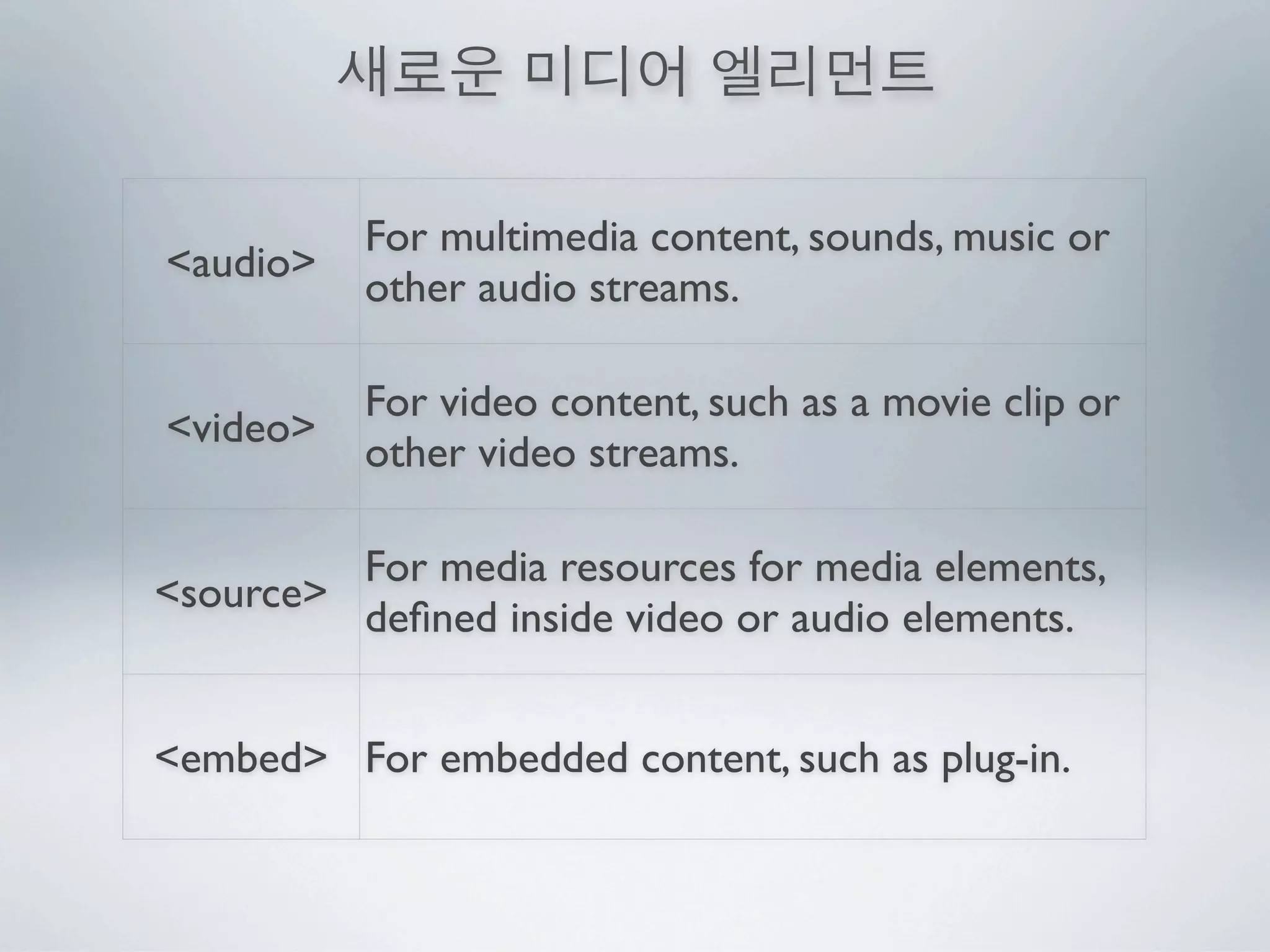
HTML5 introduces several new elements for embedding multimedia content like audio and video. The <audio> element displays audio content while the <video> element displays video content. The <source> element specifies multiple media resources for media elements and is defined inside <audio> or <video> elements. The <embed> element embeds external content like a plug-in. HTML5 also introduces new form input types for entering dates, numbers, email addresses and other structured data.
















































