Embed presentation
Download as PDF, PPTX



































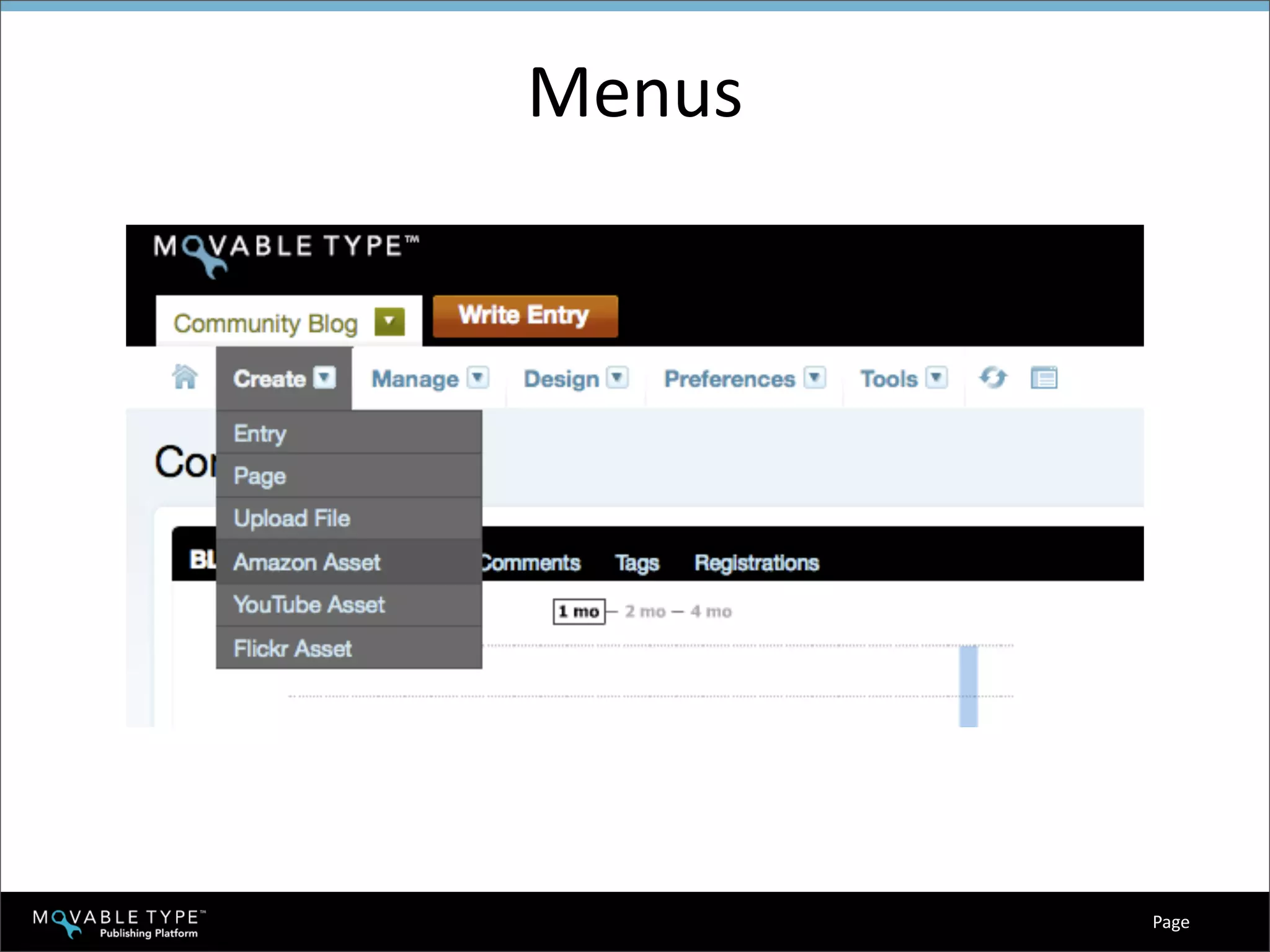
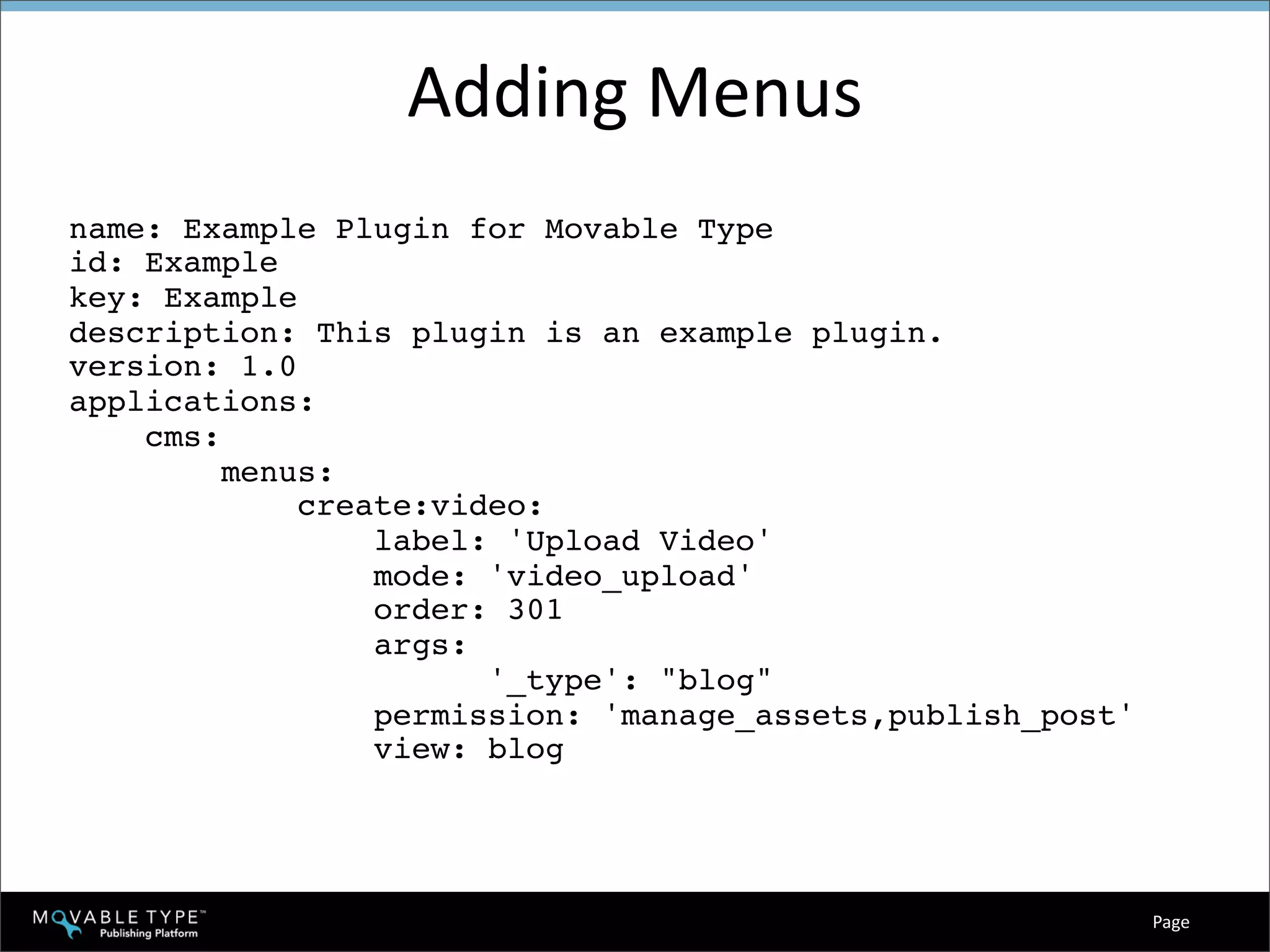
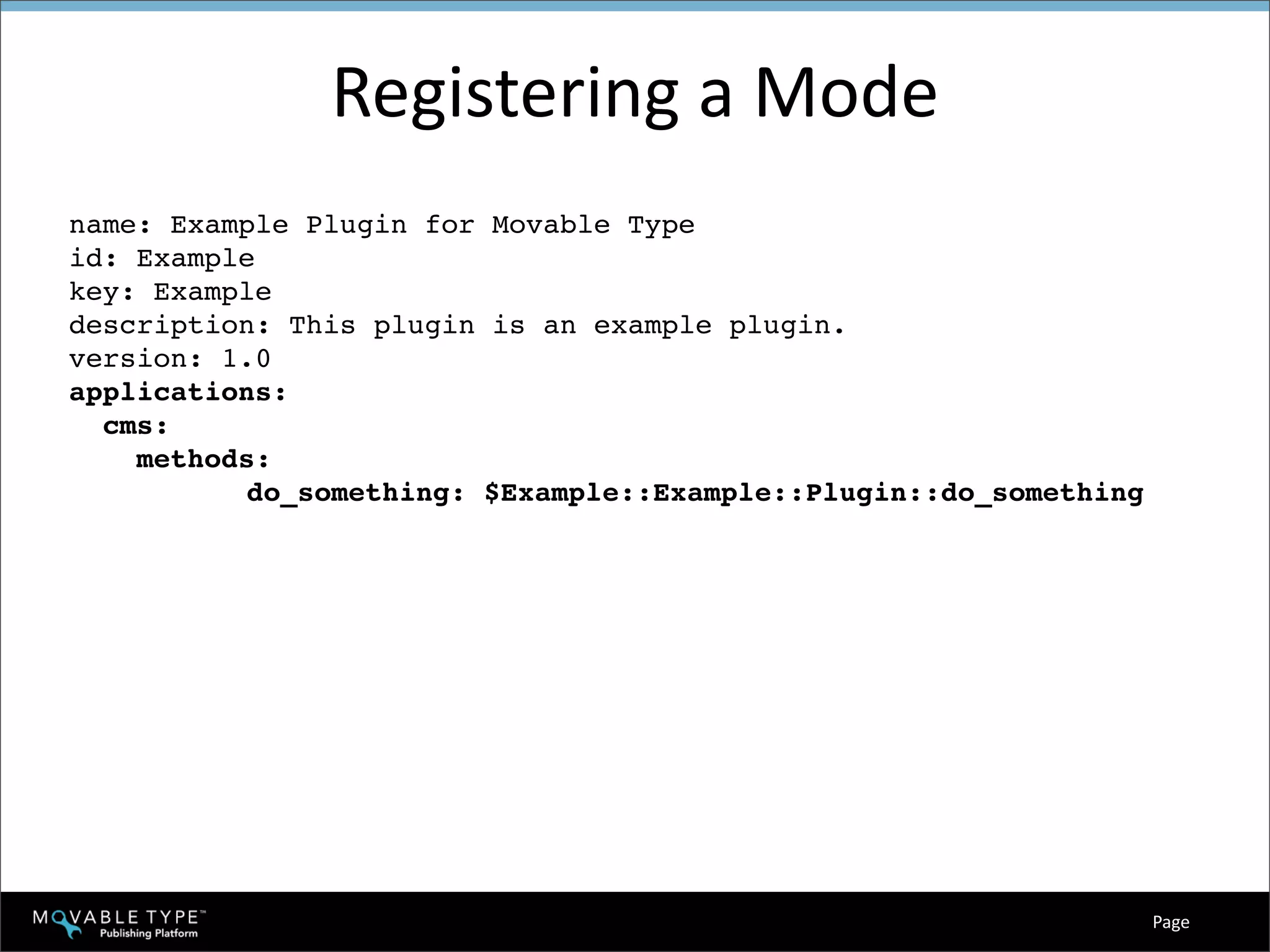
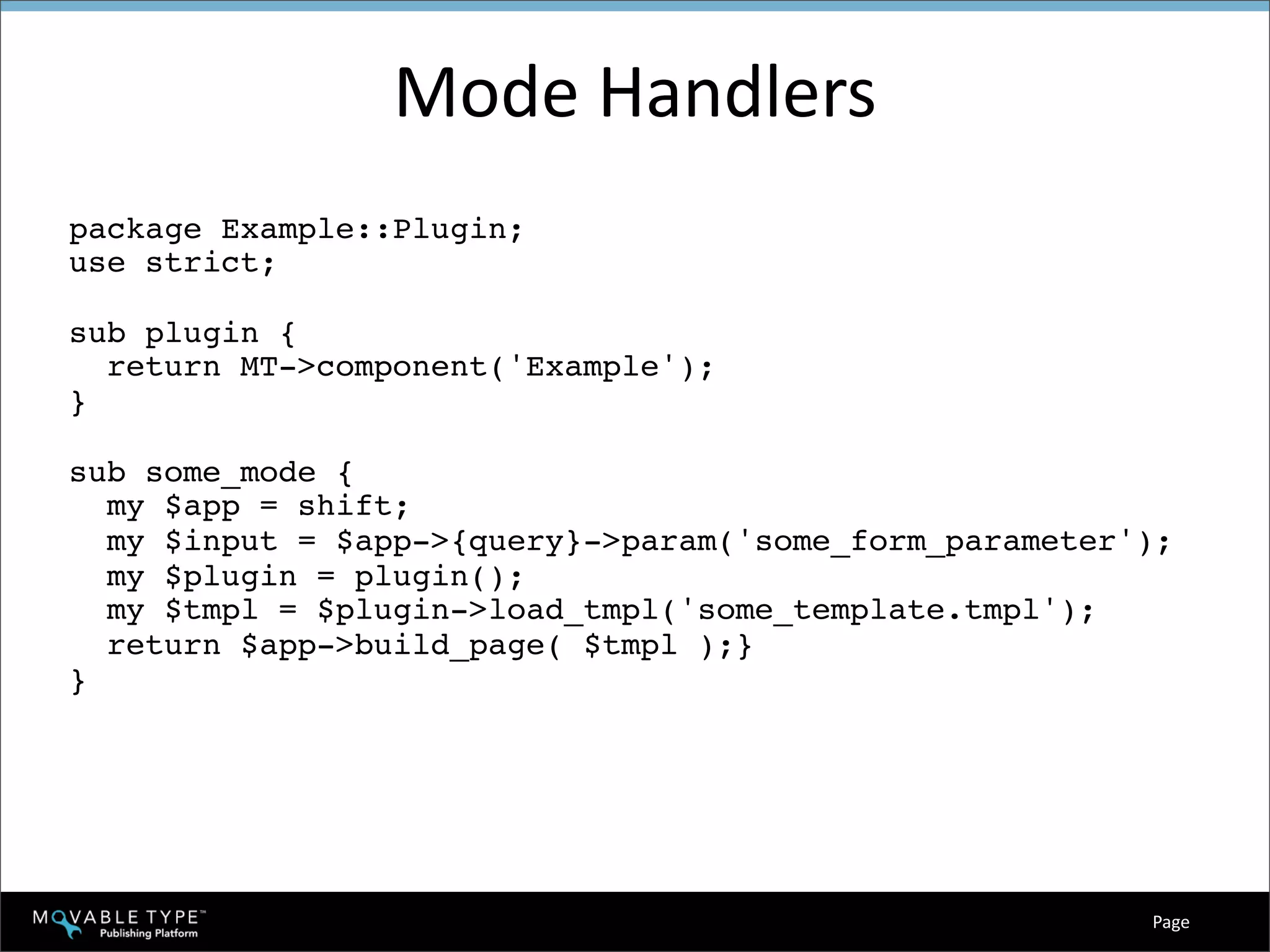
