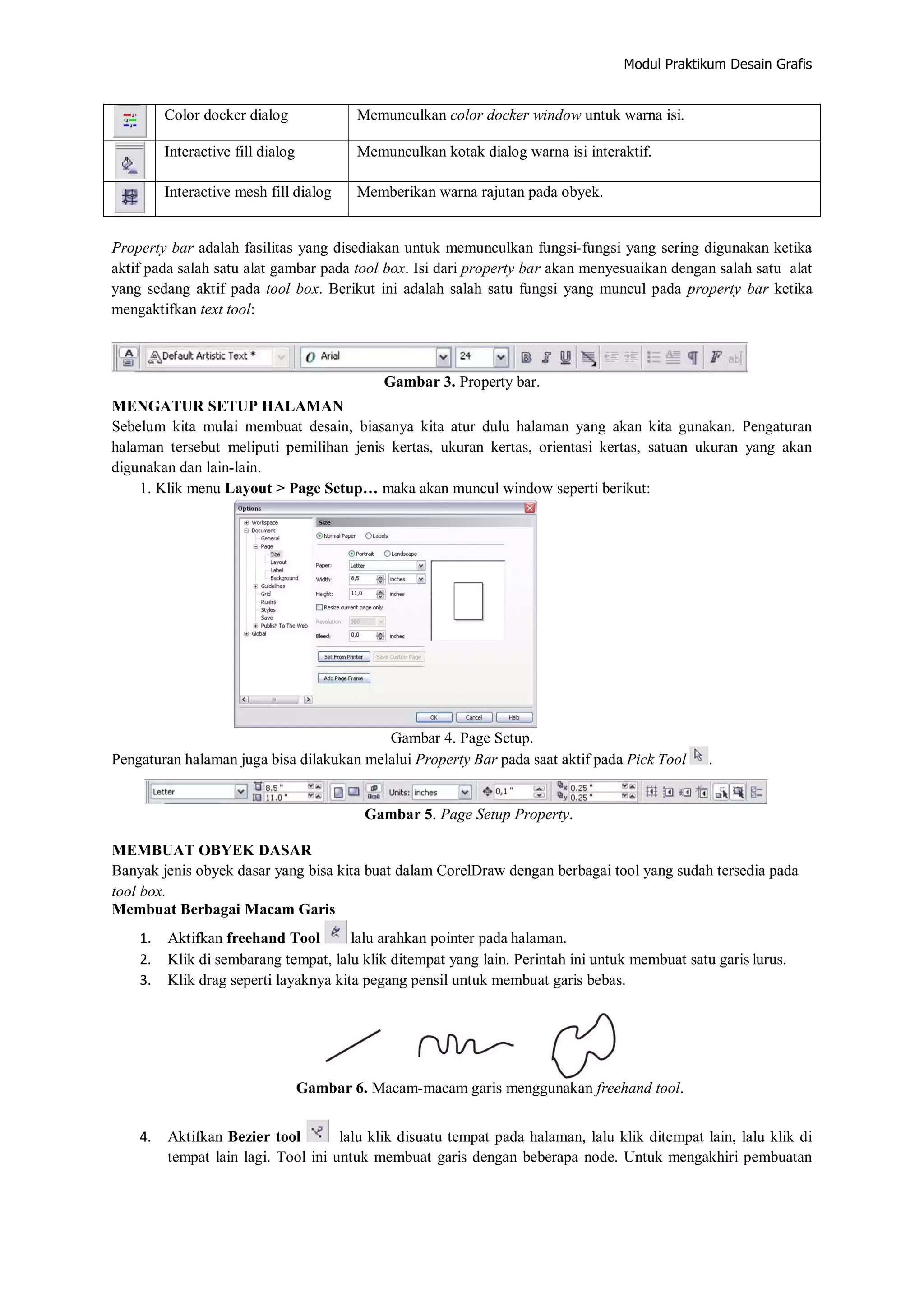
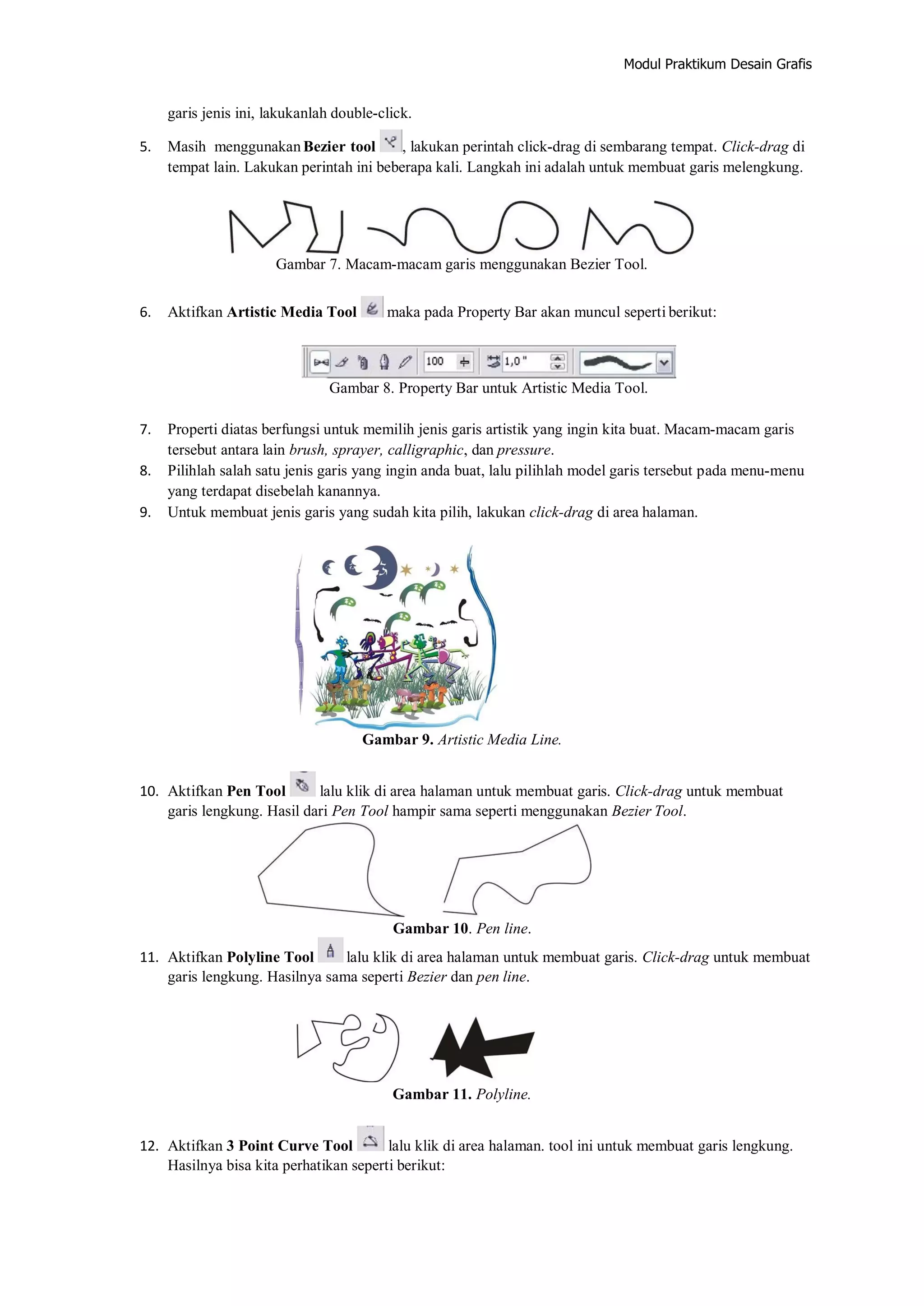
