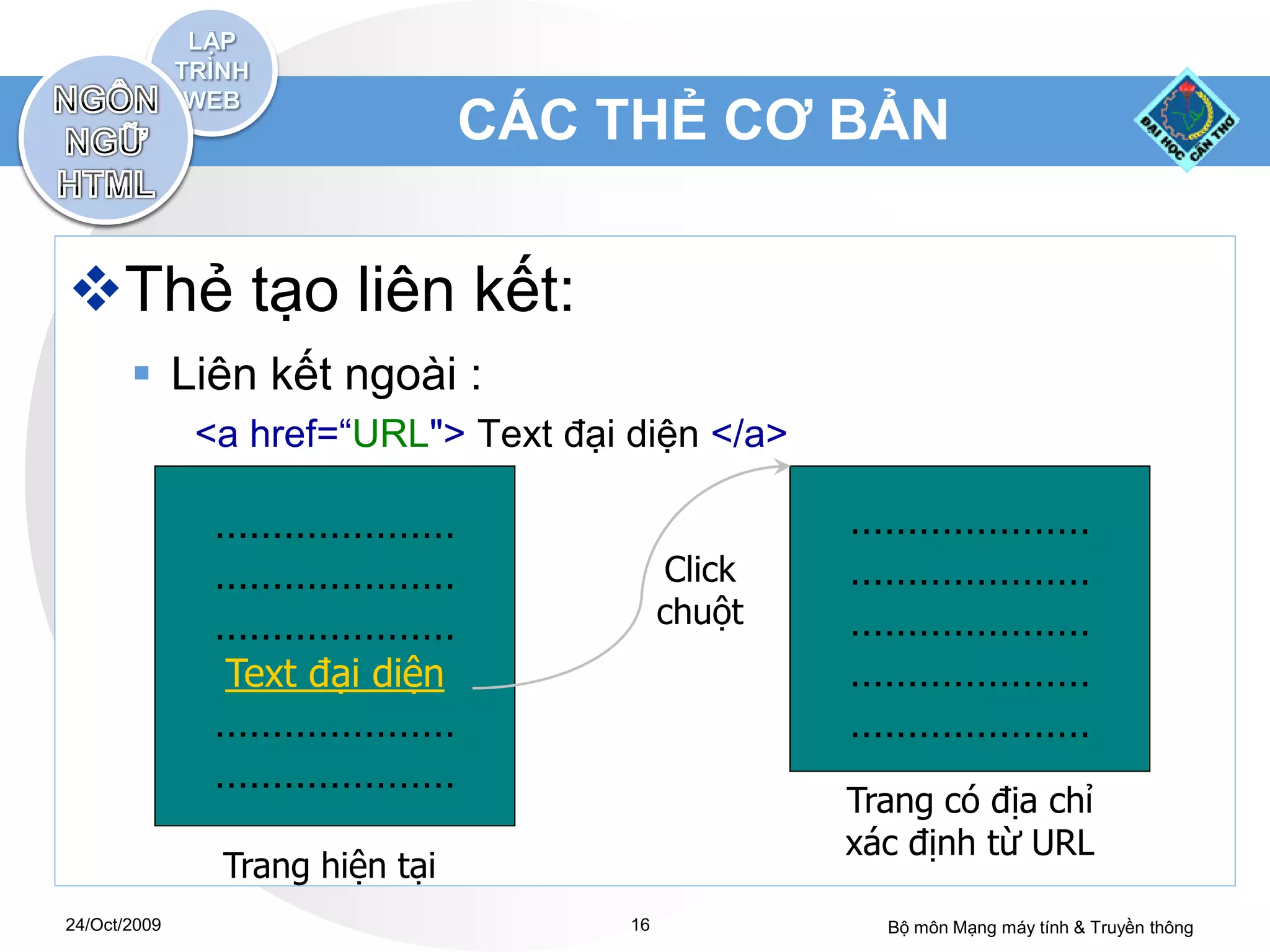
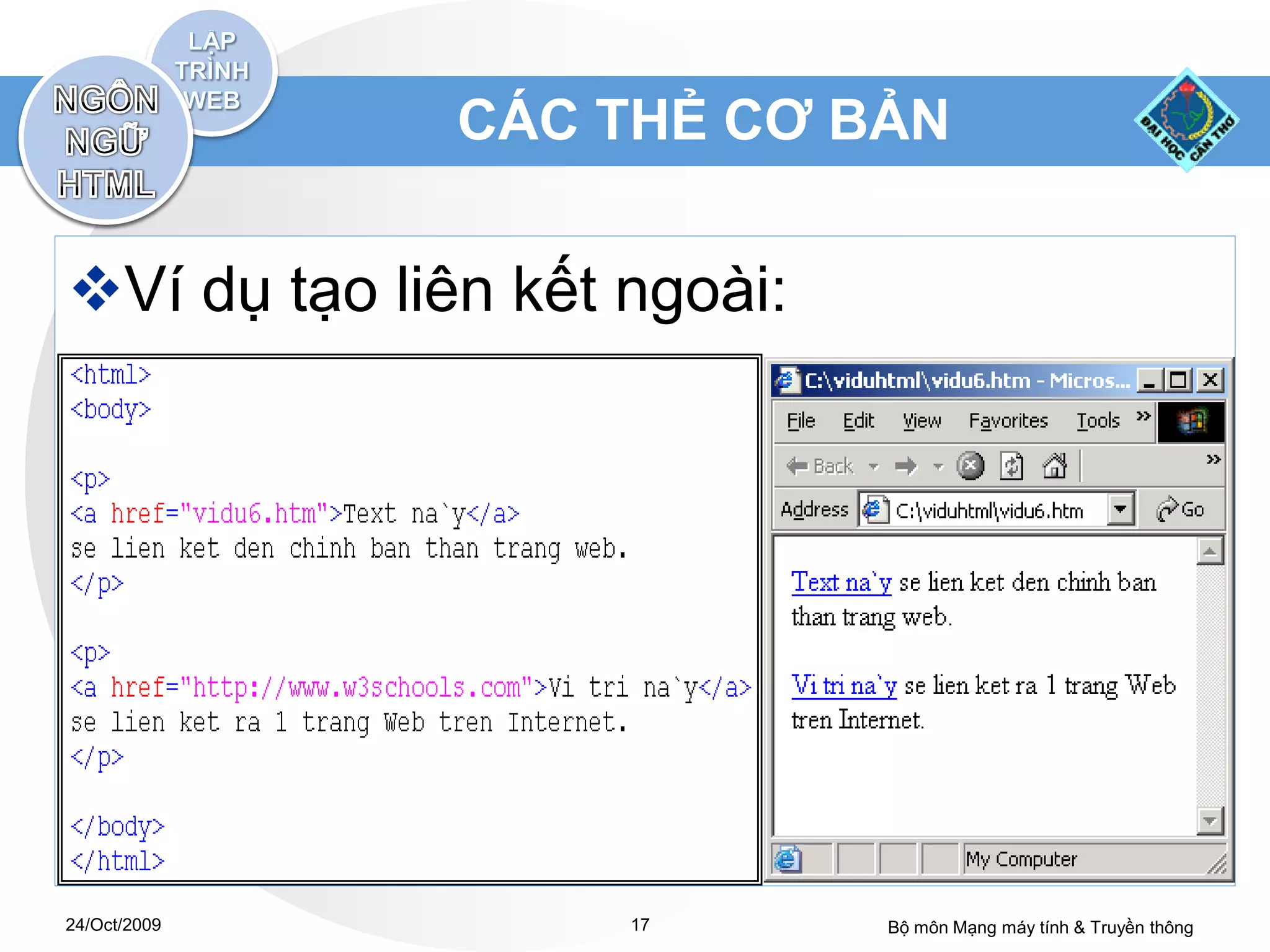
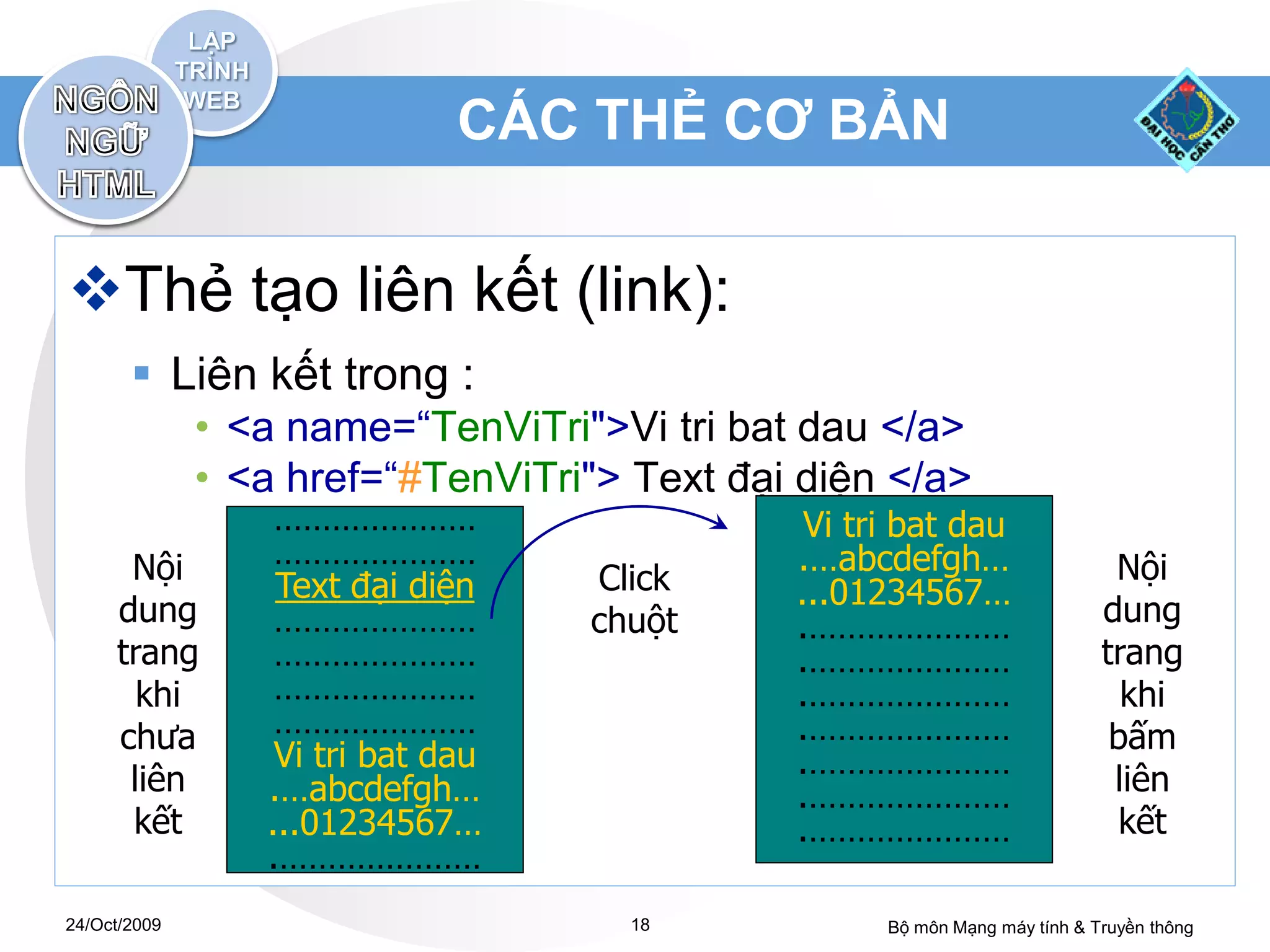
