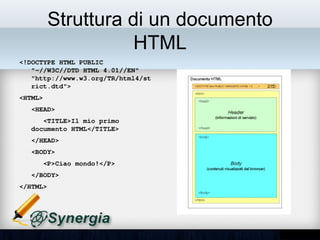
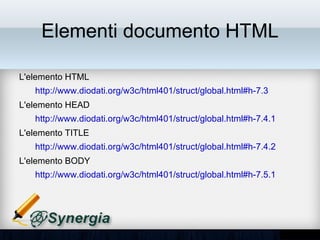
Il documento fornisce una panoramica sullo sviluppo del World Wide Web e delle tecnologie fondamentali come HTML e HTTP, evidenziando il ruolo del W3C nel mantenere e sviluppare i protocolli web. Viene spiegata la struttura di un documento HTML, inclusi tag, attributi e elementi, e l'importanza di strumenti di editing per il web design. Inoltre, si discute della semantica del markup e della libertà nella creazione di contenuti web.
![HTML e CSS [1]
Synergia – Matteo Magni](https://image.slidesharecdn.com/01htmlcss-120612154111-phpapp02/75/Html-e-Css-1-WebMaster-WebDesigner-1-2048.jpg)

![Corso
Web Master & Web Designer
• HTML e CSS
• Dreamweaver
• SEO e Web Marketing
• Grafica per il Web
• Web Usability
• Javascript
• HTML5 e Css3
• jQuery
• Joomla
• [Progetto]](https://image.slidesharecdn.com/01htmlcss-120612154111-phpapp02/85/Html-e-Css-1-WebMaster-WebDesigner-3-320.jpg)