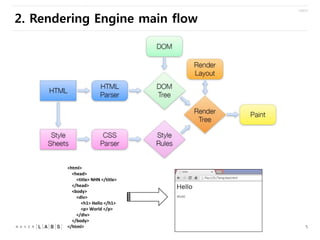
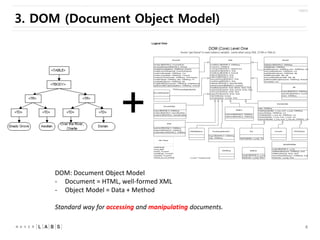
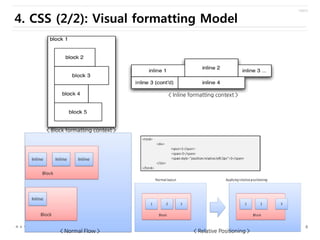
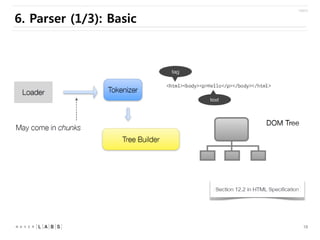
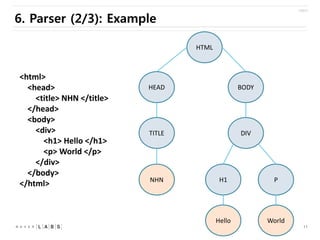
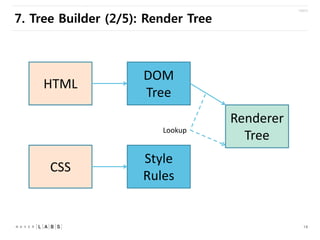
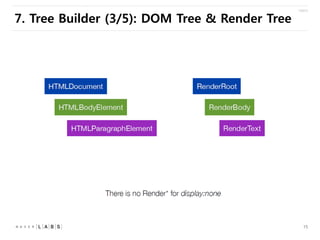
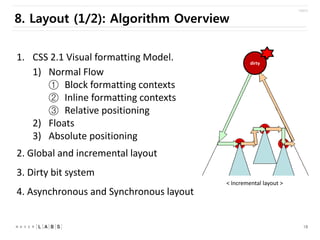
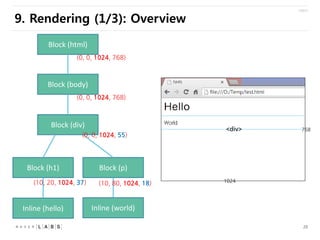
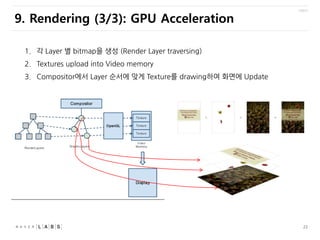
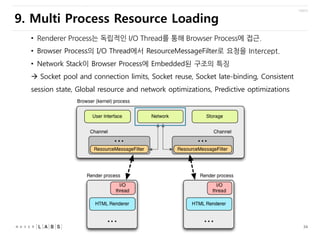
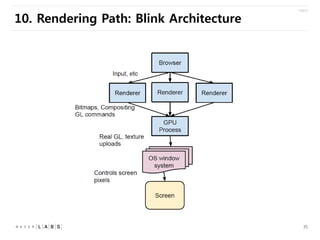
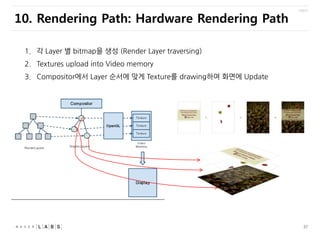
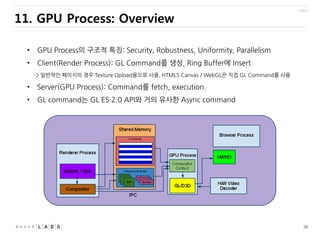
This document discusses the Blink rendering engine used in Chromium and Chrome. It begins with an overview of web browser basics, including the rendering engine flow, DOM, CSS, parsing, and layout/rendering. It then covers the evolution from KHTML to WebKit to Blink. Key aspects of Blink covered include its multi-process architecture with separate browser and renderer processes, inter-process communication (IPC), multi-process resource loading, and the rendering path including software rendering, hardware acceleration using the GPU process, and threaded compositing.