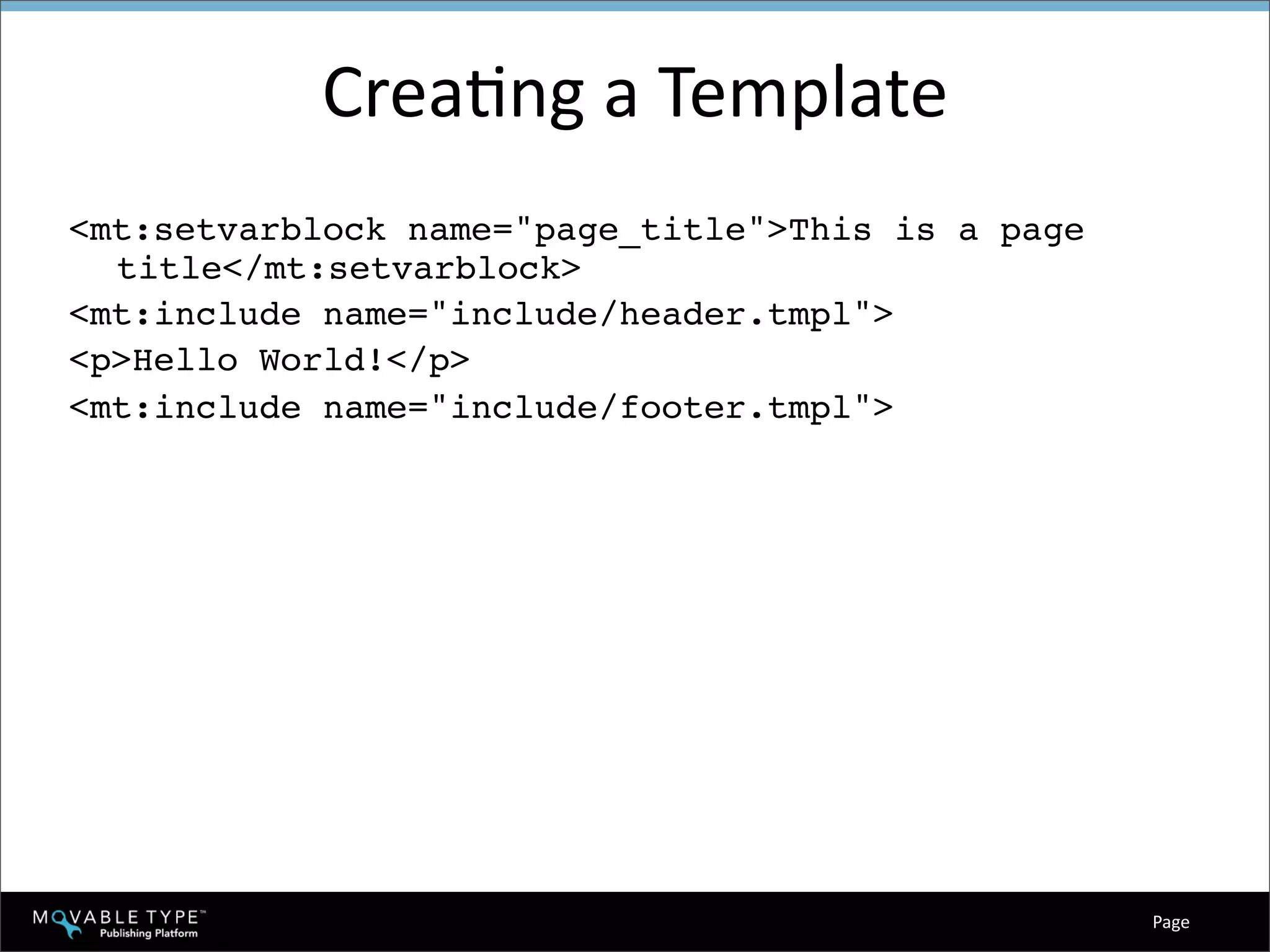
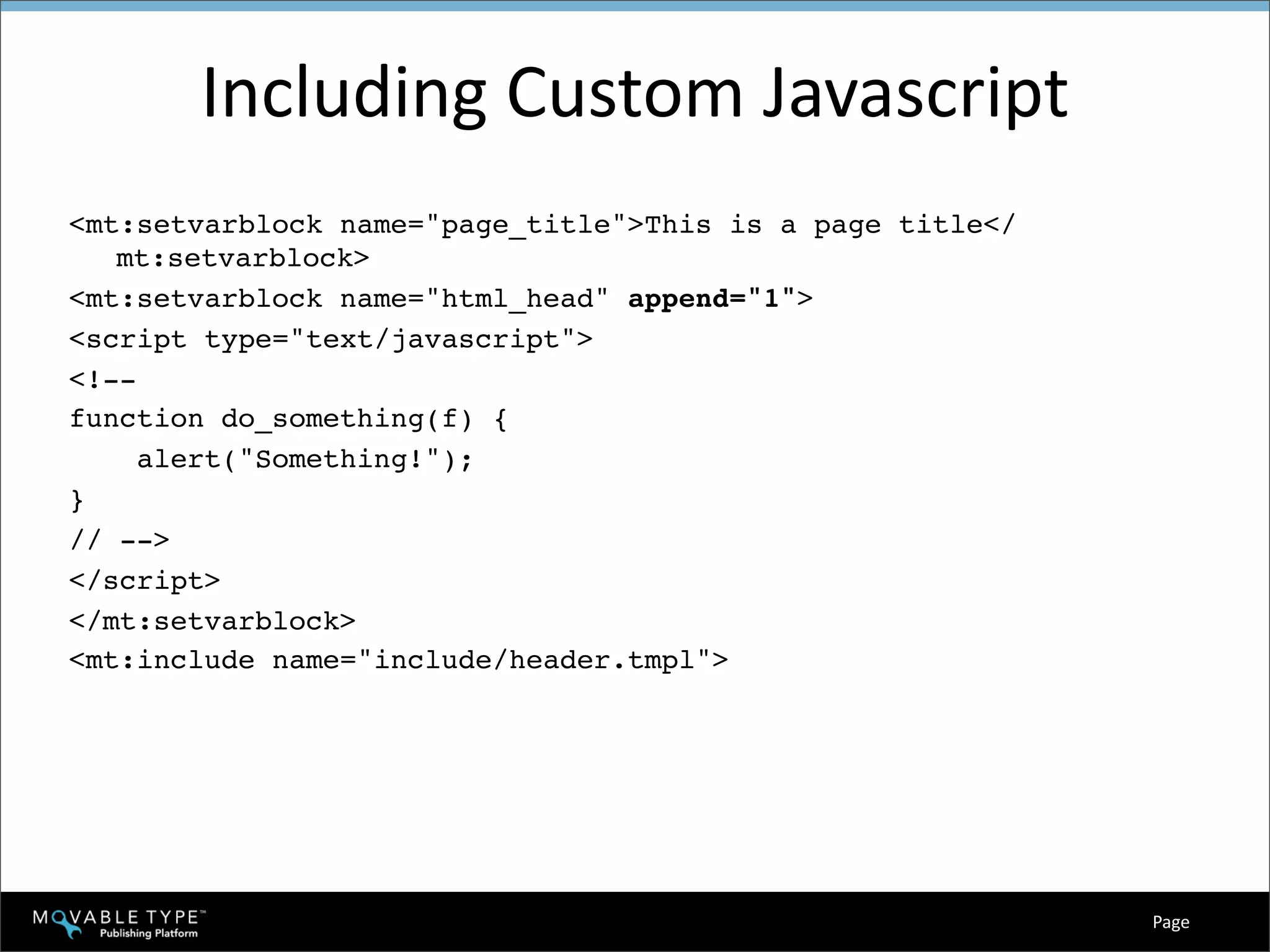
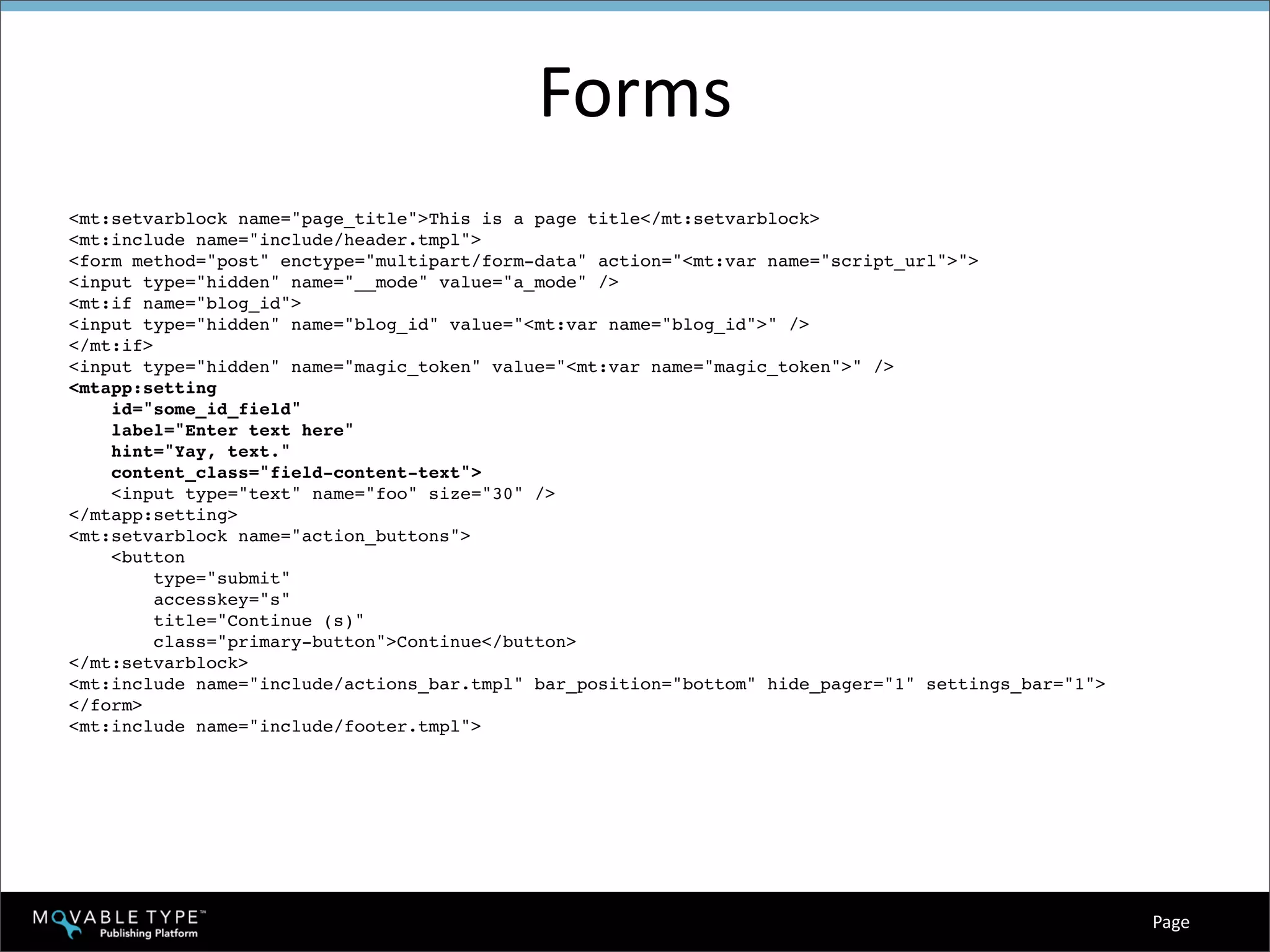
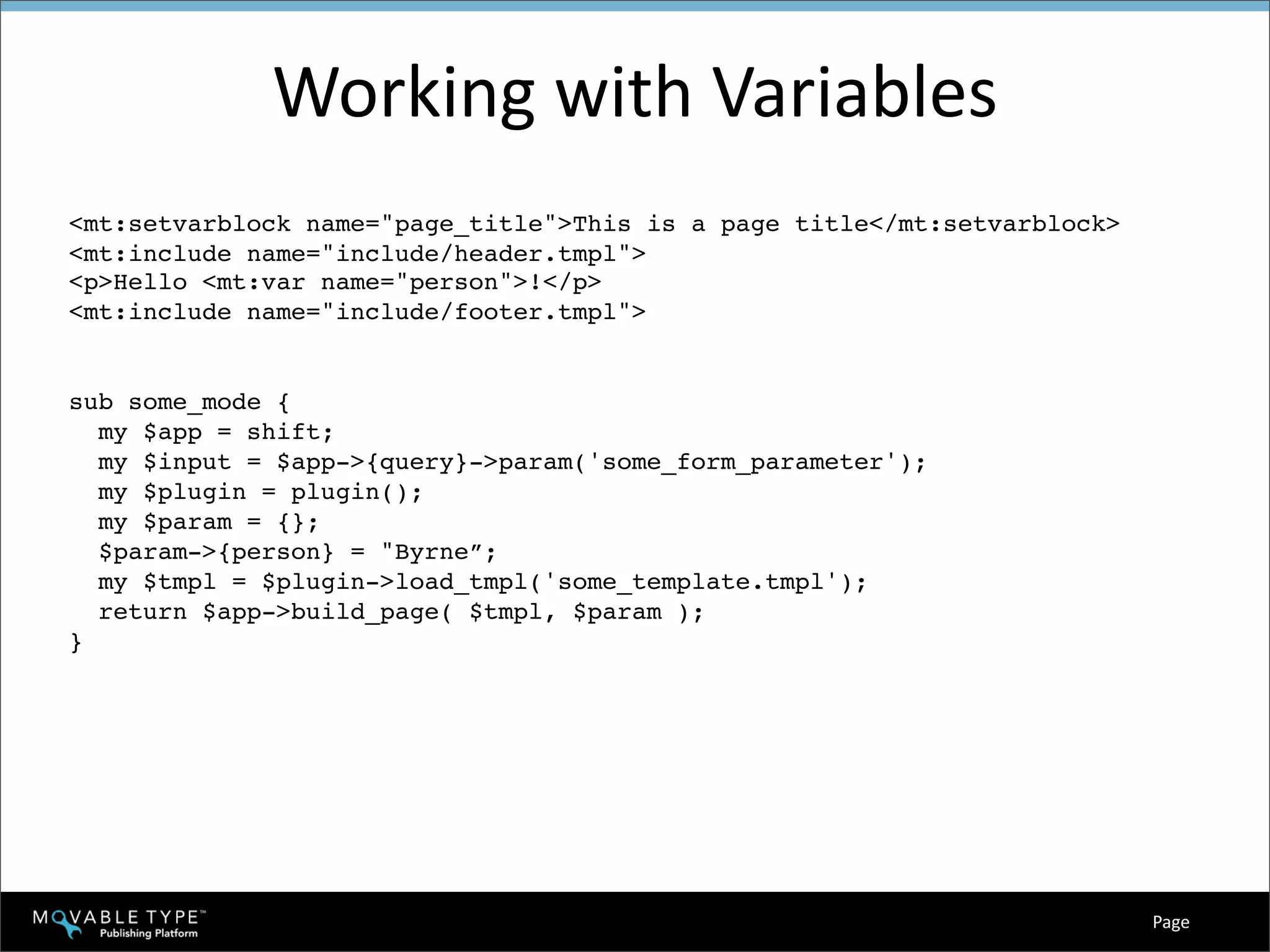
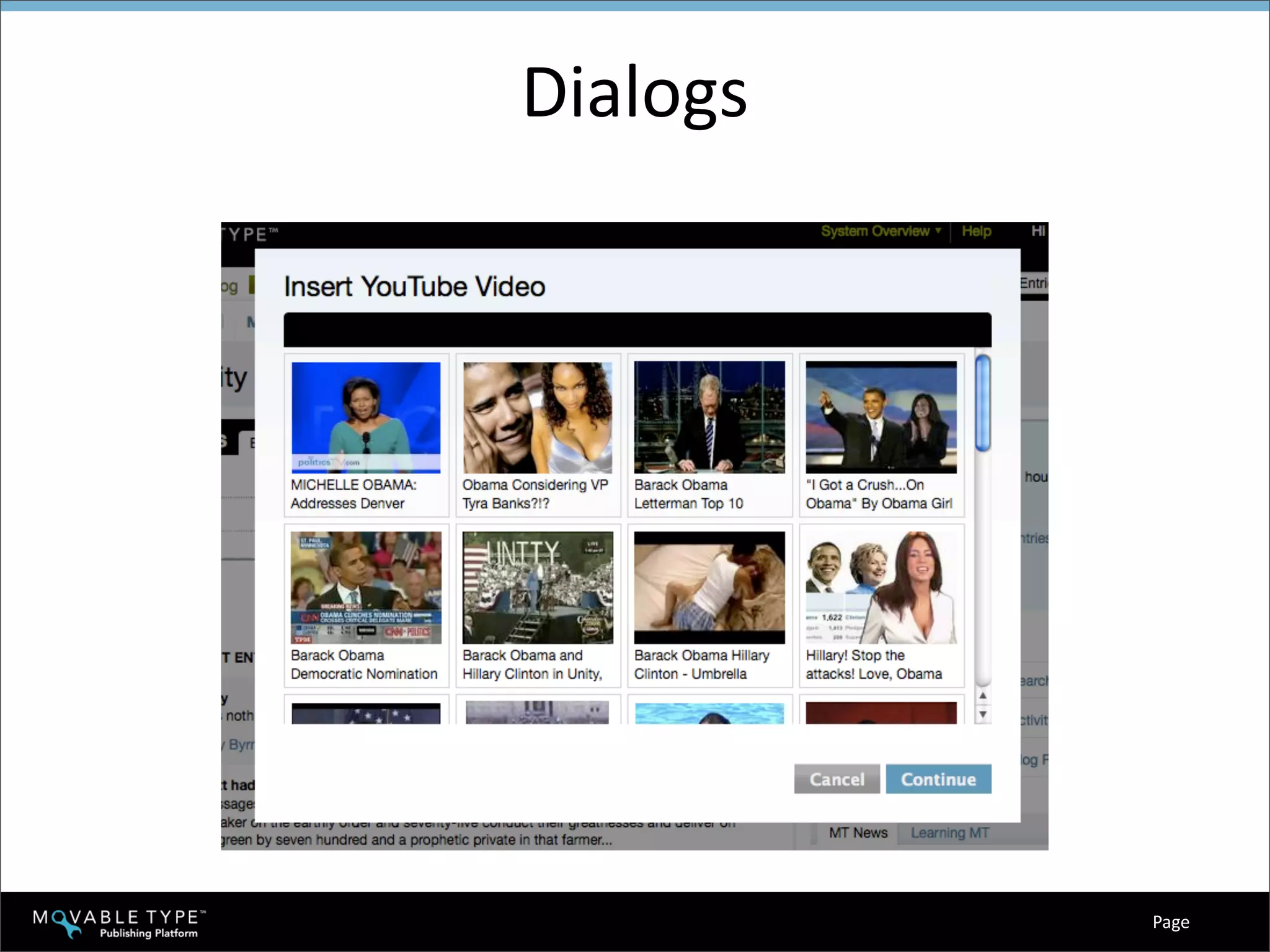
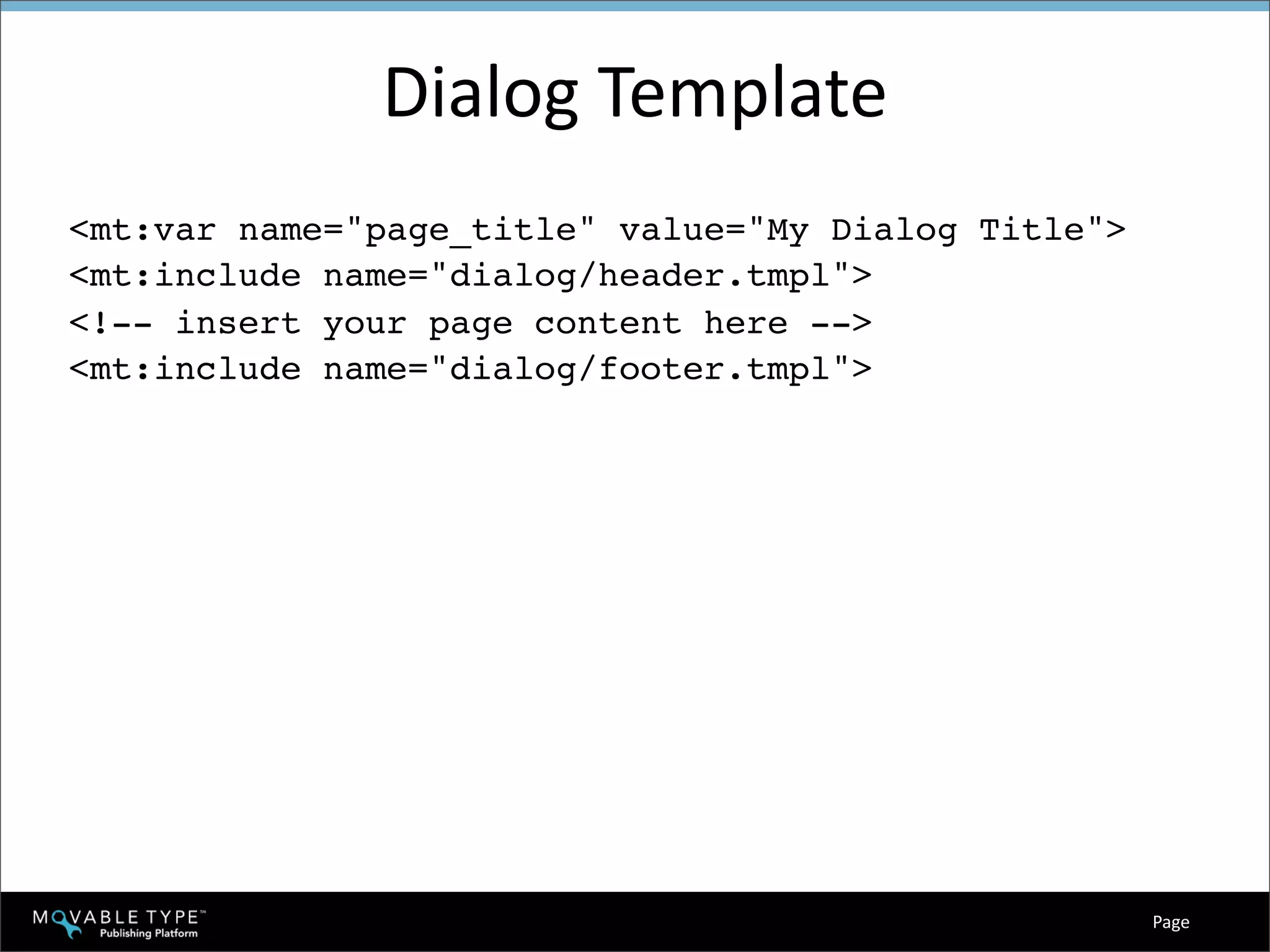
