The document discusses new approaches to hypertext and REST APIs in a mobile-first world. It proposes using JSON Hyperschema to define self-describing APIs and objects that can be interpreted across different devices through custom components. This allows the backend to remain the same while the frontend is laid out differently for each client type, enabling data-centric design on the server and render-focused clients.


















![Example:
{
"$schema": “http://json-schema.org/schema#",
“type”: “person”,
“X-name”: “Israel”,
“links”: [
{
“rel”: “profile”,
“href”: “https://www.facebook.com/israelshirk"
},
{
“rel”: “hubgit”
“href": “https://github.com/israelshirk"
}
]
}](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-19-2048.jpg)
![Declare as JSON schema:
{
"$schema": “http://json-schema.org/schema#",
“type”: “person”,
“X-name”: “Israel”,
“links”: [
{
“rel”: “profile”,
“href”: “https://www.facebook.com/israelshirk"
},
{
“rel”: “hubgit”
“href": “https://github.com/israelshirk"
}
]
}](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-20-2048.jpg)
![Define type of object
(technically the RFC doesn’t allow this but…
Open source to the rescue!)
{
"$schema": “http://json-schema.org/schema#",
“type”: “person”,
“X-name”: “Israel”,
“links”: [
{
“rel”: “profile”,
“href”: “https://www.facebook.com/israelshirk"
},
{
“rel”: “hubgit”
“href": “https://github.com/israelshirk"
}
]
}](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-21-2048.jpg)
![Custom extensions start with X- to be mostly in-line with standard
{
"$schema": “http://json-schema.org/schema#",
“type”: “person”,
“X-name”: “Israel”,
“links”: [
{
“rel”: “profile”,
“href”: “https://www.facebook.com/israelshirk"
},
{
“rel”: “hubgit”
“href": “https://github.com/israelshirk"
}
]
}](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-22-2048.jpg)
![Links to indicate paths that can be followed
{
