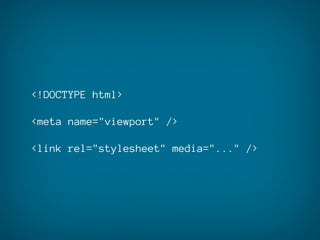
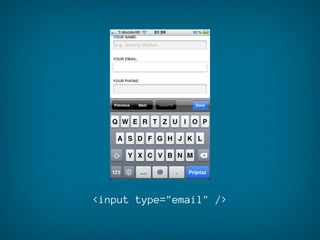
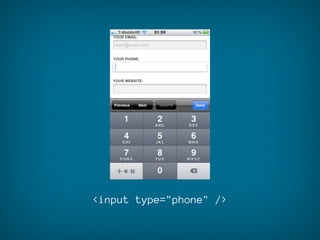
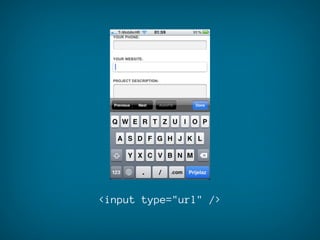
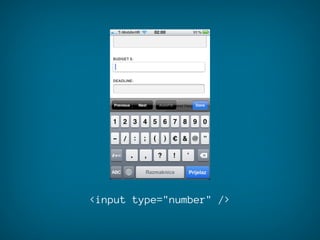
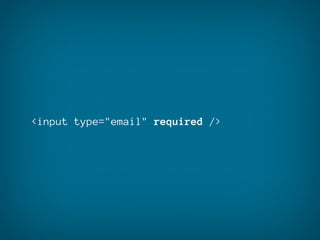
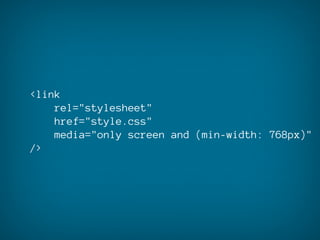
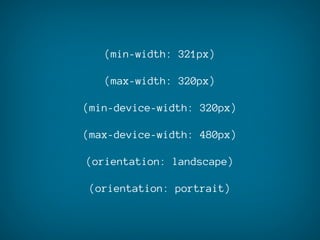
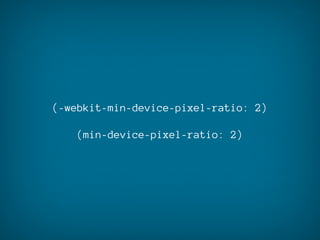
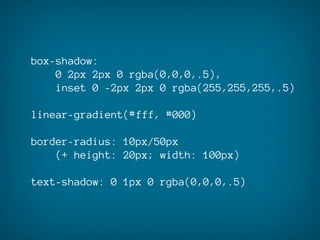
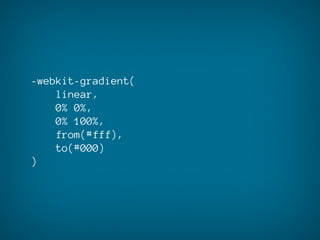
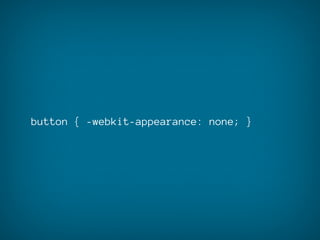
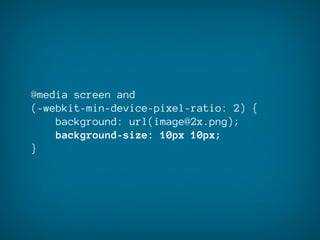
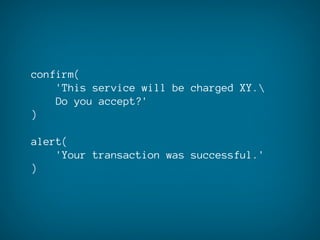
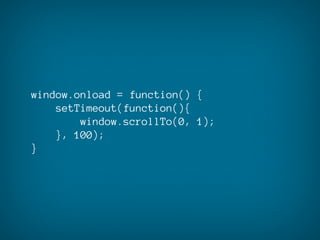
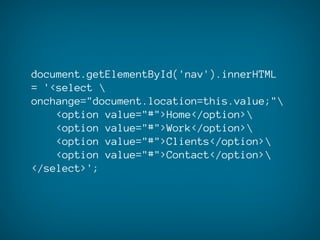
This document discusses mobile web design and provides recommendations for HTML5, CSS3, and JavaScript for mobile. It recommends using viewport meta tags, media queries for responsive designs, and touch-friendly input fields in HTML5. For CSS3, it suggests using media queries for responsive layouts, gradient effects, and high resolution media queries. For JavaScript, it advises keeping code simple with prompts, alerts, and touch optimizations.