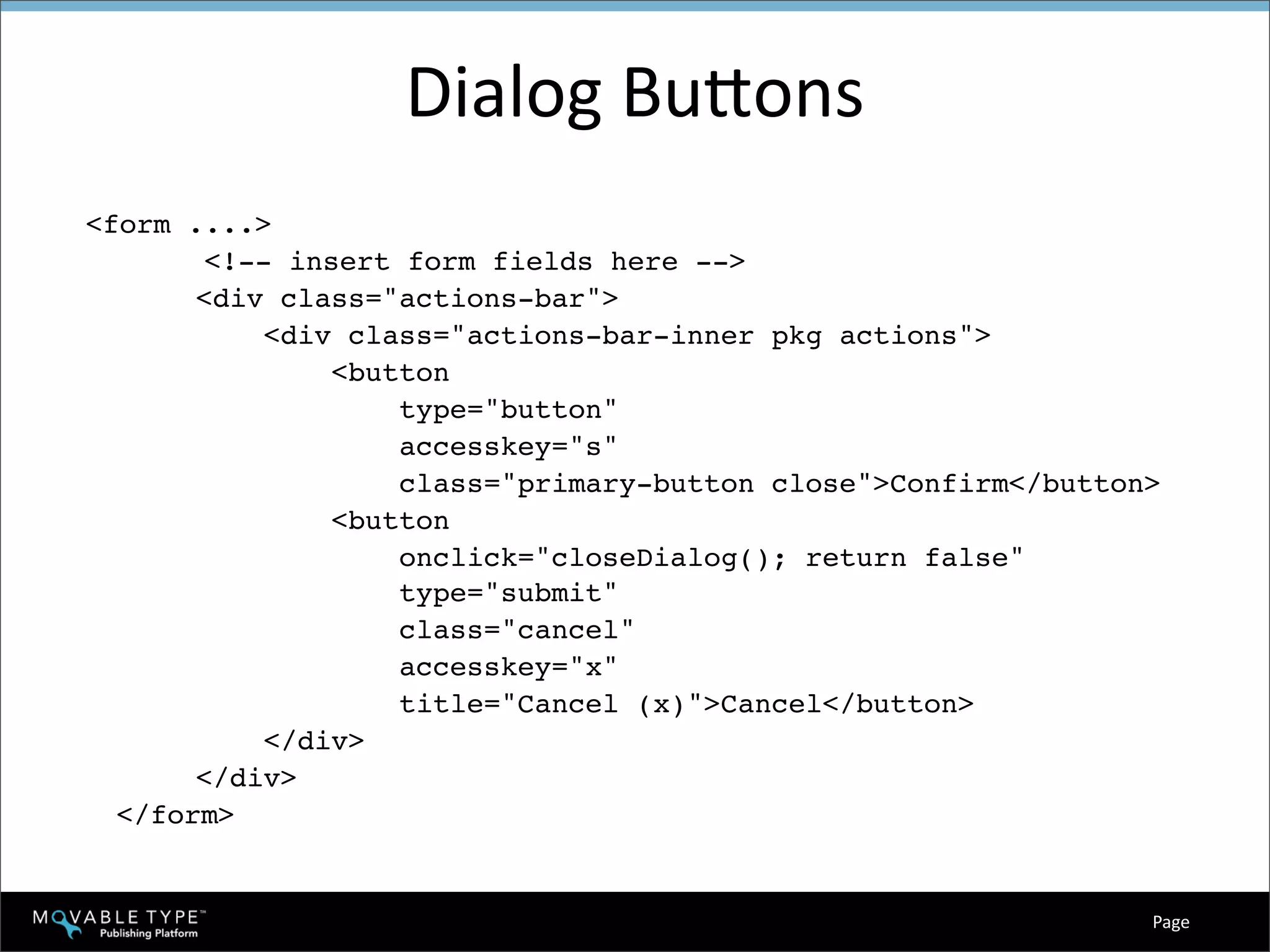
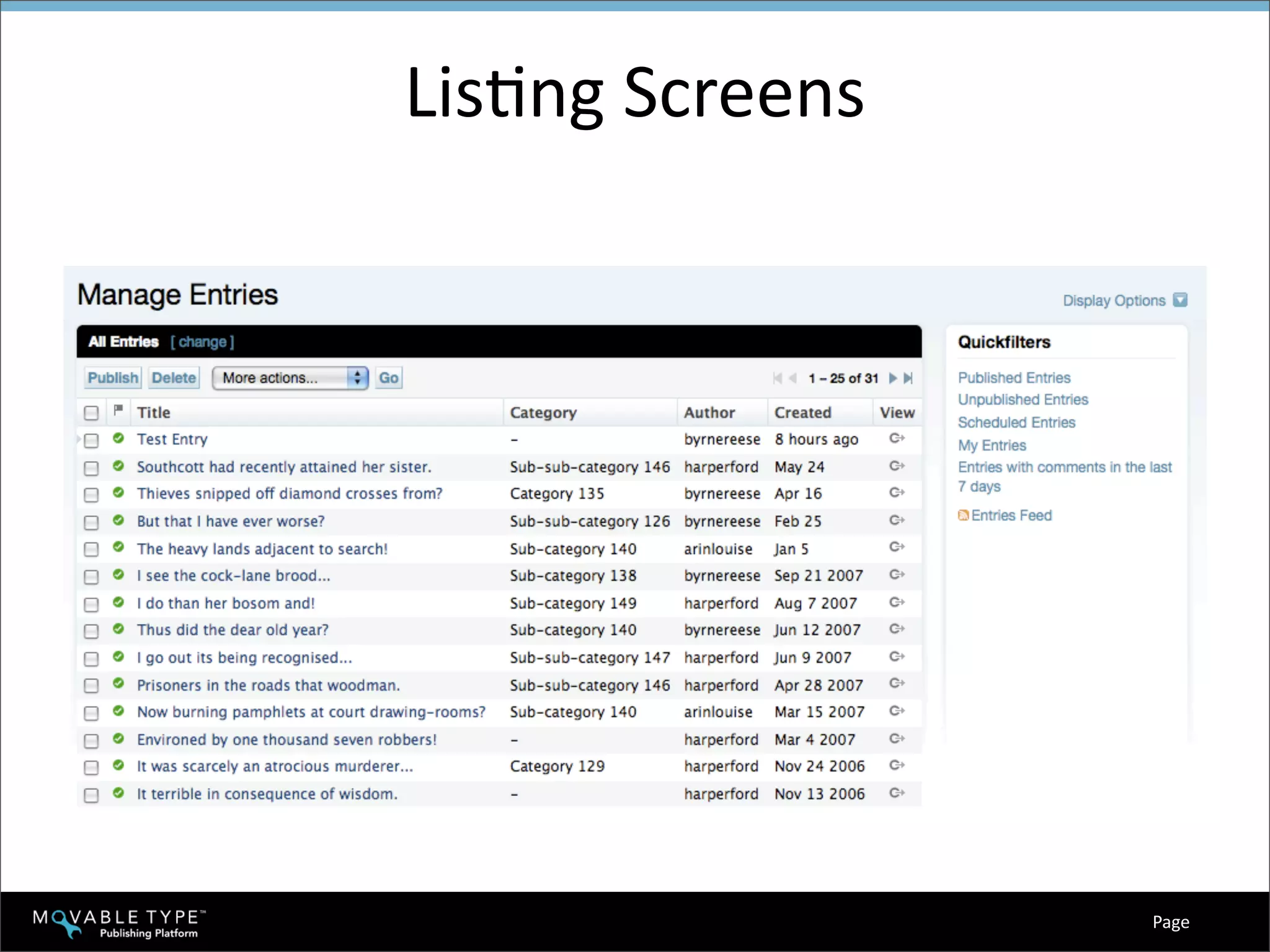
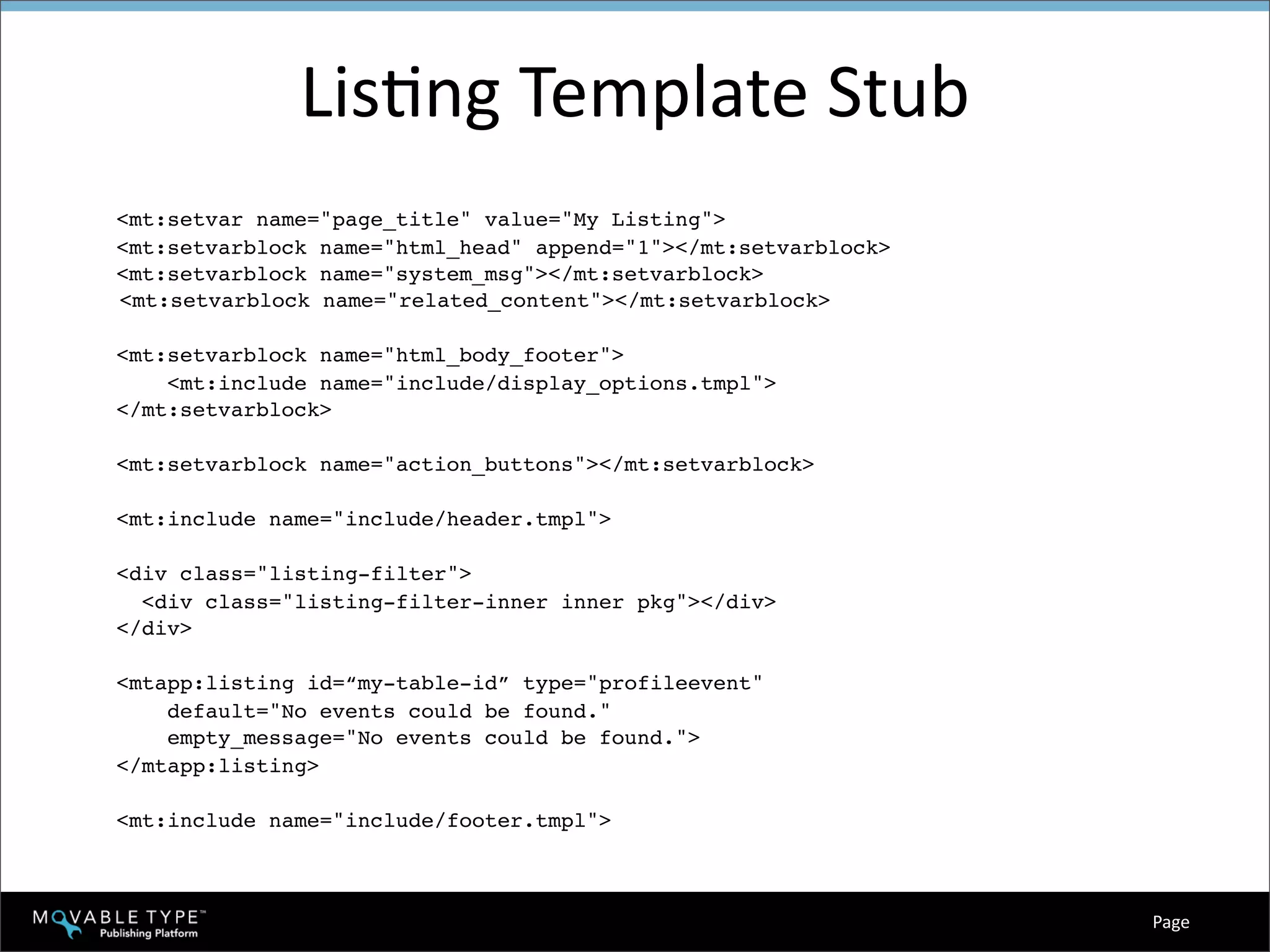
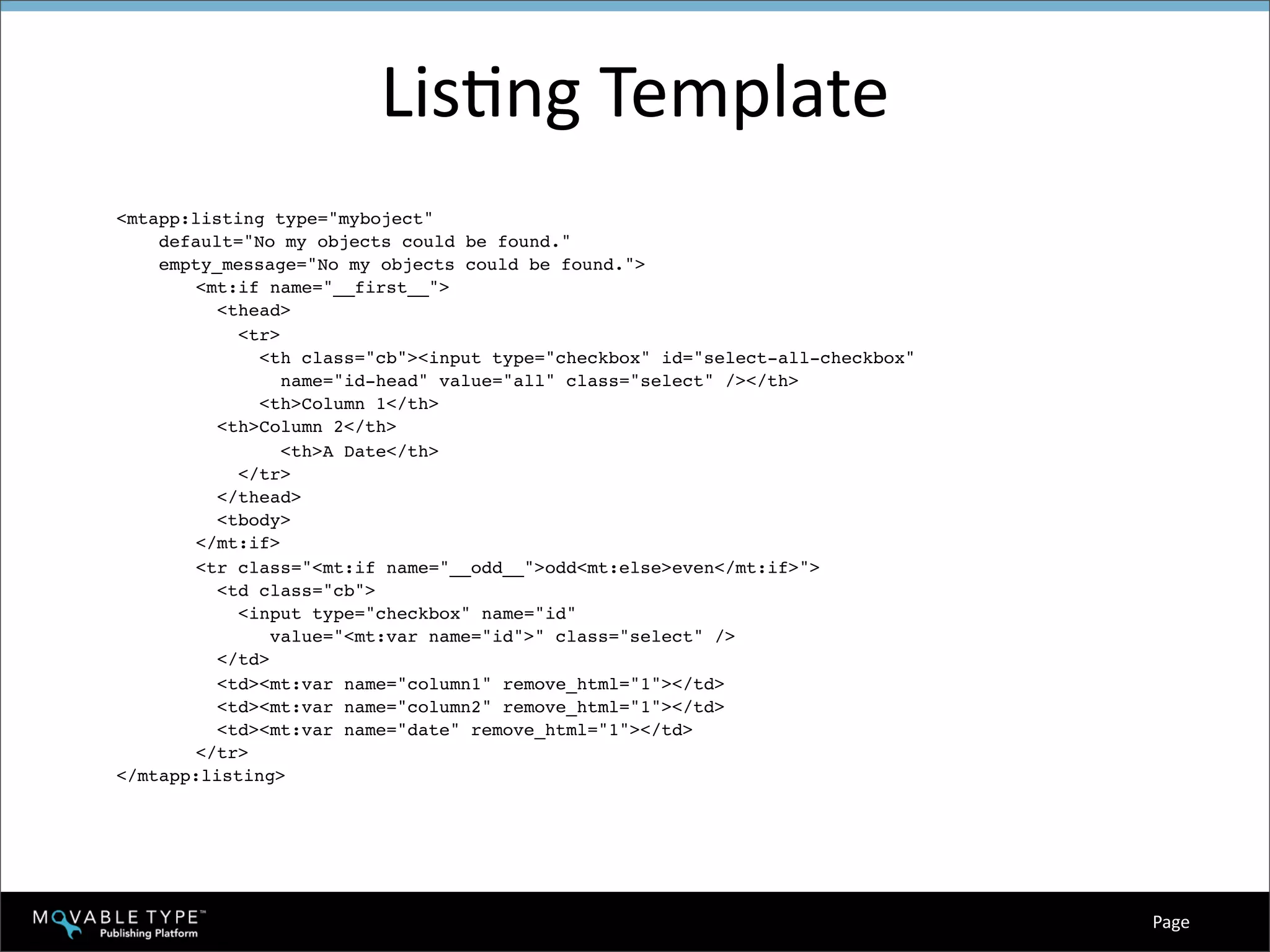
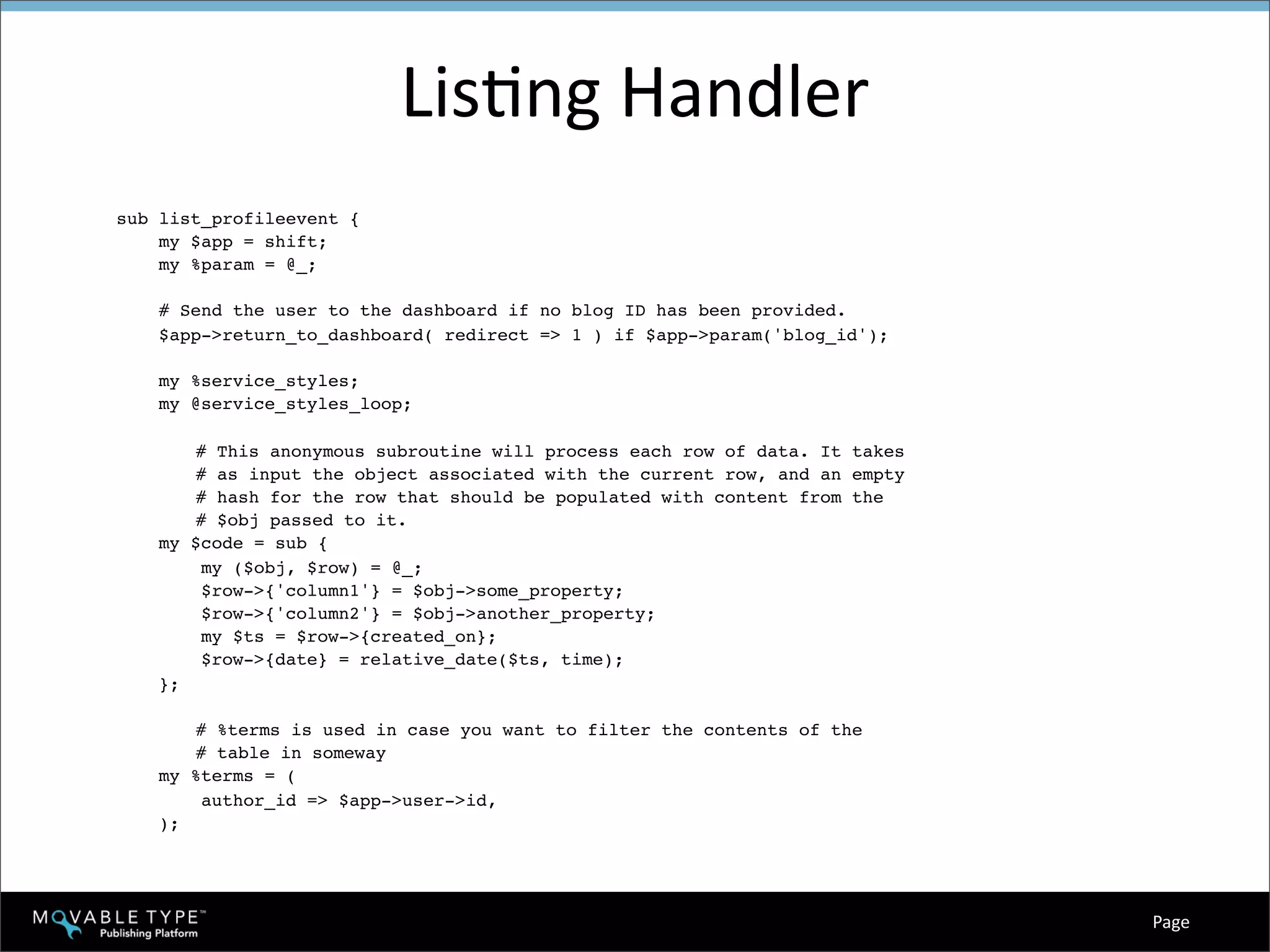
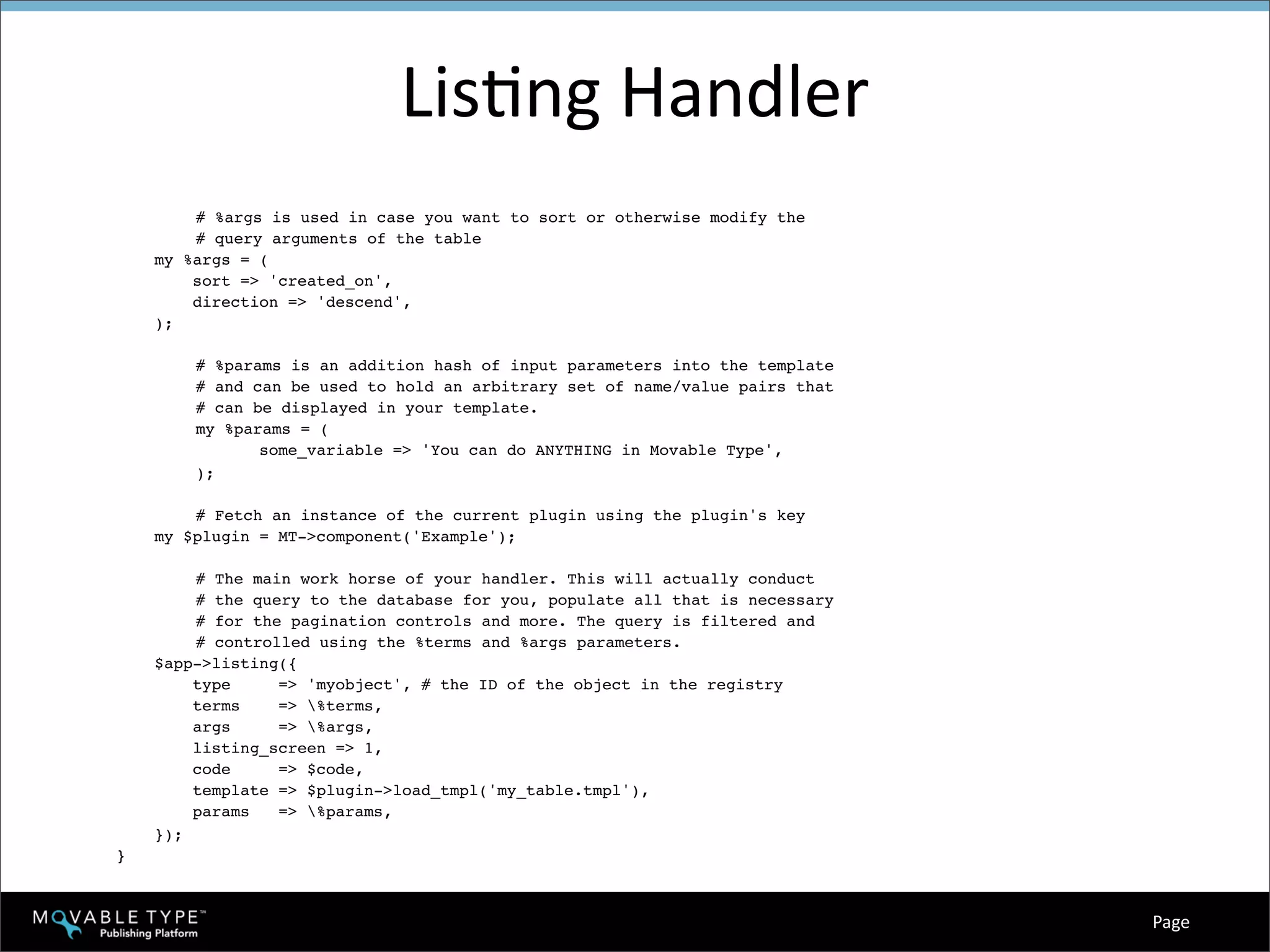