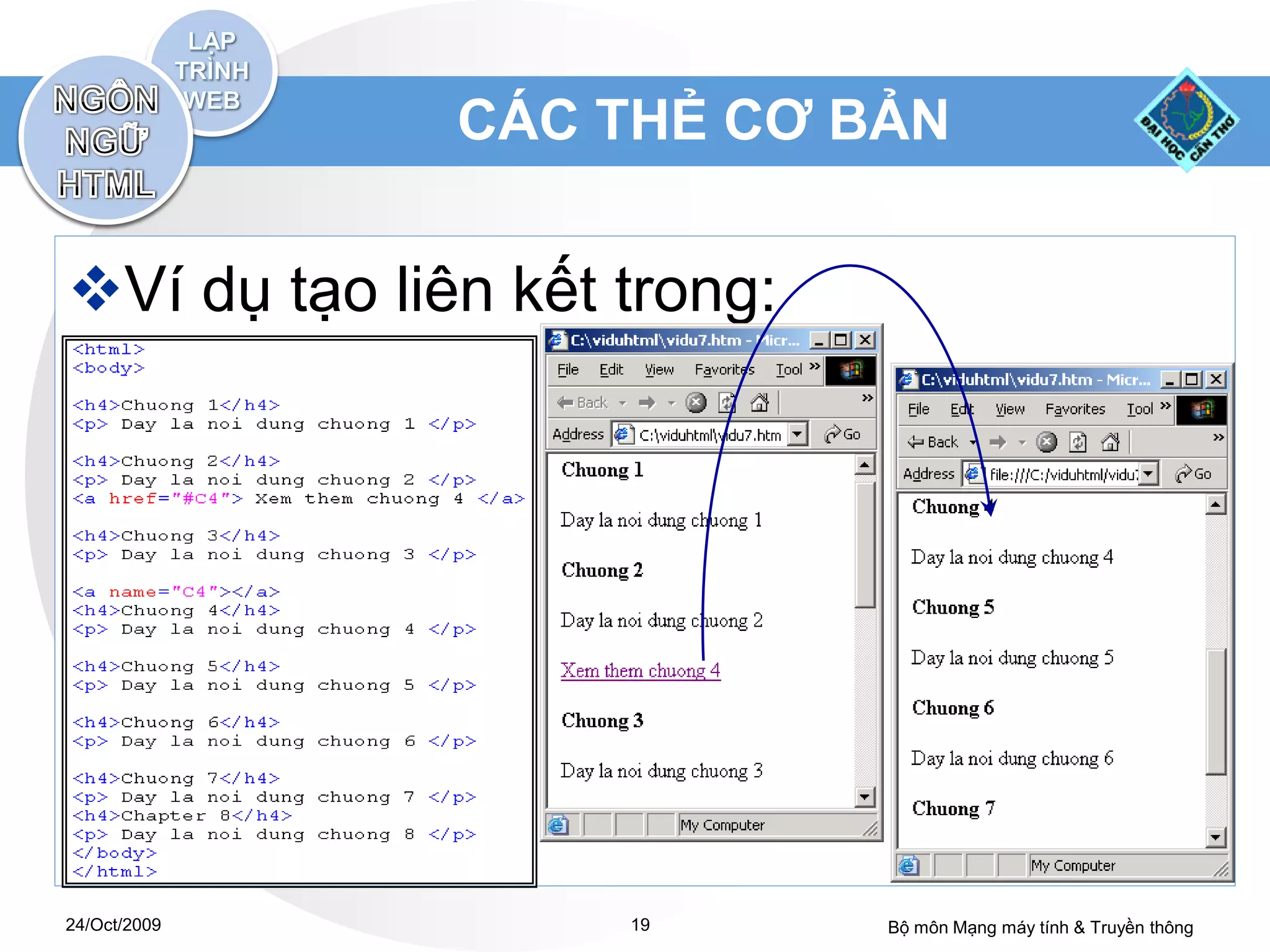
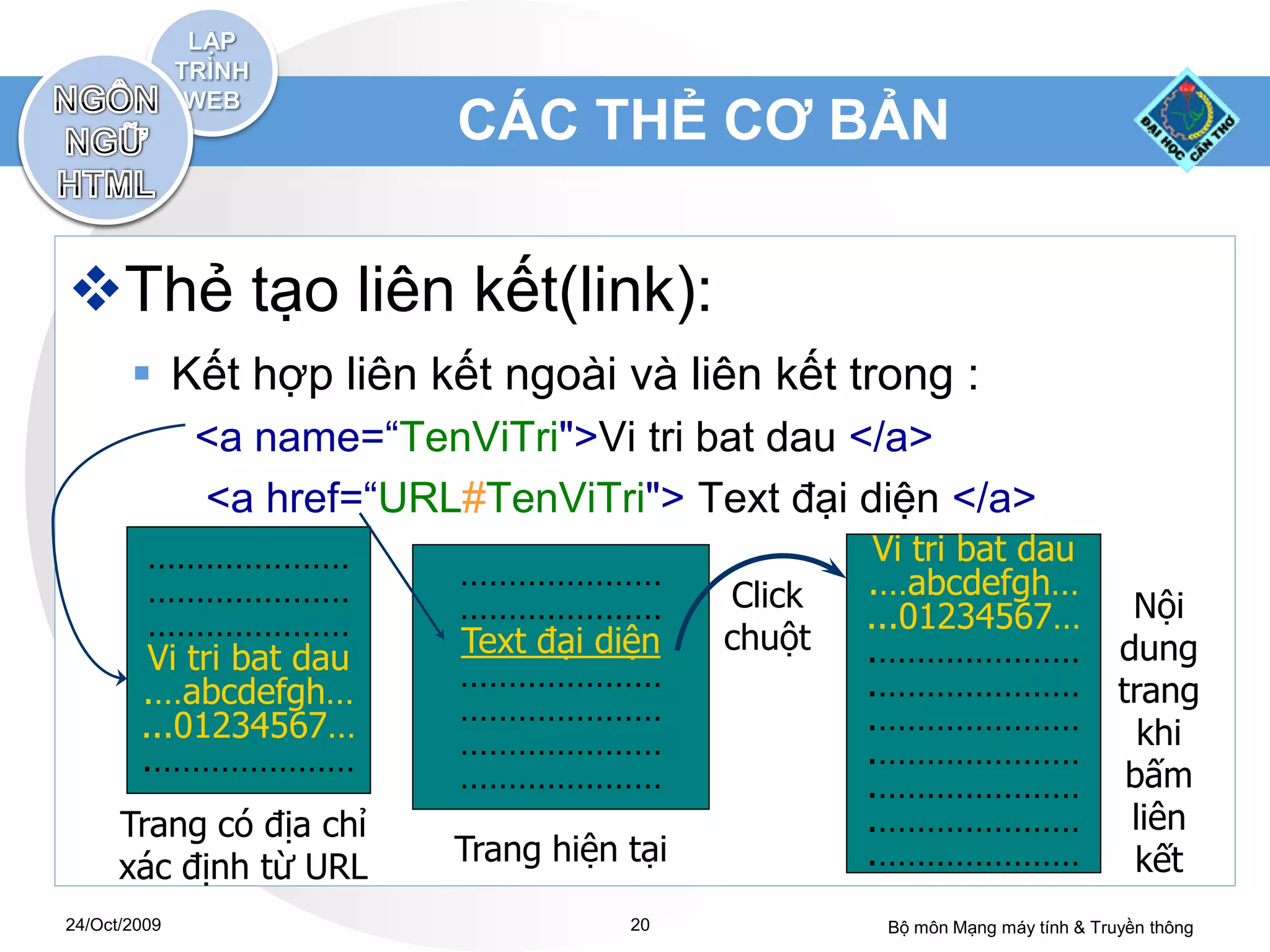
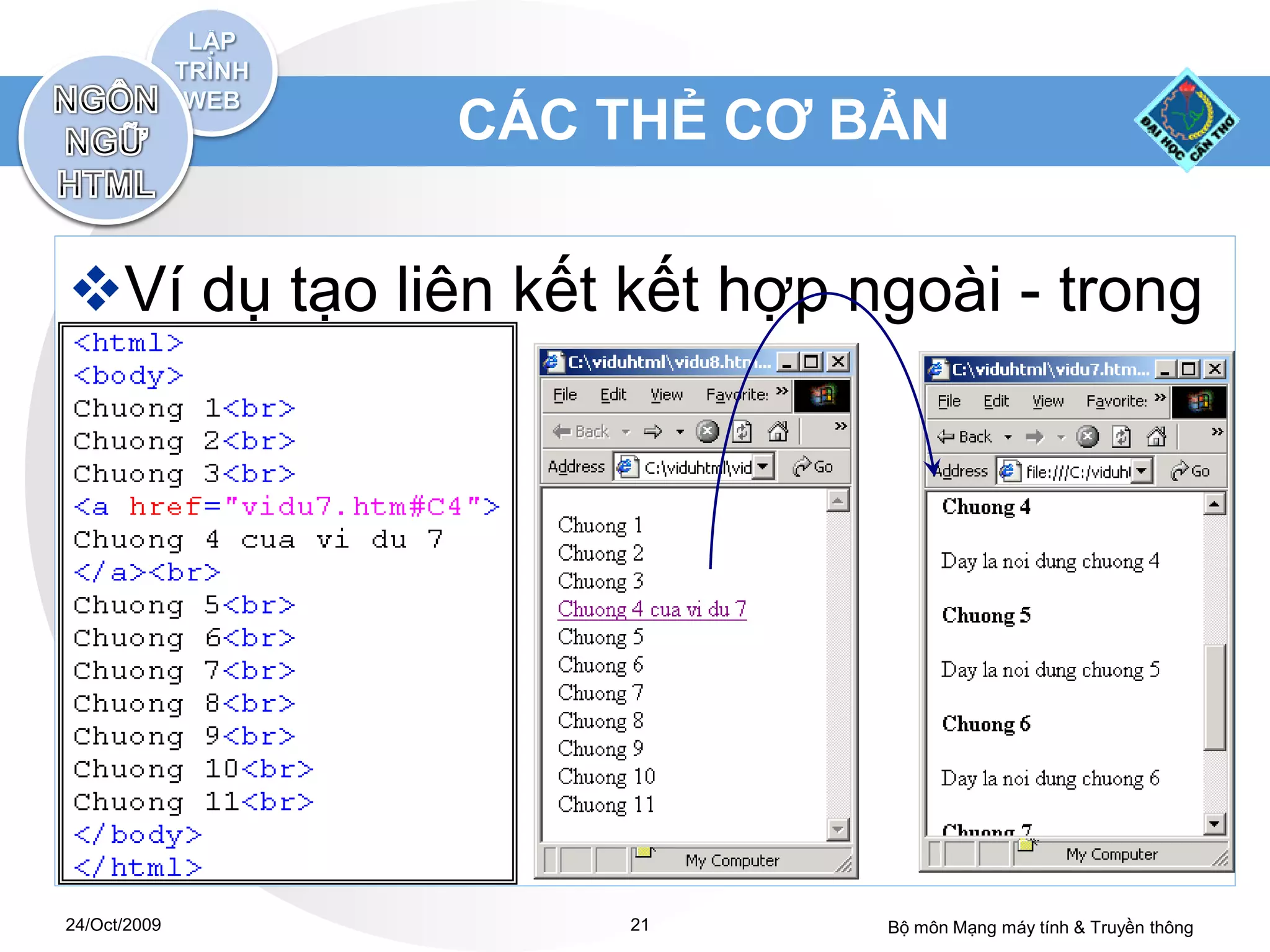
