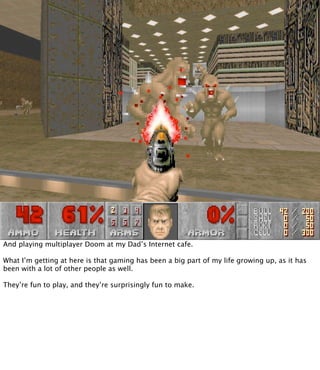
Rob Hawkes discusses the development of games on the open web using HTML5 and JavaScript at Mozilla. He highlights advancements in web technologies, the rise of HTML5 games, and key technologies like WebGL and the Fullscreen API that enhance gaming experiences. The talk emphasizes the potential of these web technologies to create engaging and accessible games without needing plugins.


















































![Gamepad state
function checkState() {
for (var i = 0; i < controller.buttons.length; i++) {
console.log("Button state", i, controller.buttons[i]);
}
for (var j = 0; j < controller.axes.length; j++) {
console.log("Axis state", j, controller.axes[j]);
}
}
If you don’t want to use events you can also poll the entire gamepad state whenever you
want.
The only pre-requisite is that a gamepad is already connected and you’ve stored a reference
to it somewhere, perhaps in a variable or array.
Once you have reference to a gamepad you get the state by reading its buttons and axes
objects. These are both arrays that contain data about every single button and axis available.
The value of each button in the buttons array is a boolean that tells you whether the button is
pressed down (true) or not (false).
The value of each axis in the axes array is a -1.0 to 1.0 float that tell you exactly where a
joystick is or how far a trigger has been pulled.](https://image.slidesharecdn.com/mdnhackdaylondon-openwebgameswithhtml5javascript-120512061824-phpapp02/85/MDN-Hackday-London-Open-Web-Games-with-HTML5-JavaScript-51-320.jpg)