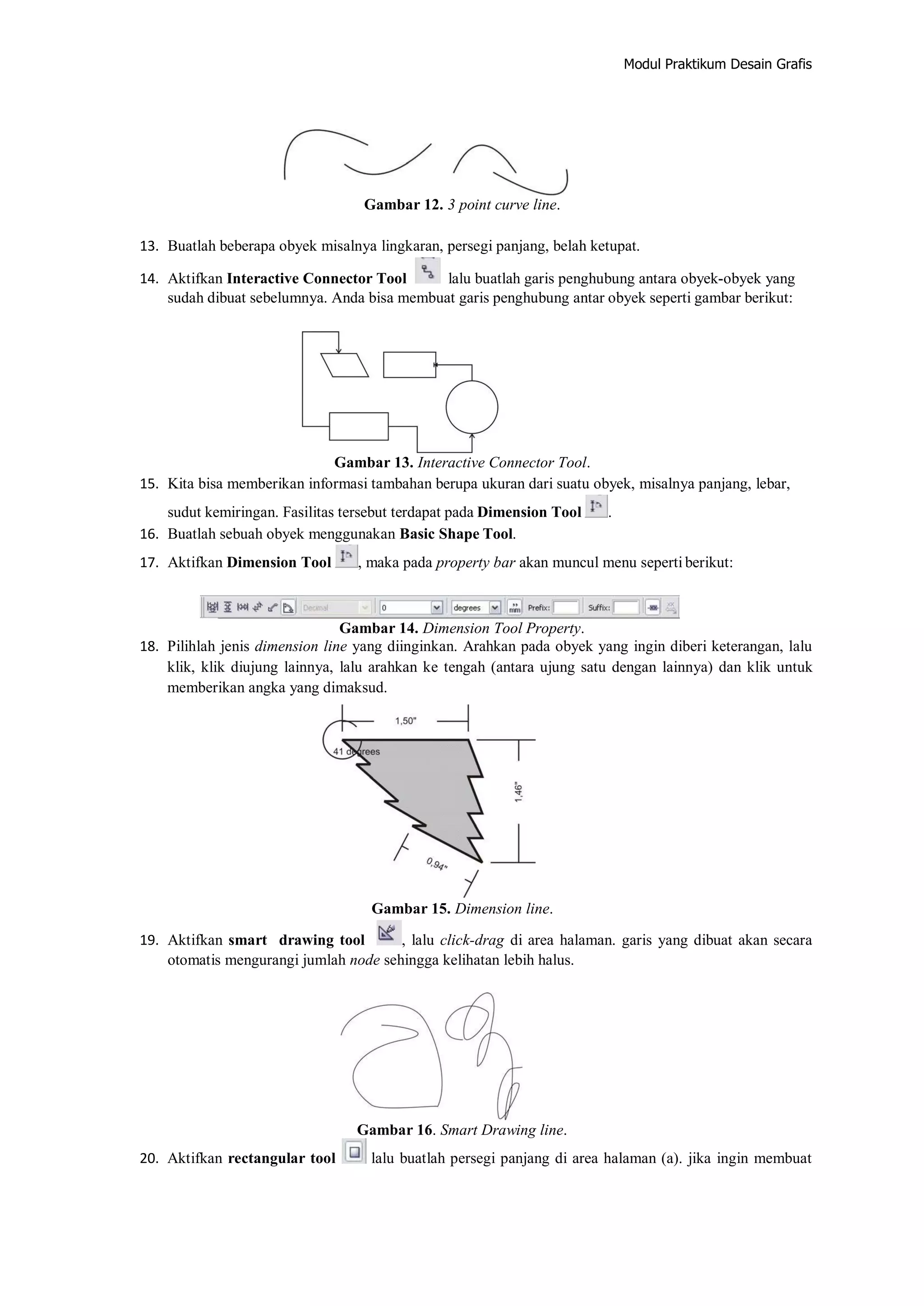
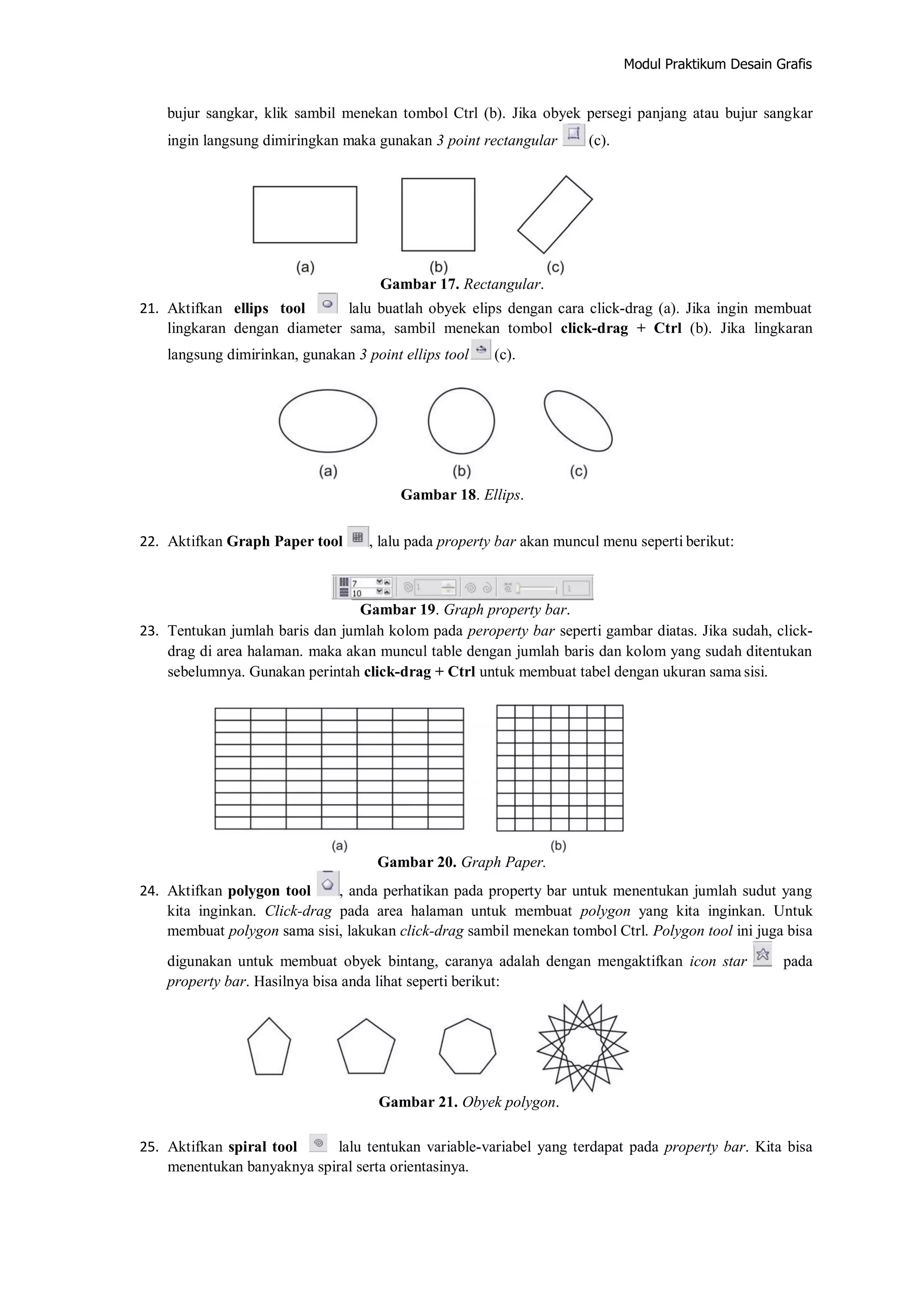
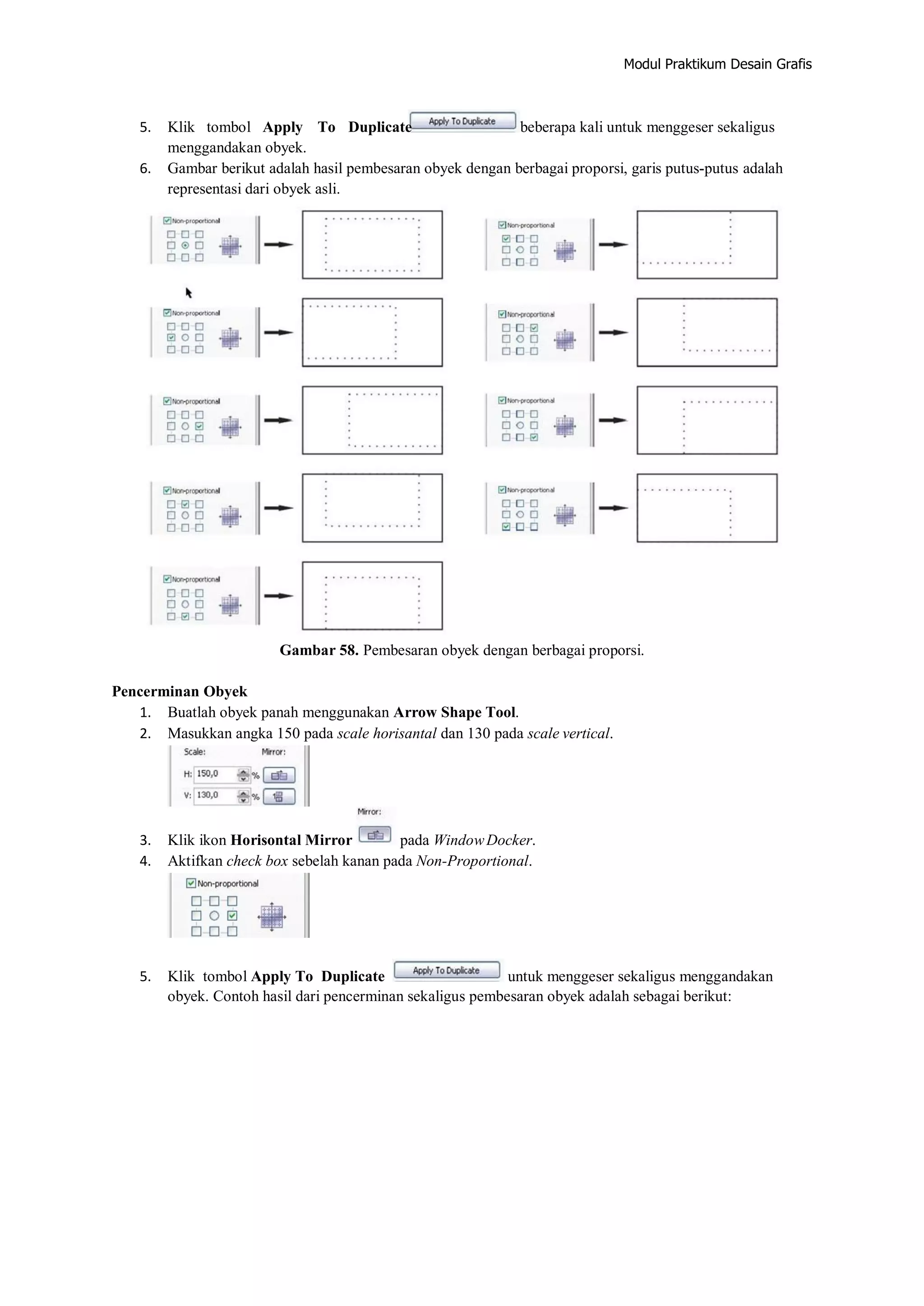