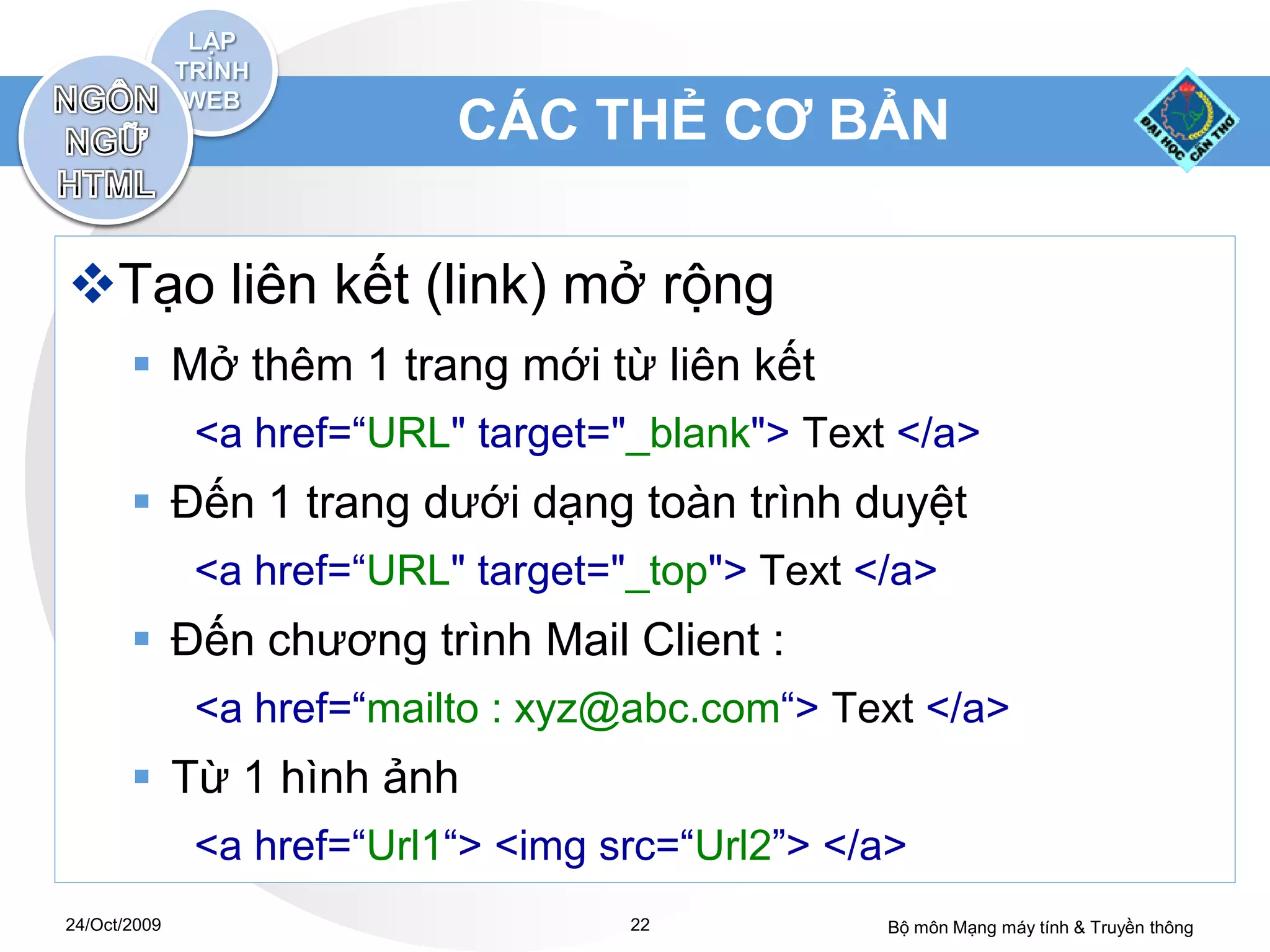
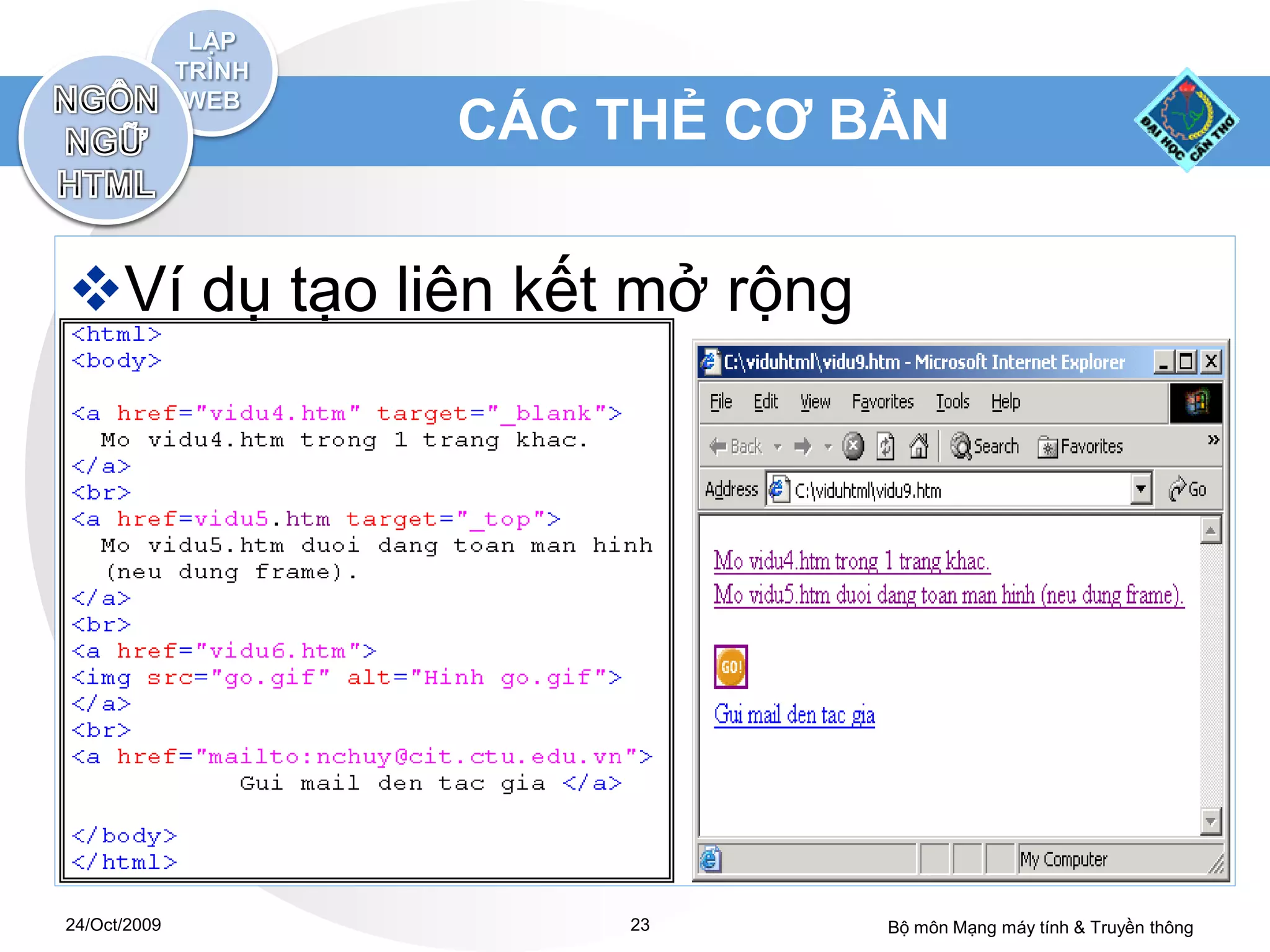
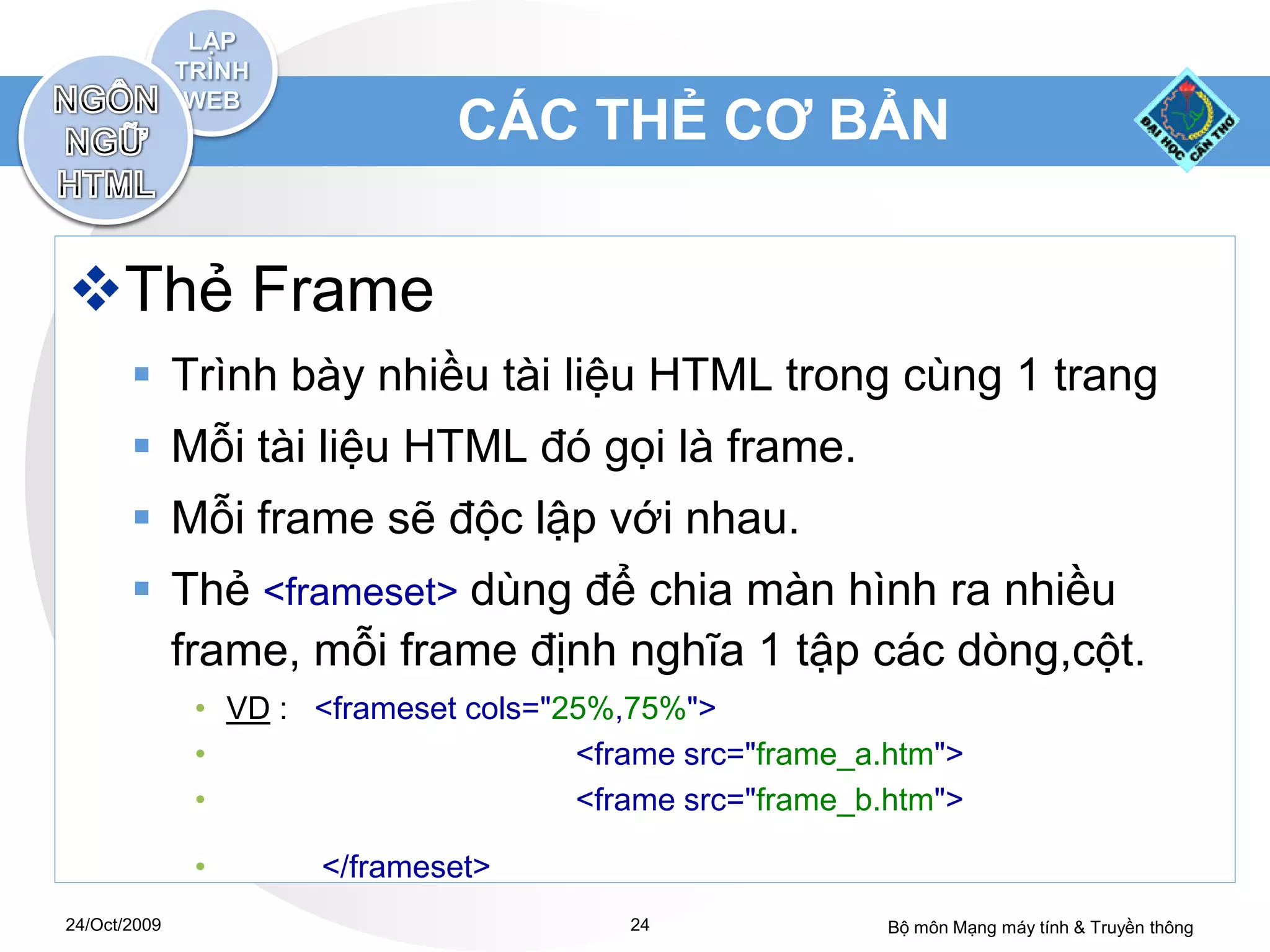