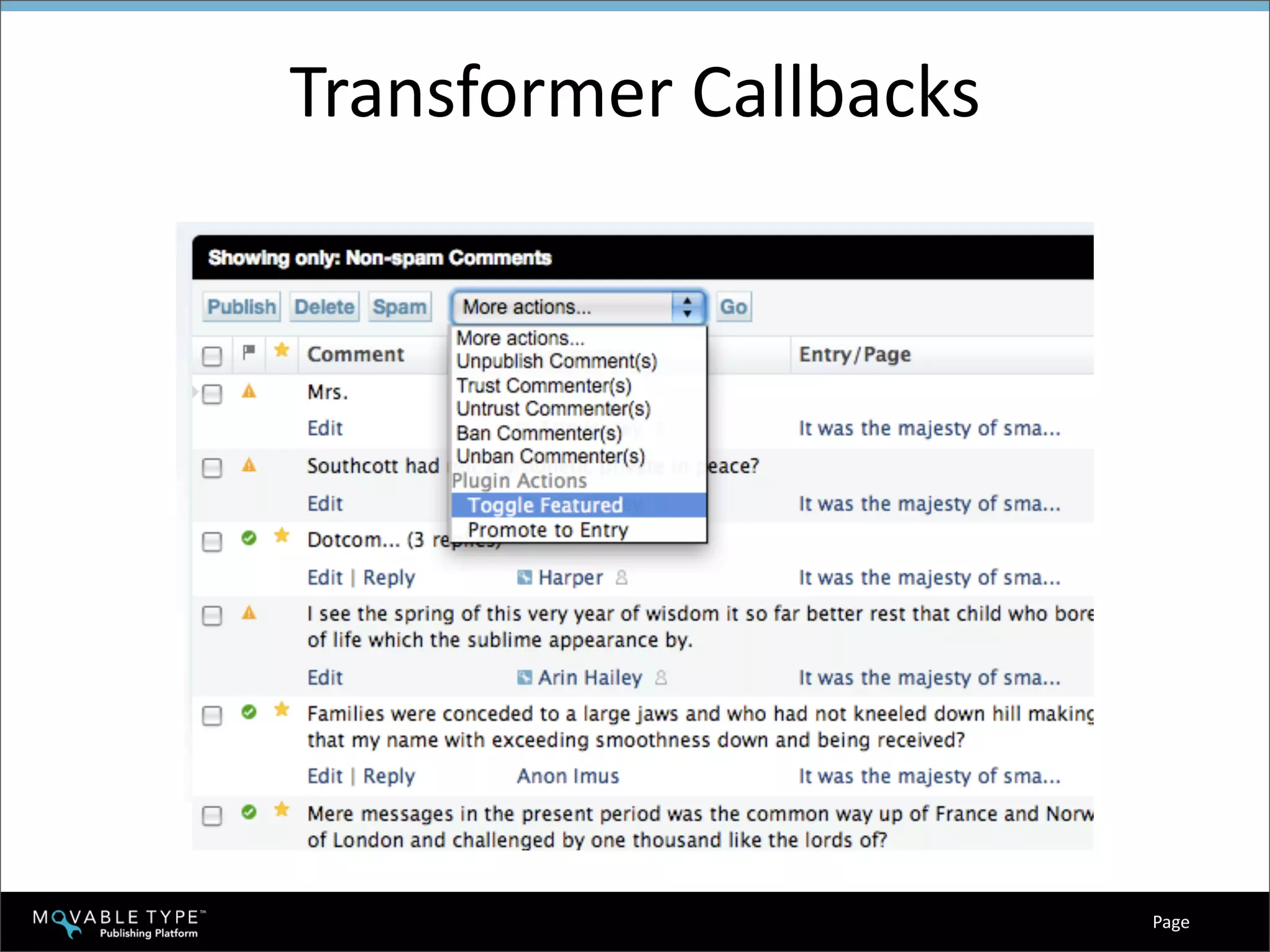
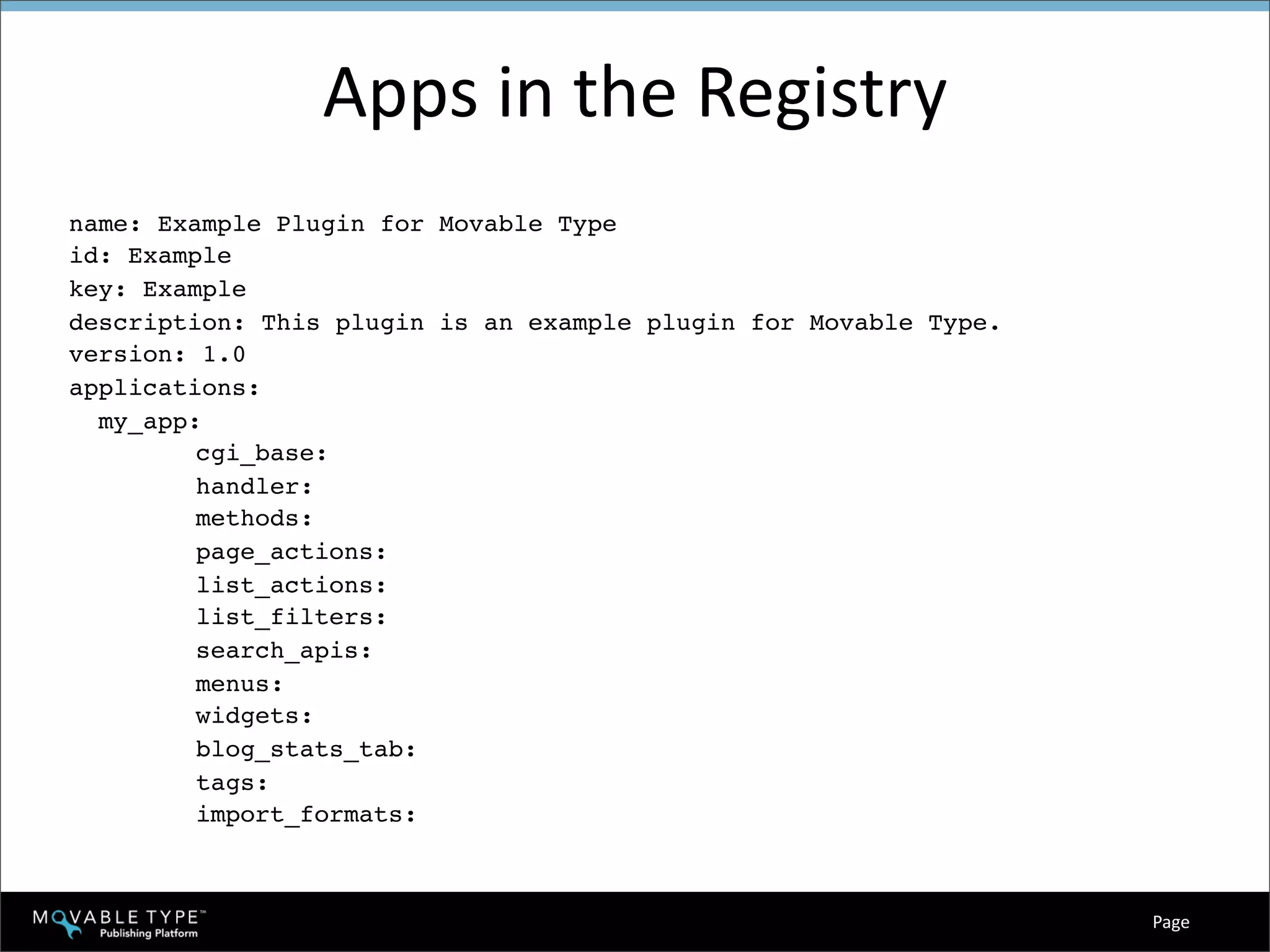
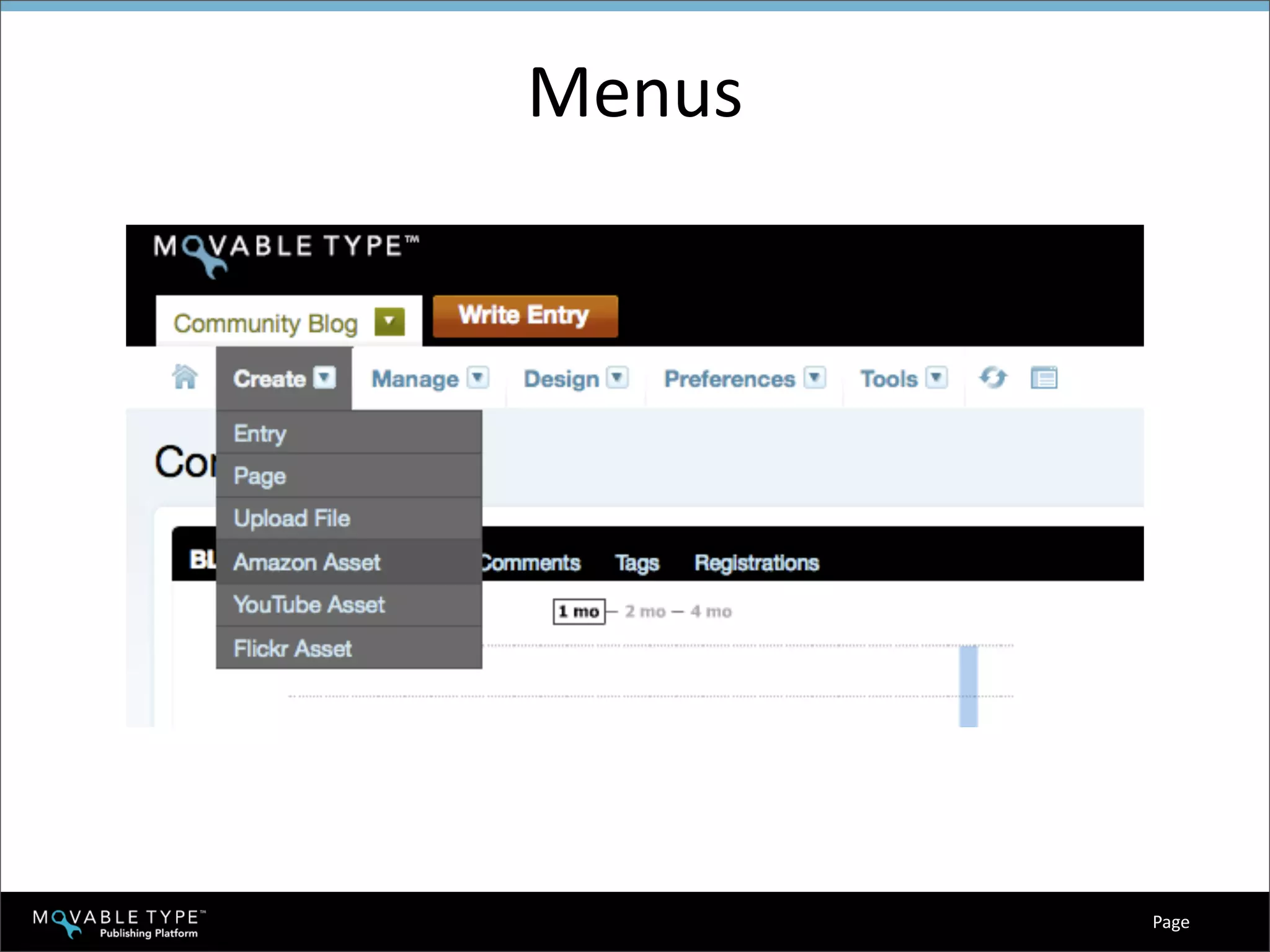
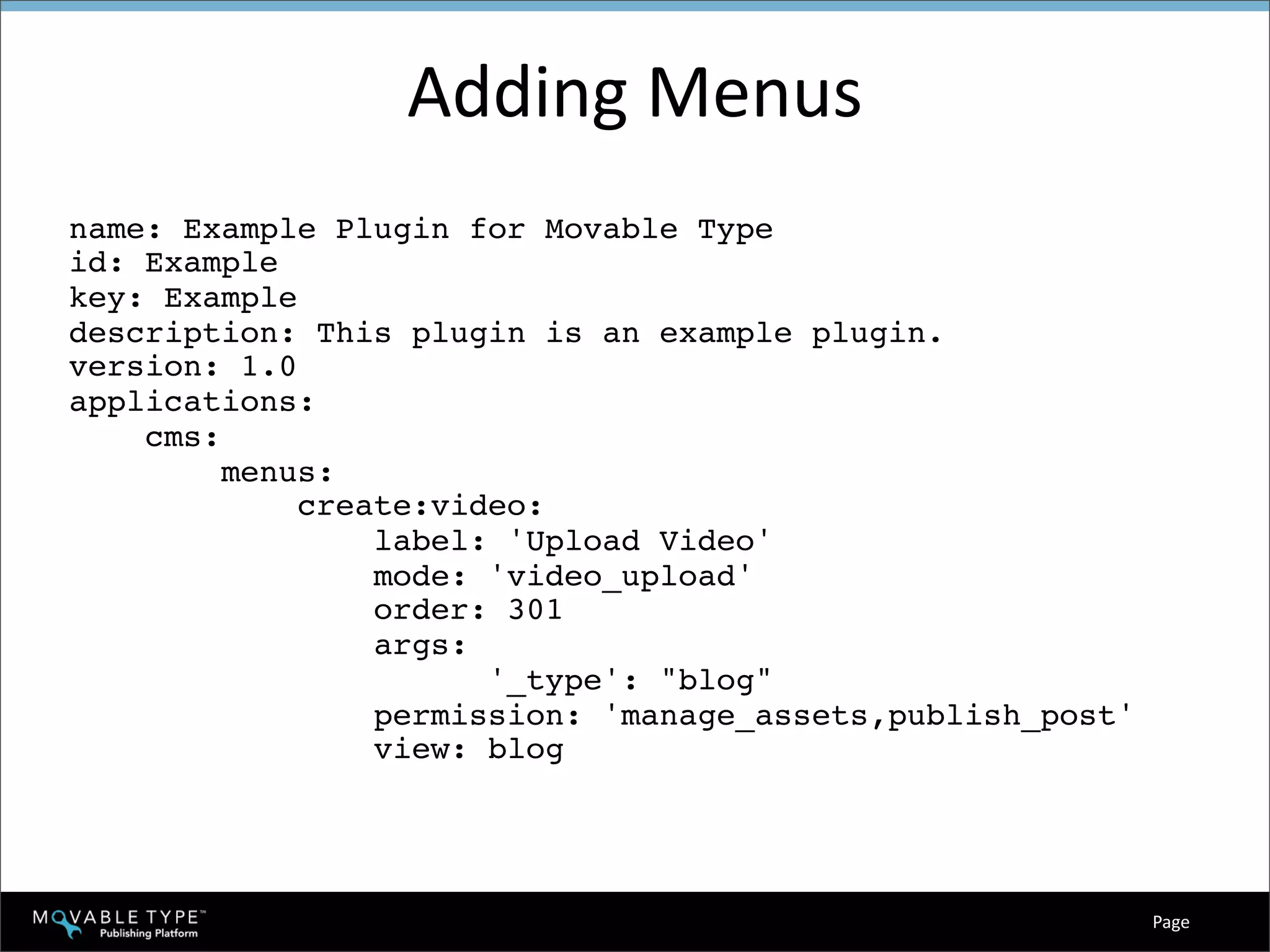
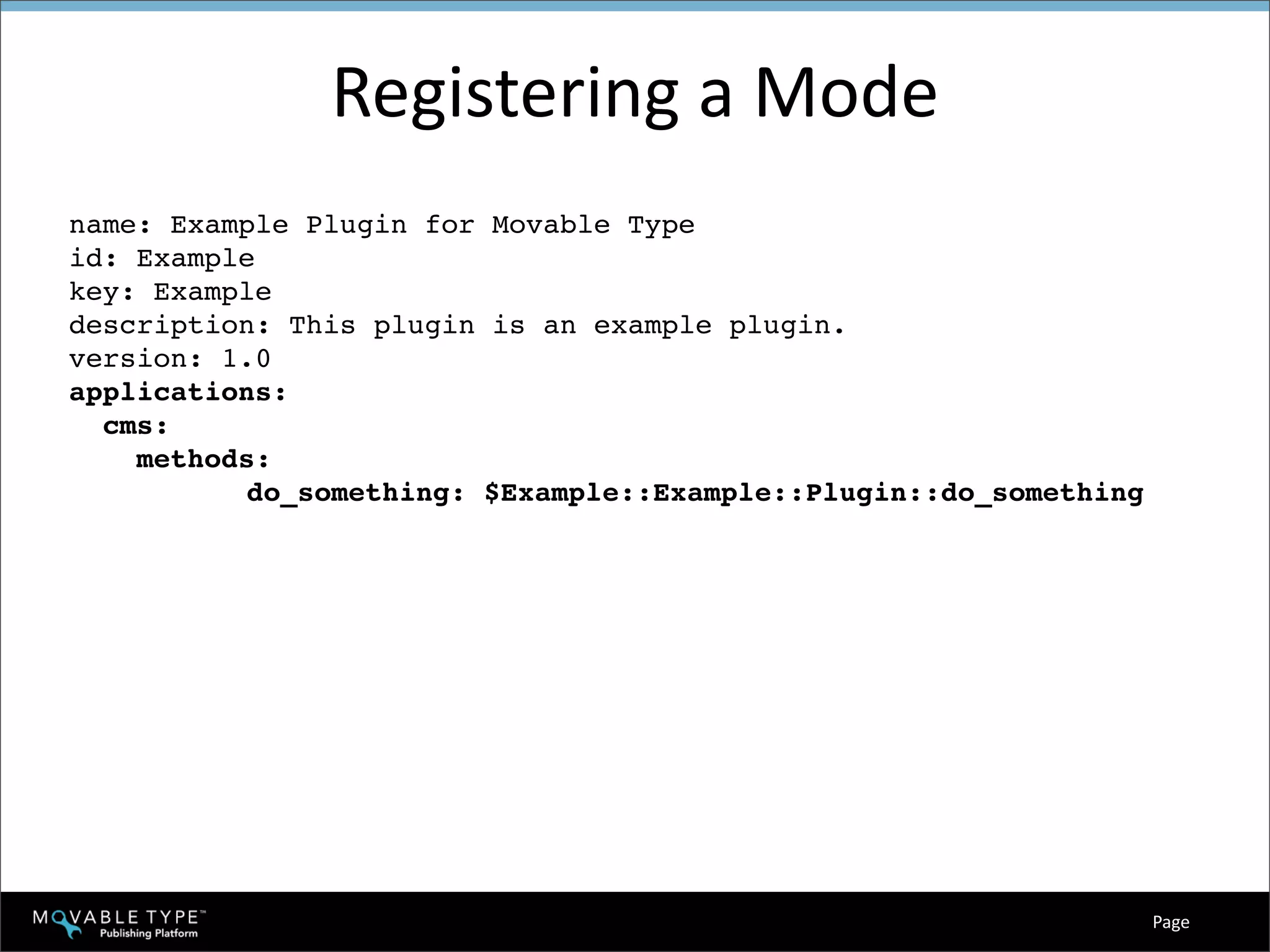
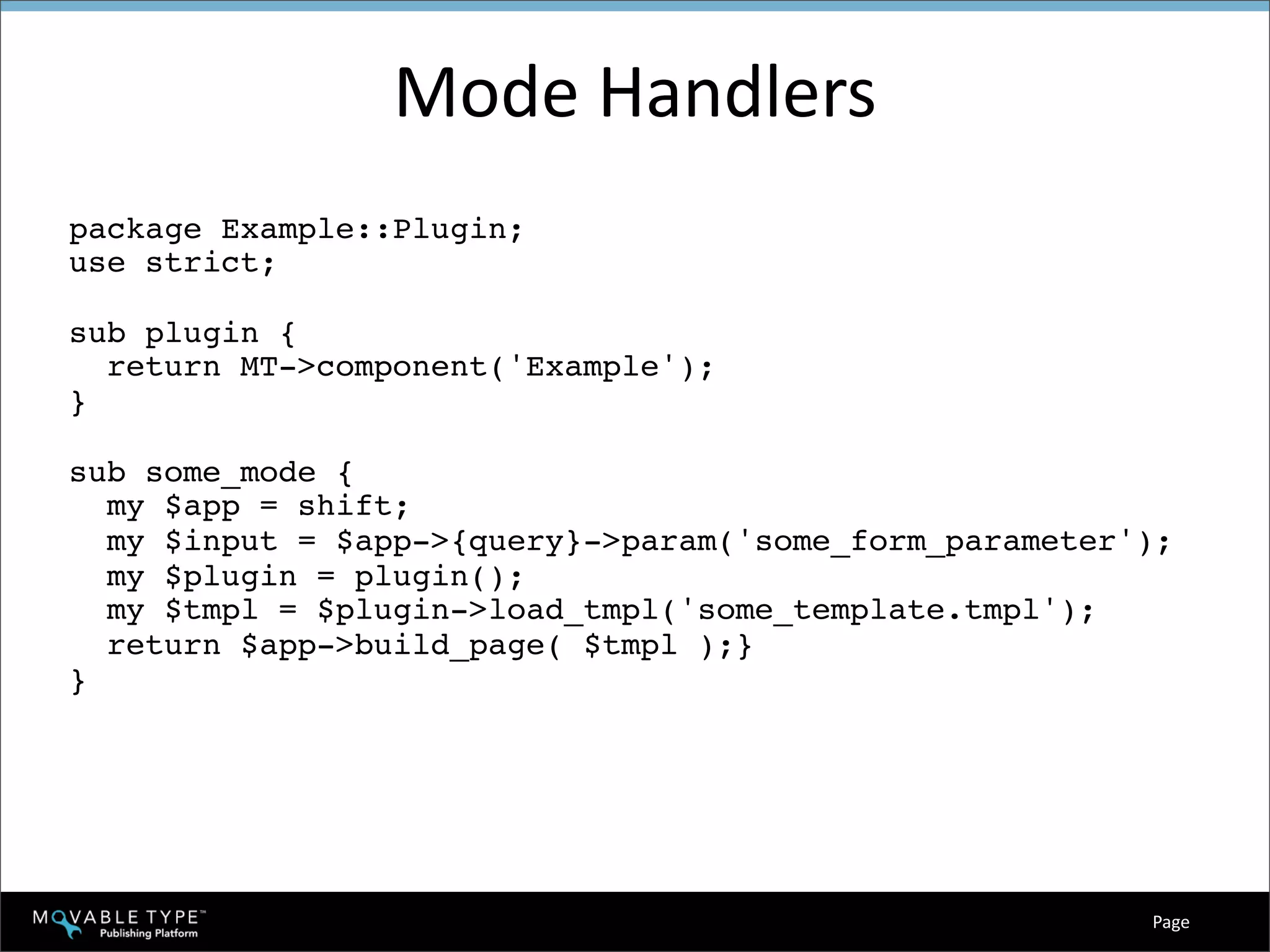