"$schema": “http://json-schema.org/schema#",
“type”: “person”,
“X-name”: “Israel”,
“links”: [
{
“rel”: “profile”,
“href”: “https://www.facebook.com/israelshirk"
},
{
“rel”: “hubgit”
“href": “https://github.com/israelshirk"
}
]
}
http://json-schema.org/latest/json-schema-hypermedia.html#rfc.section.5](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-23-2048.jpg)
![We can then start doing really fancy stuff:
{
"$schema": “http://json-schema.org/schema#",
“type”: “person”,
“X-name”: “Israel”,
“X-profile-name”: “israelshirk”,
“X-Friends”: { “$ref”: “/{profile}/friendlist” },
“links”: [
{
“rel”: “profile”,
“href”: “https://www.facebook.com/{profile}"
},
{
“rel”: “hubgit”,
“href": “https://github.com/{profile}"
},
{
“rel”: “save”,
“href”: “/{profile}”
}
]
}](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-24-2048.jpg)


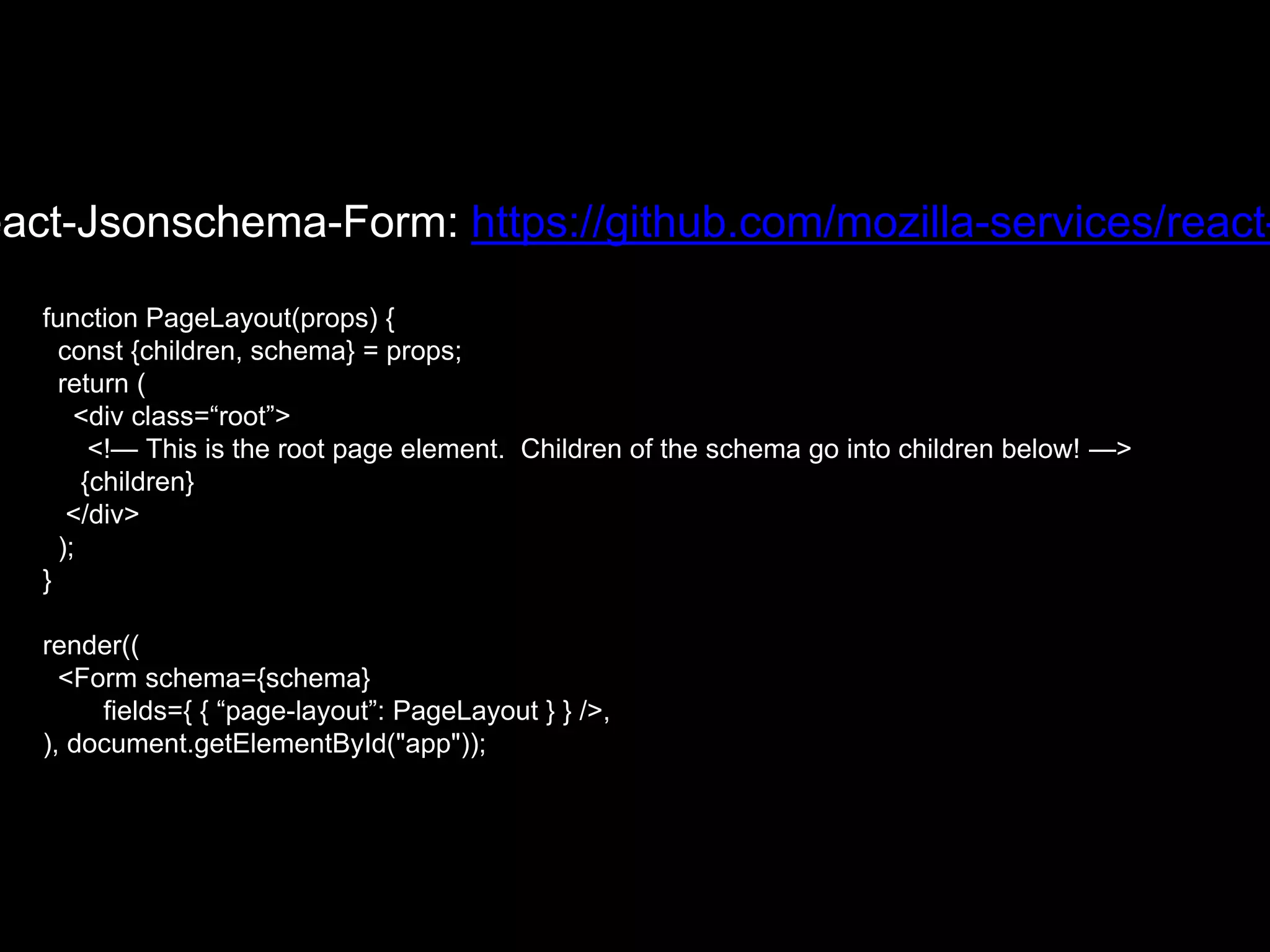
![eact-Jsonschema-Form: https://github.com/mozilla-services/react-
function PageLayout(props) {
const {children, schema} = props;
return (
<div class=“root”>
<!— This is the root page element. Children of the schema go into children below! —>
<div className=“col-xs-12”> <Form schema={schema[‘X-header’]} fields={fields} >
</div>
);
}
let fields = { PageLayout: PageLayout }
render((
<Form schema={schema}
fields={ fields } />,
), document.getElementById("app"));](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-27-2048.jpg)
![u can do things like this, and each client will have an appropriate r
laid out differently by device type - but all from the same backend
{
“type”: “page-layout”,
“properties”: {
“header”: {
“type”: “array”,
“items”: [
{ “type”: “header-item”, “title”: “Click me!”, “links”:
[{ “link”: “/clickme” }]
}
],
},
“body”: {
“type”: “person”,
…
}
}
}](https://image.slidesharecdn.com/hyperschema-170202023257/75/New-approaches-to-hypertext-and-REST-in-a-mobile-first-world-28-2048.jpg)