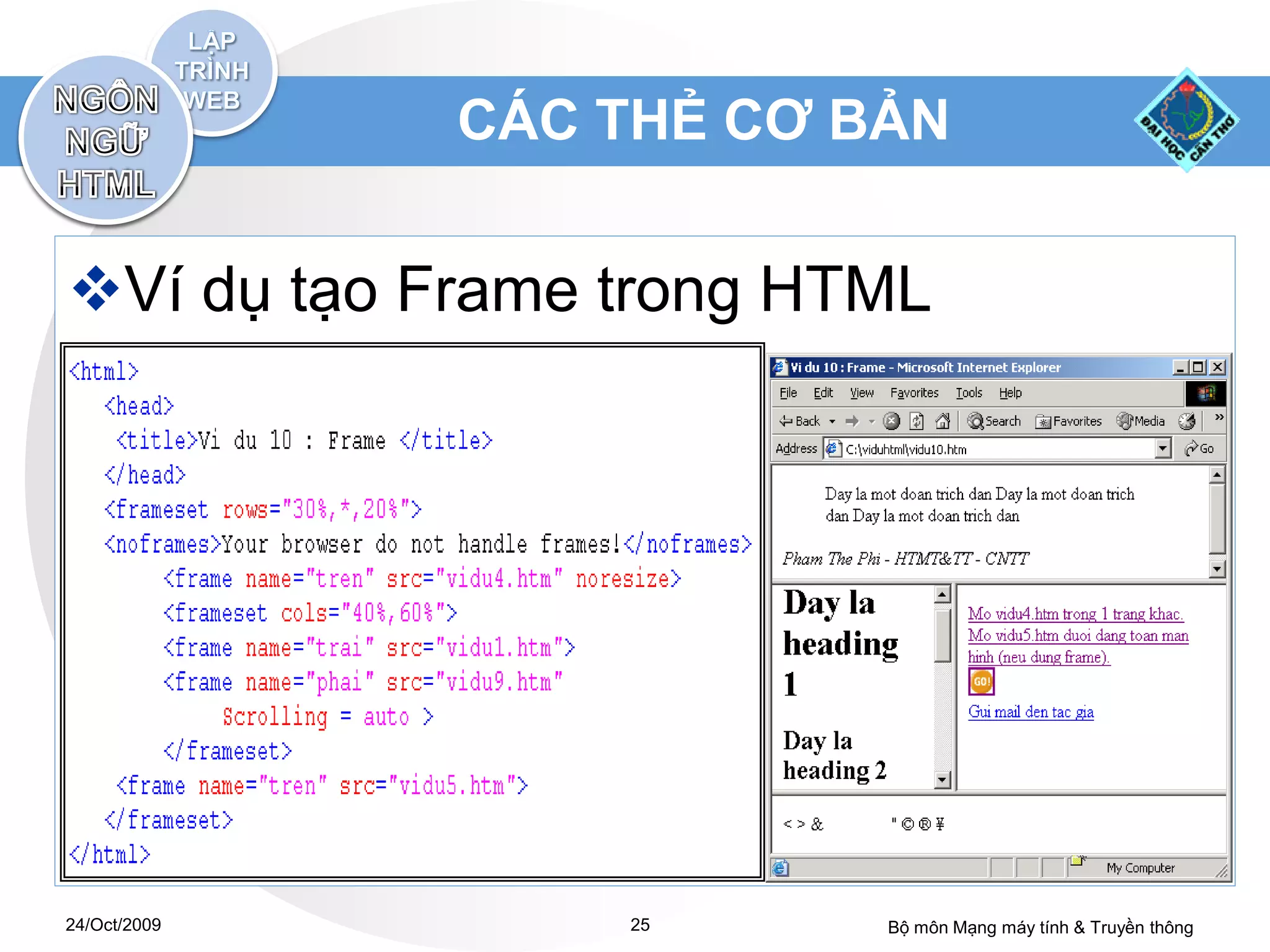
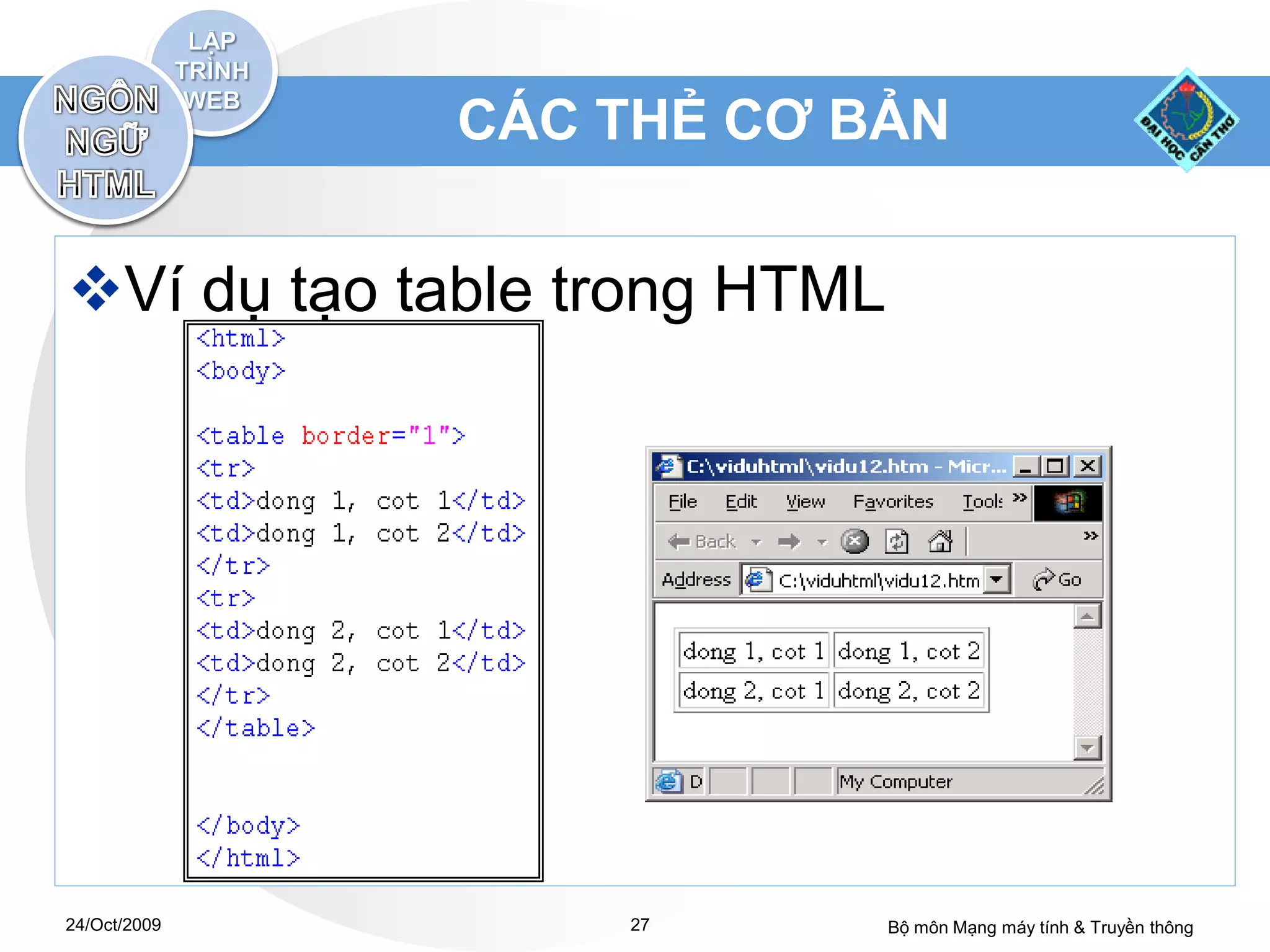