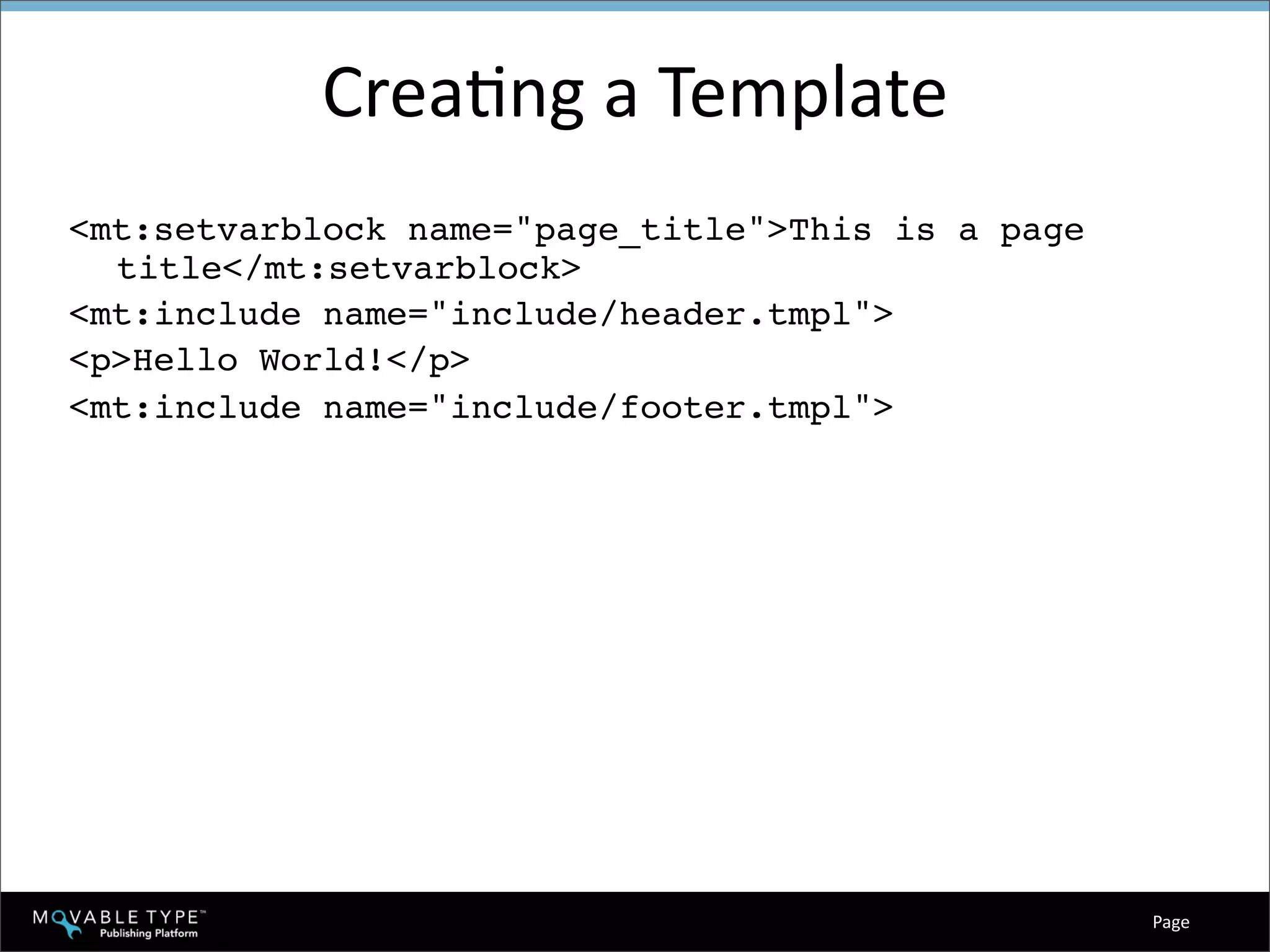
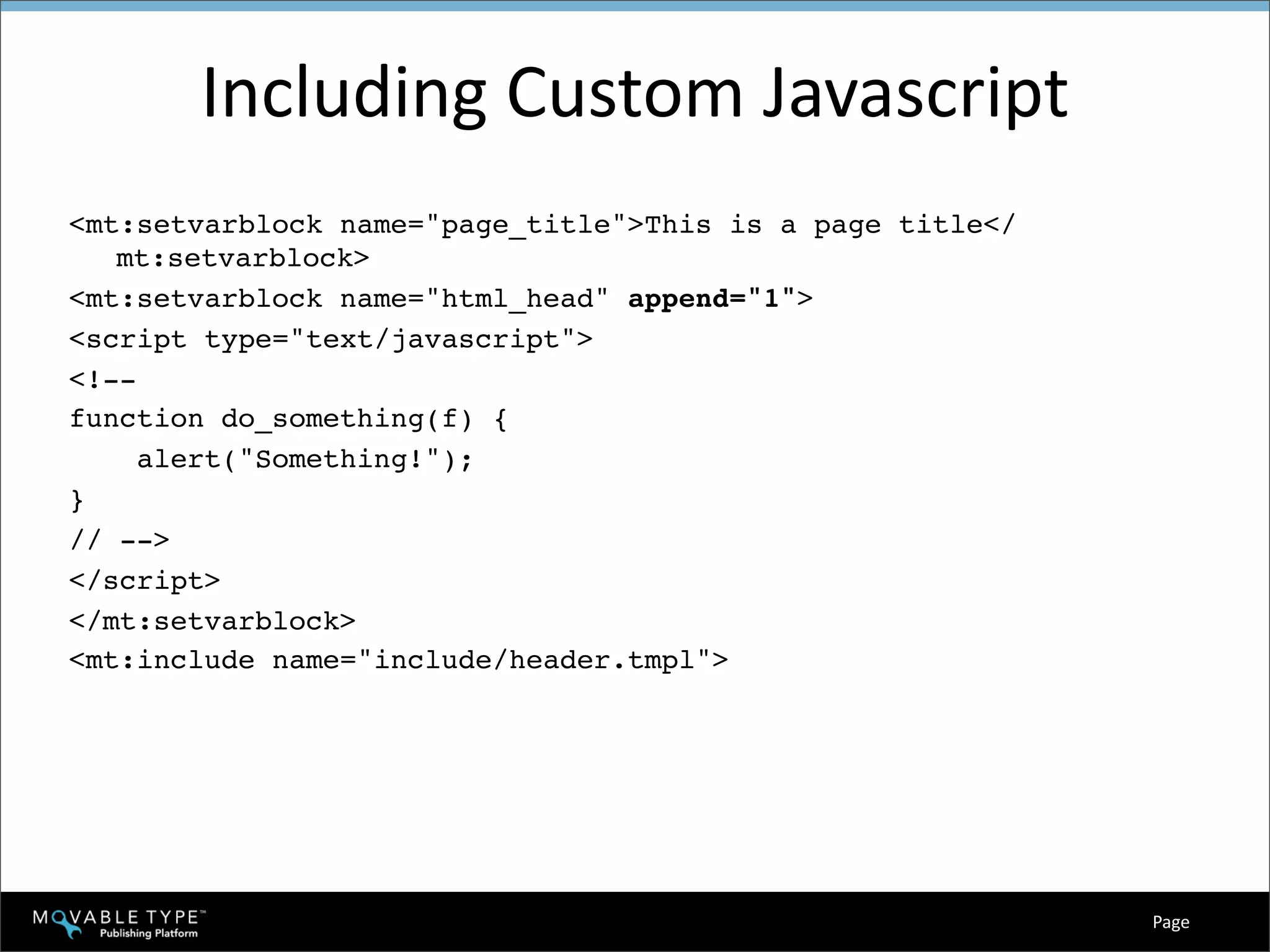
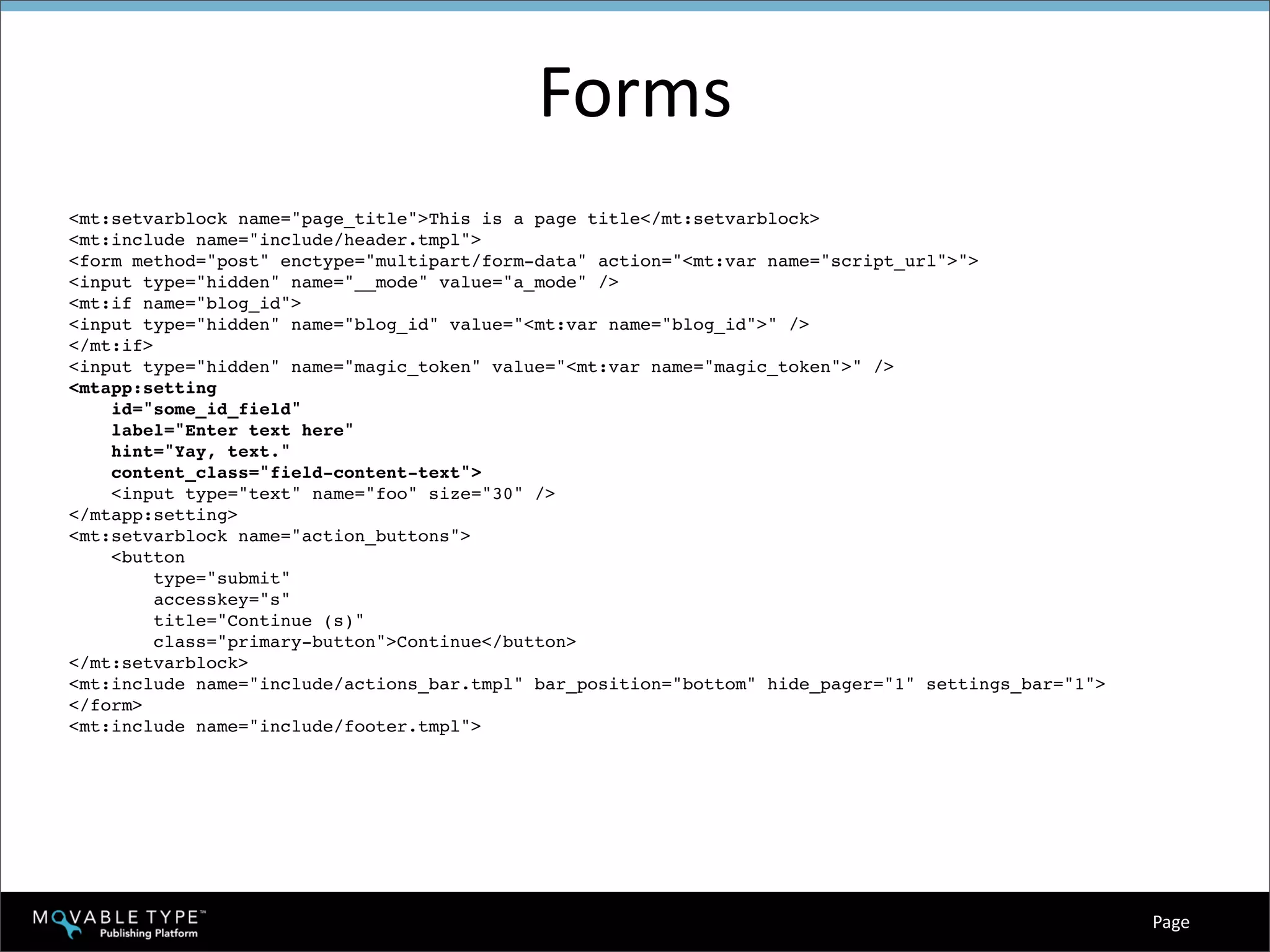
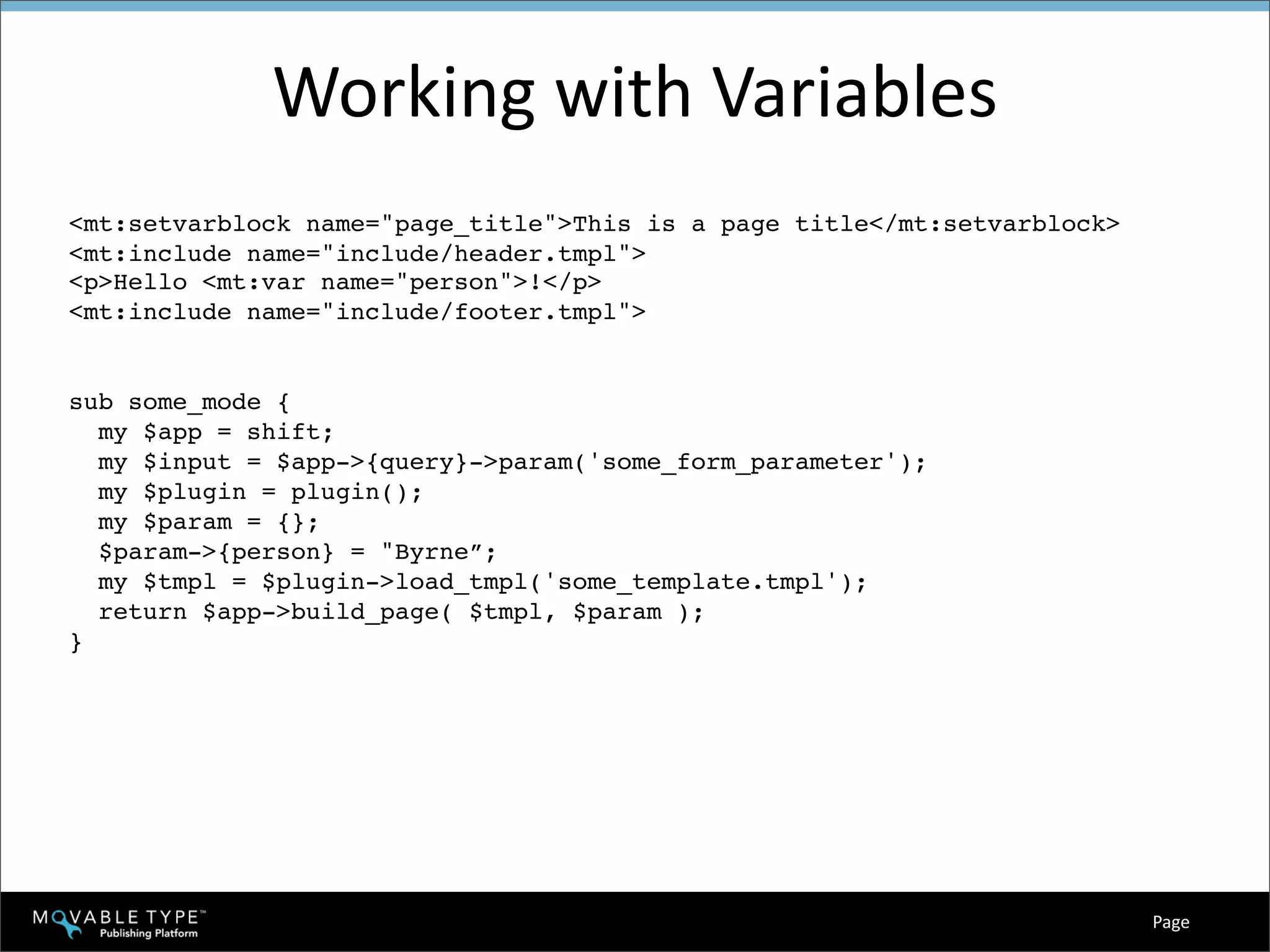
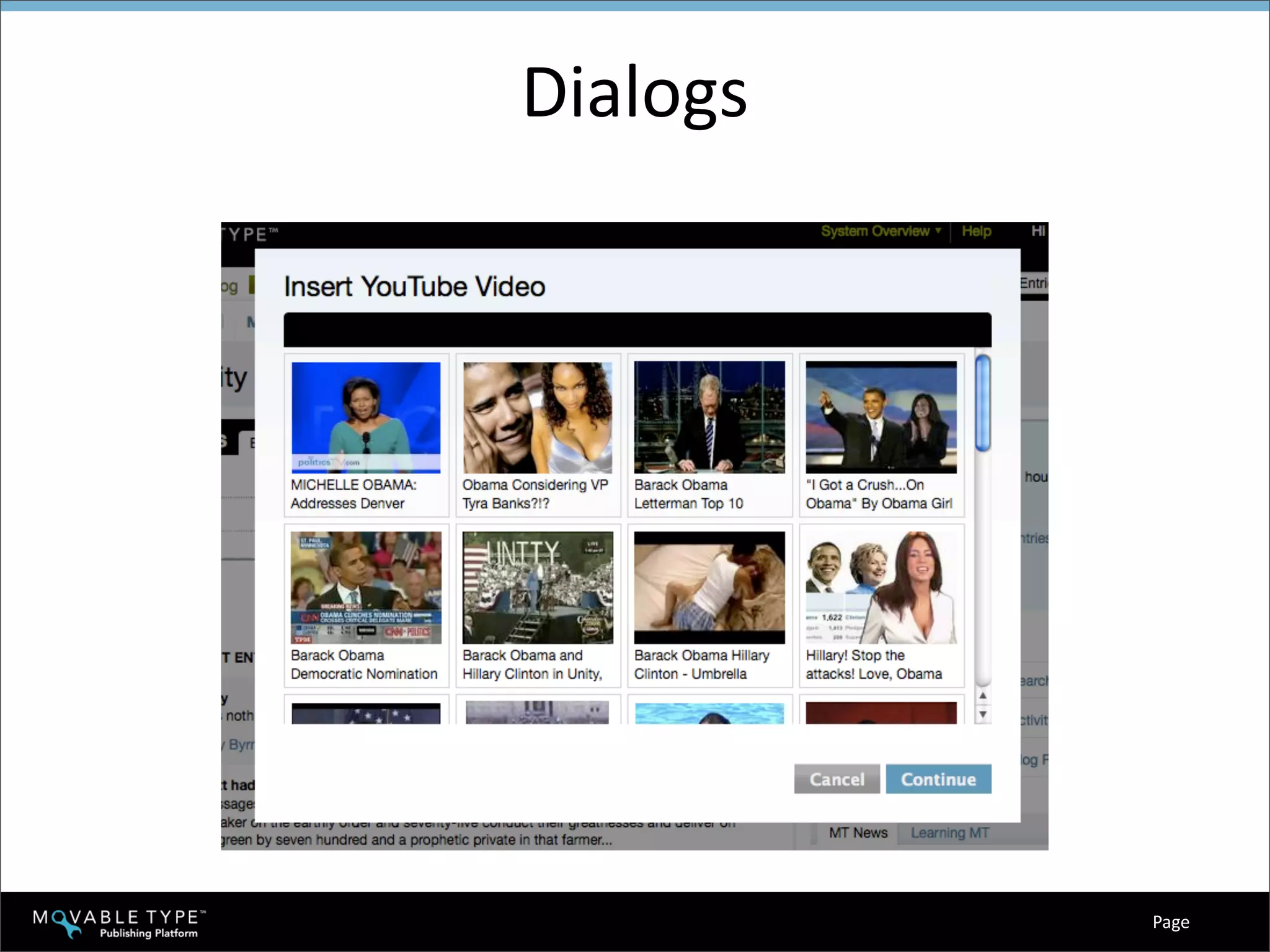
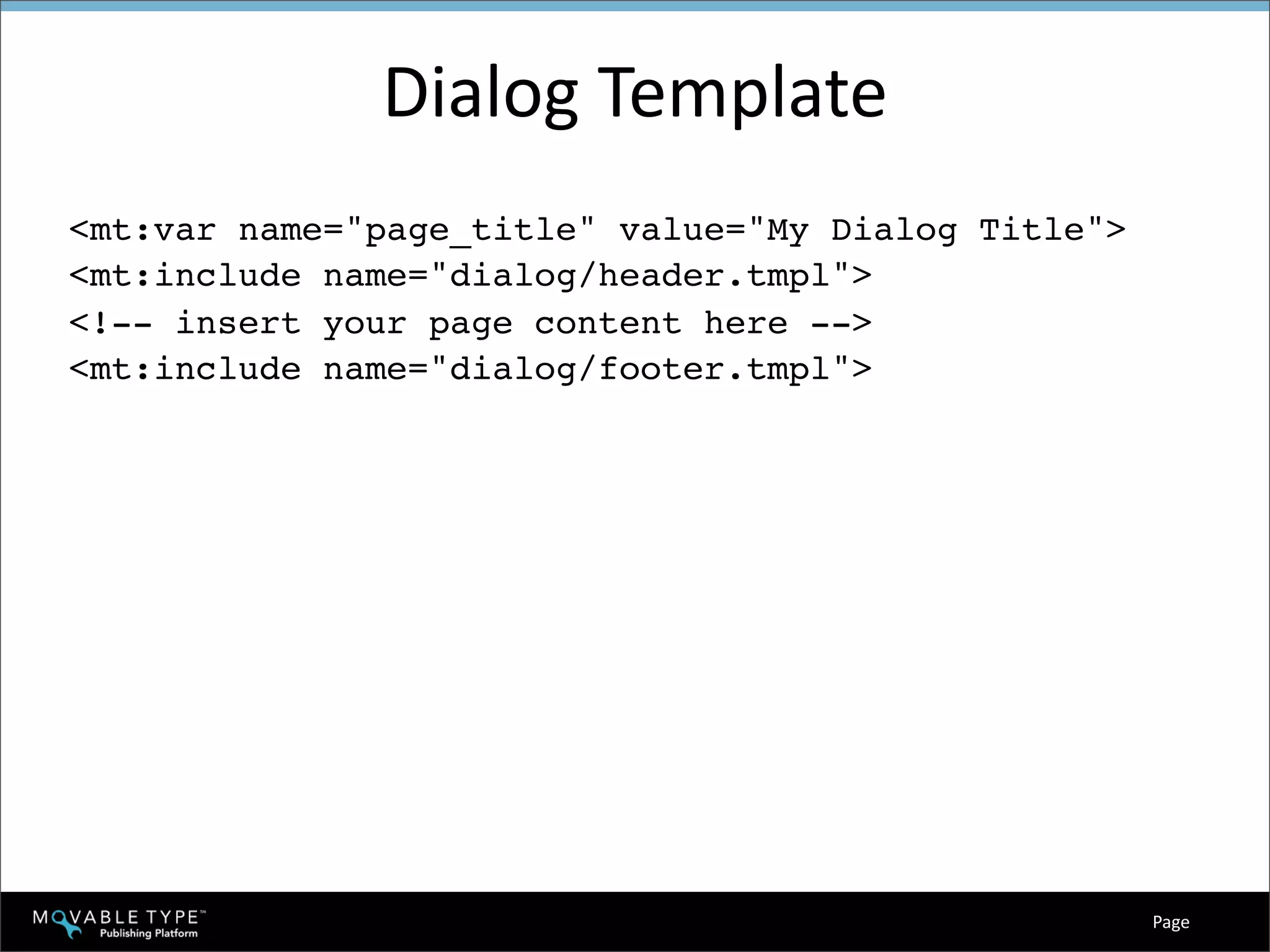