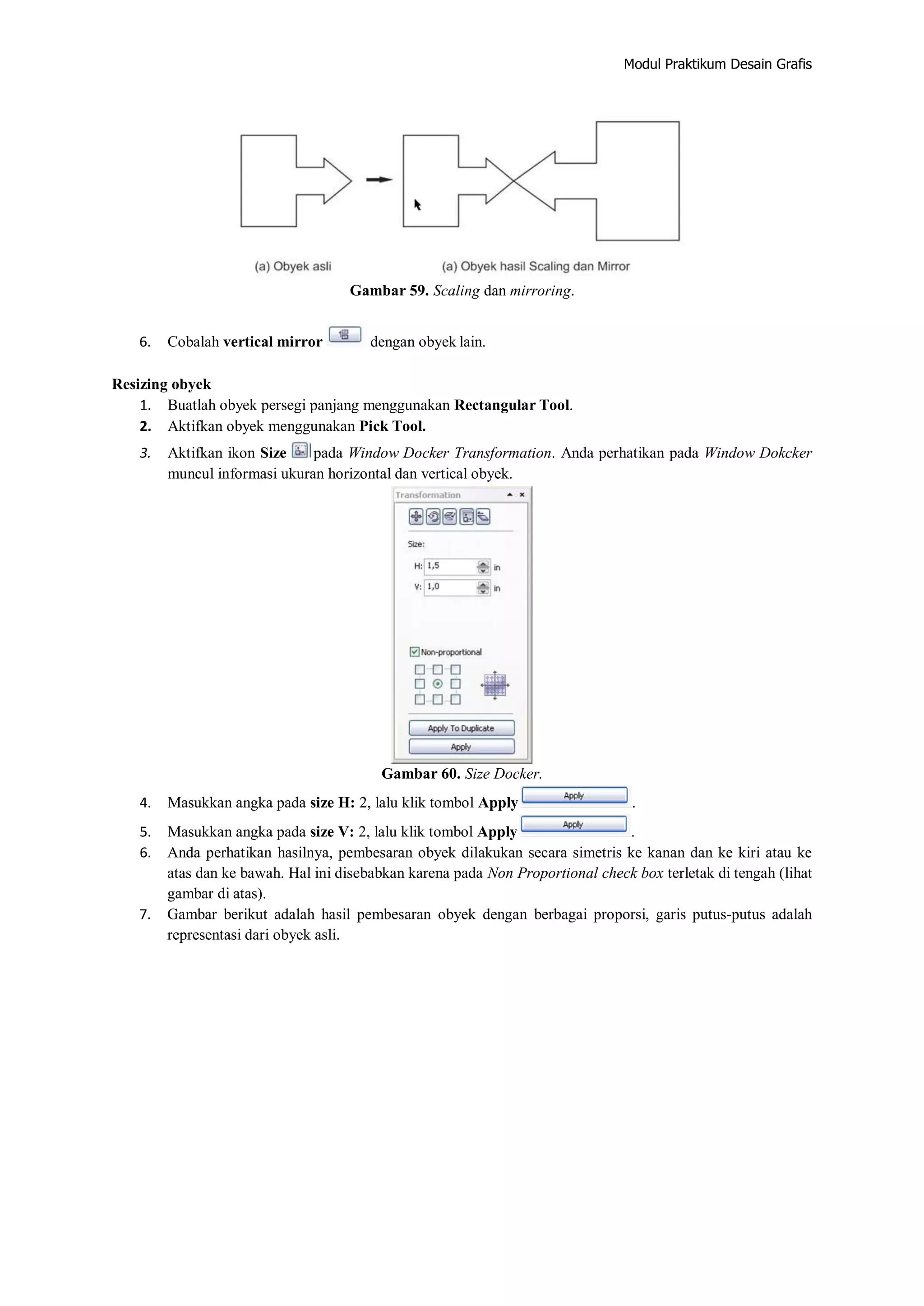
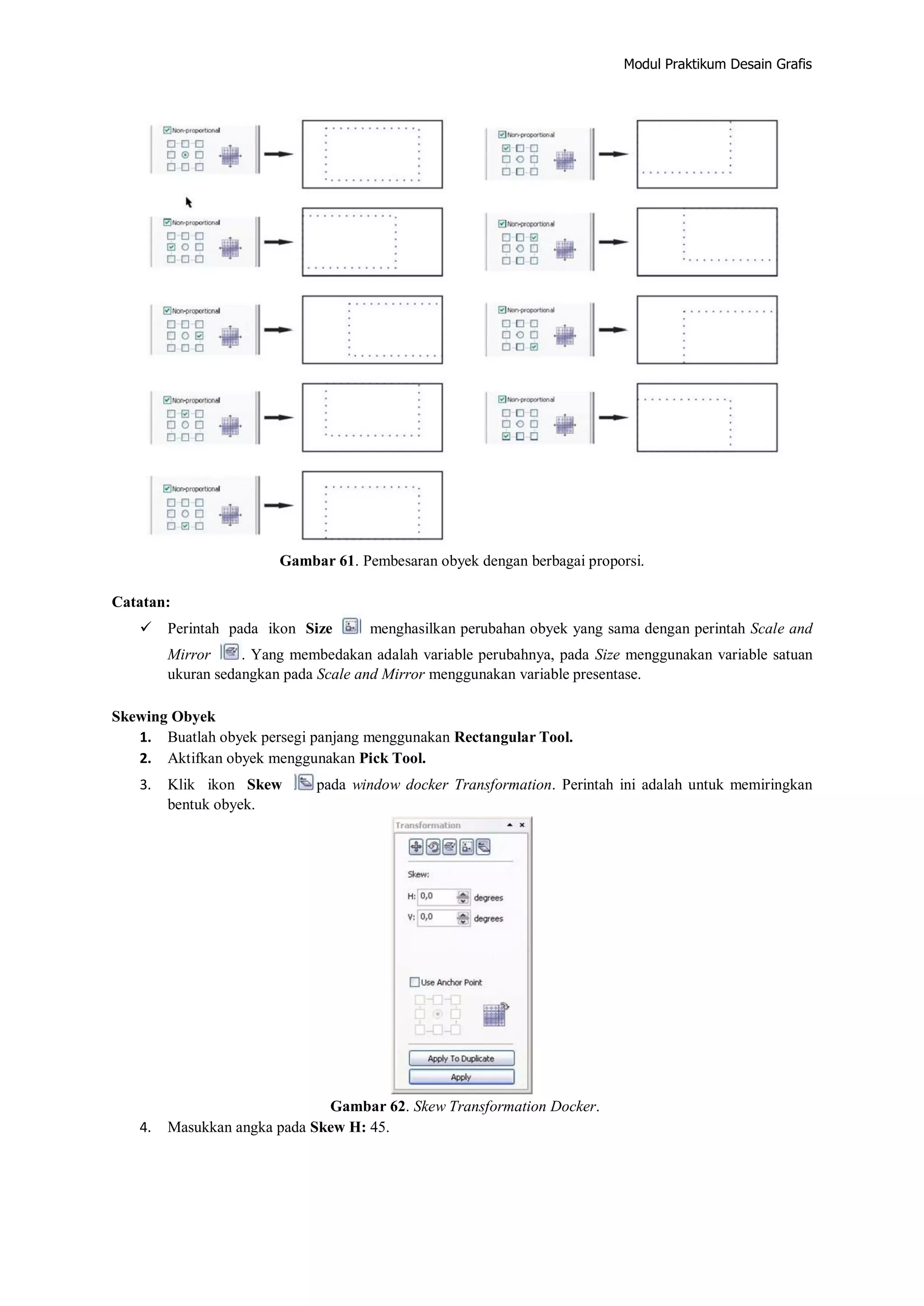