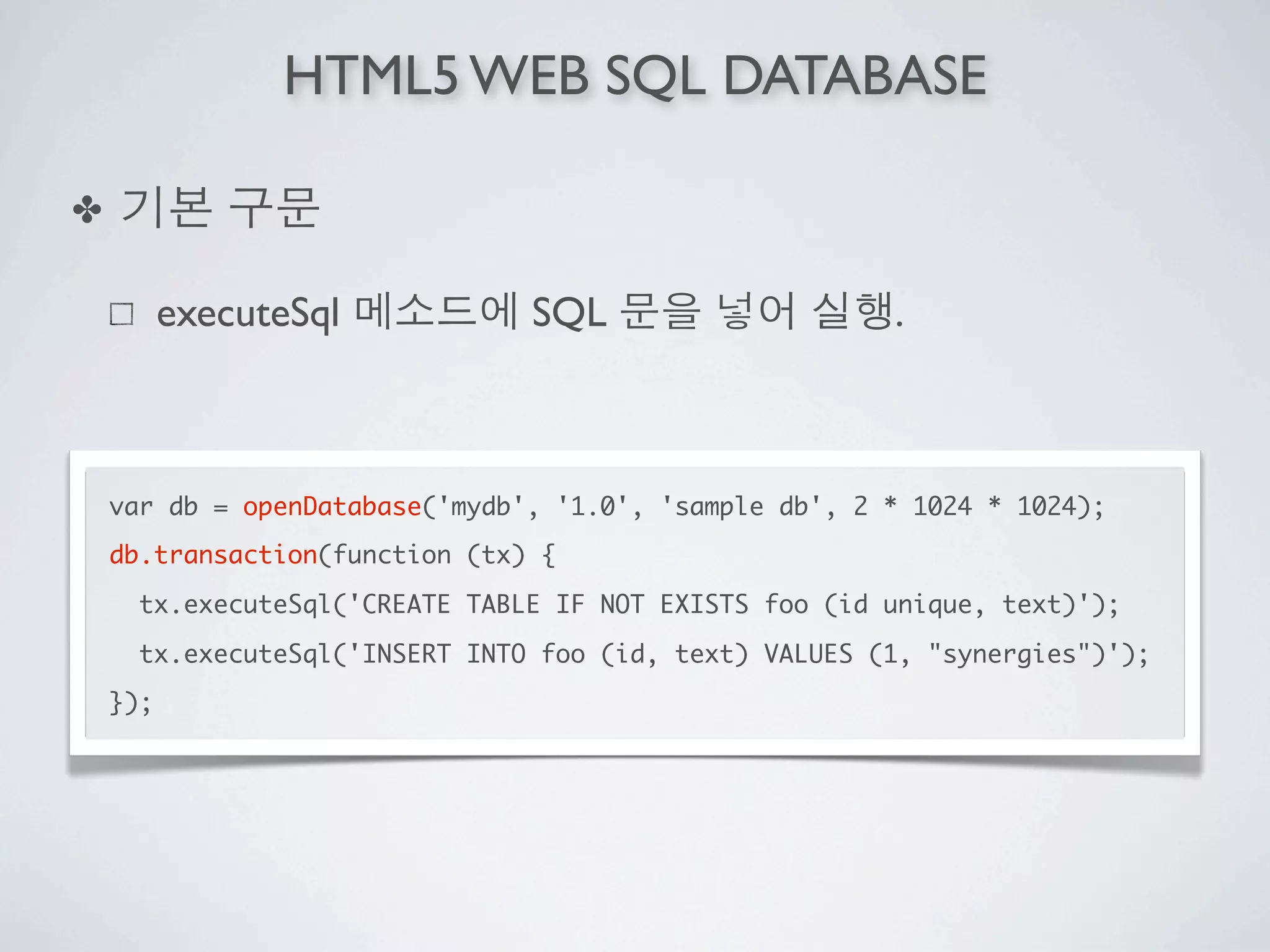
![HTML5 WEB SQL DATABASE
✤ executeSql
.
var db = openDatabase('mydb', '1.0', 'sample db', 2 * 1024 * 1024);
var userID = document.getElementById('userId').value;
var userName = document.getElementById('userName').value;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS foo (id unique, text)');
tx.executeSql('INSERT INTO foo (id, text) VALUES (?, ?)', [userID, userName]);
});](https://image.slidesharecdn.com/temp-110209054848-phpapp01/75/HTML5-49-2048.jpg)
![HTML5 WEB SQL DATABASE
✤
executeSql
ResultSet .
var db = openDatabase('mydb', '1.0', 'sample db', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM foo', [], function (tx, results) {
var len = results.rows.length, i;
for (i = 0; i < len; i++) {
alert(results.rows.item(i).text);
}
});
});](https://image.slidesharecdn.com/temp-110209054848-phpapp01/75/HTML5-50-2048.jpg)








![[Constructor (in DOMString url, in optional DOMString protocol)]
interface WebSocket {
readonly attribute DOMString URL;
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSED = 2;
readonly attribute unsigned short readyState;
readonly attribute unsigned long bufferedAmount;
attribute Function onopen;
attribute Function onmessage;
attribute Function onclose;
boolean send(in DOMString data);
void close();
};
WebSocket implements EventTarget;
WebSocket Client API Working Draft - 2009 12 22](https://image.slidesharecdn.com/temp-110209054848-phpapp01/75/HTML5-59-2048.jpg)
![[Constructor (in DOMString url, in optional DOMString protocol)]
[Constructor (in DOMString url, in optional DOMString[] protocols)]
interface WebSocket {
readonly attribute DOMString URL;
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSING = 2;
const unsigned short CLOSED = 3;
readonly attribute unsigned short readyState;
readonly attribute unsigned long bufferedAmount;
attribute Function onopen;
attribute Function onmessage;
attribute Function onerror;
attribute Function onclose;
readonly attribute DOMString protocol;
void send(in DOMString data);
void close();
};
WebSocket implements EventTarget;
WebSocket Client API Editor’s Draft - 2010 12 14](https://image.slidesharecdn.com/temp-110209054848-phpapp01/75/HTML5-60-2048.jpg)