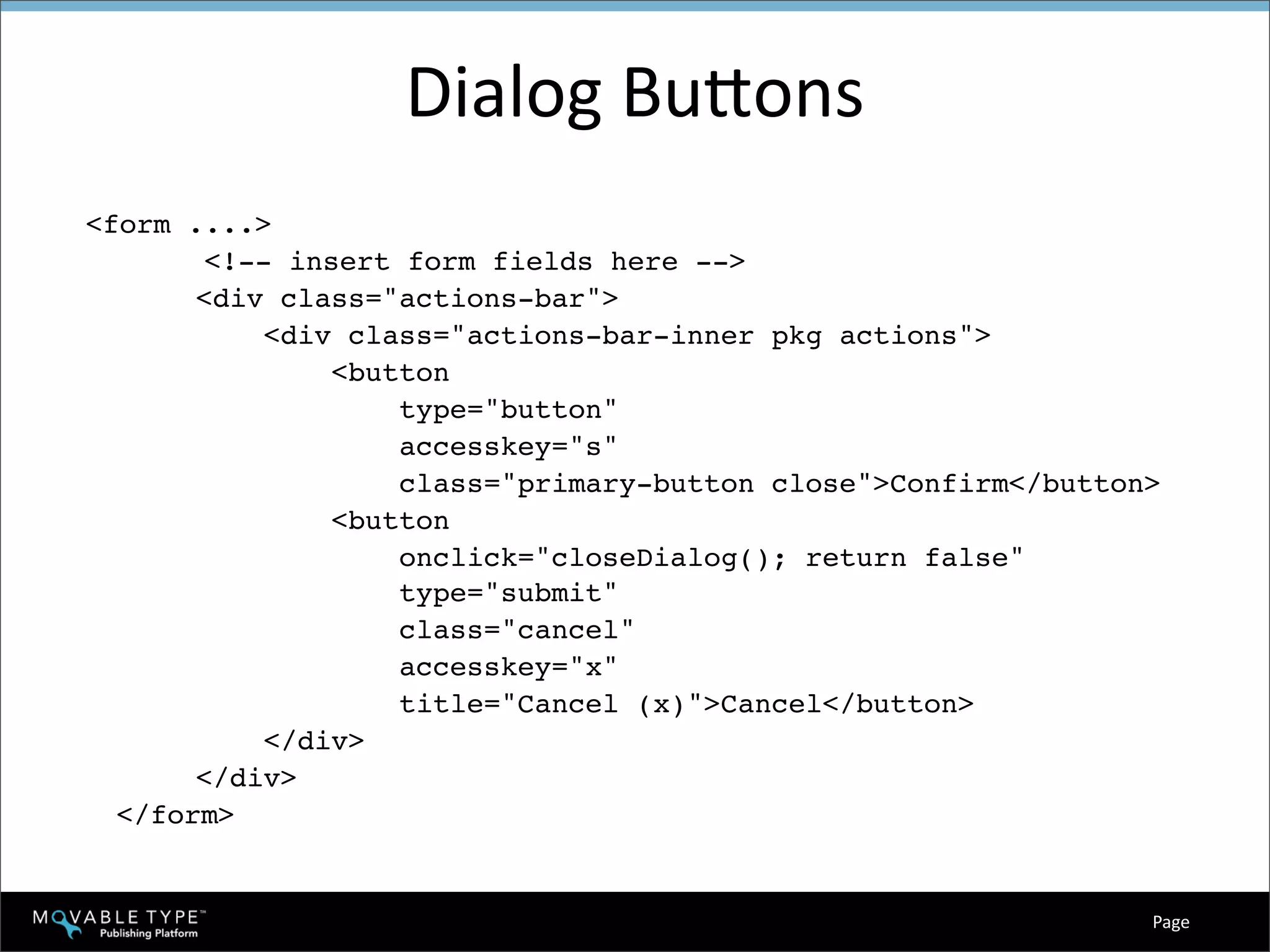
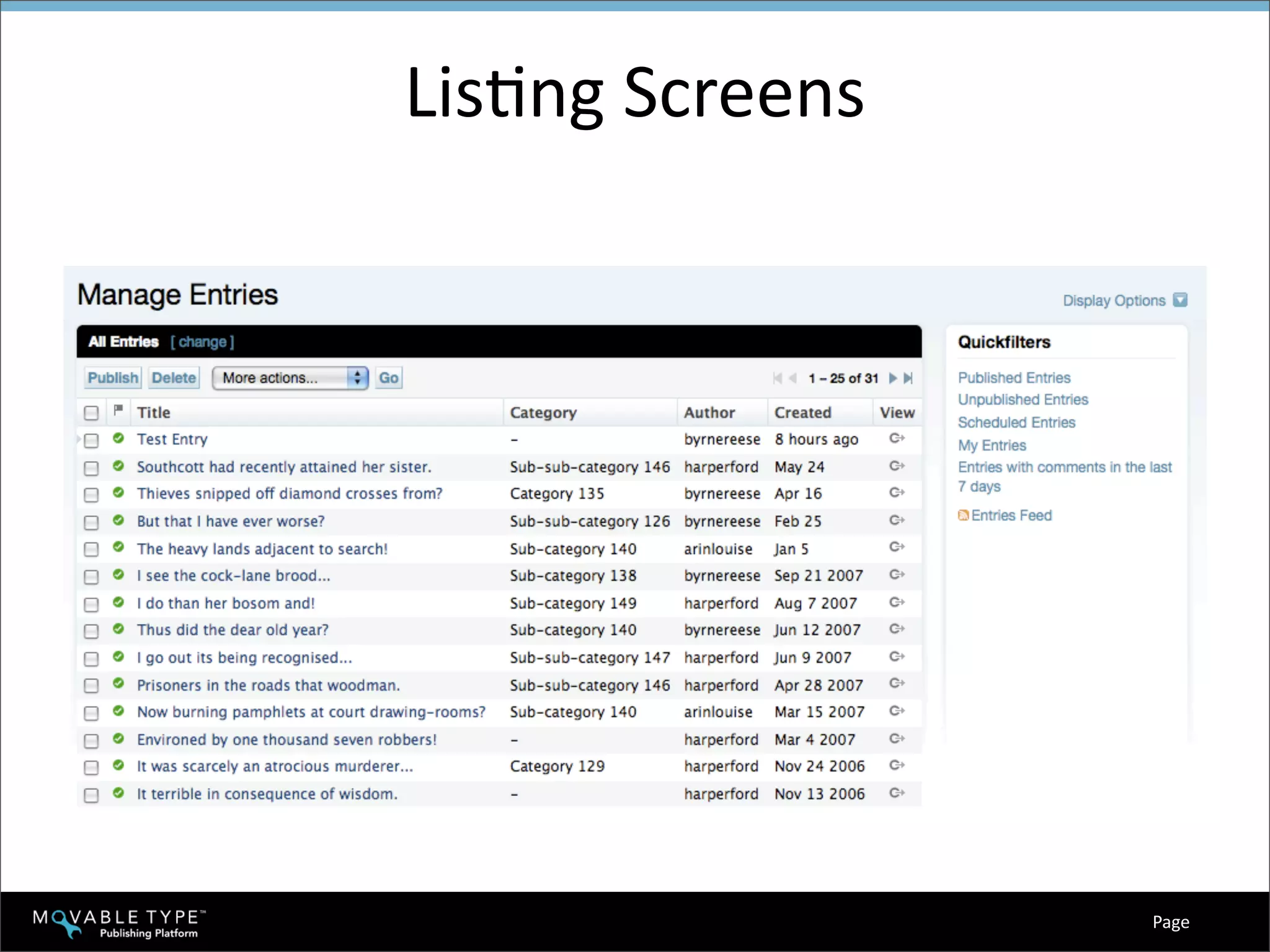
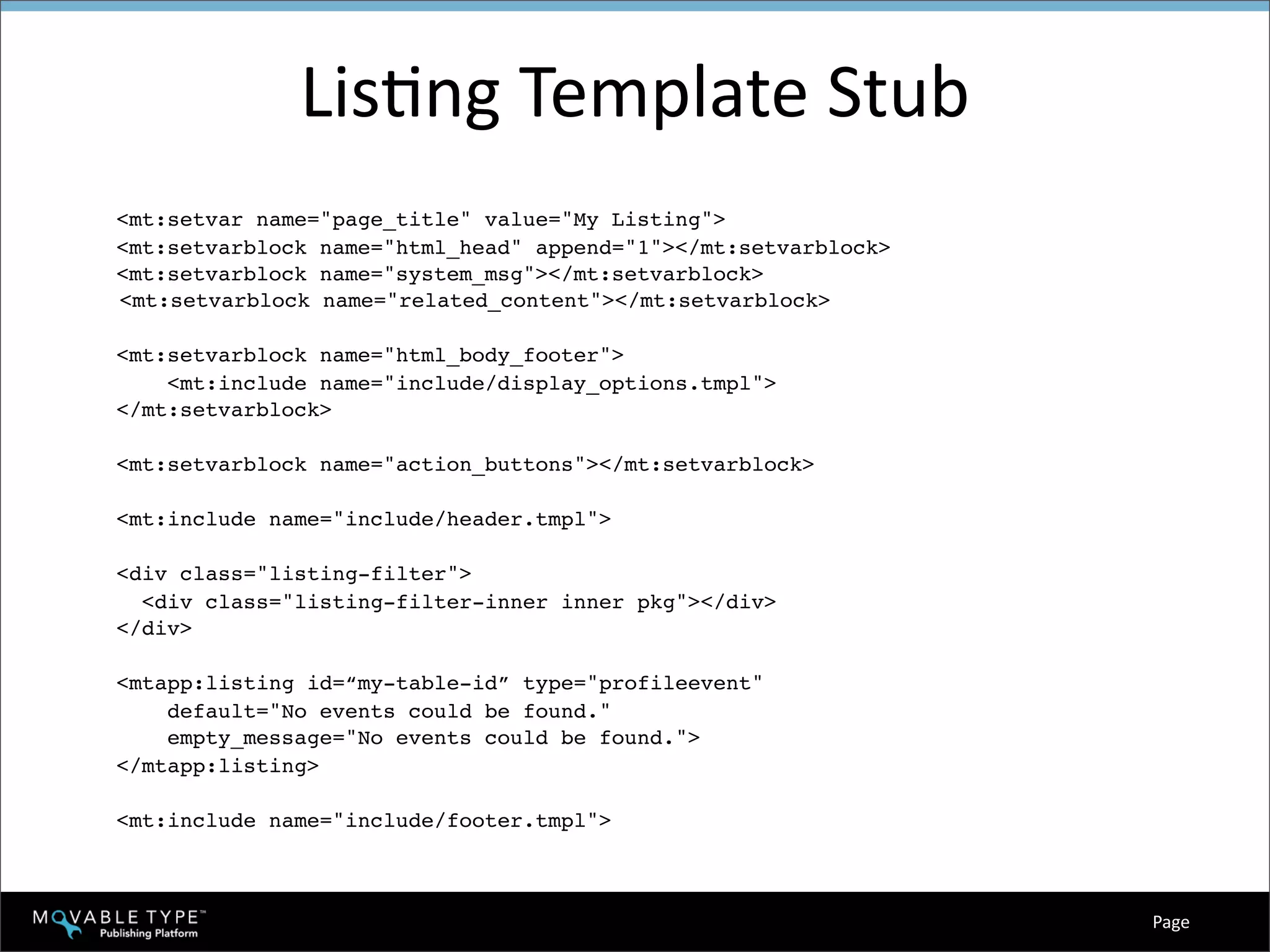
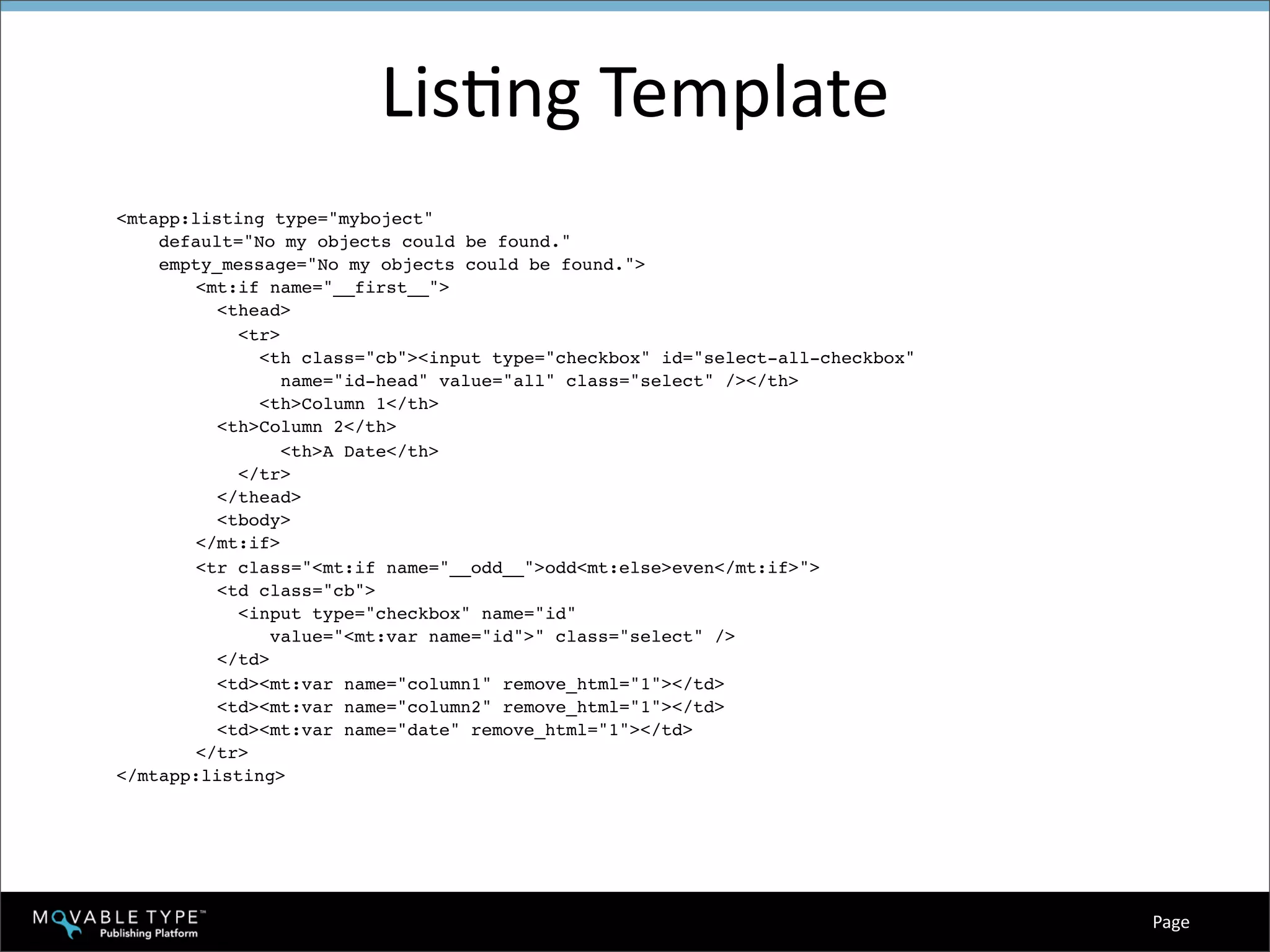
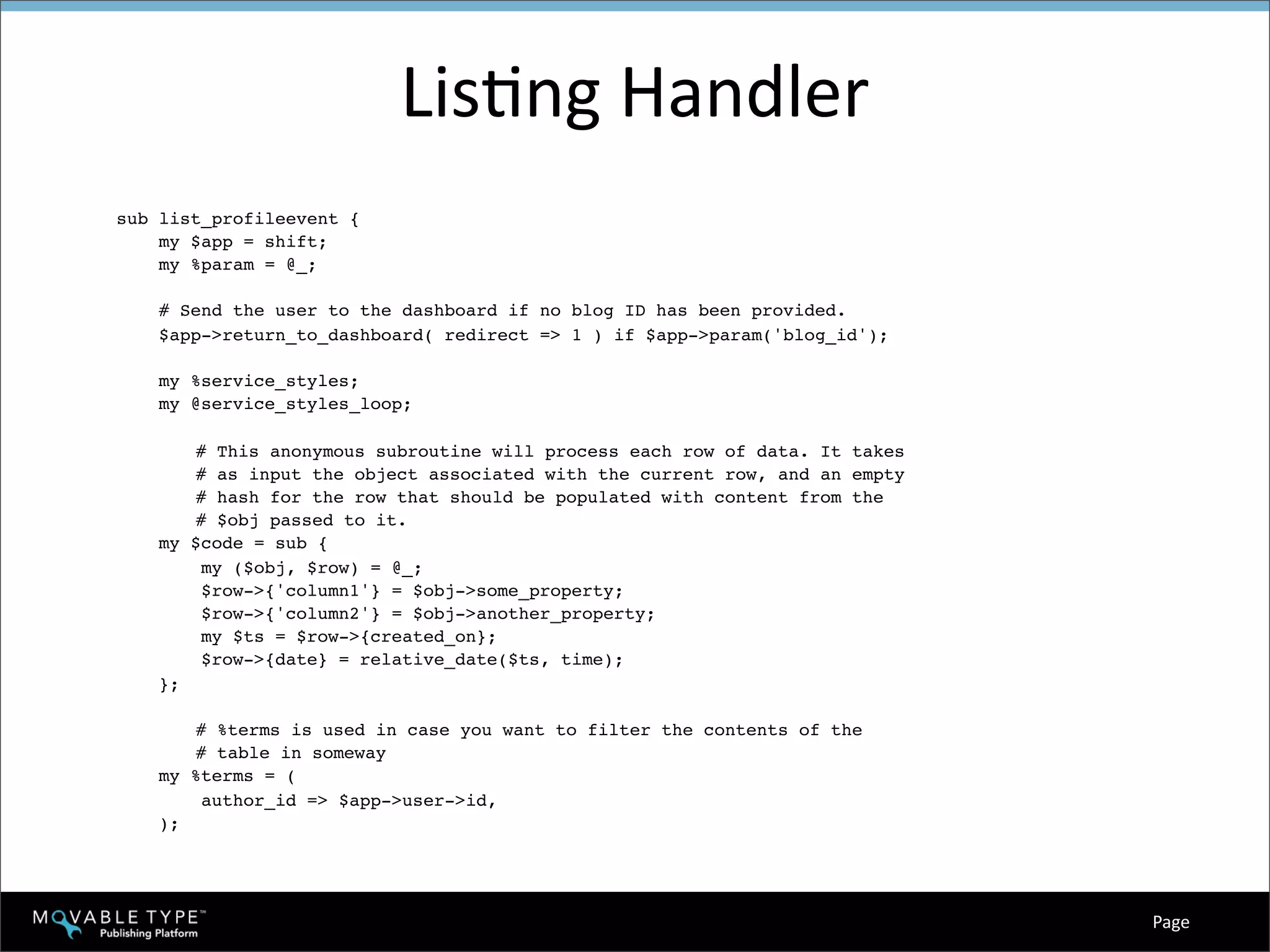
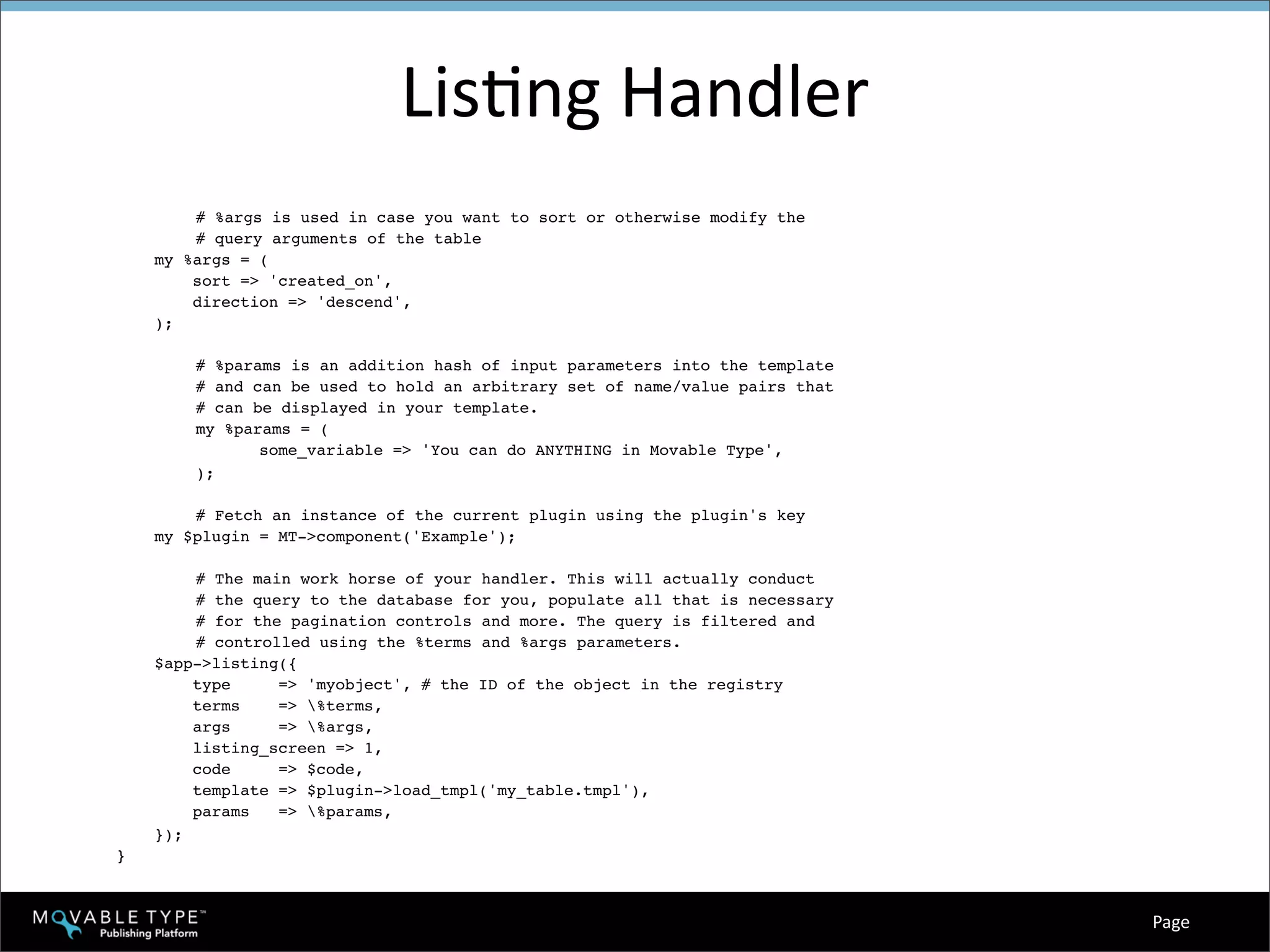