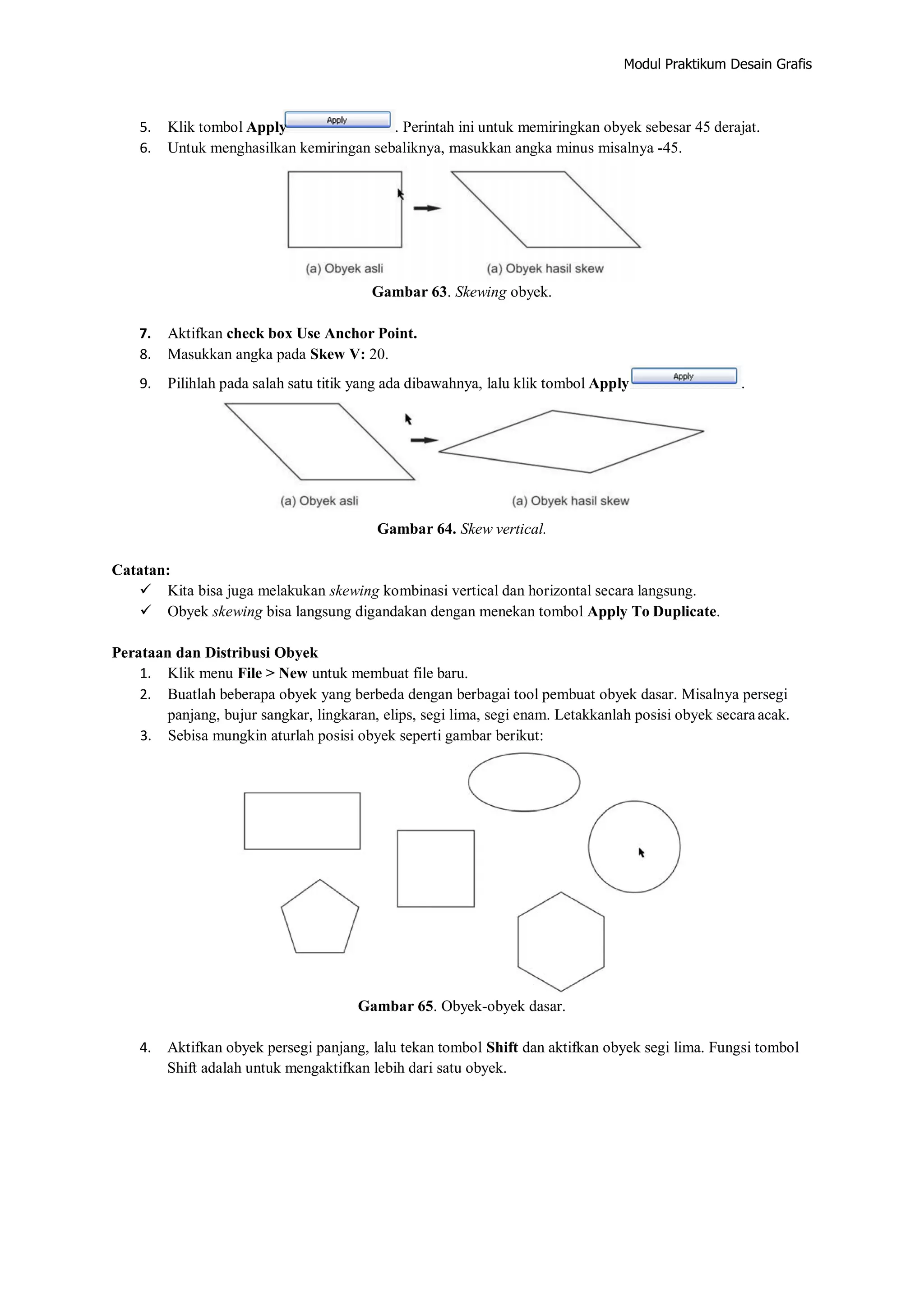
Modul praktikum ini menjelaskan penggunaan CorelDRAW, termasuk interface, penggunaan berbagai tools, serta cara membuat dan mengedit objek dasar. Selain itu, modul ini juga mencakup cara menyimpan dan membuka file, serta teknik dasar untuk edit objek seperti mencerminkan, memutar, dan menggandakan. Pembelajaran ini ditujukan bagi siswa SMK untuk memperkenalkan dasar-dasar desain grafis menggunakan perangkat lunak tersebut.