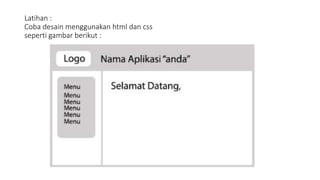
Dokumen ini menjelaskan dasar-dasar HTML dan CSS, termasuk struktur HTML, fungsi tag dan atribut, serta cara menulis CSS secara inline, internal, dan eksternal. HTML merupakan bahasa markah yang digunakan untuk menandai konten web, sedangkan CSS digunakan untuk mengatur gaya tampilan halaman web. Contoh dan penjelasan tentang selector CSS juga disertakan untuk membantu pemahaman mengenai penerapan gaya.