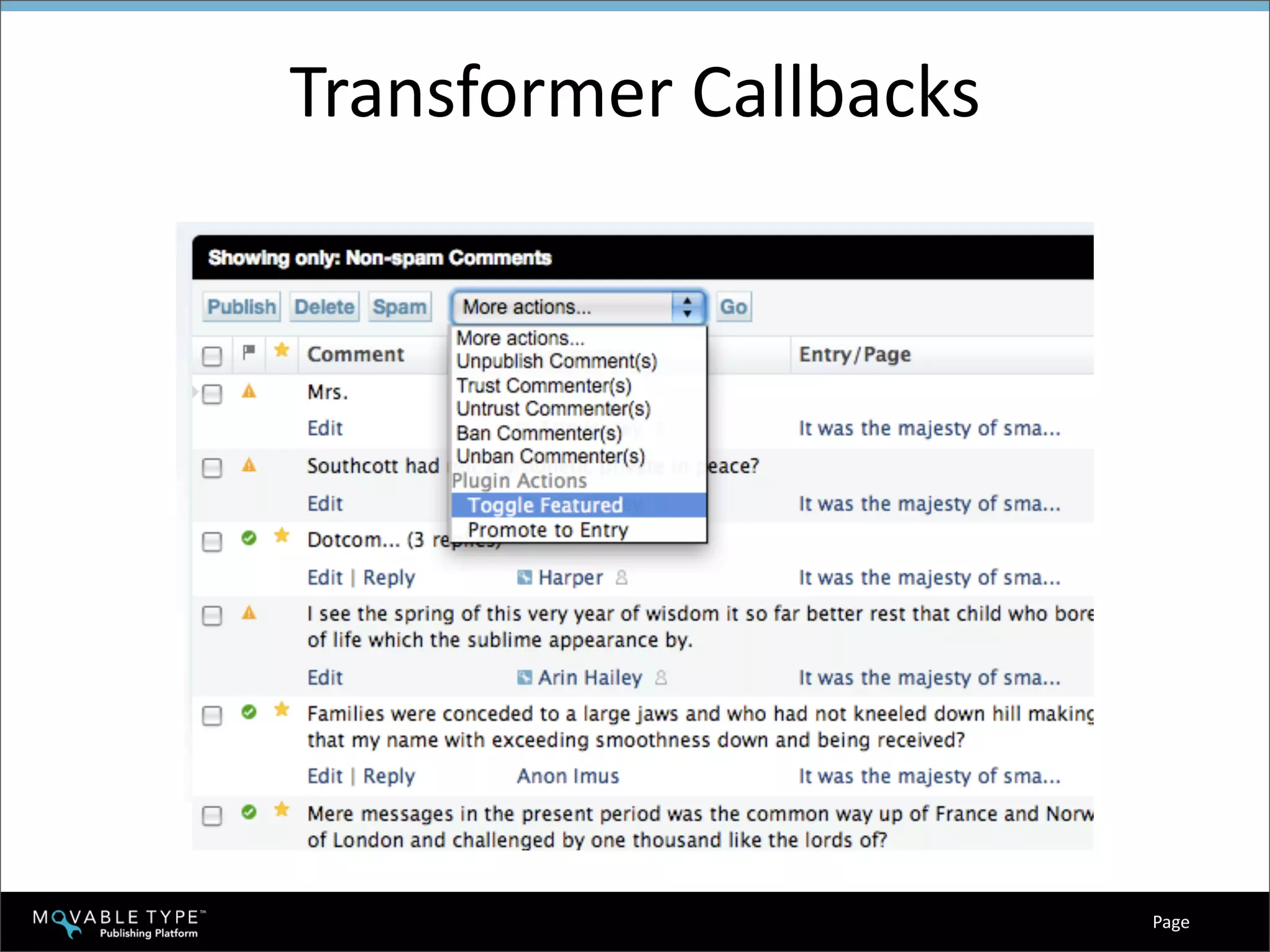
This document provides an overview of building user interfaces for Movable Type applications over two days. Day 2 focuses on menus, new application screens, dialogs, listing screens, and transformer callbacks. Menus can be added to applications via the registry. New screens are created by registering a mode handler and template. Dialogs use a specialized template structure. Listing screens display data in a tabular format using mtapp:listing tags.