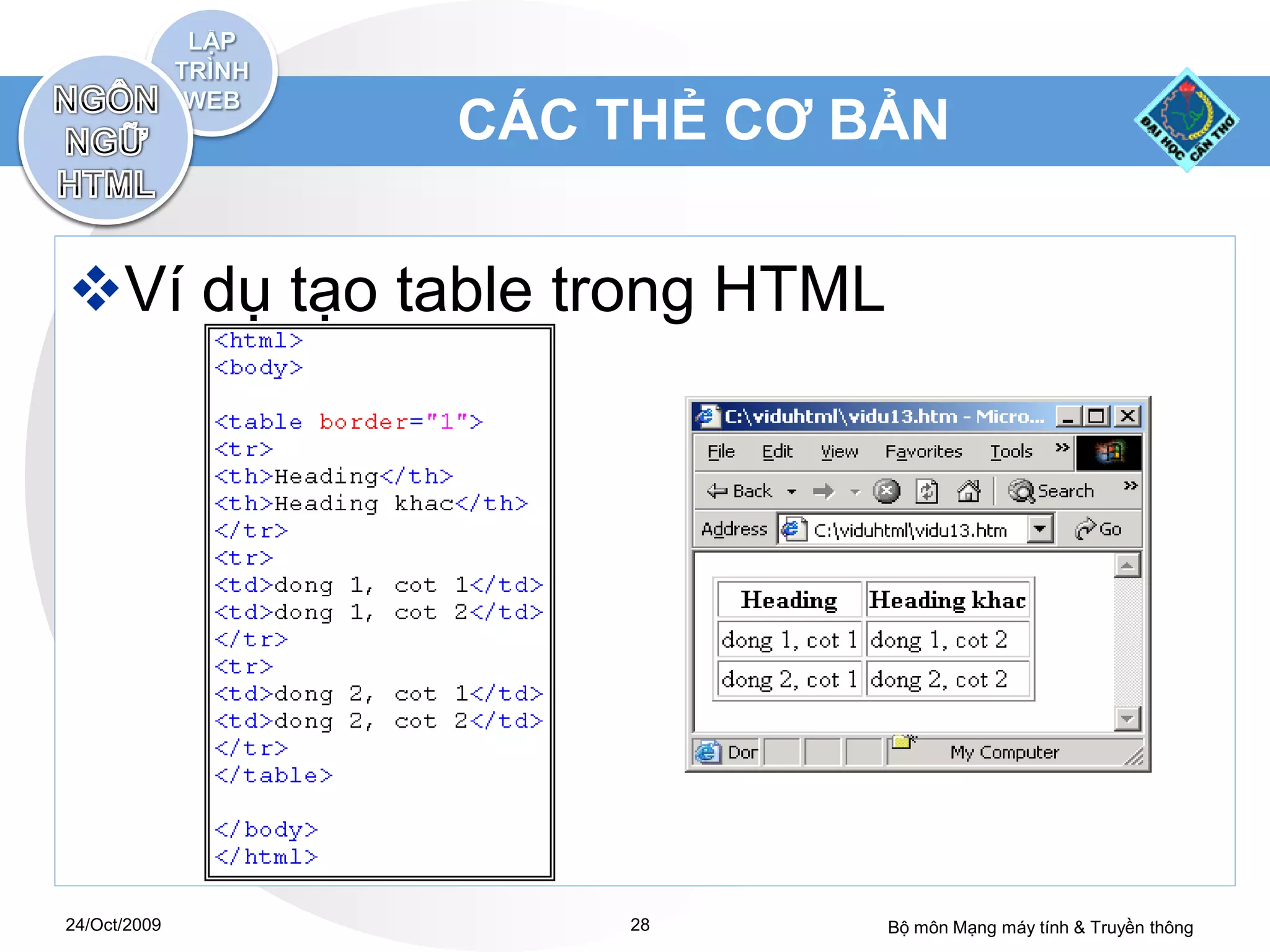
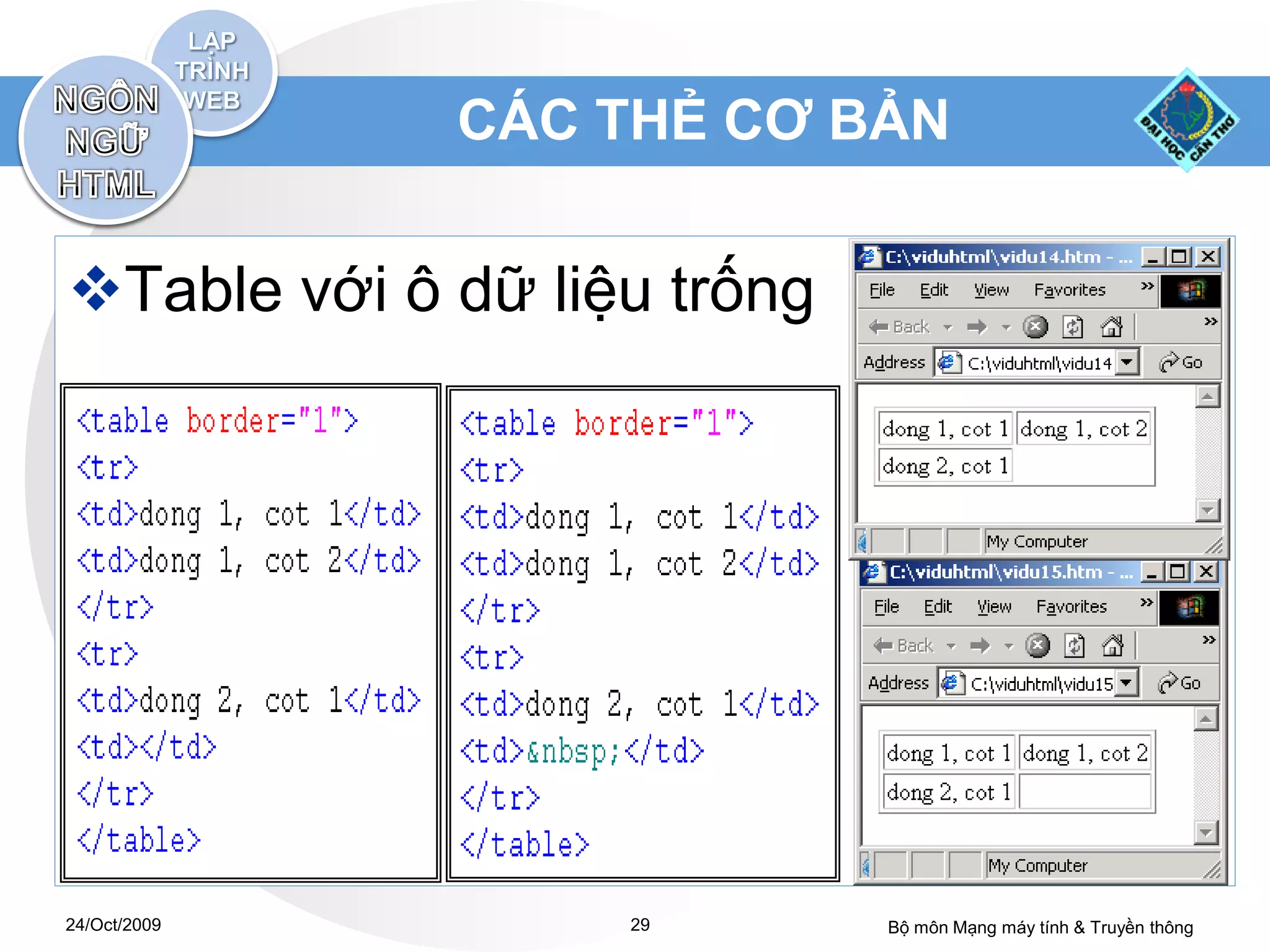
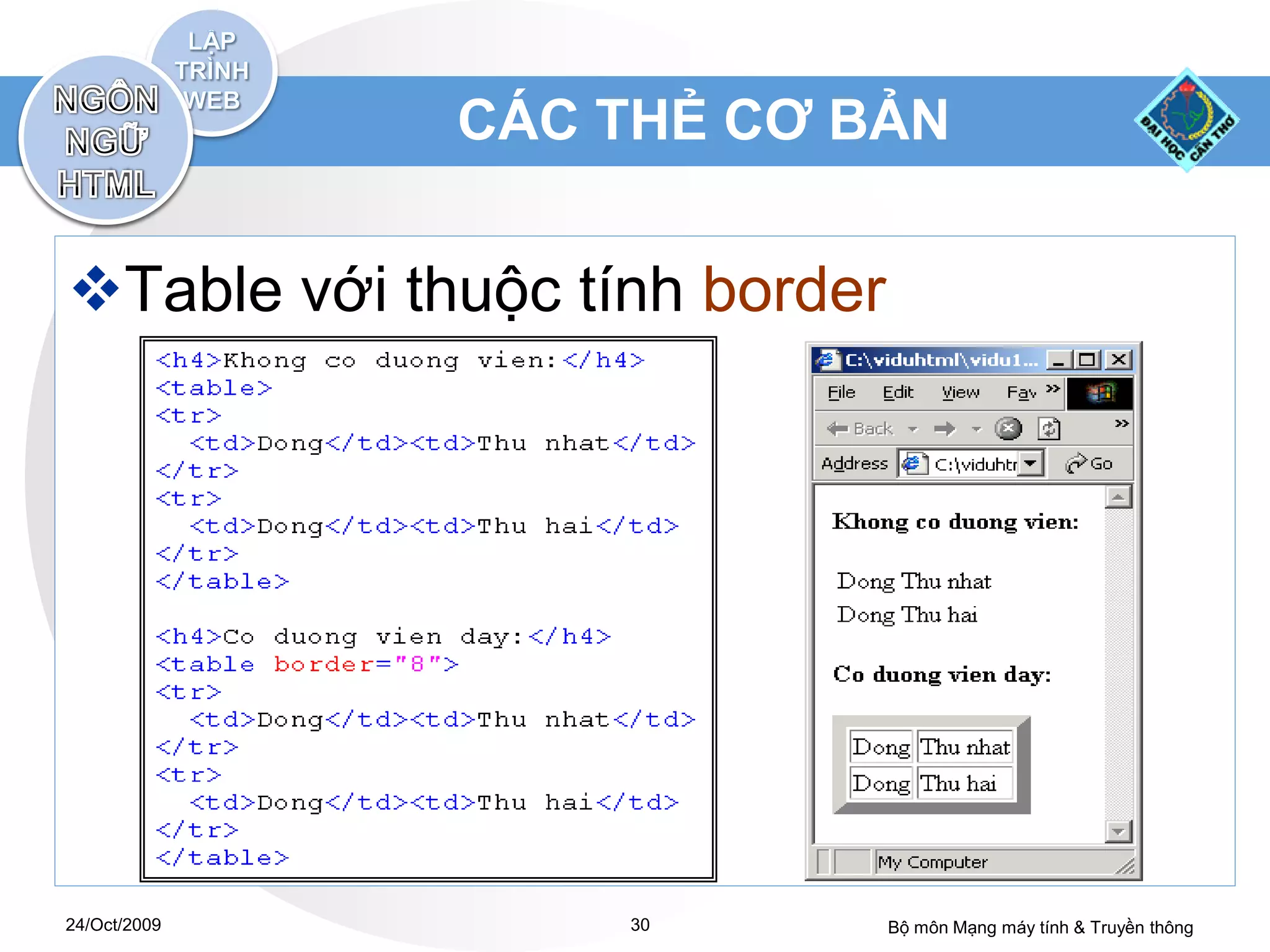
Tài liệu trình bày về HTML, một ngôn ngữ đánh dấu siêu văn bản được phát minh bởi Tim Berners-Lee và khái niệm cơ bản về cấu trúc của trang web. Nó giới thiệu các thành phần chính như thẻ HTML, cách soạn thảo trang HTML và các thẻ định dạng, liên kết, frame và bảng. Ngoài ra, tài liệu cũng đề cập đến cách sử dụng địa chỉ tuyệt đối và tương đối trong HTML.